Utvecklingen av en To-Do-Lista är ett utmärkt projekt för att fördjupa dina kunskaper i JavaScript och jQuery. I detta avsnitt kommer du att lära dig hur du skapar en sida som gör att du kan lägga till nya uppgifter. Vi kommer att fokusera på den grundläggande designen och användarinteraktionen.
Viktigaste insikterna
- Du lär dig hur man skapar en new task sida som vi kan använda för att ange nya uppgifter.
- Du kommer att få veta hur man skapar och hanterar formulär och inmatningsfält med jQuery.
- Det förklaras hur man binder knapplayout för att utöka funktionaliteten hos din To-Do-lista.
Steg-för-steg-guide
Steg 1: Förbereda new task sidan
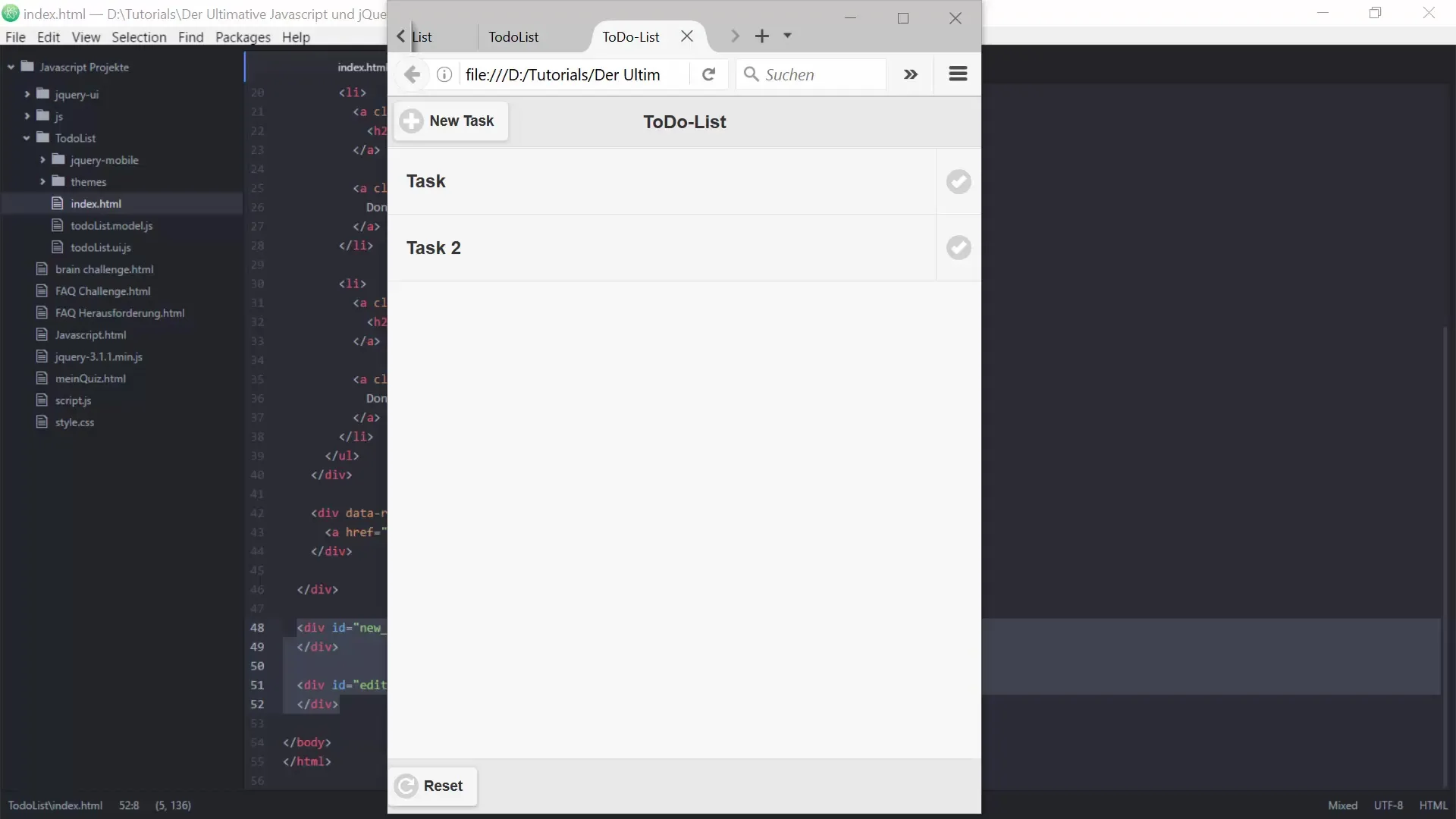
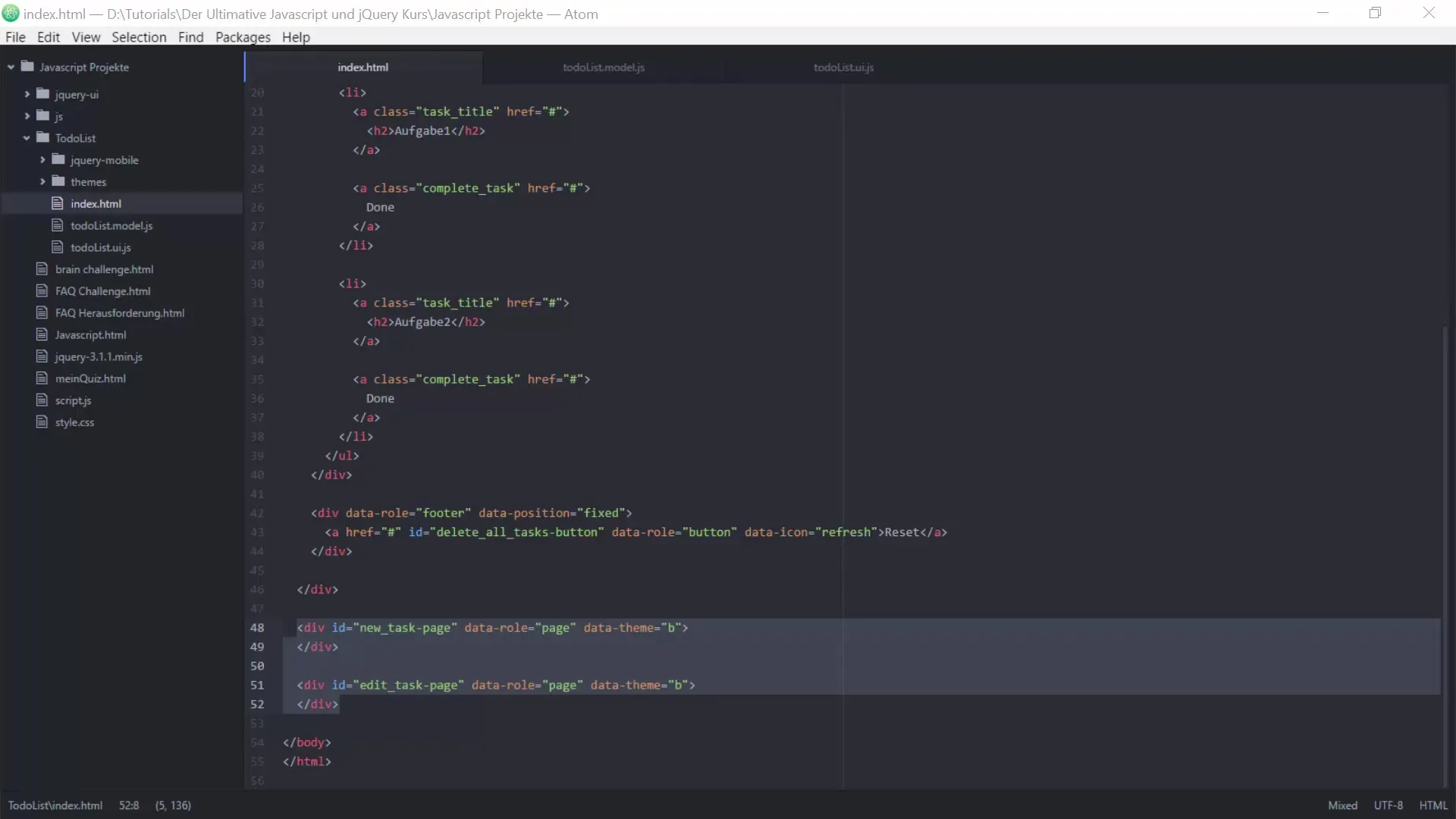
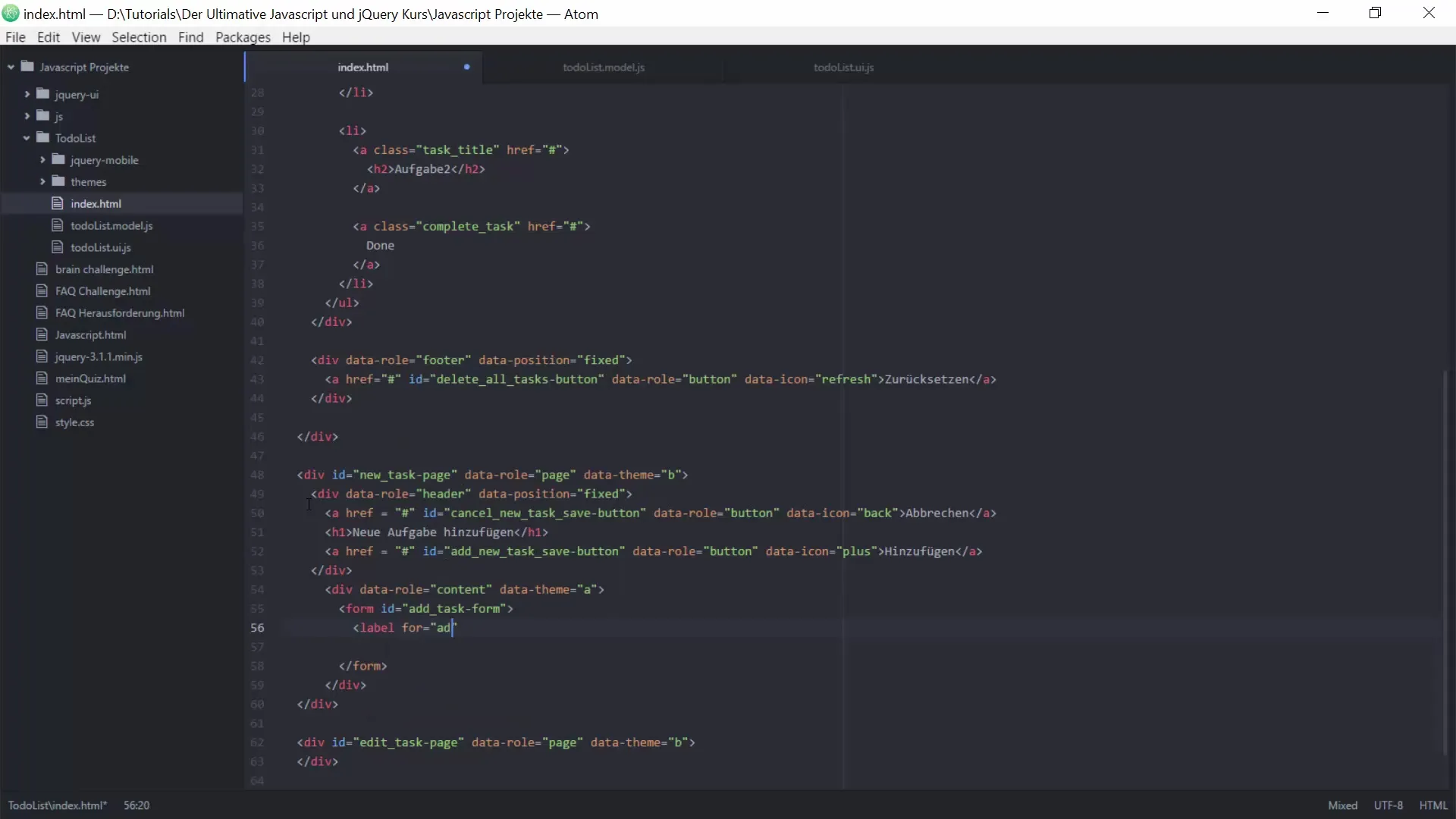
Först måste du definiera strukturen för din nya sida. Denna sida kommer att fungera som ett formulär för att lägga till nya uppgifter. Det är viktigt att utforma denna sida klart, så att användarna snabbt kan se var de kan ange information.
För att skapa grundstrukturen, börja med headern. Kopiera headern från en annan sida som du redan har skapat och klistra in den på new task sidan.

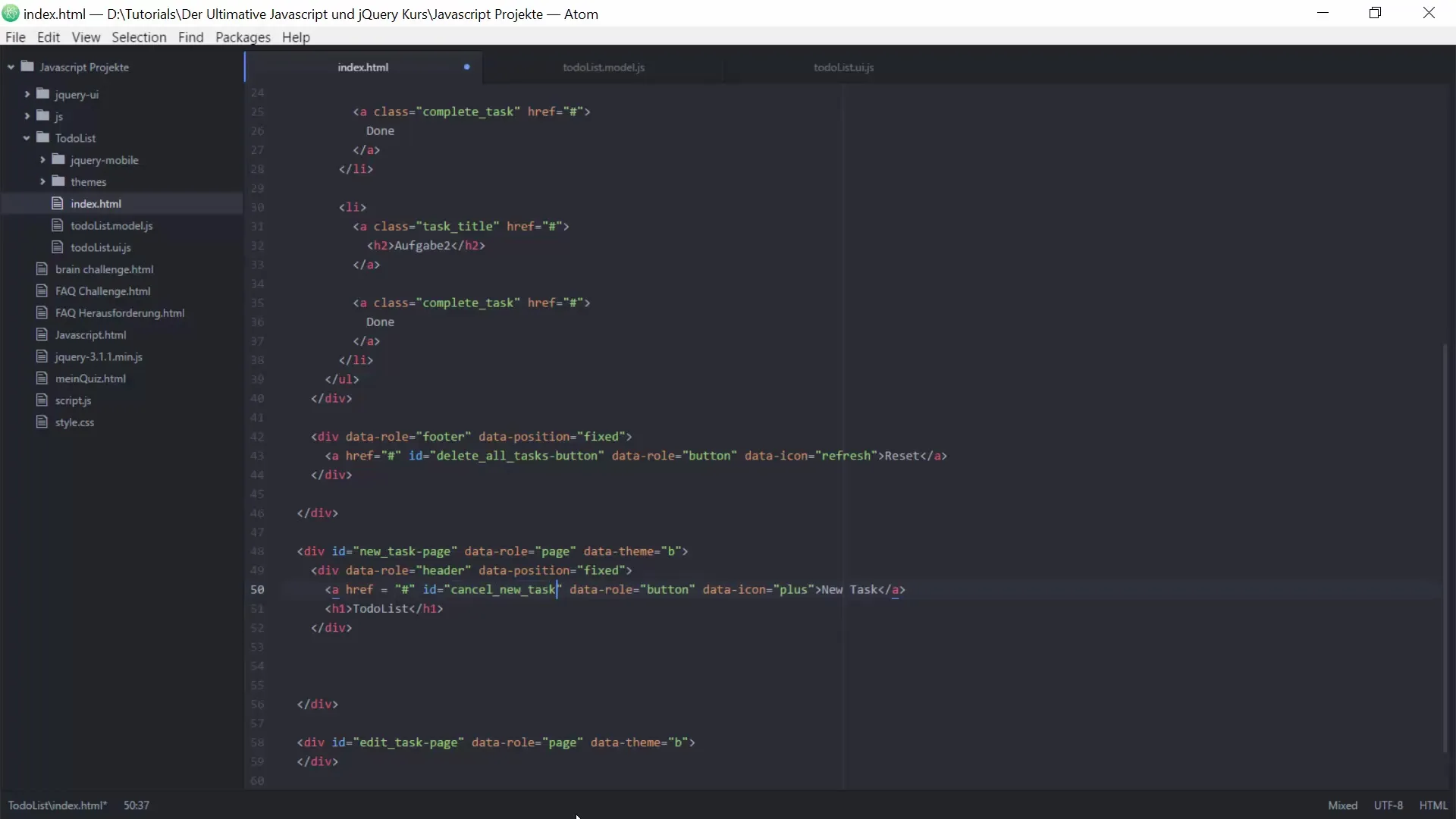
Steg 2: Anpassa headern
I headern måste knapplanternas texter anpassas. Istället för "New Task" ändras texten till "Avbryt" för att göra funktionaliteten tydlig. Lägg också till ett annat knappelement för att spara.
Använd följande ID:er och Data-attribut för att utforma knapparna och se till att de är interaktiva.

Steg 3: Lägg till rubrik och innehållsområde
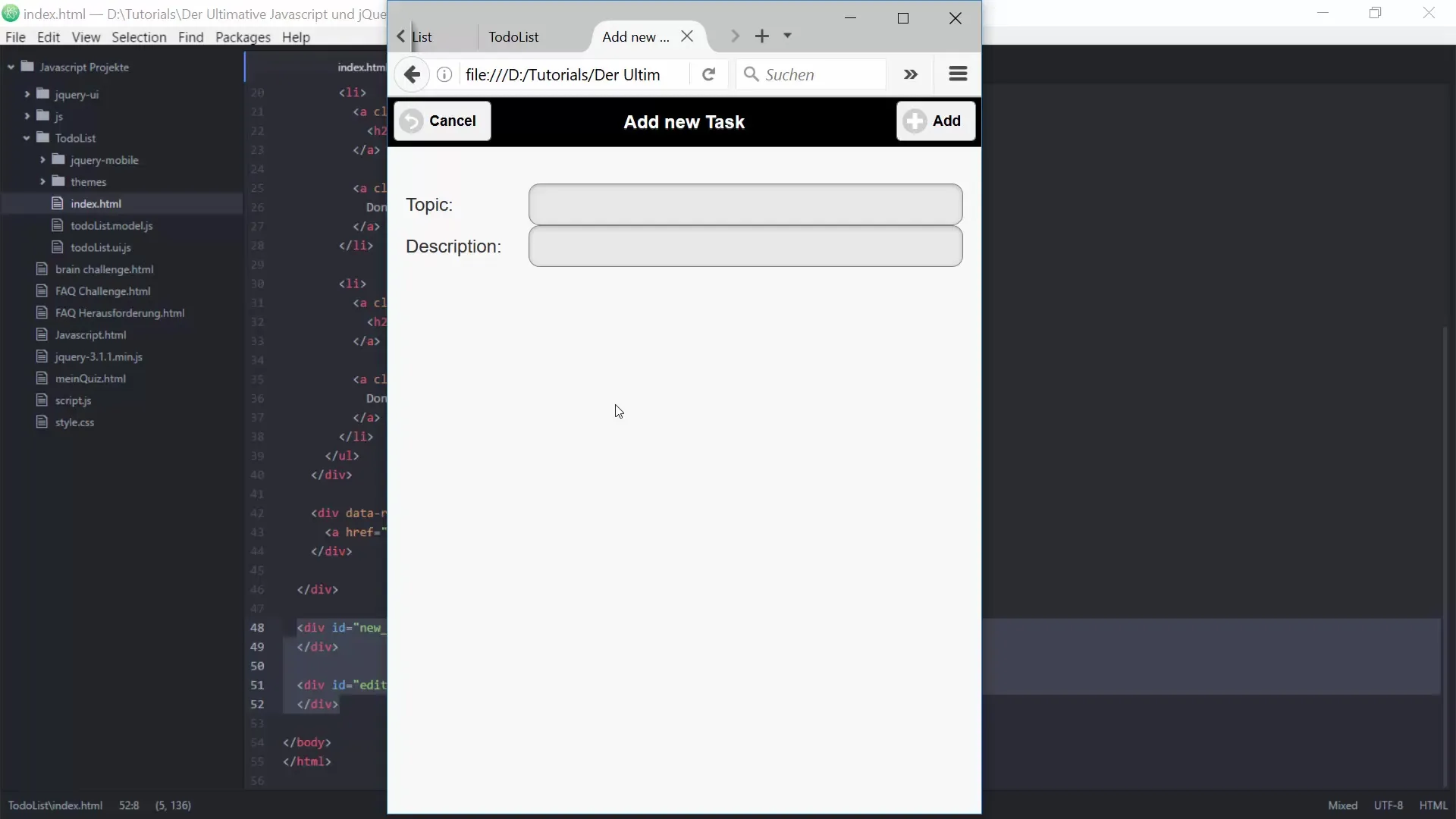
Nu lägger du till en rubrik "Lägg till ny uppgift hinzufügen". Därefter skapar du ett innehållsområde för formuläret där användarna kan ange titlar och beskrivningar av sina uppgifter.

Steg 4: Skapa formulär med inmatningsfält
I detta steg bygger du formuläret för dina uppgifter. Du behöver två inmatningsfält: ett för titeln på uppgiften och ett för beskrivningen. Glöm inte att lägga till motsvarande etiketter för att tydligt märka inmatningsfälten.
Här definierar du också ID:erna och namnen för inmatningsfälten så att du enkelt kan fråga dem i koden senare.

Steg 5: Binda knapplayouts
Nu är det dags att implementera interaktionerna. Du måste se till att de knappar som du har skapat också har funktionalitet. Funktionerna för knapparna kan du definiera i den relevanta JavaScript-filen.
Börja med Cancel-knappen, som ska ta användaren tillbaka till huvudsidan. Använd jQuery-eventsystemet för att binda funktionaliteten.
Steg 6: Funktion för att lägga till nya uppgifter
Den viktigaste delen av din sida är funktionen som gör att nya uppgifter kan läggas till i listan. Du måste skapa en funktion som hämtar inmatningsvärdena från fälten när du klickar på spara-knappen och lägger till dem i den befintliga uppgiftslistan.
Se till att du fångar både titeln och beskrivningen och lägger till dem i To-Do-listan när du klickar på "Lägg till".
Steg 7: Övergång mellan sidor
För att skapa en sömlös användarupplevelse bör du implementera en övergång från huvudsidan till new task sidan. Detta görs med jQuery Mobile-funktionen changePage, som ger en trevlig animation.
Du kan justera typen av övergång så att användaren får visuell feedback när de byter mellan sidorna.

Steg 8: Testa funktionaliteten
Innan du avslutar projektet bör du testa alla funktioner. Kontrolld du att Cancel-knappen tar användaren tillbaka till huvudsidan och att spara-knappen lägger till nya uppgifter korrekt. Anteckna om något inte fungerar som förväntat för att åtgärda det senare.
Sammanfattning – Guide för att skapa en To-Do-lista med JavaScript och jQuery – Lägg till uppgifter och sidor
I denna lektion har du lärt dig hur du lägger till en ny uppgift i To-Do-listan. Du har utformat sidans struktur, skapat HTML för formuläret och konfigurerat interaktionerna med jQuery. Den kunskap du har fått här utgör en solid grund för att vidareutveckla dina programmeringsfärdigheter.
Vanliga frågor
Vad är jQuery Mobile?jQuery Mobile är ett touch-optimerat ramverk som hjälper utvecklare att skapa mobila webbplatser och applikationer.
Hur lägger jag till ett formulär i jQuery?Använd -taggen för att skapa ett formulär och använd jQuery för att bearbeta inmatningarna.
Hur kan jag anpassa sidövergångarna i jQuery Mobile?Använd changePage-funktionen och justera övergångsparametrar som transition.
Hur kan jag hämta de inmatade uppgifterna från formuläret?Använd.val()-metoden i jQuery för att hämta värdet från inmatningsfälten.


