SoundCloud'un WordPress web sitenize entegre edilmesi, müziğinizi sergilemek ve topluluğunuzla paylaşmak için harika bir yoldur. WordPress için en popüler sayfa oluşturuculardan biri olan Elementor ile bu hızlı ve zahmetsizdir. Bu kılavuzda, SoundCloud bileşenini etkili bir şekilde nasıl kullanabileceğinizi öğrenebilirsiniz ve müziğinizi web sitenize entegre edebilirsiniz.
Önemli Bilgiler
- İlgili parça veya profilinizin doğrudan SoundCloud bağlantısına ihtiyacınız var.
- SoundCloud çalarının çeşitli yönlerini, örneğin düğmelerin görünürlüğünü özelleştirebilirsiniz.
- Çalarla ilgili tasarım ve işlevselliği özelleştirmek için seçenekler bulunmaktadır, böylece onu web sitenize en iyi şekilde entegre edebilirsiniz.
Adaım Adım Kılavuz
Öncelikle Elementor'unuzun yüklü ve aktif olduğundan emin olmalısınız. Bu tamamlandığında, entegrasyona başlayabilirsiniz.
Adım 1: SoundCloud Bağlantısını Hazırlayın
Müziğinizi web sitenize entegre edebilmek için önce doğrudan SoundCloud parça veya profil bağlantısını almanız gerekir. Bağlantı, soundcloud.com/{hesabınız}/{parçanız} formatında olmalıdır. Bu bağlantıyı tam olarak kopyaladığınızdan emin olun, böylece entegrasyonun çalışmasını sağlarsınız.

Adım 2: SoundCloud Bileşenini Elementor'a Ekleyin
SoundCloud bileşenini eklemek istediğiniz sayfa için Elementor düzenleyicisini açın. Sol yan panelde SoundCloud bileşenini arayın. Bunu "Genel" altında bulabilirsiniz veya "SoundCloud" olarak aratabilirsiniz. Bileşeni sayfanızın istenen alanına sürükleyin.
Adım 3: SoundCloud Parça Bağlantısını Ekleyin
Artık SoundCloud bileşenini sayfanıza yerleştirdiniz. Ayarları açmak için bileşene tıklayın. Burada kopyaladığınız SoundCloud bağlantısını yapıştırabileceğiniz bir alan bulacaksınız.
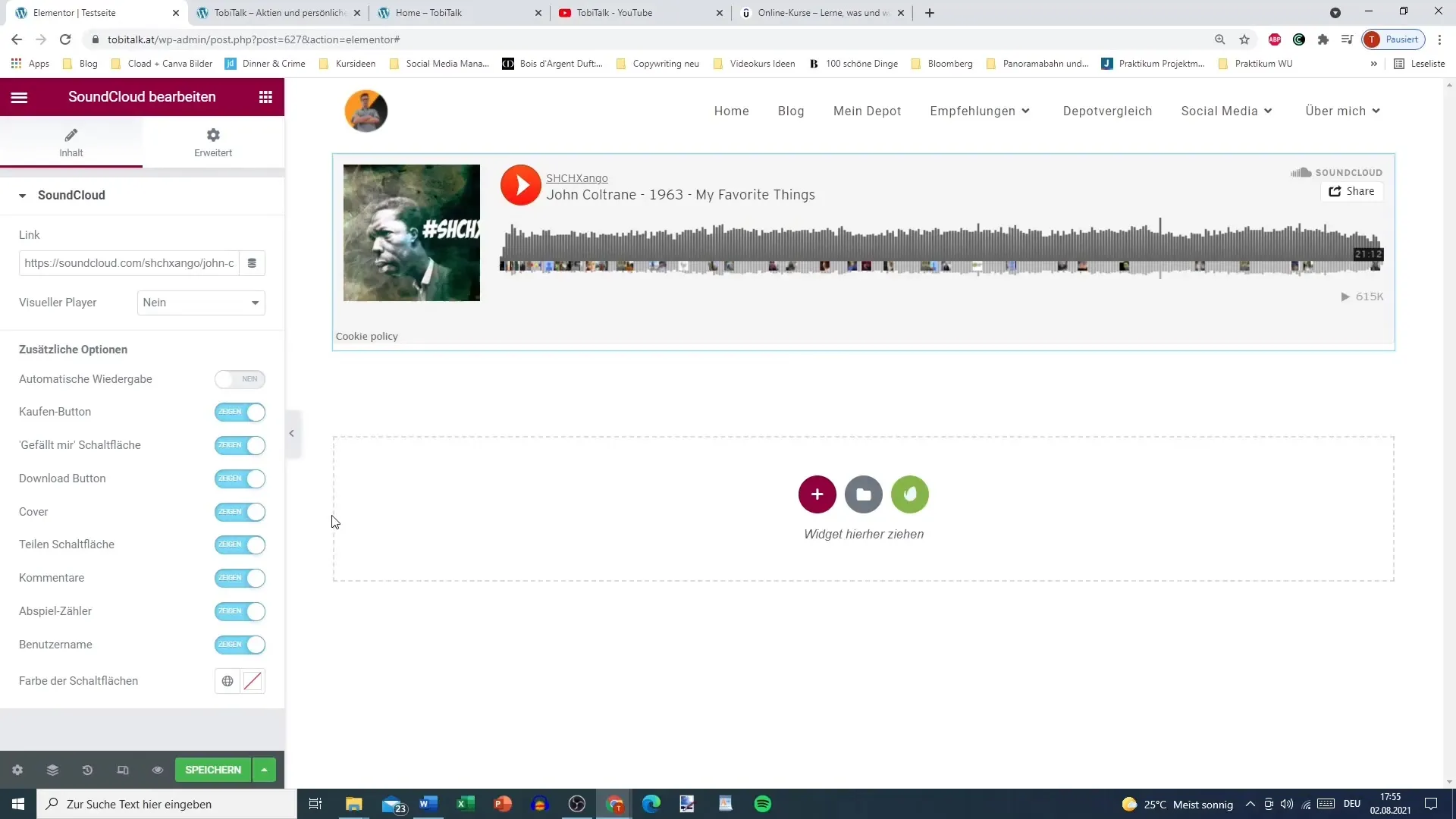
Adım 4: Çalar Ayarlarını Özelleştirin
Bağlantıyı ekledikten sonra, çaların belirli bileşenlerinin görünürlüğünü özelleştirebilirsiniz. Örneğin, "İndir" düğmesini, "Beğen" düğmesini veya yorum özelliğini gösterip göstermeyeceğinize karar verebilirsiniz. Minimal bir görünüm için bazı bu seçenekleri devre dışı bırakmayı tercih edebilirsiniz.
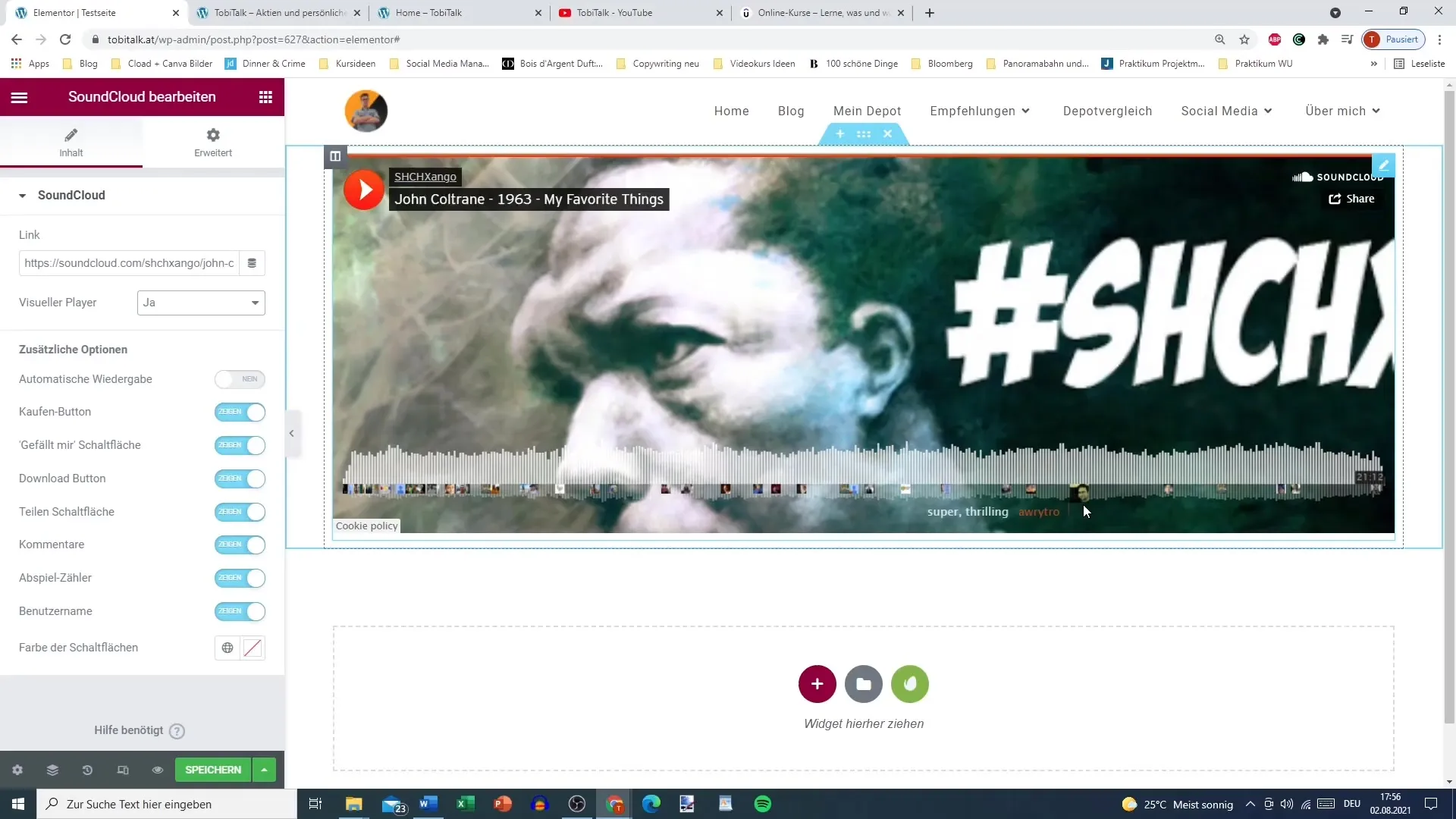
Adım 5: Görsel Çalar Seçin
Bununla birlikte, görsel bir çalar ve görsel olmayan bir çalar arasında seçim yapma seçeneğiniz vardır. Görsel çalar parça kapağını gösterir ve hareketli bir müzik çubuğuna sahiptir. Görsel olmayan çalar daha basit ve yalnızca ses oynatmaya odaklanır. Web siteniz için hangi seçeneğin en uygun olduğuna karar verin.

Adım 6: Ek Özelleştirmeler
İsterseniz, oynatma düğmesinin rengini özelleştirebilirsiniz. Standart ton SoundCloud'un tipik bir turuncusu. Ancak sayfanızın tasarımına uyacak başka bir renk seçme seçeneğiniz var.
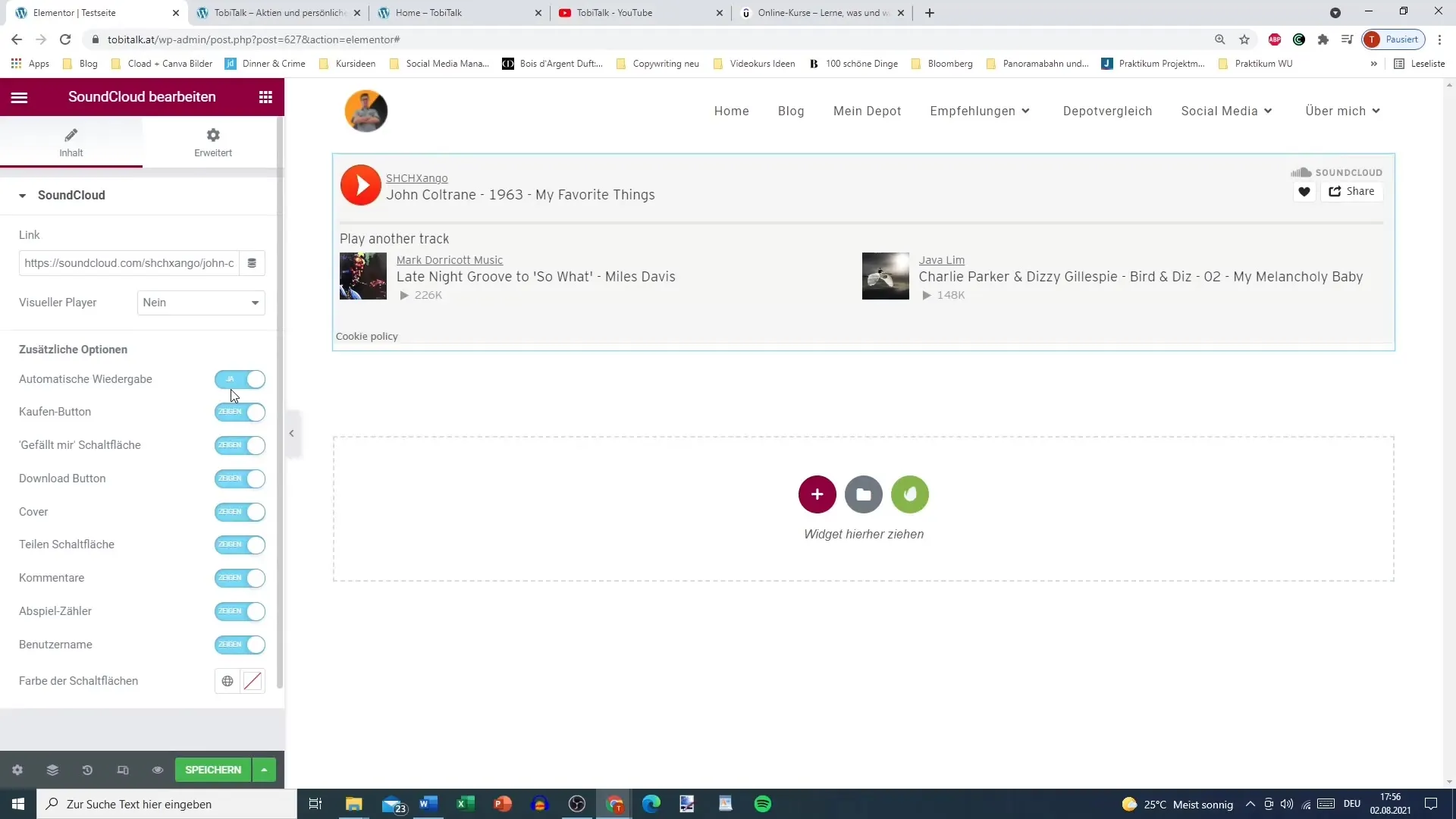
Adım 7: Otomatik Oynatma
Sayfa yüklendiğinde sesin otomatik olarak çalması için bir seçenek vardır. Ancak, çoğu ziyaretçinin müzik dinlemek için ne zaman karar vereceğini tercih ettiği için bu işlevi kapatmanız önerilir.

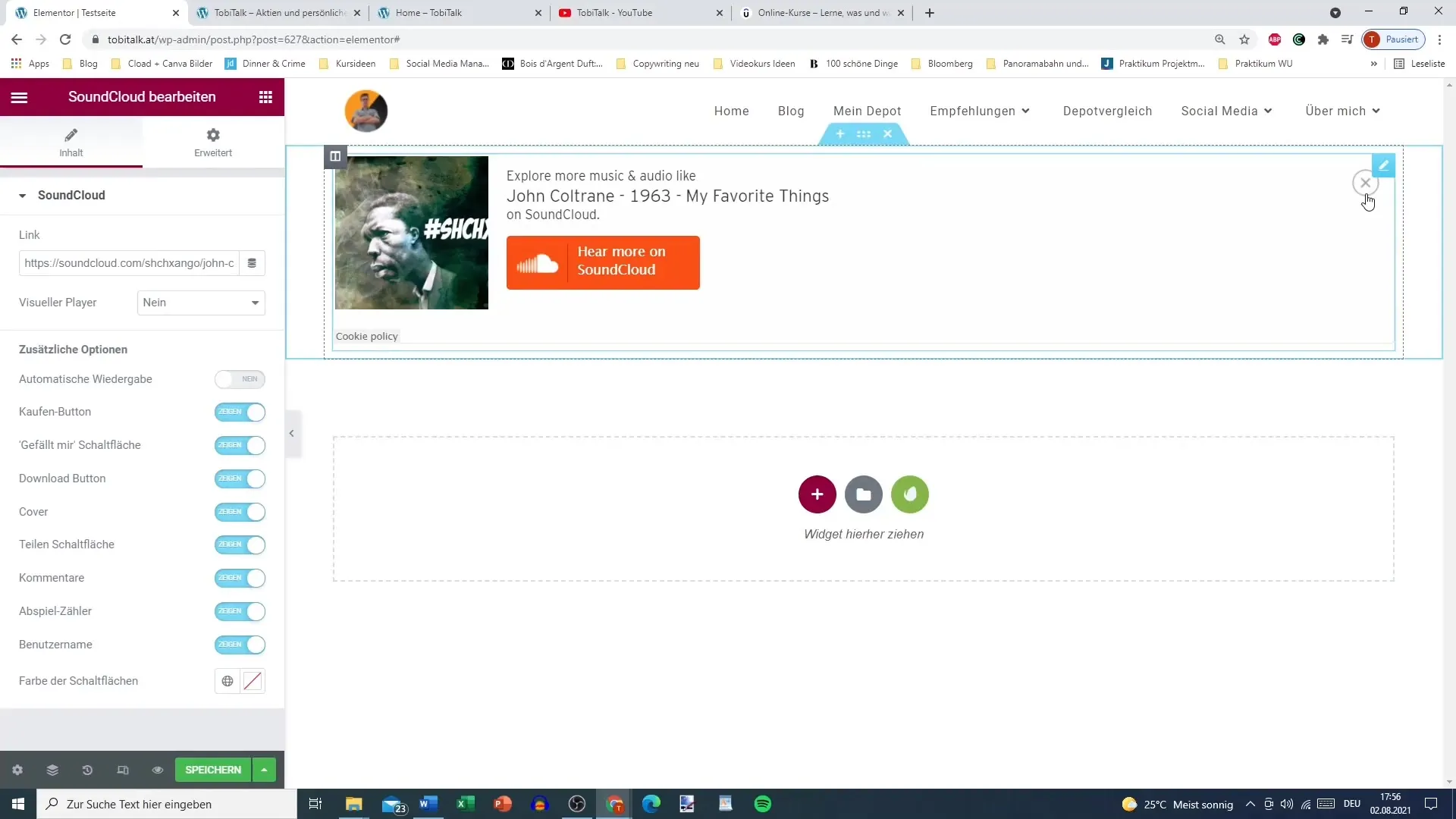
Adım 8: Önizleme ve Yayınlama
Tüm ayarları özelleştirdiğinizde, değişikliklerinizin önizlemesini yapmalısınız. SoundCloud çalarının beklendiği gibi çalıştığından ve tüm gerekli işlevleri gösterdiğinden emin olun. Her şey güzel görünüyorsa, değişikliği yayınlayabilirsiniz.

Özet - WordPress için Elementor'da SoundCloud Entegrasyonu
SoundCloud bileşeninin Elementor'a entegrasyonu için basit adımlarla müziğinizi etkili bir şekilde sunabilirsiniz. Doğru bağlantıyı kullandığınızdan ve çeşitli çalar bileşenlerinin görünürlüğünü zevkinize göre özelleştirdiğinizden emin olun.
Sıkça Sorulan Sorular
SoundCloud bağlantısını nasıl alabilirim?SoundCloud parça bağlantınızı SoundCloud web sitesinde bulabilir ve kopyalayabilirsiniz.
SoundCloud çalarını özelleştirebilir miyim?Evet, düğmelerin görünürlüğü ve oynatma düğmesinin rengi dahil olmak üzere çaların çeşitli bileşenlerini özelleştirebilirsiniz.
Otomatik oynatmayı etkinleştirirsem ne olur?Otomatik oynatma, sayfa yüklendiğinde hemen parçayı başlatır. Bu işlevi kapatmanız önerilir.
SoundCloud bileşeni her WordPress temasında çalışır mı?Evet, SoundCloud bileşeni, Elementor'un yüklü olduğu sürece çoğu WordPress temasında çalışmalıdır.


