Elementor, WordPress-websiteleri tasarlamak için güçlü bir araçtır. Elementor'un Text-Editor'ü, içerikleri ilgi çekici ve şık bir şekilde sunmanı sağlar. Bu kılavuzda, metin editörünün çeşitli işlevlerini öğrenecek ve adım adım metinleri etkili bir şekilde nasıl tasarlayabileceğini anlayacaksın. Web sitesi içeriğini sadece bilgilendirici değil, aynı zamanda çekici bir şekilde sunmakta zorlanmayacaksın.
En önemli bulgular
Bu kılavuz, Elementor'un Text-Editor'ünün işlevleri hakkında net bir genel bakış sunar. Metinlerini vurgulamak için yazı tiplerini, renkleri ve daha fazlasını nasıl ayarlayabileceğini öğreneceksin. Ayrıca başlık ve liste yaratmayı ve bağlantı eklemeyi nasıl yapacağını da öğreneceksin.
Adım Adım Kılavuz
Text-Editor'ü aç
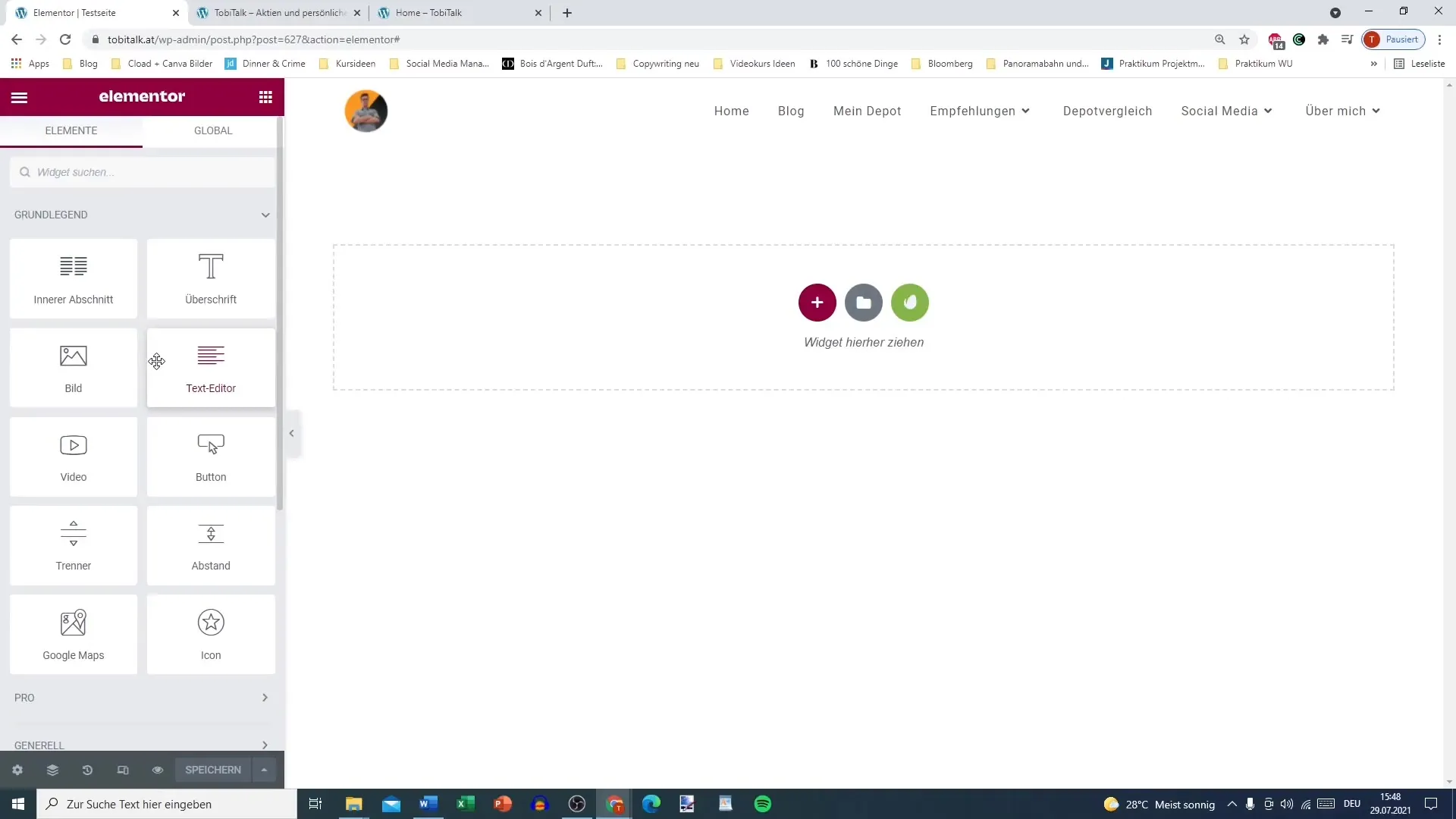
Elementor'daki Text-Editor'ü kullanmak için öncelikle sayfanda Text-Editor için bir öğe eklemen gerekir. Bunu, “Text-Editor” widget'ını sol taraftan düzenleme alanına sürükleyerek oldukça kolay bir şekilde yapabilirsin.

Metin biçimlendirmesi
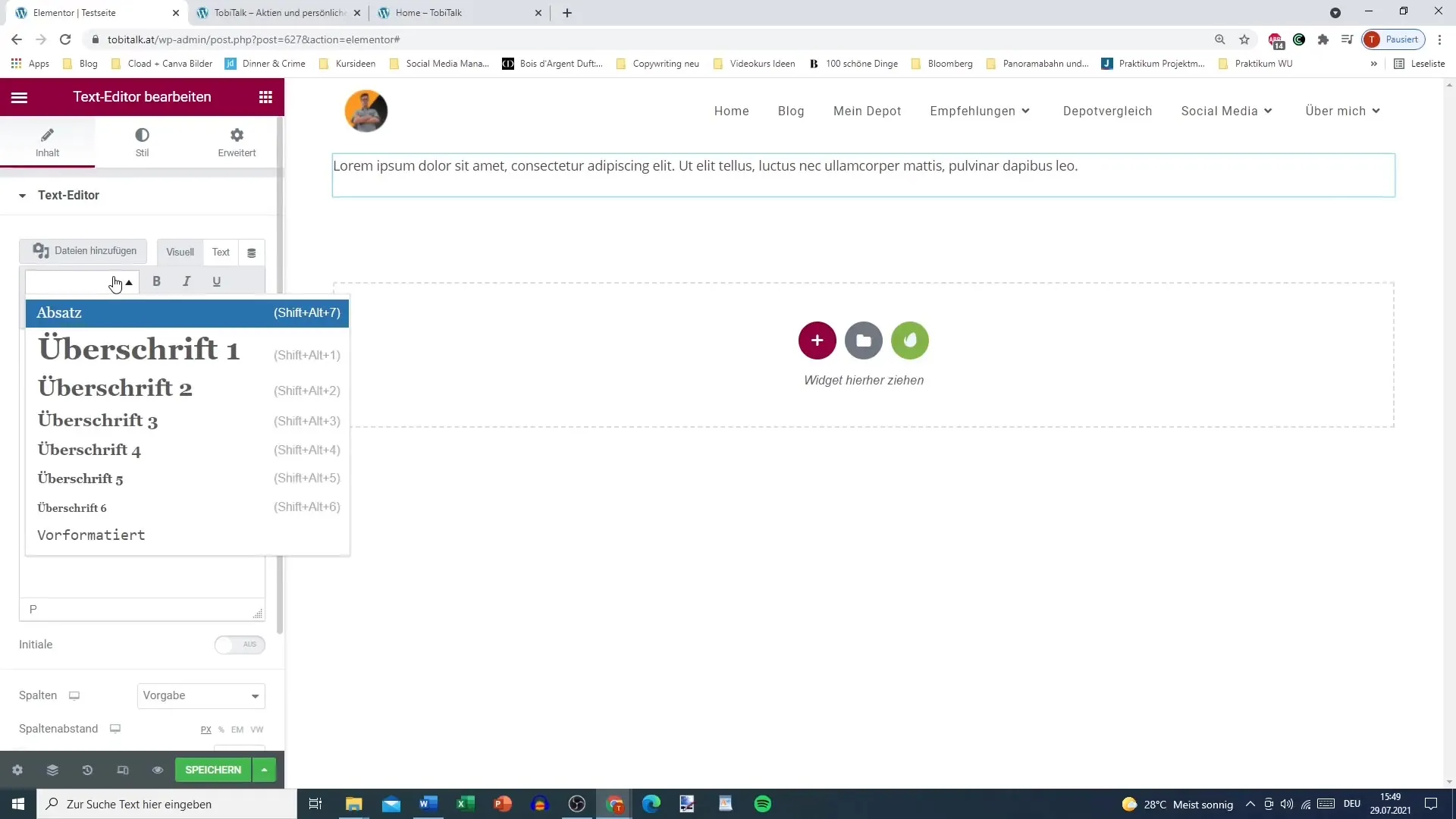
Widget'ı ekledikten sonra, editörde metni girebilirsin. Başlık, paragraflar veya alt başlık gibi farklı biçimlendirmeleri seçme imkanın vardır. Bunun için metin alanına tıklayıp, açılır menüden uygun biçimlendirmeyi seçmelisin.

Yazı stillerini ayarla
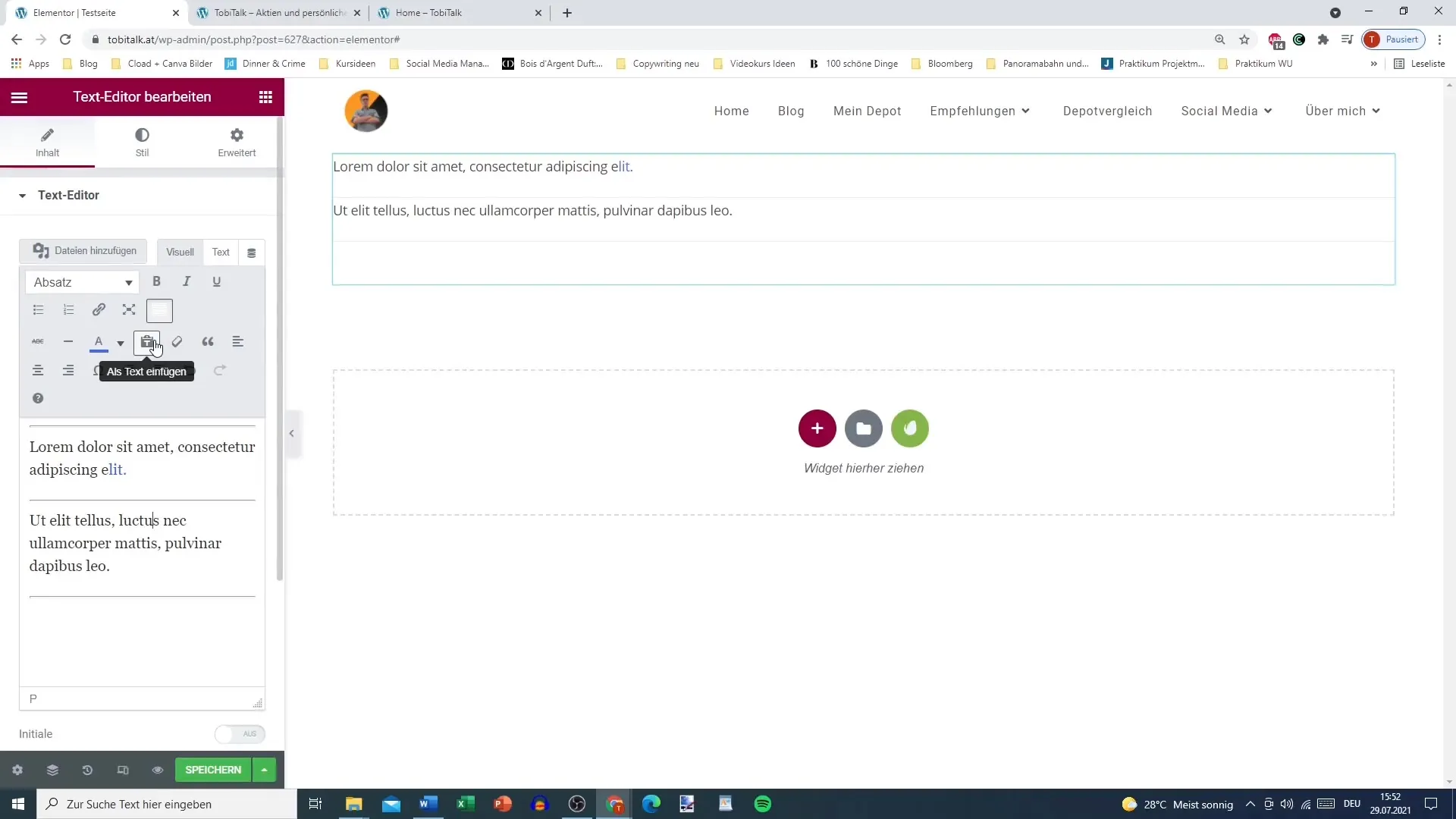
Metne tıkladığında, onu kalın, italik veya altı çizili olarak görüntüleyebilirsin; bu da bir kelime işlemci programına benzer. İstediğin metni işaretle ve biçimlendirme seçeneklerini kullan.
Listeler ve numaralandırmalar
Ayrıca, hem madde işaretli hem de numaralı listeler oluşturabilirsin. Text-Editor'deki araç çubuğundan istediğin seçeneği seçebilir ve noktalarını ekleyebilirsin.
Bağlantı ekle
Bir bağlantı oluşturmak için, bağlamak istediğin kelimeyi işaretle ve bağlantı simgesine tıkla. Bağlanmak istediğin URL'yi gir ve değişiklikleri kaydet. Bu şekilde, web sitenin diğer sayfalarına veya harici sayfalara referans verebilirsin.
Resim ve biçimlendirme seçenekleri
Text-Editor'de ayrıca resim ekleme ve metin biçimlendirmesini değiştirme seçeneğin de var. Metin rengini ve arka planı ayarlayabilir ve alıntılar ekleyebilirsin.

Satır aralıkları ve girintiler
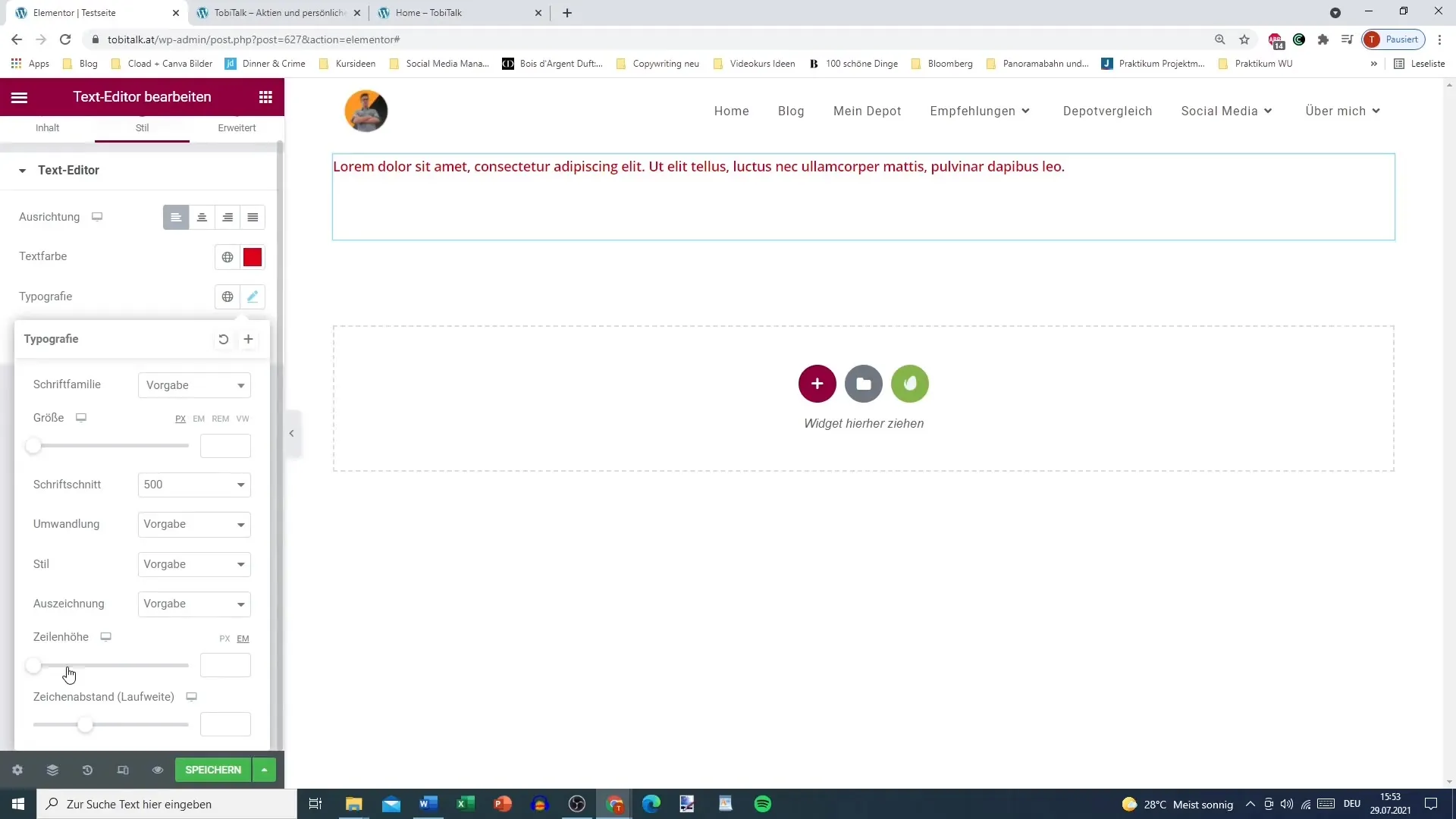
Metin tasarımının önemli bir yönü satır aralığı ve girintidir. Satır yüksekliğini ve karakter aralığını ayarlayarak metni daha okunabilir hale getirebilirsin. Bu, genel kullanıcı deneyimine önemli katkıda bulunur.

Tipografi ayarlamaları
Elementor, metinlerinin tipografisini özel olarak ayarlamana imkan tanır. Yazı tipi boyutunu, kalınlığını ve stilini tamamen isteğine göre ayarlayabilirsin. Ayrıca global renk aracı ile tasarımının tümü için renkleri ayarlayabilirsin.
Son düzenlemeleri yap
Metnini düzenleme işlemi tamamlandıktan sonra, tüm değişiklikleri kaydetmeli ve sayfanın önizlemesini kontrol etmelisin. Böylece her şeyin istediğin gibi görünüp görünmediğini görebilirsin.

Özet – Elementor için WordPress: Text-Editor'ü kapsamlı bir şekilde kullan
Elementor'un Text-Editor'ünde birçok özelleştirme seçeneği mevcut. Metinlerini biçimlendirebilir, bağlantılar ekleyebilir ve tipografiyi istediğin gibi ayarlayabilirsin. Bu, içeriğinin yalnızca bilgilendirici değil, aynı zamanda çekici olmasını sağlar.
Sıkça Sorulan Sorular
Text-Editor nedir?Text-Editor, Elementor'da metinleri farklı formatlarda ve stillerde oluşturmanı ve düzenlemeni sağlayan bir widget'tır.
Metnime nasıl bağlantı eklerim?Metindeki kelimeleri işaretleyebilir, bağlantı simgesini seçebilir ve eklemek istediğin URL'yi girebilirsin.
Text-Editor'da resim de ekleyebilir miyim?Evet, içeriklerini zenginleştirmek için metin editörüne resim ekleyebilirsin.
Metni biçimlendirmek için bir yol var mı?Evet, metinlerini kalın, italik ve altı çizili gösterebilir, ayrıca listeler oluşturabilir ve alıntılar ekleyebilirsin.
Değişikliklerimi nasıl kaydederim?Metni düzenlemeyi tamamladıktan sonra, değişikliklerini güvence altına almak için “Kaydet” butonuna tıklaman yeterlidir.


