Davetkar ve kullanıcı dostu bir Formular, ziyaretçilerle etkileşimi önemli ölçüde geliştirebilir. Multistep form, uzun formları bölmek ve kullanıcıların girişi kolaylaştırmak için özellikle çekici bir çözümdür. Bu kılavuzda, Elementor ile böyle bir formu erstellen nasıl yapacağını adım adım göstereceğim.
Önemli Bulgu Multistep form, veri girişini birkaç düzenli adımda yapılandırarak terk oranını azaltır ve kullanıcı dostu bir deneyim sunar. Her adımı ayrı ayrı özelleştirebilirsin ve böylece tasarımı ve işlevselliği istediğin gibi şekillendirebilirsin.
Aşama Aşama Kılavuz
Multistep formunu oluşturmak için aşağıdaki detaylı adımları takip et:
Adım 1: Elementor ve form widget'ını aç
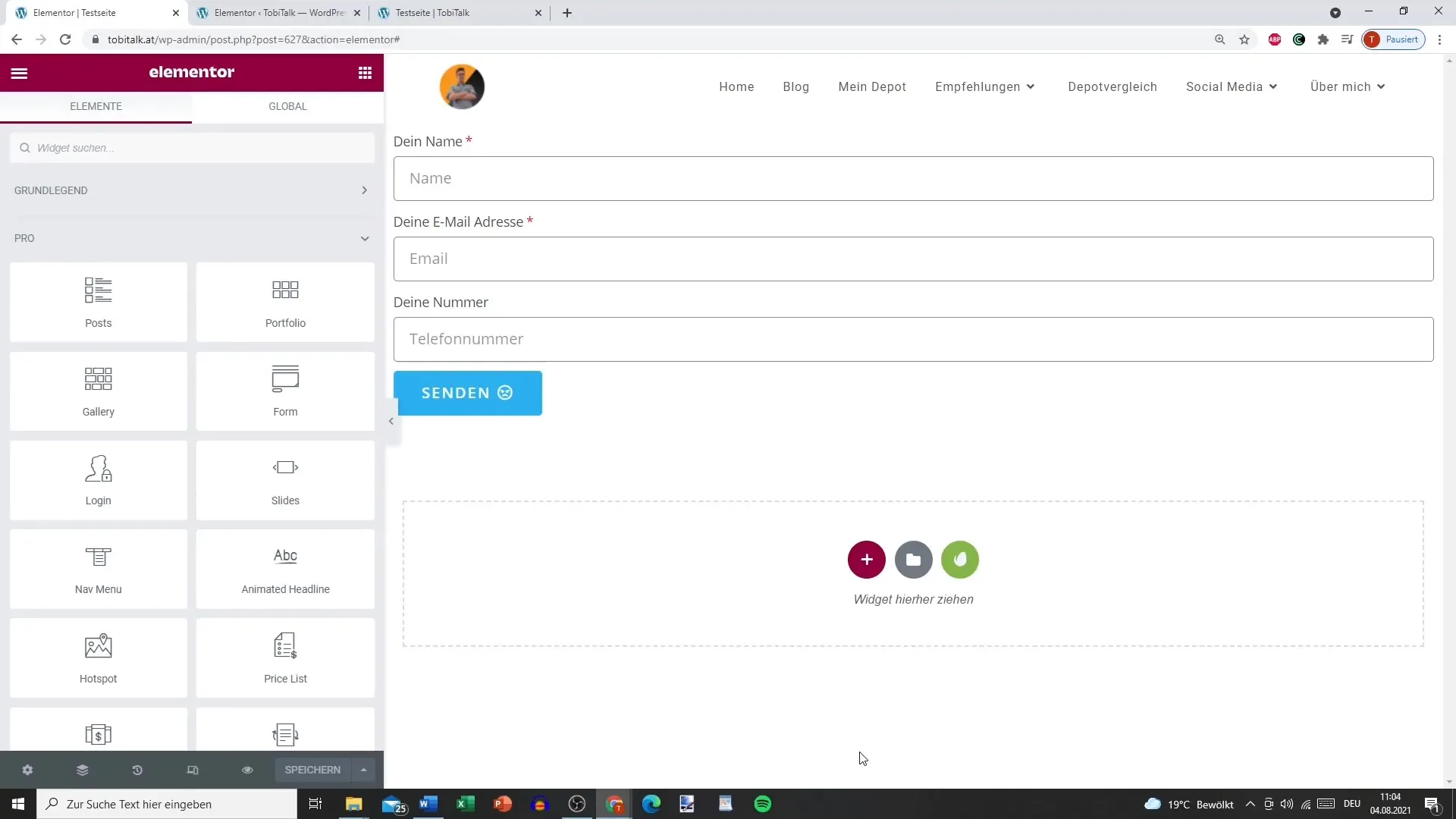
Öncelikle Elementor'u açmalı ve yeni bir düzen oluşturmalı veya mevcut bir sayfayı düzenlemelisin. Elementor'a girdiğinde, form widget'ını sayfana sürükle.

Adım 2: Formun temellerini ekle
İlk adımda formunun temel giriş alanlarını ekle. Metin kutuları, onay kutuları veya diğer giriş alanlarını kullanabilirsin. Alanların açık bir şekilde etiketlendiğinden emin ol, böylece yanlış anlamaların önüne geçersin.

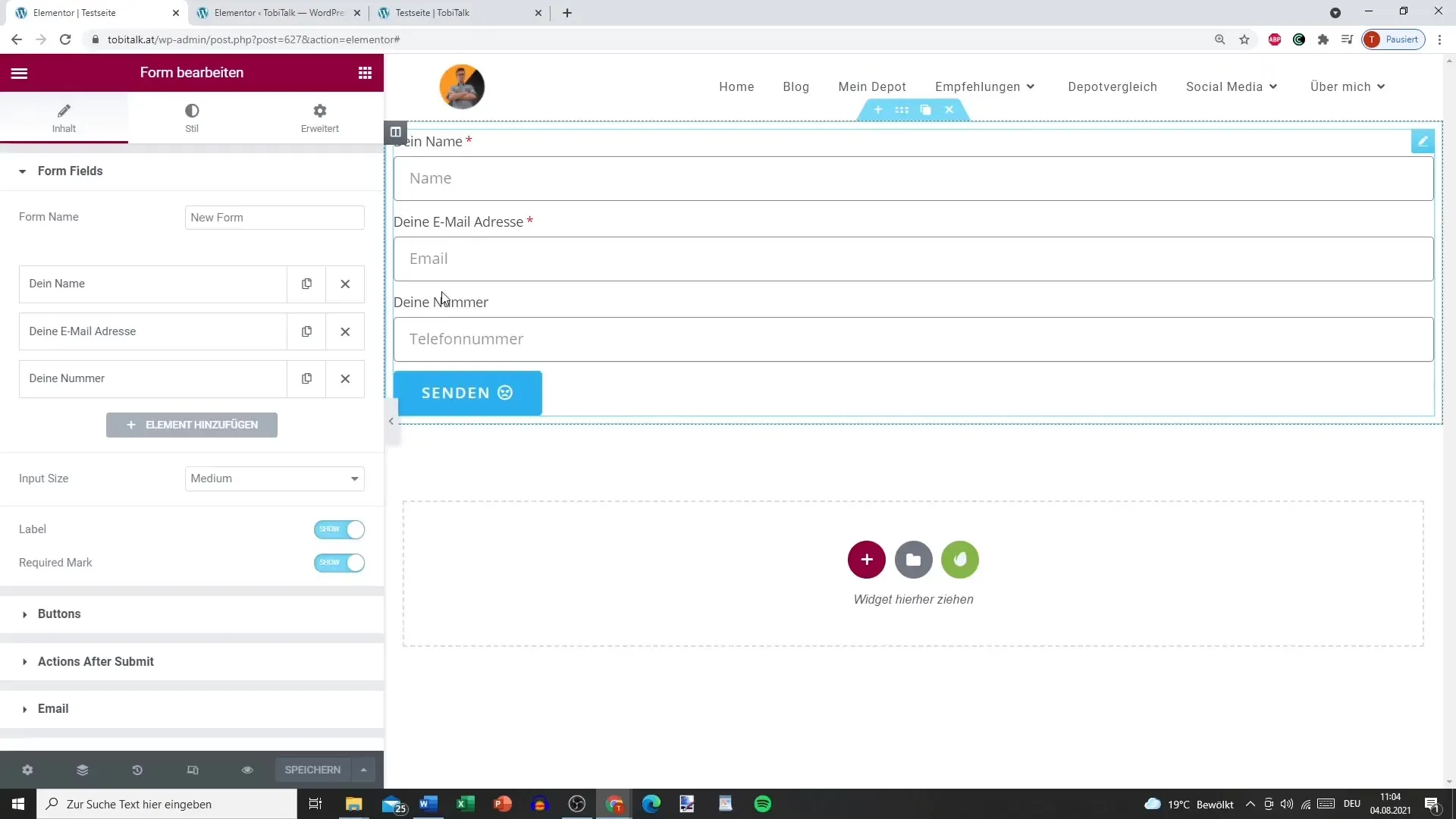
Adım 3: Multistep süreci için alanları ayarla
Daha fazla alan ekleyebilir ve form verilerini yapılandırabilirsin. Bu aşamada zorunlu alanları uygun şekilde belirtmeye dikkat etmelisin. Kullanıcıların boğulmaması için düzenli bir yapı son derece önemlidir.
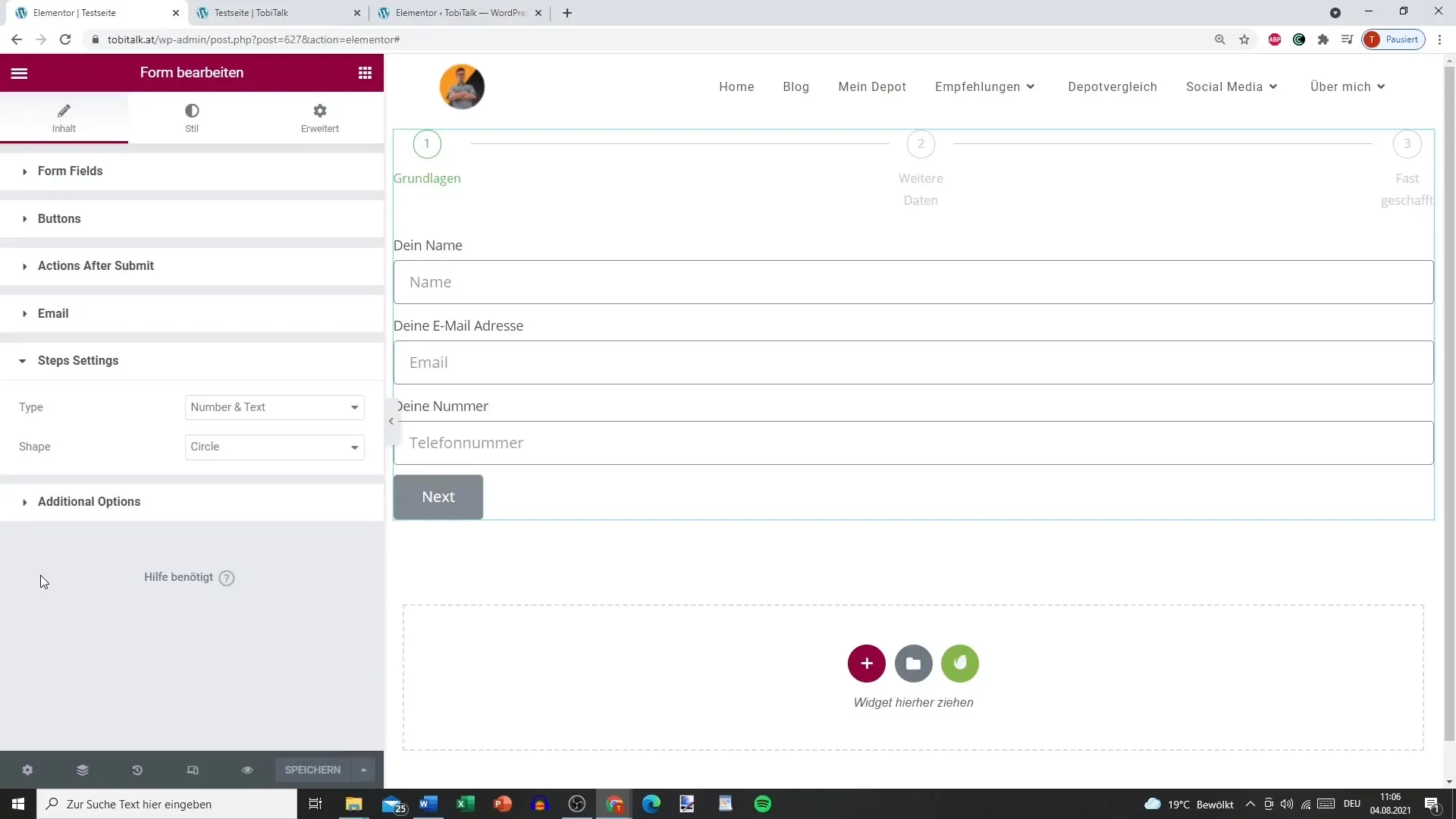
Adım 4: Adımları adlandır
Bu adımda, her form öğesine özel isimler verebilirsin. Örneğin "Başlangıç", "Daha Fazla Veri" ve "Neredeyse Tamamlandı" kullanabilirsin. Bu, kullanıcılara net bir yönlendirme sağlar.
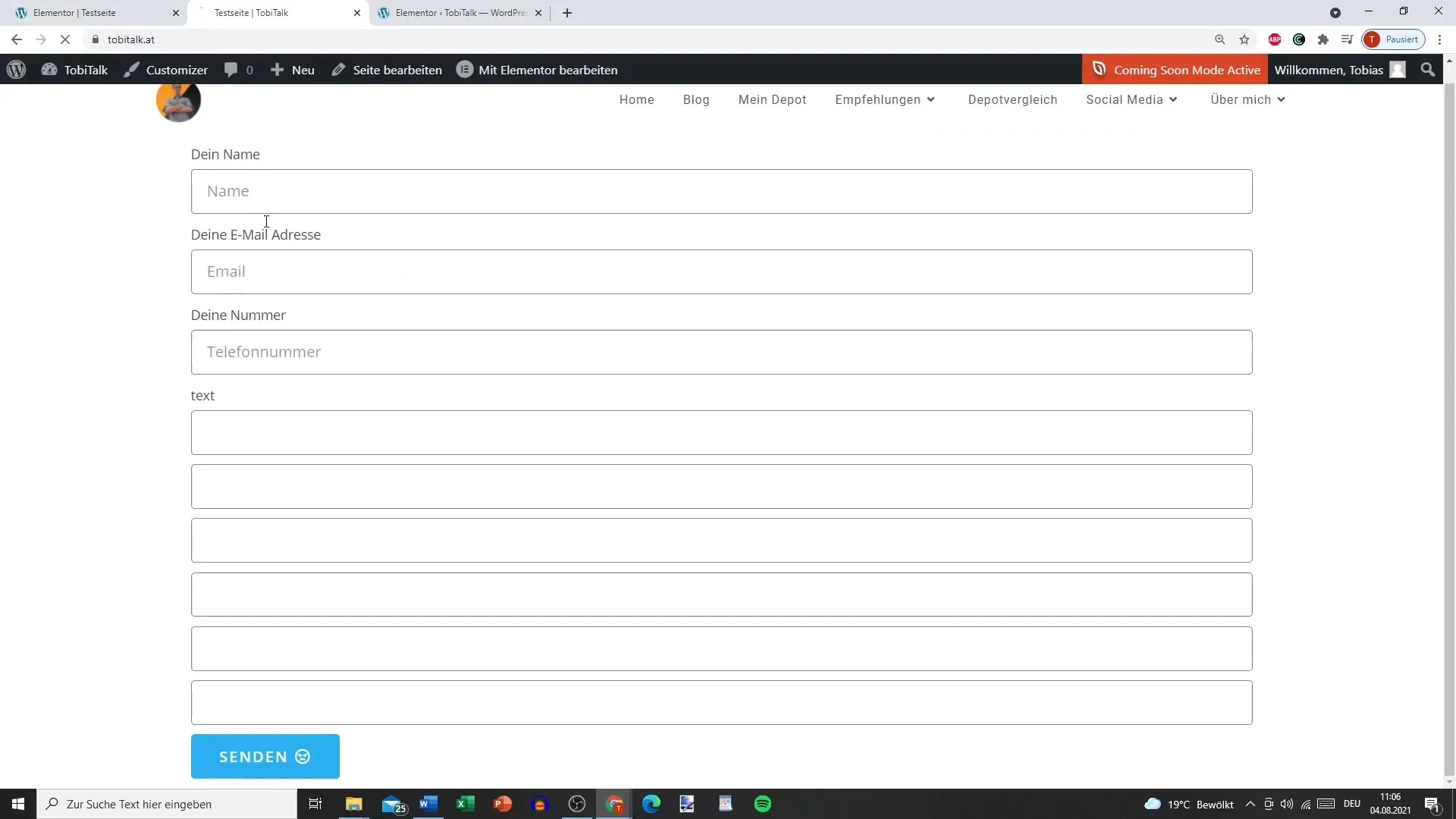
Adım 5: Adımları güncelle ve test et
Formu güncelle ve sunumu kontrol et. Adımlar net bir şekilde düzenlenmiş olmalı, böylece kullanıcılar ilerlemeyi kolayca takip edebilir. Burada giriş olmadan devam etme seçeneği de önemlidir.

Adım 6: STEP Ayarlarını belirle
Multistep formun özelliği STEP Ayarlarıdır. Burada adımların numaralandırılıp numaralandırılmayacağını ya da yazılı olarak mı gösterileceğini belirleyebilirsin. İkonlar veya daire veya kare gibi şekiller de seçilebilir ve formuna çekici bir görünüm kazandırır.

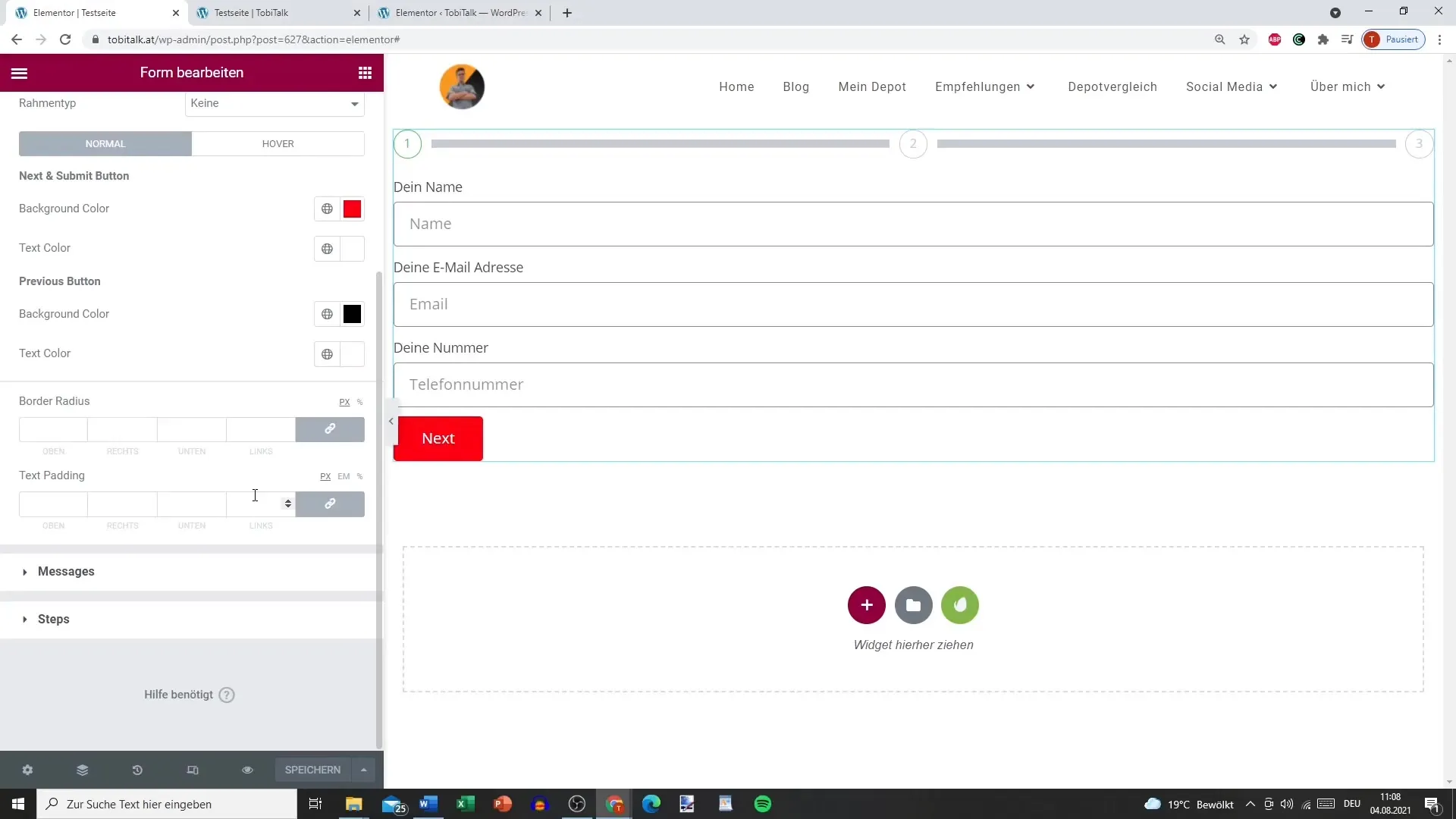
Adım 7: Butonların tasarımı ve boşlukları ayarla
Cazip bir tasarım için "Sonraki Adım" ve "Geri" butonlarını bireysel olarak stilize etmelisin. Kullanıcı arayüzünü oluşturmak için renkleri ve yazı tiplerini ayarlayabilirsin.
Adım 8: Formu test et
Her şeyin hareket halinde nasıl göründüğünü görmek için bir test yap. Adımların net bir şekilde tanımlandığından ve kullanıcının formda akıcı bir şekilde gezinebildiğinden emin ol. Bu, her şeyin planladığın gibi çalıştığını garanti eder.

Özet – Elementor ile Multistep Formu Oluşturma
Elementor ile zahmetsizce çekici bir multistep form oluşturabilirsin. Açık yapıda adımlar ve kullanıcı dostu bir tasarım seçerek, kullanıcıların veri girişi işlemini kolaylaştırır ve formu sona kadar doldurma olasılığını artırırsın.
Sıkça Sorulan Sorular
Elementor'da nasıl multistep form oluşturabilirim?Öncelikle form widget'ını ekleyip, çeşitli adımlara yapılandırmalı ve ayarları güncellemeli.
Adımları bireysel olarak adlandırabilir miyim?Evet, her adım için belirli bir adlandırma vererek kullanıcıları yönlendirebilirsin.
Form düzgün çalışmıyorsa ne yapmalıyım?STEP Ayarlarını kontrol et ve formu tekrar test et, böylece tüm adımların doğru bir şekilde görüntülendiğinden emin ol.
Hangi tasarım ayarlamalarını yapabilirim?Renkleri, yazı tiplerini ve öğeler arasındaki boşlukları ayarlayarak formu istediğin gibi şekillendirebilirsin.
Tüm adımlar zorunlu alanlar mı?Bu senin gereksinimlerine bağlıdır. Zorunlu alanları tanımlayabilir veya kullanıcılara adımları atlama izni verebilirsin.


