Tabs, bilgileri WordPress web sitende düzenli bir şekilde sunmanın etkili bir yoludur. Büyük miktarda içeriği, sayfanın aşırı yüklenmiş görünmeden sıkıştırılmış bir formatta sunmanı sağlar. Bu öğreticide sana Adım adım, içeriklerini çekici ve kullanıcı dostu hale getirmek için Elementor'da Tabs nasıl kullanabileceğini göstereceğim.
En önemli bulgular
- Tabs, Elementor'da bilgileri düzenli bir şekilde sunmanın yararlı bir işlevidir.
- Tabs içine metin, resim ve bağlantılar gibi farklı içerikler ekleyebilirsin.
- Renkler ve yazı tipleri gibi tasarım öğelerini özelleştirmek, Tabs'ın görünümünü kişiselleştirmek için kritik öneme sahiptir.
Adım Adım Kılavuz
Elementor'da Tabs oluşturmak ve düzenlemek için aşağıdaki adımları takip et.
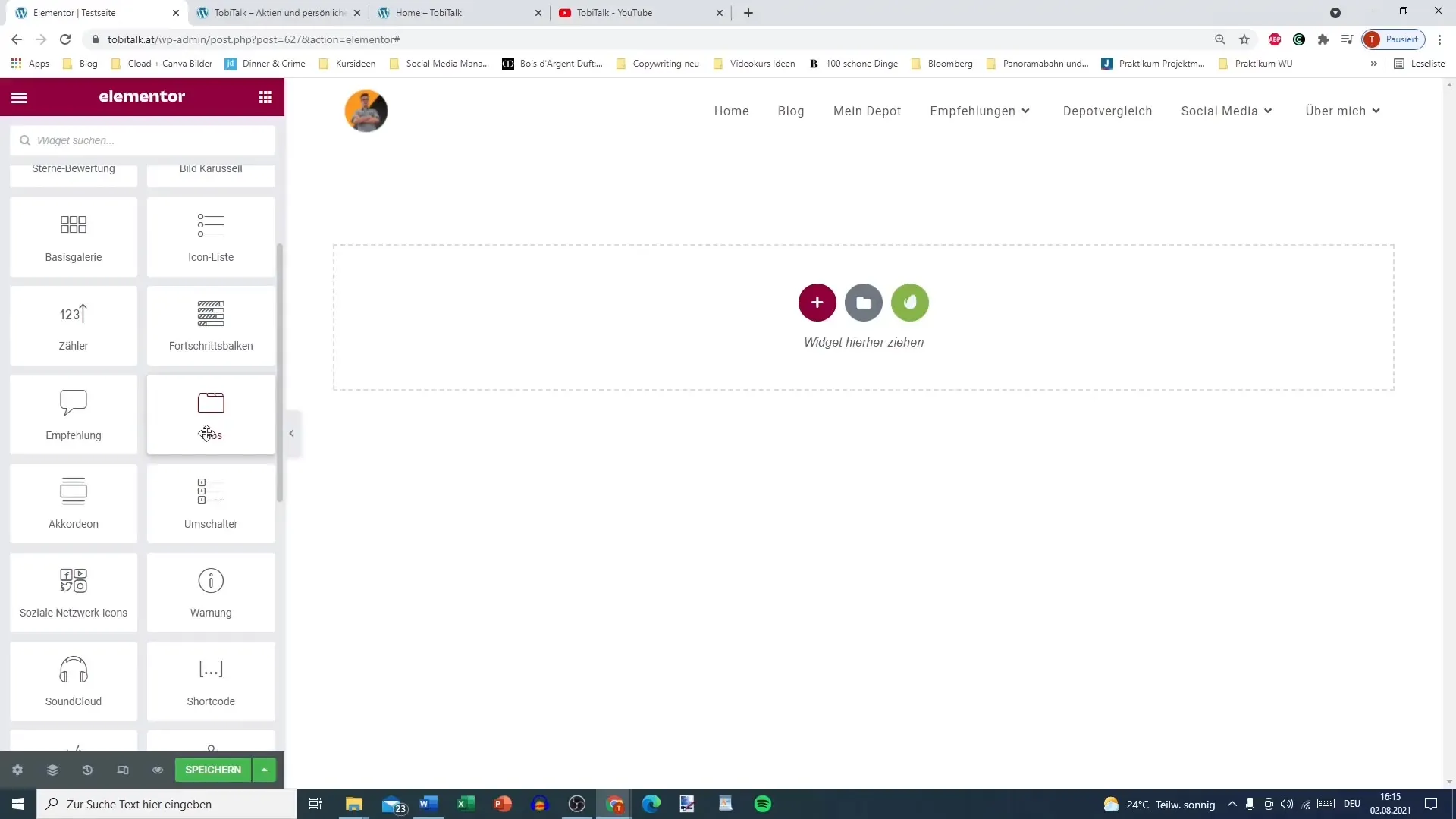
Adım 1: Tabs Widget'ını Seç
Öncelikle, Elementor'da Tabs widget'ını bulmalısın. Bu, Elementor kütüphanende "Genel" bölümünde bulunur. "Tabs" widget'ını bul ve sayfanın istediğin alanına sürükle.

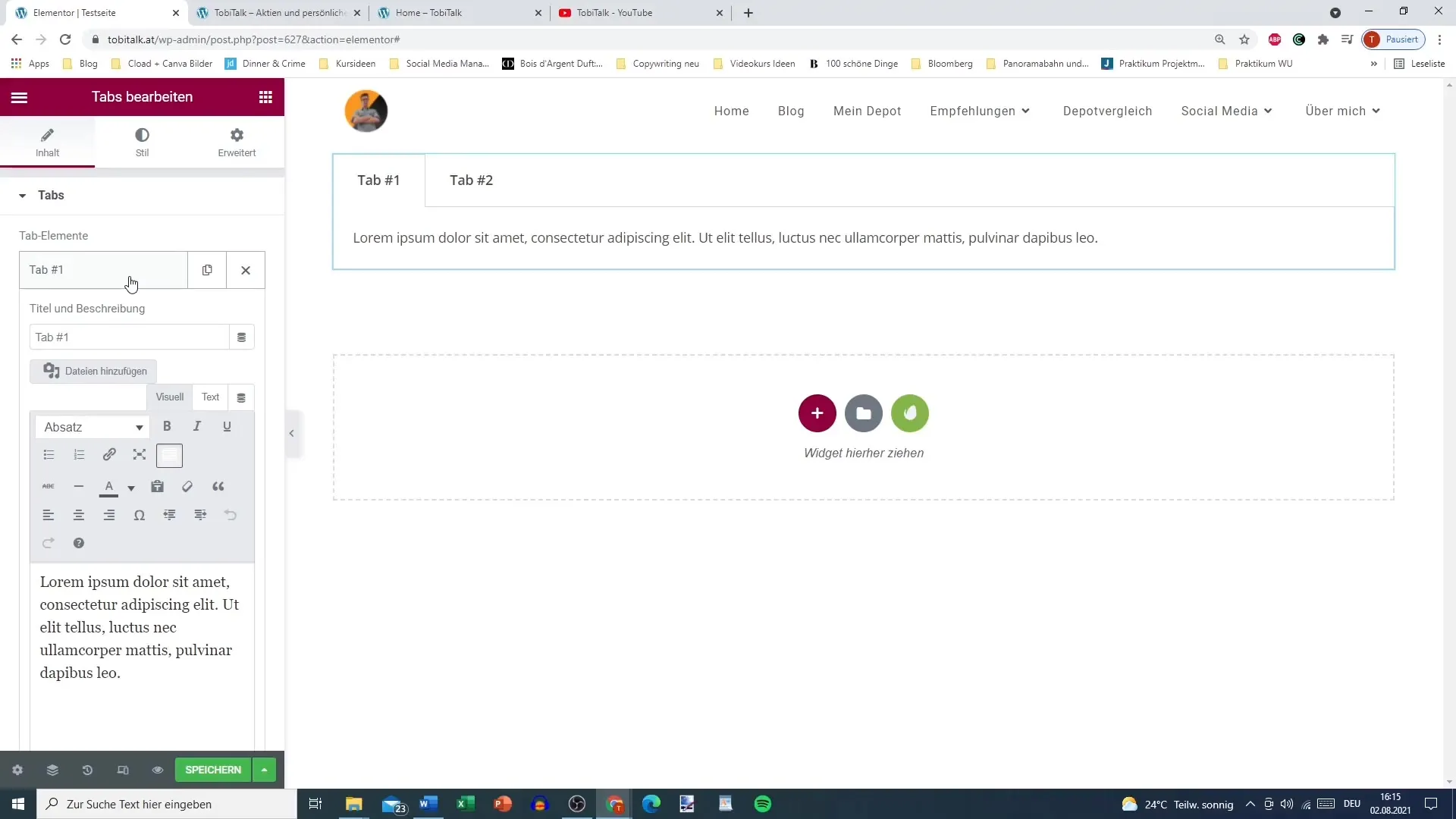
Adım 2: Tabs İsimlendir
Artık, Tabs'ını isimlendirmeye başlayabilirsin. İlk sekmeye tıkla ve ona "Sekme 1" gibi bir isim ver. Ardından "Sekme 2" gibi bir isimle başka bir sekme ekle. Burada yaratıcı olabilirsin ve sekmelere içeriğinle uyumlu anlamlı başlıklar verebilirsin.

Adım 3: İçerikleri Düzenle
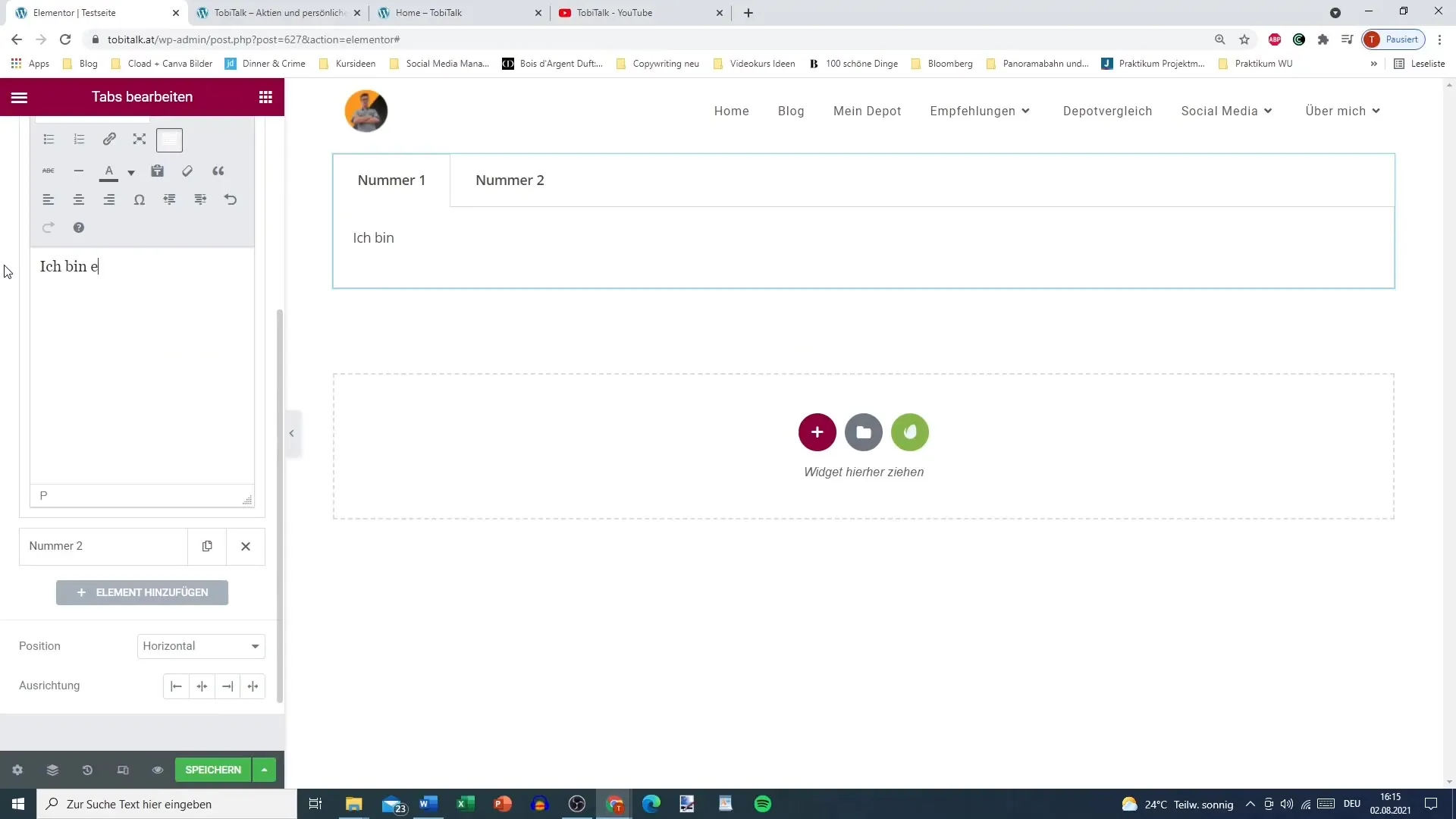
Tab'lar isimlendirildikten sonra, içerikleri ekleme zamanı geldi. İlk sekmeye tıkla ve içerik editörünü aç. Burada metin girebilirsin. Metni, okuyucu için net ve bilgilendirici olacak şekilde düzenlemeye dikkat et. Ayrıca, resimleri eklemek için resim aracını kullanarak sekmeye de resim ekleyebilirsin.

Adım 4: Daha Fazla İçerik Ekle
İstediğin başka işlemler varsa, bağlantılar da ekleyebilirsin. Sekmeye geri git ve bağlantı ekleme seçeneğini bul. Bir dış web sitesine veya kendi sayandaki belirli içeriklere bir bağlantı koyabilirsin.
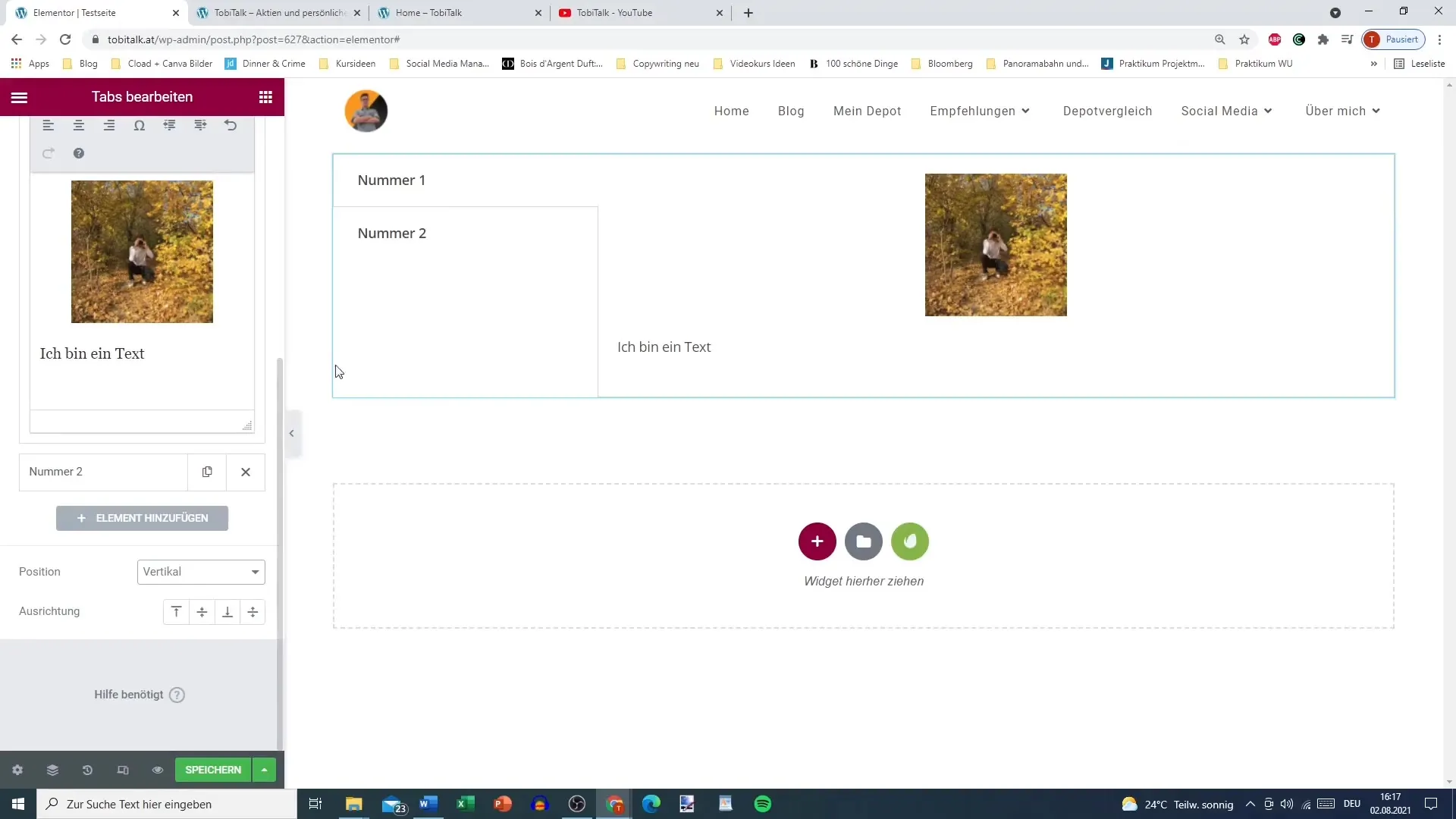
Adım 5: Tasarımı Özelleştir
Bir sonraki adım, Tabs'ının tasarımını özelleştirmektir. Sekmelerin ayarlarına git ve sekmelerin yatay mı yoksa dikey mi düzenleneceğini seç. Çoğu durumda daha düzenli göründüğü için dikey düzeni seçmeni öneririm.

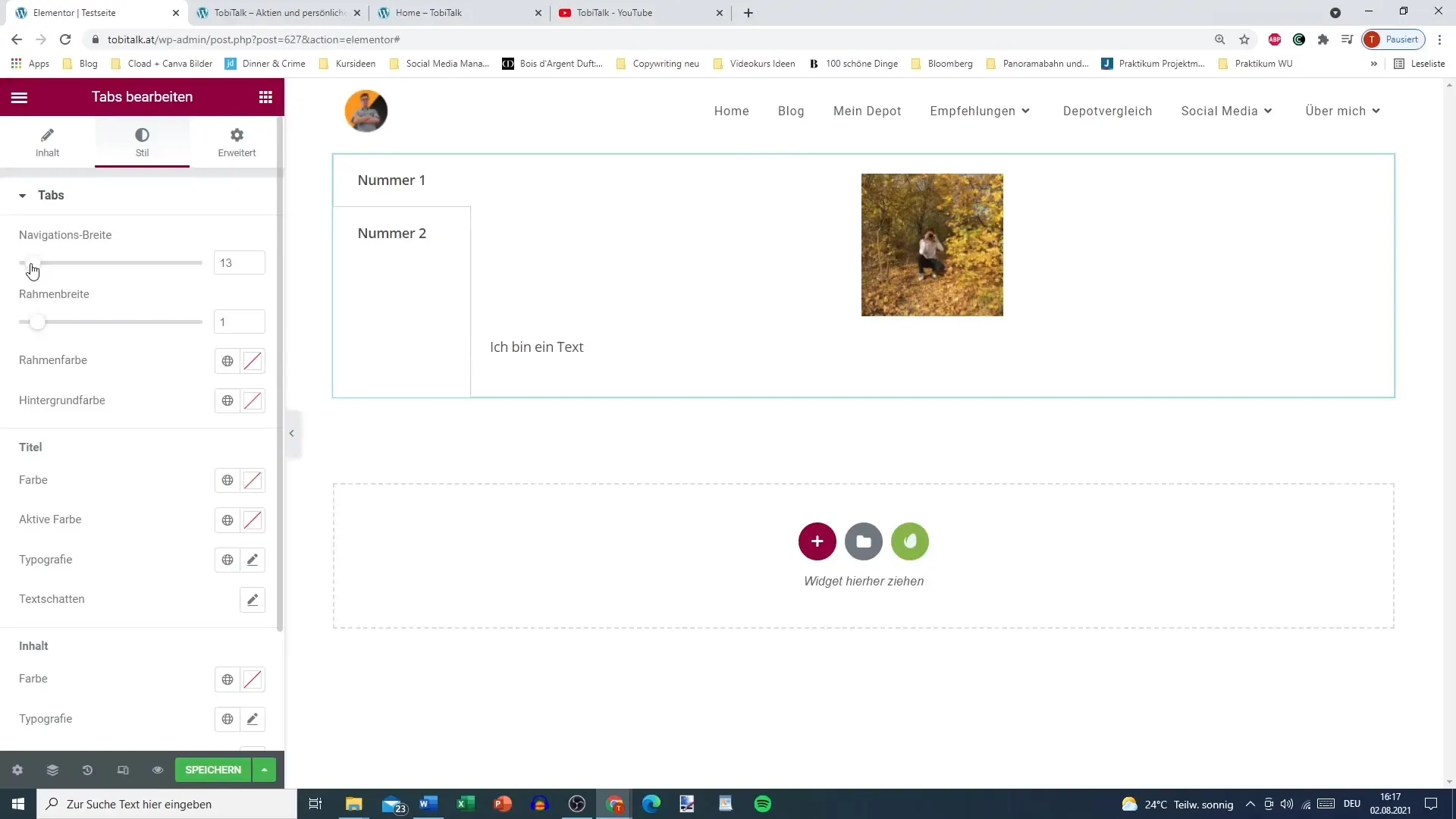
Adım 6: Genişlik ve Stil Belirle
Tab çubuğunun genişliğini de özelleştirebilir, içeriklerine iyi uyduğundan emin olabilirsin. Ayrıca, çerçeve genişliğini belirlemek de önemlidir çünkü bu, sekmelerin genel görünümünü etkiler. Burada farklı boyutlar arasında seçim yapabilir, dar bir çerçevenin genellikle daha şık göründüğünü görebilirsin.

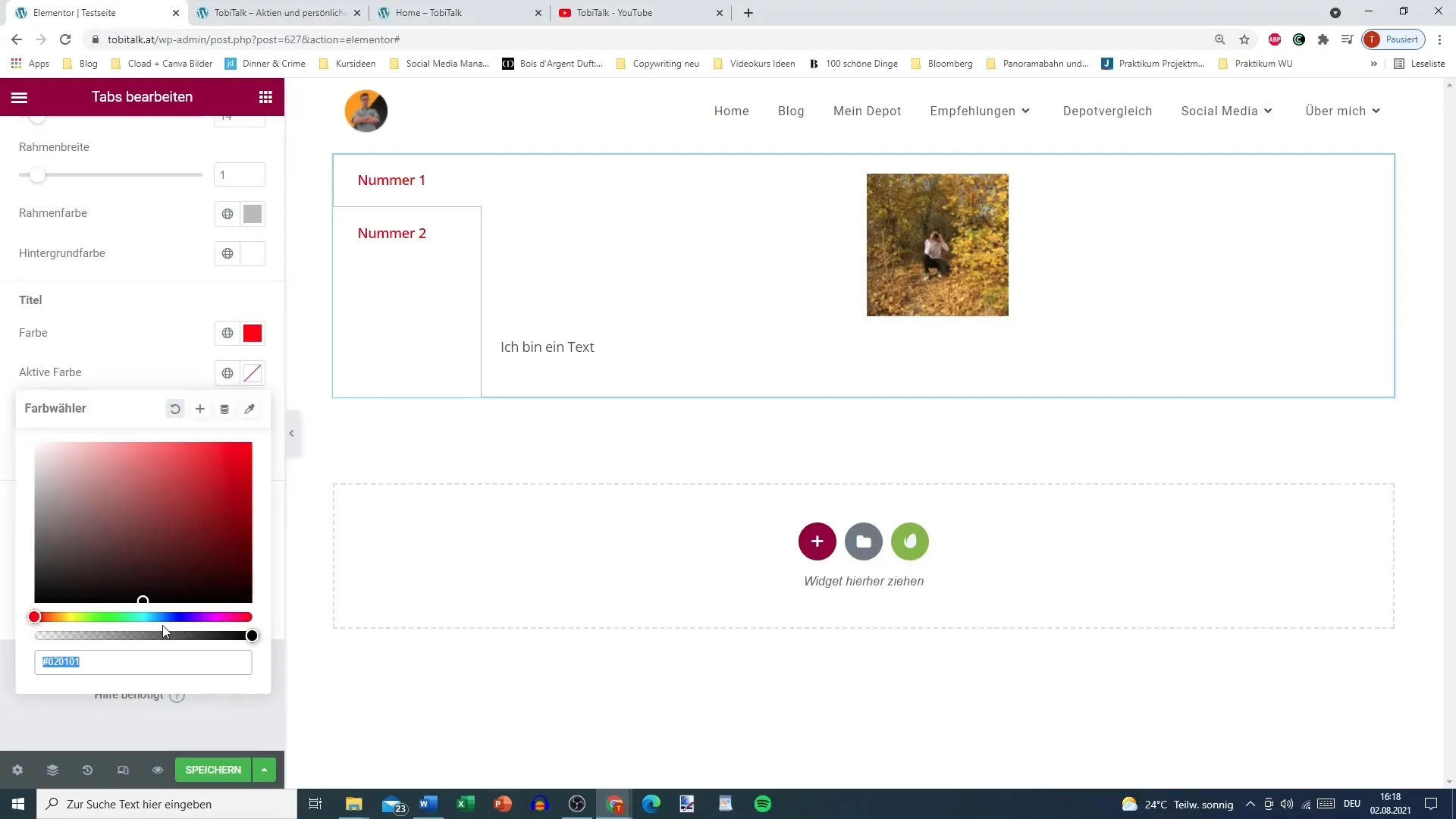
Adım 7: Renkleri Özelleştir
Tabs'ını çekici hale getirmek için renkler büyük önem taşır. Aktif ve inaktif sekmeler için, web tasarımına uygun bir arka plan rengi seç. Örneğin, aktif sekme için mavi bir renk ve inaktif sekmeler için daha koyu bir renk seçebilirsin.

Adım 8: Metin Stilini Ekle
Prosesindeki son adım metin stilini eklemektir. Yazı rengini değiştirebilir, yazı tiplerini özelleştirebilir ve okunabilirliği artırmak için metin gölgeleri ekleyebilirsin. Sayfanın genel tasarımı açısından yazıyı en iyi nasıl optimize edebileceğine düşünerek tutarlı bir görünüm elde etmek için çalış.
Özet – Elementor'da WordPress için Başarılı Bir Şekilde Tabs Kullanma
Elementor'da Tabs kullanımı, içerikleri WordPress web sitende çekici ve düzenli bir şekilde sunmanın heyecan verici bir yolunu sunar. Bu, tasarım ve kullanıcı deneyimi üzerinde kontrol sağlar ve daha iyi bir web sitesi ile sonuçlanır.
Sıkça Sorulan Sorular
Elementor'a nasıl Tabs eklerim?Tabs widget'ını Elementor kütüphanesinden seçebilir ve sayfanızın istediğiniz yerine sürükleyebilirsin.
Tabs içine resim ekleyebilir miyim?Evet, sekmelere resim ve metin ya da bağlantılar gibi birçok başka içerik ekleyebilirsin.
Tabs'ın renklerini nasıl ayarlayabilirim?Aktif ve inaktif sekmelerin renklerini, Tabs widget'ının tasarım seçeneklerinde ayarlayabilirsin.
Elementor dikey sekmeleri destekliyor mu?Evet, ayarlarda sekmeleri yatay veya dikey olarak düzenleyebilirsin.
Tabs içinde ne gösterebilirim?Metin, resimler, bağlantılar ve diğer pek çok içeriği sekmelerinde gösterebilirsin.


