Testimonial-Karussel, müşteri yorumlarını WordPress web sitende çekici bir şekilde sunmak için etkileyici bir araçtır. Elementor yardımıyla, birkaç adımda sadece görsel olarak çekici olmakla kalmayıp, aynı zamanda işletmenizin güvenilirliğini artıran bir karusel oluşturabilirsin. Bu rehberde, Testimonial-Karussel'i etkili bir şekilde nasıl kuracağınızı ve ihtiyaçlarınıza göre nasıl uyarlayacağınızı göstereceğim.
En önemli bulgular
- Müşteri görüşlerini sunmak için Testimonial-Karussel kullanım.
- Tasarım, stil ve işlevsellikte değişiklikler yapmak kolaydır.
- Ayrıntılara dikkat, web sitenizin profesyonelliğini artırır.
Adım Adım Rehber
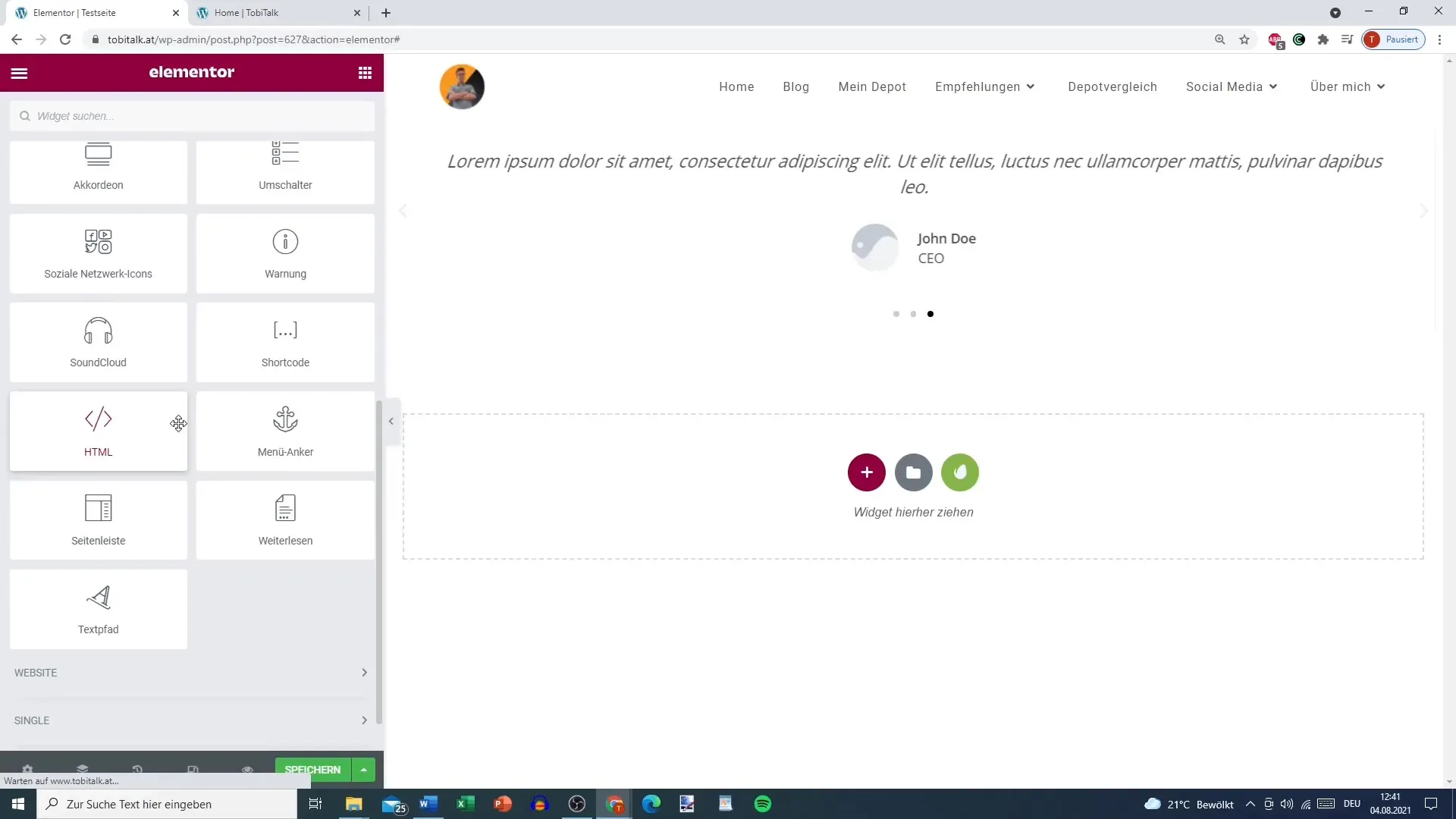
Adım 1: Testimonial-Karussel Ekle
Testimonial-Karussel oluşturma işleminize başlamak için Elementor'u açmalı ve ilgili widget'ı bulmalısınız.

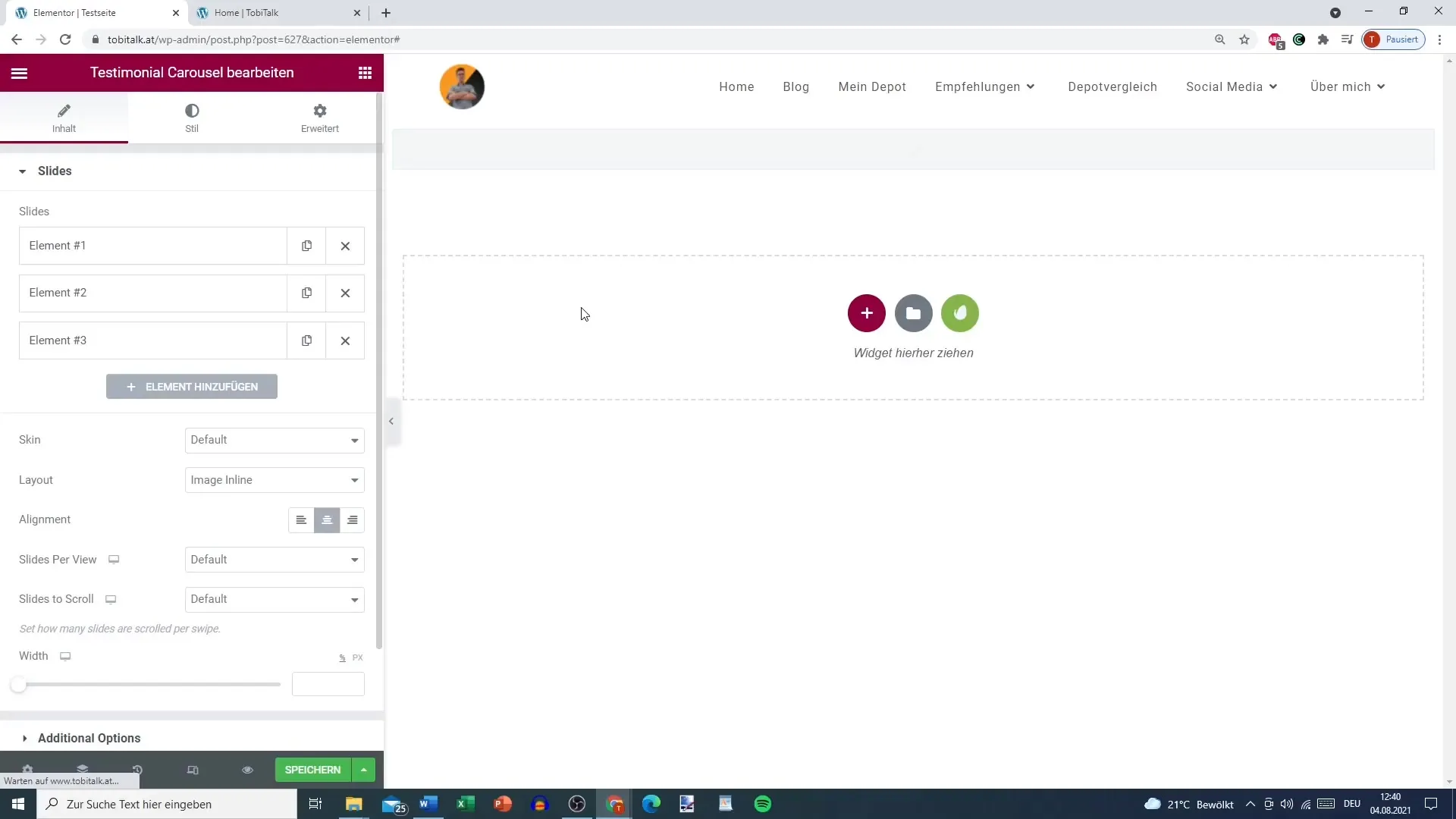
Adım 2: İçerik Ekle
Burada, bireysel yorumları ekleyebilirsiniz. Her Testimonial, bir değerlendirme metni, müşteri veya ürünün resmi, ayrıca gönderenin adı ve unvanından oluşur.

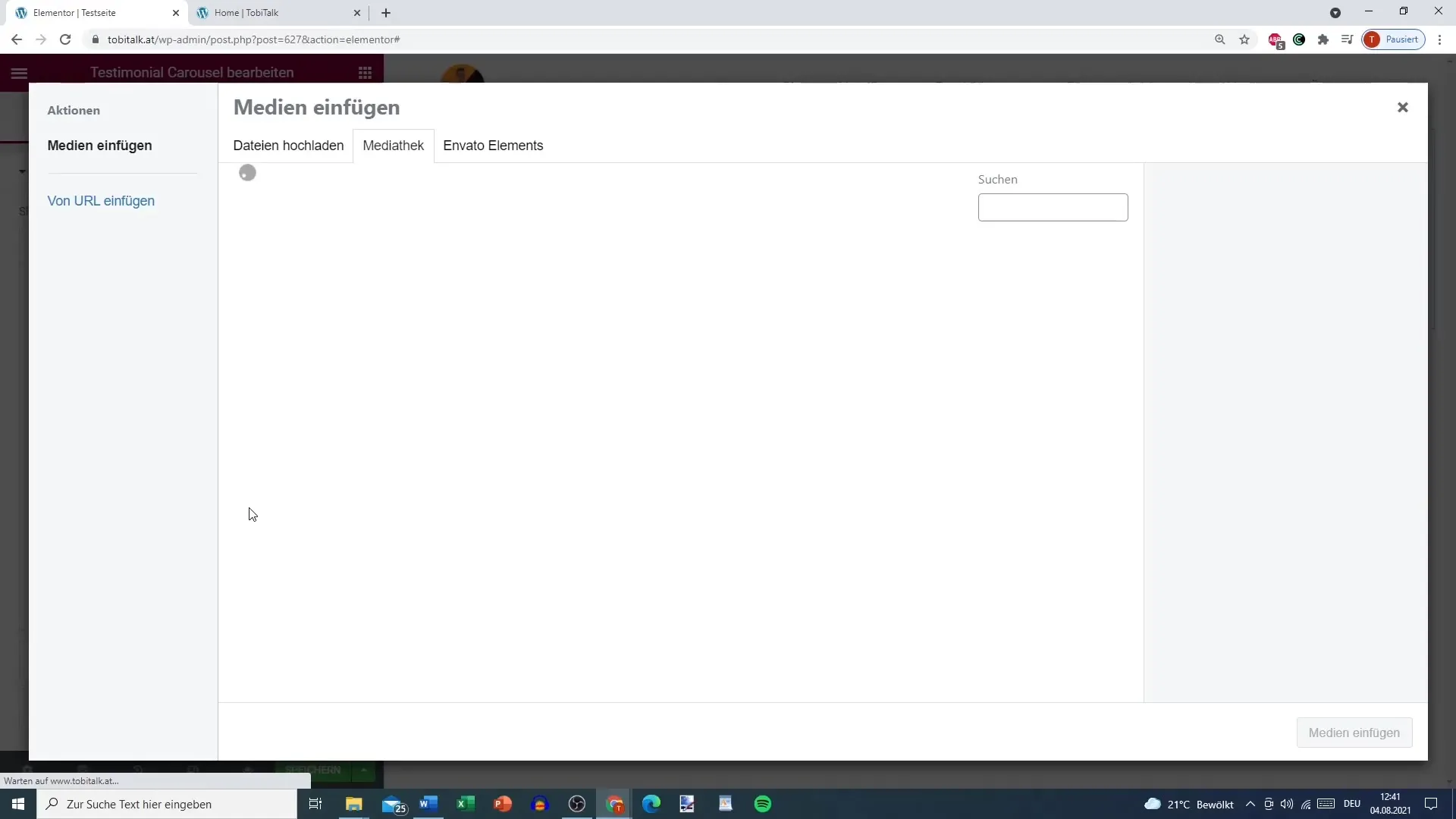
Adım 3: Resim Ekle
Testimonial'ın ait olduğu kişilerin veya ürünlerin resimlerini ekle. İlgili alan üzerinden resimleri kolayca yükleyebilirsin, böylece karuselde gösterilir.

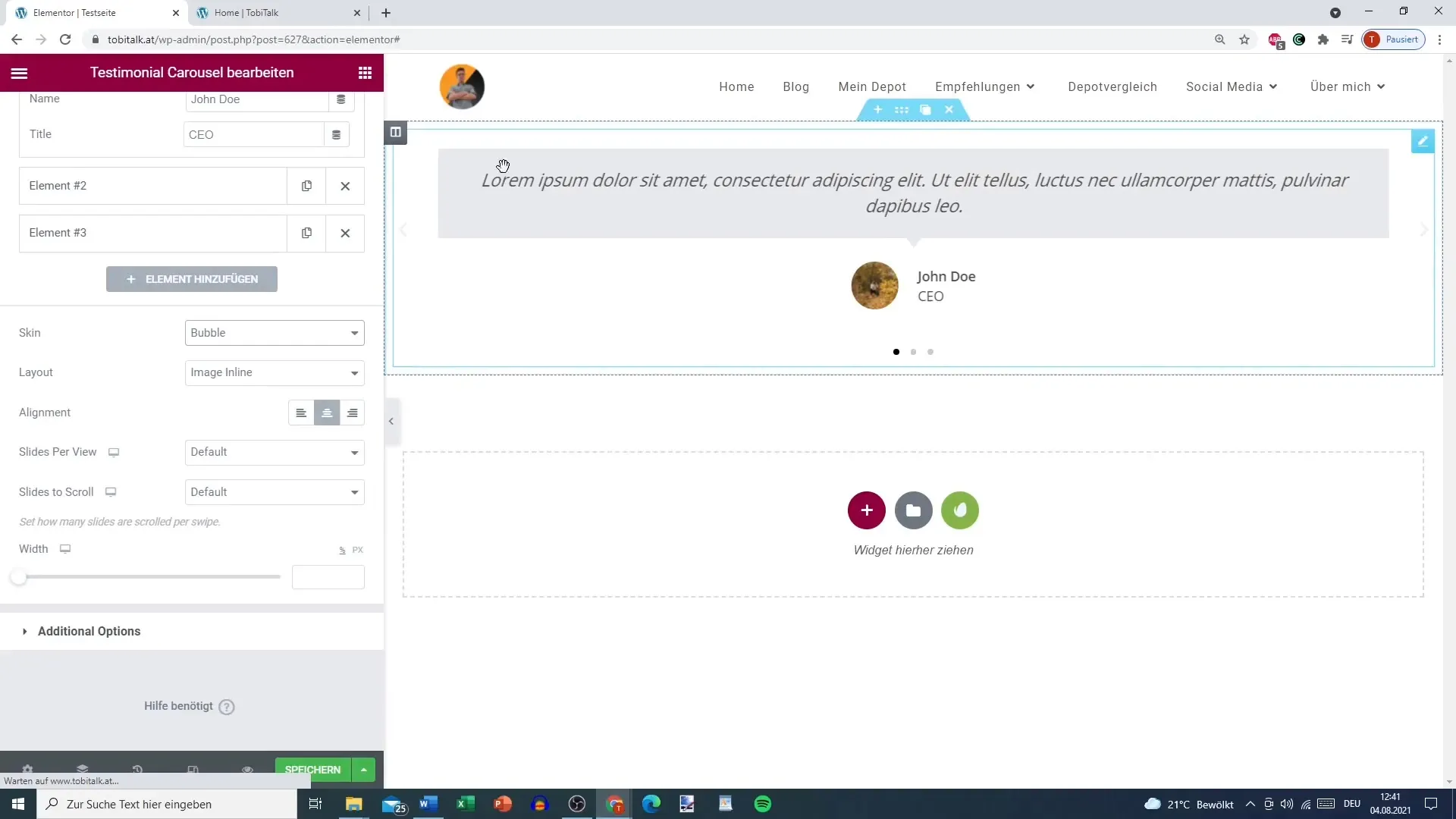
Adım 4: Testimonial'ı Özelleştir
Çekici bir sunum için değerlendirme metnini biçimlendirebilirsin. Kullanabileceğin çeşitli tasarım seçenekleri mevcuttur: Standart metin, gri arka plana sahip baloncuk tasarımı veya diğer formatlar.

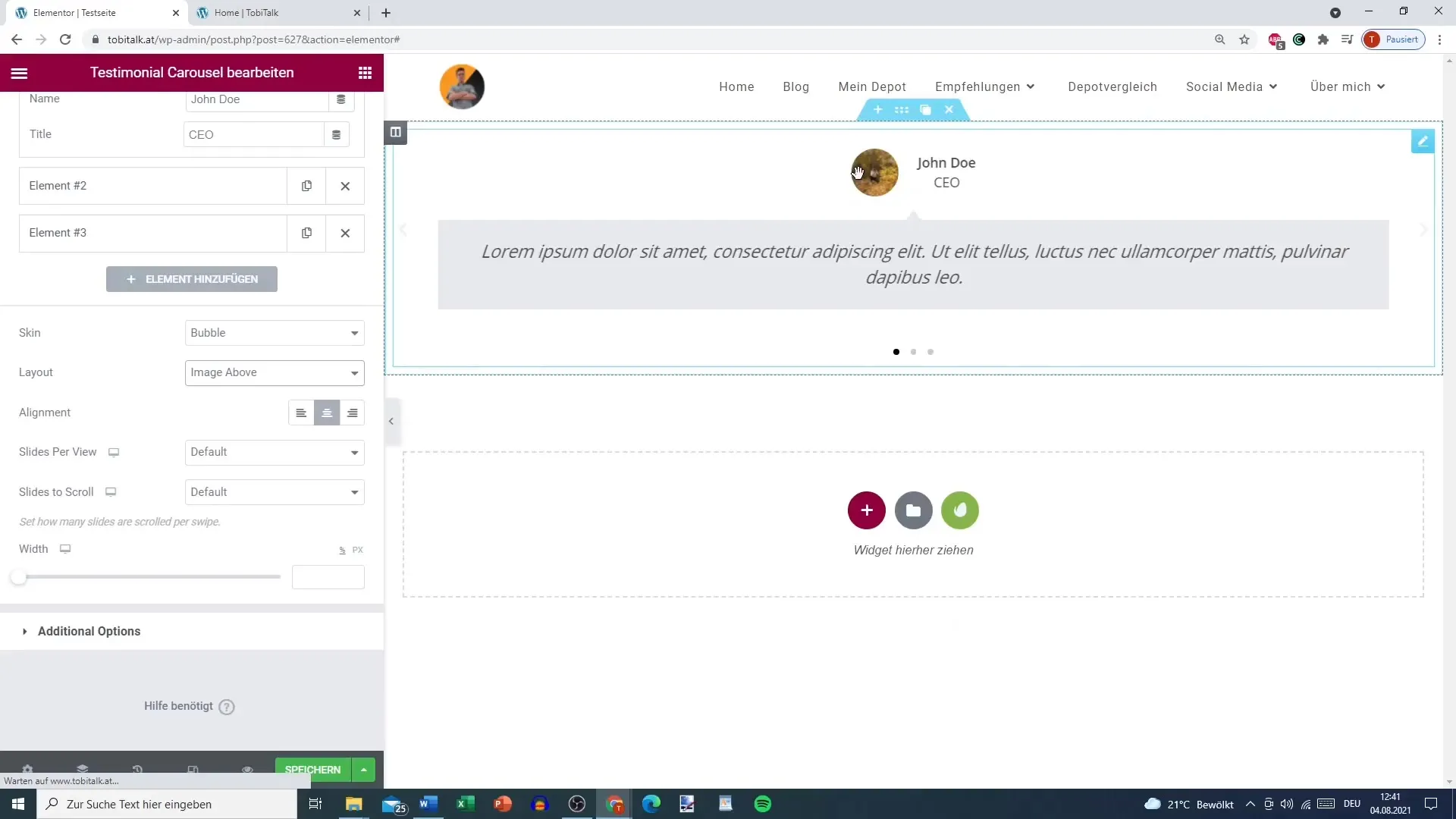
Adım 5: Tasarım Seçeneklerini Seç
Burada, karuselin tasarımını belirleme şansınız var. Tercihinize göre, resmi farklı konumlarda (örneğin, üstte, solda veya sağda) ekleyebilirsiniz.

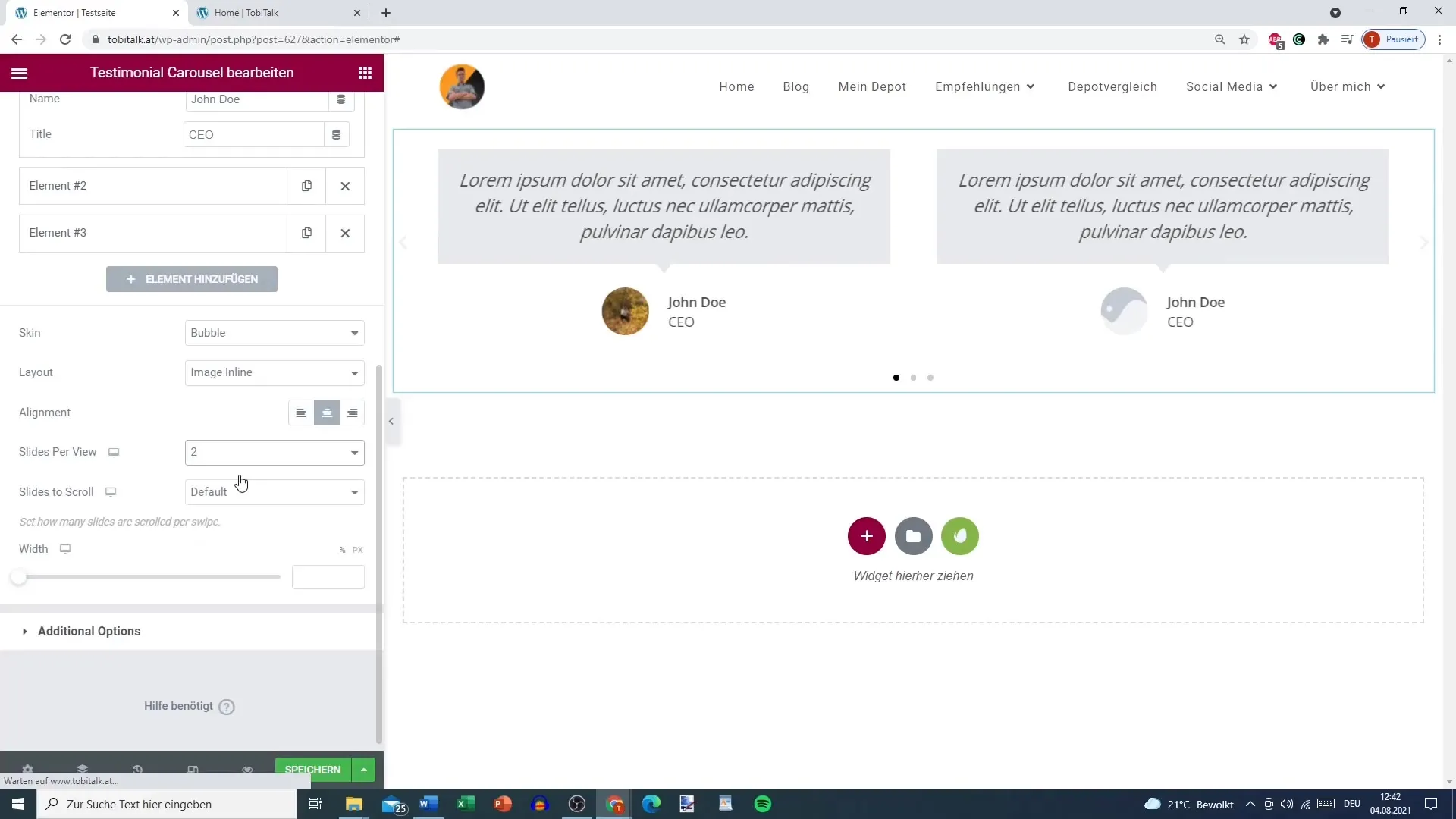
Adım 6: Slaytları Belirle
Her slaytta kaç tane Testimonial görüntüleneceğini belirleyin. Genellikle bir veya iki daha iyidir, böylece okunabilirliği etkilemez.

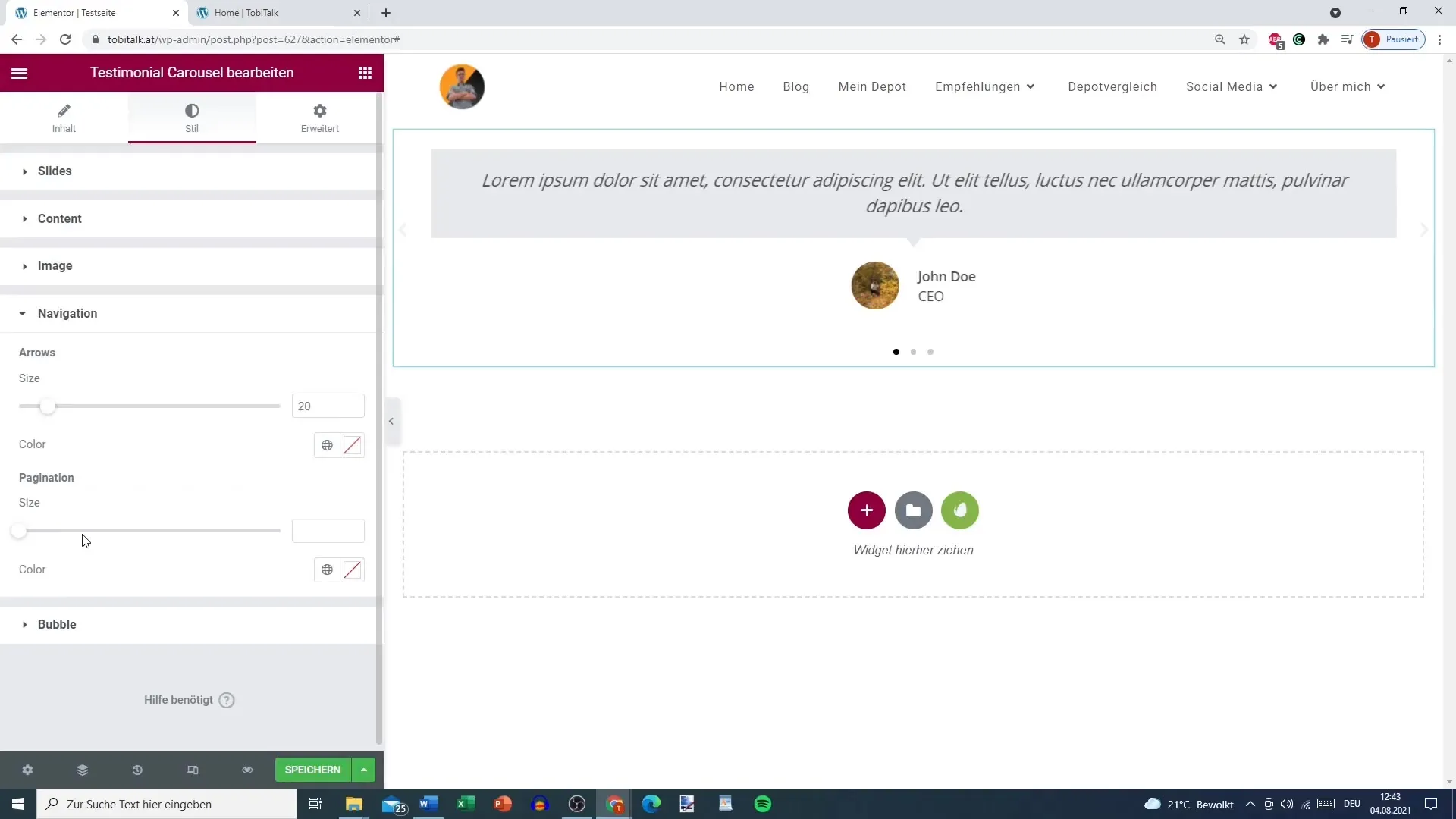
Adım 7: Navigasyon ve Otomatik Oynatma
Navigasyon öğelerini etkinleştirerek, oklar ve noktalar ile navigasyonu aktiv etmek isteyip istemediğinizi seçin. Otomatik oynatma da ayarlanabilir, böylece karusel otomatik olarak Testimonial'lar arasında kayar.
Adım 8: Etkileşim Seçeneklerini Belirle
Kullanıcının fare ile üzerine geldiğinde veya tıkladığında karusel'in durdurulup durdurulmayacağına karar ver. Bu, karusel ile olan etkileşiminizde bağımsızdır.
Adım 9: Stil ve Aralığı Özelleştir
Şimdi karusel'in stiline odaklan. Metin ve resim arasındaki mesafeleri özelleştirerek uyumlu bir genel görüntü elde edebilirsin.

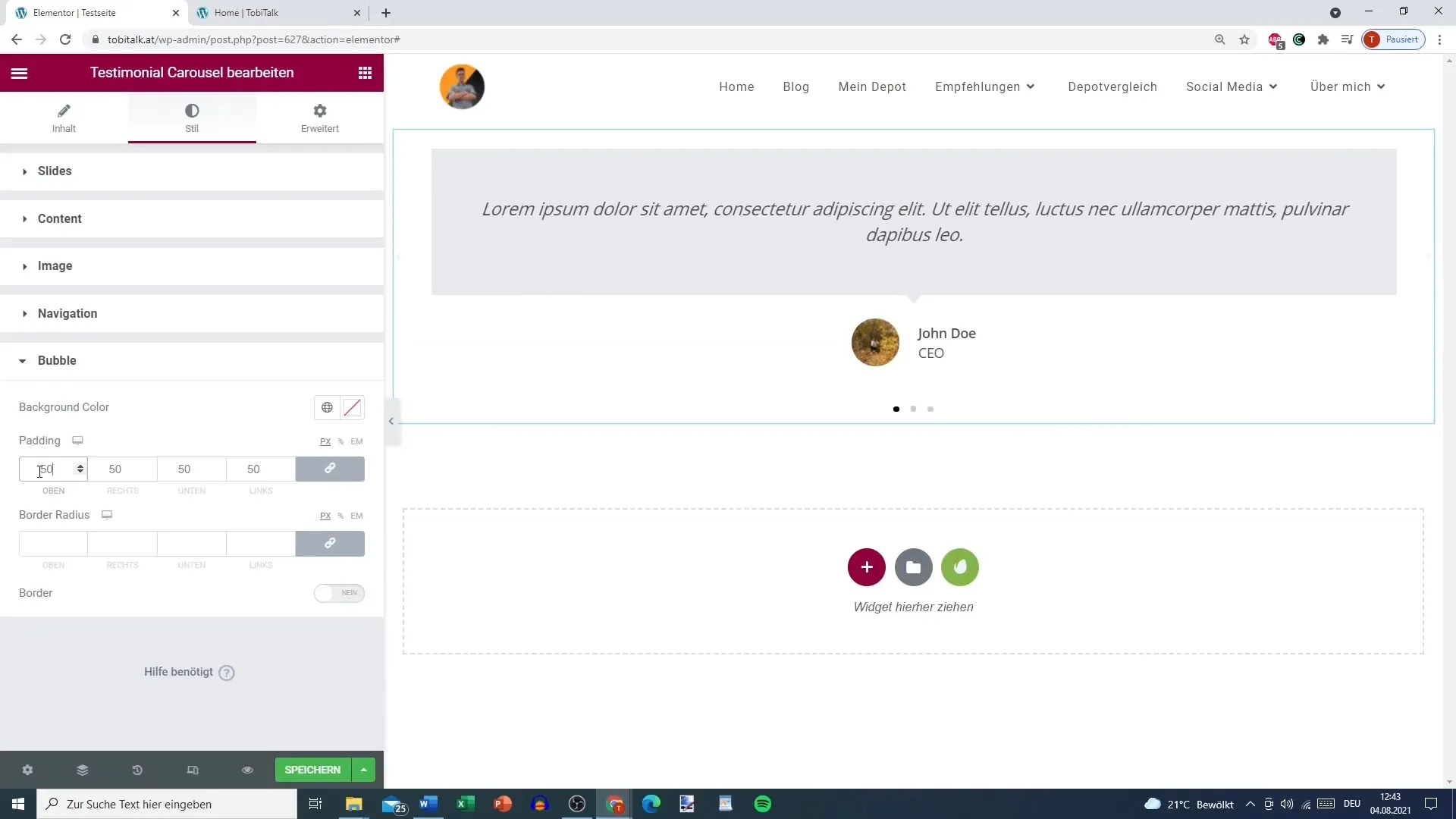
Adım 10: Tasarım İyileştirmeleri Yap
Testimonial-Balon için kenar yarıçapı veya çerçeve gibi estetik seçenekler ile denemeler yaparak tasarımı geliştir.

Özet – Elementor'da Testimonial Karuseli: İpuçları ve Püf Noktaları
Elementor'daki Testimonial-Karussel, müşteri yorumlarını profesyonel bir çerçeveye sokan çok yönlü ve kolayca uygulanabilir bir unsurdur. Karuseli hem işlevsel hem de görsel olarak çekici hale getiren özel ayarlamalar yapma imkânına sahipsiniz. Testimonial'ları dikkatlice yerleştirerek web sitenizde olumlu bir kullanıcı deneyimi sağlıyor ve böylece iş büyümenizi destekliyorsunuz.
Sıkça Sorulan Sorular
Elementor'da Testimonial-Karussel'i nasıl eklerim?Elementor'da widget'lara gidin, Testimonial-Karussel'i seçin ve sayfanızın istediğiniz yerine ekleyin.
Testimonial'ların sırasını değiştirebilir miyim?Evet, Testimonial'ları istediğiniz sıraya taşımak için Elementor'un arka ucunda sürükleyebilirsiniz.
Bir slaytta kaç Testimonial gösterilmelidir?Okunabilirliği sağlamak için genellikle bir veya iki Testimonial göstermesi tavsiye edilir.
Testimonial-Karussel'in tasarımını özelleştirebilir miyim?Evet, Elementor, karuseli özelleştirmek için birçok tasarım, stil ve mesafe ayar seçeneği sunar.


