WordPress sitene Testimonials etkili bir şekilde entegre etmek ve Elementor arayüzünü en iyi şekilde kullanmak mı istiyorsun? Bu rehberde, Elementor'un tavsiye öğesi ile şık değerlendirmeler tasarlayabileceğini öğreneceksin. Testimonial öğeleri, ziyaretçilerin arasında güven oluşturmanın harika bir yoludur ve aynı zamanda içeriğini görsel olarak çekici bir biçimde sunmana da yardımcı olabilir.
En önemli çıkarımlar
- Elementor'daki tavsiye öğesini kullanmak basit ve kullanıcı dostudur.
- Metin biçimlendirme, resim ayarlama ve çerçeve seçenekleri gibi kişiselleştirme seçenekleri, Testimonials'ı stiline uyacak şekilde ayarlamana yardımcı olur.
- Yıldız değerlendirmelerin entegrasyonu, birkaç olumlu geri bildirimi daha belirgin hale getirebilir.
Adım Adım Kılavuz
Adım 1: Tavsiye öğesini seç
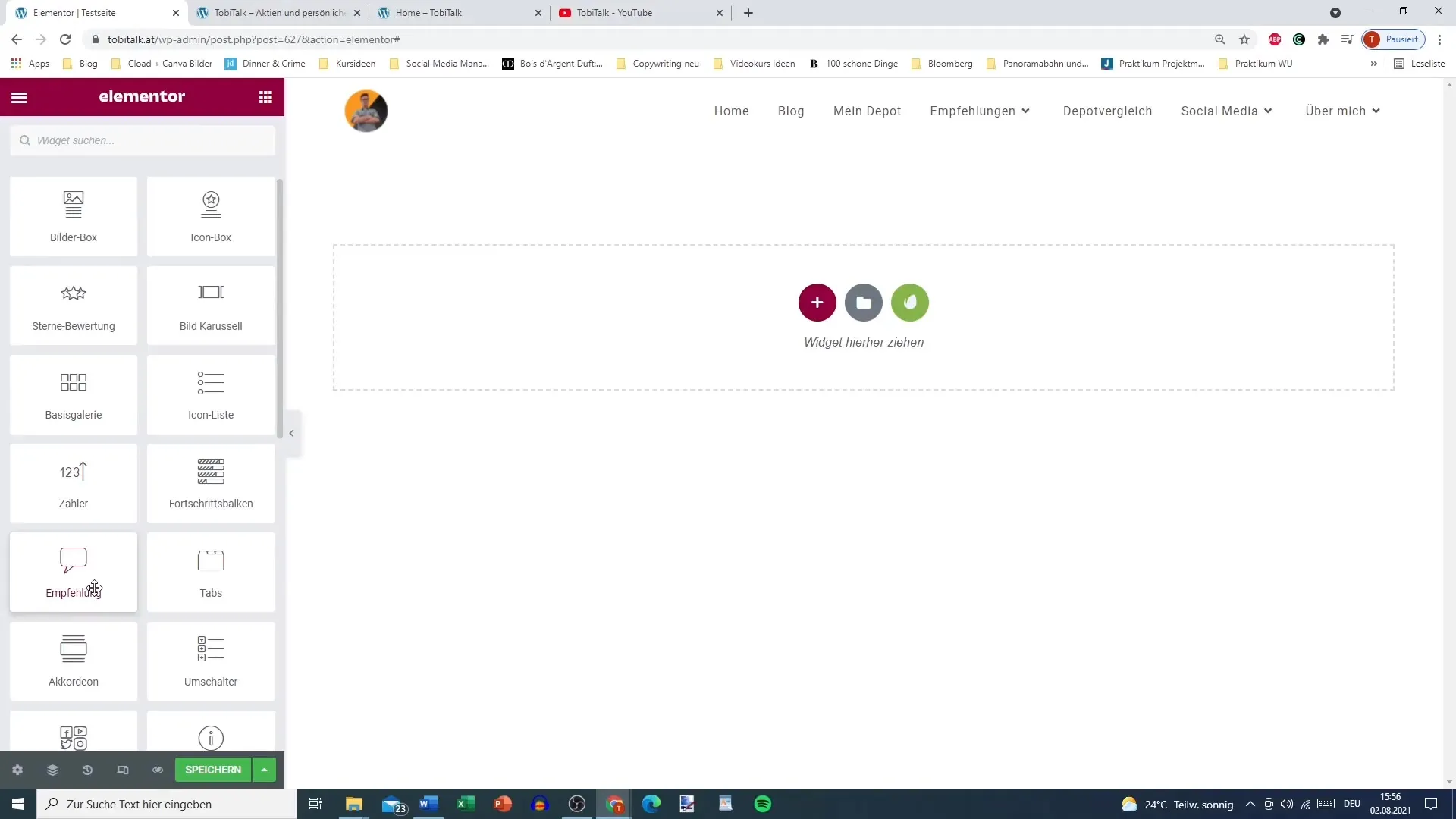
Başlangıçta, Elementor'un tavsiye öğesini düzeninde yerleştirmelisin. Görsel kutu veya resim kutusu ile benzer bir yapıya sahiptir ve metinleri ve resimleri entegre etme imkanı sunar.

Adım 2: Testimonial için metin ekle
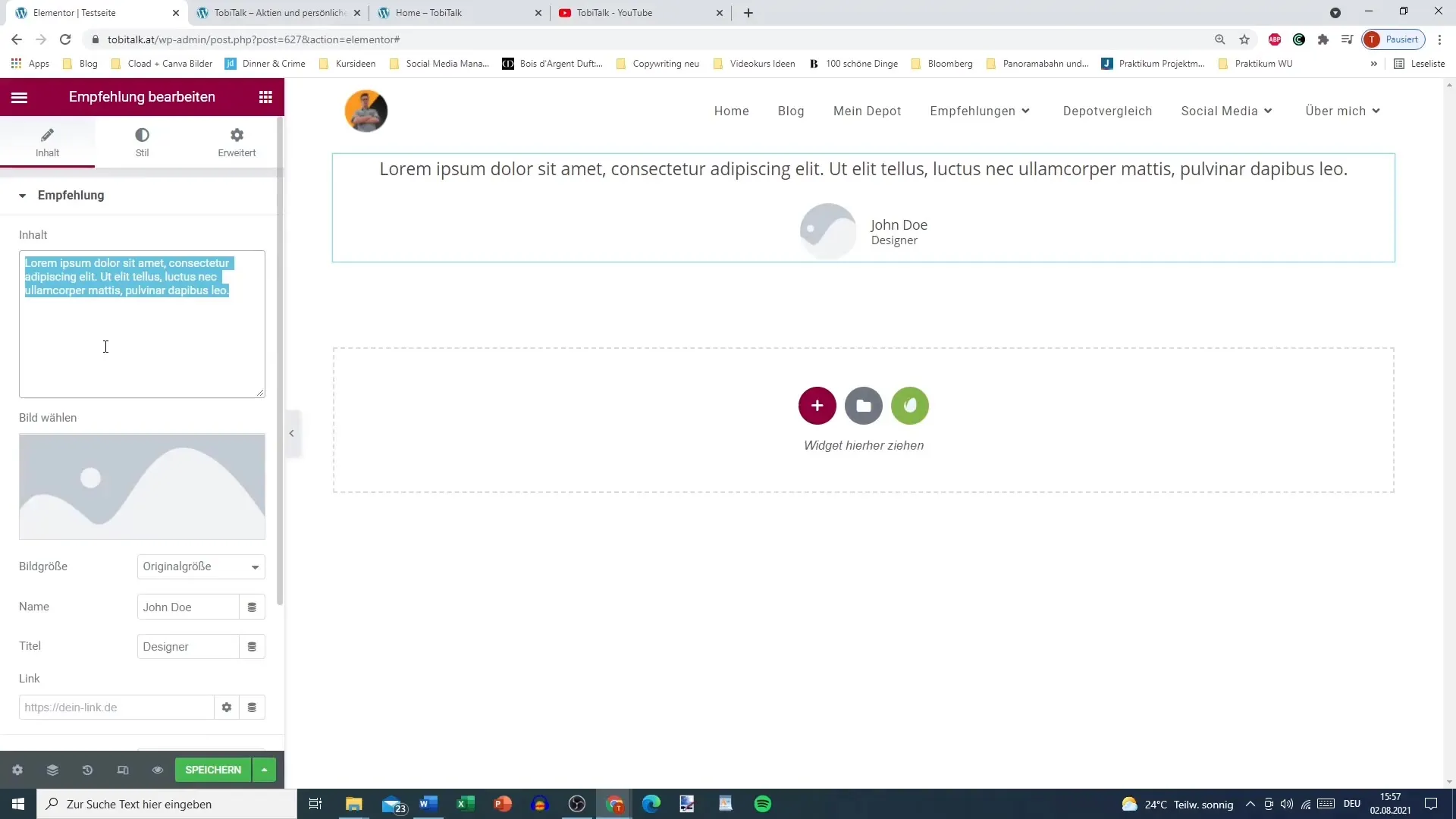
Sunmak istediğin Testimonial için metni kopyala. Örneğin, olumlu bir değerlendirme veya şahsi bir tavsiye kullanabilirsin. Metnin, ürün veya hizmete olan coşkuyu ifade ettiğinden emin ol.

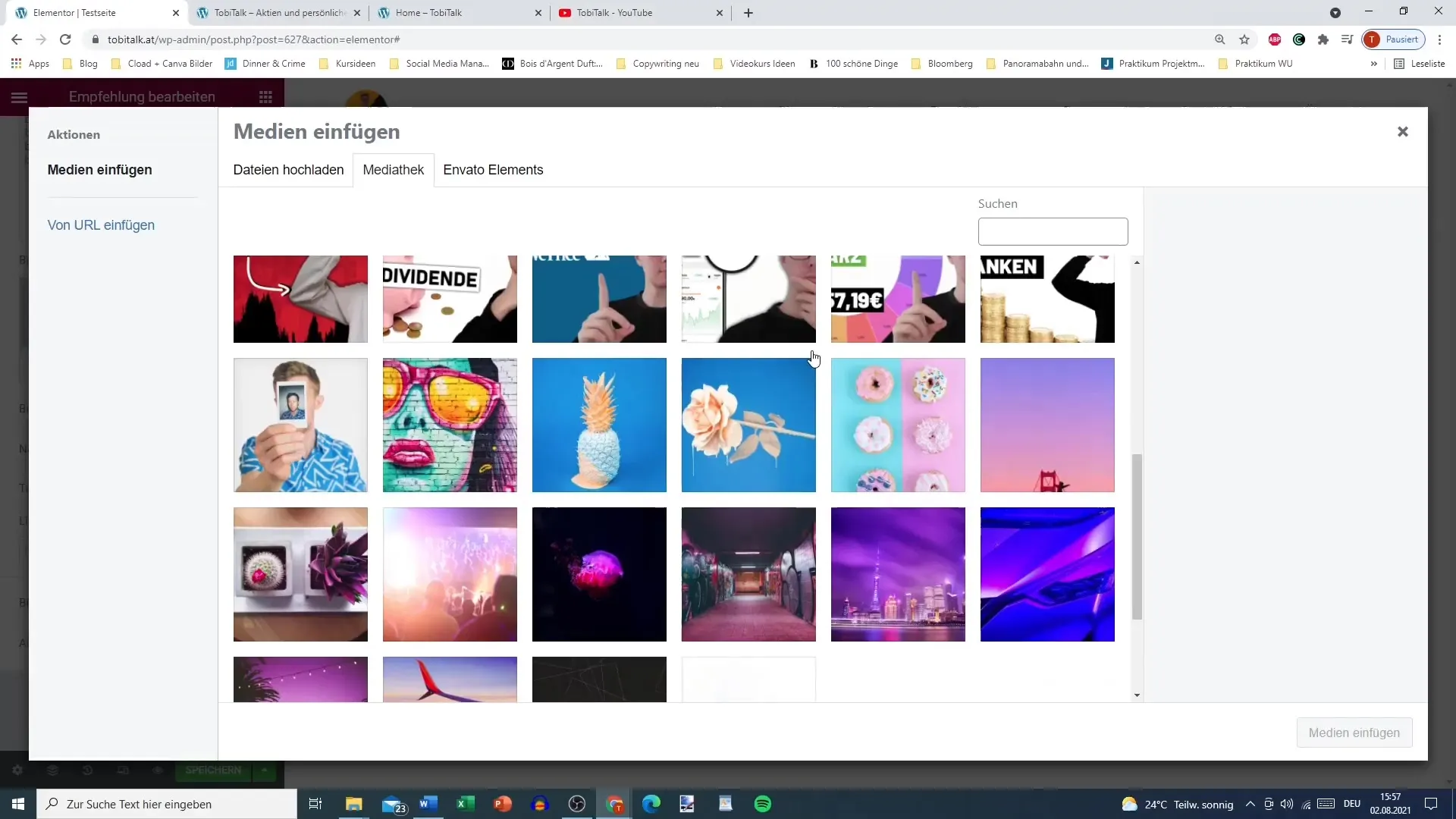
Adım 3: Resim yükle
Metni girdikten sonra, Testimonial'ına en uygun resmi seç. Bu, ürün fotoğrafı ya da Testimonial yazarı olan kişinin resmi, örneğin kendin olabilir.

Adım 4: İsim ve unvan ekle
Artık Testimonial'ı yazan kişinin adını ekleme zamanı. Güvenilirliği artırmak için bir unvan eklemeyi de unutma. Örneğin, "Tasarımcı" veya "Memnun Müşteri" kullanabilirsin.

Adım 5: Ürünü bağlantılayın
Değerlendirilen ürünle ilgili bir bağlantı varsa, bunu buraya ekle. Bu, Testimonial ile doğrudan bir bağlantı kurar ve daha fazla etkileşim sağlar.
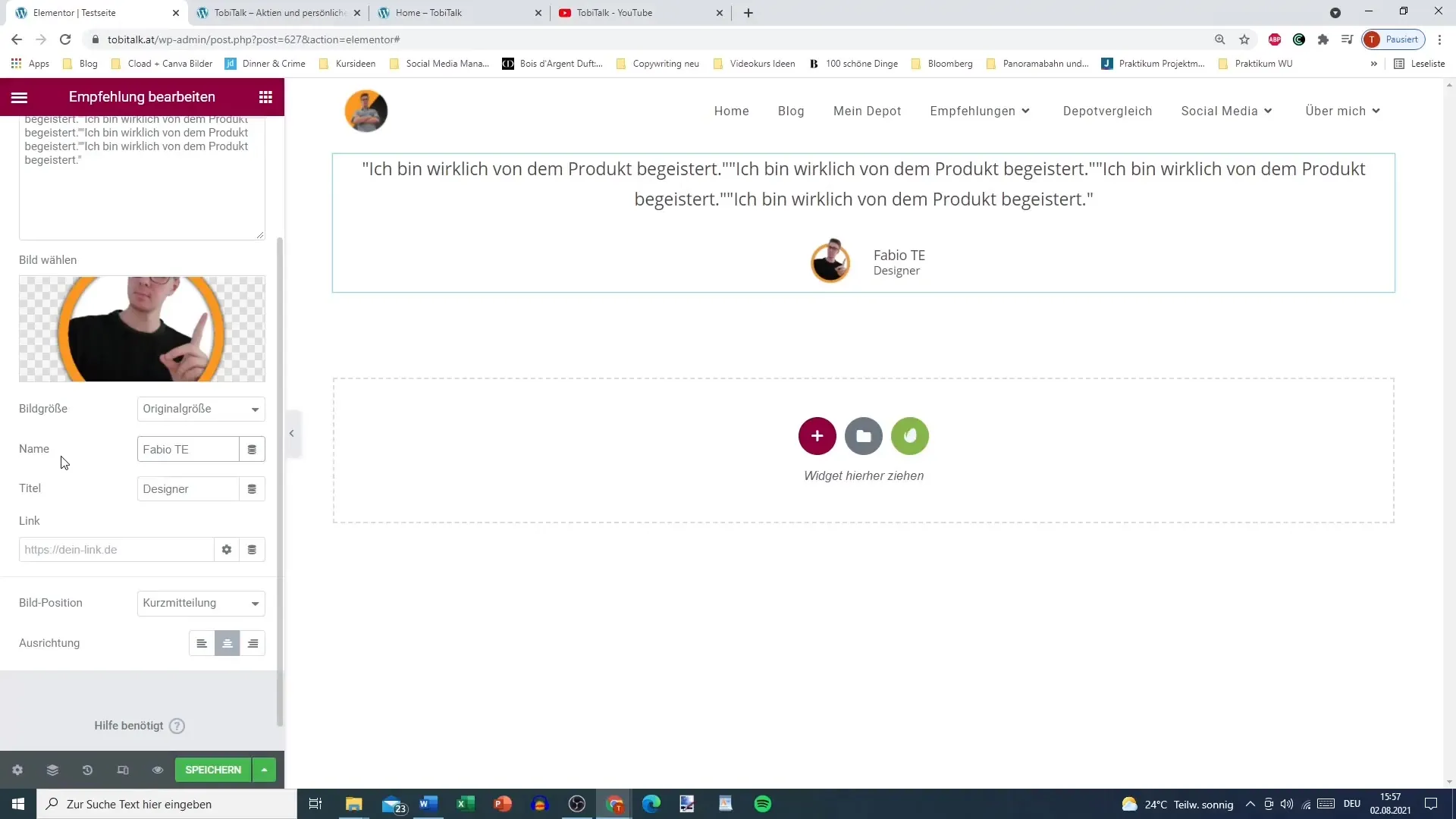
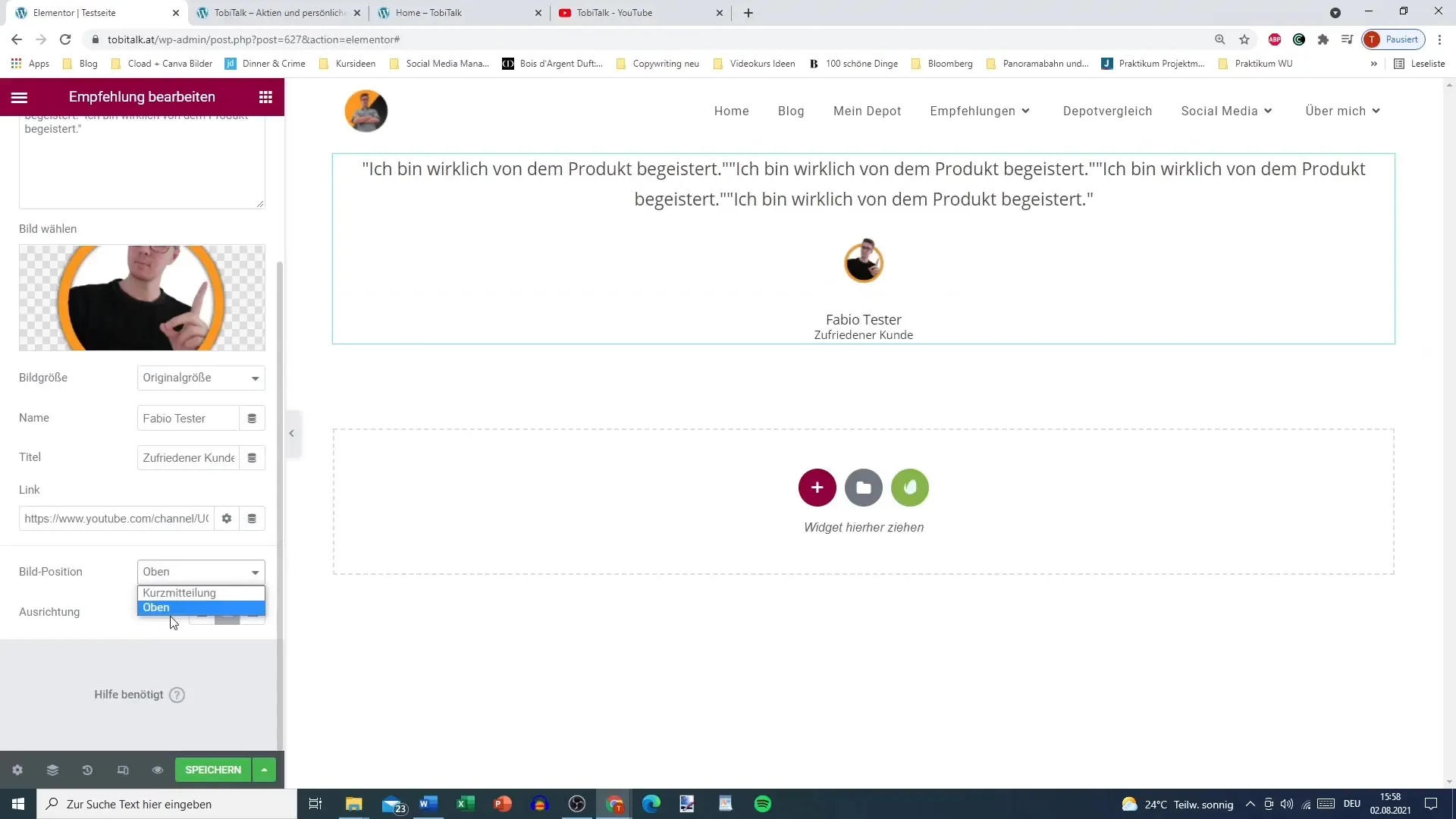
Adım 6: Resim konumunu ayarla
Resmi metinle oranla konumlandırmak için çeşitli yöntemler vardır. Resmin üstte, yanında veya tamamen farklı bir konumda olmasına karar verebilirsin. Resmi ismin yanında koymak genellikle önerilir, çünkü görsel olarak daha çekici durur.

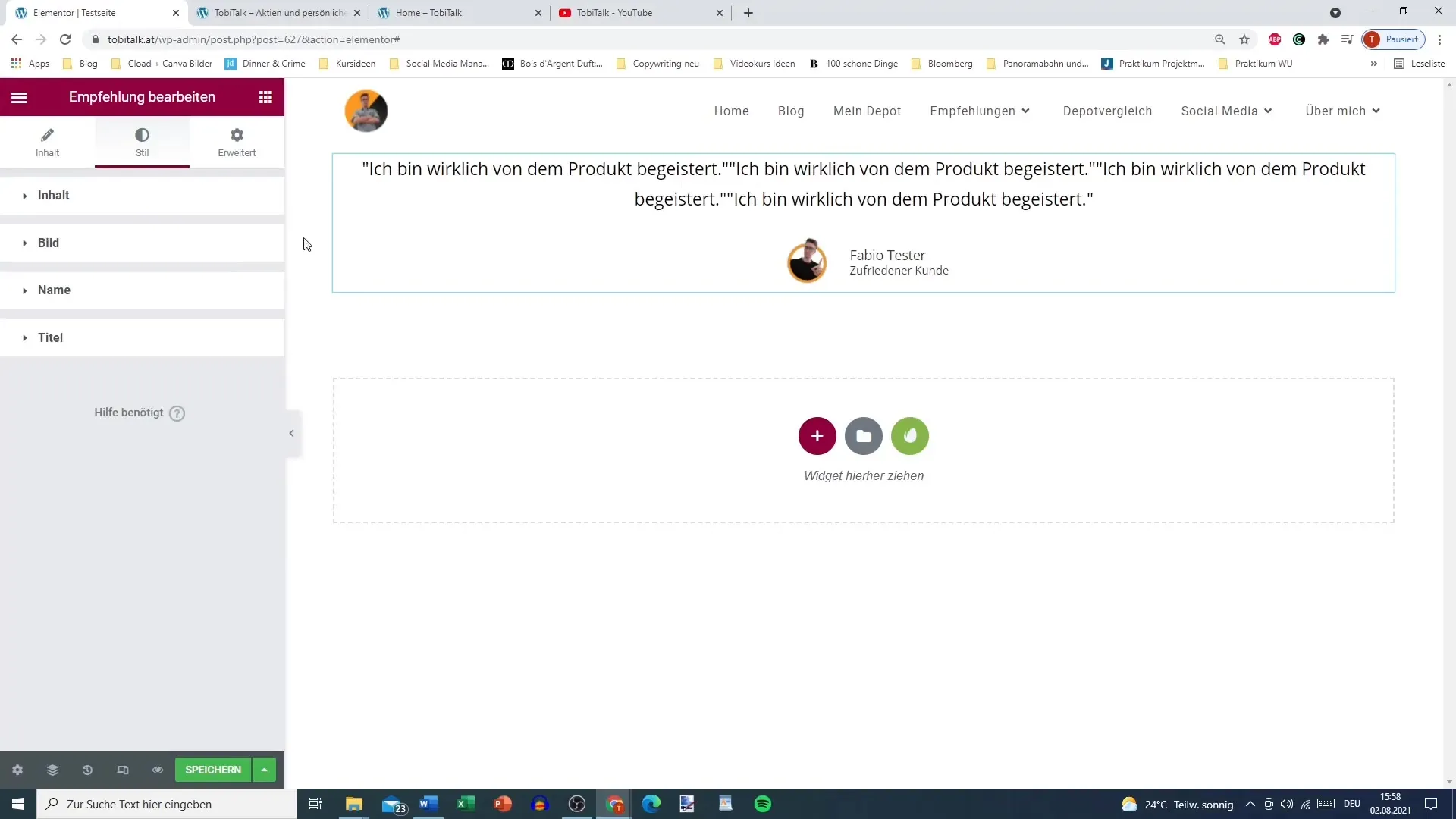
Adım 7: Metin tasarımı
İçeriği öne çıkarmak için metni siyah veya diğer canlı renkler ile tasarlayabilirsin. Bu, değerlendirmelerin belirgin ve çekici olmasını sağlar.

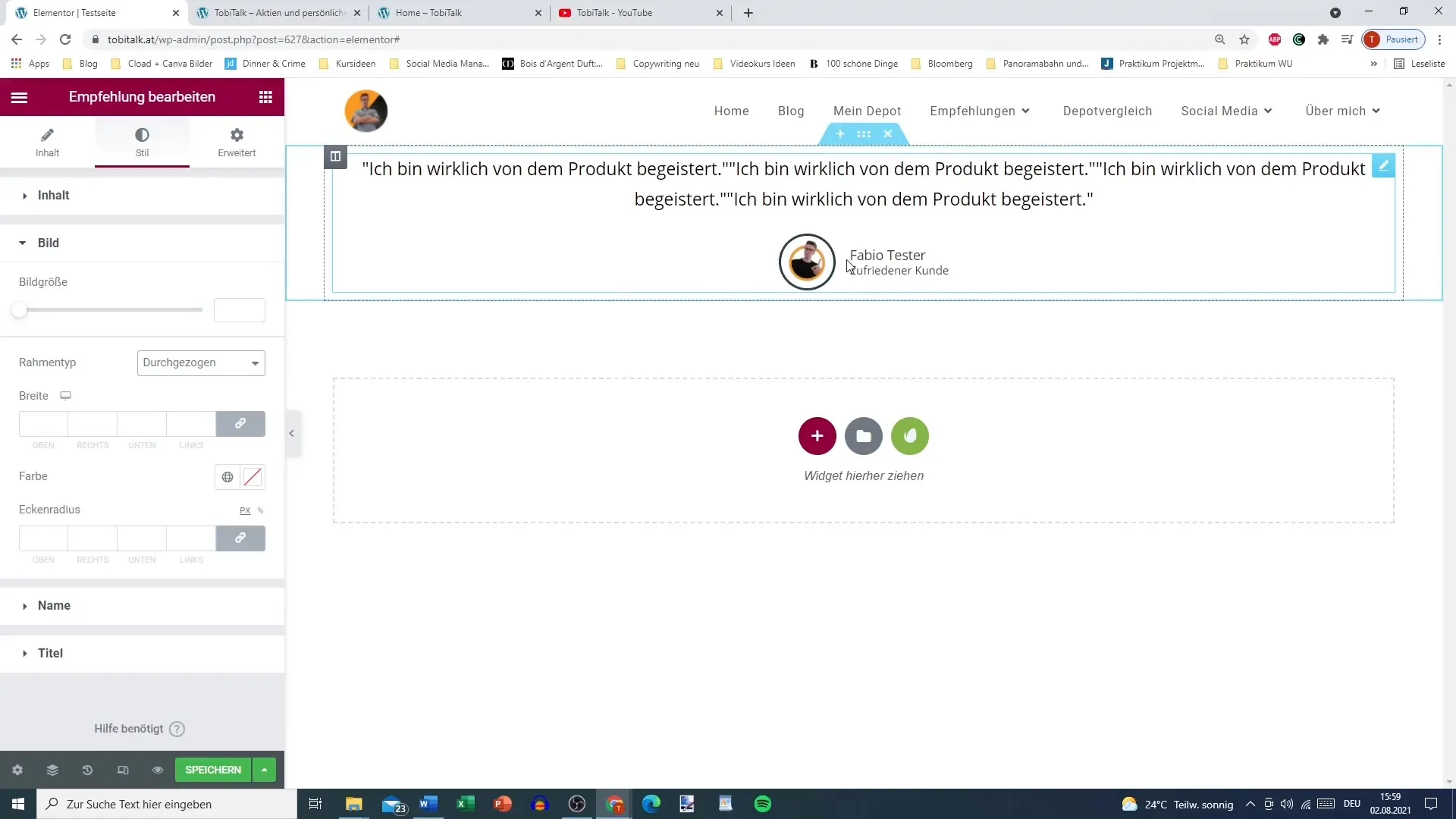
Adım 8: Resim boyutunu ve çerçeveyi ayarla
Resmin boyutunu ayarlayabilir ve çerçeve ve köşe yuvarlama ekleyerek Testimonial'ı görsel olarak zenginleştirebilirsin. Ancak, resmin arka planının seçilen çerçeve ile uyumlu olmasına dikkat et, böylece uyumlu bir görünüm sağlarsın.

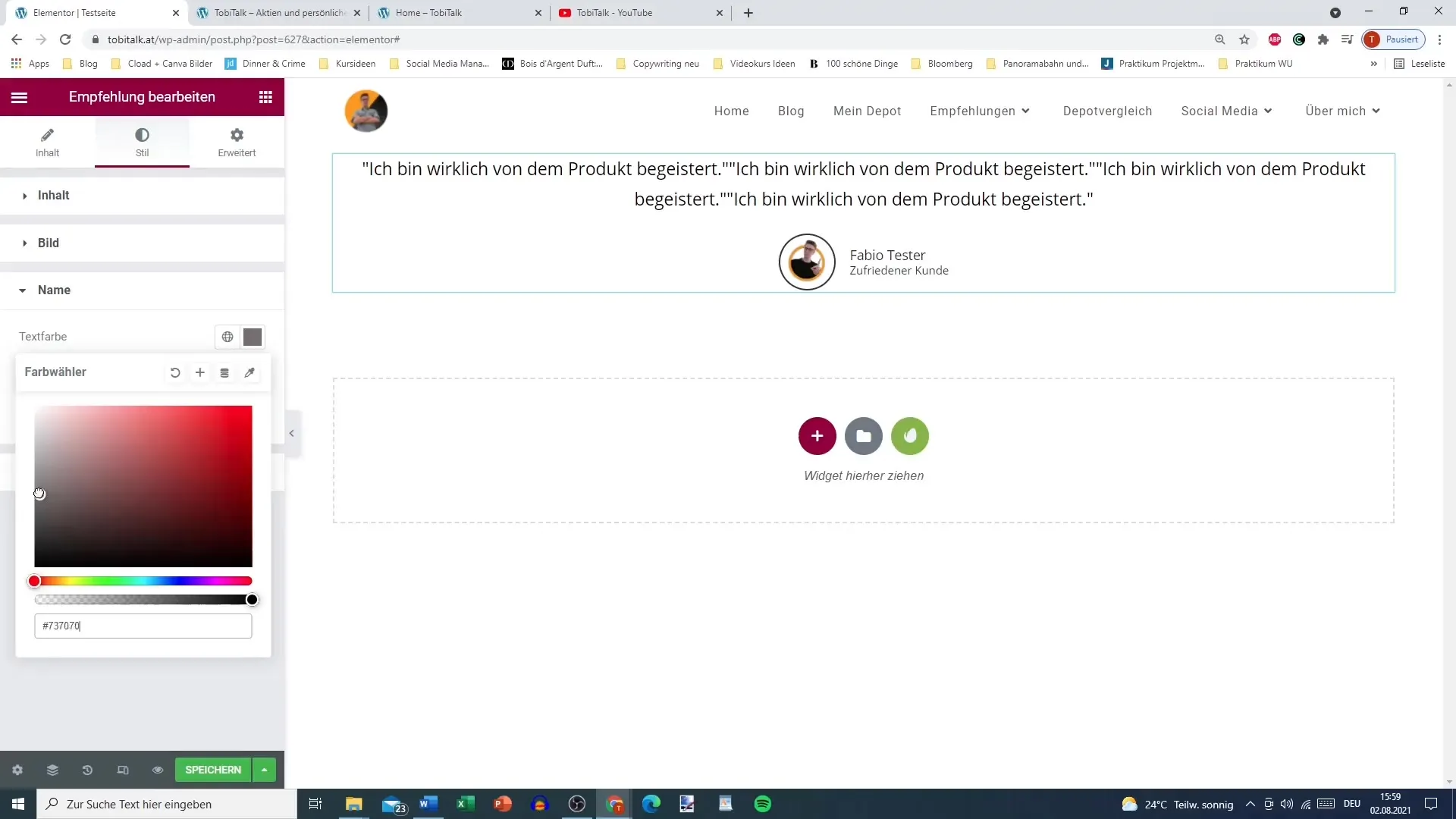
Adım 9: İsim ve unvan için metin rengini ayarlama
İsim ve unvan için metin rengini, daha sade tonlar kullanarak ayarla. Daha mat bir renk tonu, Testimonial'a odaklanmanı sağlar.

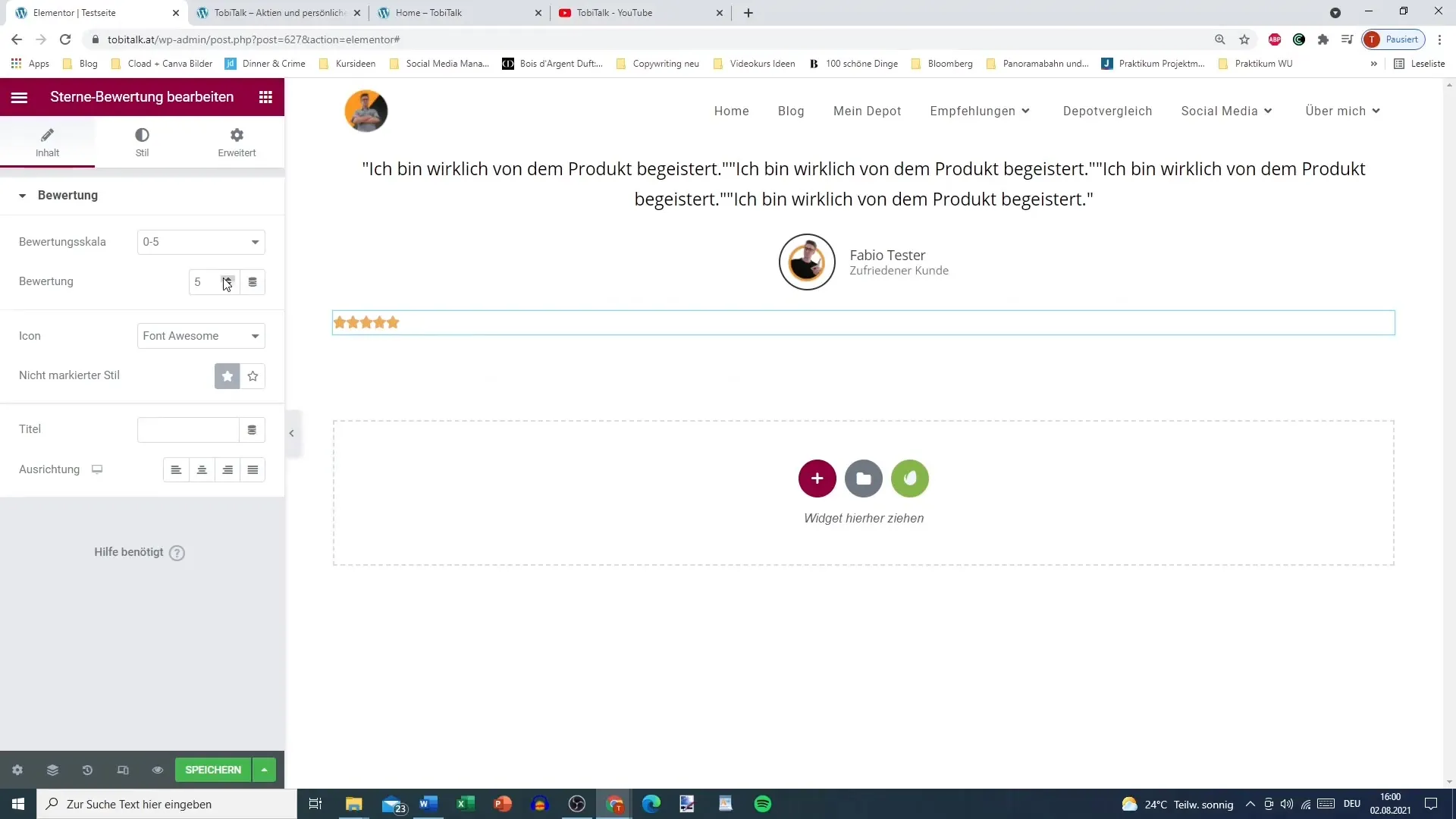
Adım 10: Yıldız değerlendirmelerini entegre et
İstersen, Testimonial'ı daha da güzelleştirmek için bir yıldız değerlendirmesi ekleyebilirsin. Örneğin, 4,8 yıldızlık bir değerlendirme, potansiyel alıcıların güvenini artırabilir ve ürünün olumlu algısını yoğunlaştırabilir.

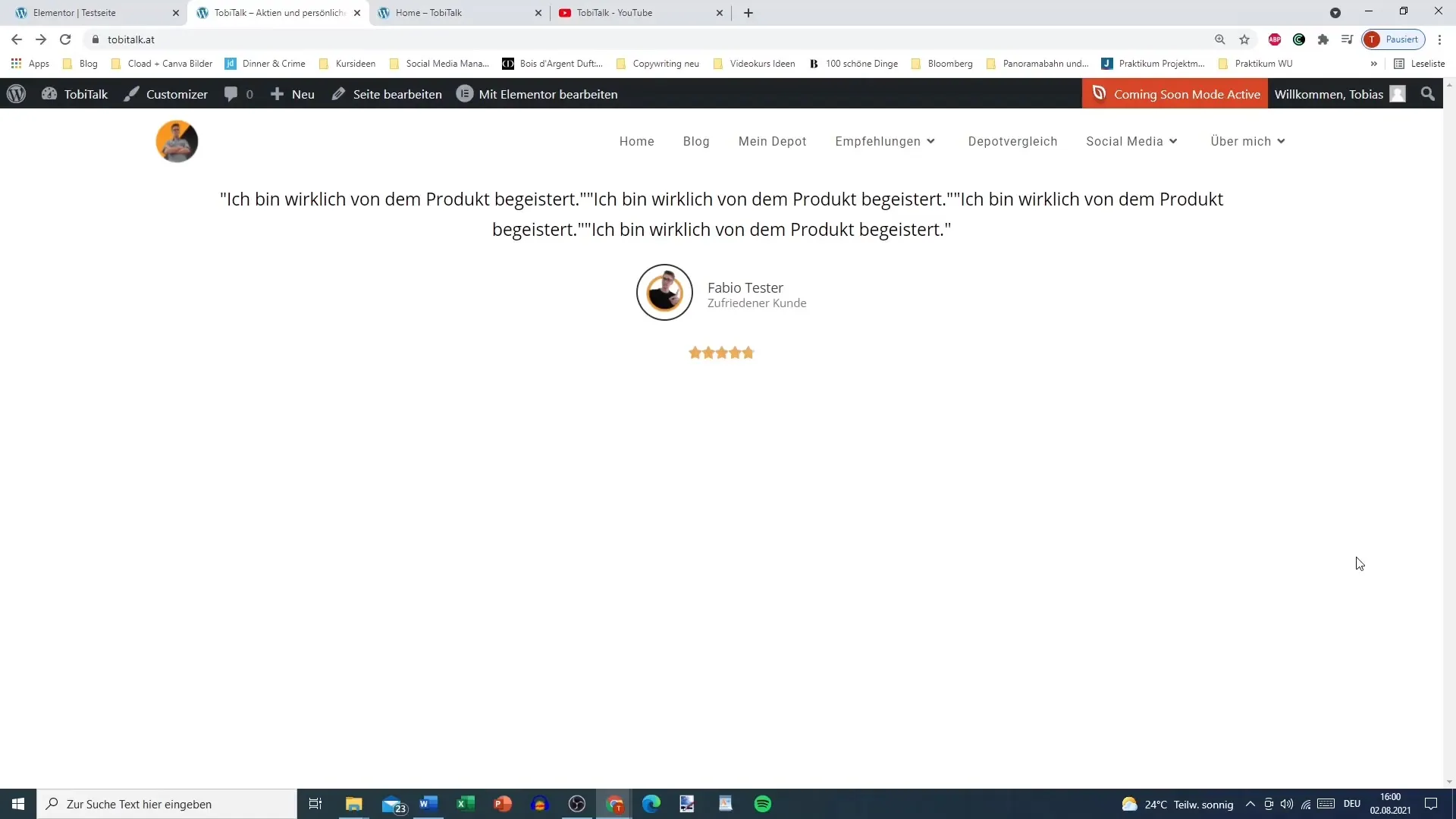
Adım 11: Testimonial'ı sunun
Tüm öğeleri eklediğinde, Testimonial'ını gözden geçirebilir ve ihtiyaç halinde ayarlamalar yapabilirsin. Tüm tasarımın çekici görünmesine ve web sitenin kimliğine uyum sağlamasına dikkat et.

Özet – WordPress için Elementor: Tavsiyeleri basit bir şekilde uygulama
Bu adımlarla, Elementor'da Testimonials'ı hızlı ve kolay bir şekilde ekleyebilirsin. Metin, resim ve yıldız değerlendirmelerinin ayarlanması, tavsiyelerin sadece bilgilendirici değil, aynı zamanda ziyaretçilerin için görsel olarak çekici olmasını sağlar.
Sıkça Sorulan Sorular
Elementor'daki tavsiye öğesi nedir?Tavsiye öğesi, web sitende değerlendirme veya tavsiye sunmanı kolaylaştırır.
Testimonials'ın tasarımını nasıl ayarlayabilirim?Metin rengini, resim boyutunu ve çerçeveyi ayarlayarak Testimonial'ı kişisel hale getirebilirsin.
Yıldız değerlendirmeleri ekleyebilir miyim?Evet, Testimonial'ın güvenilirliğini artırmak için yıldız değerlendirmeleri entegre edebilirsin.


