Jetzt geht’s schlittenschnell: Wir zeigen dir, wie du in nur 10 flockigen Schritten in InDesign eine moderne Business-Weihnachtskarte erstellen kannst. Vergiss die klassischen Schriften mit Schwung – und setze doch mal auf einen auffälligen, einen grungy Look!
Weihnachtskarten läuten die Festtage nur allzu gern mit schön geschwungenen Schriften ein, die fast schon handgeschrieben wirken. Du möchtest mal was anderes probieren? Dann heißen wir dich herzlich willkommen in diesem kompakten InDesign-Tutorial.
Auf der Vorderseite der Business-Weihnachtskarte schreibt die ziemlich grungy wirkende Capture it ein dickes „MERRY X-MAS“ auf rot-weiße Kacheln. Auf der Rückseite bereitet ein schneeweißer Teppich deinem Logo die Bühne. Die linke Innenseite der Business-Weihnachtskarte lockt mit nur einer einzigen Illustration eine besinnliche Weihnachtsstimmung hervor. Und die rechte Innenseite setzt hinter deinen Weihnachtsgruß mit einer minimalistischen Winterlandschaft den finalen Designpunkt.
So gestaltest du in InDesign eine außergewöhnliche Business-Weihnachtskarte … in nur 10 Schritten:

1 | Richte in InDesign ein neues Dokument ein
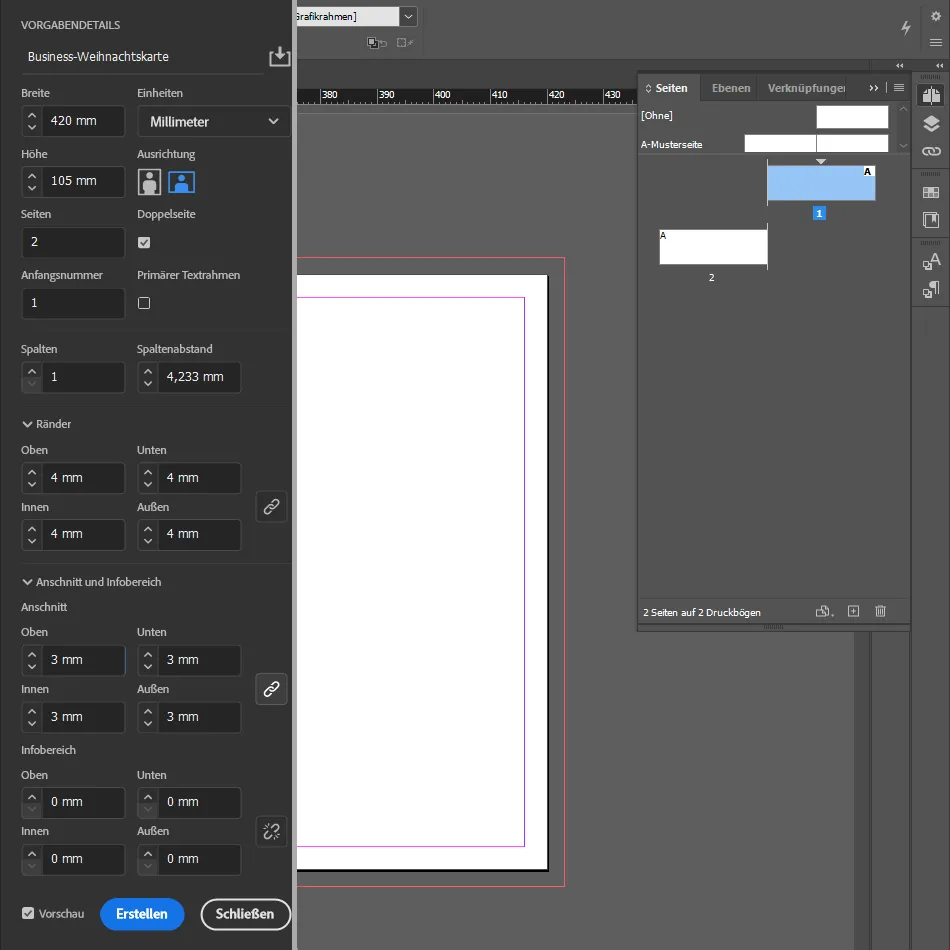
Öffne InDesign und lege ein neues Dokument an. Die Einstellungen für deine Weihnachtskarte im DIN-lang-quer-Klappformat lauten: Breite 420 mm, Höhe 105 mm, 2 Seiten, Ränder 4 mm und Anschnitt 3 mm. Klicke auf Erstellen.

2 | Ziehe Hilfslinien auf
Im Seiten-Bedienfeld stehen dir die noch leeren Seiten für die Außen- und Innenseiten deiner Weihnachtskarte zur Verfügung.
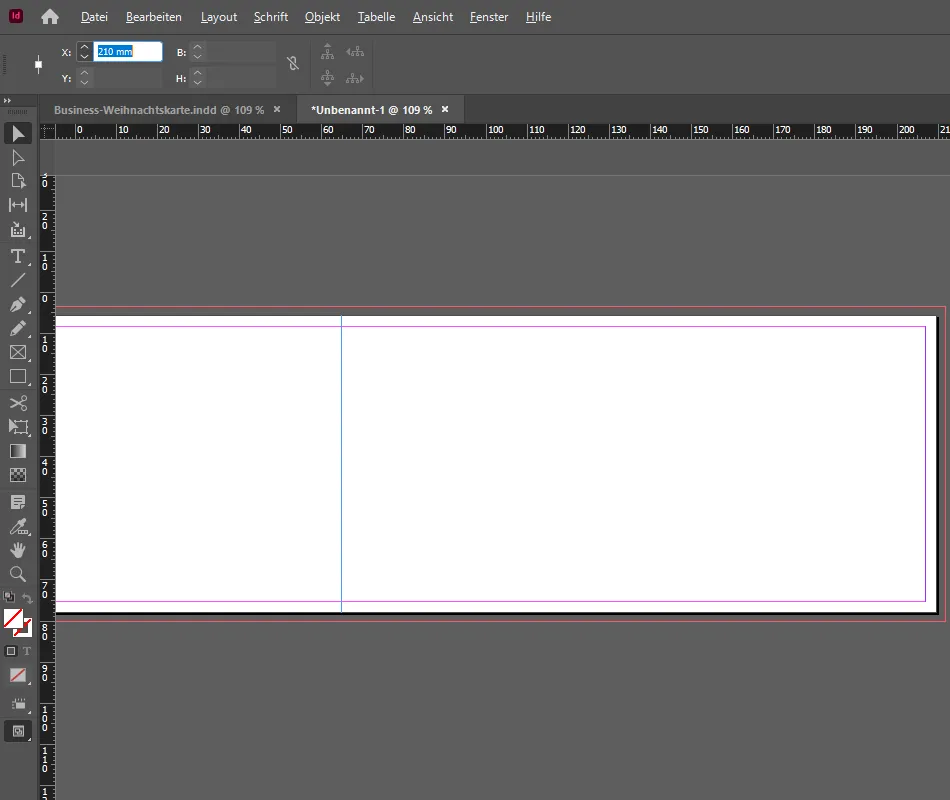
Ziehe auf beiden Seiten jeweils eine Hilfslinie aus dem linken Lineal und setze sie genau in die Mitte bei 210 mm. Dort liegt der Falz zum Klappen der Weihnachtskarte.

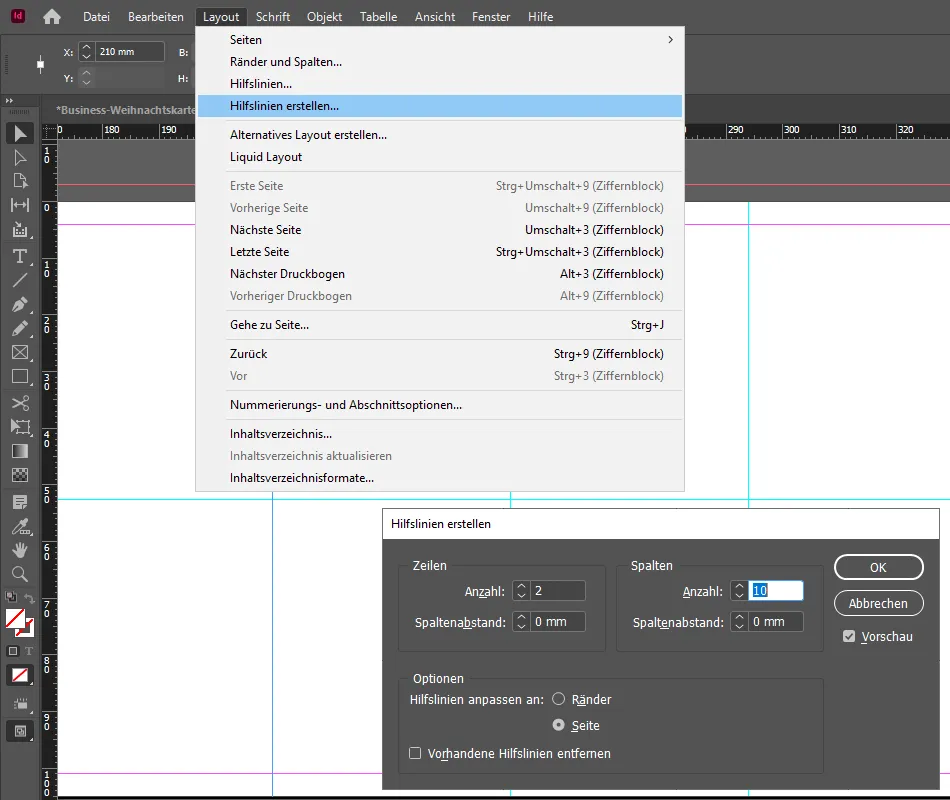
Erstelle auf der ersten Seite eine Struktur für das spätere Kachelmuster. Öffne dazu unter Layout das Fenster Hilfslinien erstellen. Gib dort unter Zeilen die Anzahl 2 und unter Spalten die Anzahl 10 an. Den Spaltenabstand setzt du jeweils auf 0 mm. Bei Hilfslinien anpassen an wählst du Seite aus. Ein Klick auf OK – und das Grundgerüst für die Business-Weihnachtskarte steht.

3 | Illustrationen, Schriften und Farben für die Business-Weihnachtskarte vorbereiten
Lege dir die Illustrationen für die Weihnachtskarte bereit. Verwende eigene oder lade sie direkt von TutKit.com herunter. Beispielhaft nutzen wir:
- Illustration für die linke Innenseite: eine Weihnachtsbaumkugel
- Illustration für die rechte Innenseite: ein Tannenbaum (Wenn du diese Illustrationen verwendest: Wähle in Illustrator zunächst den gewünschten Tannenbaum aus und kopiere ihn in Schritt 10 ins Design.)
Für die Rückseite benötigst du das Logo deines Unternehmens. Im Design der Business-Weihnachtskarte kommen außerdem folgende Schriften zum Einsatz:
- Für die Vorderseite: Capture it (zum Beispiel hier herunterladbar: https://www.dafont.com/capture-it.font)
- Für die rechte Innenseite: Capture it 2 > (zum Beispiel hier: https://fonts2u.com/capture-it-2.font)
- Für den Weihnachtsgruß verwenden wir die Aller – am besten nutzt du dafür die Hausschrift deines Unternehmens.
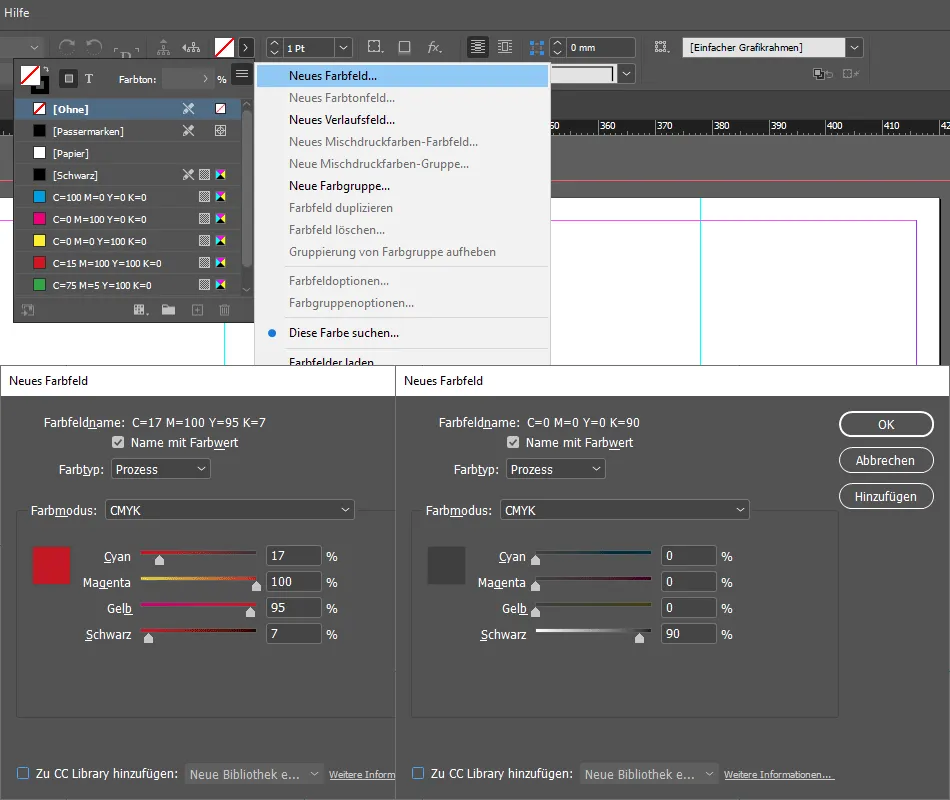
Jetzt braucht es noch eine weihnachtliche Tönung. Erstelle ein neues Farbfeld, setze Cyan auf 7, Magenta auf 100, Gelb auf 95 und Schwarz auf 7 Prozent. Ein zweites Farbfeld erstellst du für die Schrift – Cyan, Magenta, Gelb bleiben auf null, nur Schwarz bekommt 90 %.

4 | Erstelle eine rote Kachel mit weißer Schrift
Aktiviere das Rechteck-Werkzeug (Shortcut M). Die Kontur dafür deaktivierst du. Auf dem Kachelmuster aus Hilfslinien gehst du rechts neben der Falz-Hilfslinie (bei 210 mm) zu dem oberen Rechteck. Ziehe dort ein Rechteck auf, bis hinaus zum Anschnitt.

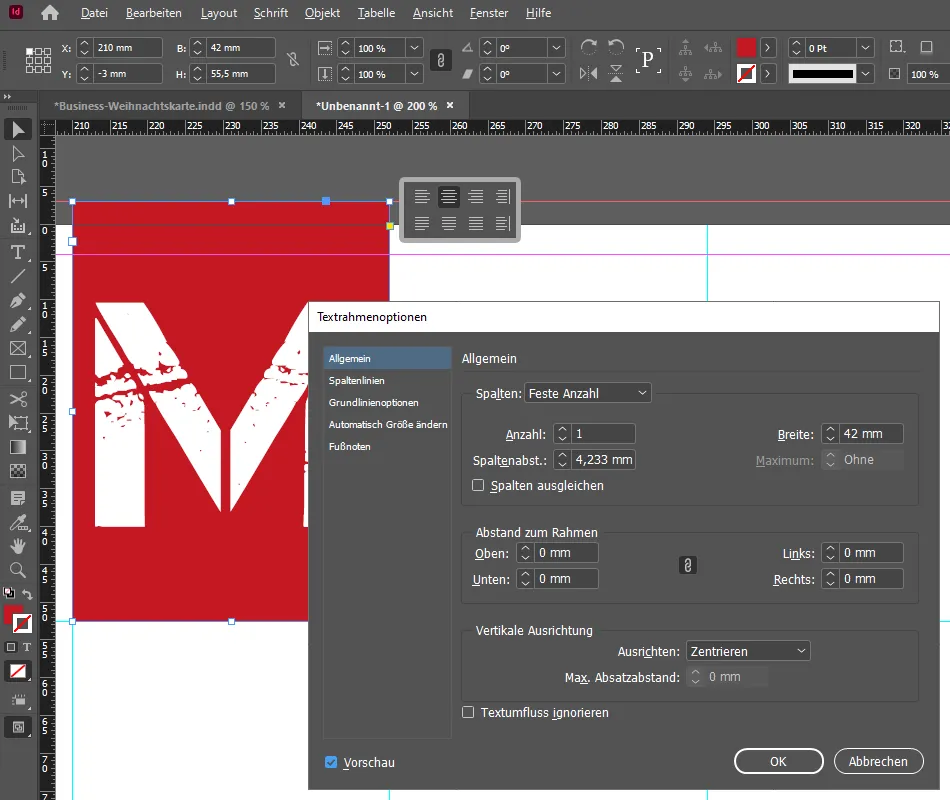
Schnapp dir das Textwerkzeug (Shortcut T) und die Schriftart Capture it. Stelle die Schriftfarbe auf Papierweiß, den Schriftgrad auf 120 pt und zentriere den Text. Schreibe ein „M“ in die zuvor aufgezogene Kachel.
Um den Buchstaben auch vertikal mittig auszurichten, öffne die Textrahmenoptionen. Das geht über einen Rechtsklick und das Kontextmenü. Oder du hältst die Alt-Taste gedrückt und klickst doppelt auf die Kachel. Im Reiter Allgemein wählst du bei Ausrichten die Option Zentrieren aus.

5 | Erstelle eine weiße Kachel mit schwarzer Schrift
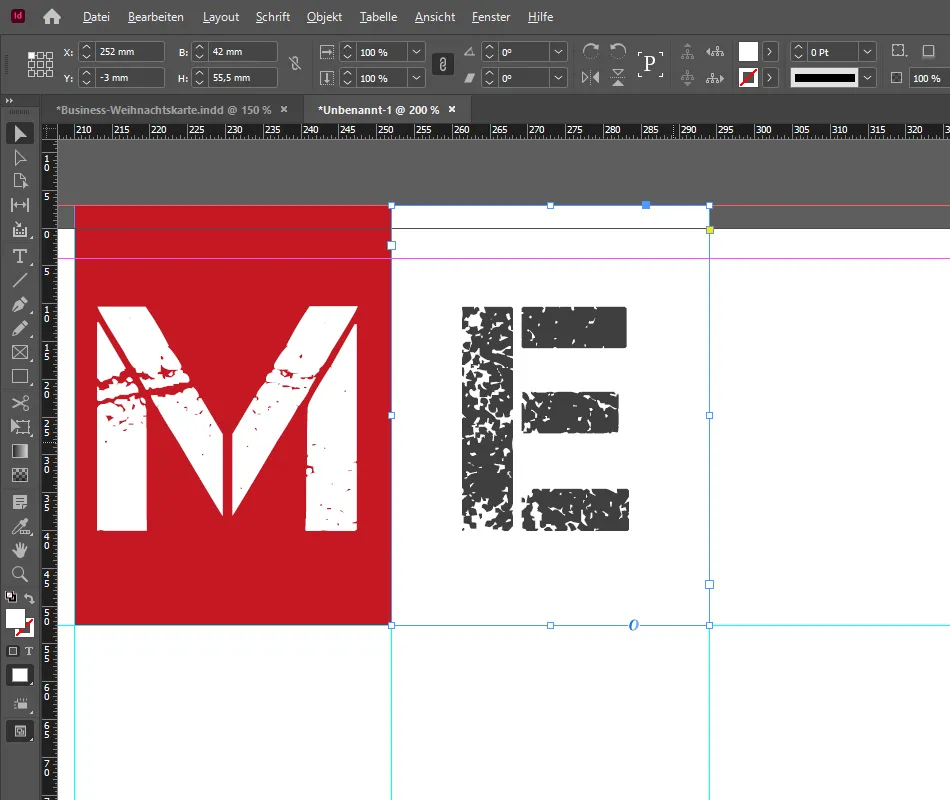
Aktiviere das Direktauswahl-Werkzeug. Halte die Alt-Taste gedrückt, klicke auf die soeben erstellte rote Kachel und ziehe die damit erstellte Kopie in die benachbarte Kachel.
Ändere dort den Buchstaben auf „E“ und passe dessen Farbe auf das in Schritt 4 erzeugte Schwarz-Farbfeld an. Die Farbe der Kachel setzt du auf Weiß.

6 | Grüße mit einem fröhlichen MERRY X-MAS
Kopiere nun die Rechtecke an ihre angestammten Plätze und schreibe „MERRY X-MAS“ hinein. Wichtig bei der Kachel oben rechts: Ziehe diese noch bis zum Anschnitt nach rechts auf.

7 | Rückseite der Business-Weihnachtskarte gestalten
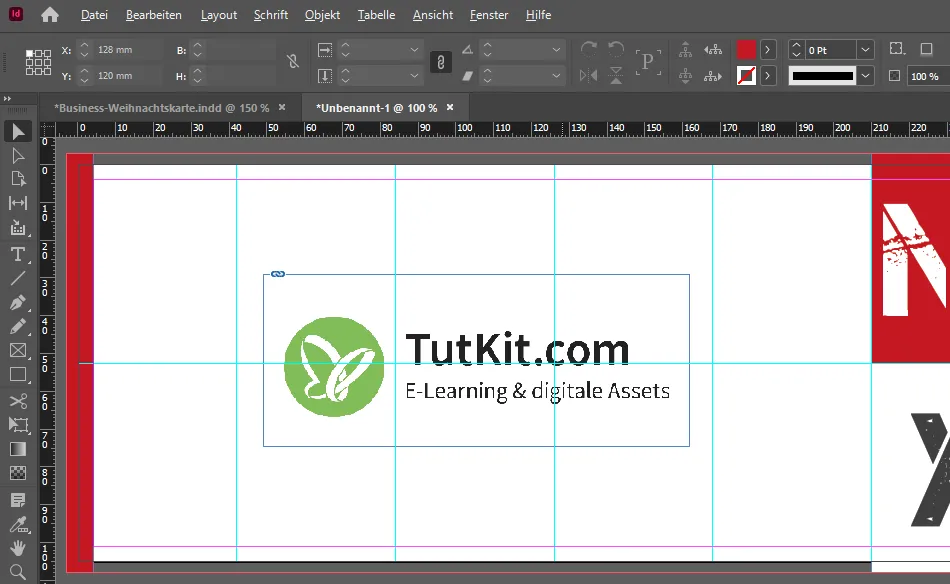
Die Vorderseite steht. Die Rückseite der Business-Weihnachtskarte gestaltet sich flugs hinterher: Ziehe links von der Linie für den Anschnitt mit dem Rechteck-Werkzeug einen roten Balken in das Design auf. Platziere außerdem dein Logo mittig auf der Seite.

8 | Linke Innenseite gestalten
Auf Seite 2 deines Dokuments gehst du jetzt auf die linke Innenseite. Ziehe dort über die gesamte Seite – wieder vom Anschnitt aus und bis hin zum Falz – ein rotes Rechteck auf. Platziere anschließend die von dir ausgewählte Illustration – in unserem Beispiel verwenden wir eine Weihnachtsbaumkugel, die wir mittig positionieren und von oben in die Seite „hineinhängen“ lassen.

9 | Rechte Innenseite mit Text versehen
Da wir uns jetzt mit Fließtext beschäftigen, empfiehlt es sich, das Grundlinienraster zu aktivieren. Gehe dazu unter Ansicht auf Raster und Hilfslinien und klicke dort auf Grundlinienraster einblenden. Alternativ geht das auch mit dem Shortcut Strg+Alt+ß. Füge außerdem noch bei 230 mm eine Hilfslinie hinzu, an der sich die Überschrift und der Fließtext anschmiegen sollen.
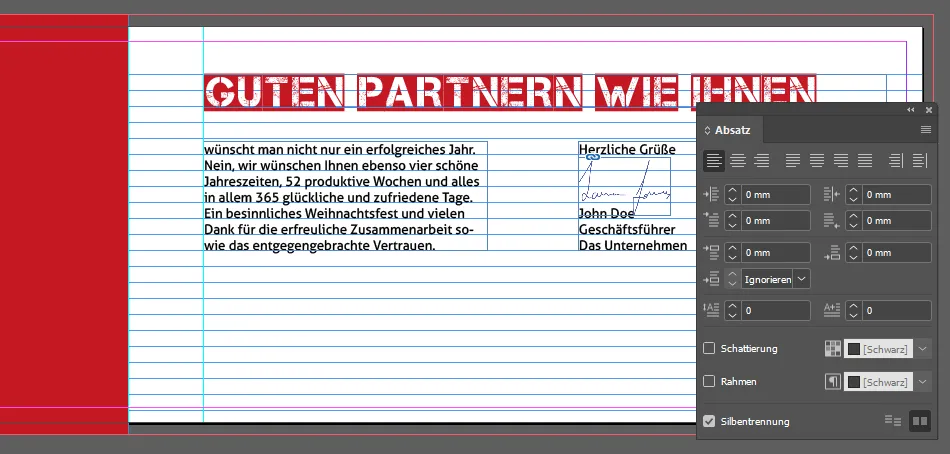
Ziehe einen ersten Textrahmen auf, wähle dieses Mal die Capture it 2 in der Größe 32 pt, mit der von uns definierten roten Textfarbe, und schreibe die Überschrift.
Ziehe einen zweiten Textrahmen auf und füge deinen Grußtext ein. Dafür nehmen wir beispielhaft die Schrift Aller in Regular mit der Schriftgröße 10 – du solltest die Hausschrift deines Unternehmens verwenden. Öffne über Schrift das Absatz-Fenster und aktiviere unten rechts das Symbol für An Grundlinienraster ausrichten.
Von dem Textrahmen erstellst du noch eine Kopie, um rechts die Abschlussfloskel unterzubringen. Auch kannst du direkt die entsprechende Unterschrift platzieren. Übrigens: Wie du deine Unterschrift freistellst, erfährst du in unserem Affinity Photo-Tutorial und in unserem Photoshop-Tutorial. Außerdem steht dir auf TutKit.com eine Photoshop-Aktion zur Verfügung, die deine Unterschrift automatisch freistellt.

10 | Winterlich anmutende Landschaft auf der rechten Seite der Weihnachtskarte
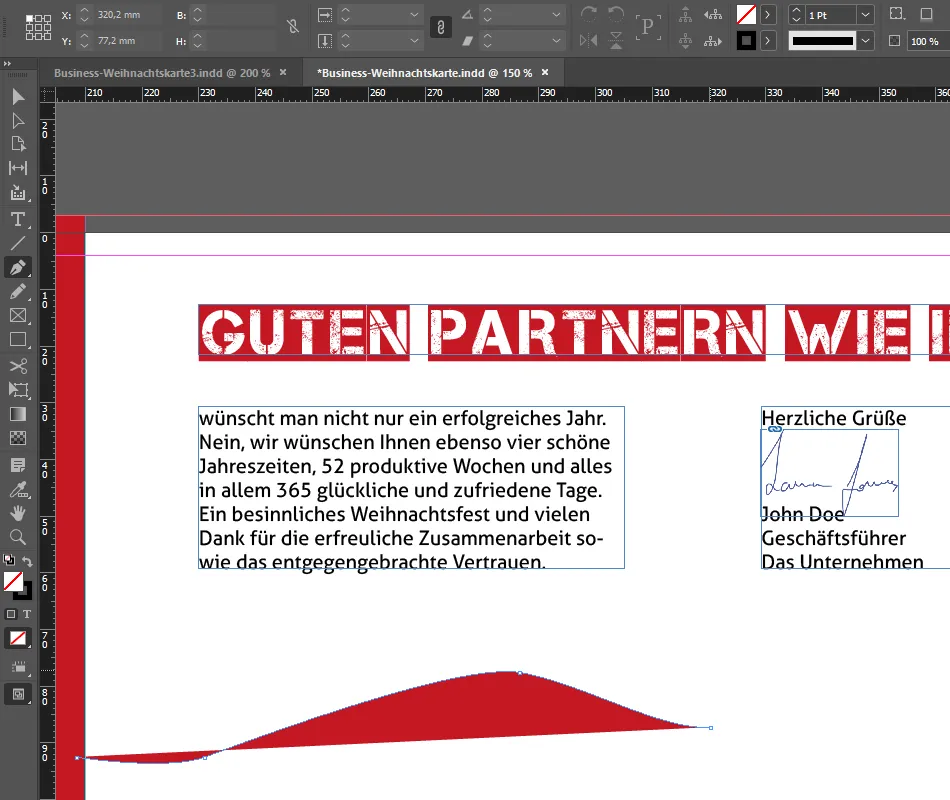
Greife final noch zum Zeichenstift. Dessen Kontur schaltest du aus, als Farbe nimmst du wieder unser Weihnachtsrot. Ziehe von der roten Fläche der linken Innenseite eine sanft geschwungene Hügellandschaft auf.

Diese Hügellandschaft zeichnest du bis ganz nach rechts über den Anschnitt hinaus. Den Pfad führst du unterhalb der Karte entlang zum Ausgangspunkt, um ihn dort zu schließen. Platziere abschließend noch ein paar weihnachtliche anmutende Bäumchen, sodass sich die Hügel- in eine Winterlandschaft verwandelt.

Falls du das Tutorial im Video ansehen möchtest: Hier findest du es! Viel Spaß und Freude beim Gestalten deiner Business-Weihnachtskarte in InDesign! Und hier noch ein Extratipp, falls du Zeit sparen und direkt auf fertige Vorlagen zurückgreifen möchtest:


