Du möchtest die Möglichkeiten von Sass und dem Compass-Framework effektiv nutzen, um deine Website optisch ansprechender zu gestalten? In diesem Tutorial zeige ich dir, wie du mit weniger Aufwand benutzerdefinierte Aufzählungslisten erstellen kannst – und das mit Hilfe von Compass. Außerdem werfen wir einen kurzen Blick auf Susy, ein alternatives Sass-Framework, das dir ein einfaches Grid-System zur Verfügung stellt. Lass uns in die Materie eintauchen und die Vorteile dieser Tools entdecken.
Wichtigste Erkenntnisse
- Compass erleichtert die Nutzung von CSS, indem es viele nützliche Funktionen bietet.
- Du kannst mit Compass einfach benutzerdefinierte Aufzählungslisten erstellen, die Grafiken anstelle von Standard-Bullets verwenden.
- Susy stellt ein schlankes und effektives Grid-System bereit, das für responsive Designs hilfreich ist.
Schritt 1: Vorbereitung deines Projekts
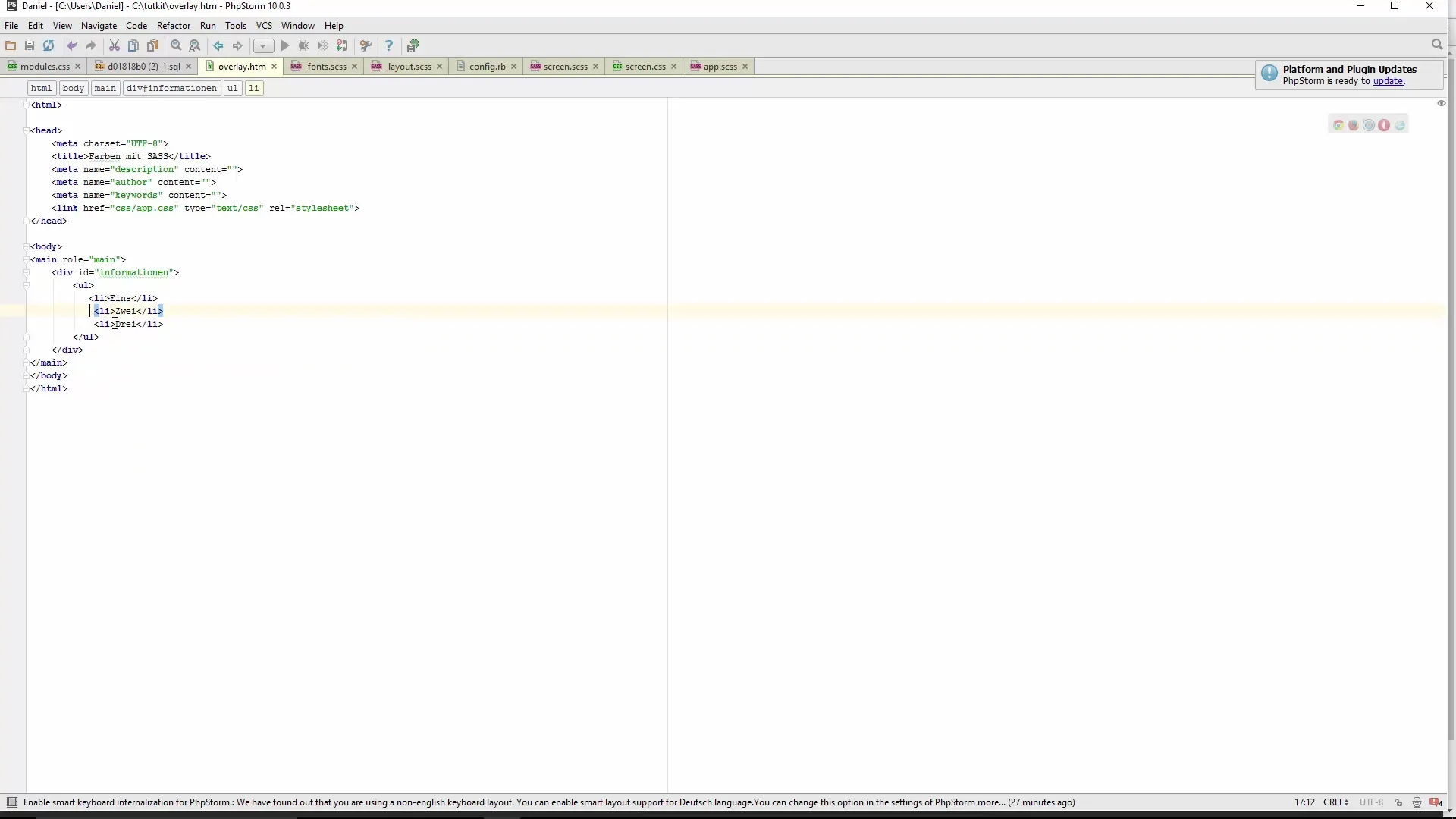
Bevor du mit Compass arbeitest, solltest du dir eine strukturierte Datei anlegen. Erstelle in deiner HTML-Datei eine Liste, die du anpassen möchtest. Zum Beispiel kannst du eine ungeordnete Liste (UL) mit der Klasse „List“ erstellen, um sie später anzupassen.

Schritt 2: Hinzufügen der Compass-Funktionalität
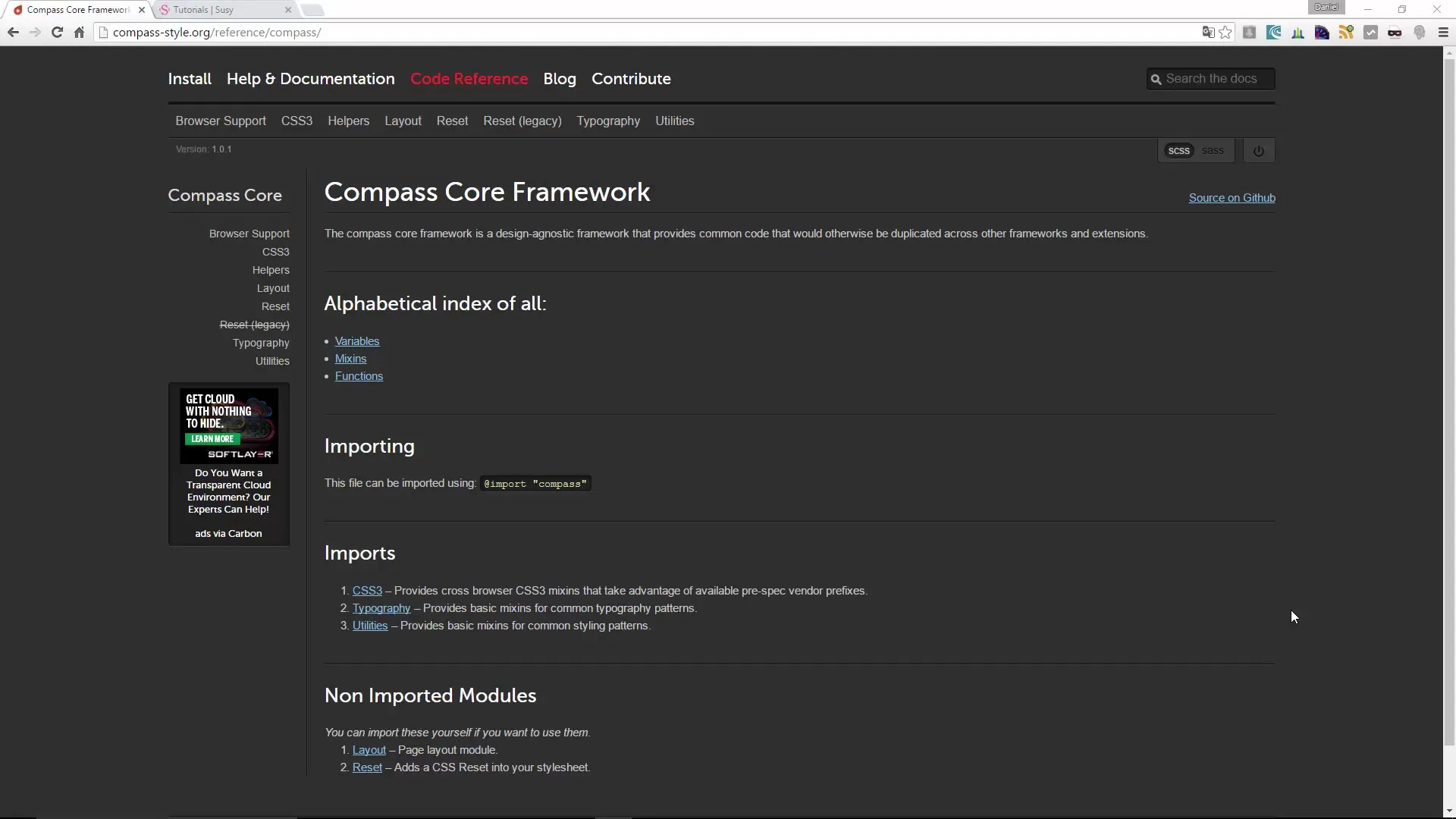
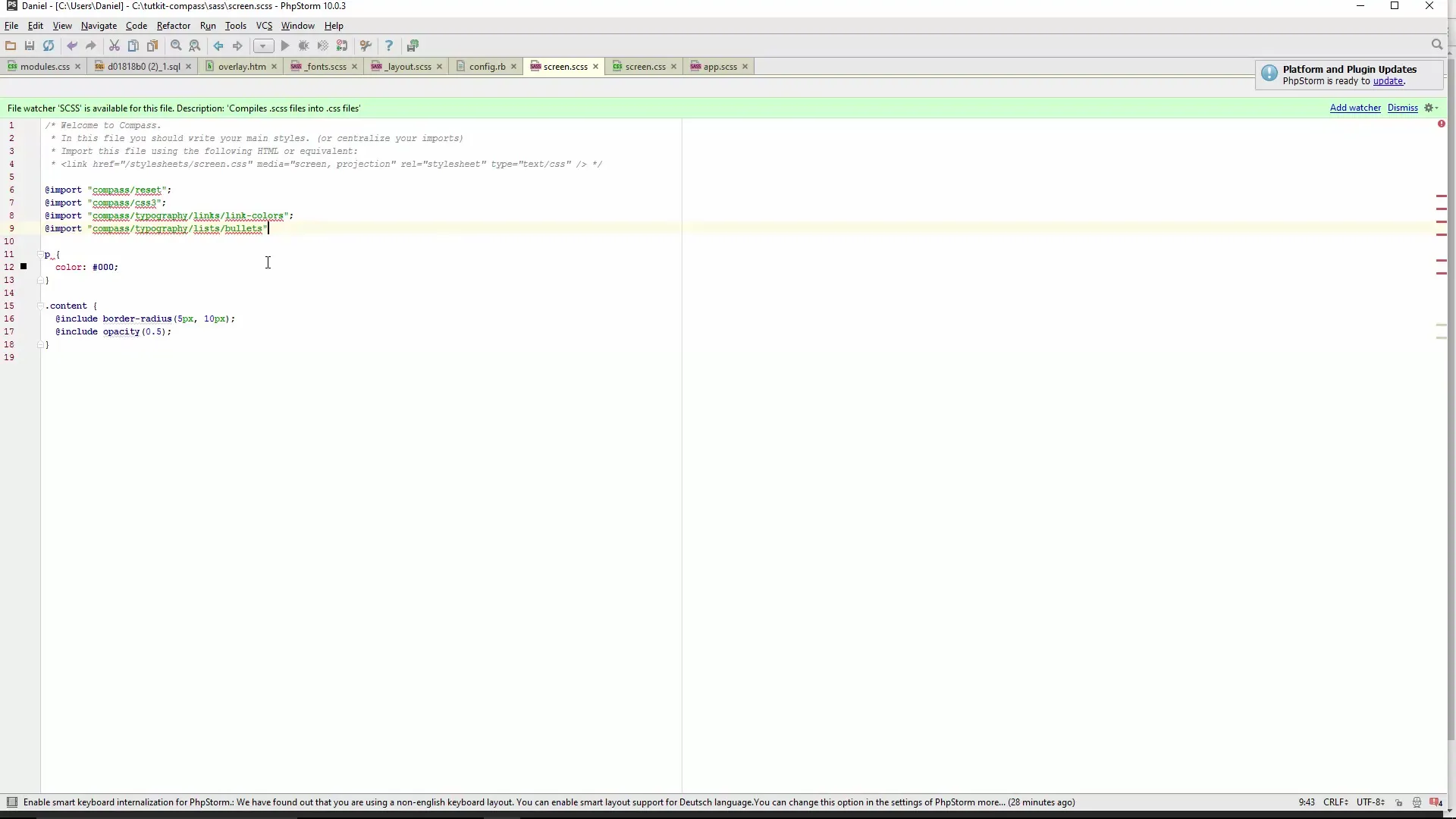
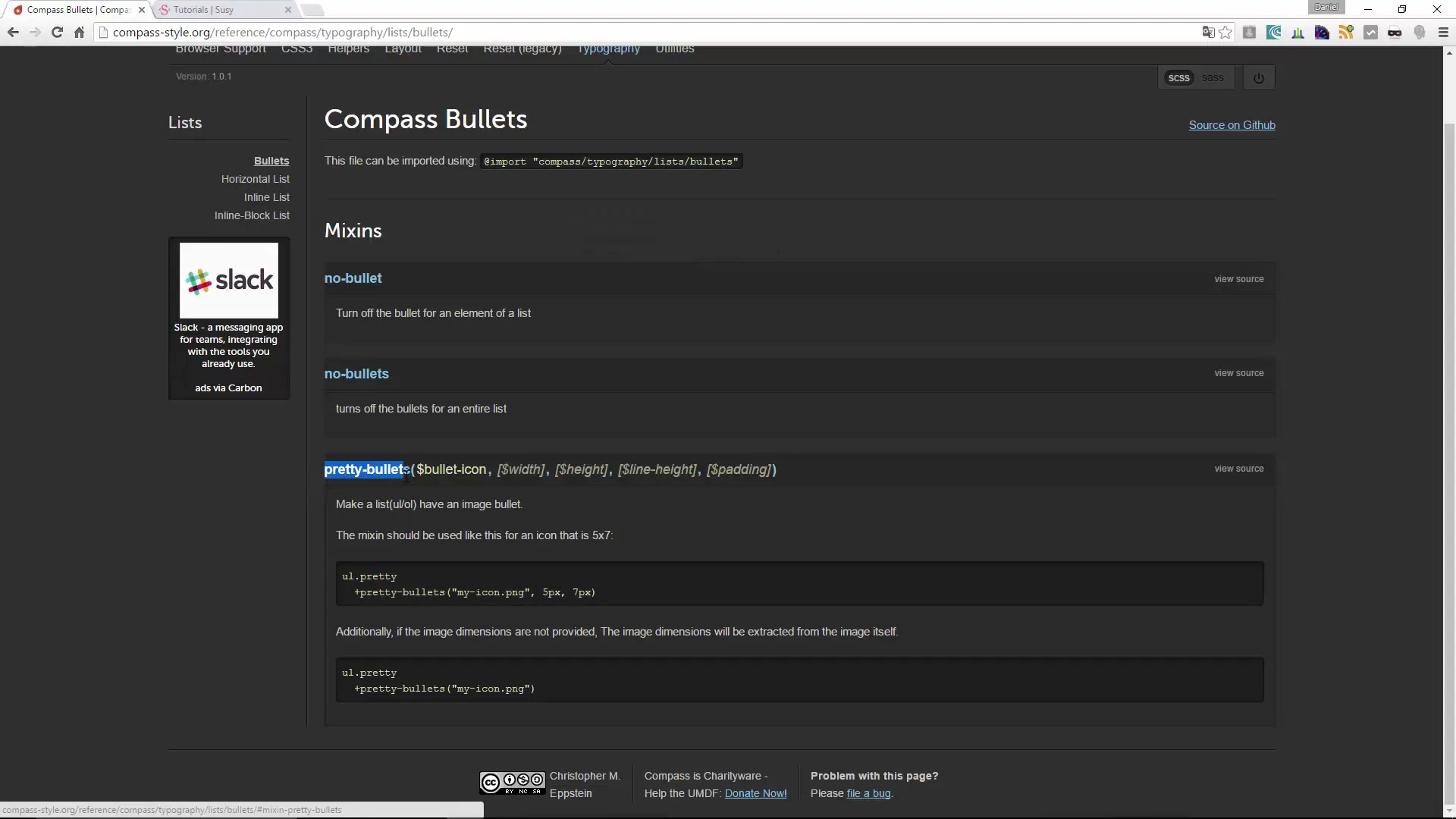
Um die benutzerdefierten Aufzählungszeichen zu erstellen, öffne deine CSS-Datei und greife auf die Typografie von Compass zu. Stelle sicher, dass du die entsprechenden Funktionen korrekt aufrufst, um deren Vorteile nutzen zu können.

Schritt 3: Konfiguration der Listeneigenschaften
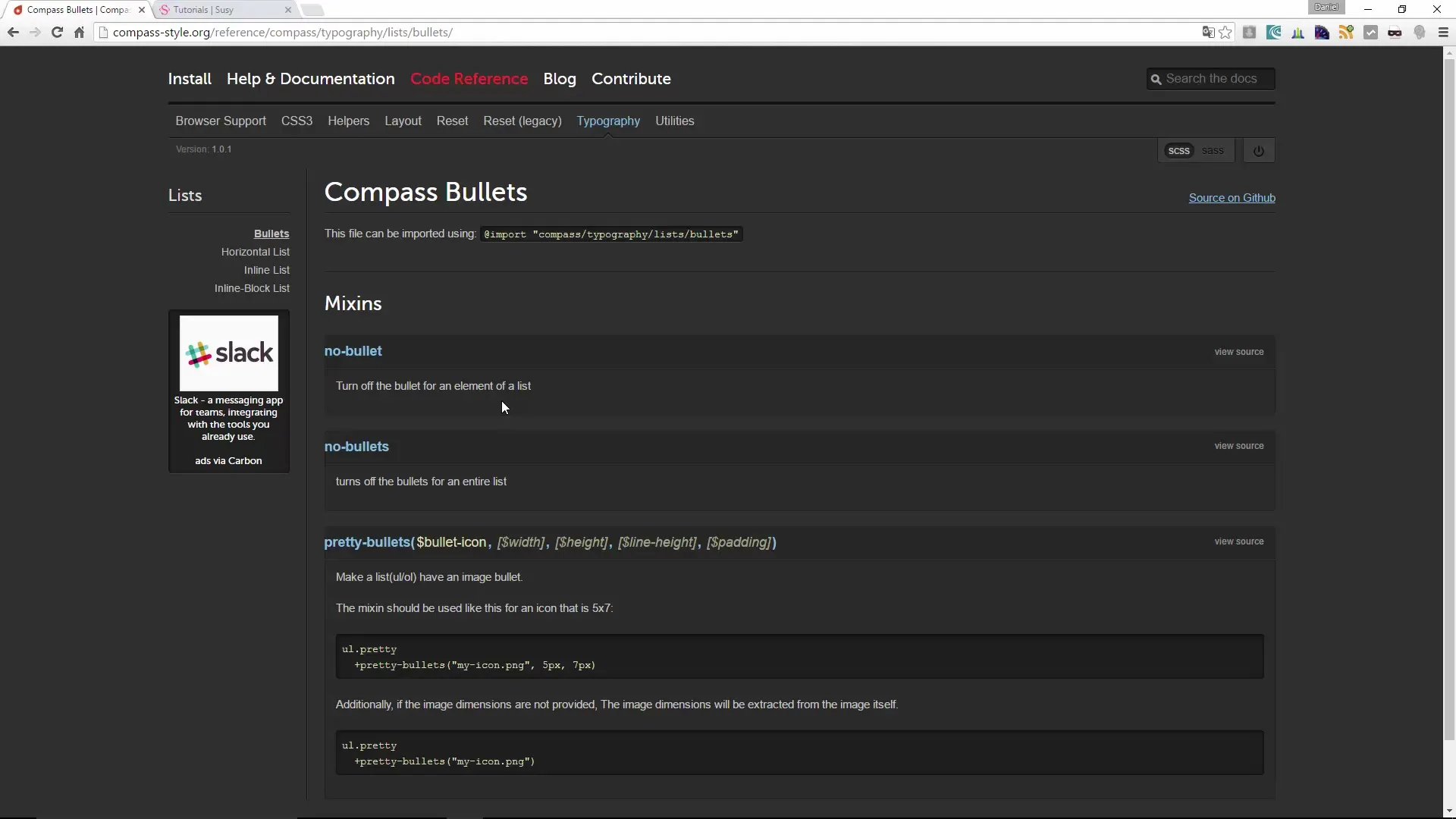
Um eine benutzerdefinierte Aufzählungsliste zu erstellen, musst du die Parameter wie Grafik, Breite, Höhe und Linienhöhe festlegen. Du könntest zum Beispiel ein Icon aus deinem „images“ Ordner nutzen und mit den entsprechenden Abmessungen versehen.

Schritt 4: Integrieren der Grafiken in dein CSS
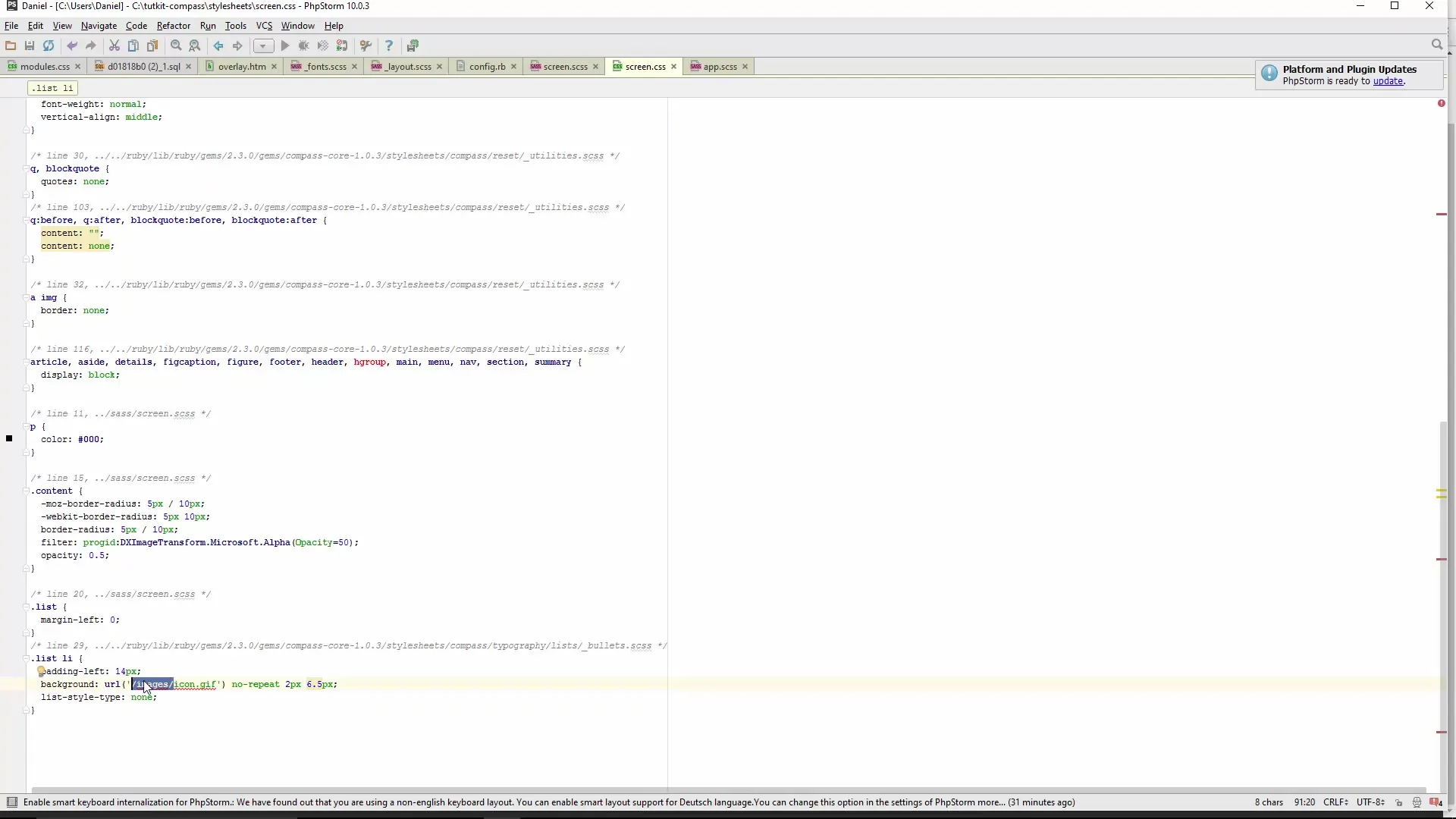
Nach der Festlegung der Parameter für deine Aufzählungsliste, gehe in deine CSS-Datei und definiere die Regeln für die Liste. Hier kannst du Margin, Padding, und die Hintergrund-Grafik festlegen. Compass wird dir helfen, den CSS-Code für die Grafiken zusammenzustellen.

Schritt 5: Nutzung der Konfigurationsdatei
One wichtige Eigenschaft von Compass ist, dass es eine Konfigurationsdatei erstellt, die dir hilft, deine Datei-Pfade einzurichten. Das bedeutet, dass du dir keine Gedanken mehr um die Anpassung der Pfade machen musst, wenn du dein Projekt auf einen anderen Server überträgst.

Schritt 6: Effizientes Handling von Linkfarben
Eine weitere hilfreiche Funktion von Compass ist der Link-Color Selector. Hier kannst du einfach die verschiedenen Farbwerte angeben, und Compass übernimmt die Generierung des entsprechenden CSS Codes. Das spart dir nicht nur Tipparbeit, sondern sorgt auch für ein einheitliches Design.

Schritt 7: Überprüfung des generierten CSS-Codes
Nachdem du alle Anpassungen vorgenommen hast, ist es wichtig, das generierte CSS zu überprüfen. Achte darauf, dass die Sass-Syntax klar und logisch ist, um überflüssigen CSS-Code zu vermeiden. Halte ein Auge auf die Struktur, um die Wartbarkeit deines Codes zu gewährleisten.

Schritt 8: Blick auf das Susy Framework
Nach der Arbeit mit Compass möchte ich dir Susy vorstellen. Dieses Framework bietet dir ein einfaches und flexibles Grid-System, das es dir ermöglicht, responsive Designs schnell zu erstellen. Du kannst selbst definieren, wie viele Spalten dein Layout haben soll, ohne auf große Frameworks wie Bootstrap zurückgreifen zu müssen.
Schritt 9: Resources und Dokumentation erkunden
Zu guter Letzt, schau dir die Dokumentation sowohl von Compass als auch von Susy an. Dort kannst du viele nützliche Informationen und Tutorials finden, die dir helfen, die Werkzeuge effizient zu nutzen. Frei verfügbare Tutorials sind auch ein hervorragender Weg, um dein Wissen zu vertiefen.
Zusammenfassung – Modernes CSS mit Sass – Compass und Susy im Einsatz
Du hast nun gelernt, wie du mithilfe von Compass einfache benutzerdefinierte Aufzählungslisten erstellen kannst. Die Arbeit mit Compass erleichtert dir nicht nur den CSS-Code, sondern macht auch die Handhabung von Grafiken und Linkfarben wesentlich einfacher. Außerdem hast du einen ersten Einblick in das Susy Framework erhalten, das dir wertvolle Unterstützung bei der Erstellung responsiver Designs bietet. Nutze diese Tools, um deine Webseiten noch einfacher und effektiver zu gestalten.
Häufig gestellte Fragen
Was ist Compass?Compass ist ein Stylesheet-Framework, das die Verwendung von Sass mit vielen hilfreichen Funktionen und einer einfacheren Syntax kombiniert.
Wie erstelle ich benutzerdefinierte Aufzählungslisten mit Compass?Du kannst benutzerdefinierte Aufzählungslisten erstellen, indem du Grafiken anstelle von Standard-Bullets verwendest und die entsprechenden CSS-Regeln mit Compass definierst.
Was ist der Vorteil von Susy im Vergleich zu anderen Frameworks?Susy bietet ein leichtgewichtiges Grid-System, das speziell für responsive Designs entwickelt wurde, ohne die Komplexität größerer Frameworks wie Bootstrap.
Welche Funktionen bietet Compass zusätzlich?Compass bietet Funktionen wie Link-Color-Management, flexible Layout-Anpassungen und eine saubere Konfiguration für Pfade, die das Arbeiten mit CSS erleichtern.

