Die Websiteinhalte sollten nach einer bestimmten Struktur aufgebaut und über Verlinkungen miteinander in Zusammenhang gebracht werden. Es gibt dabei sehr viele Faktoren zu beachten.
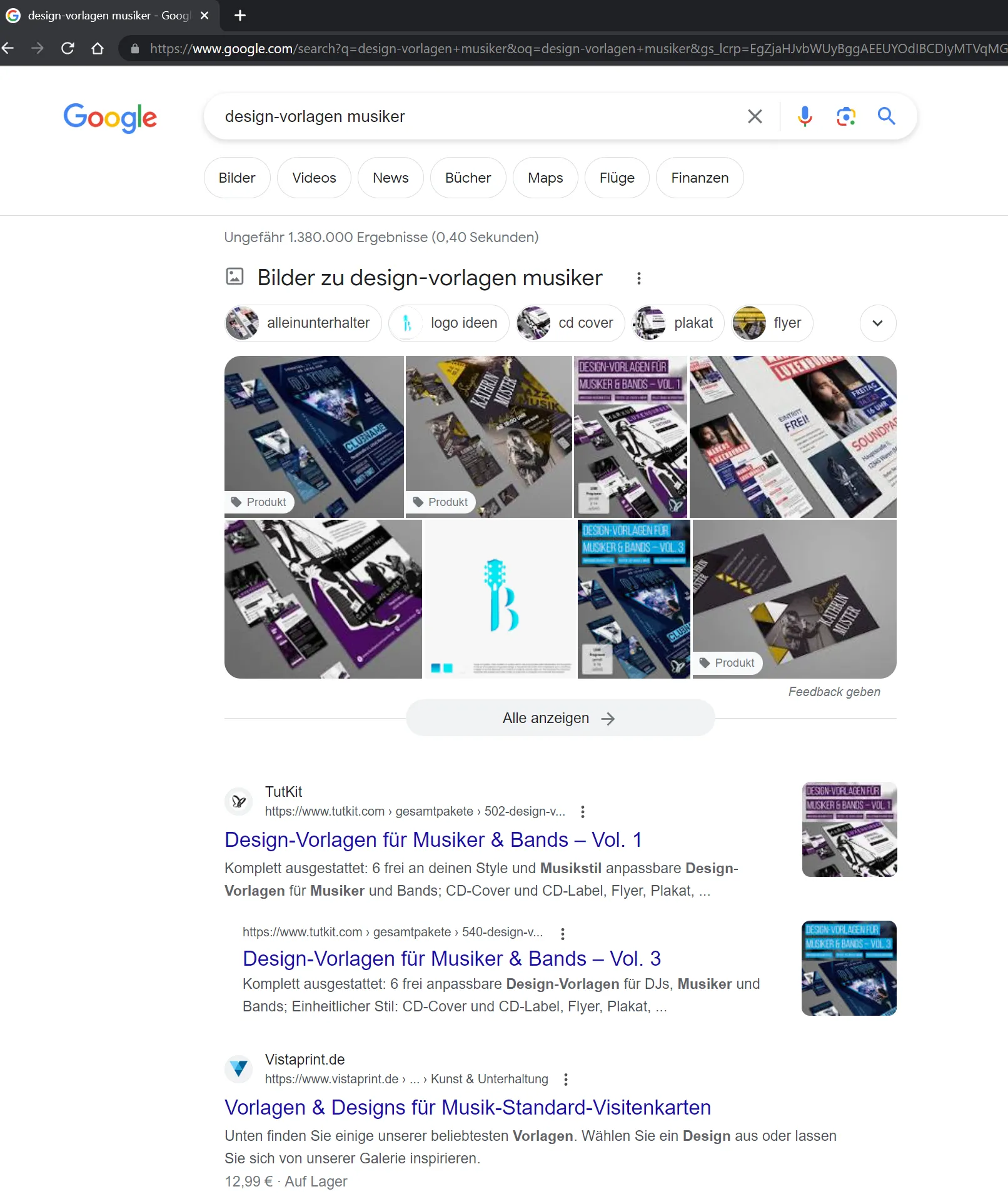
Ausgangspunkt für eine Optimierung eines Seiteninhalts ist, wie das Suchergebnis in den SERPs angezeigt wird. Ein Beispiel bei der Eingabe von “design vorlagen musiker”.: https://www.google.com/suche?q=design+vorlagen+musiker

Das Snippet besteht aus drei Teilen: Link, Seitentitel und Beschreibung. Und oft ist auch noch ein Thumbnail, also ein kleines Vorschaubild als viertes Element dabei.
Google zieht sich Seitentitel und Beschreibung aus den Websiteinformationen, genau genommen aus dem Title-Tag und der Meta-Description (wobei Google selbst entscheidet, ob es die vorgesehene Description übernimmt oder andere Textinformationen auf der Website für zielführender hält). Es gibt verschiedene Aspekte zu beachten, wie lang beispielsweise Seitenteil und Meta-Description sein sollte (was sich auch immer mal ändern kann; Länge der Description ist auf Desktop und mobil unterschiedlich), wie oft das Keyword (typischerweise taucht ein Keyword einmal im Title, einmal in der Description auf), worauf die Seite optimiert ist, enthalten sein darf etc. Das sind auch deine Möglichkeiten, um die Klickrate zu erhöhen, indem du versuchst, den Seitentitel und die Meta-Description zu variieren (AIDA-Prinzip, Call to Action) oder durch visuelle Verstärker (Arbeit mit Symbolen / Emojis wie z. B. Häkchen oder Pfeilen) aufzuwerten.
Hilfreich ist dabei der SERP-Snippet-Generator:
https://www.seobility.net/de/serp-snippet-generator/
Gib dort den Link ein und verändere das Erscheinungsbild so, dass du eher geneigt bist, darauf zu klicken. Nutze dazu gern Emojis, nutzenbasierte Call-to-Actions oder andere Klickverführungen.
In den Suchergebnissen hast du auch Auszüge aus der Bildersuche gesehen. Google indiziert auch die Bildinhalte und Bildnamen. Nutze daher auch für die Dateinamen ebenfalls die Keywords.
- Falsch: bild0001.jpg
- Gut: design-vorlagen-fuer-musiker-bands-vol-1.jpg
- Noch besser: design-vorlagen-fuer-musiker-bands-vol-1.webp
Mach es aber Google noch leichter, ein Vorschaubild anzuzeigen. Das geht über mehrre Möglichkeiten: PageMap oder den thumbnail-Meta-Tag. Schau dazu einmal hier
https://support.google.com/programmable-search/answer/1626955?hl=de
Auch kannst du über strukturierte Daten für Bilder etwa zu Produkten für Google optimal vorbereiten.
Gerade die kleinen Vorschaubilder sind visuelle Trigger und entscheiden mit darüber, ob geklickt oder weitergescrollt wird.
Nutze ebenso title- und alt-Text mit den entsprechenden Keywords, um Google weitere Metainformationen anzubieten.
- Title-Tag: wird bei Mouseover angezeigt
- Alt-Tag: erhöht Usability, falls Bild nicht angezeigt wird (dann wird der Text angezeigt); wichtig für Sehbehinderte, die sich den Text vorlesen lassen können, also auch Usability-fördernd --> Alt-Tag beschreibt, was auf dem Bild zu sehen ist, aber betreibe kein Keyword-Stuffing!
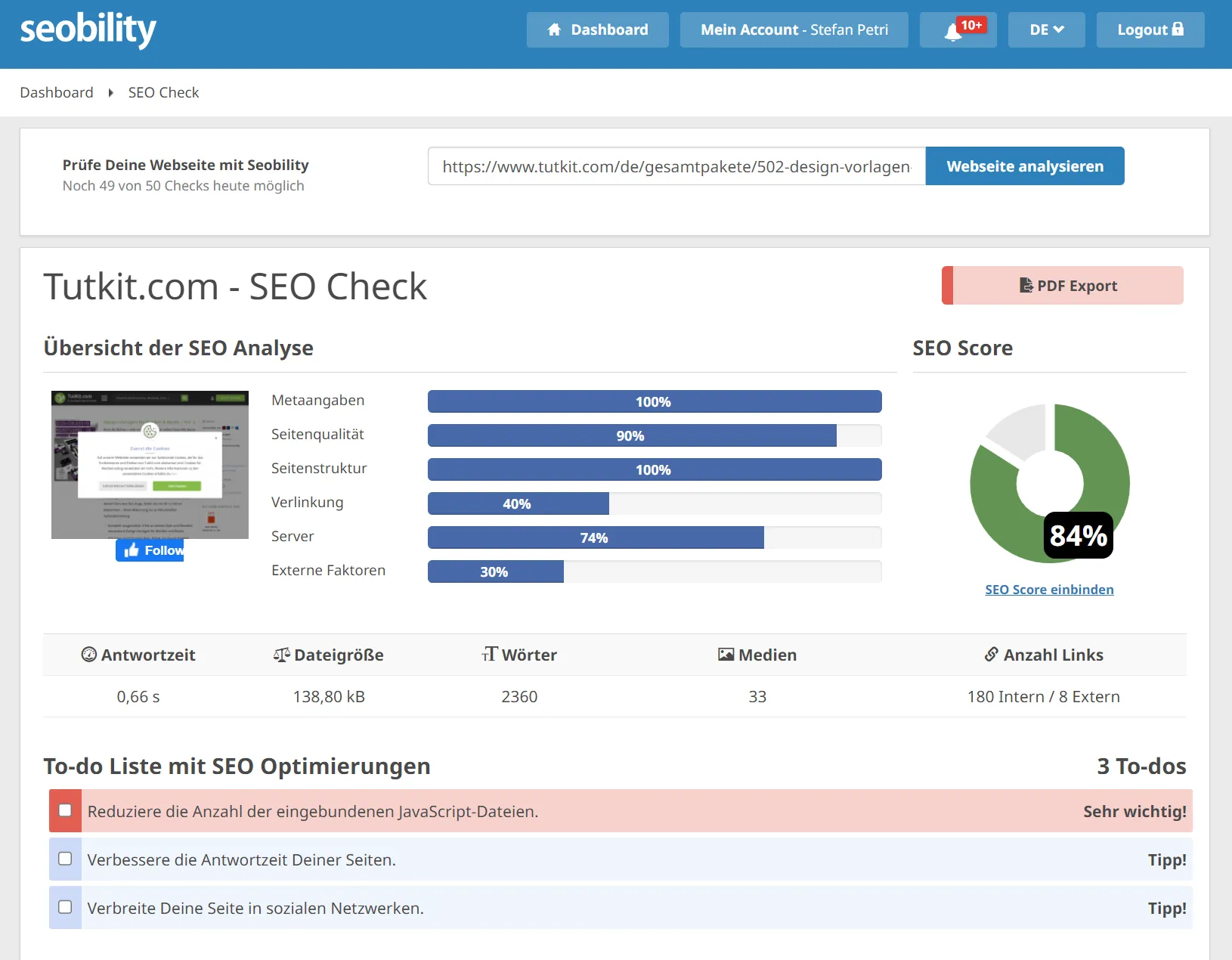
Ebenso sollten sich die Keywords in den Unterseitentexten und in den Überschriften wiederfinden. Das ist jetzt einer erster Anfang. Und alles checklistenartig zu beachten misslingt fast immer. Daher empfiehlt es sich einfach, immer auch die Qualität der eigenen Contentarbeit bei Websites mit Testtools abzusichern. Heute gleichen wir etwa bei neuen Produkten in unserem Online-Shop gerade bei neuen Inhaltsseiten immer mit einem SEO-Check ab. Wie gut, dass es dafür eine schöne Lösung gibt, die auch die OnPage-Qualität von Einzelseite schnell und effektiv misst:
https://www.seobility.net/de/seocheck/
https://www.tutkit.com/de/gesamtpakete/502-design-vorlagen-fuer-musiker-bands-vol-1

Zu den Einzelheiten später mehr!
Grundsätzlich gilt für die Produkttexte, dass diese nicht geklaut oder einfach von einer Herstellerseite übernommen worden sein sollen. Sie müssen individuell sein (Stichwort: Unique Content). Da Nutzer oft eine Seite erstmal scannen, ob die Inhalte für sie relevant sind, können Kerndaten in Bullet Points hinterlegt werden oder mit zusätzlichen Icons ausgestattet werden. Individuelle Bilder sind wünschenswert. Ein Video kann dazu beitragen, dass die Aufenthaltsdauer steigt, was ein wichtiges Usersignal für Google ist.
Es gelten insbesondere die Maßstäbe für eine hohe User Experience:
- Kontaktdaten präsent einbinden
- Vertrauen schaffen mit Kundenbewertungen, Sterne-Bewertungen, Testsiegeln, etc.
- Nutzenorientierte Informationen geben statt faktenbasiert
Mach dich in diesem Zusammenhang auch vertraut, wie Google die Seitenqualität in diesem Zusammenhang bemisst:
https://developers.google.com/search/docs/fundamentals/creating-helpful-content
Zudem sollte auch intern auf die jeweilige Seite verlinkt werden … nicht nur aus der Navigation oder eine Produktkategorieseite heraus, sondern auch von anderen Produkt-, Unter- oder Blogseiten. Der Linktext sollte dabei direkt die Keywords aufnehmen und nicht einfach „Hier klicken“ heißen (Bsp.: Sieh dir dazu auch unsere Photoshop-Aktion für Feuereffekte an).
Es gibt sehr viel zu beachten beim Anlegen der Inhalte und Struktur einer Website und intuitiv werden viele Fehler vonseiten der Website-Bearbeiter gemacht. Meine Empfehlung ist daher, eine SEO-Software zur Hilfe zu nehmen, um eine Website damit ganzheitlich auf die vielen kleinen Rankingfaktoren zu optimieren in einem ersten Sprint und weiterhin einzusetzen bei der Contentpflege und zum Monitoring.
In der Vergangenheit hatten wir schon mit kommerziellen SEO-Tools gearbeitet. Darunter Smart Sistrix und SEO-Profiler. Im Ergebnis hatten wir zur Nutzung einen vierstelligen Betrag im Jahr ausgegeben, aber richtig implementiert in unser daily business wurden diese Tools nicht. Es gab einige Sprints, bei denen wir ein paar Sachen an unseren Websites veränderten, aber das war es auch schon. Seobility, das SEO-Tool, mit dem wir seit über sieben Jahren intensiv arbeiten, entdeckte ich durch Zufall. Ich suchte nach einem OnPage-Tool zum Test unseres Online-Shops, da wir eine kleine technische Änderung vorgenommen hatten. Die ersten Crawlings, bei dem die Software unsere Seite komplett erfasst und nach bestimmten Erfordernissen und Abfragen prüfte, zeigten einigen Handlungsbedarf. Und so wird es den meisten Unternehmen gehen, die erstmals ihre Website von einer professionellen SEO-Software crawlen (also untersuchen) lassen.
Ein SEO-Tool ist für Anwender dann optimal, wenn es einen schnellen Überblick über alle Probleme verschafft, und dich dann noch auf der beschwerlichen Optimierungstour an die Hand nimmt – quasi eine Art Kompass, quer durch den Nachtflug der SEO-Optimierung. Seobility überzeugte, weil durch die Einfachheit und die Gamification-Ansätze mit dem Scoring meine und die Motivation meiner Mitarbeiter hoch blieb, immer mehr Fehler auszuräumen und gespannt auf das nächste Crawlingergebnis hinzufiebern.
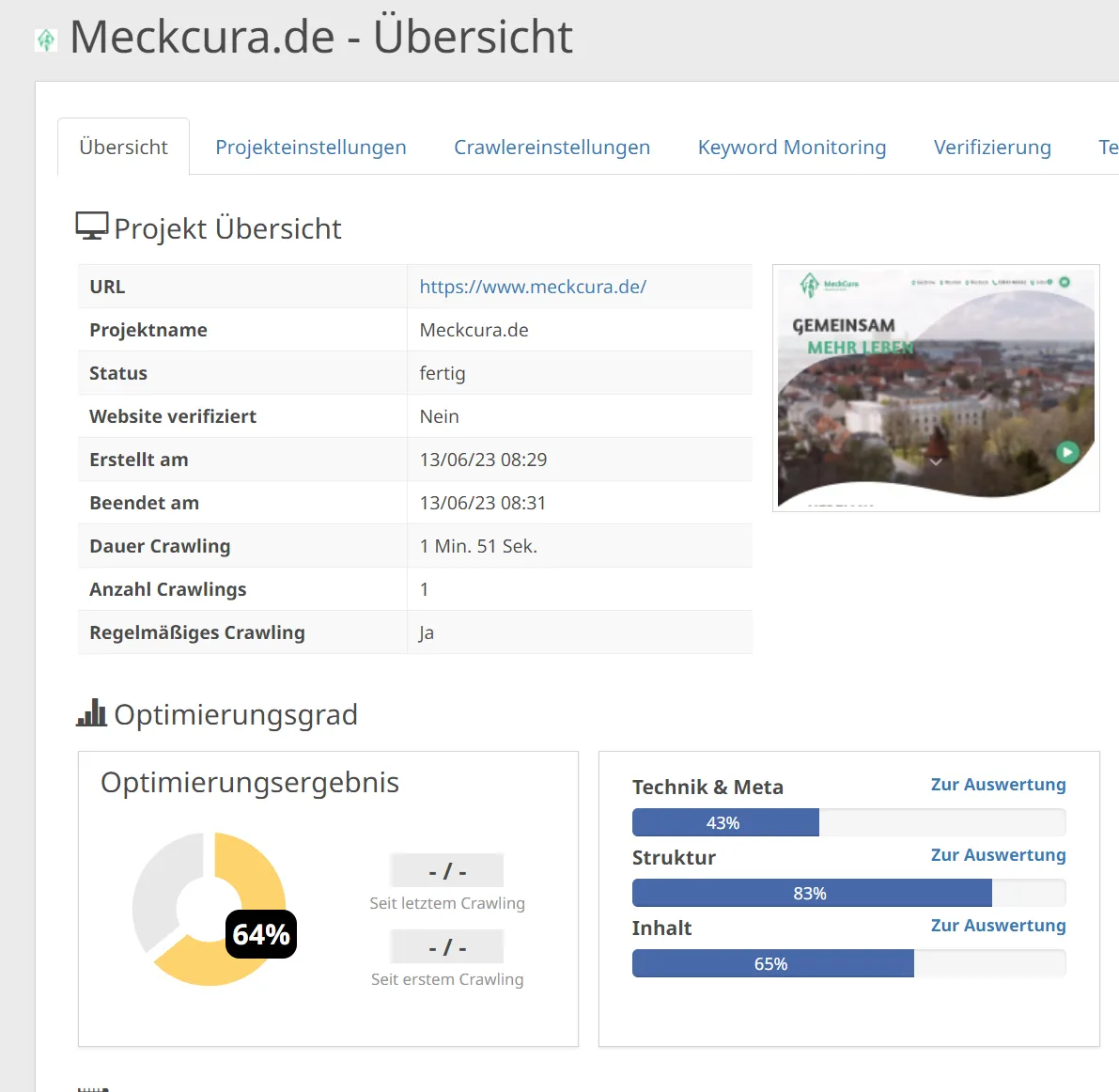
Hier als Beispiel das Ergebnis des Crawlings von meckcura.de über Seobility:

Wie sollst du nun anfangen? Ich möchte dir jetzt hier vorstellen, wie wir normalerweise vorgehen, wenn ein Projekt suchmaschinenoptimiert werden soll. Wobei der Begriff viel zu einschränkend ist. Vielmehr stellen Tools wie Seobility auch Tools zur Qualitätssicherung dar. Kundenprojekte von uns gehen mittlerweile nie ohne Check über Seobility online. Und mit der Zeit schleichen sich bei der Contentpflege immer wieder neue Fehler ein, weswegen es auch als Tool zum Monitoring sehr empfehlenswert ist.
Ganz ohne Entwickler kommen wir dabei selten aus, weil diese gerade die Optimierungen für den PageSpeed und einigen technische Strukturänderungen realisieren müssen. Aber das Gros der Arbeit entfällt auf unsere Marketing-Mitarbeiter, die auch Inhaltsseite, Shopprodukte oder News bei uns anlegen. Das heißt für dich also: Wenn du es bist, der Beiträge in den Unternehmensblog einpflegt oder bereits mit dem Backend deines CMS arbeitest, wirst du mithilfe deiner SEO-Software in der Lage sein, weitreichende OnPage-Optimierungen vorzunehmen.


