Der nächste Punkt betrifft die Performance. Der Server gibt elf Seiten zu langsam aus. Interessant ist, dass die Startseite dabei nicht gelistet ist.
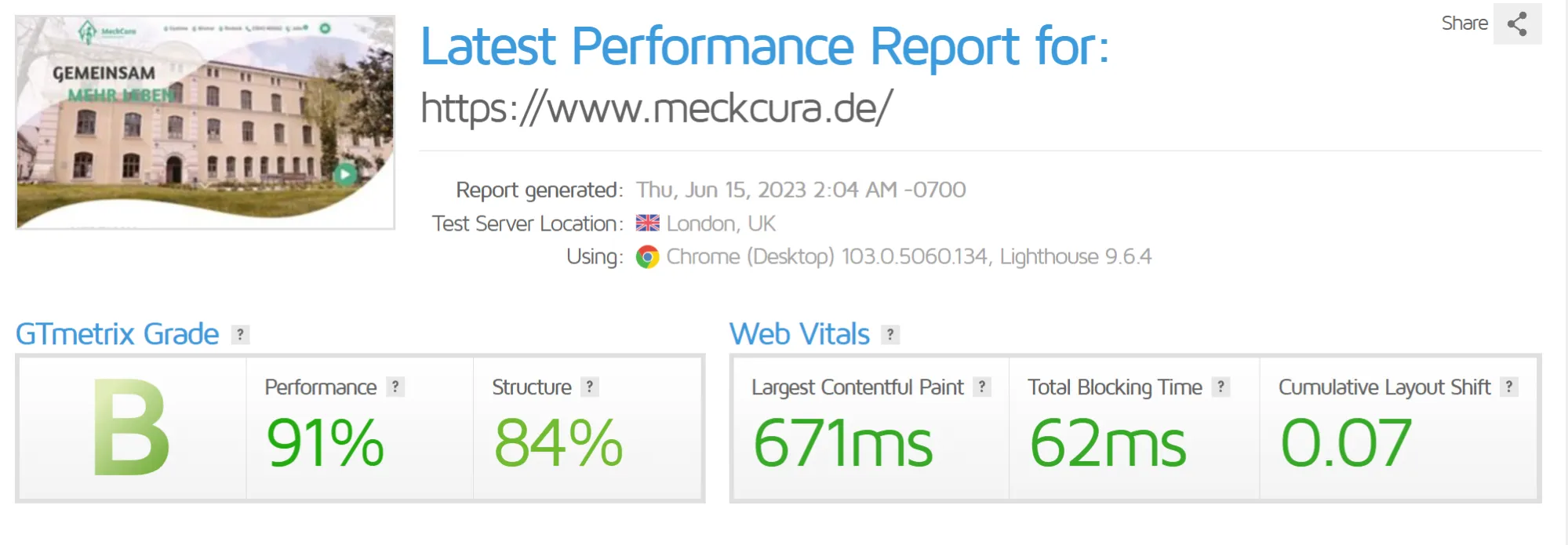
Ich mache die Gegenprobe, um den Flaschenhals zu finden und lasse die Performance über GTMetrix testen. Die Startseite rennt - und das trotz Videoloop und kleinen Animationen auf der Seite:

Nehmen wir jetzt eine Seite, die Seobility beanstandet:

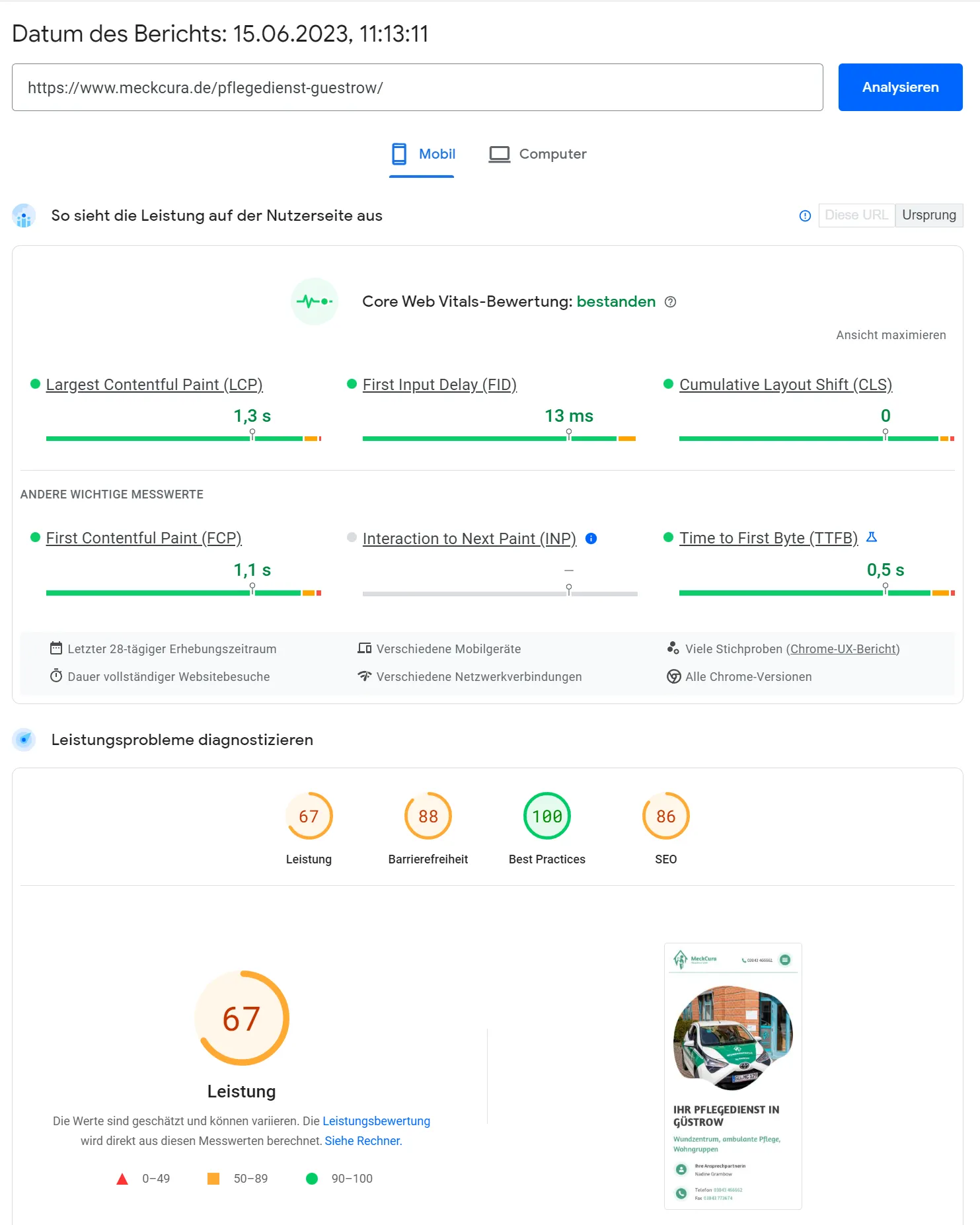
Nahezu Bestwert beim Abruf der Seite über GTMetrix. Auch Seobility selbst gibt in der Infobox Tipps zur Performanceoptimierung und verweist als Testtool auf die PageSpeed Insights von Google. Während die Desktop-Ansicht mit 95 % auch einen nahezu Bestwert erreicht hat, gibt es für die mobile Ansicht schärfere Anforderungen. Das Ergebnis ist mit 67 % eher mittelmäßig. Wenigstens die Core Web Vitals sind erfüllt.

Hier wird als Problem hauptsächlich die Bildgröße genannt. Und zugegeben, über 800 kb erscheinen auch relativ groß. Es liegt am PNG 24-Format. Mit PNG 8 in der Speicherung sind die Bilder wesentlich kleiner, wären an den Rundungen aber unsauber. Und durch den Animationseffekt ist das irgendwo der Kompromiss, den wir seinerzeit beim Relaunch eingegeben sind..
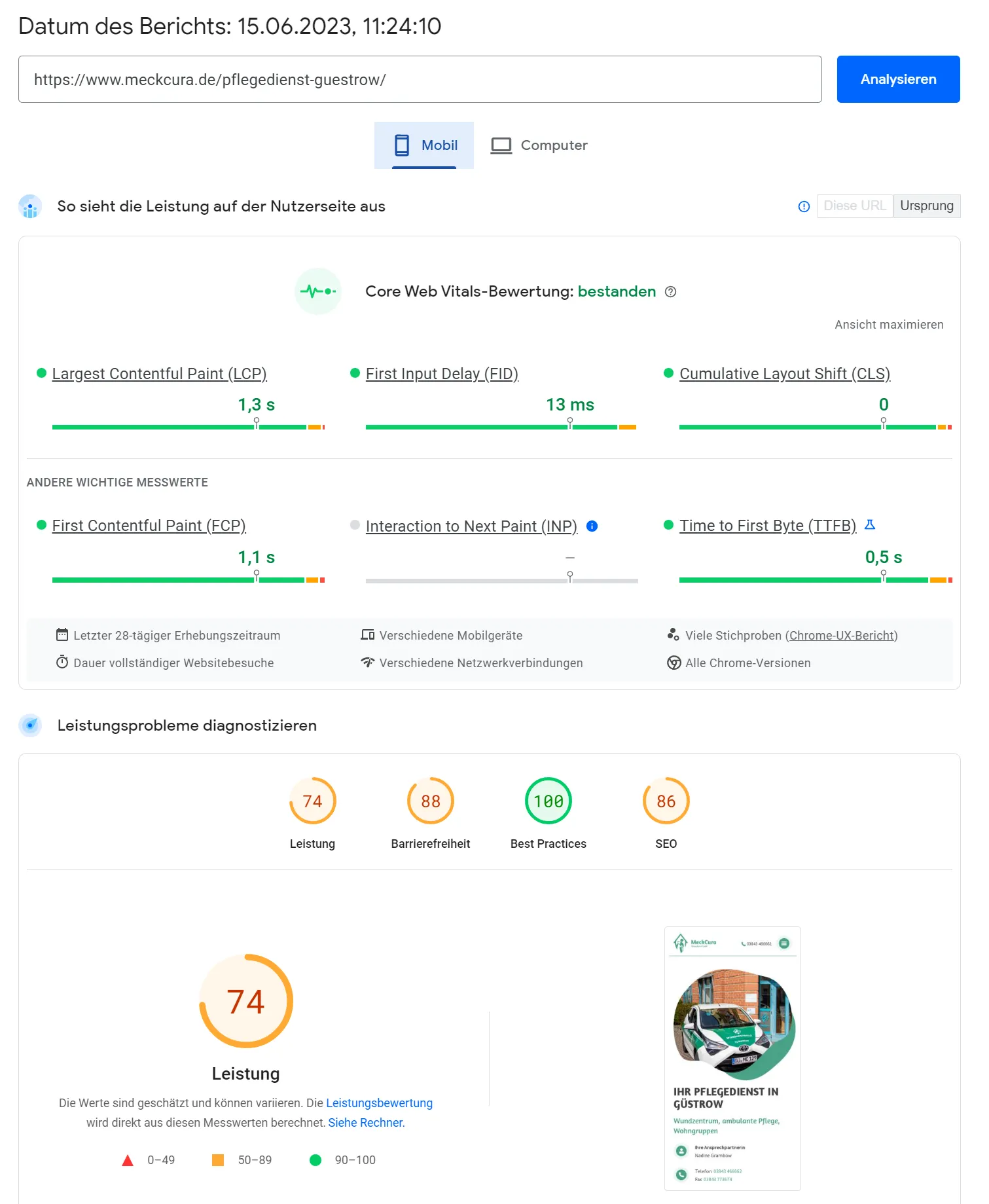
Google empfiehlt, moderne Bildformate zu nutzen. Und Google hat Recht damit. Testweise konvertiere ich die beiden PNG-Bilder, konvertiere sie über das Online-Tool squoosh.app und tausche diese auf der Website mit den WEBP-Bildern, die nur noch knapp halb so groß sind aus. Jetzt ist das Testergebnis 98 % bei Desktop und 74 % bei Mobil.

Eine gute Verbesserung, die in wenigen Minuten erzielt werden konnte.
Sowohl Google als auch GTMetrix geben mir weitere Tipps, wo Optimierungspotenzial besteht. Als Punkt nehme auf die Taskleiste ein Serverupdate der Software auf PHP 8.2, da die Website aktuell noch auf PHP 7.2 läuft. Das ergibt aus Gründen der Sicherheit Sinn, aber auch aus Performancesicht.


