Ο προγραμματισμός του δικού σας κώδικα είναι διασκεδαστικός και ανοίγει πολλές πόρτες στον ψηφιακό κόσμο. Ωστόσο, πριν ξεκινήσετε με τη JavaScript και την jQuery, χρειάζεστε έναν κατάλληλο επεξεργαστή κώδικα. Σε αυτόν τον οδηγό, θα επικεντρωθούμε στην εγκατάσταση του Atom, ενός φιλικού προς το χρήστη και διαπλατφορμικού επεξεργαστή κειμένου που θα σας διευκολύνει τον προγραμματισμό.
Βασικά συμπεράσματα
- Το Atom είναι ένας cross-platform επεξεργαστής κειμένου κατάλληλος για Windows, Mac και Linux.
- Θα μάθετε πώς να κατεβάσετε και να εγκαταστήσετε το Atom για να ξεκινήσετε την ανάπτυξη JavaScript.
- Είναι σημαντικό να κατανοήσετε τα βασικά στοιχεία της HTML και της CSS πριν εργαστείτε με τη JavaScript.
Οδηγός βήμα προς βήμα
Βήμα 1: Κατεβάστε το Atom
Για να εγκαταστήσετε το Atom, μεταβείτε στον ιστότοπο atom.io. Κάντε κλικ στο κουμπί για να κατεβάσετε το λογισμικό. Στη συνέχεια αποφασίζετε αν θέλετε να διατηρήσετε τις προεπιλεγμένες ρυθμίσεις.

Βήμα 2: Εγκαταστήστε το Atom
Μόλις ολοκληρωθεί η λήψη, ανοίξτε το αρχείο.exe (στα Windows) ή το αντίστοιχο αρχείο εγκατάστασης για το λειτουργικό σας σύστημα. Ακολουθήστε τις οδηγίες εγκατάστασης που εμφανίζονται στην οθόνη.

Βήμα 3: Γνωρίστε το περιβάλλον εργασίας χρήστη
Μόλις εγκατασταθεί το Atom, ανοίξτε την εφαρμογή. Ενδέχεται να μεταφερθείτε σε μια σελίδα καλωσορίσματος. Μπορείτε απλώς να την κλείσετε, καθώς θα ξεκινήσουμε αμέσως τη δημιουργία ενός έργου.

Βήμα 4: Δημιουργία φακέλου έργου
Για να ξεκινήσετε ένα νέο έργο, μεταβείτε στο "File" (Αρχείο) και στη συνέχεια επιλέξτε "New Folder" (Νέος φάκελος). Ονομάστε το νέο φάκελο του έργου σας, για παράδειγμα "JavaScript Projects ", και επιλέξτε τον.
Βήμα 5: Δημιουργήστε ένα νέο αρχείο
Μπορείτε να δημιουργήσετε ένα νέο αρχείο στον πρόσφατα δημιουργημένο φάκελο έργου. Κάντε δεξί κλικ στο φάκελο και επιλέξτε "New File" (Νέο αρχείο). Ονομάστε το αρχείο "javascript.html".
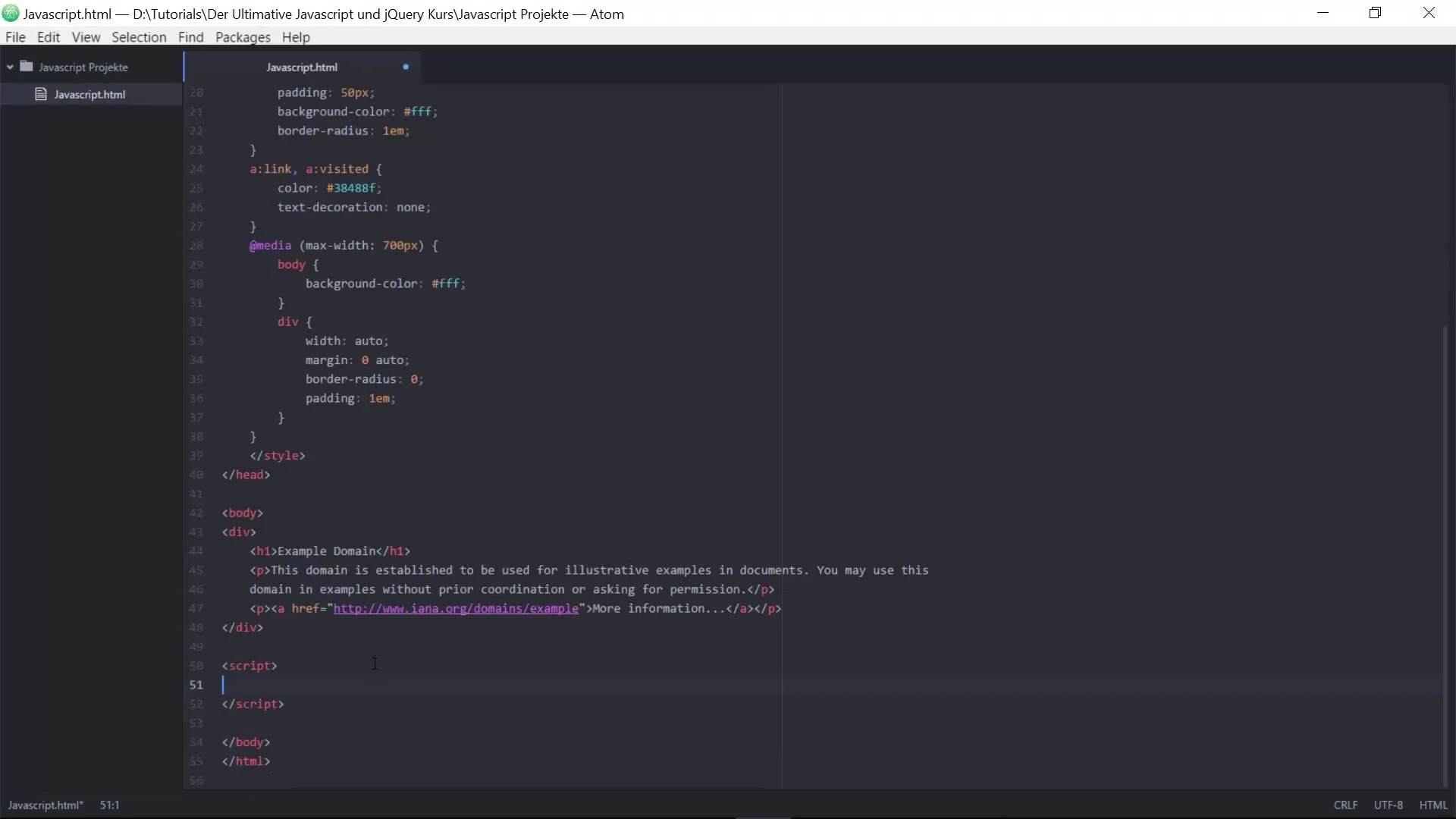
Βήμα 6: Εισαγωγή δομής HTML
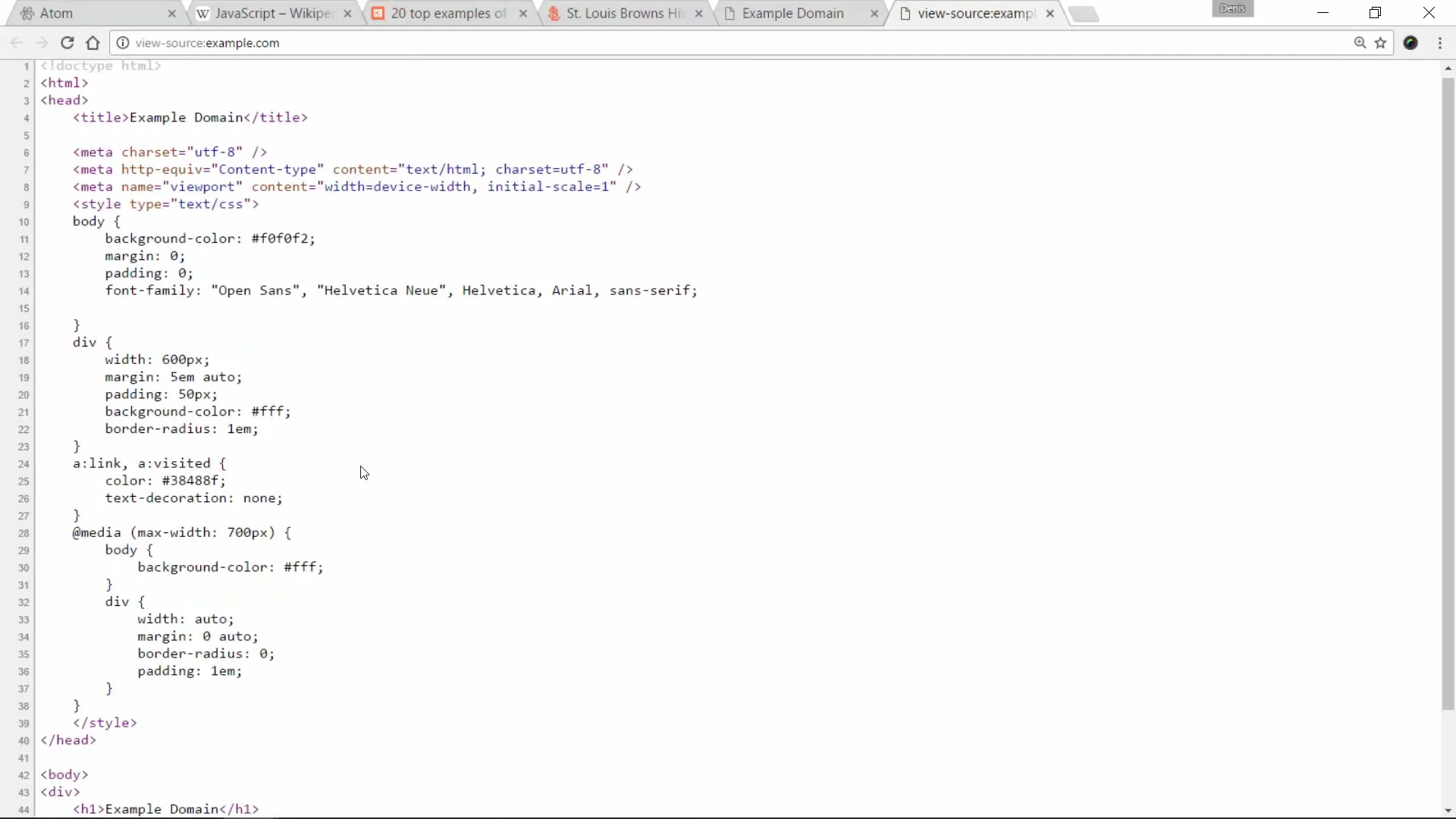
Τώρα εισάγετε τον βασικό κώδικα HTML στο αρχείο. Μπορείτε να τον αντιγράψετε από μια σελίδα παραδείγματος, όπως η example.com. Για να το κάνετε αυτό, κάντε δεξί κλικ στον ιστότοπο και επιλέξτε "Εμφάνιση πηγαίου κώδικα σελίδας" για να εξαγάγετε τον κώδικα HTML.

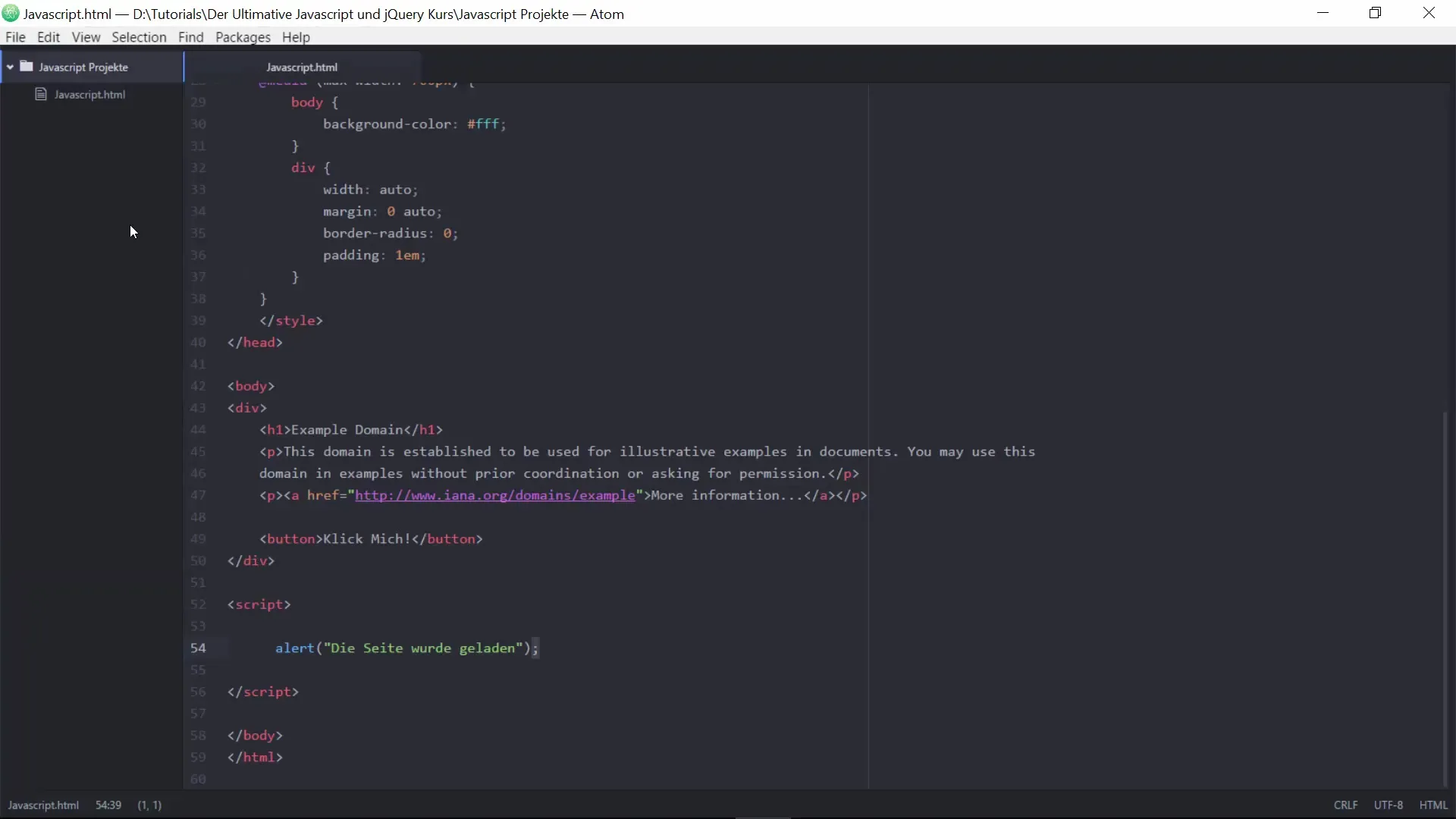
Βήμα 7: Προσθήκη κώδικα JavaScript
Επικολλήστε τον κώδικα JavaScript στην περιοχή - του αρχείου HTML. Ο κώδικας θα πρέπει να δημιουργήσει ένα πεδίο ειδοποίησης που θα εμφανίζει ένα μήνυμα όταν η σελίδα έχει φορτωθεί.

Βήμα 8: Αποθηκεύστε το αρχείο
Αποθηκεύστε τις αλλαγές σας κάνοντας κλικ στο "File" (Αρχείο) και στη συνέχεια στο "Save" (Αποθήκευση). Το αρχείο σας είναι τώρα έτοιμο για δοκιμή, οπότε ανοίξτε το στο πρόγραμμα περιήγησης ιστού σας.

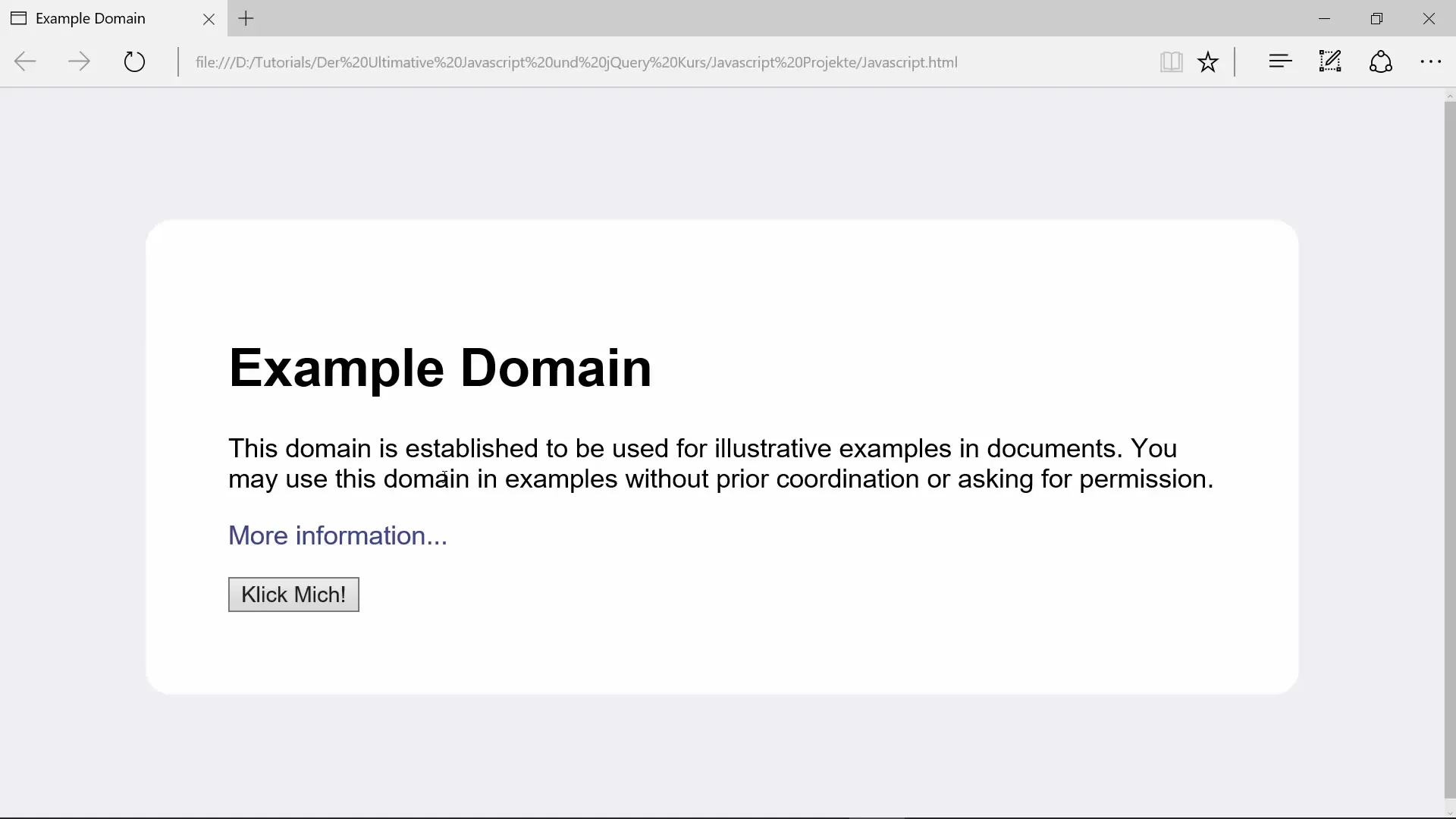
Βήμα 9: Δοκιμή της εφαρμογής
Όταν ανοίγετε το αρχείο javascript.html στο πρόγραμμα περιήγησης, θα πρέπει να εμφανιστεί μια προτροπή: "Η σελίδα έχει φορτωθεί". Έχετε πλέον ενσωματώσει με επιτυχία την HTML και τη JavaScript σε ένα έργο.

Βήμα 10: Πειραματισμός
Τέλος, σας καλώ να πειραματιστείτε με τον κώδικά σας. Αλλάξτε το κείμενο στο πεδίο ειδοποίησης για να το κάνετε πιο προσωπικό - μπορεί να θέλετε να χρησιμοποιήσετε το "Hello world" ή το δικό σας όνομα.
Ο καλύτερος τρόπος εξάσκησης δεν είναι μόνο να ακολουθήσετε τα βήματα που παρουσιάζονται, αλλά και να τα δοκιμάσετε μόνοι σας. Αυτό θα σας δώσει μια καλύτερη κατανόηση του κώδικα και του τρόπου λειτουργίας του.
Περίληψη - Κατεβάστε και χρησιμοποιήστε το Atom: Atom: Μια εύκολη εισαγωγή στη JavaScript και την jQuery
Συνοψίζοντας, έχετε πλέον μάθει πώς να κατεβάζετε και να εγκαθιστάτε το Atom. Γνωρίζετε πώς να δημιουργείτε ένα νέο αρχείο HTML και να ενσωματώνετε βασικό κώδικα JavaScript. Με εξάσκηση, μπορείτε να αναπτύξετε τις προγραμματιστικές σας δεξιότητες και να ασχοληθείτε με όλο και πιο σύνθετα έργα.
Συχνές ερωτήσεις
Πώς μπορώ να κατεβάσω το Atom;Μεταβείτε στη διεύθυνση atom.io και κάντε κλικ στο κουμπί λήψης για το λειτουργικό σας σύστημα.
Μπορώ να χρησιμοποιήσω το Atom σε Windows, Mac και Linux;Ναι, το Atom είναι cross-platform και υποστηρίζει και τα τρία λειτουργικά συστήματα.
Πού μπορώ να βρω τον πηγαίο κώδικα του εγγράφου HTML;Κάντε δεξί κλικ στη σελίδα του δείγματος στο πρόγραμμα περιήγησής σας και επιλέξτε "Εμφάνιση του πηγαίου κώδικα της σελίδας".
Πώς μπορώ να αποθηκεύσω το αρχείο JavaScript μου;Κάντε κλικ στο "Αρχείο" στο Atom και στη συνέχεια στο "Αποθήκευση".
Πώς μπορώ να πειραματιστώ με τη JavaScript;Αλλάξτε το κείμενο μέσα στη συνάρτηση alert() και δείτε τι θα συμβεί.


