Η JavaScript είναι απαραίτητο μέρος της σύγχρονης ανάπτυξης ιστοσελίδων. Σας επιτρέπει να σχεδιάζετε διαδραστικούς ιστότοπους και να δημιουργείτε δυναμικό περιεχόμενο. Σε αυτόν τον οδηγό, θα μάθετε πώς να υλοποιείτε συμβάντα κλικ και να εργάζεστε με μεταβλητές. Η έμφαση δίνεται στην απλή, πρακτική εφαρμογή, ώστε να μπορείτε να ξεκινήσετε αμέσως.
Βασικές γνώσεις
- Θα μάθετε πώς να επεξεργάζεστε κλικ σε κουμπιά ή άλλα στοιχεία στη JavaScript.
- Θα μάθετε πώς να αποθηκεύετε και να ανακτάτε τιμές με μεταβλητές.
- Ο συνδυασμός των συμβάντων κλικ και των μεταβλητών ανοίγει πολλές δυνατότητες στην ανάπτυξη ιστοσελίδων.
Τα βασικά στοιχεία για τα κλικ στη JavaScript
Για να κάνετε ένα κουμπί διαδραστικό, θα πρέπει πρώτα να έχετε το βασικό πλαίσιο της HTML και της JavaScript. Σε αυτό το βήμα, θα σας δείξω πώς να δημιουργήσετε ένα κουμπί που εμφανίζει μια ειδοποίηση μόλις το πατήσετε.
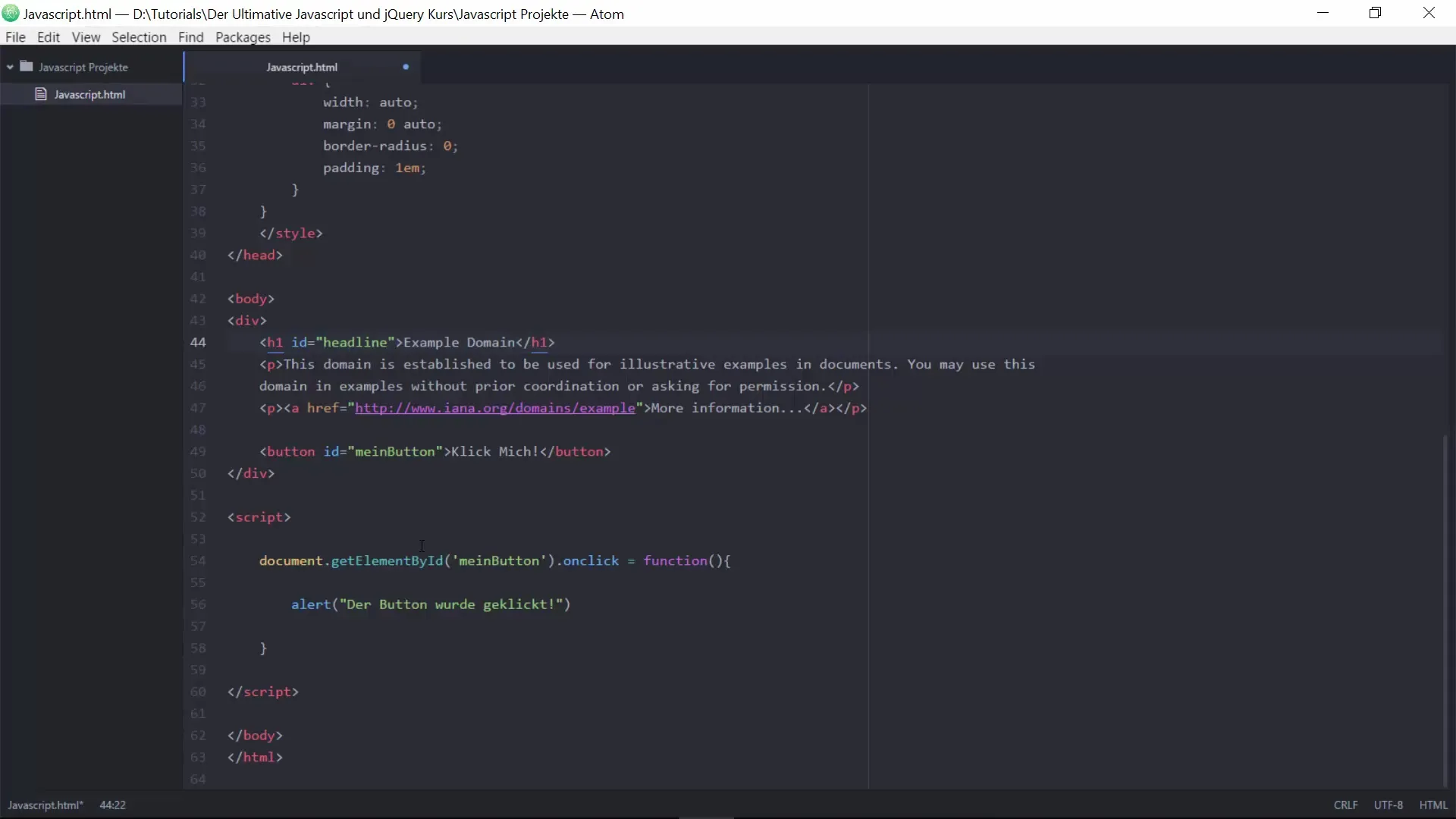
Στη συνέχεια, θα πρέπει να απευθυνθείτε σε αυτό το κουμπί στο αρχείο JavaScript σας και να του αναθέσετε μια συνάρτηση που ενεργοποιείται όταν κάνετε κλικ σε αυτό. Εδώ, η μέθοδος getElementById χρησιμοποιείται για την επιλογή του κουμπιού.

Τώρα μπορείτε να υλοποιήσετε το συμβάν κλικ.
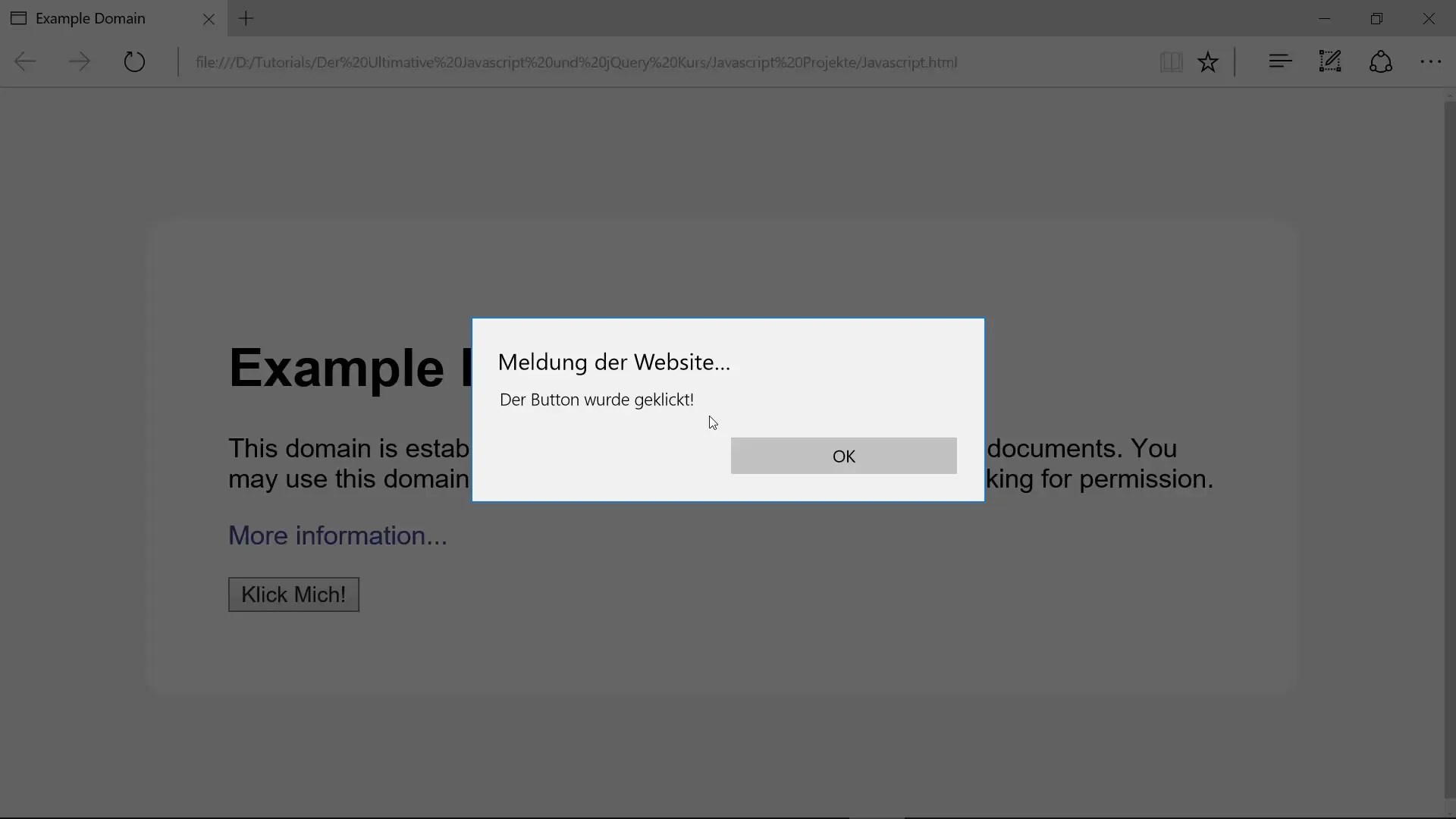
Σε αυτό το παράδειγμα, η ειδοποίηση υποδεικνύει ότι το κουμπί έχει πατηθεί με επιτυχία. Τώρα δοκιμάστε την υλοποίησή σας και βεβαιωθείτε ότι η ειδοποίηση εμφανίζεται όταν κάνετε κλικ στο κουμπί.

Χρήση μεταβλητών
Οι μεταβλητές είναι μια κεντρική έννοια στον προγραμματισμό. Σας επιτρέπουν να αποθηκεύετε δεδομένα και να τα επαναχρησιμοποιείτε αργότερα. Ας δημιουργήσουμε μια μεταβλητή και ας δούμε πώς μπορούμε να τη χρησιμοποιήσουμε στο πλαίσιο της προηγούμενης υλοποίησής σας.
Δημιουργήστε μια νέα μεταβλητή που αποθηκεύει μια συγκεκριμένη τιμή.
Στη συνέχεια μπορείτε να χρησιμοποιήσετε αυτή τη μεταβλητή για να αλλάξετε το κείμενο στην ειδοποίησή σας.

Τώρα αλλάζουμε την ειδοποίηση έτσι ώστε να εμφανίζεται η τιμή της μεταβλητής αντί για έναν σταθερό αριθμό.
Αν τώρα κάνετε κλικ στο κουμπί, η ειδοποίηση θα έχει την εξής μορφή: "Η τιμή είναι: 15". Πειραματιστείτε ελεύθερα με την τιμή της μεταβλητής και δείτε τι θα συμβεί.
Σχεδιασμός διαδραστικών δικτυακών τόπων
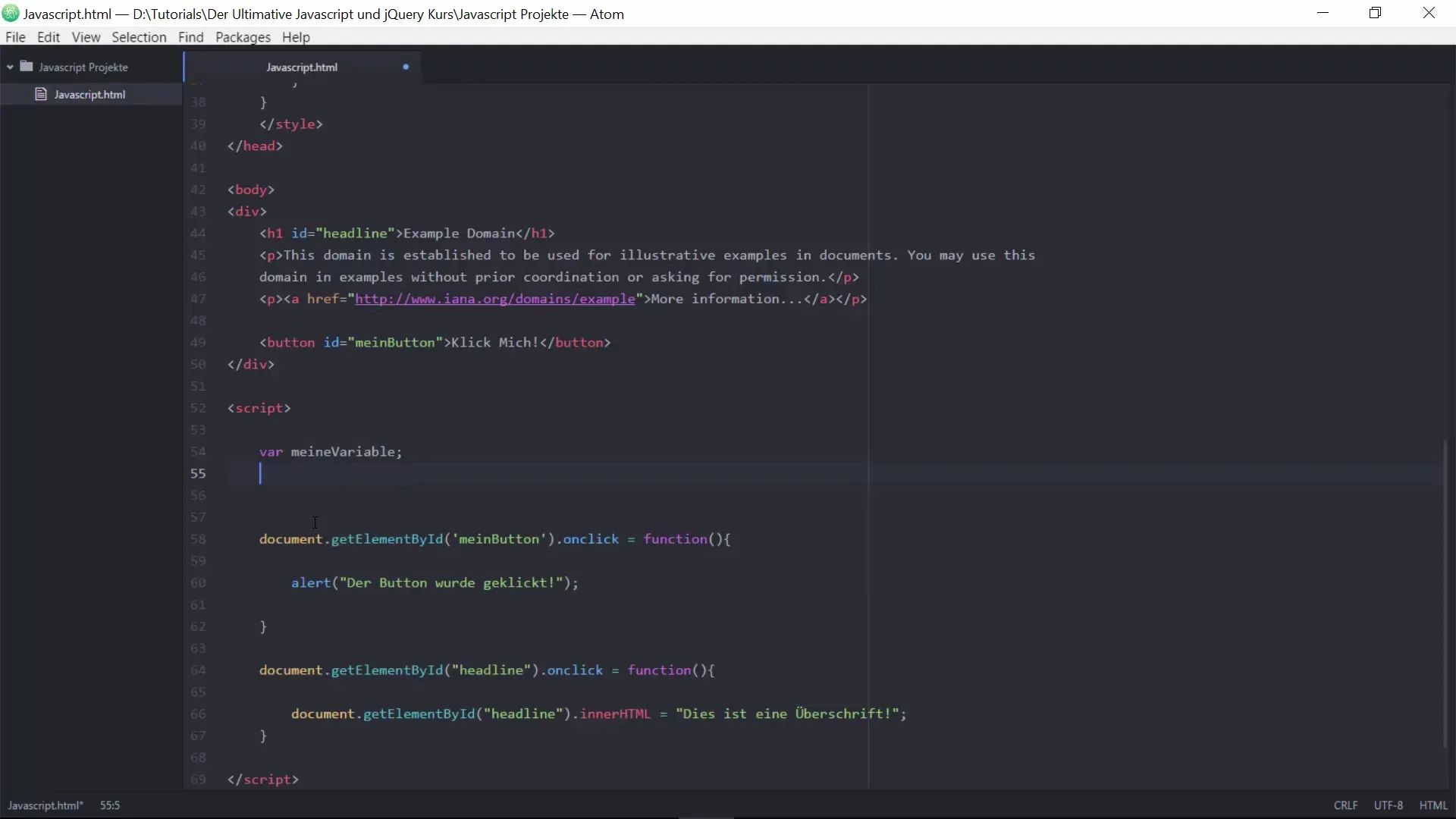
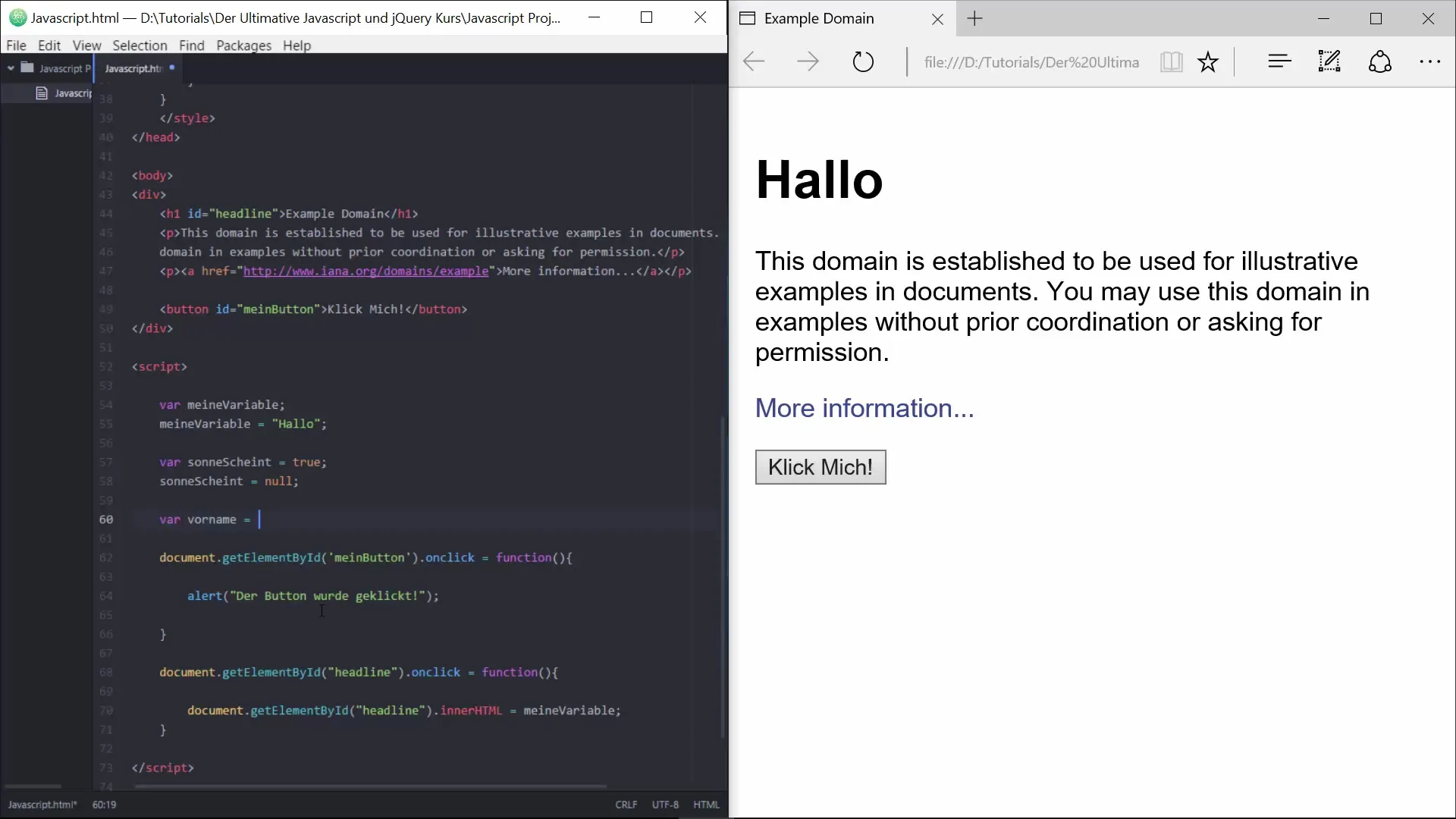
Τώρα ρίξτε μια ματιά στο πώς μπορούμε να σχεδιάσουμε μια διαδραστική ιστοσελίδα με συμβάντα κλικ και μεταβλητές. Ίσως θέλετε να αλλάξετε το κείμενο ενός στοιχείου H1 όταν κάνετε κλικ στο κουμπί σας.
Στη JavaScript σας, μπορείτε στη συνέχεια να ενημερώσετε το εσωτερικό περιεχόμενο HTML αυτού του στοιχείου H1 με μια νέα μεταβλητή.

Αν τώρα κάνετε κλικ στο κουμπί, το κείμενο της επικεφαλίδας θα αλλάξει. Αυτό καθιστά τη σελίδα διαδραστική και πιο ελκυστική για τους χρήστες.

Χρήση μεταβλητών με διαφορετικούς τύπους δεδομένων
Μια άλλη σημαντική πτυχή είναι οι διαφορετικοί τύποι δεδομένων στη JavaScript. Εκτός από τους αριθμούς, μπορείτε επίσης να αποθηκεύσετε κείμενο ή τιμές Boolean. Ακολουθούν μερικά παραδείγματα:
Ο τρόπος με τον οποίο ορίζετε μια μεταβλητή επηρεάζει τον τρόπο με τον οποίο μπορείτε να τη χρησιμοποιήσετε αργότερα.
Όταν κάνετε κλικ στο κουμπί, το κείμενο της επικεφαλίδας αλλάζει σύμφωνα με το περιεχόμενο του newText.

Σύνοψη - Αποτελεσματική χρήση των κλικ και των μεταβλητών της JavaScript
Έχετε μάθει τα βασικά για το πώς να υλοποιείτε συμβάντα κλικ στη JavaScript και να χρησιμοποιείτε μεταβλητές για τη δημιουργία δυναμικών διαδραστικών στοιχείων. Καθώς συνεχίζετε να πειραματίζεστε και να εμβαθύνετε στις έννοιες, θα είστε σε θέση να αναπτύξετε πιο σύνθετες λειτουργίες.
Συχνές ερωτήσεις
Ποια είναι η διαφορά μεταξύ ενός αριθμού και μιας συμβολοσειράς στη JavaScript;Ένας αριθμός επεξεργάζεται ως αριθμητική τιμή, ενώ μια συμβολοσειρά είναι κείμενο που περικλείεται σε εισαγωγικά.
Πώς μπορώ να αλλάξω την τιμή μιας μεταβλητής;Μπορείτε απλώς να αντικαταστήσετε την τιμή μιας μεταβλητής με μια ανάθεση, π.χ. myVariable = 20.
Χρειάζομαι άνω τελεία στο τέλος μιας γραμμής στη JavaScript;Στις περισσότερες περιπτώσεις συνιστάται η χρήση άνω τελείας, καθώς ορίζει με μεγαλύτερη σαφήνεια το σημείο στο οποίο τελειώνει μια δήλωση.
Τι συμβαίνει στις μεταβλητές όταν επαναφορτώνω τη σελίδα;Όταν επαναφορτώνεται η σελίδα, οι μεταβλητές μηδενίζονται και χάνουν το περιεχόμενό τους, καθώς υπάρχουν μόνο στο πλαίσιο της τρέχουσας συνεδρίας.
Πώς μπορώ να χρησιμοποιήσω πολλαπλές παραμέτρους στη συνάρτησή μου;Μπορείτε απλώς να ορίσετε πρόσθετες παραμέτρους κατά την κλήση της συνάρτησης, π.χ.: function myFunction(param1, param2).


