Θέλετε να δημιουργήσετε ένα συναρπαστικό εγκεφαλικό παιχνίδι που θα προκαλέσει τις ικανότητές σας στον προγραμματισμό και θα δώσει χαρά σε άλλους; Αυτός ο οδηγός θα σας καθοδηγήσει βήμα προς βήμα στη διαδικασία δημιουργίας της βασικής HTML και CSS για το παιχνίδι σας. Θα μάθετε πώς να εφαρμόζετε αποτελεσματικά τη δομή και το styling για τη δημιουργία μιας λειτουργικής διεπαφής.
Βασικά συμπεράσματα
- Η δομή ενός εγγράφου HTML είναι απαραίτητη για το σχεδιασμό της διάταξης.
- Η CSS παίζει κεντρικό ρόλο στο σχεδιασμό και την τοποθέτηση των στοιχείων στον ιστότοπο.
- Η σωστή διευθυνσιοδότηση των αναγνωριστικών και των κλάσεων είναι ζωτικής σημασίας για το styling των επιμέρους στοιχείων.
Οδηγός βήμα προς βήμα
1. Δημιουργήστε τη βασική δομή HTML
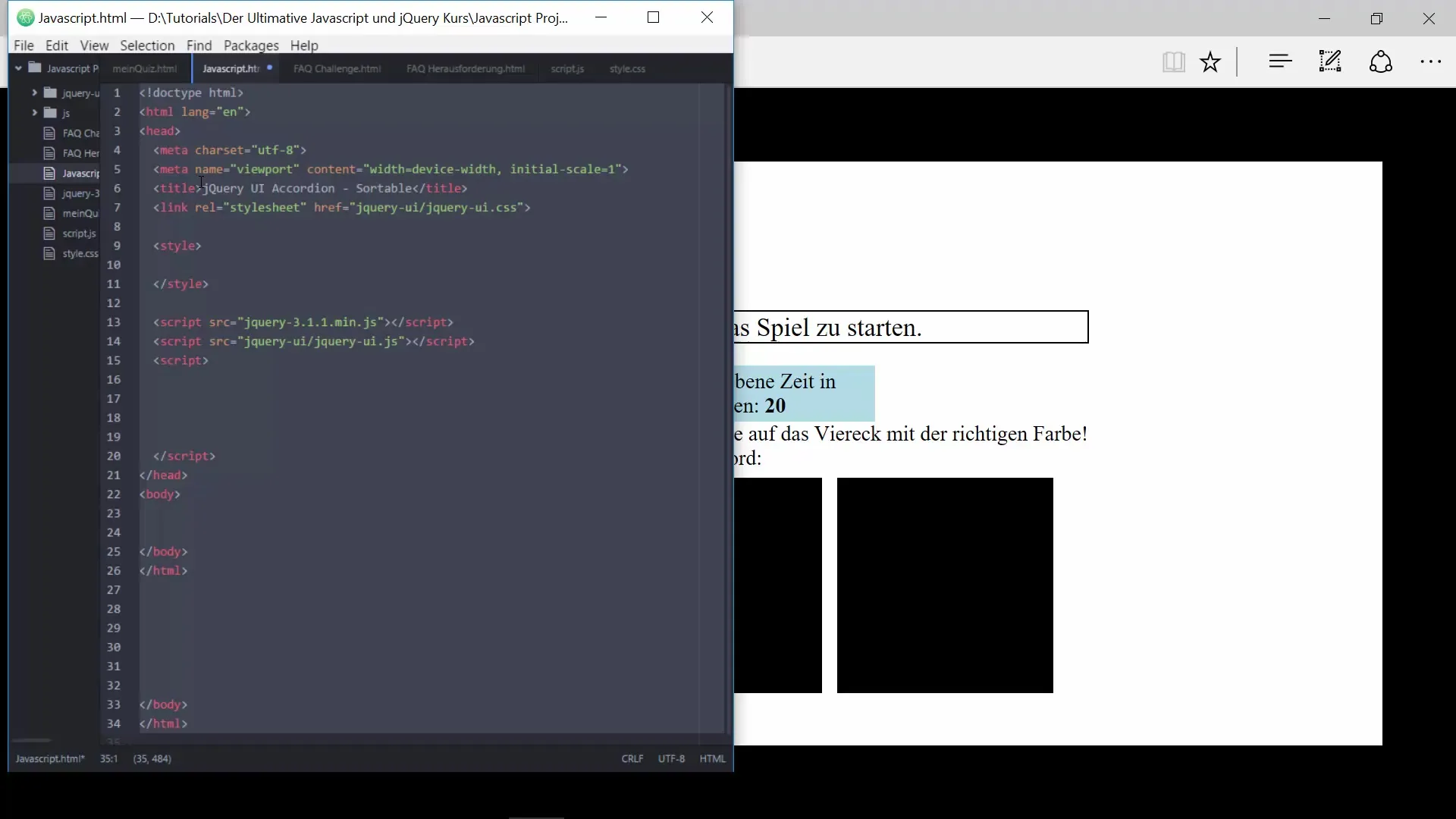
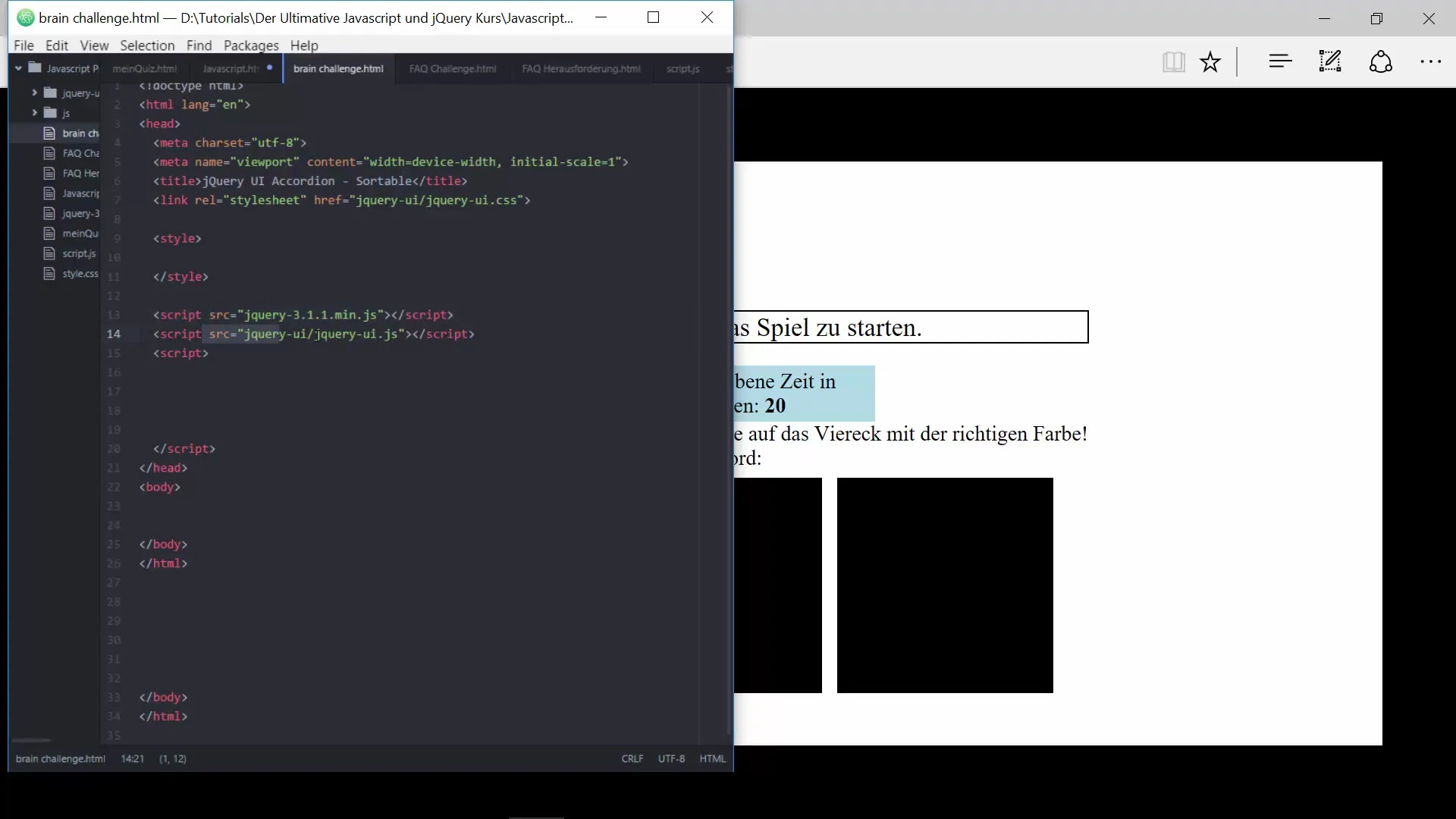
Αρχικά, δημιουργήστε τον σκελετό του ιστοτόπου σας. Δημιουργήστε ένα κενό αρχείο HTML με τις βασικές ετικέτες όπως,, και. Προσθέστε τις βιβλιοθήκες jQuery και jQuery UI, καθώς αυτές θα χρειαστούν αργότερα. Αποθηκεύστε το αρχείο με το όνομα brain.html.

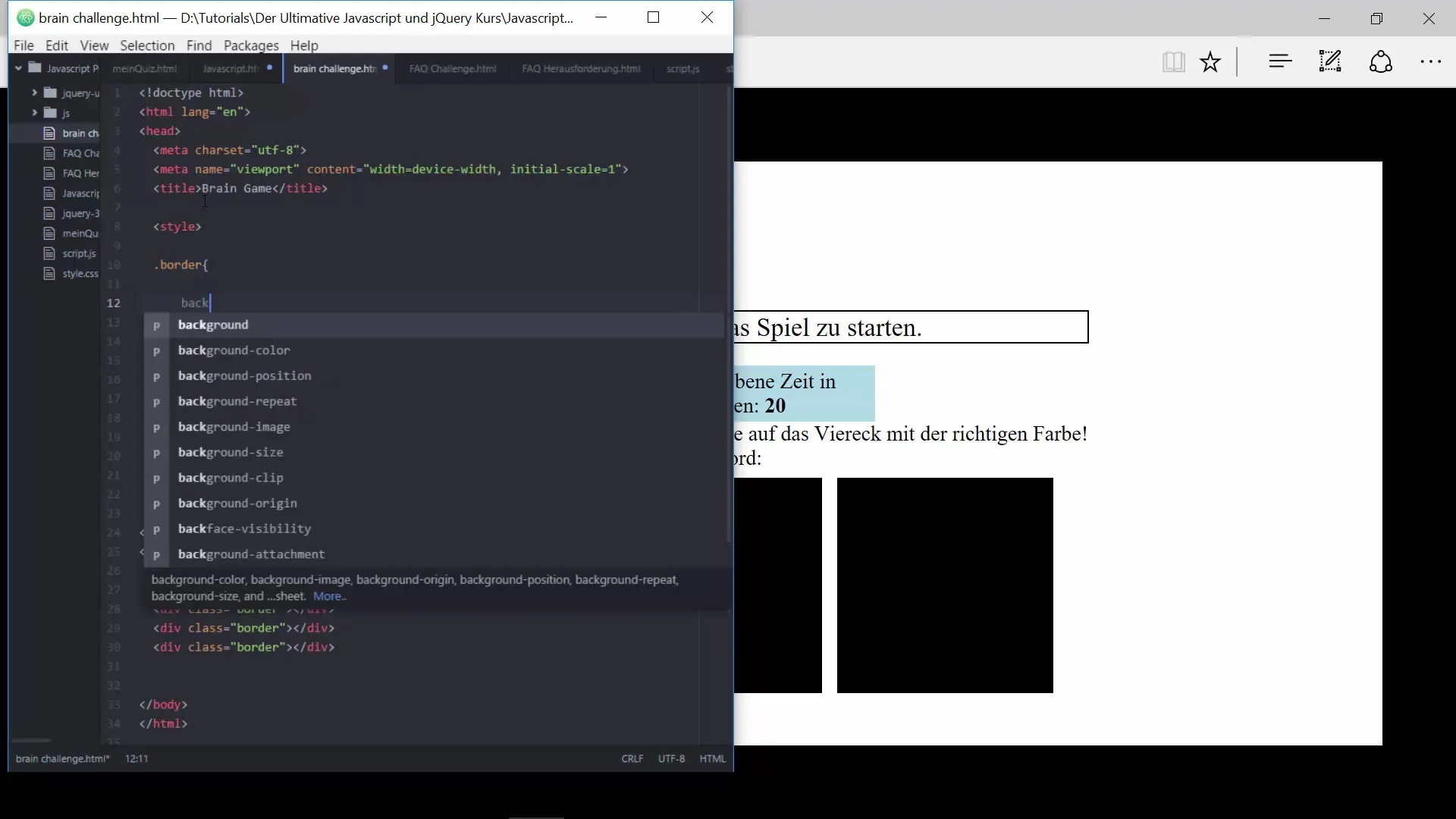
2. Δημιουργήστε το πλαίσιο
Τώρα προσθέστε το βασικό πλαίσιο για το παιχνίδι σας. Για να το κάνετε αυτό, δημιουργήστε μια
3. Προσθέστε αναγνωριστικά για τα σύνορα
Για να αντιμετωπίσετε με σαφήνεια τα διάφορα μέρη του πλαισίου, ορίστε αναγνωριστικά όπως αριστερά, δεξιά, πάνω και κάτω. Αυτό σας επιτρέπει να ορίσετε τις ιδιότητες κάθε πλαισίου ανεξάρτητα.

4. τοποθέτηση των πλαισίων
Τοποθετήστε τα σύνορά σας θέτοντας την απόσταση από τις άκρες του παραθύρου στο μηδέν. Ορίστε πλάτος και ύψος για τα πλαίσια, ώστε να ταιριάζουν καλά στη διάταξή σας. Μπορείτε επίσης να ορίσετε ότι έχουν σταθερές θέσεις.
5. Δημιουργία των τετραγώνων για το παιχνίδι
Τώρα προσθέστε τα τετράγωνα που αποτελούν την κύρια διεπαφή του παιχνιδιού.

6. Διαμόρφωση των τετραγώνων
Βεβαιωθείτε ότι τα τετράγωνα έχουν πλάτος και ύψος 30 % του περιέκτη. Χρησιμοποιήστε ιδιότητες CSS όπως το background-color για τα χρώματα των τετραγώνων και το float για να τα τοποθετήσετε το ένα δίπλα στο άλλο.
7. Τοποθέτηση του κεντρικού τετραγώνου
Το κεντρικό τετράγωνο πρέπει να τοποθετηθεί στη μέση της διάταξης. Βεβαιωθείτε ότι τα άλλα τετράγωνα έχουν τοποθετηθεί έτσι ώστε να είναι συμμετρικά και να γεμίζουν όλο το πλάτος του πλαισίου.
8. Προσθήκη των στοιχείων κειμένου
Τώρα ήρθε η ώρα να ενσωματώσετε τα στοιχεία κειμένου.
9. Διαμόρφωση των στοιχείων κειμένου
Στυλίστε τα στοιχεία κειμένου καθορίζοντας μεγέθη και ευθυγραμμίσεις μέσω του CSS. Βεβαιωθείτε ότι είναι ευδιάκριτα και ταιριάζουν με την αισθητική του παιχνιδιού. Πειραματιστείτε με τα μεγέθη και τα χρώματα της γραμματοσειράς για να βελτιώσετε την αναγνωσιμότητα.

10. Σύνοψη και τελικές πινελιές
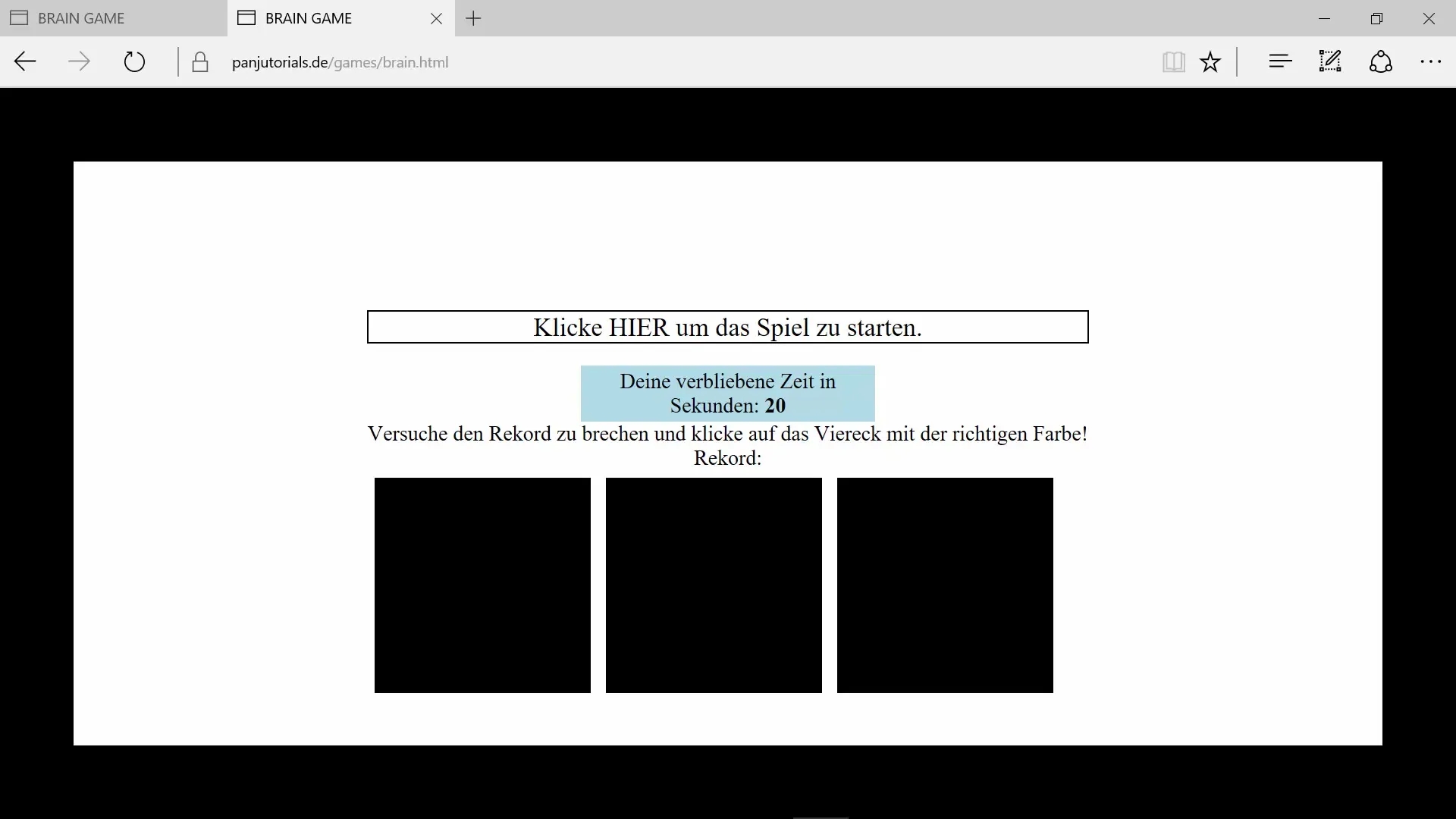
Έχετε πλέον δημιουργήσει με επιτυχία τη βασική δομή και το στυλ του παιχνιδιού εγκεφάλου σας. Ελέγξτε τα πάντα στην προβολή πλήρους οθόνης και βεβαιωθείτε ότι όλα τα στοιχεία είναι σωστά τοποθετημένα και ότι η διάταξη φαίνεται ελκυστική.
Περίληψη - Πώς να δημιουργήσετε ένα παιχνίδι εγκεφάλου με HTML και CSS
Σε αυτόν τον οδηγό, μάθατε βήμα προς βήμα πώς να δημιουργήσετε τη βασική δομή και τη σχεδίαση του παιχνιδιού σας για να παρέχετε μια ελκυστική και διαδραστική εμπειρία παιχνιδιού.
Συχνές ερωτήσεις
Πώς μπορώ να κάνω το παιχνίδι να ανταποκρίνεται; Για να κάνετε το παιχνίδι να ανταποκρίνεται, μπορείτε να χρησιμοποιήσετε τα vh (ύψος ανοίγματος προβολής) και vw (πλάτος ανοίγματος προβολής) για να προσαρμόσετε τα ύψη και τα πλάτη κατά ποσοστό.
Τι πρέπει να κάνω αν οι προσαρμογές μου CSS δεν εμφανίζονται;Ελέγξτε αν η διαδρομή προς το αρχείο CSS σας είναι σωστή και αν η διαδρομή προς το φύλλο στυλ είναι ενσωματωμένη στο -part.
Πώς μπορώ να αλλάξω τα χρώματα των τετραγώνων; Μπορείτε εύκολα να αλλάξετε τα χρώματα στην κλάση τετράγωνο CSS προσαρμόζοντας την τιμή background-color.


