Αν ασχολείστε με την ανάπτυξη διαδραστικών ιστότοπων, δεν μπορείτε να αποφύγετε την jQuery. Πρόκειται για ένα δοκιμασμένο εργαλείο που κάνει την εργασία με τη JavaScript πολύ πιο εύκολη. Γνωρίζατε όμως ότι υπάρχει και μια άλλη επέκταση που μπορεί να βελτιστοποιήσει τη διεπαφή χρήστη της εφαρμογής σας; Αυτή η επέκταση ονομάζεται jQuery UI. Σε αυτό το σεμινάριο, θα μάθετε τι είναι το jQuery UI και πώς μπορείτε να το χρησιμοποιήσετε αποτελεσματικά στα έργα σας.
Βασικά συμπεράσματα
Το jQuery UI είναι ένα πρόσθετο για το jQuery που σας παρέχει μια ποικιλία λειτουργιών για τη δημιουργία στοιχείων διεπαφής χρήστη γρήγορα και αποτελεσματικά. Σε αυτά περιλαμβάνονται στοιχεία που μπορούν να μετακινηθούν και να αποσυρθούν, πλαίσια διαλόγου, επιλογείς ημερομηνίας και πολλά άλλα widgets. Το jQuery UI επιταχύνει τη διαδικασία ανάπτυξης και διευρύνει σημαντικά τις δυνατότητες των διαδικτυακών σας εφαρμογών.
Οδηγός βήμα προς βήμα
Τι είναι το jQuery UI;
Το jQuery UI είναι ένα πρόσθετο για το jQuery που προορίζεται ειδικά για το σχεδιασμό και την ανάπτυξη διεπαφών χρήστη. Προσφέρει πολλές χρήσιμες λειτουργίες που σας επιτρέπουν να σχεδιάζετε ελκυστικά και διαδραστικά στοιχεία.

Σχεδιάστε αποτελεσματικά διεπαφές χρήστη
Ένα από τα κύρια πλεονεκτήματα του jQuery UI είναι ότι αναλαμβάνει για εσάς πολλές από τις εργασίες που διαφορετικά θα έπρεπε να κάνετε μόνοι σας με CSS, HTML και JavaScript. Αντί να δημιουργείτε τα πάντα από το μηδέν, μπορείτε να χρησιμοποιήσετε τα πολλά προ-δημιουργημένα widgets και αλληλεπιδράσεις που προσφέρει το jQuery UI. Παραδείγματα αυτών είναι τα στοιχεία με δυνατότητα σύρσης και τα πλαίσια διαλόγου.
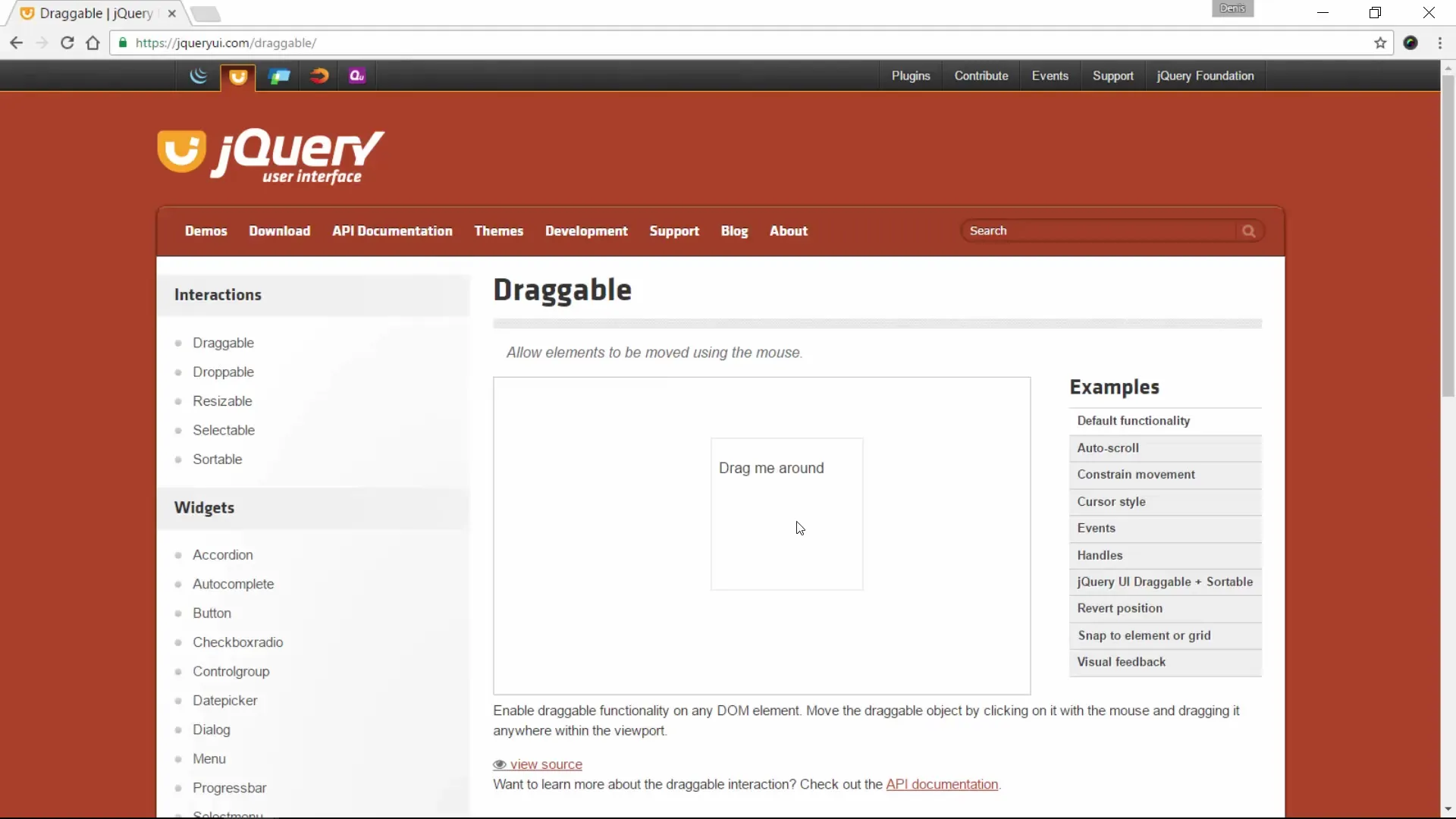
Χρήση draggable στοιχείων
Ας ξεκινήσουμε με το draggable widget. Σας επιτρέπει να μετακινείτε στοιχεία μέσα στον ιστότοπό σας χρησιμοποιώντας drag-and-drop. Αυτό σημαίνει ότι χρειάζεστε μόνο μια ελάχιστη ποσότητα πηγαίου κώδικα για να δημιουργήσετε μια λειτουργική διεπαφή χρήστη.
Χρήση οπτικής ανατροφοδότησης
Ένα αξιοσημείωτο χαρακτηριστικό του jQuery UI είναι η οπτική ανατροφοδότηση που παρέχει. Όταν μετακινείτε ένα στοιχείο με δυνατότητα σύρσιμο, η εμφάνισή του αλλάζει, ώστε ο χρήστης να βλέπει αμέσως ότι μετακινείται ένα στοιχείο. Αυτή η οπτική ανατροφοδότηση βελτιώνει σημαντικά την εμπειρία του χρήστη.

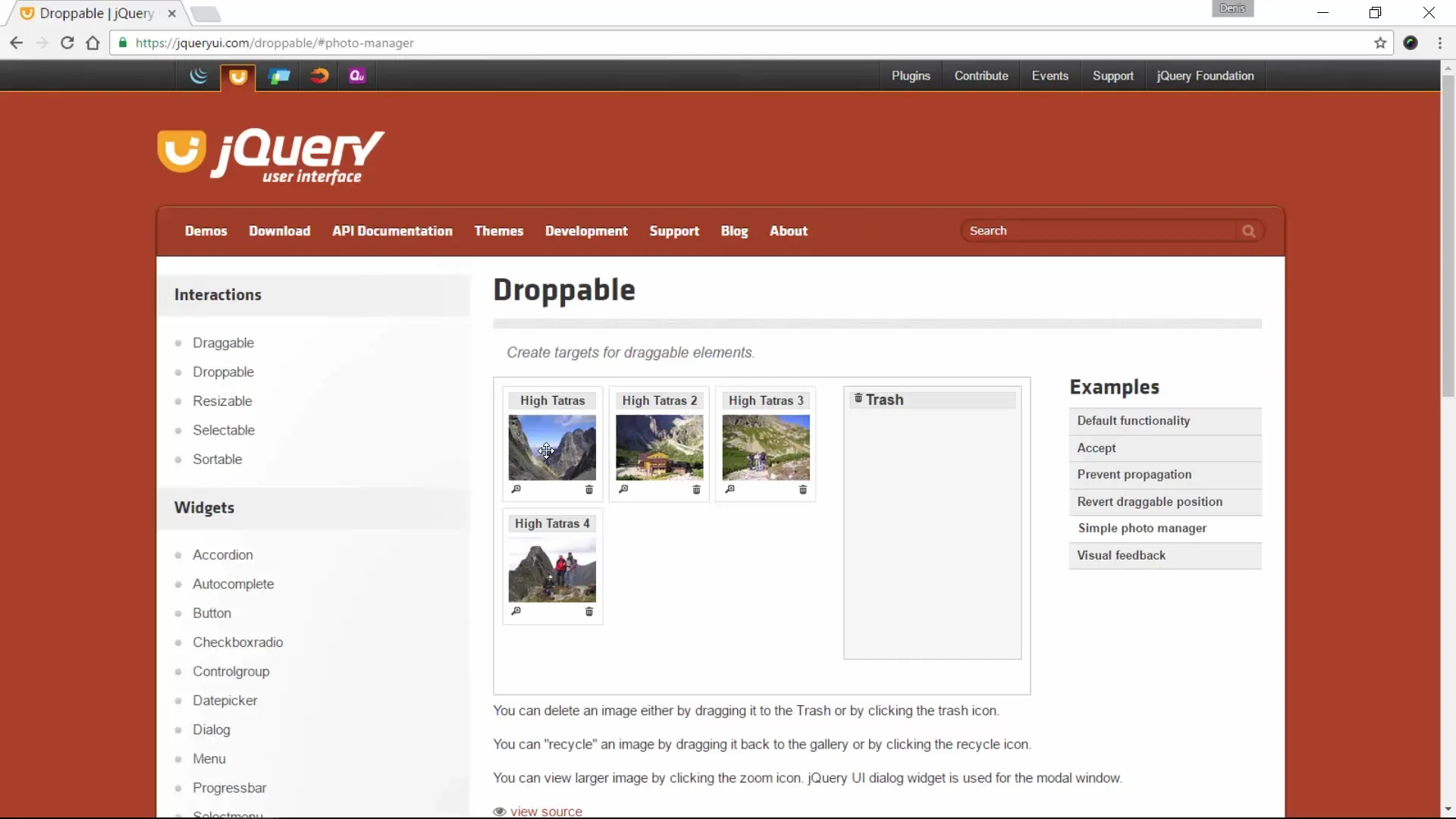
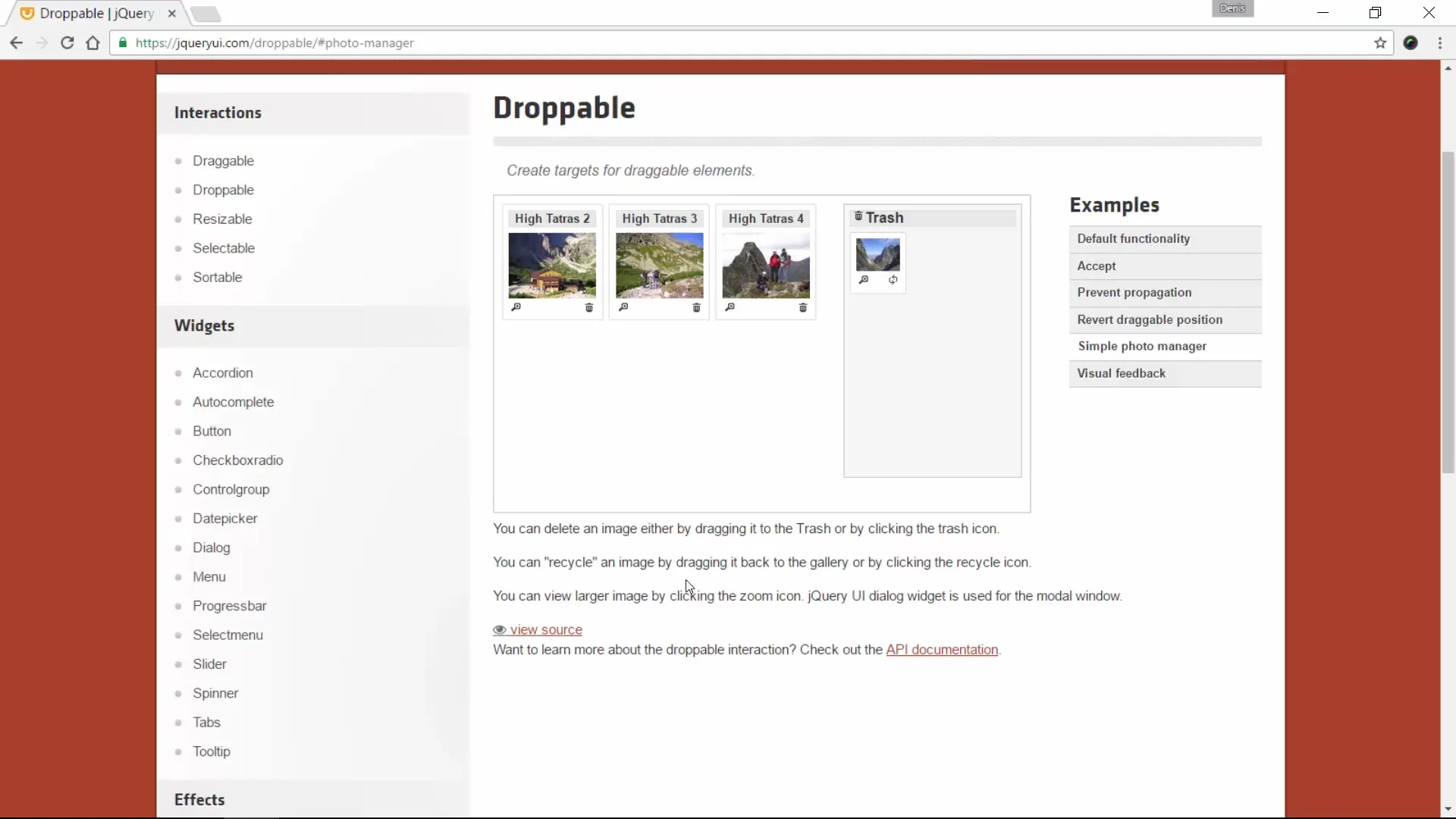
Δημιουργία στοιχείων που μπορούν να μετακινηθούν
Το jQuery UI περιλαμβάνει επίσης στοιχεία με δυνατότητα πτώσης, τα οποία είναι ιδιαίτερα χρήσιμα αν αναπτύσσετε μια εφαρμογή όπου οι χρήστες θέλουν να ανεβάζουν και να ταξινομούν αρχεία ή εικόνες, για παράδειγμα. Μπορείτε να δημιουργήσετε έναν φάκελο "κάδου" στον οποίο οι χρήστες μπορούν να σύρουν αρχεία για να τα διαγράψουν.

Εστίαση στην εμπειρία του χρήστη
Χάρη στο jQuery UI, εξοικονομείτε πολύ χρόνο ανάπτυξης. Πολλές από τις συχνά επαναλαμβανόμενες λειτουργίες είναι ήδη ενσωματωμένες, οπότε μπορείτε να επικεντρωθείτε στη δημιουργικότητα και τη φιλικότητα της εφαρμογής σας προς το χρήστη.

Παραδείγματα widgets του jQuery UI
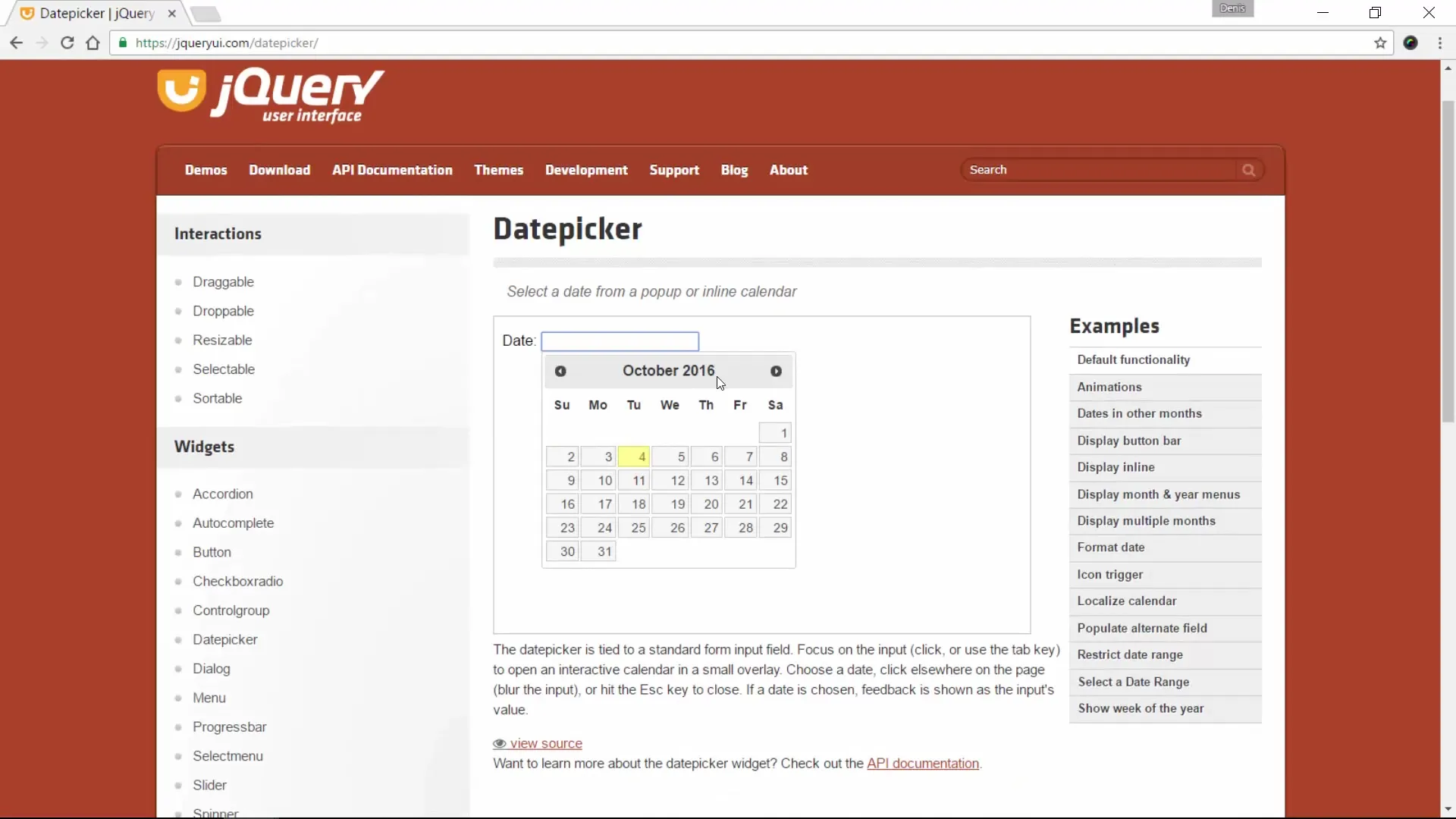
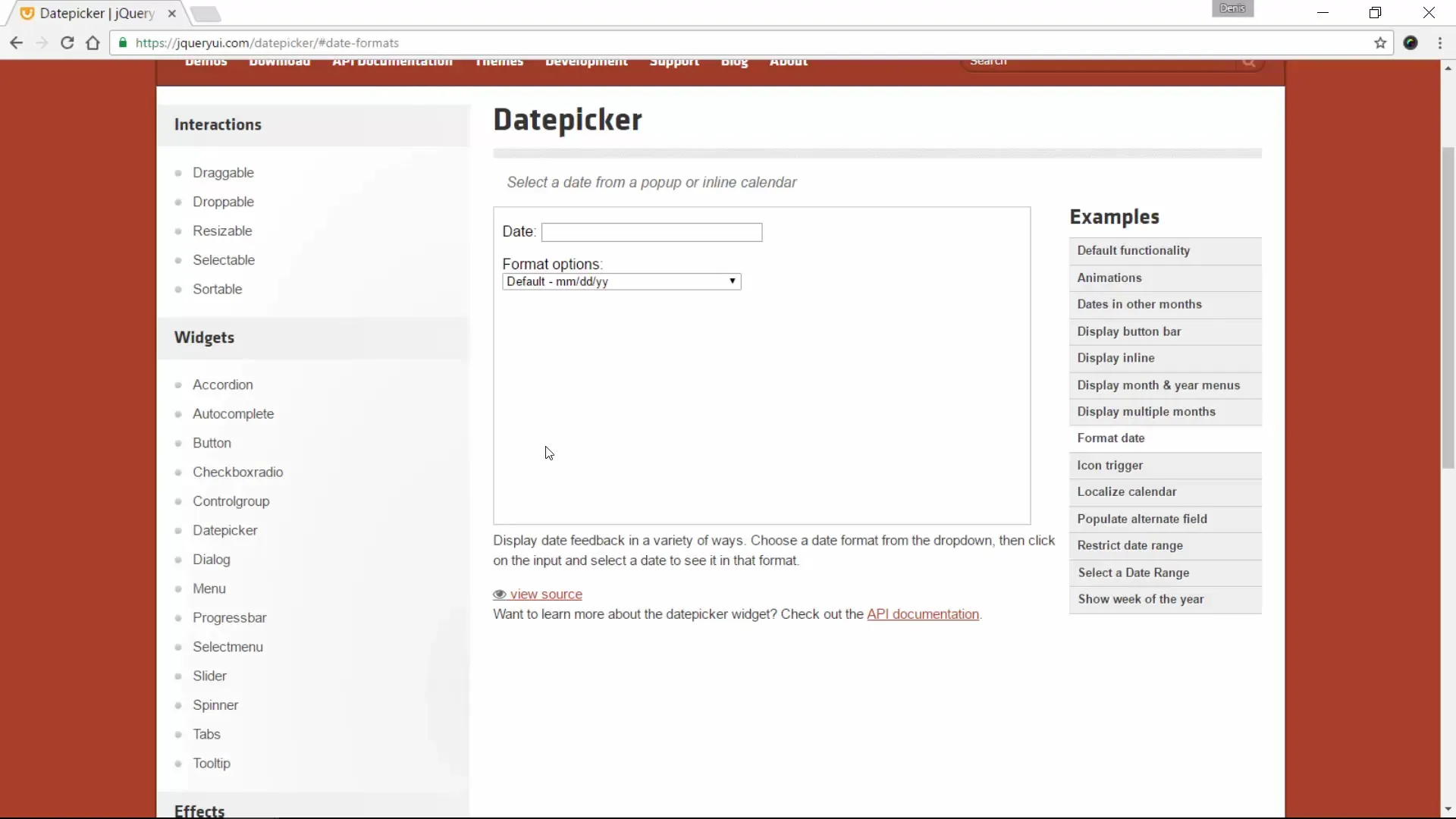
Το jQuery UI δεν παρέχει μόνο βασικά widgets, αλλά και πολυάριθμες επιλογές που ανοίγουν ένα ευρύ φάσμα δυνατοτήτων. Για παράδειγμα, μπορείτε να δημιουργήσετε ένα πλαίσιο διαλόγου ή έναν επιλογέα ημερομηνίας χωρίς να χρειάζεται να προγραμματίσετε από την αρχή.

Απλή εφαρμογή στον ιστότοπό σας
Στην επόμενη ενότητα, θα εξετάσουμε συγκεκριμένα πώς μπορείτε να ενσωματώσετε το jQuery UI στον ιστότοπό σας. Θα δείτε ότι δεν χρειάζεται μεγάλη προσπάθεια για να αξιοποιήσετε τις λειτουργίες και τα χαρακτηριστικά του jQuery UI.

Συμπέρασμα σχετικά με τη χρήση του jQuery UI
Πολλοί προγραμματιστές τείνουν να δημιουργούν τις δικές τους λύσεις σε προβλήματα UI, παρόλο που υπάρχουν ήδη διαθέσιμα εξελιγμένα εργαλεία. Το jQuery UI είναι ένα από αυτά τα εργαλεία που θα σας βοηθήσει να μειώσετε το χρόνο ανάπτυξης, ενώ παράλληλα θα αυξήσει σημαντικά τη λειτουργικότητα και την εμπειρία χρήσης του ιστότοπού σας.
Σύνοψη - Αποτελεσματική χρήση του jQuery UI: Ένας οδηγός
Σε αυτόν τον οδηγό, μάθατε τι είναι το jQuery UI και τις δυνατότητες που σας προσφέρει για τη βελτίωση των διεπαφών χρήστη. Με τα προκατασκευασμένα widgets και τις αλληλεπιδράσεις, μπορείτε να αναπτύξετε διαδραστικές και ελκυστικές εφαρμογές χωρίς να ξοδέψετε πολύ χρόνο στην κωδικοποίηση. Χρησιμοποιήστε το jQuery UI για να μεγιστοποιήσετε την αποτελεσματικότητα και τη χρηστικότητα στα έργα σας.
Συχνές ερωτήσεις
Τι είναι το jQuery UI; ΤοjQuery UI είναι ένα πρόσθετο για το jQuery που προσφέρει πολλά χρήσιμα χαρακτηριστικά για το σχεδιασμό διεπαφών χρήστη.
Πώς λειτουργεί το draggable widget;Το draggable widget επιτρέπει στους χρήστες να μετακινούν στοιχεία μέσα στον ιστότοπο χρησιμοποιώντας drag-and-drop.
Τι είναι τα droppable elements; Ταdroppable elements είναι ειδικές περιοχές στις οποίες μπορούν να σύρονται άλλα στοιχεία για την εκτέλεση ορισμένων ενεργειών, π.χ. διαγραφή αρχείων.
Γιατί να χρησιμοποιήσω το jQuery UI; ΤοjQuery UI εξοικονομεί χρόνο ανάπτυξης, καθώς πολλές λειτουργίες είναι ήδη ενσωματωμένες, επιτρέποντάς σας να επικεντρωθείτε στο σχεδιασμό και την εμπειρία του χρήστη.
Μπορώ να ενσωματώσω εύκολα το jQuery UI στον υπάρχοντα ιστότοπό μου; Το jQueryUI μπορεί να ενσωματωθεί εύκολα σε υπάρχοντες ιστότοπους, ώστε να μπορείτε να επωφεληθείτε άμεσα από τα διαθέσιμα widgets.


