Ήρθε η ώρα να προσθέσετε την απαραίτητη λειτουργικότητα για την επεξεργασία εργασιών στη λίστα εργασιών σας. Σε αυτόν τον οδηγό, θα μάθετε πώς να δημιουργείτε και να διαμορφώνετε τη Σελίδα επεξεργασίας εργασιών για την αποτελεσματική προσαρμογή των υφιστάμενων εργασιών. Θα ξεκινήσετε με μια υπάρχουσα δομή HTML και στη συνέχεια θα την προσαρμόσετε ώστε να δημιουργήσετε ένα περιβάλλον κατάλληλο για επεξεργασία.
Βασικές γνώσεις
- Η Σελίδα επεξεργασίας εργασιών βασίζεται ουσιαστικά στη Σελίδα νέας εργασίας, με μερικές βασικές αλλαγές.
- Είναι σημαντικό να χρησιμοποιείτε αναγνωριστικά για τις επιμέρους εργασίες, ώστε να μπορούν να αναγνωρίζονται με σαφήνεια.
- Χρησιμοποιείται η τεχνική απόκρυψης και εμφάνισης για την πλοήγηση μεταξύ των σελίδων και των διαφόρων λειτουργιών.
Οδηγίες βήμα προς βήμα
1. Δημιουργία της σελίδας επεξεργασίας εργασιών
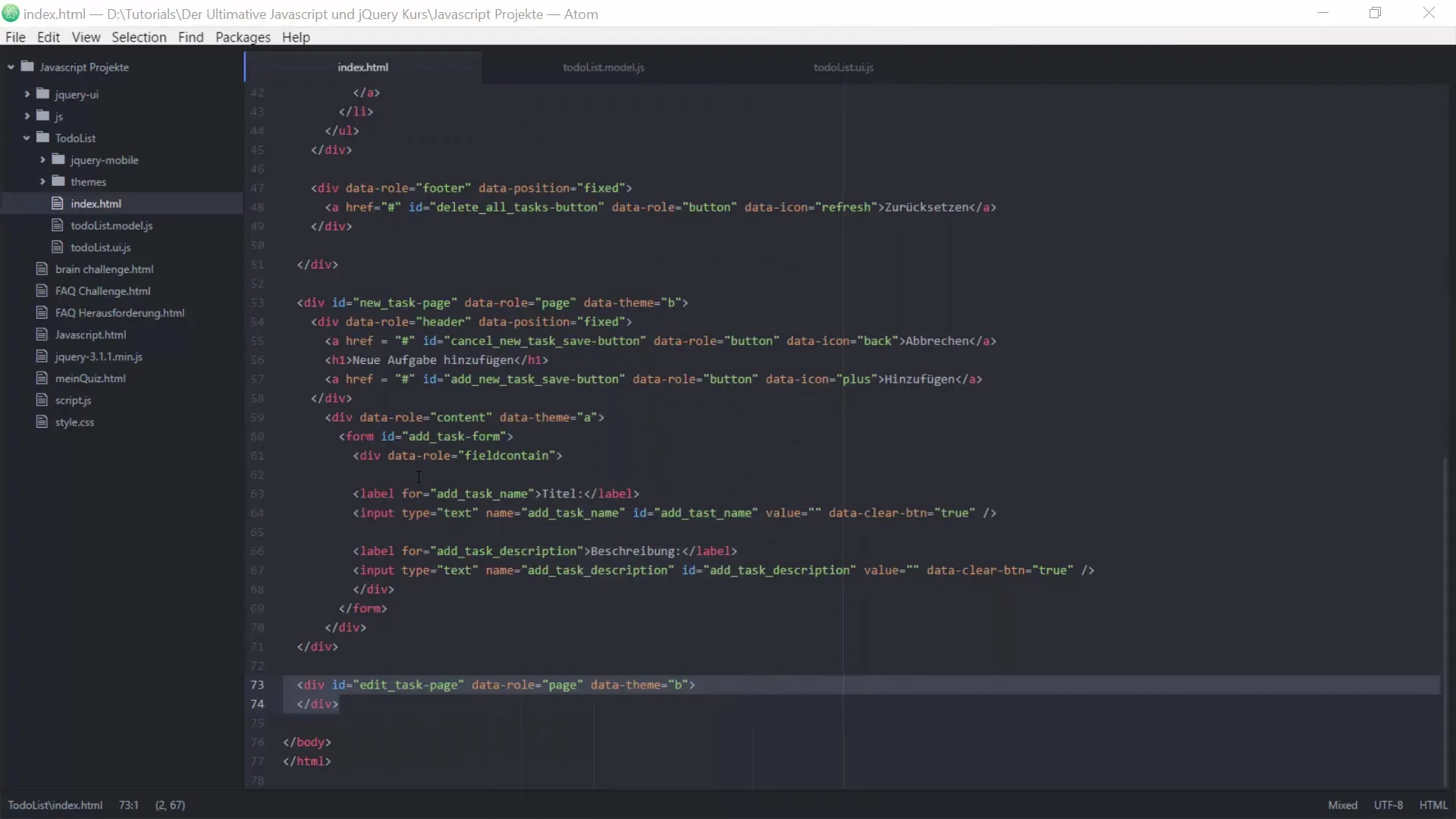
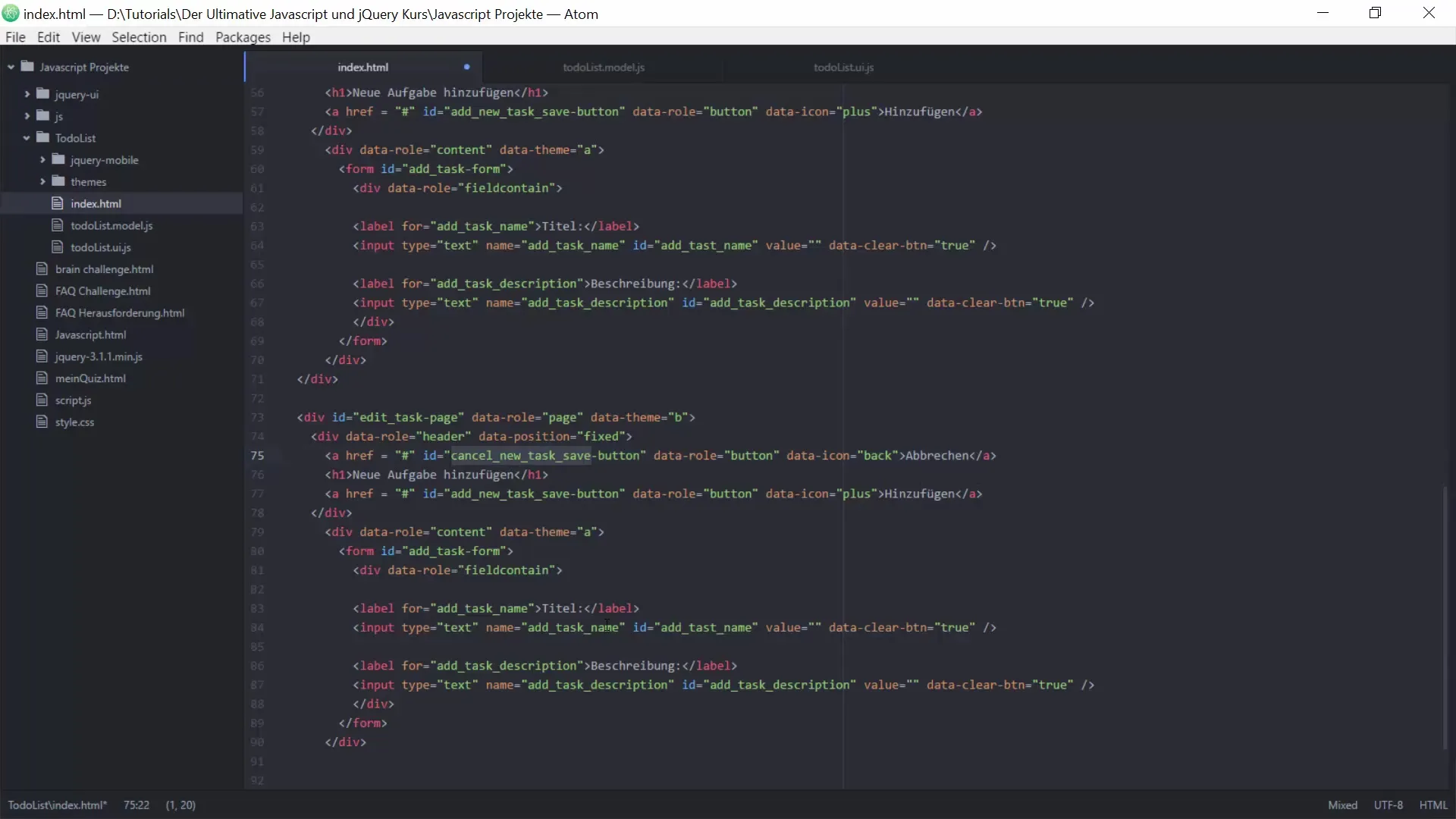
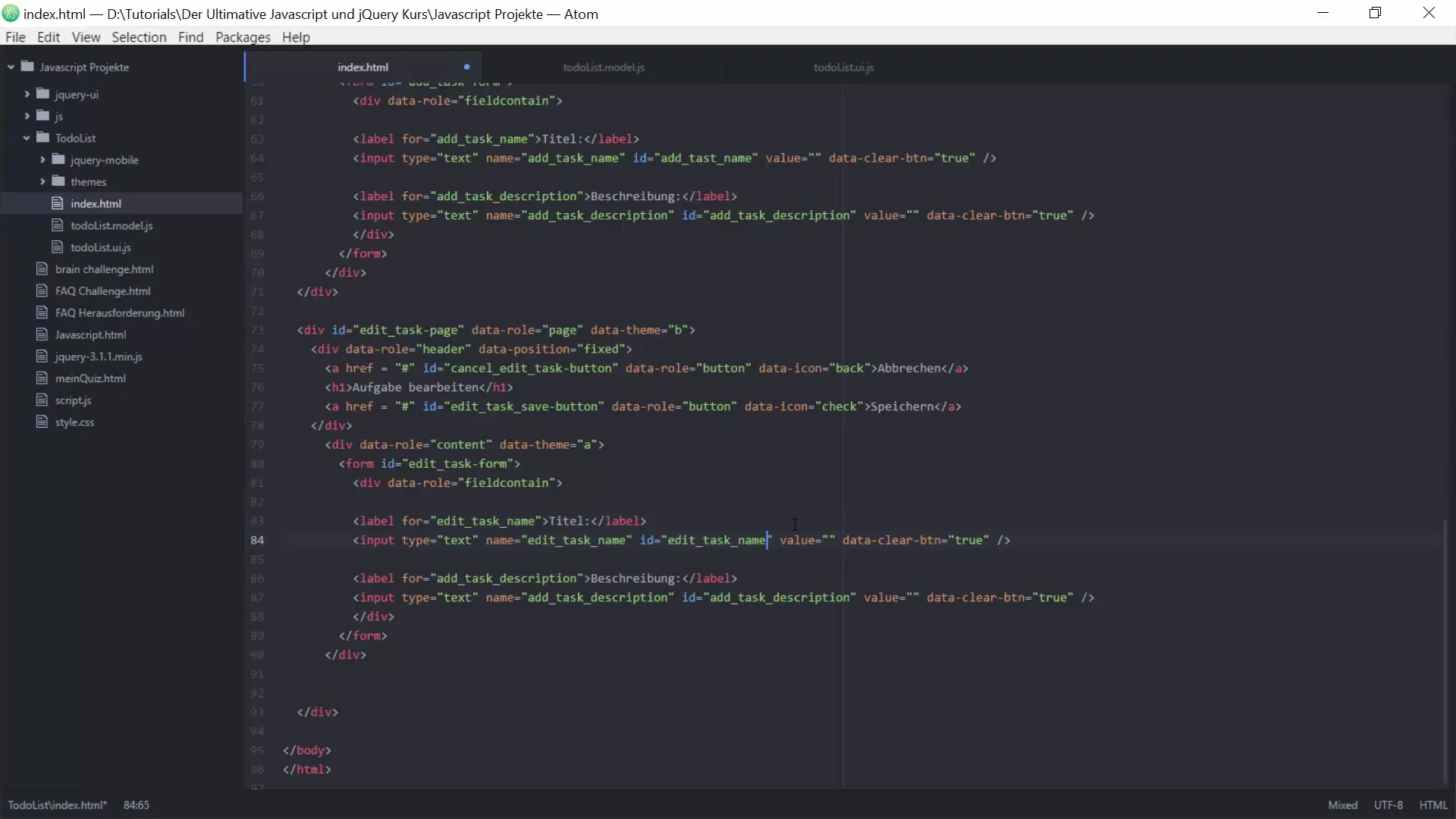
Αρχικά, πρέπει να σχεδιάσουμε τη σελίδα Edit Task (Επεξεργασία εργασίας) στην εφαρμογή μας. Μπορείτε να αντιγράψετε τον κώδικα HTML από τη Σελίδα νέας εργασίας και να τον προσαρμόσετε ανάλογα. Η επικεφαλίδα παραμένει η ίδια, αλλά τα κουμπιά πρέπει να αλλάξουν τα ονόματά τους. Αντί για "κουμπί ακύρωσης νέας εργασίας", ονομάστε το "κουμπί ακύρωσης επεξεργασίας εργασίας".

Τώρα προσαρμόστε το δεύτερο κουμπί. Αλλάξτε το όνομά του σε "κουμπί αποθήκευσης επεξεργασίας εργασίας", το οποίο θα αποθηκεύει την εργασία. Αυτή η νέα λειτουργία θα πρέπει να επιτρέπει στο χρήστη να αποθηκεύει την εργασία που επεξεργάζεται.

2. Ρύθμιση της περιοχής περιεχομένου
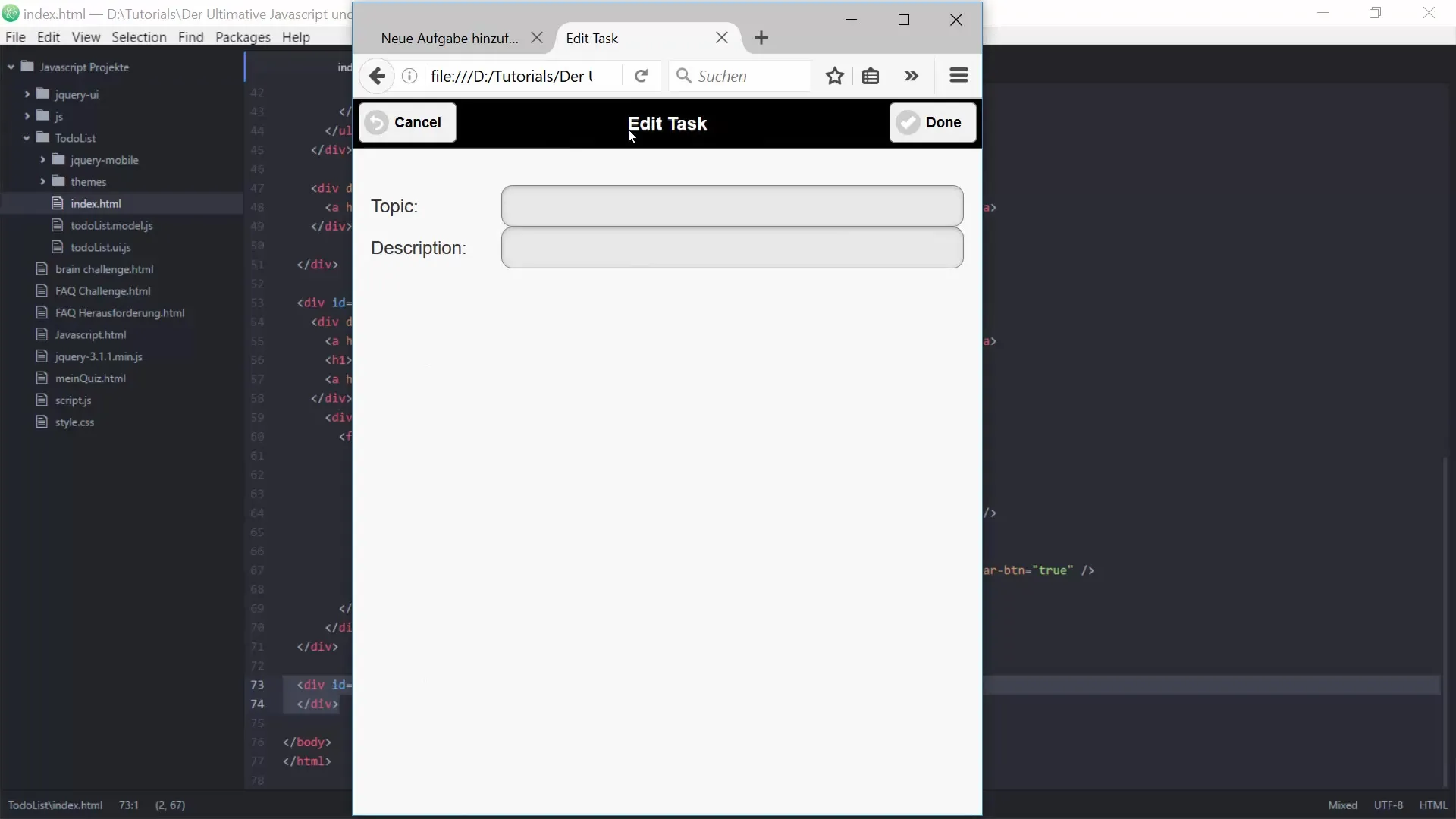
Η περιοχή περιεχομένου της νέας σας σελίδας επεξεργασίας ορίζεται από μια ειδική φόρμα για την επεξεργασία εργασιών. Αντί της "φόρμας προσθήκης εργασίας", χρησιμοποιείτε τη "φόρμα επεξεργασίας εργασίας". Αυτό σημαίνει ότι πρέπει να αλλάξετε τα αναγνωριστικά και τις ετικέτες αναλόγως. Χρησιμοποιήστε τα "edit task name" και "edit task description" αντί για τα προηγούμενα ονόματα της φόρμας.

Χρησιμοποιώντας αναγνωριστικά, μπορείτε να έχετε άμεση πρόσβαση στα σχετικά στοιχεία DOM. Αυτό είναι ιδιαίτερα σημαντικό για την επεξεργασία των μεμονωμένων εργασιών αργότερα.
3. Αναθεωρήστε τη διεπαφή χρήστη (UI)
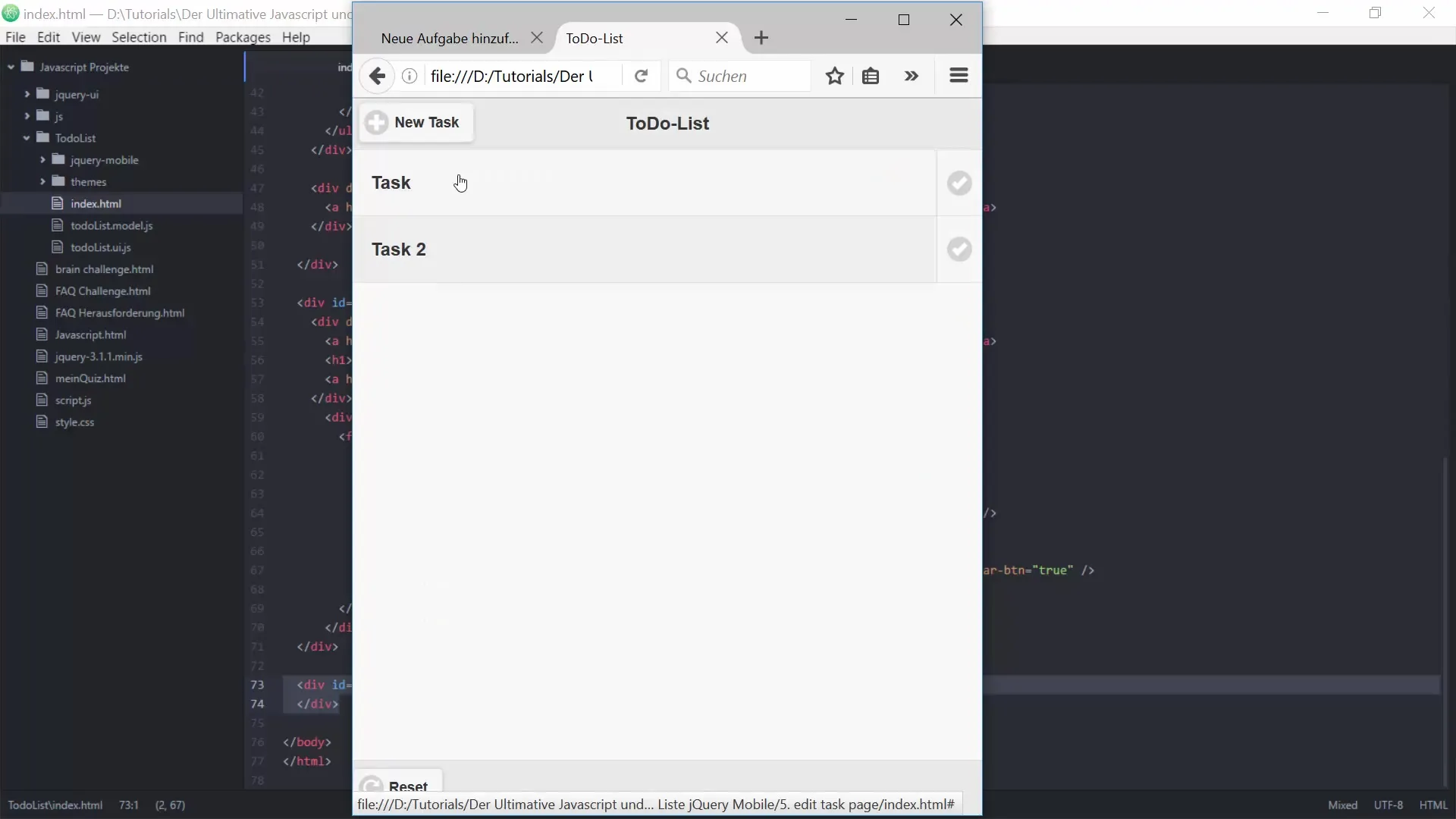
Για να αναβαθμίσετε το UI της λίστας εργασιών σας, πρέπει τώρα να προσθέσετε λειτουργίες που επιτρέπουν στη διεπαφή χρήστη να καλεί τη σελίδα επεξεργασίας εργασιών. Αυτό γίνεται στην υπάρχουσα λίστα εργασιών σας. Βεβαιωθείτε ότι οι υπάρχουσες λειτουργίες όπως "Εμφάνιση αρχικής σελίδας" και "Εισαγωγή νέας σελίδας εργασιών" προστίθενται τώρα και για τη σελίδα επεξεργασίας εργασιών.

Προσθέστε εδώ τη νέα λειτουργία "δέσμευση συμβάντων κουμπιών". Με αυτόν τον τρόπο διασφαλίζεται η προώθηση των σωστών συμβάντων κουμπιών.
4. Εισάγετε τη λογική για την αποθήκευση και την ακύρωση
Τώρα εφαρμόστε τη λογική στη σελίδα επεξεργασίας εργασιών. Ξεκινήστε με τον χειρισμό του "κουμπιού ακύρωσης της εργασίας επεξεργασίας". Όταν γίνεται κλικ σε αυτό το κουμπί, ο χρήστης θα πρέπει να ανακατευθύνεται πίσω στην αρχική σελίδα. Μπορείτε να το κάνετε αυτό απλά καλώντας τη συνάρτηση "Show Homepage" (Εμφάνιση αρχικής σελίδας).
Το επόμενο βήμα είναι η αποθήκευση των καθορισμένων επεξεργασιών. Για να το κάνετε αυτό, χρειάζεστε μια συνάρτηση που προσδιορίζει την τρέχουσα εργασία. Αυτό γίνεται μέσω του αναγνωριστικού που έχετε ορίσει στη λίστα εργασιών.
5. Ερώτηση του κλικ στις εργασίες
Για να μάθετε ποια εργασία πρόκειται να υποβληθεί σε επεξεργασία, πρέπει να υλοποιήσετε τη λογική "get target ID". Όταν επιλέγεται μια εργασία, προσδιορίζεται το αναγνωριστικό, ώστε οι αλλαγές να εφαρμόζονται στη σωστή εργασία.

Εδώ είναι ιδιαίτερα σημαντικό να προσδιορίσετε σε ποιο στοιχείο της δομής DOM (μοντέλο αντικειμένου εγγράφου) έχει γίνει κλικ. Όταν ο χρήστης κάνει κλικ στην εργασία, θα πρέπει να βρεθεί το σχετικό στοιχείο λίστας και να επιστραφεί το αναγνωριστικό του.
6. Επεξεργασία και διαγραφή των εργασιών
Η τελική φάση αποτελείται από την επεξεργασία ή τη διαγραφή των εργασιών. Εάν πρόκειται να διαγραφεί μια εργασία, χρησιμοποιείτε το ID για να διασφαλίσετε ότι αφαιρείτε τη σωστή εργασία από τη λίστα. Εδώ χρησιμοποιείτε ένα ερώτημα για να διαπιστώσετε αν έχει γίνει κλικ στο στοιχείο "ολοκλήρωση εργασίας". Εάν ναι, η εργασία θα διαγραφεί.
Διαφορετικά, καλείται η Σελίδα Επεξεργασίας Εργασίας για να συνεχιστεί η επεξεργασία της επιλεγμένης εργασίας.
Περίληψη - Επεξεργασία της λίστας εργασιών: Βήμα προς βήμα οδηγίες για JavaScript και jQuery
Σε αυτόν τον οδηγό βήμα προς βήμα, μάθατε πώς να δημιουργείτε μια σελίδα επεξεργασίας εργασιών για τη λίστα εργασιών σας και πώς να υλοποιείτε τις απαιτούμενες λειτουργίες για την αποτελεσματική επεξεργασία εργασιών. Αποκτήσατε γνώσεις σχετικά με τη σημασία των αναγνωριστικών για τον μοναδικό καθορισμό των στοιχείων και τον τρόπο πλοήγησης μεταξύ των διαφόρων σελίδων της εφαρμογής σας.
Συχνές ερωτήσεις
Μπορώ να εργαστώ σε πολλαπλές εργασίες ταυτόχρονα;Δεν καλύπτεται σε αυτόν τον οδηγό, αλλά με περαιτέρω προγραμματισμό μπορεί να είναι εφικτό.
Τι συμβαίνει όταν διαγράφω μια εργασία;Η εργασία στην οποία έγινε κλικ αφαιρείται από τη λίστα και το περιβάλλον εργασίας ανανεώνεται.
Μπορώ να αναιρέσω τις αλλαγές;Προς το παρόν δεν υπάρχει λειτουργία αναίρεσης. Οι αλλαγές τίθενται σε ισχύ αμέσως.
Λειτουργεί σε κινητά τηλέφωνα;Ναι, εφόσον το UI ανταποκρίνεται, θα πρέπει να λειτουργεί καλά σε κινητές συσκευές.


