Η ανάπτυξη μιας λίστας εργασιών είναι ένα εξαιρετικό έργο για να εμβαθύνετε τις γνώσεις σας στη JavaScript και την jQuery. Σε αυτή την ενότητα, θα μάθετε πώς να δημιουργείτε μια σελίδα που σας επιτρέπει να προσθέτετε νέες εργασίες. Θα επικεντρωθούμε στον βασικό σχεδιασμό και την αλληλεπίδραση με τον χρήστη.
Βασικές γνώσεις
- Θα μάθετε πώς να δημιουργείτε μια νέα σελίδα εργασιών την οποία μπορούμε να χρησιμοποιήσουμε για να εισάγουμε νέες εργασίες.
- Θα μάθετε πώς να δημιουργείτε και να διαχειρίζεστε φόρμες και πεδία εισαγωγής με τη jQuery.
- Θα μάθετε πώς να δεσμεύετε συμβάντα κουμπιών για να επεκτείνετε τη λειτουργικότητα της λίστας εργασιών σας.
Οδηγίες βήμα προς βήμα
Βήμα 1: Προετοιμασία της νέας σελίδας εργασιών
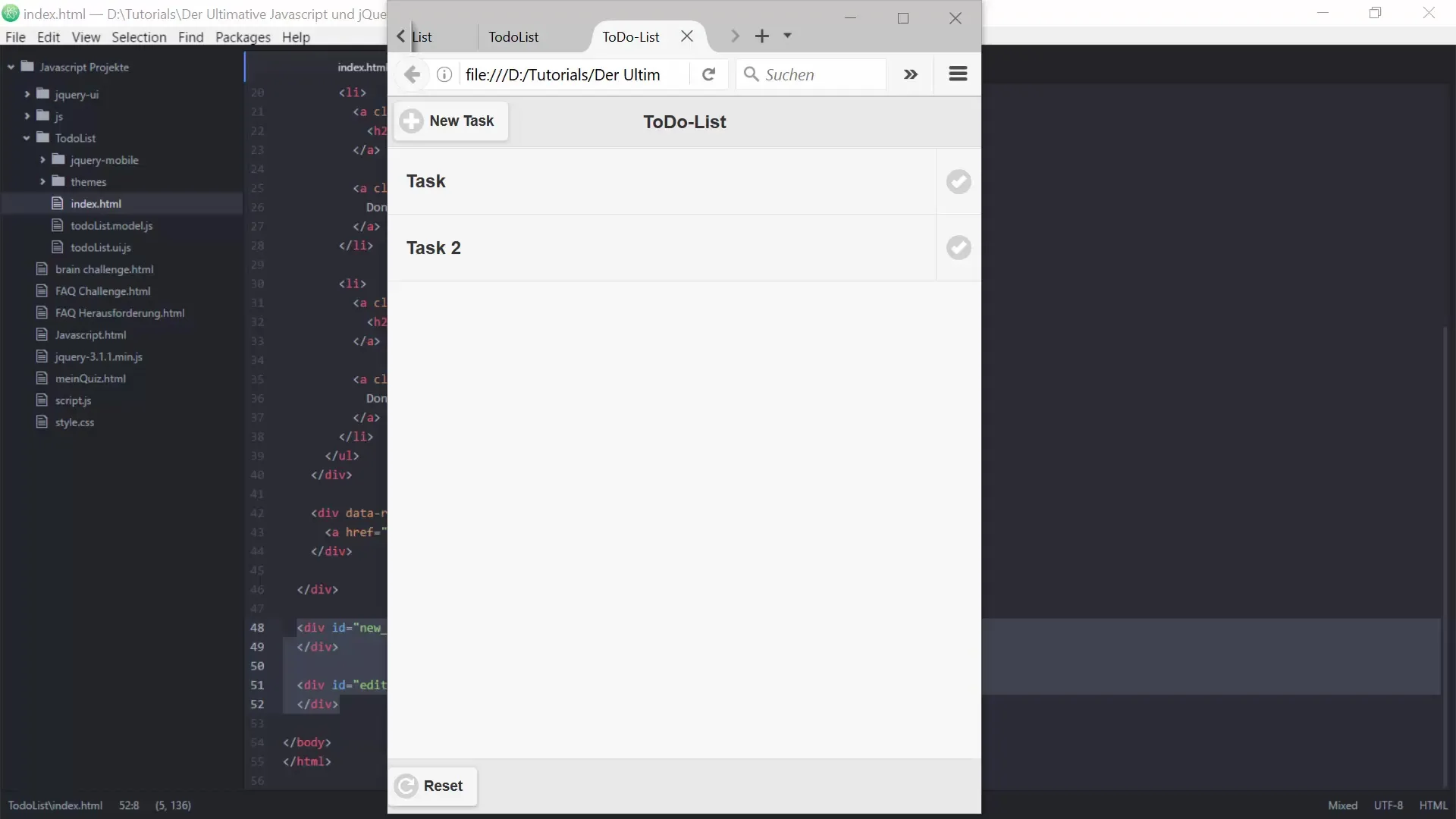
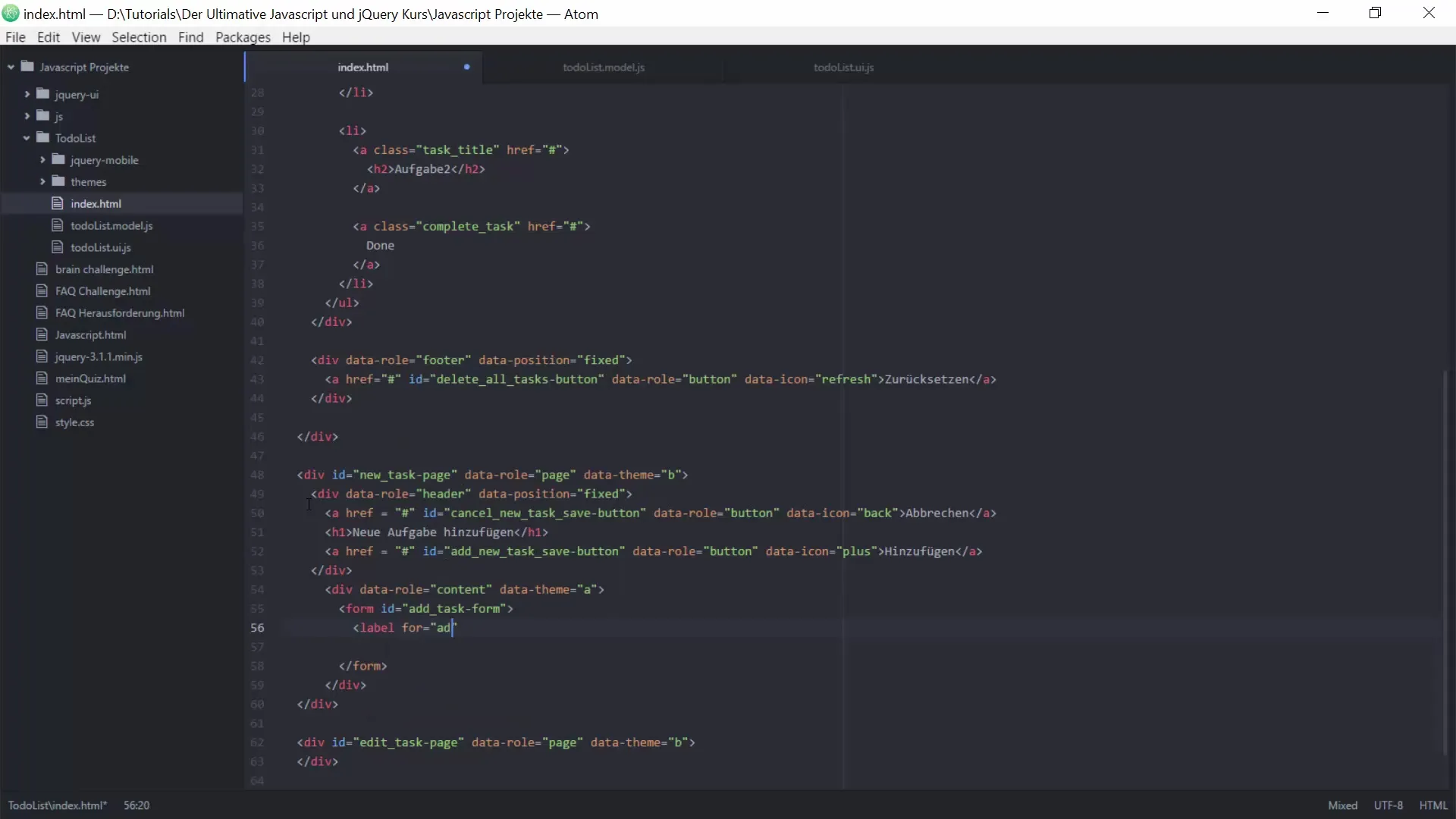
Αρχικά, πρέπει να ορίσετε τη δομή της νέας σας σελίδας. Αυτή η σελίδα θα λειτουργεί ως φόρμα για την προσθήκη νέων εργασιών. Είναι σημαντικό να κάνετε αυτή τη σελίδα σαφή, ώστε οι χρήστες να αναγνωρίζουν γρήγορα πού μπορούν να εισάγουν πληροφορίες.
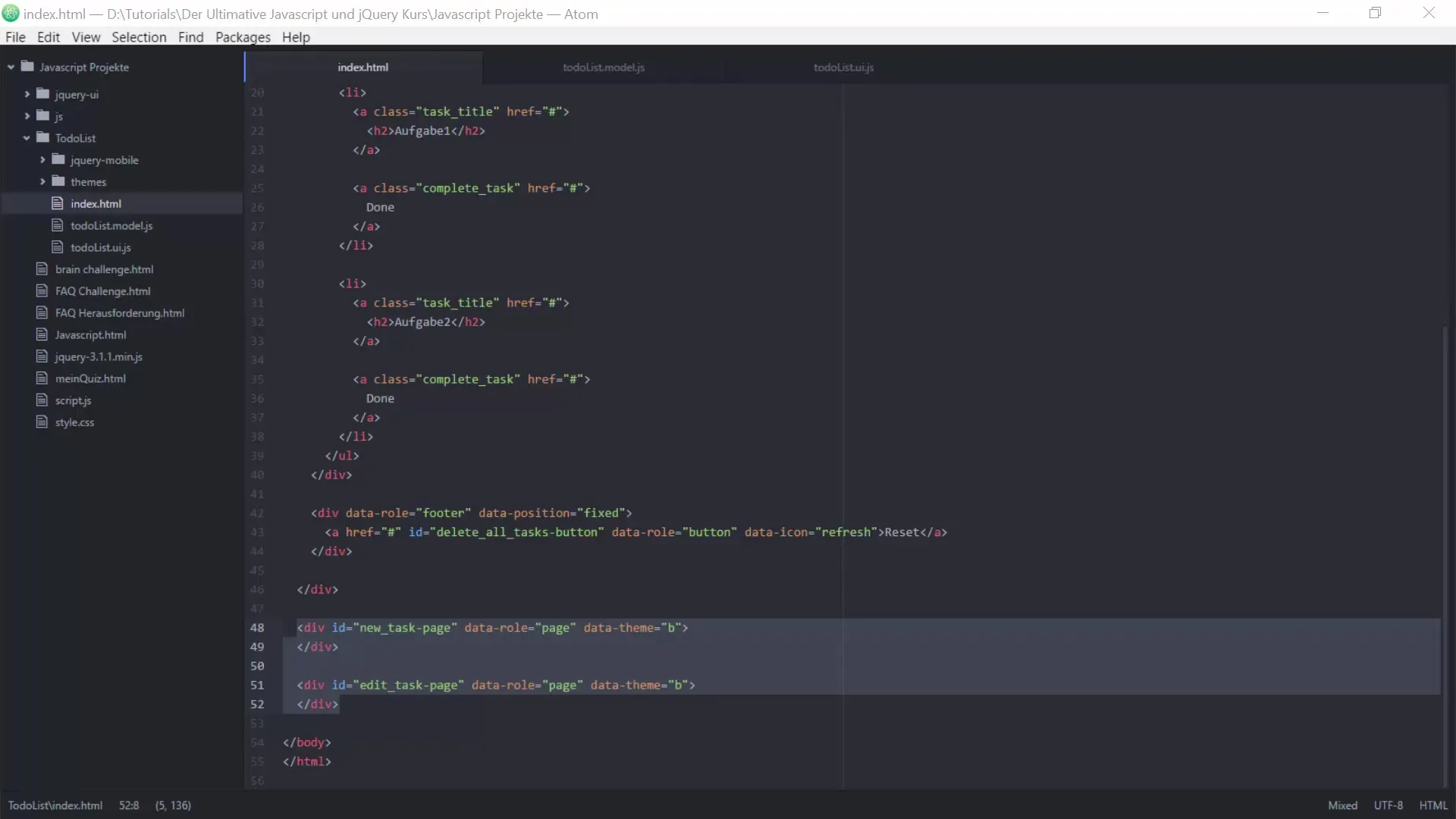
Για να δημιουργήσετε τη βασική δομή, ξεκινήστε με την επικεφαλίδα. Αντιγράψτε την επικεφαλίδα από μια άλλη σελίδα που έχετε ήδη δημιουργήσει και επικολλήστε την στη νέα σελίδα εργασιών.

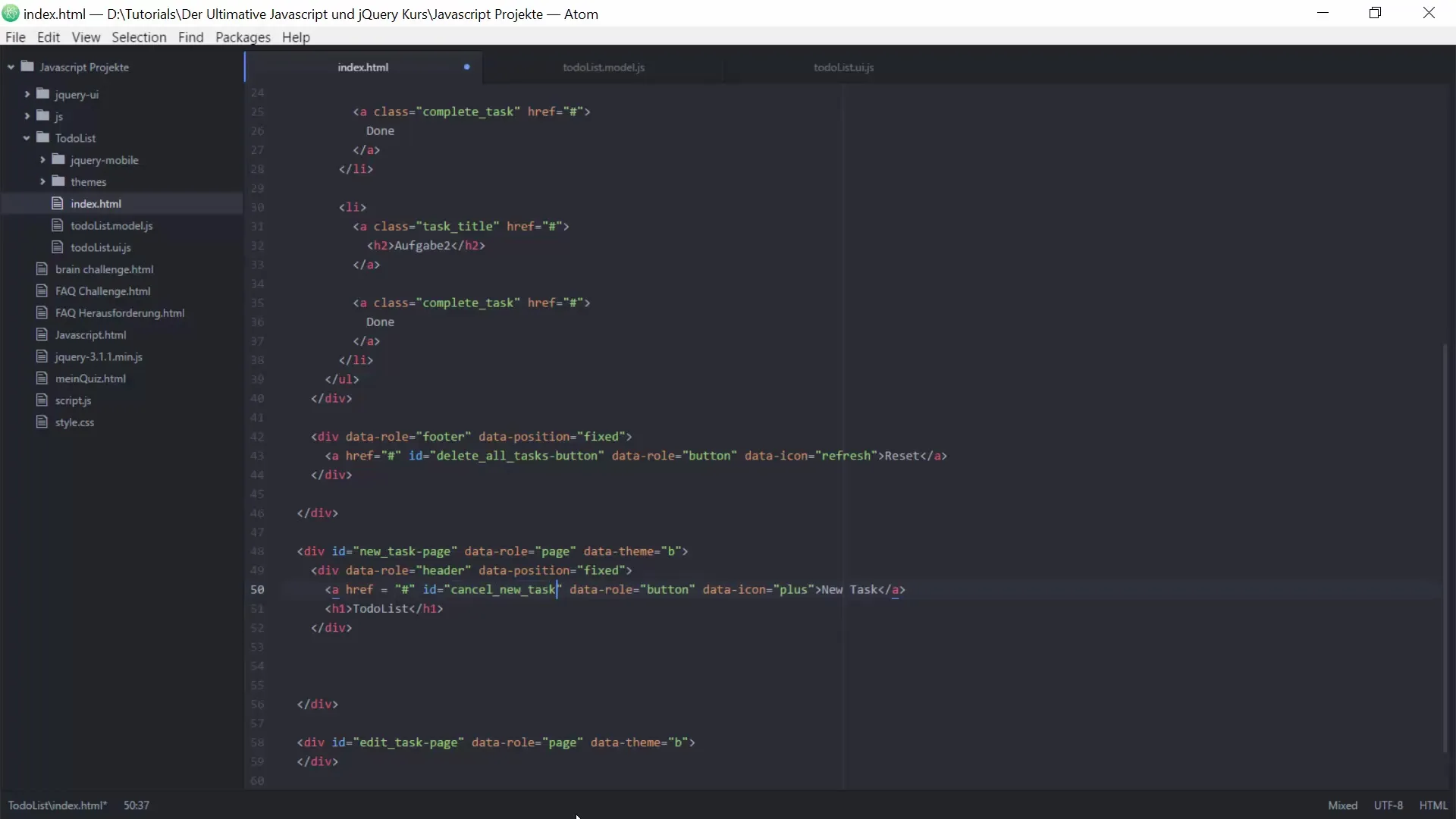
Βήμα 2: Προσαρμόστε την επικεφαλίδα
Τα κείμενα των κουμπιών πρέπει να προσαρμοστούν στην κεφαλίδα. Αντί για "Νέα εργασία", το κείμενο αλλάζει σε "Ακύρωση" για να είναι σαφής η λειτουργία. Προσθέστε επίσης ένα άλλο στοιχείο κουμπιού για την αποθήκευση.
Χρησιμοποιήστε τα ακόλουθα αναγνωριστικά και χαρακτηριστικά δεδομένων για να διαμορφώσετε τα κουμπιά και να βεβαιωθείτε ότι είναι διαδραστικά.

Βήμα 3: Προσθήκη επικεφαλίδας και περιοχής περιεχομένου
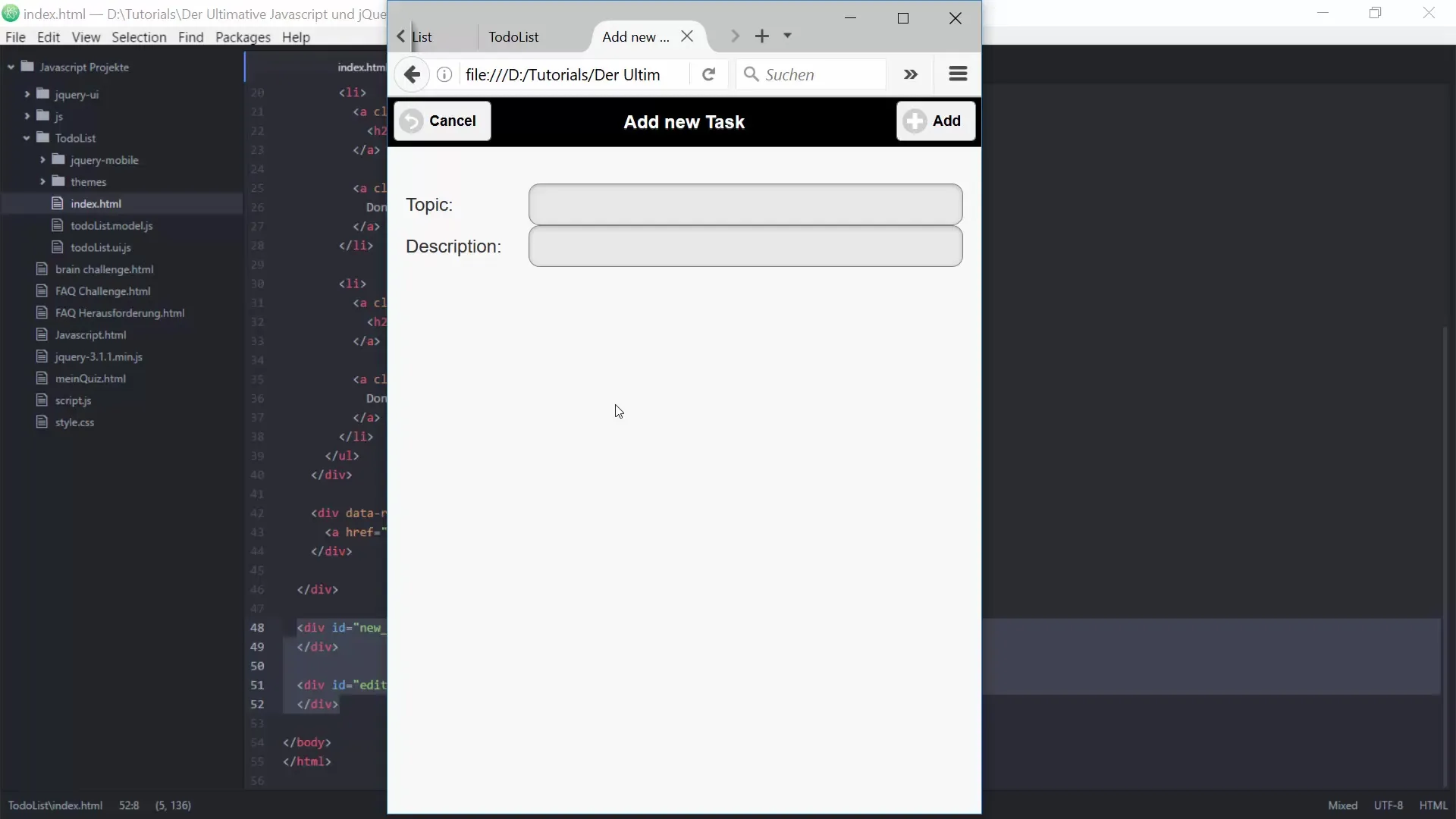
Τώρα προσθέστε μια επικεφαλίδα "Προσθήκη νέας εργασίας". Στη συνέχεια, δημιουργήστε μια περιοχή περιεχομένου για τη φόρμα όπου οι χρήστες μπορούν να εισάγουν τους τίτλους και τις περιγραφές των εργασιών τους.

Βήμα 4: Δημιουργία φόρμας με πεδία εισόδου
Σε αυτό το βήμα, δημιουργείτε τη φόρμα για τις εργασίες σας. Θα χρειαστείτε δύο πεδία εισαγωγής: ένα για τον τίτλο της εργασίας και ένα για την περιγραφή. Μην ξεχάσετε να προσθέσετε τις κατάλληλες ετικέτες για να επισημάνετε με σαφήνεια τα πεδία εισαγωγής.
Εδώ είναι επίσης το σημείο όπου ορίζετε τα αναγνωριστικά και τα ονόματα των πεδίων εισόδου, ώστε να μπορείτε εύκολα να τα αναζητήσετε αργότερα στον κώδικα.

Βήμα 5: Δέσμευση συμβάντων κουμπιών
Τώρα ήρθε η ώρα να υλοποιήσετε τις αλληλεπιδράσεις. Πρέπει να βεβαιωθείτε ότι τα κουμπιά που έχετε δημιουργήσει έχουν επίσης λειτουργικότητα. Μπορείτε να ορίσετε τις λειτουργίες για τα κουμπιά στο αντίστοιχο αρχείο JavaScript.
Ξεκινήστε με το κουμπί ακύρωσης, το οποίο θα πρέπει να μεταφέρει τον χρήστη πίσω στην κύρια σελίδα. Χρησιμοποιήστε το σύστημα συμβάντων της jQuery για να δεσμεύσετε τη λειτουργικότητα.
Βήμα 6: Λειτουργία για την προσθήκη νέων εργασιών
Το πιο σημαντικό μέρος της σελίδας σας είναι η συνάρτηση που επιτρέπει την προσθήκη νέων εργασιών στη λίστα. Πρέπει να δημιουργήσετε μια συνάρτηση που, όταν πατηθεί το κουμπί αποθήκευσης, ανακτά τις τιμές εισόδου από τα πεδία και τις προσθέτει στην υπάρχουσα λίστα εργασιών.
Βεβαιωθείτε ότι συλλαμβάνετε τόσο τον τίτλο όσο και την περιγραφή και τα προσαρτάτε στη λίστα εργασιών όταν κάνετε κλικ στο κουμπί "Προσθήκη".
Βήμα 7: Μετάβαση μεταξύ των σελίδων
Για να δημιουργήσετε μια απρόσκοπτη εμπειρία χρήσης, θα πρέπει να υλοποιήσετε μια μετάβαση από την κύρια σελίδα στη νέα σελίδα εργασιών. Αυτό γίνεται με τη συνάρτηση changePage του jQuery Mobile, η οποία παρέχει μια ωραία κίνηση.
Μπορείτε να προσαρμόσετε τον τύπο μετάβασης, ώστε ο χρήστης να λαμβάνει οπτική ανατροφοδότηση κατά την εναλλαγή μεταξύ των σελίδων.

Βήμα 8: Δοκιμή της λειτουργικότητας
Πριν οριστικοποιήσετε το έργο, θα πρέπει να δοκιμάσετε όλες τις λειτουργίες. Ελέγξτε ότι το κουμπί ακύρωσης μεταφέρει τον χρήστη πίσω στην κύρια σελίδα και ότι το κουμπί αποθήκευσης προσθέτει σωστά τις νέες εργασίες. Κρατήστε σημειώσεις αν κάτι δεν λειτουργεί όπως επιθυμείτε, ώστε να μπορείτε να το διορθώσετε αργότερα.
Περίληψη - Πώς να δημιουργήσετε μια λίστα εργασιών με JavaScript και jQuery - προσθήκη εργασιών και σελίδων
Σε αυτό το μάθημα, μάθατε πώς να προσθέτετε μια νέα εργασία στη λίστα εργασιών. Σχεδιάσατε τη δομή της σελίδας, δημιουργήσατε την HTML για τη φόρμα και ρυθμίσατε τις αλληλεπιδράσεις με την jQuery. Οι γνώσεις που αποκτήσατε εδώ παρέχουν μια σταθερή βάση για την περαιτέρω ανάπτυξη των δεξιοτήτων σας στον προγραμματισμό.
Συχνές ερωτήσεις
Τι είναι το jQuery Mobile; ΤοjQuery Mobile είναι ένα βελτιστοποιημένο για την αφή πλαίσιο που βοηθά τους προγραμματιστές να δημιουργούν ιστότοπους και εφαρμογές για κινητά τηλέφωνα.
Πώς μπορώ να εισαγάγω μια φόρμα στο jQuery;χρησιμοποιήστε την ετικέτα για να δημιουργήσετε μια φόρμα και χρησιμοποιήστε το jQuery για να επεξεργαστείτε την είσοδο.
Πώς μπορώ να προσαρμόσω τις μεταβάσεις σελίδας στο jQuery Mobile;χρησιμοποιήστε τη λειτουργία changePage και προσαρμόστε τις παραμέτρους της μετάβασης, όπως η μετάβαση.
Πώς μπορώ να ανακτήσω τα εισαγόμενα δεδομένα από τη φόρμα;χρησιμοποιήστε τη μέθοδο.val() της jQuery για να ανακτήσετε την τιμή των πεδίων εισόδου.


