Θα θέλατε να δημιουργήσετε μια σελίδα Συχνών Ερωτήσεων που να είναι όχι μόνο ενημερωτική, αλλά και διαδραστική και φιλική προς τον χρήστη; Σε αυτόν τον οδηγό, θα μάθετε πώς να δημιουργήσετε μια ελκυστική σελίδα Συχνών Ερωτήσεων χρησιμοποιώντας HTML, CSS, JavaScript και jQuery. Θα εξετάσουμε τα βασικά στοιχεία και θα σας δείξουμε πώς να δημιουργήσετε ένα ακορντεόν ερωτήσεων και απαντήσεων που επιτρέπει στους επισκέπτες να βλέπουν μόνο τις πληροφορίες που τους ενδιαφέρουν.
Βασικές γνώσεις
- Βασικά στοιχεία για τη δόμηση της σελίδας FAQ με HTML.
- Δημιουργία διαδραστικών στοιχείων με JavaScript και jQuery.
- Σχεδιασμός της διεπαφής χρήστη με CSS.
Οδηγός βήμα προς βήμα
Η δημιουργία μιας σελίδας Συχνών Ερωτήσεων περιλαμβάνει πολλά βήματα από τη βασική δομή έως την πλήρη λειτουργικότητα. Ας ξεκινήσουμε με το πρώτο βήμα.
1. Δημιουργία της βασικής δομής
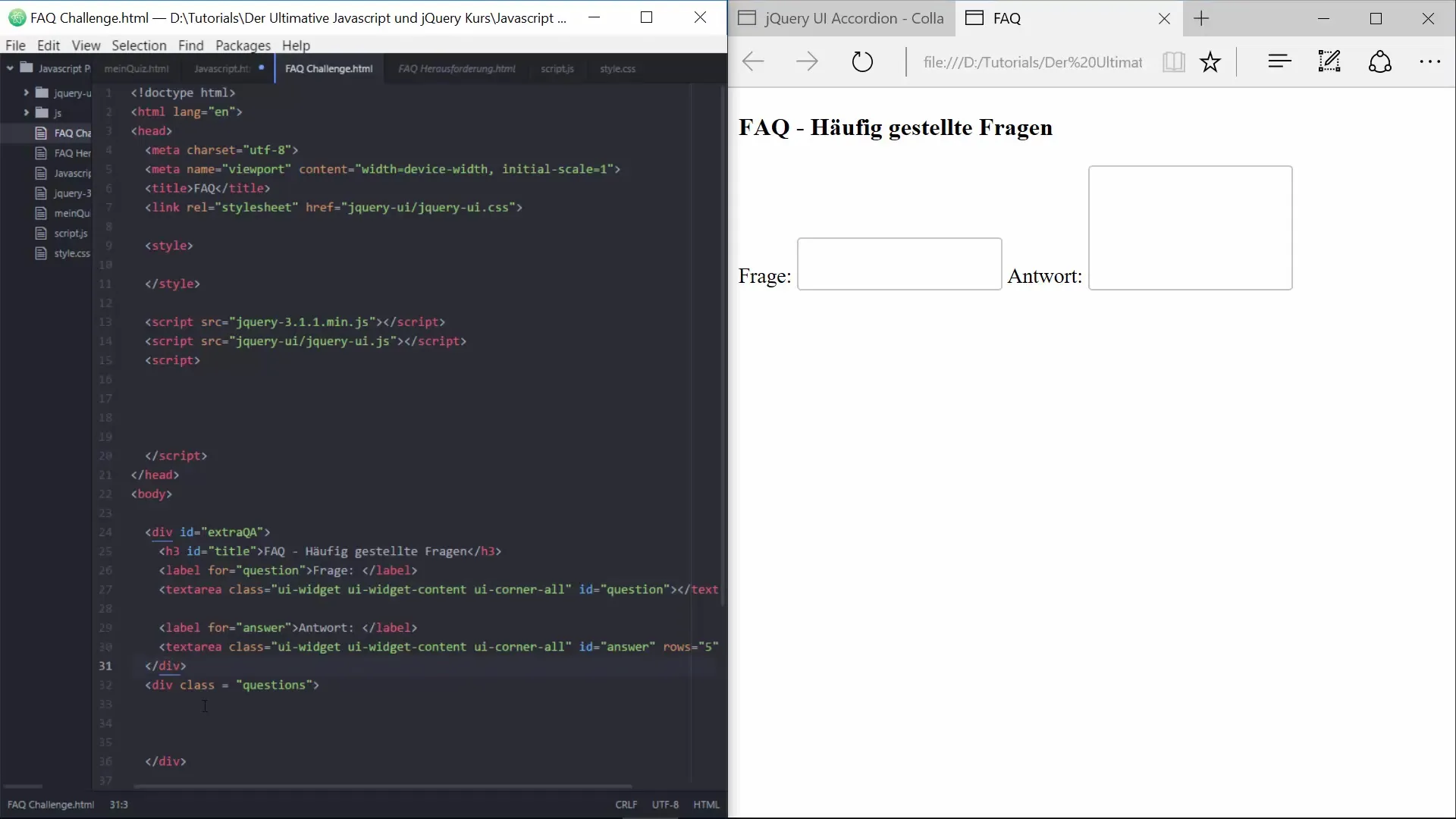
Αρχικά, δημιουργήστε το αρχείο HTML για τη σελίδα FAQ σας. Ανοίξτε τον επεξεργαστή κώδικα και δημιουργήστε ένα νέο αρχείο με το όνομα FAQ_Challenge.html. Ξεκινήστε με τα βασικά στοιχεία HTML:

2. Προσθέστε περιοχές κειμένου για ερωτήσεις και απαντήσεις
Προσθέστε δύο περιοχές κειμένου: μία για την ερώτηση και μία για την απάντηση. Αυτές επισημαίνονται μαζί για να αυξήσουν τη φιλικότητα προς το χρήστη.
3. κουμπί για την προσθήκη ερωτήσεων
Κάτω από τις textarea, τοποθετήστε ένα κουμπί που μπορεί να χρησιμοποιηθεί για την προσθήκη νέων ερωτήσεων και απαντήσεων. Βεβαιωθείτε ότι το κουμπί έχει σαφή αναφορά στη λειτουργία του.

4. Δημιουργία του ακορντεόν
Για να δημιουργήσετε το ακορντεόν, χρειάζεστε ένα δοχείο στο οποίο θα τοποθετηθούν οι ερωτήσεις και οι απαντήσεις. Κάθε ερώτηση τοποθετείται στο δικό της div, το οποίο μπορεί να εμφανιστεί ή να κρυφτεί με ένα κλικ.
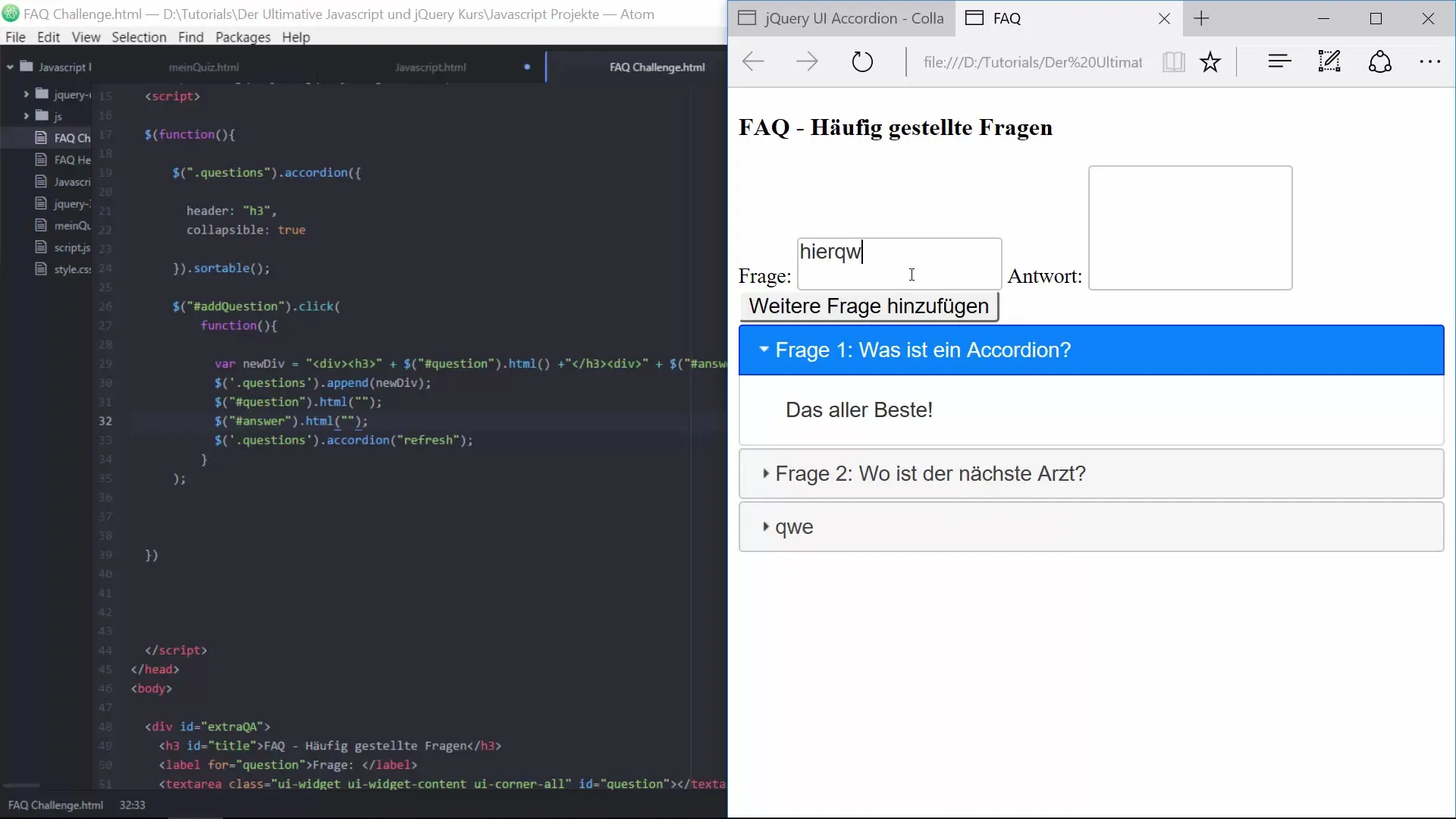
5. Προσθέστε JavaScript για διαδραστικότητα
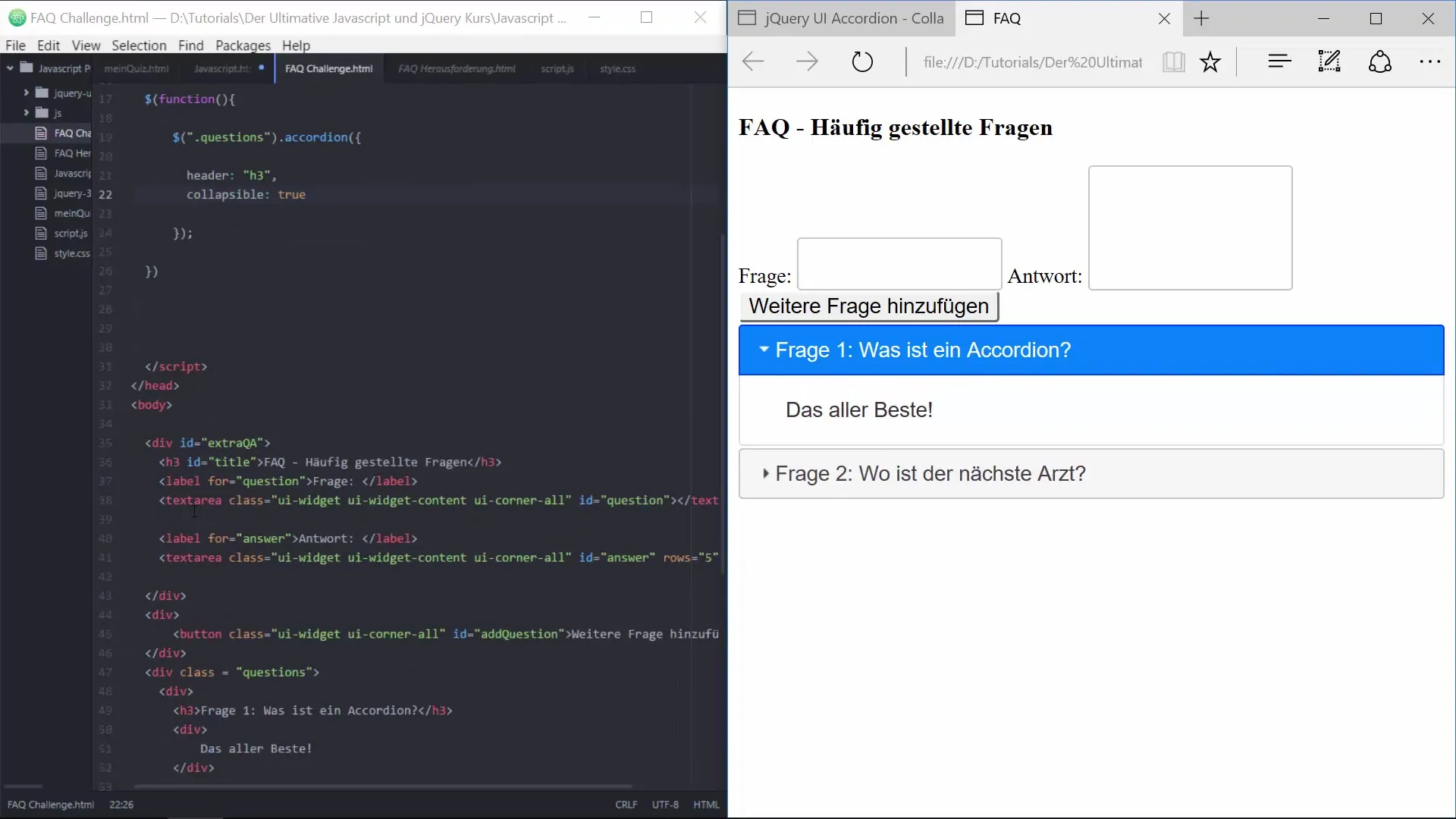
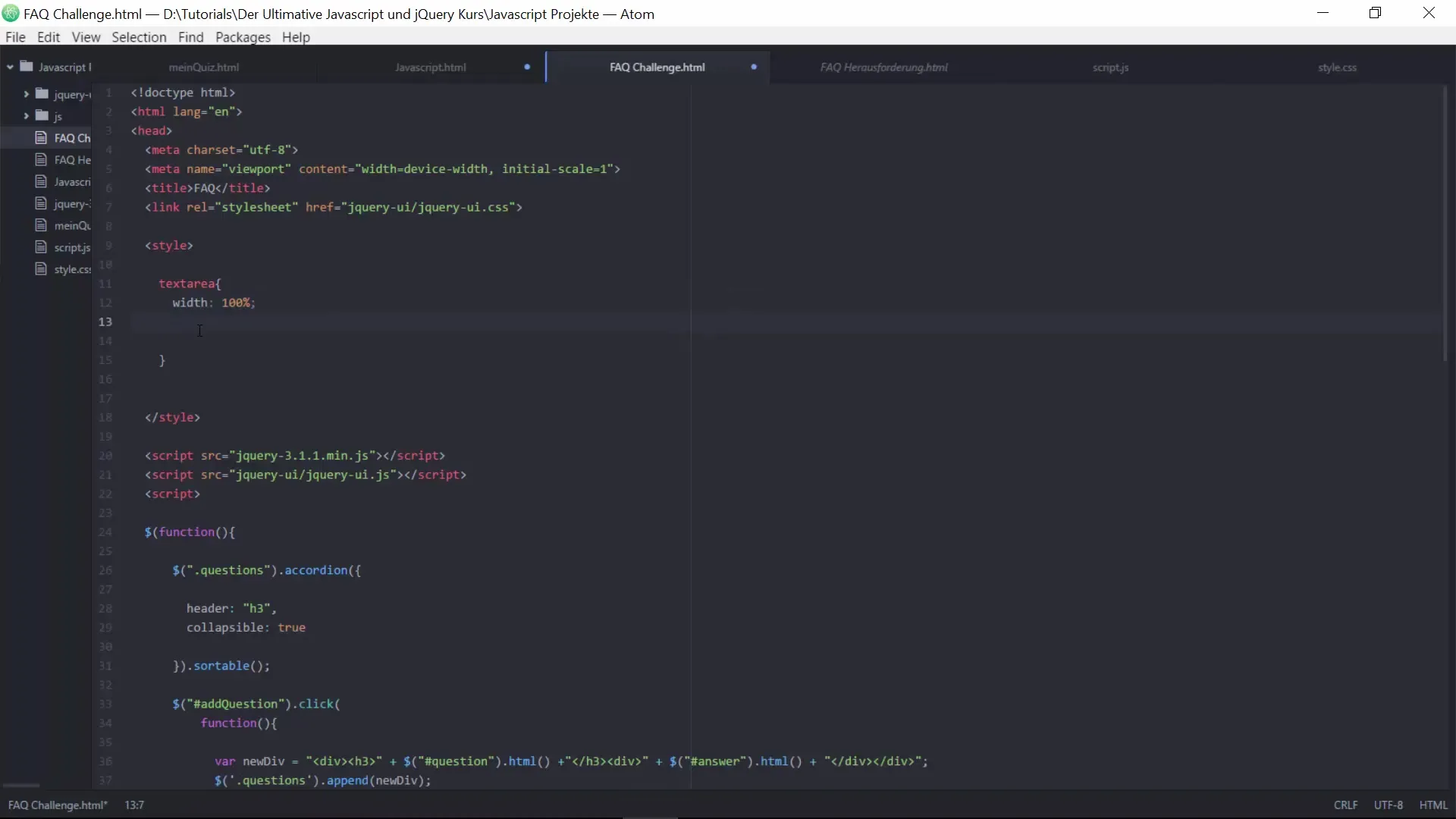
Τώρα για το διαδραστικό στοιχείο! Χρησιμοποιώντας JavaScript και jQuery, μπορείτε τώρα να προσθέσετε λογική για να προσθέσετε τις νέες ερωτήσεις και απαντήσεις. Αυτό σημαίνει ότι οι ερωτήσεις και οι απαντήσεις που έχουν εισαχθεί θα προστεθούν στο ακορντεόν όταν πατηθεί το κουμπί.
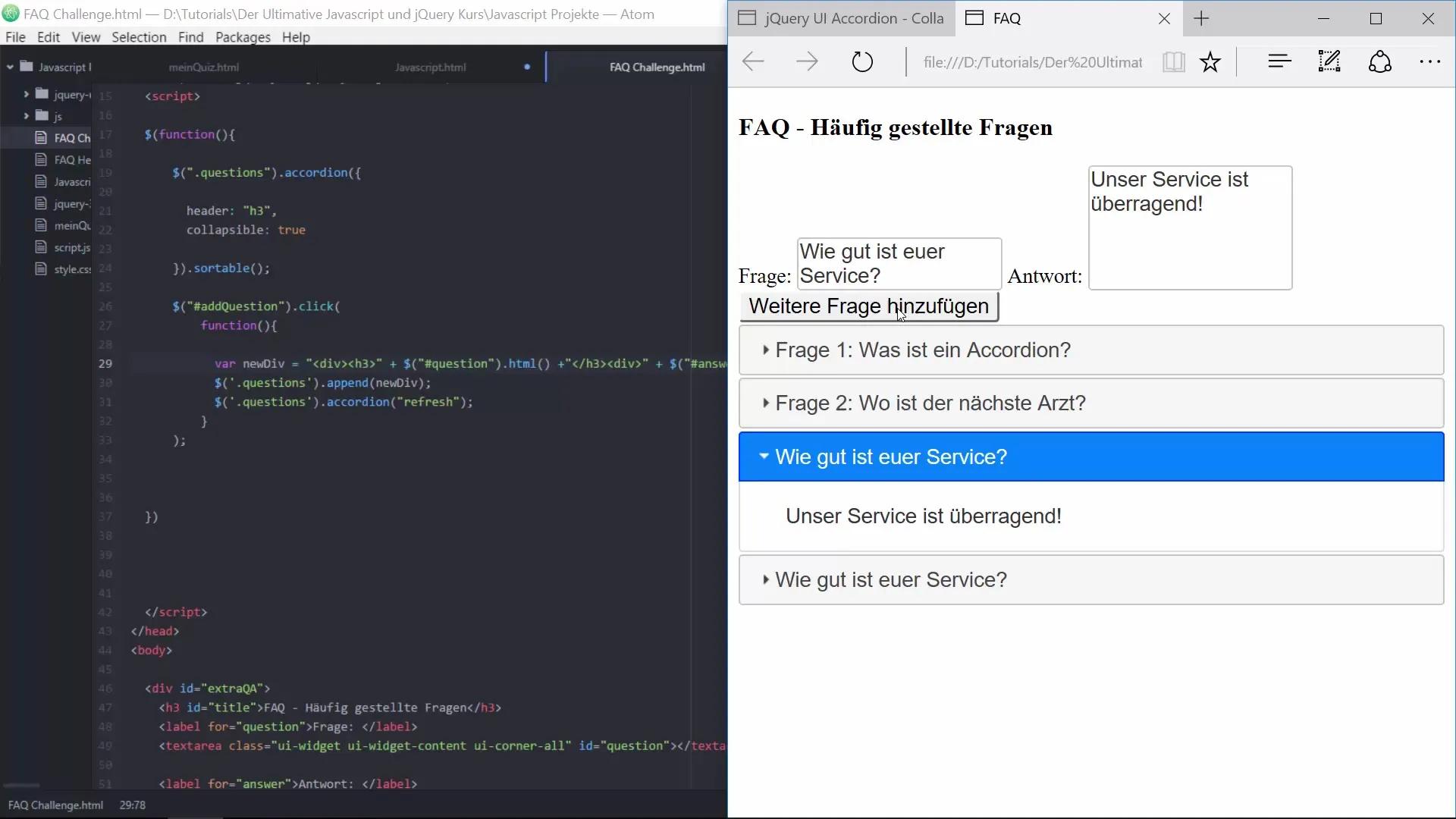
6. Εφαρμογή της λειτουργικότητας του ακορντεόν
Αφού προστεθούν οι ερωτήσεις, πρέπει να βεβαιωθείτε ότι λειτουργούν και σαν ακορντεόν. Αυτό μπορεί να υλοποιηθεί εύκολα με την jQuery. Βεβαιωθείτε ότι έχετε ορίσει τους συντελεστές για τον έλεγχο της συμπεριφοράς.

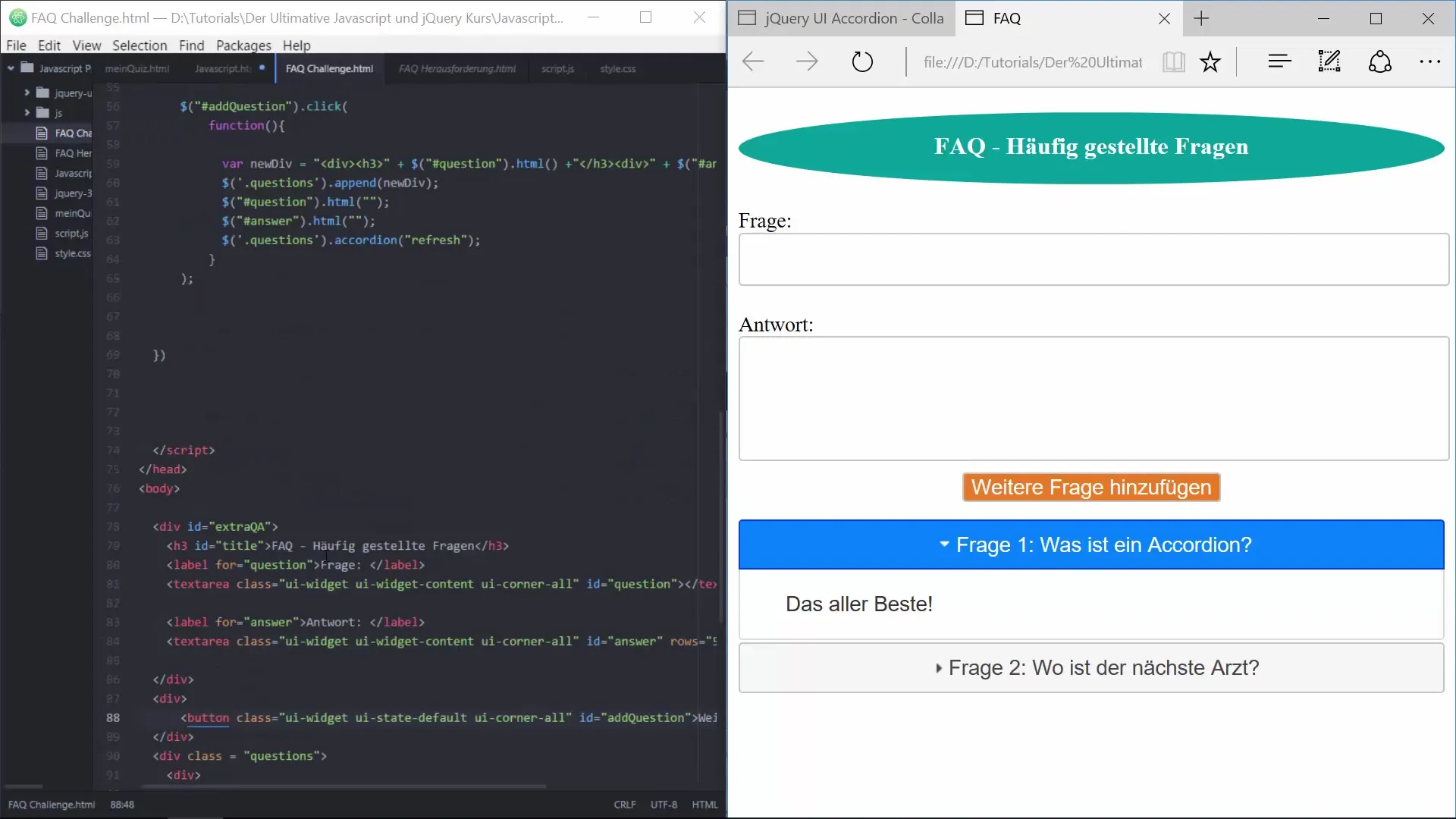
7. Διαμόρφωση με CSS
Για να κάνετε τη σελίδα FAQ οπτικά ελκυστική, προσθέστε CSS. Βεβαιωθείτε ότι οι περιοχές κειμένου καταλαμβάνουν όλο το πλάτος του περιέκτη και ότι τα στοιχεία είναι τοποθετημένα ελκυστικά.

8. Δοκιμή της λειτουργικότητας
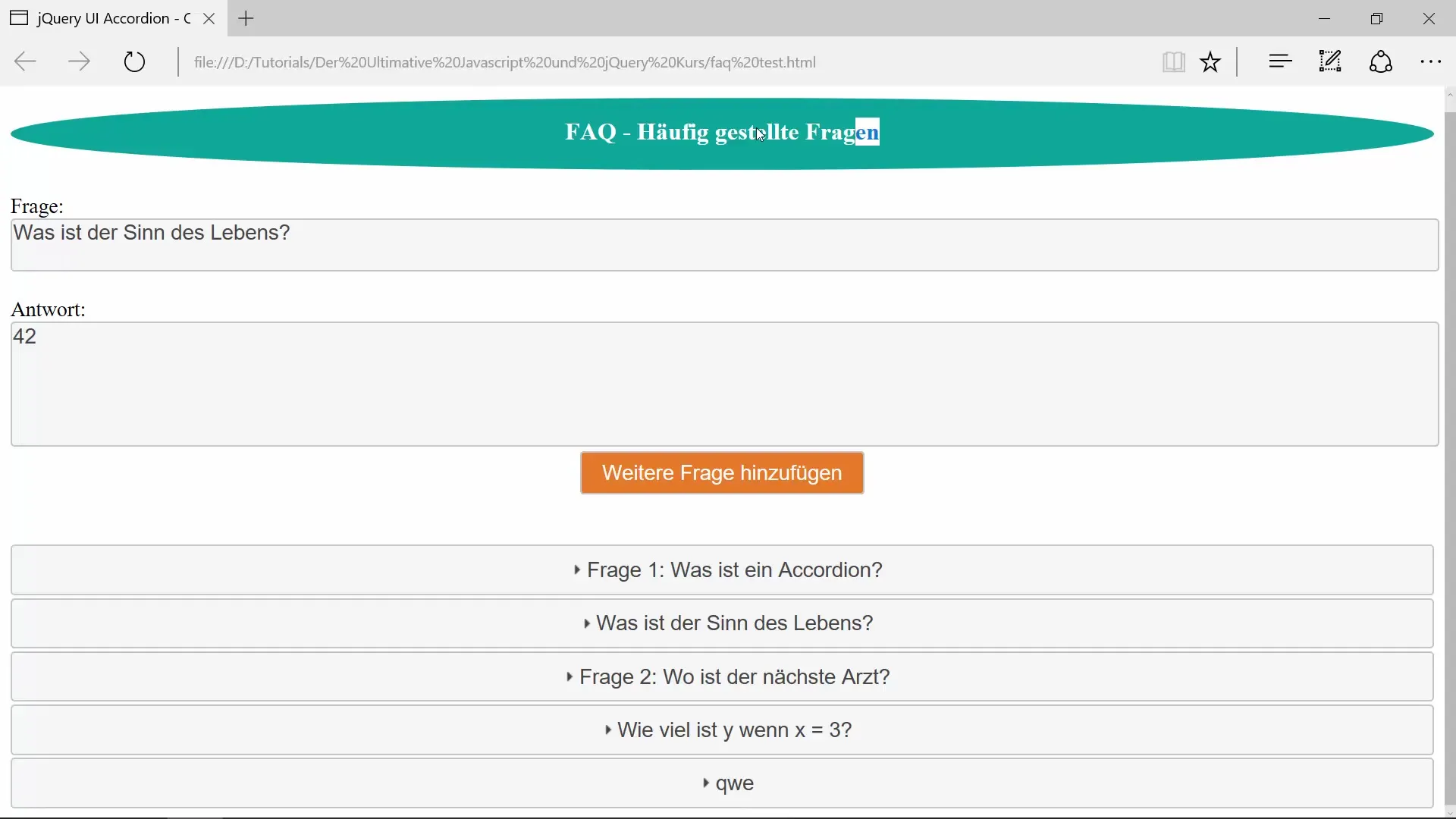
Αφού ολοκληρώσετε όλα τα βήματα, δοκιμάστε τη σελίδα σας με τις Συχνές Ερωτήσεις. Προσθέστε μερικές ερωτήσεις και βεβαιωθείτε ότι όλα λειτουργούν όπως αναμένεται. Ελέγξτε τη διαδραστικότητα του ακορντεόν και της διεπαφής χρήστη.

9. Αντιμετώπιση προβλημάτων
Αν κάτι δεν λειτουργεί όπως αναμενόταν, εξετάστε τον κώδικα βήμα προς βήμα. Ελέγξτε την κονσόλα στο πρόγραμμα περιήγησής σας για τυχόν μηνύματα σφάλματος JavaScript και διορθώστε τα αναλόγως.

10. Οριστικοποίηση και βελτίωση
Όταν όλα λειτουργούν, επικεντρωθείτε στην περαιτέρω βελτίωση του σχεδιασμού και στη βελτιστοποίηση του κώδικα. Δώστε προσοχή στην ανταπόκριση και την αποδοτικότητα του χρήστη για να αξιοποιήσετε στο έπακρο τη σελίδα FAQ.

Περίληψη - Σελίδα FAQ με JavaScript και jQuery
Έχετε πλέον μάθει βήμα προς βήμα πώς να δημιουργείτε μια σελίδα FAQ με διαδραστικά στοιχεία. Από τη βασική δομή HTML μέχρι την πλήρη λειτουργικότητα με jQuery και CSS, έχετε μάθει και εφαρμόσει όλα όσα πρέπει να γνωρίζετε.
Συχνές ερωτήσεις
Πώς μπορώ να κάνω τη σελίδα FAQ ανταποκρινόμενη;Χρησιμοποιήστε ερωτήματα μέσων CSS για να βελτιστοποιήσετε το σχεδιασμό για διαφορετικά μεγέθη οθόνης.
Μπορώ να προσαρμόσω περαιτέρω το σχεδιασμό;Ναι, μπορείτε να αλλάξετε τα στυλ CSS για να ταιριάζουν στις ανάγκες σας και να αλλάξετε την εμφάνιση.
Τι πρέπει να κάνω αν η jQuery δεν λειτουργεί;βεβαιωθείτε ότι η jQuery έχει ενσωματωθεί σωστά στο έργο σας και ότι δεν εμφανίζονται σφάλματα JavaScript στην κονσόλα.


