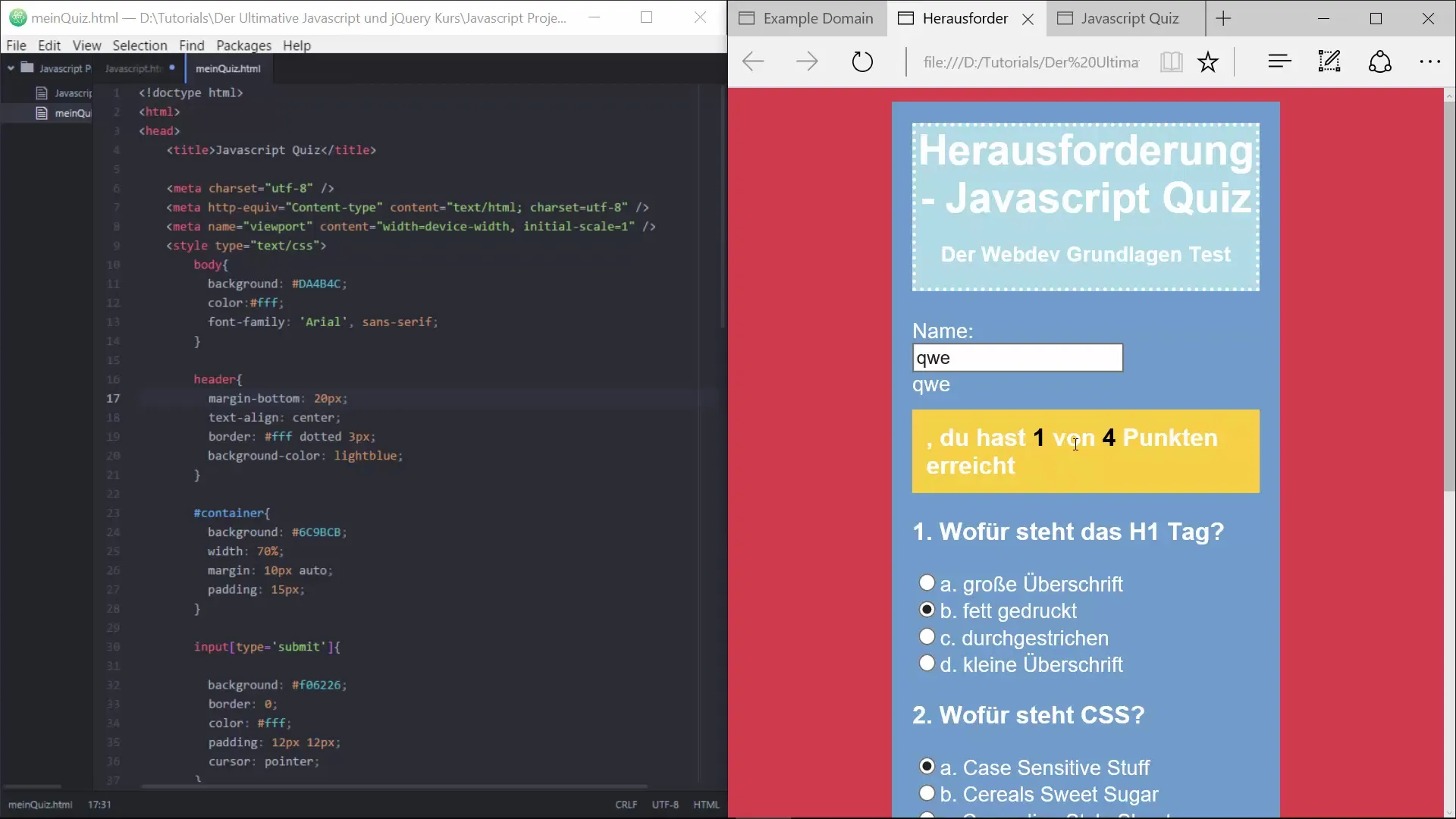
Αυτή τη στιγμή αντιμετωπίζετε την πρόκληση της ανανέωσης της εμφάνισης του κουίζ σας σε HTML με CSS. Ο στόχος είναι να δώσετε στο κουίζ έναν ελκυστικό σχεδιασμό, ώστε οι χρήστες να έχουν καλύτερη εμπειρία. Σε αυτό το σεμινάριο, θα σας δείξω πώς να δημιουργήσετε μια απλή αλλά αποτελεσματική διάταξη για το κουίζ σας μέσω στοχευμένης προσαρμογής CSS. Ας περάσουμε κατευθείαν στον σχεδιασμό.
Βασικά συμπεράσματα
- Η χρήση CSS μπορεί να βελτιώσει σημαντικά την εμφάνιση του ιστότοπού σας.
- Επιλέξτε ελκυστικά χρώματα, γραμματοσειρές και διατάξεις για να βελτιστοποιήσετε την εμπειρία του χρήστη.
- Μια δομημένη διάταξη προάγει τη διαδραστικότητα και τη φιλικότητα προς το χρήστη.
Οδηγός βήμα προς βήμα
1. Σχεδιασμός φόντου
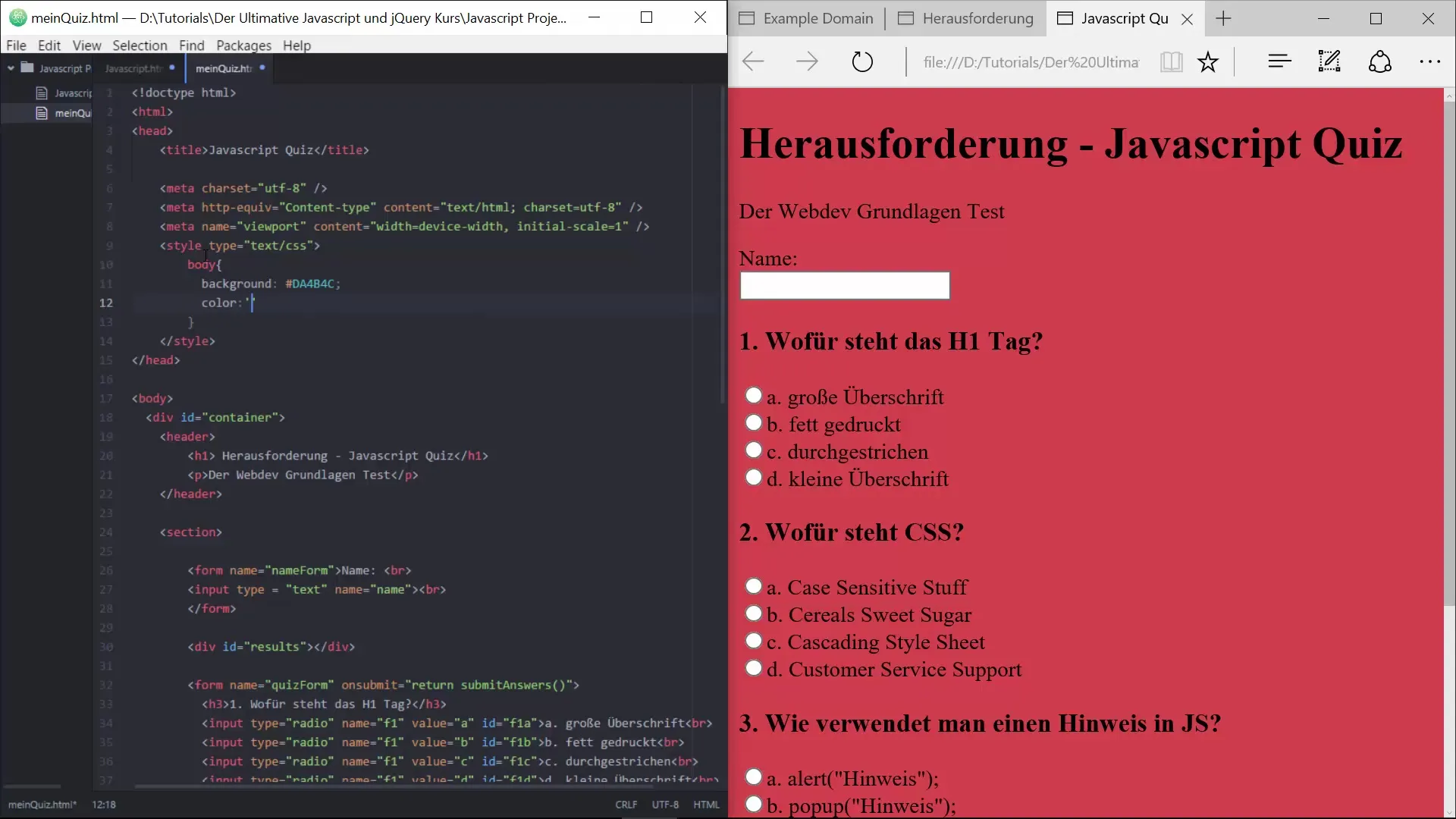
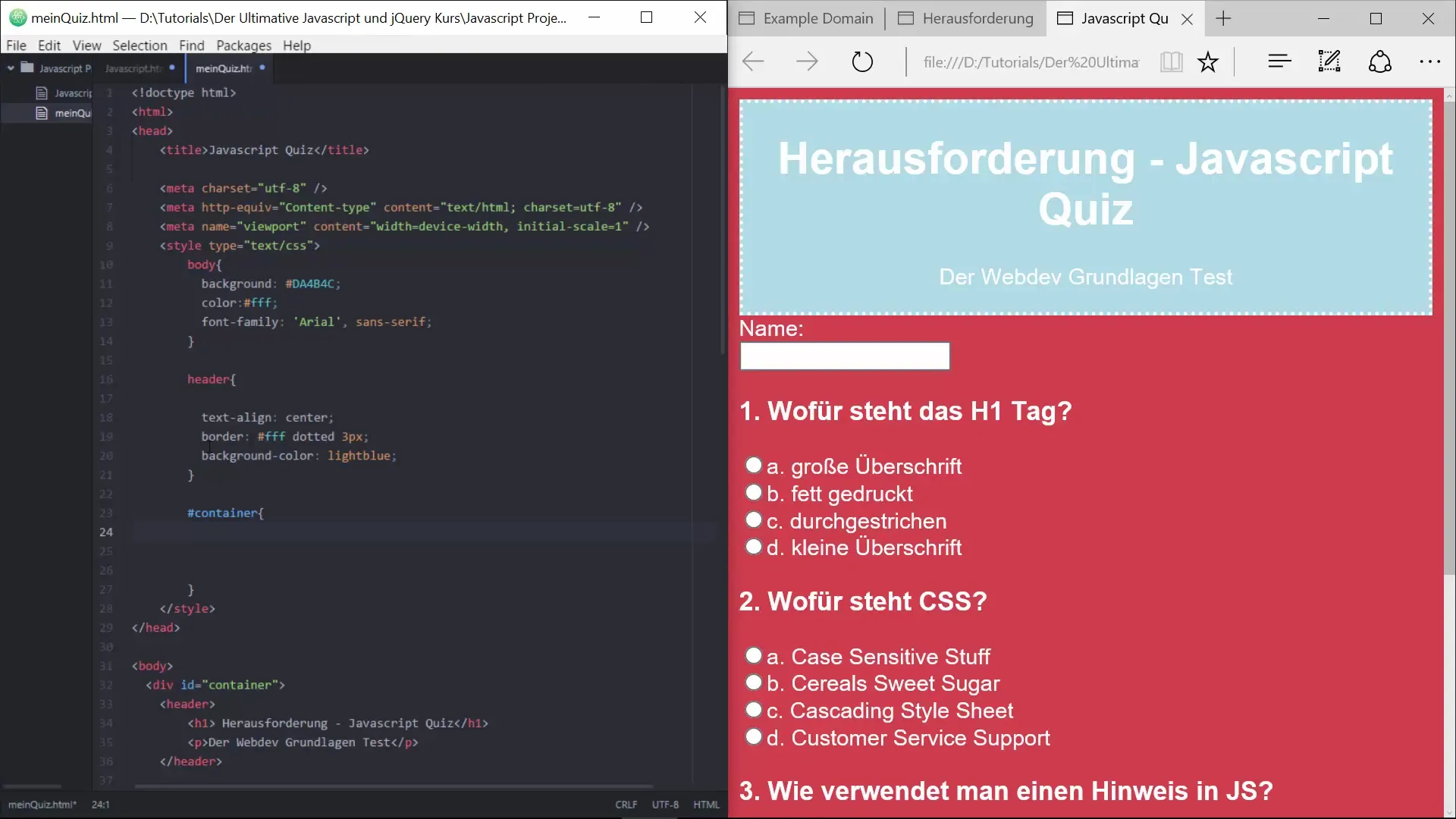
Το πρώτο πράγμα που πρέπει να κάνετε είναι να δώσετε στο σώμα του ιστοτόπου σας ένα ελκυστικό χρώμα φόντου. Ένας απλός αλλά αποτελεσματικός τρόπος για να δώσετε στο κουίζ σας μια φιλική ατμόσφαιρα είναι να επιλέξετε ένα απαλό χρώμα. Συνιστώ να χρησιμοποιήσετε ένα χρώμα όπως το "#b4c".

Προσθέτοντας αυτό το χρώμα φόντου, εξασφαλίζετε ότι η βασική διάταξη φαίνεται λιγότερο βαρετή από τον αρχικό ασπρόμαυρο σχεδιασμό.
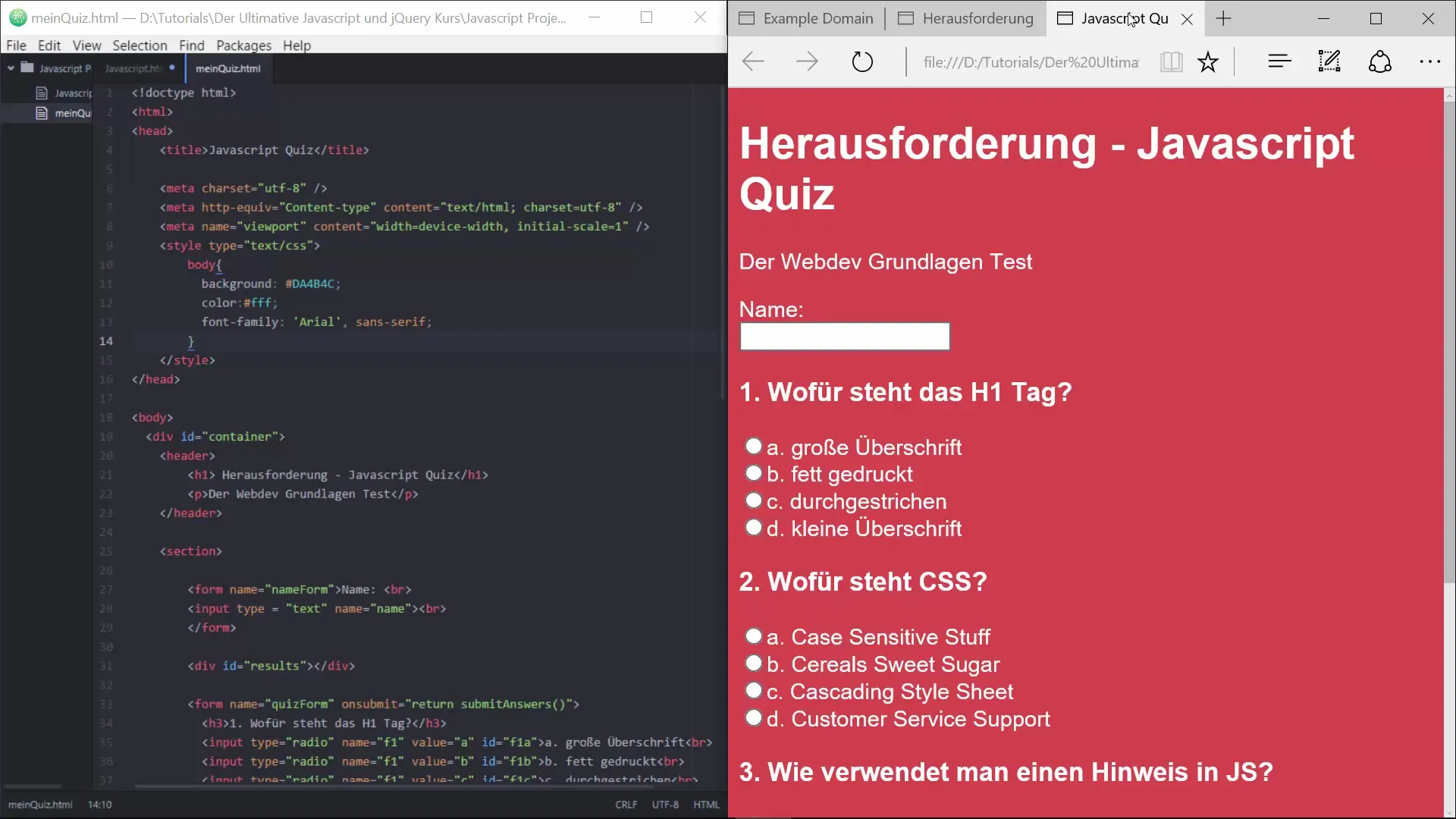
2. Προσαρμόστε το χρώμα και τη γραμματοσειρά του κειμένου
Στη συνέχεια, θα πρέπει να αλλάξετε το χρώμα του κειμένου για να βεβαιωθείτε ότι ξεχωρίζει καλά στο νέο φόντο. Ένα καθαρό λευκό χρώμα με τη δεκαεξαδική τιμή "#FFF" είναι ιδανικό για αυτό. Θα πρέπει επίσης να επιλέξετε τη γραμματοσειρά- η Arial είναι ιδανική για μια μοντέρνα παρουσίαση και εξασφαλίζει αναγνωσιμότητα.

Κάνοντας αυτές τις προσαρμογές, το κουίζ σας θα έχει μια πιο ελκυστική οπτικά εμφάνιση.
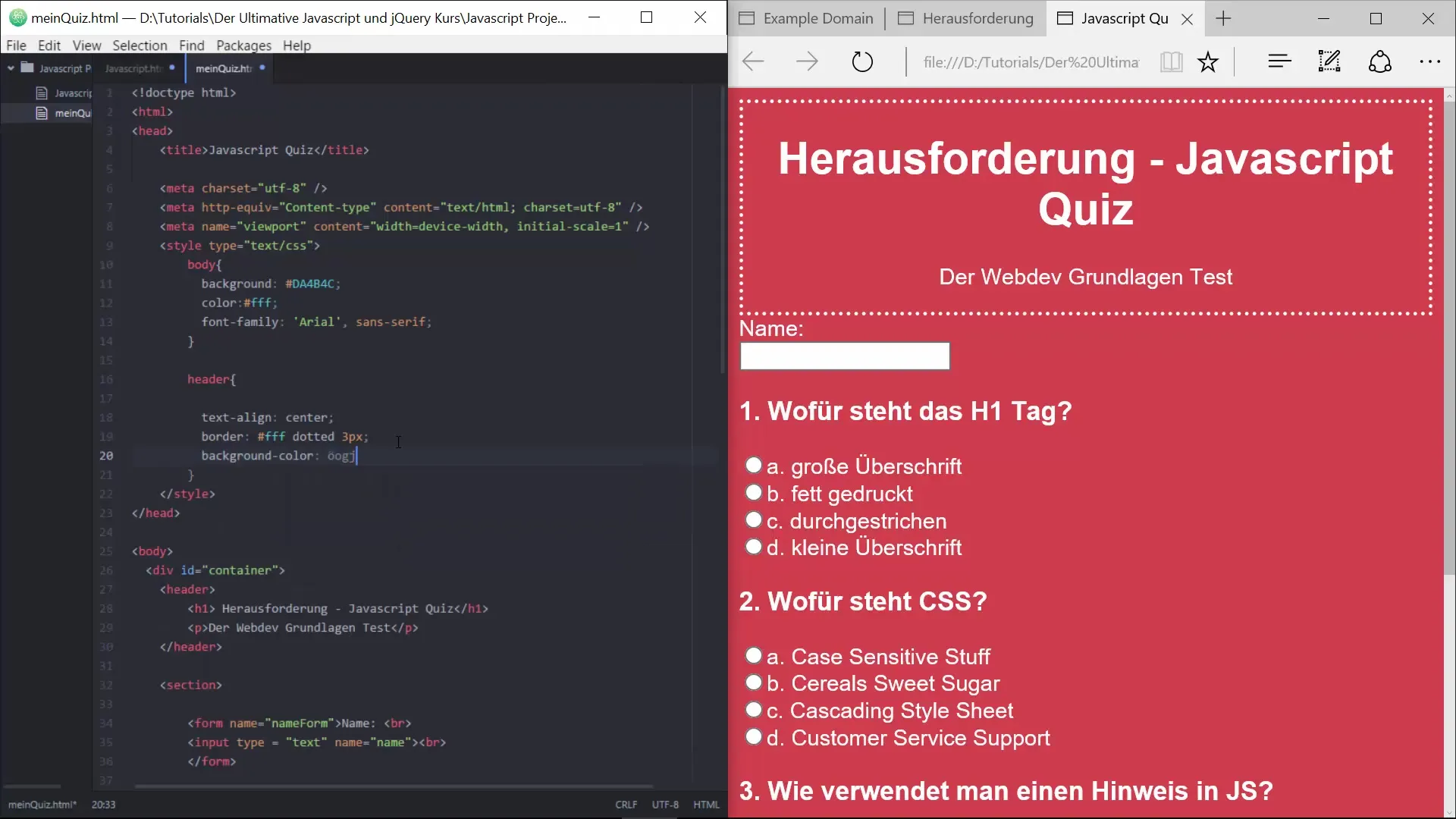
3. Προσαρμόστε το στυλ της κεφαλίδας
Η κεφαλίδα σας θα πρέπει επίσης να έχει στυλ ώστε να διαφοροποιείται από την υπόλοιπη σελίδα. Επανατοποθετήστε το κείμενο στην κεφαλίδα, κεντράροντάς το και προσθέτοντας ένα λευκό, διακεκομμένο πλαίσιο. Το περίγραμμα παρέχει μια σαφή διάκριση.

Ένα παράδειγμα του κώδικα CSS που μπορείτε να χρησιμοποιήσετε: "border: 3px dotted #FFF;" βελτιώνει την οπτική δομή.
4. Χρώμα φόντου της κεφαλίδας
Μπορείτε να ορίσετε το χρώμα φόντου της επικεφαλίδας σε μια ανοιχτή απόχρωση του μπλε για να εναρμονιστεί με τη συνολική εμφάνιση του κουίζ. Ένας χρωματικός κώδικας όπως το "lightblue" δημιουργεί μια φρέσκια και φιλόξενη εμφάνιση.

Μπορείτε να χρησιμοποιήσετε την εντολή CSS "background-color: lightblue;".
5. Δημιουργήστε έναν περιέκτη για το κουίζ
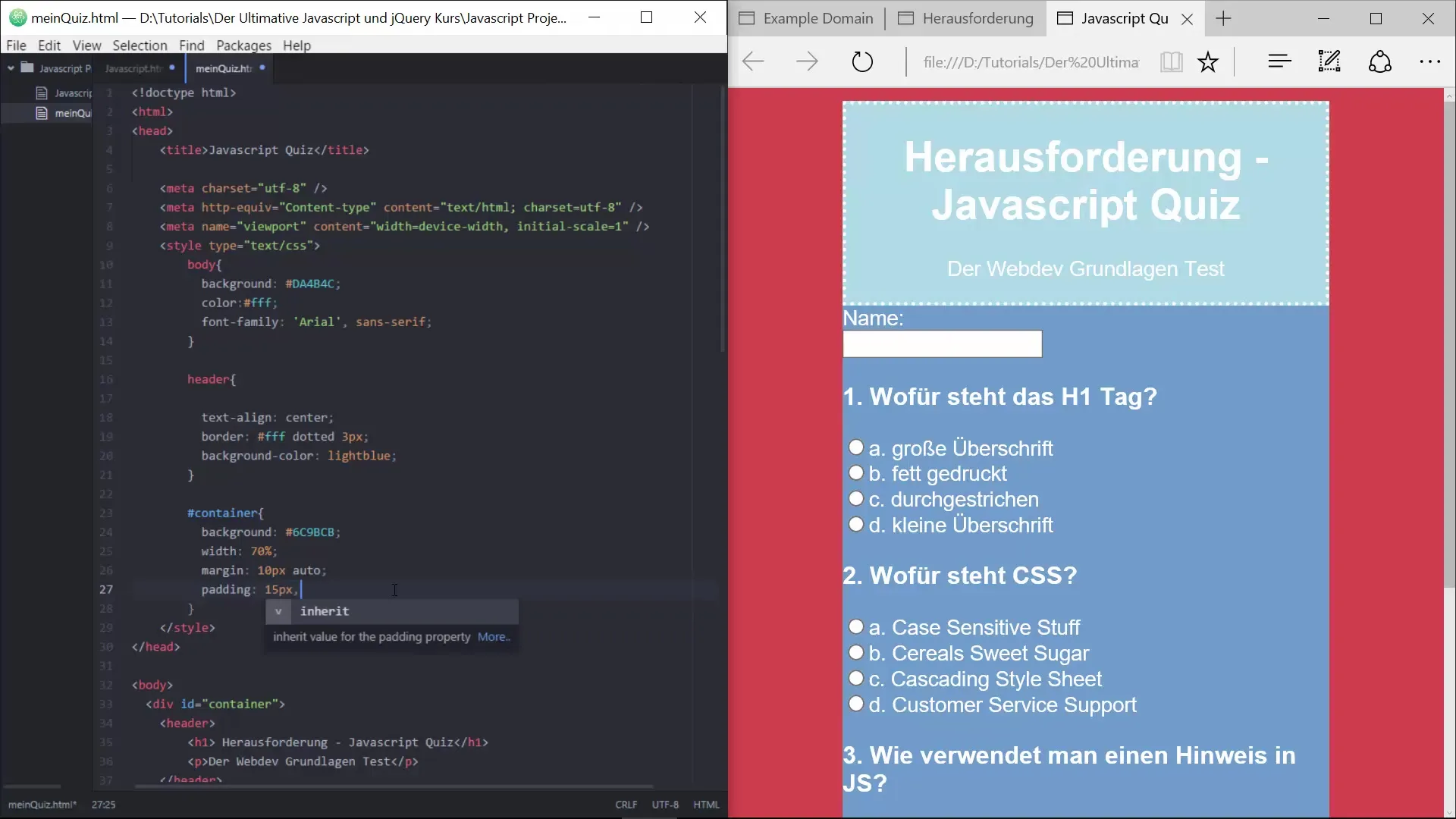
Τώρα ήρθε η ώρα να δημιουργήσετε έναν περιέκτη για το κουίζ σας. Ένας περιέκτης πρέπει να δημιουργεί οπτικά όρια και να σταθεροποιεί τη διάταξη. Ορίστε το φόντο του περιέκτη σε "#6c9BCB" και βεβαιωθείτε ότι το πλάτος του είναι 50% του συνολικού πλάτους της σελίδας.

Χρησιμοποιήστε τα περιθώρια και το padding για να κεντράρετε το δοχείο και να του δώσετε χώρο.
6. padding για καλύτερη διάταξη
Για να δώσετε στον περιέκτη περισσότερο χώρο για να αναπνεύσει, προσθέστε εσωτερικό padding. Μια τιμή 15 pixels βελτιώνει την αναγνωσιμότητα και κάνει την περιοχή πιο ελκυστική οπτικά.

Η προσθήκη padding δίνει στο δοχείο σας έναν πιο ήπιο σχεδιασμό.
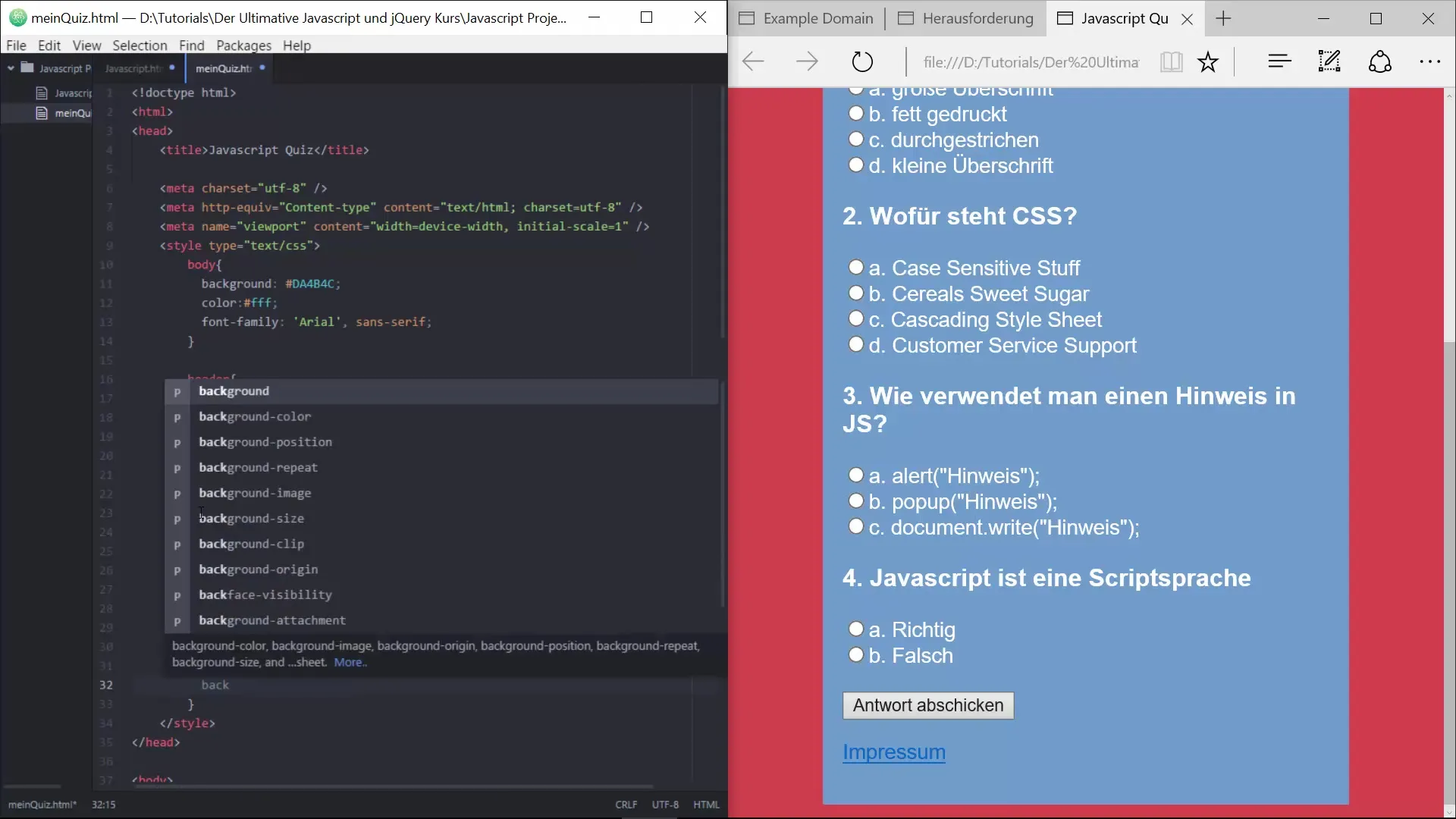
7. στυλ του κουμπιού υποβολής
Το κουμπί που χρησιμοποιείται για την υποβολή του κουίζ είναι ένα από τα πιο σημαντικά στοιχεία. Ορίστε το χρώμα φόντου του κουμπιού σε ένα έντονο πορτοκαλί χρώμα (π.χ. "#f06226") για να το κάνετε να ξεχωρίζει. Αφαιρέστε το προεπιλεγμένο περίγραμμα για να δημιουργήσετε μια πιο ξεκάθαρη και μοντέρνα εμφάνιση.

Επιπλέον, θα πρέπει να χρησιμοποιήσετε την εντολή CSS "cursor: pointer;", ώστε οι χρήστες να αναγνωρίζουν αμέσως ότι πρόκειται για διαδραστικό στοιχείο.
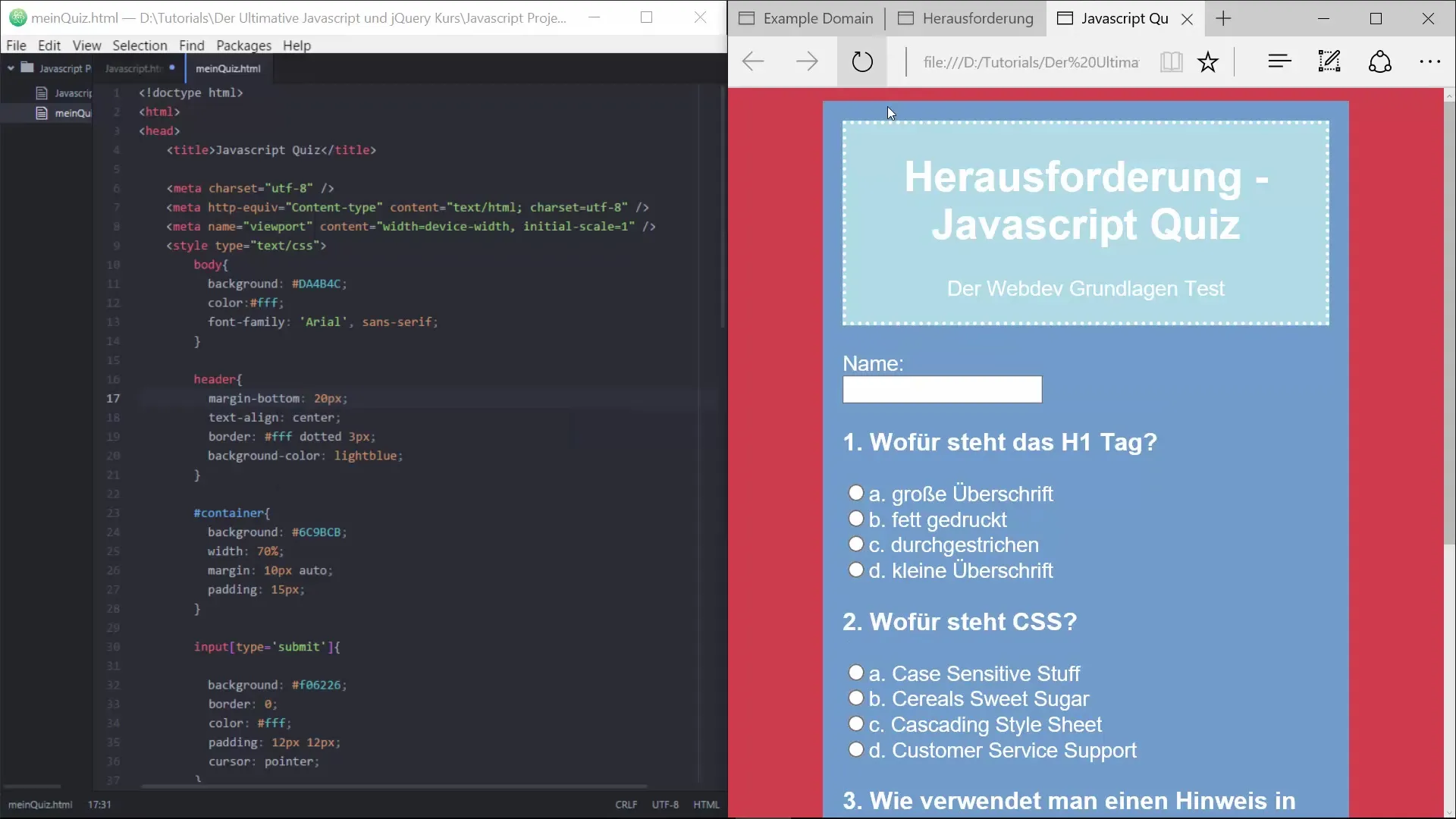
8. Αυξήστε την απόσταση στην κεφαλίδα
Για να δώσετε στην κεφαλίδα λίγο περισσότερο χώρο και να την ξεχωρίσετε από το υπόλοιπο περιεχόμενο, προσθέστε ένα περιθώριο 20 pixel στο κάτω μέρος. Αυτό βελτιώνει τον οπτικό διαχωρισμό και δημιουργεί μια ευχάριστη συνολική εμφάνιση.

Η προσθήκη περιθωρίου δίνει στην κεφαλίδα το θαύμα που χρειάζεται.
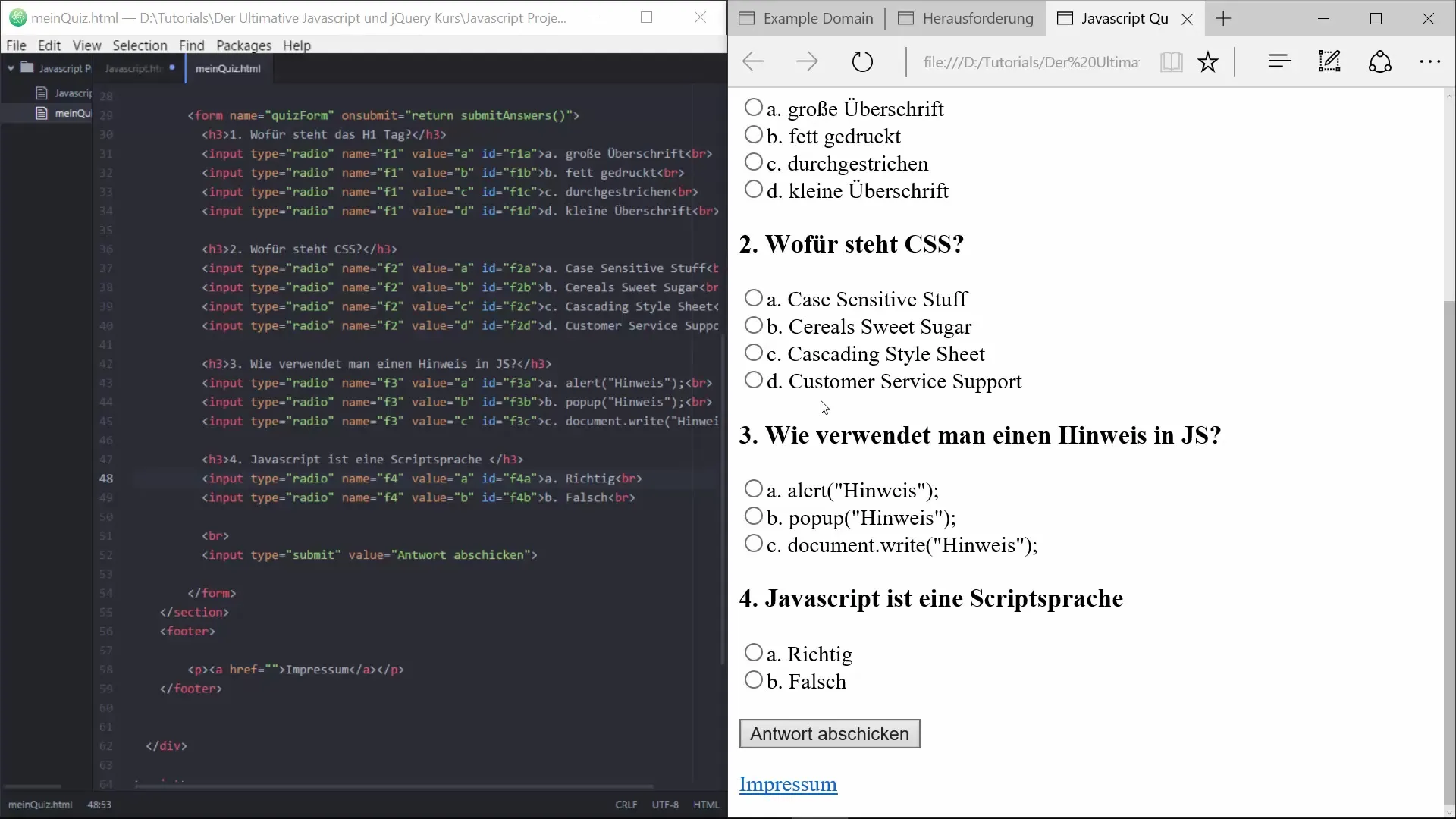
9. Διαμόρφωση της ενότητας απάντησης
Η περιοχή απάντησης είναι ένα άλλο σημαντικό τμήμα. Δεδομένου ότι συμβάλλει σημαντικά στην εμπειρία του χρήστη, θα πρέπει και εδώ να επιλέξετε έναν ελκυστικό σχεδιασμό. Ο κώδικας CSS χρησιμοποιείται για την εμφάνιση των αποτελεσμάτων και μπορεί να προσαρμοστεί πλήρως μόνο μετά την ενσωμάτωση της JavaScript.

Η τελική διαμόρφωση της περιοχής απόκρισης θα προστεθεί σε μεταγενέστερες ενότητες του μαθήματος.
10. Σύνοψη και προοπτικές
Στόχος αυτού του σεμιναρίου ήταν να σας δείξει τα βασικά βήματα για το σχεδιασμό του κουίζ σας με CSS. Αφού υλοποιηθούν τα στιλιστικά στοιχεία, μπορείτε να επικεντρωθείτε στη JavaScript και να σχεδιάσετε τη διαδραστικότητα του κουίζ σας.
Σύνοψη - Στυλ κουίζ CSS για μια αποφασιστική εμφάνιση
Με τη συγκεκριμένη μορφοποίηση της σελίδας του κουίζ σας, έχετε βελτιώσει σημαντικά την εμπειρία του χρήστη. Με τις γνώσεις που αποκτήσατε σε αυτό το σεμινάριο, είστε καλά εξοπλισμένοι για να εργαστείτε δημιουργικά με CSS και να βελτιστοποιήσετε περαιτέρω το κουίζ σας.
Συχνές ερωτήσεις
Πώς μπορώ να αλλάξω το χρώμα φόντου;Μπορείτε να αλλάξετε το χρώμα φόντου του σώματος στο CSS με τη φράση "background-color: #color-code;".
Πώς μπορώ να κεντράρω την επικεφαλίδα;Με τον καθορισμό του "text-align: centre;" στο CSS, το κείμενο κεντράρεται.
Τι είναι το padding στα CSS; Τοpadding περιγράφει την εσωτερική απόσταση μέσα σε ένα στοιχείο για να το κάνει οπτικά πιο ευχάριστο.
Μπορώ να επιλέξω τα δικά μου χρώματα;Ναι, μπορείτε να χρησιμοποιήσετε οποιοδήποτε χρώμα θέλετε, καθορίζοντας μια δεκαεξαδική τιμή ή ένα όνομα χρώματος.
Πώς μπορώ να ενεργοποιήσω τη JavaScript για το κουίζμου; Μπορείτε να συμπεριλάβετε JavaScript στο αρχείο HTML σας για να υλοποιήσετε διαδραστικές λειτουργίες.


