Cuando diseñas páginas web con Elementor, el manejo adecuado de los espacios es crucial para la apariencia de tu página. El espacio actúa como un elemento invisible que aumenta el confort visual y estructura claramente los contenidos. En esta guía aprenderás cómo aplicar espacios en Elementor para darle a tus páginas el diseño perfecto.
Principales conclusiones
- Los espacios ayudan a estructurar los contenidos y crean una clara separación entre diferentes elementos.
- Los valores de los espacios se configuran fácilmente mediante un control deslizante.
- Puedes ajustar tanto los espacios superiores como los inferiores para crear más área libre.
Guía paso a paso
Para añadir un espacio en Elementor, sigue estos pasos:
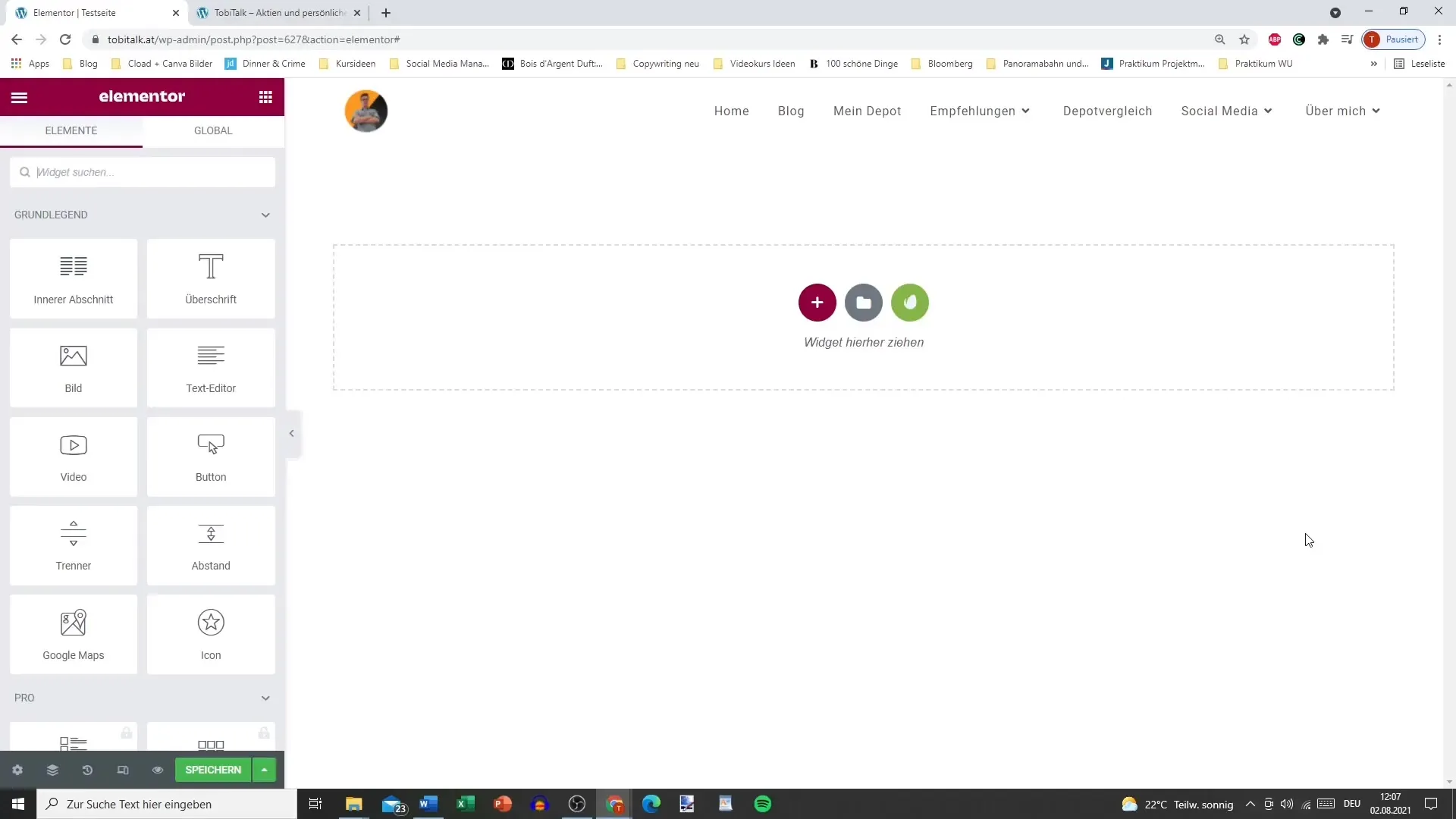
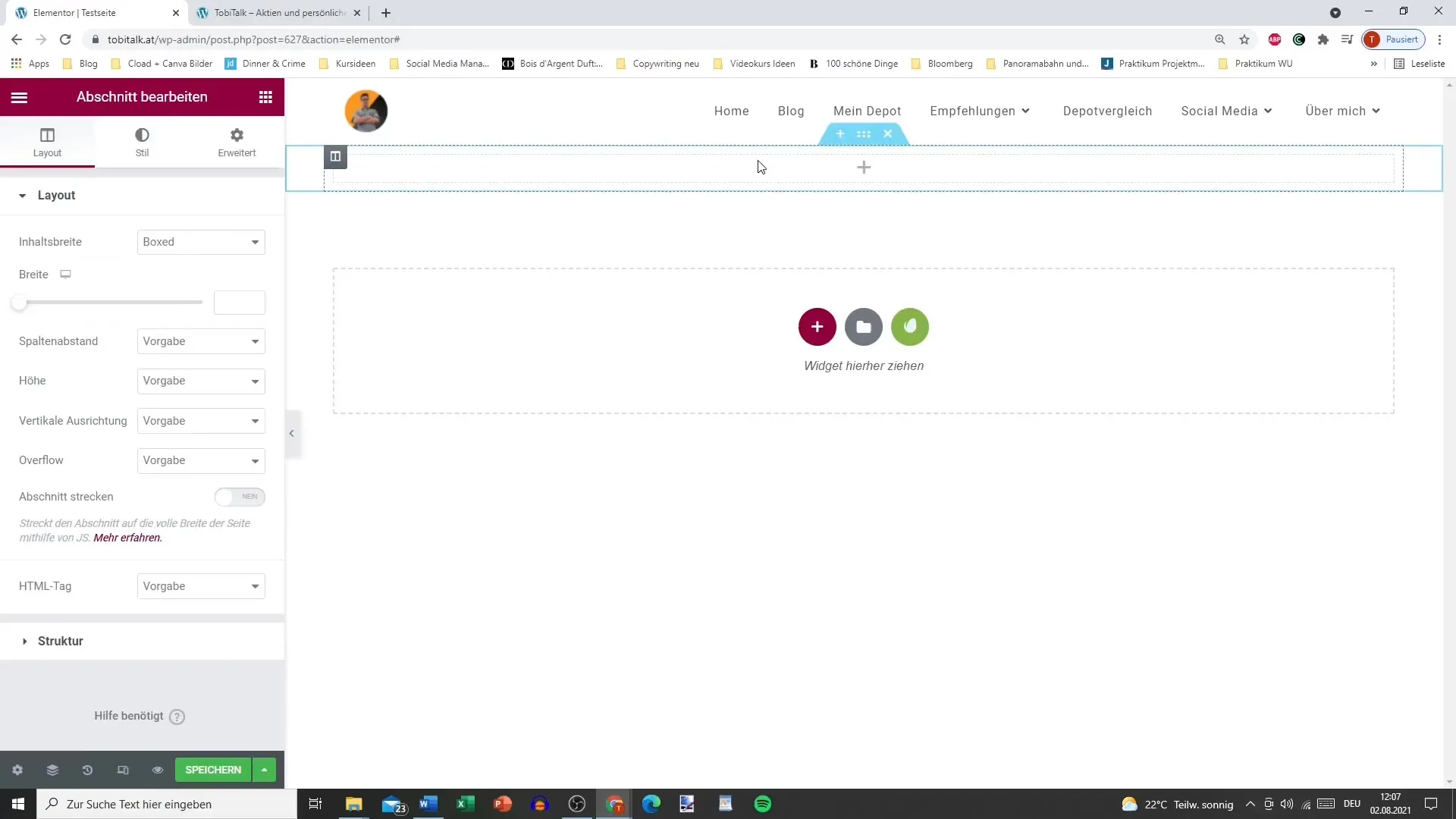
Primero, debes seleccionar el elemento correspondiente al que deseas añadir un espacio. Abre tu editor de Elementor y busca el elemento al que deseas agregar el espacio. Puede ser una sección, un encabezado o un bloque de texto.

Haz clic en el símbolo “+” para añadir un nuevo elemento. En este elemento específico, añadiremos un espacio. Ten en cuenta que al principio no verás nada visible, ya que se trata de un espacio sin línea visible.

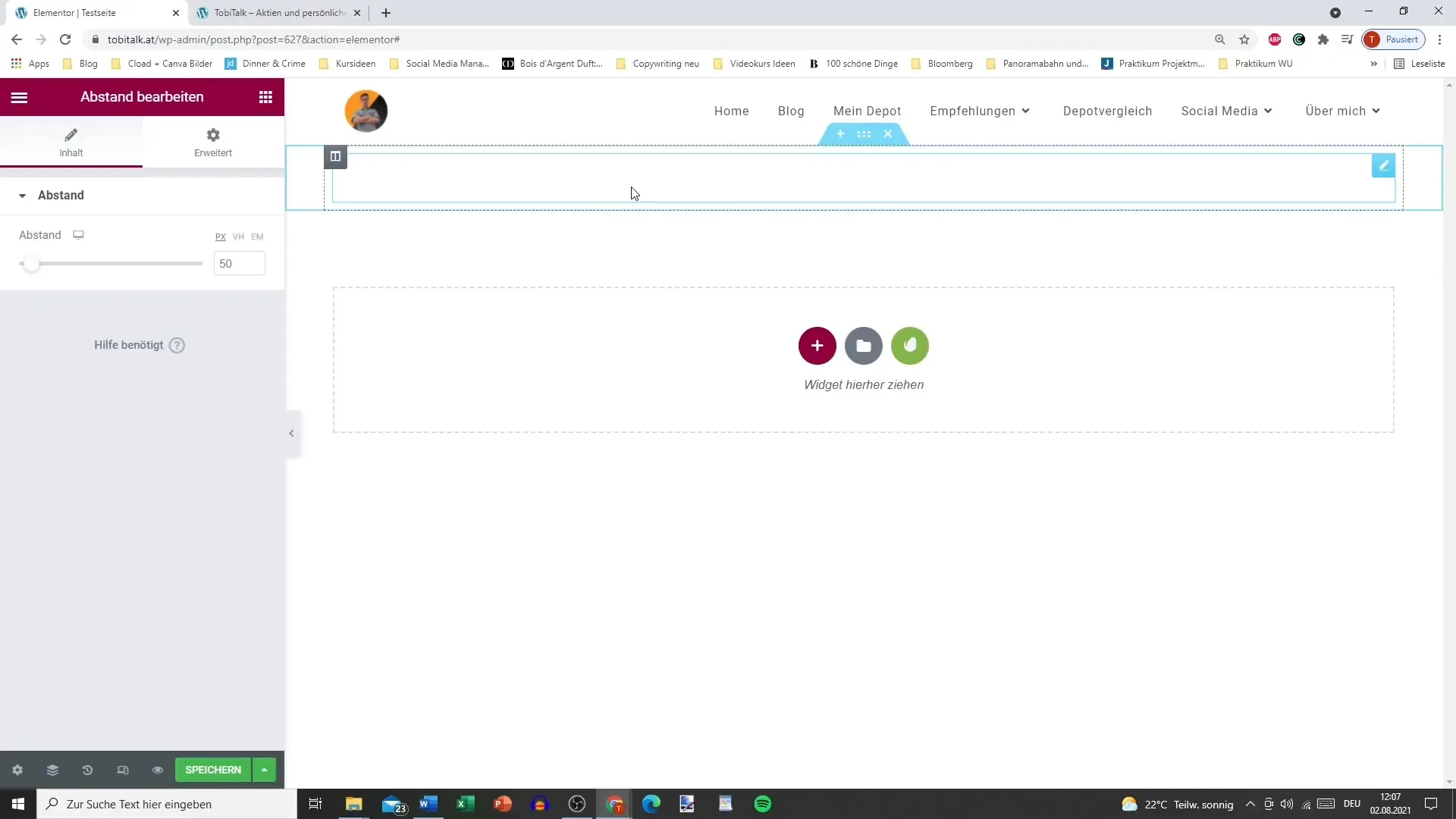
El espacio funciona de la misma manera que el separador que consideramos anteriormente. Tienes la opción de personalizar el espacio sin que sea visualmente distractor. El fondo permanece tal como lo has definido.

No necesitas ajustar nada más que el tamaño del espacio, es decir, el valor en píxeles. Por ejemplo, puedes establecer un máximo de 600 píxeles, lo que corresponde a un gran área libre.
También es posible establecer un espacio mínimo de 10 píxeles. Esta flexibilidad te permite diseñar los espacios a tu gusto, creando una experiencia de usuario armónica.
Si, por ejemplo, has creado una sección y piensas que sería beneficioso crear más área libre, simplemente puedes añadir un espacio. Esto asegura que la siguiente sección no esté directamente adyacente a la anterior.
Estos ajustes son especialmente importantes, dependiendo del tipo de página web que estés creando o de los requerimientos de tu cliente. Al añadir espacios, puedes mejorar la legibilidad y el diseño general de tu página.

Finalmente, si tienes varias secciones, notarás la diferencia tan pronto como añadas espacios entre estas secciones. Así, el contenido se estructurará y será más claro, lo que mejora significativamente la experiencia del usuario.
Resumen – Usar correctamente el espacio en Elementor
En esta guía has aprendido cuán importantes son los espacios en Elementor y cómo puedes usarlos de manera efectiva para hacer que tu página web sea atractiva y clara. Los espacios correctos contribuyen significativamente a la estructura y a la impresión de tus contenidos.
Preguntas frecuentes
¿Cómo añado un espacio en Elementor?Haz clic en el símbolo más y selecciona el elemento de espacio para añadirlo.
¿Puedo ajustar el espacio de manera individual?Sí, puedes ajustar tanto los espacios superiores como los inferiores de manera individual.
¿Cuál es el espacio máximo que puedo establecer?El espacio máximo se puede establecer en hasta 600 píxeles.
¿Qué pasa si establezco el espacio en cero?Si estableces el espacio en cero, no habrá área libre entre las secciones.
¿Existen espacios mínimos?Sí, el espacio mínimo se puede establecer en 10 píxeles.


