El Testimonial-Karussell es una herramienta impresionante para presentar las opiniones de los clientes de manera atractiva en tu sitio web WordPress. Con la ayuda de Elementor, puedes crear un carrusel en pocos pasos que no solo sea visualmente atractivo, sino que también fortalezca la credibilidad de tu empresa. En esta guía, te mostraré cómo configurar el Testimonial-Karussell de manera efectiva y adaptarlo a tus necesidades.
Principales hallazgos
- Uso del Testimonial-Karussell para mostrar opiniones de clientes.
- Las adaptaciones en diseño, estilo y funcionalidad son fáciles de realizar.
- La atención a los detalles aumenta la profesionalidad de tu sitio web.
Guía paso a paso
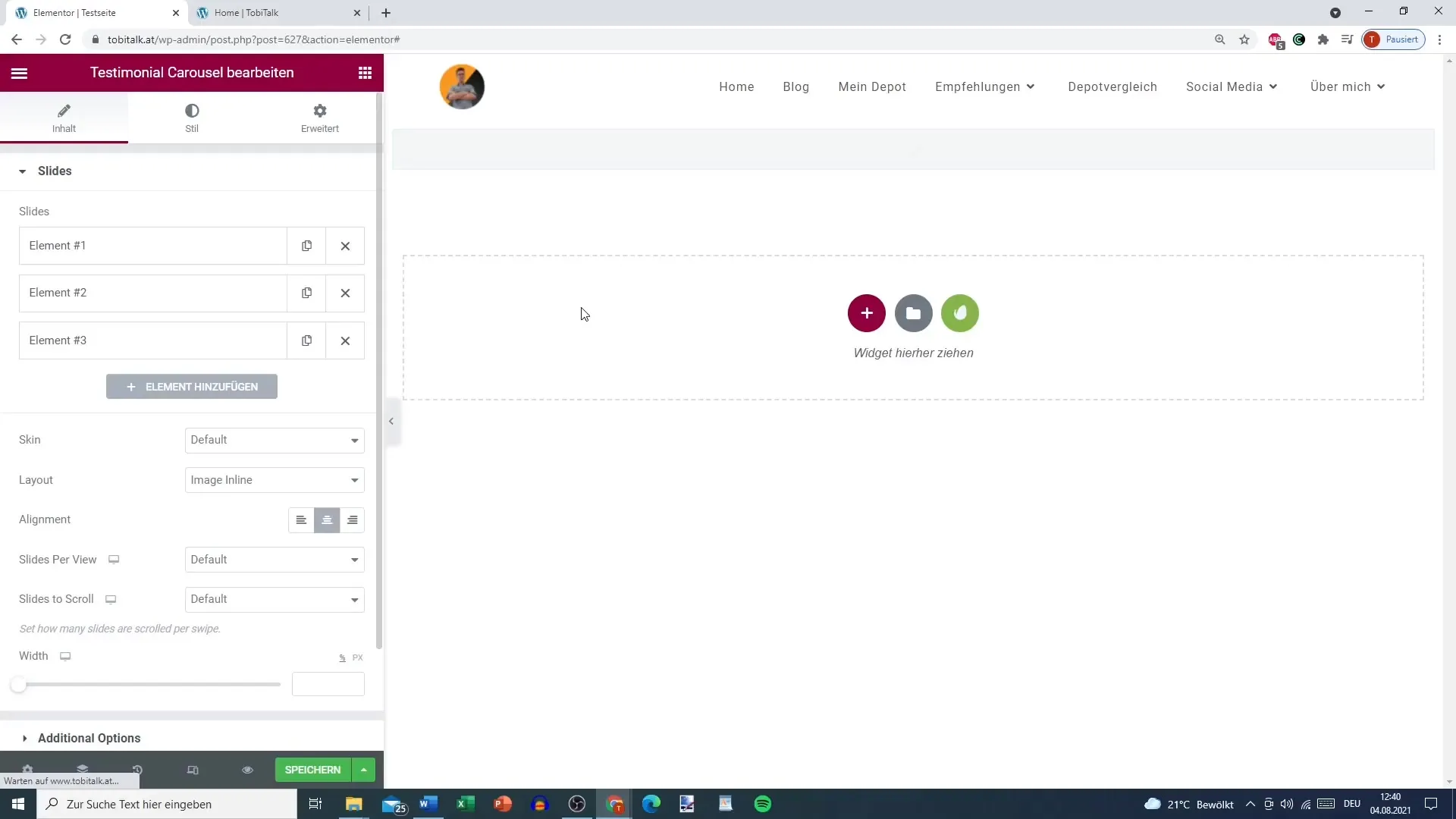
Paso 1: Agregar Testimonial-Karussell
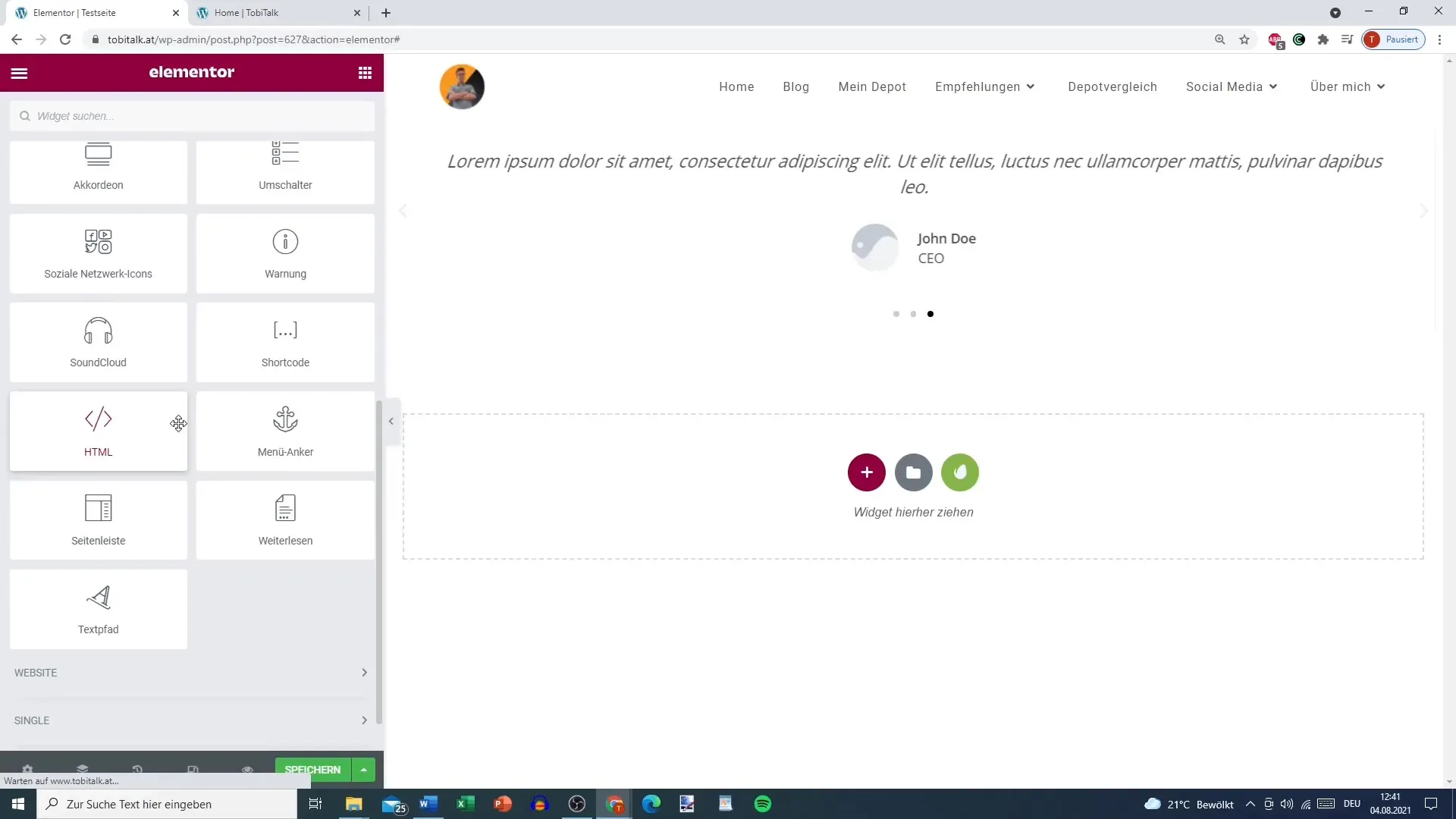
Para comenzar a crear el Testimonial-Karussell, debes abrir Elementor y encontrar el widget correspondiente.

Paso 2: Insertar contenido
Aquí puedes insertar las distintas valoraciones. Cada Testimonial consta de un texto de valoración, una imagen del cliente o del producto, así como el nombre y título del remitente.

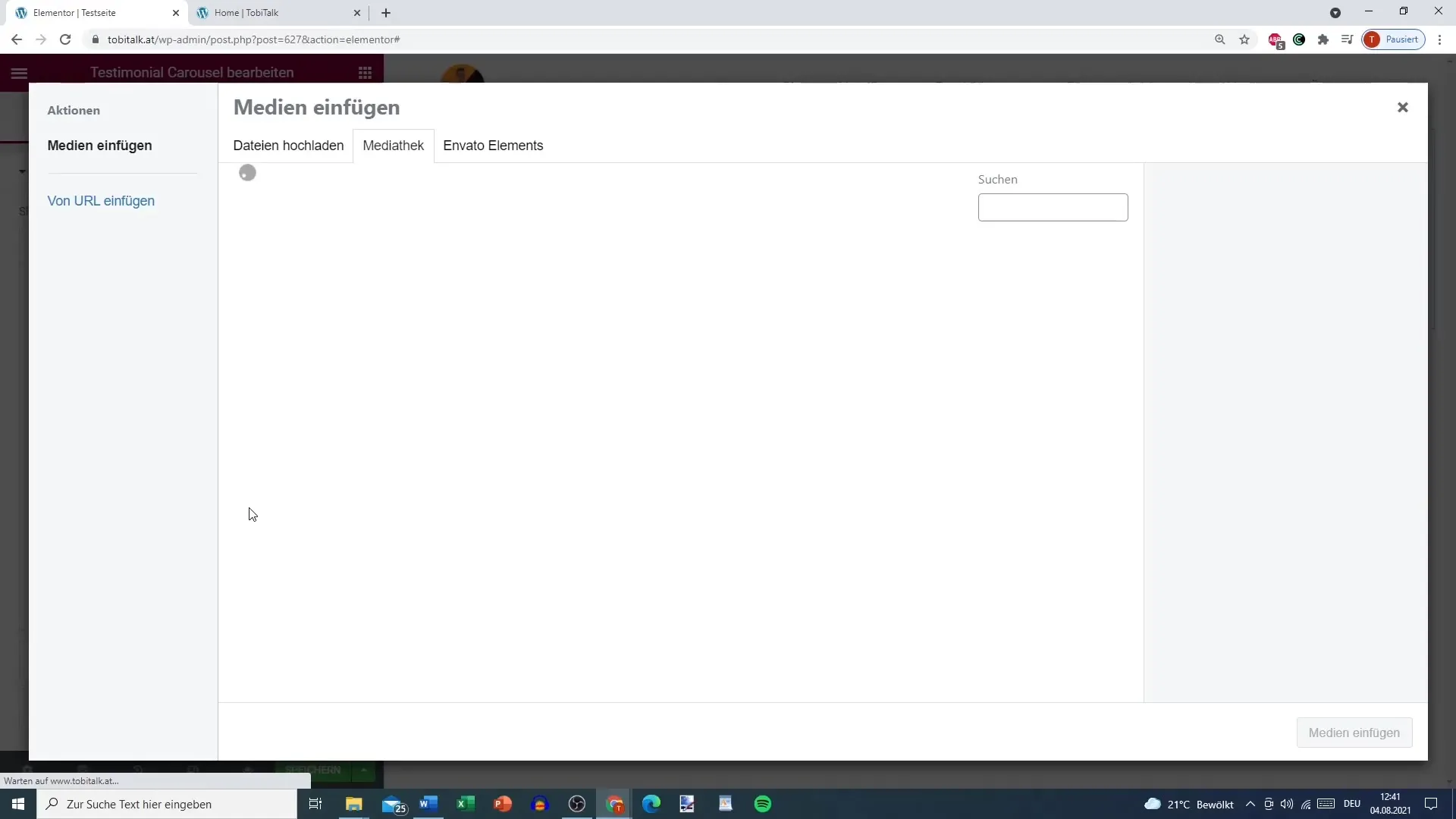
Paso 3: Agregar imagen
Agrega imágenes de las personas o productos a los que pertenece el Testimonial. A través del campo correspondiente, puedes subir fácilmente las imágenes para que aparezcan en el carrusel.

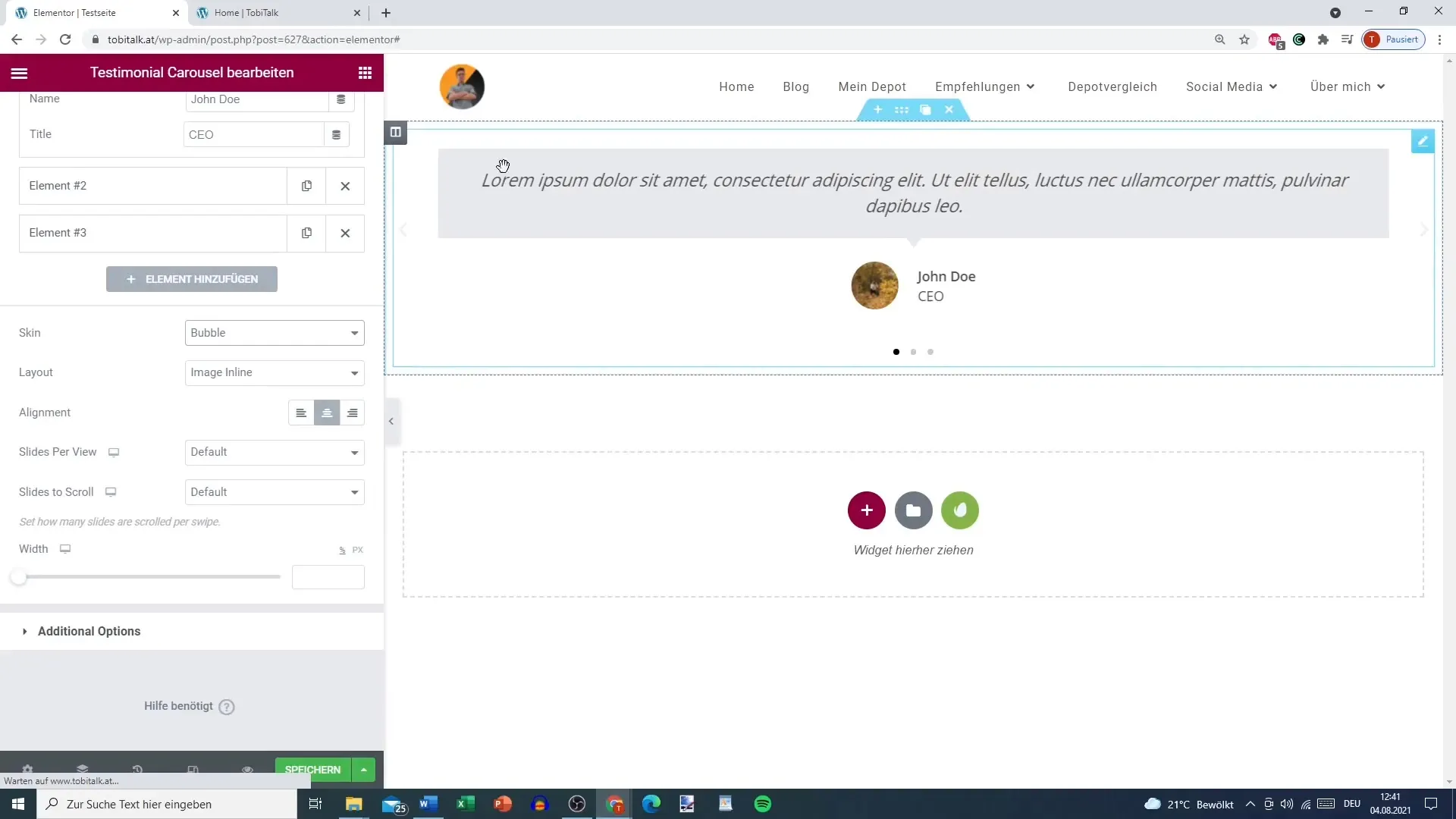
Paso 4: Ajustar Testimonial
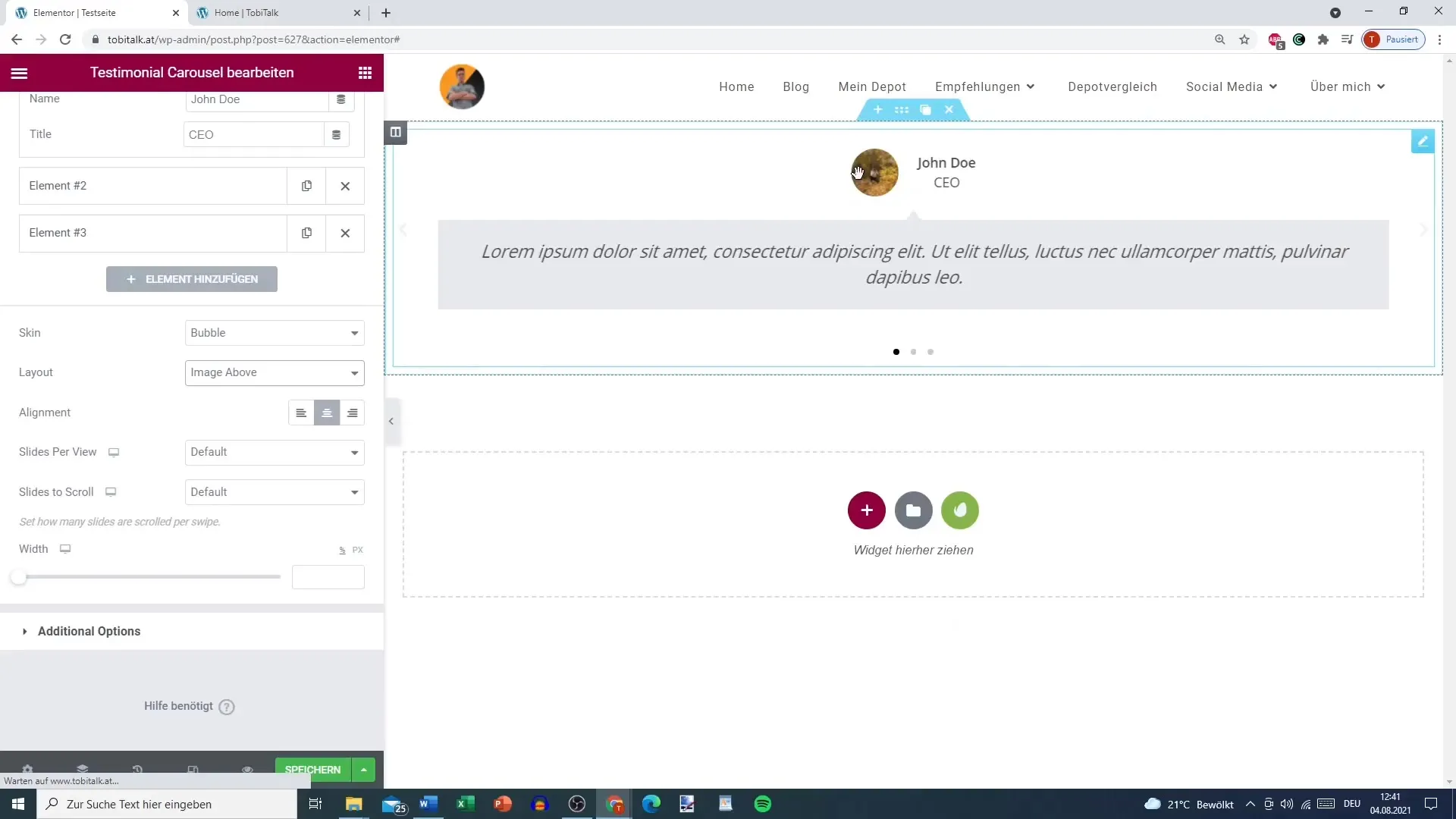
Para una representación atractiva, puedes formatear el texto de valoración. Existen varias opciones de diseño que puedes usar: texto estándar, diseño de burbujas con fondo gris u otros formatos.

Paso 5: Elegir opciones de diseño
Aquí tienes la oportunidad de determinar el diseño para el carrusel. Puedes, según tu preferencia, colocar la imagen en diferentes posiciones (por ejemplo, arriba, a la izquierda o a la derecha).

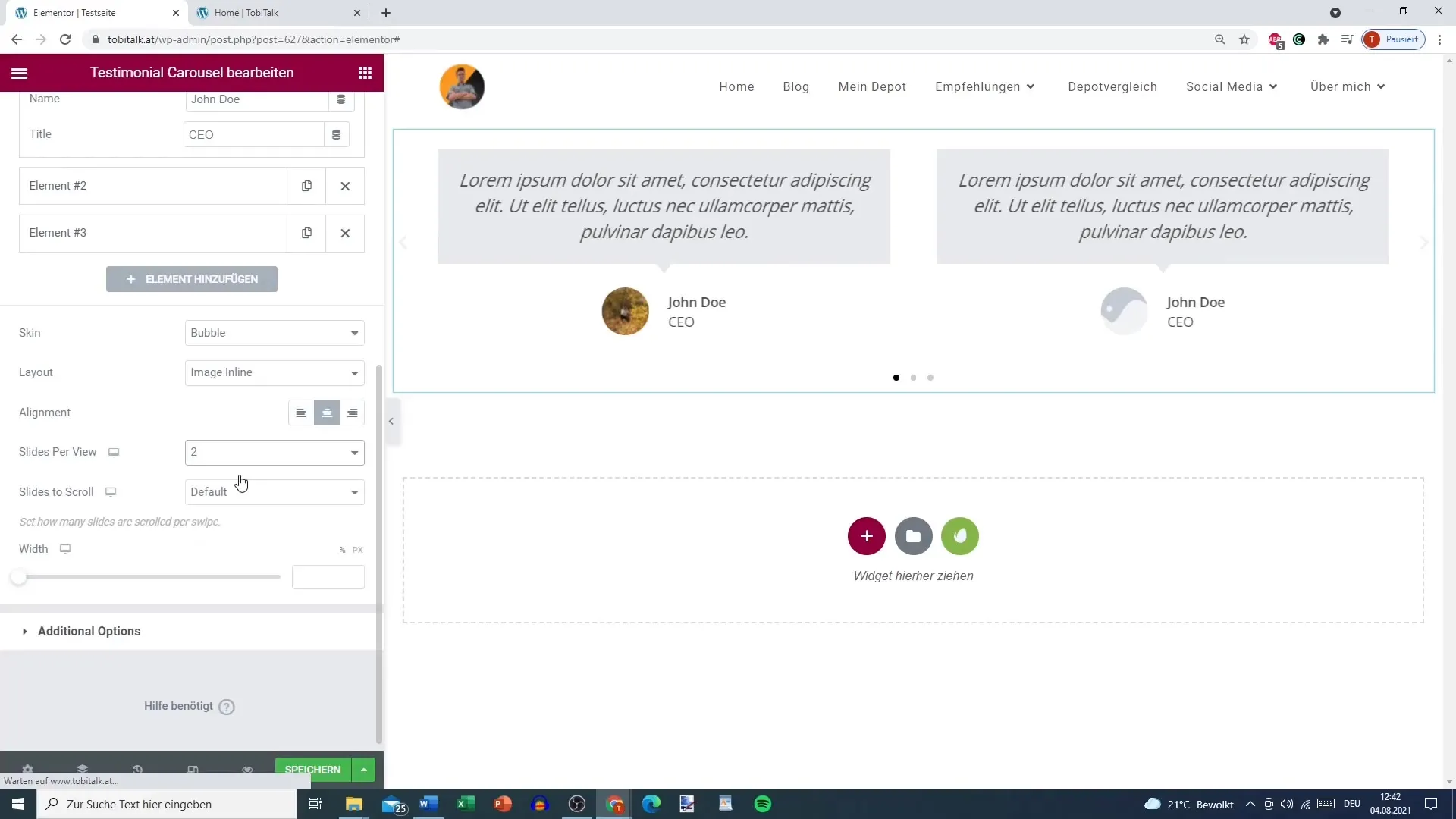
Paso 6: Definir slides
Determina cuántos Testimonials se mostrarán por slide. Por lo general, uno o dos es mejor para no afectar la legibilidad.

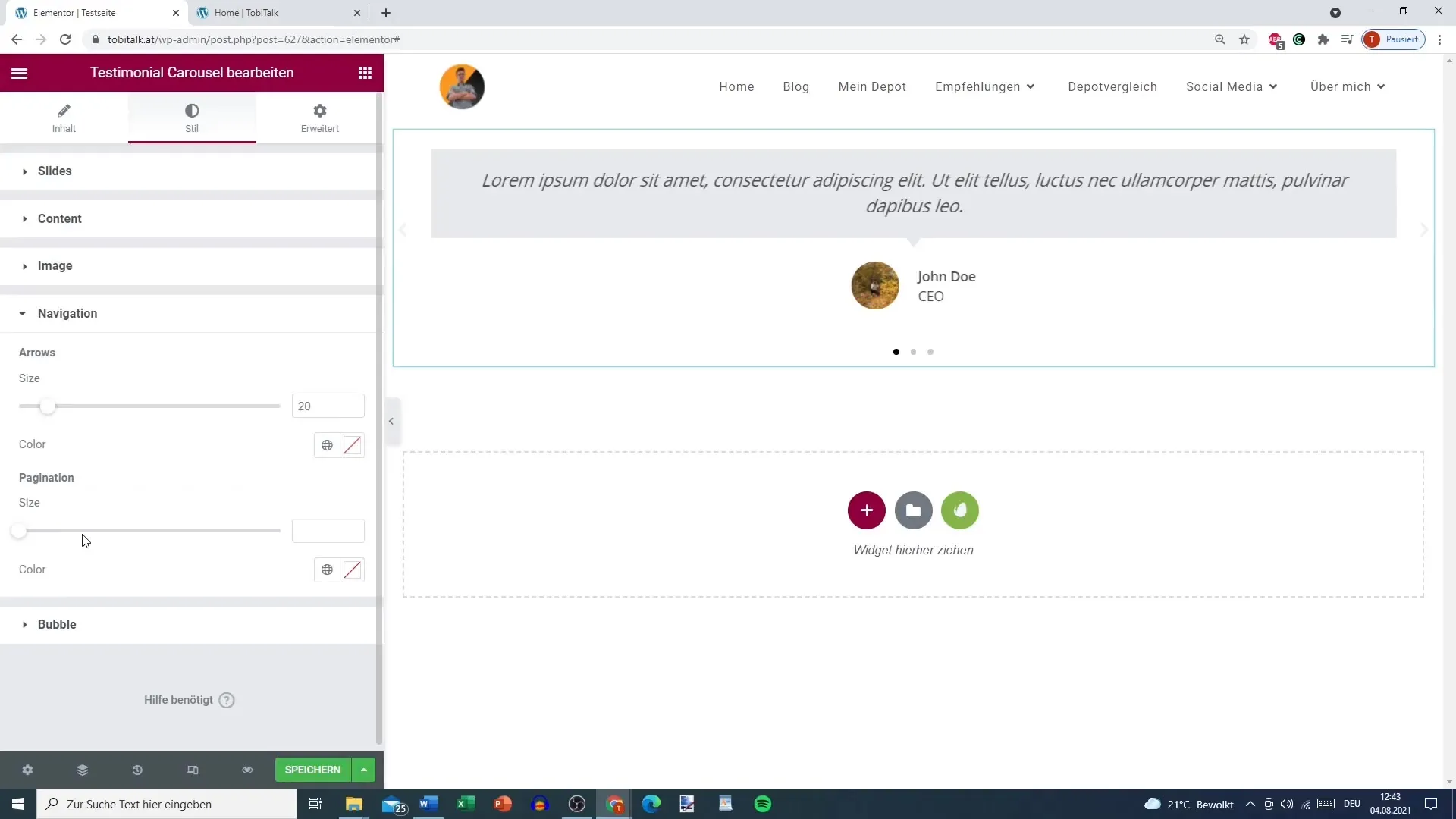
Paso 7: Navegación y Autoplay
Activa los elementos de navegación seleccionando si deseas habilitar flechas y puntos para la navegación. El autoplay también se puede ajustar para que el carrusel pase automáticamente por los Testimonials.
Paso 8: Determinar opciones de interacción
Decide si el carrusel debe pausarse cuando el usuario lo toque o haga clic. Esto depende de tu gestión del carrusel.
Paso 9: Ajustar estilo y espaciado
Ahora ocupa de estilizar el carrusel. Puedes ajustar los espacios entre el texto y la imagen de manera individual para lograr una imagen general armoniosa.

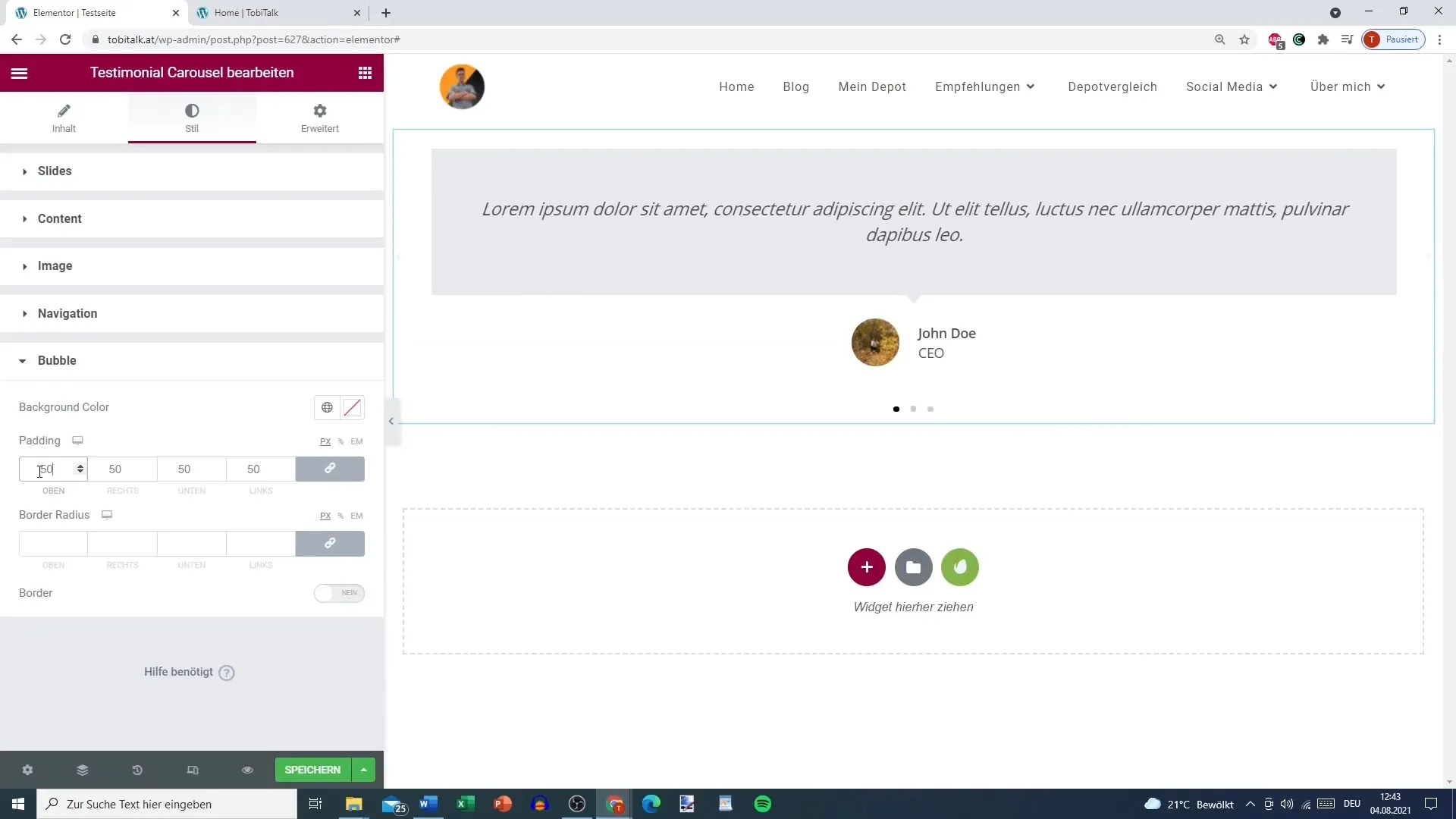
Paso 10: Realizar optimizaciones de diseño
Experimenta con opciones estéticas como el borde redondeado o el marco para la burbuja de Testimonial, para refinar el diseño.

Resumen – Testimonial Carousel en Elementor: Consejos y trucos
El Testimonial-Karussell en Elementor es un elemento versátil y fácil de implementar que da un marco profesional a las opiniones de tus clientes. Tienes la posibilidad de realizar ajustes individuales que hacen que el carrusel sea tanto funcional como visualmente atractivo. Al colocar cuidadosamente los Testimonials, contribuyes a una experiencia positiva del usuario en tu sitio web y, por lo tanto, apoyas el crecimiento de tu negocio.
Preguntas frecuentes
¿Cómo agrego un Testimonial-Karussell en Elementor?Ve a Elementor, selecciona el Testimonial-Karussell de los widgets y colócalo en la posición deseada de tu página.
¿Puedo cambiar el orden de los Testimonials?Sí, puedes mover los Testimonials en el orden que prefieras arrastrándolos fácilmente en el backend de Elementor.
¿Cuántos Testimonials deberían mostrarse en un Slide?Se recomienda mostrar uno o dos Testimonials por Slide para mantener la legibilidad.
¿Puedo personalizar el diseño del Testimonial-Karussell?Sí, Elementor ofrece muchas opciones para ajustar el diseño, estilo y espaciado del carrusel.


