Un formulario acogedor y fácil de usar puede mejorar significativamente la interacción con tus visitantes. El Multistep-formulario es una solución particularmente atractiva para dividir formularios largos y facilitar la entrada de datos a los usuarios. En esta guía, te mostraré paso a paso cómo puedes crear un formulario así con Elementor.
Principales conclusiones Un formulario Multistep estructura la entrada de datos en varios pasos claros, lo que reduce la tasa de abandono y mejora la usabilidad. Puedes personalizar cada paso individualmente y diseñar la apariencia y funcionalidad según tus deseos.
Guía paso a paso
Para crear tu formulario Multistep, sigue estos pasos detallados:
Paso 1: Abrir Elementor y el widget de formulario
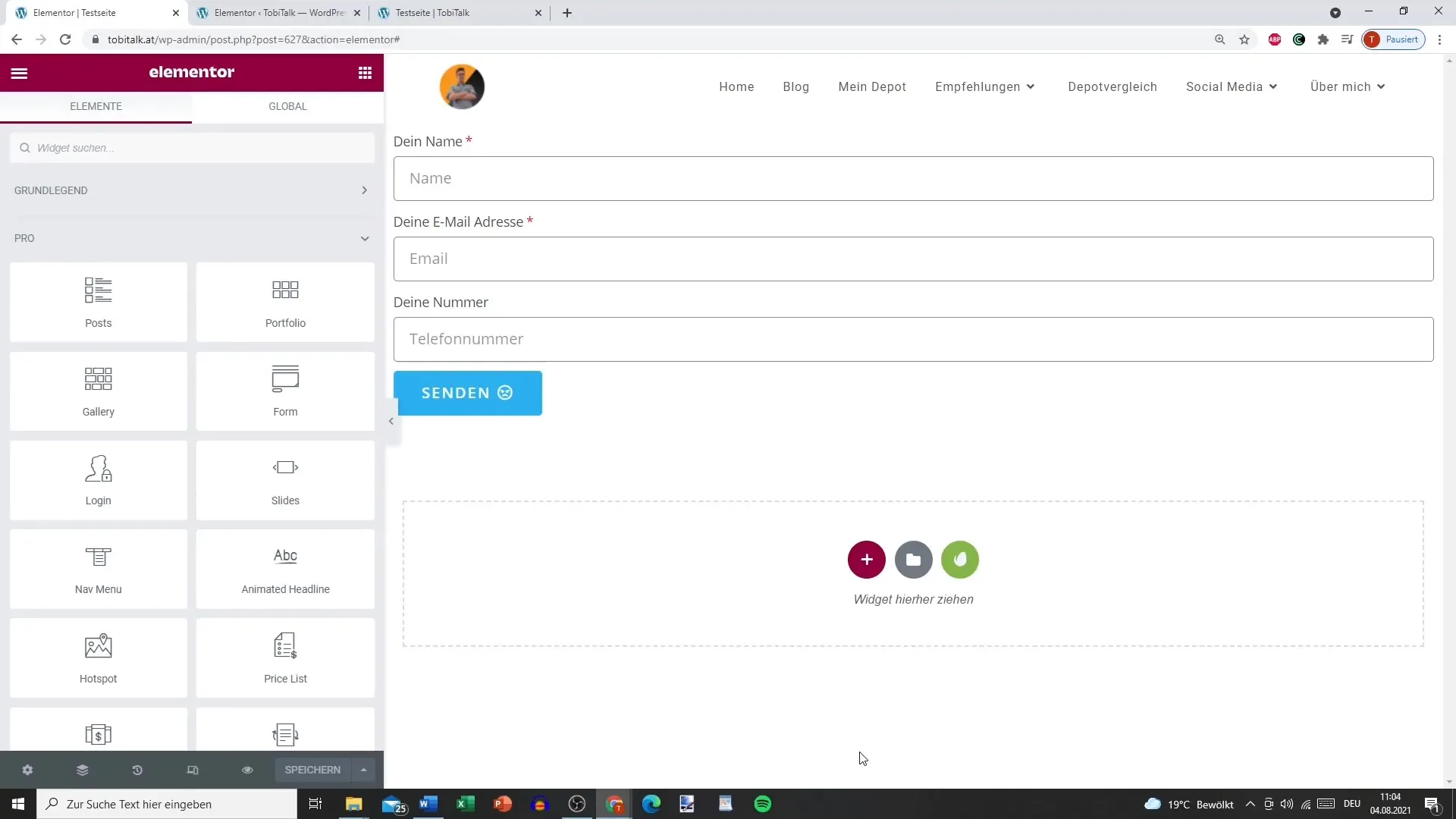
Primero debes abrir Elementor y editar un nuevo diseño o una página existente. Una vez que estés en Elementor, arrastra el widget de formulario a tu página.

Paso 2: Agregar los fundamentos del formulario
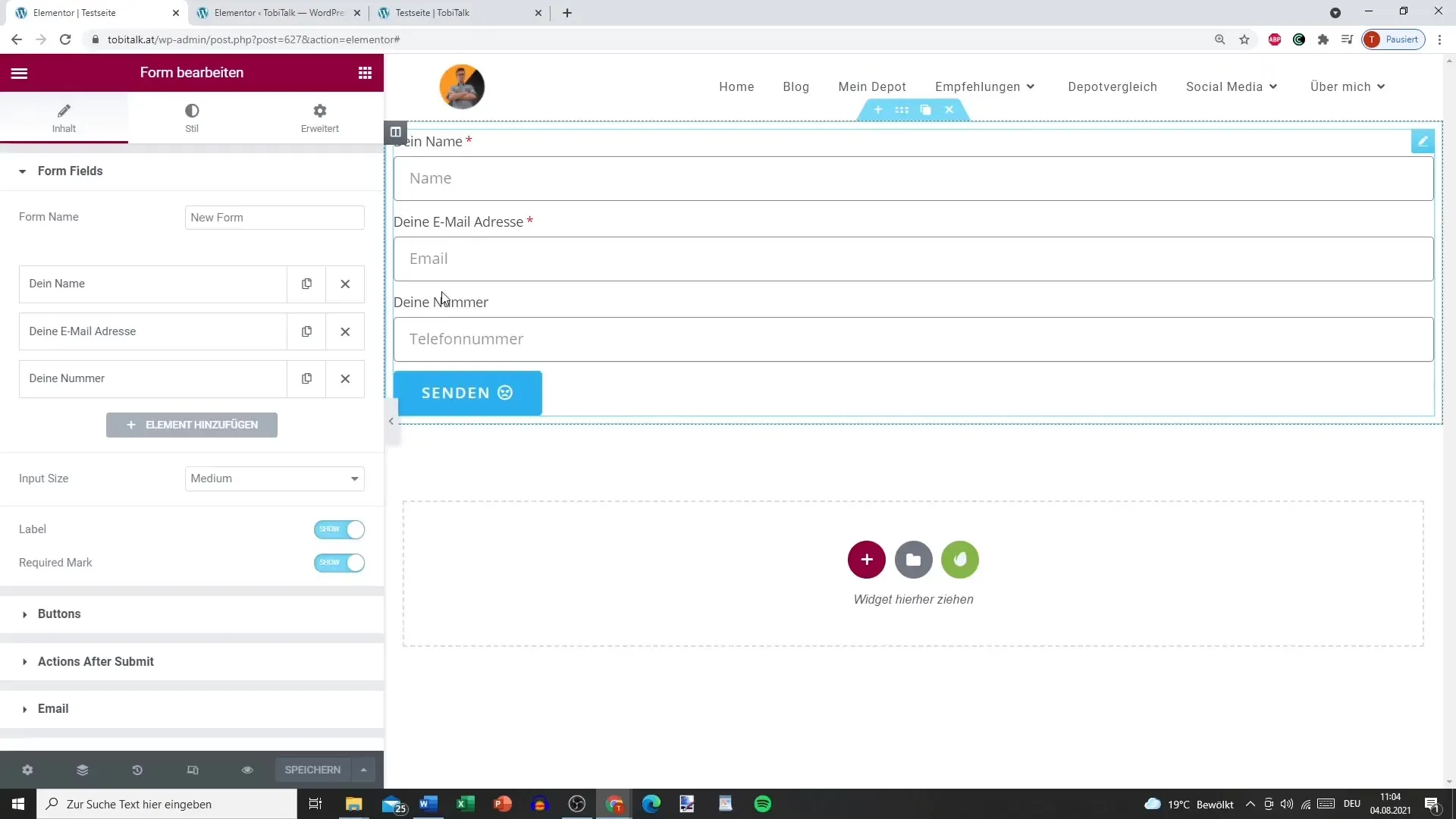
En el primer paso, agregas los campos de entrada básicos de tu formulario. Puedes usar campos de texto, casillas de verificación u otros campos de entrada. Asegúrate de que los campos estén claramente etiquetados para evitar malentendidos.

Paso 3: Configurar campos para el proceso Multistep
Puedes agregar más campos y estructurar las entradas del formulario. Aquí debes asegurarte de marcar claramente los campos obligatorios. Una estructura clara es crucial para que el usuario no se sienta abrumado.
Paso 4: Nombrar los pasos
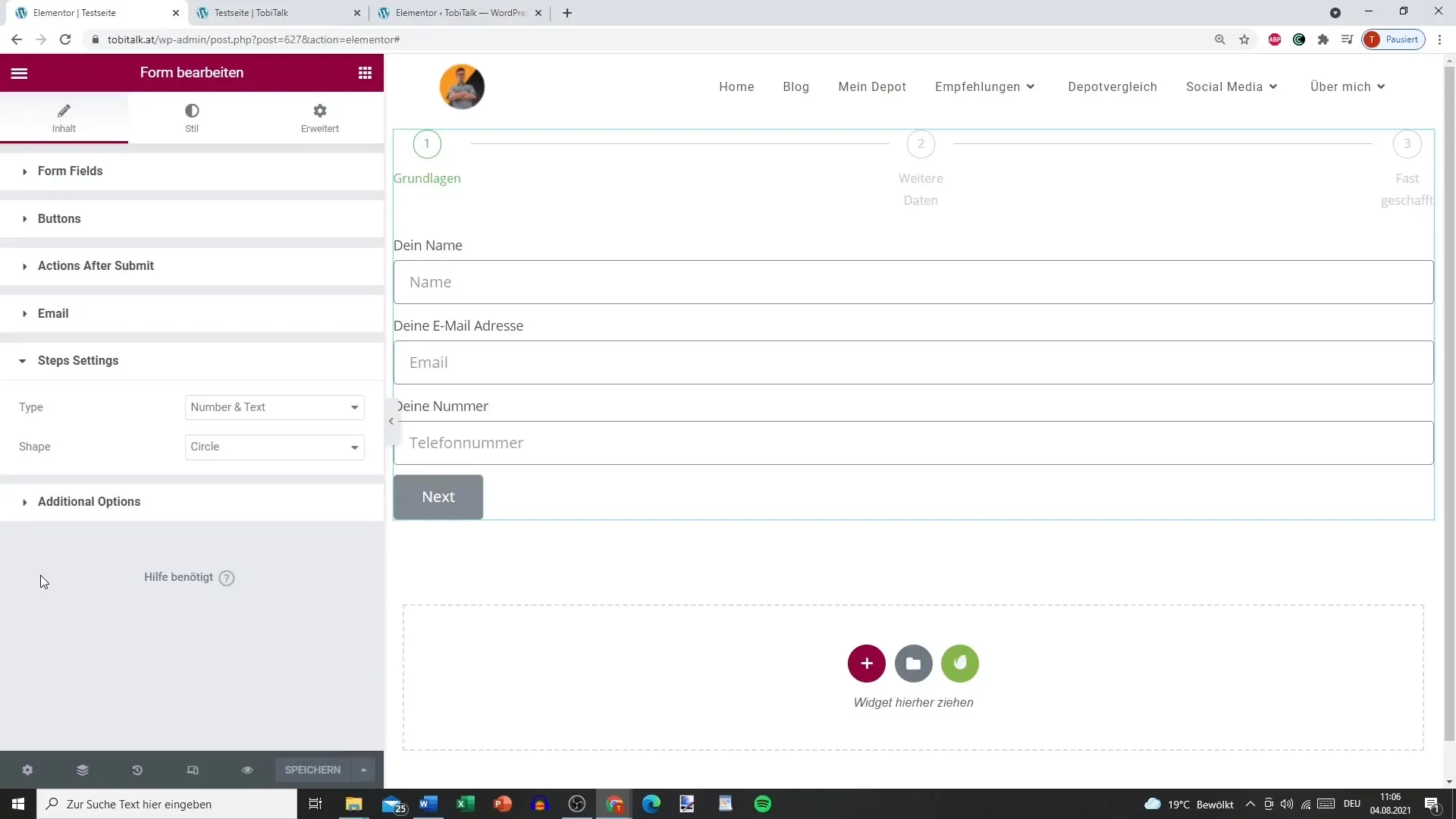
En este paso, puedes darle nombres específicos a los elementos del formulario. Por ejemplo, podrías usar "Inicio", "Más datos" y "Casi hecho". Esto proporciona a los usuarios una clara orientación.
Paso 5: Actualizar y probar los pasos
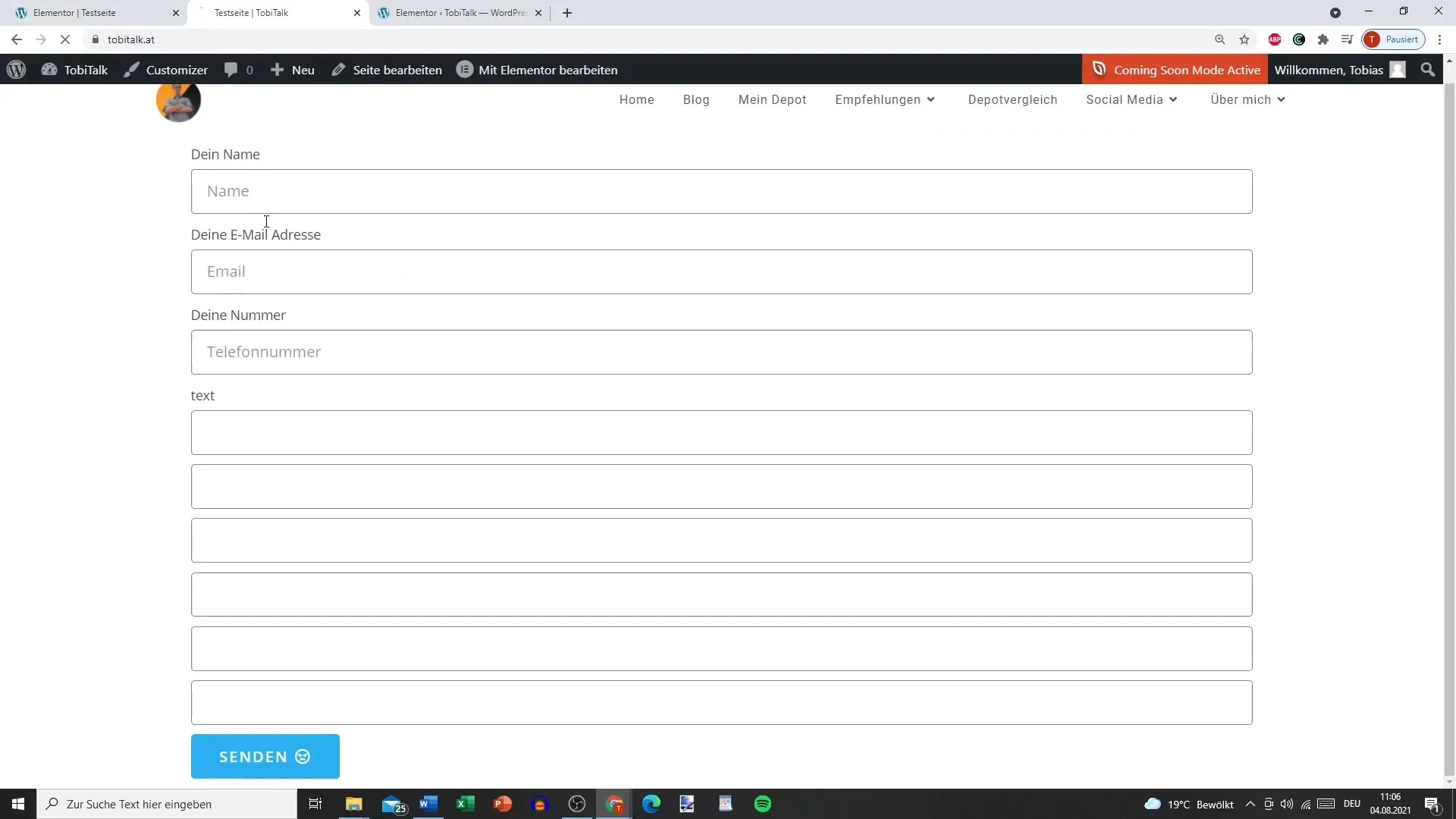
Actualiza el formulario y revisa la presentación. Los pasos deben estar claramente estructurados para que los usuarios puedan seguir fácilmente su progreso. La posibilidad de avanzar sin ingresar datos también es importante aquí.

Paso 6: Configurar SETTINGS de los PASOS
Lo especial del formulario Multistep son las SETTINGS de los PASOS. Aquí puedes determinar si los pasos se muestran numerados o textualmente. También puedes elegir íconos o formas como círculos o cuadrados, lo que le da a tu formulario una apariencia atractiva.

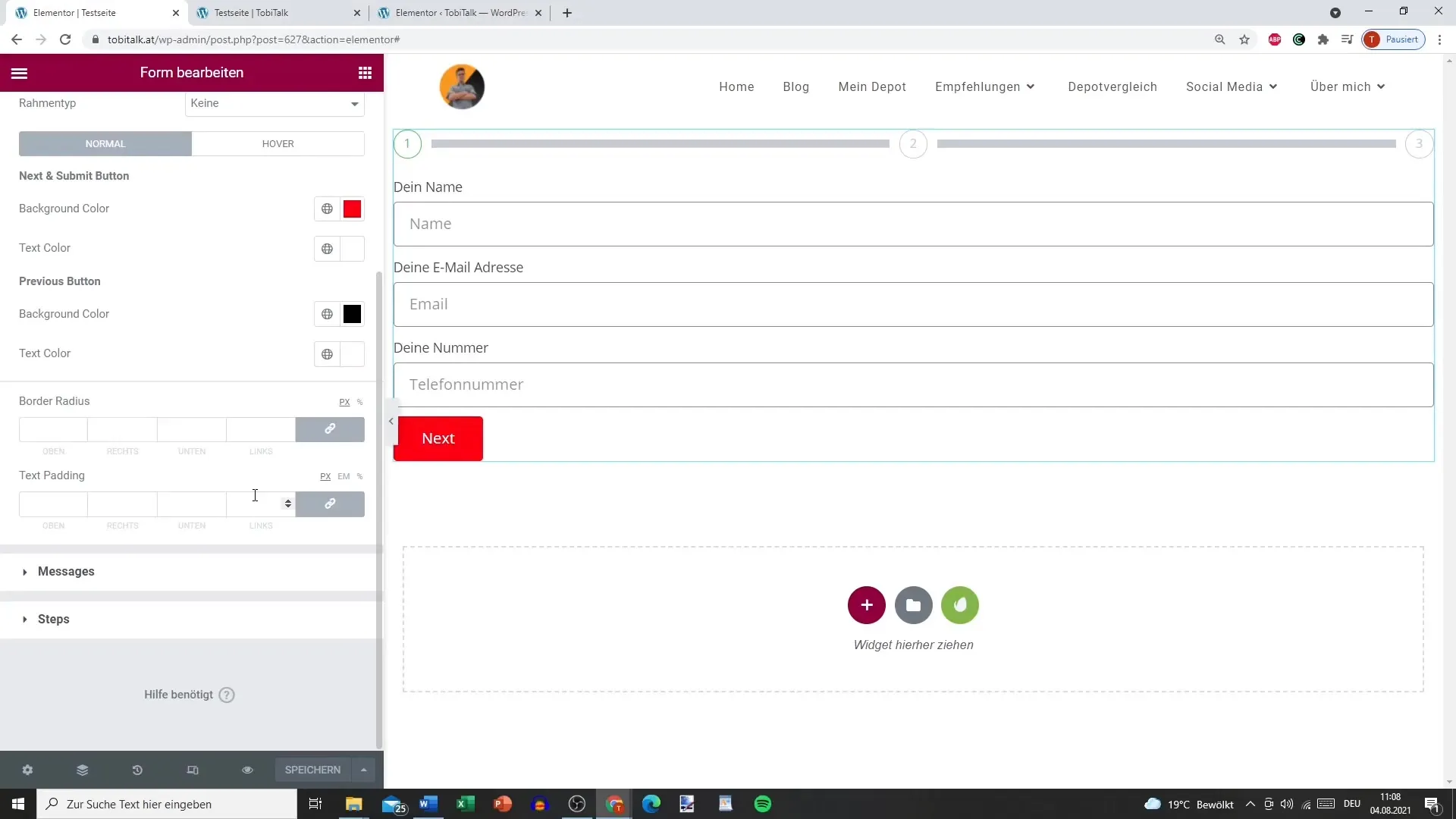
Paso 7: Ajustar el diseño de los botones y los espacios
Para un diseño atractivo, debes estilizar los botones de "Siguiente paso" y "Atrás" de manera individual. Puedes ajustar colores y fuentes para crear una interfaz de usuario atractiva.
Paso 8: Probar el formulario
Realiza una prueba para ver todo en acción. Asegúrate de que los pasos sean claramente visibles y que el usuario pueda navegar fluidamente a través del formulario. De esta manera, aseguras que todo funcione como lo habías planeado.

Resumen – Crear un formulario Multistep con Elementor
Con Elementor, puedes crear fácilmente un atractivo formulario Multistep. Al elegir pasos claramente estructurados y un diseño fácil de usar, facilitas la entrada de datos para los usuarios y aumentas la probabilidad de que completen el formulario hasta el final.
Preguntas frecuentes
¿Cómo creo un formulario Multistep en Elementor?Primero agregas el widget de formulario, lo estructuras en diferentes pasos y actualizas la configuración.
¿Puedo nombrar los pasos individualmente?Sí, puedes dar a cada paso una designación específica para proporcionar orientación a los usuarios.
¿Qué hago si el formulario no funciona correctamente?Revisa las SETTINGS de los PASOS y prueba el formulario nuevamente para asegurarte de que todos los pasos se muestren correctamente.
¿Qué ajustes de diseño puedo hacer?Puedes ajustar colores, fuentes y los espacios entre los elementos para diseñar el formulario según tus deseos.
¿Todos los pasos son campos obligatorios?Eso depende de tus requisitos. Puedes definir campos obligatorios o permitir a los usuarios omitir los pasos.


