Tabs son un medio efectivo para presentar información de manera clara en tu WordPress-sitio web. Permiten mostrar grandes cantidades de contenido en un formato compacto, sin que la página se vea sobrecargada. En este tutorial te mostraré paso a paso cómo puedes usar tabs en Elementor para hacer que tu contenido sea atractivo y fácil de usar.
Principales conclusiones
- Tabs son una función útil en Elementor para la presentación organizada de información.
- Puedes insertar varios contenidos en los tabs, incluyendo texto, imágenes y enlaces.
- Personalizar elementos de diseño como colores y fuentes es crucial para adaptar la apariencia de los tabs.
Guía paso a paso
Para crear y editar tabs en Elementor, sigue los pasos a continuación.
Paso 1: Seleccionar el widget de Tabs
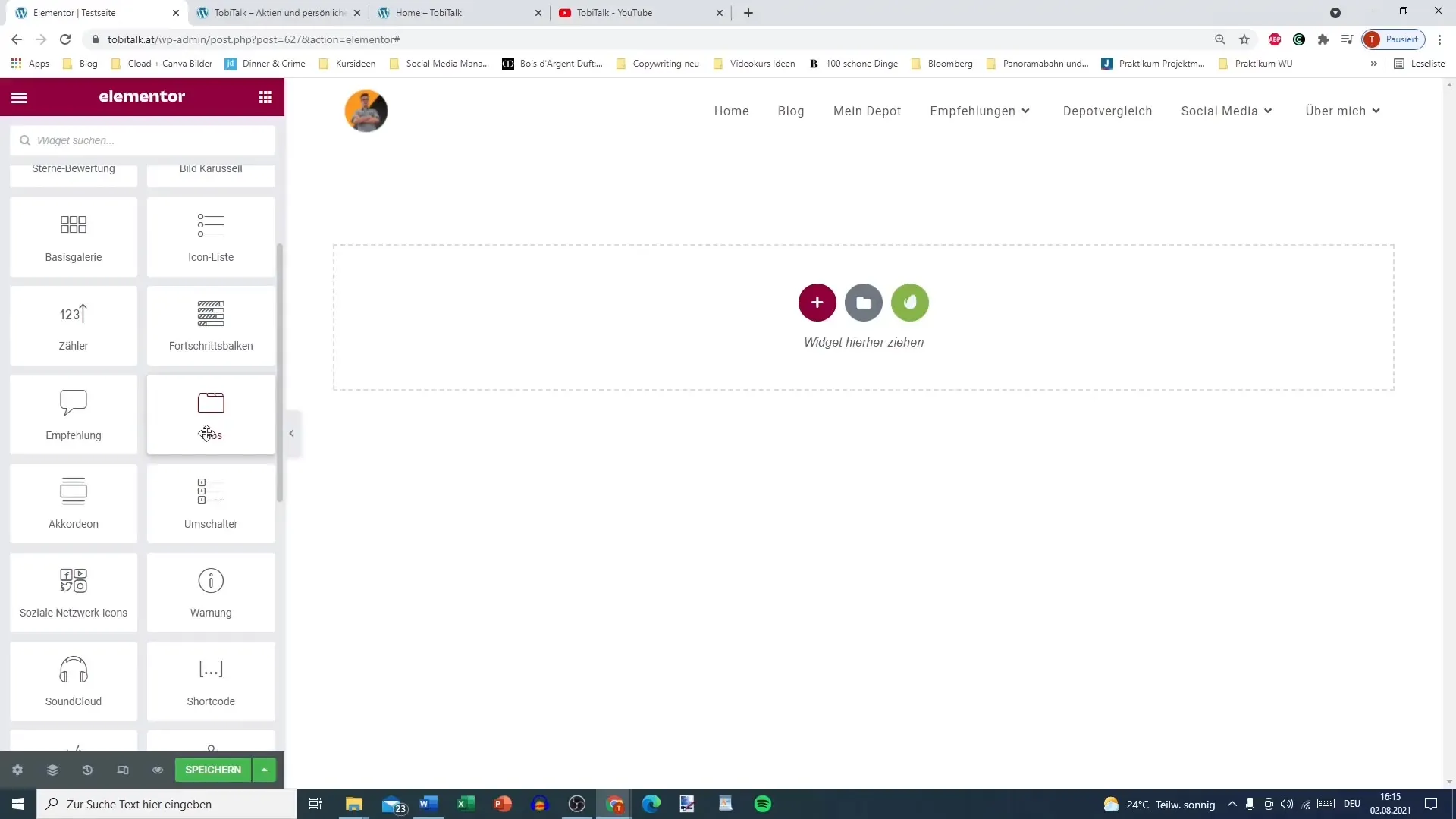
Primero debes encontrar el widget de Tabs en Elementor. Este se encuentra en la sección "General" de tu biblioteca de Elementor. Busca el widget "Tabs" y arrástralo al área deseada de tu página.

Paso 2: Nombrar los Tabs
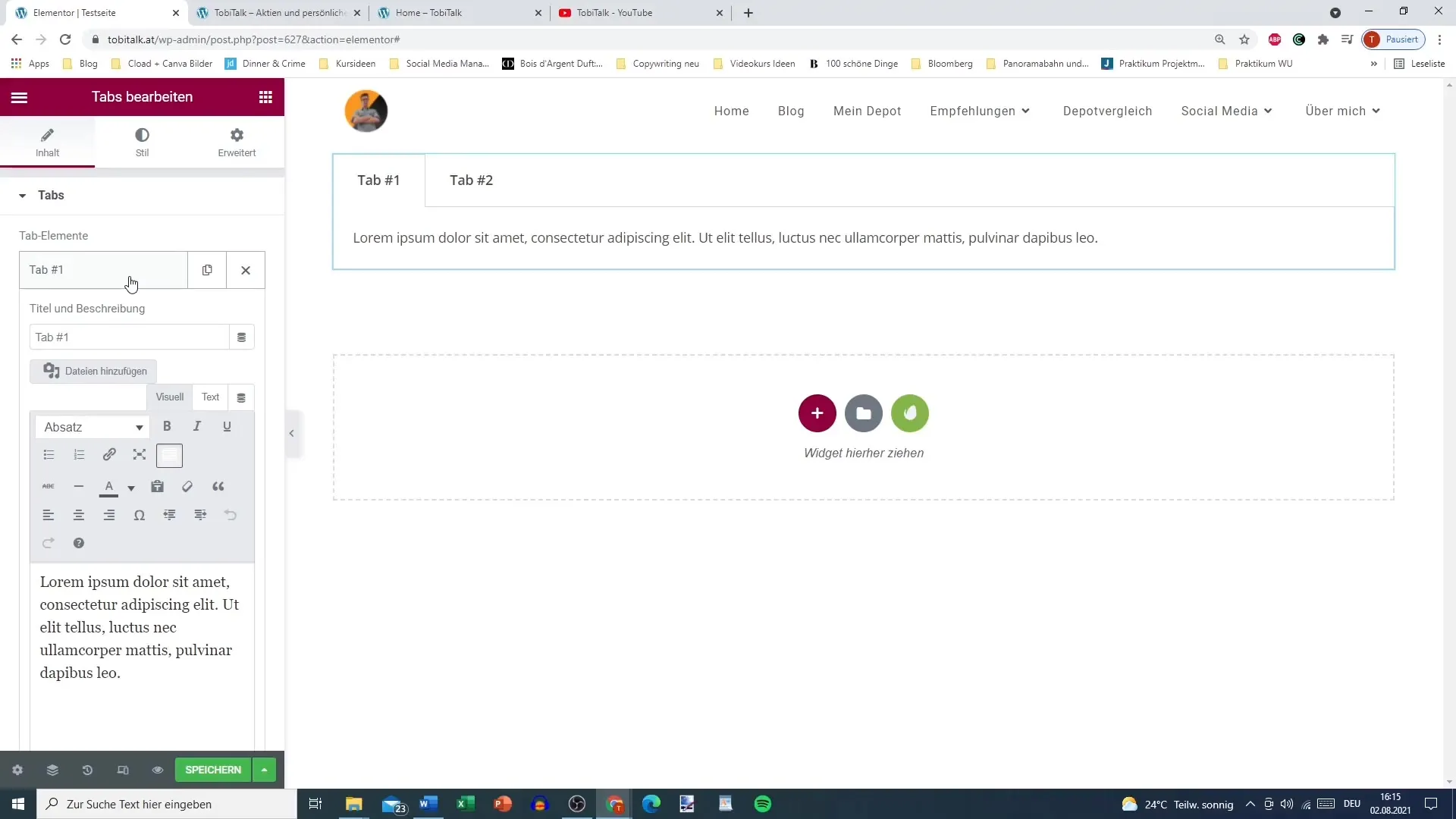
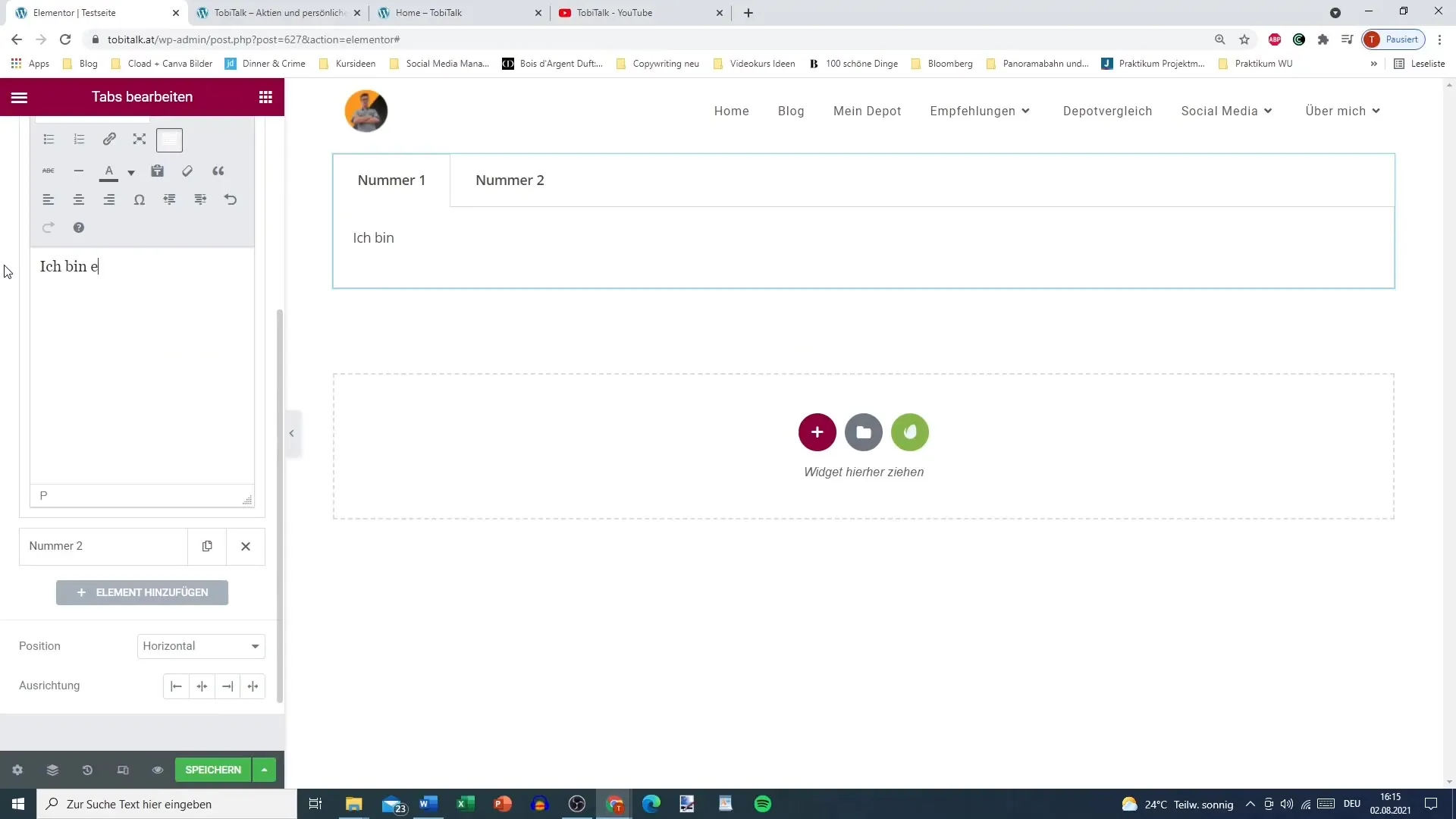
Ahora puedes comenzar a nombrar tus tabs. Haz clic en la primera pestaña y dale un nombre, por ejemplo "Tab 1". Luego añade otra pestaña con un nombre como "Tab 2". Aquí puedes ser creativo y dar títulos significativos a los tabs que se adapten a tu contenido.

Paso 3: Editar contenido
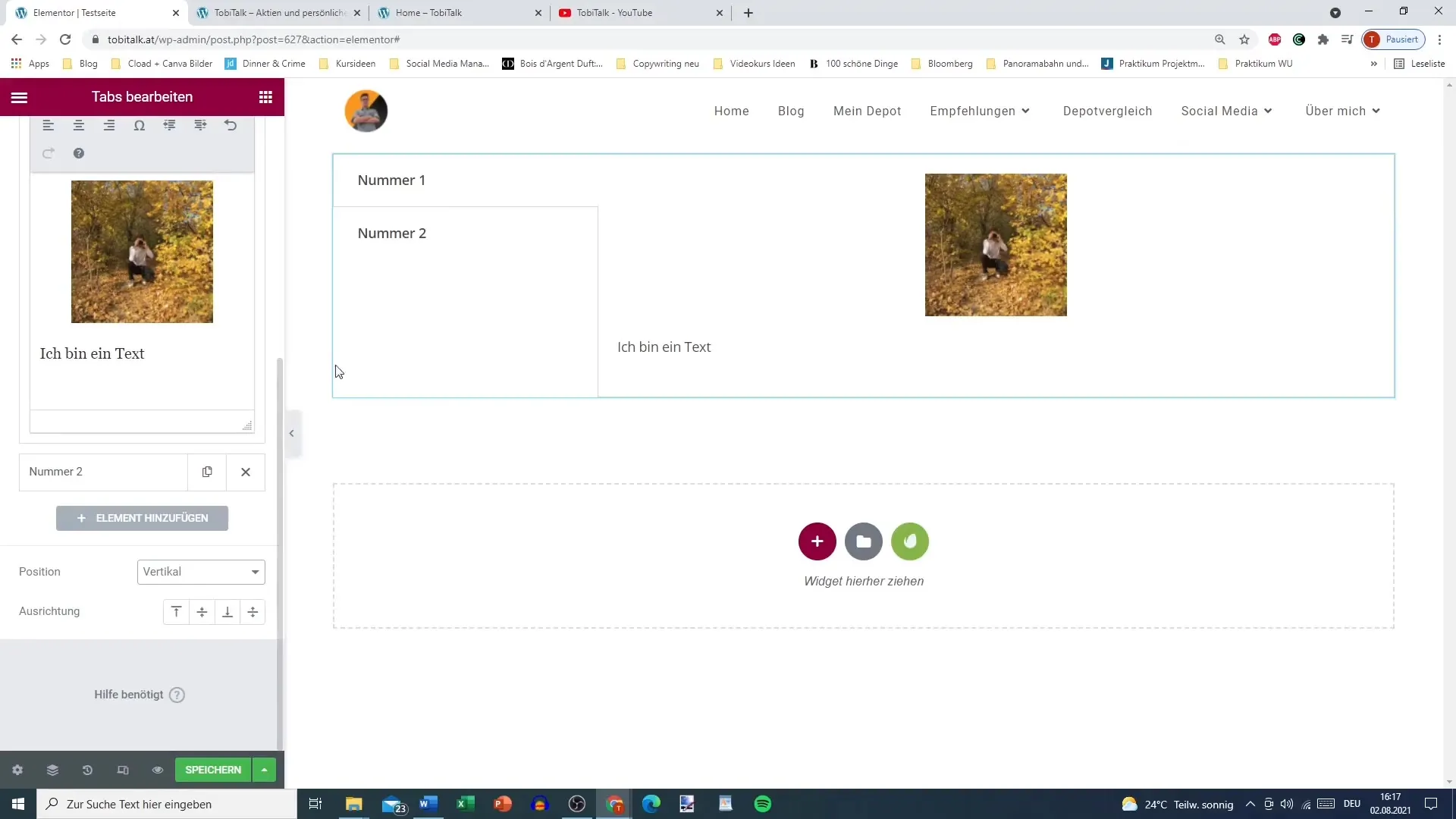
Una vez que los tabs están nombrados, es hora de insertar el contenido. Haz clic en el primer tab para abrir el editor de contenido. Aquí puedes ingresar texto. Asegúrate de que el texto sea claro e informativo para el lector. También puedes insertar imágenes en el tab utilizando la herramienta de imagen.

Paso 4: Añadir más contenido
Si deseas realizar más acciones, también puedes insertar enlaces. Regresa al tab y busca la opción para añadir enlaces. Puedes poner un enlace a un sitio web externo o a contenido específico en tu propia página.
Paso 5: Ajustar el diseño
El siguiente paso es ajustar el diseño de tus tabs. Ve a las configuraciones del tab y selecciona si los tabs deben estar dispuestos horizontal o verticalmente. Te recomiendo elegir la disposición vertical, ya que suele ser más clara en la mayoría de los casos.

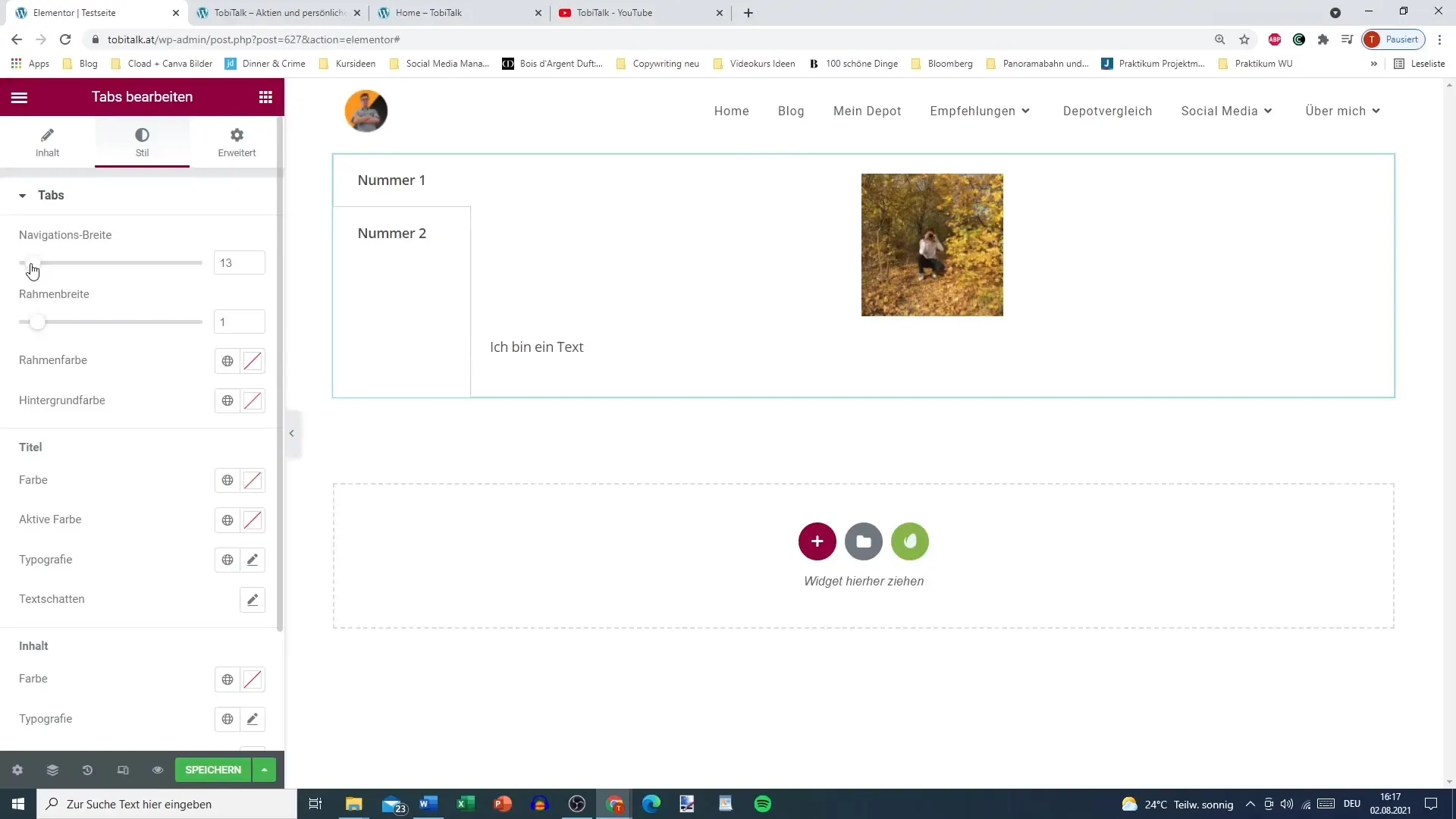
Paso 6: Establecer ancho y estilos
También puedes ajustar el ancho de la barra de tabs para asegurarte de que encaje bien con tu contenido. Es importante también establecer el ancho del marco, ya que esto afecta la apariencia general de los tabs. Puedes elegir entre diferentes tamaños, siendo un marco estrecho a menudo más elegante.

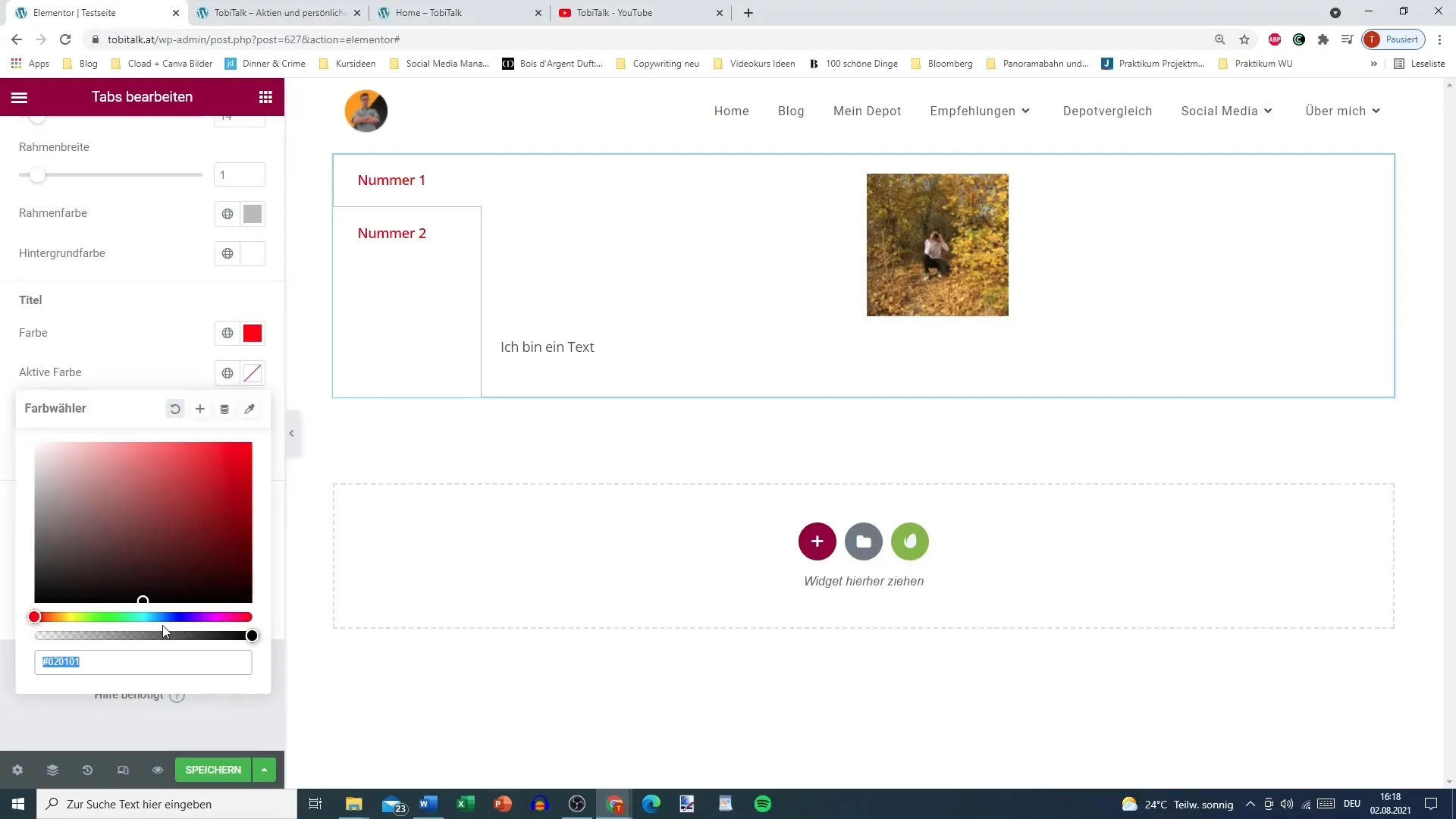
Paso 7: Ajustar colores
Para hacer que tus tabs sean atractivos, los colores son muy importantes. Elige un color de fondo para los tabs activos e inactivos que se adapte a tu diseño web. Por ejemplo, podrías elegir un color azul para el tab activo y un color más oscuro para los inactivos.

Paso 8: Añadir estilo de texto
El último paso en tu proceso es el estilo de texto. Puedes cambiar el color de la fuente, ajustar las tipografías e incluso añadir sombras de texto para mejorar la legibilidad. Piensa en cómo puedes optimizar la fuente en relación con el diseño general de tu página para lograr una presentación consistente.
Resumen - Uso exitoso de Tabs en Elementor para WordPress
El uso de tabs en Elementor te ofrece una forma emocionante de presentar contenido en tu sitio web de WordPress de manera atractiva y organizada. Así obtienes control sobre el diseño y la experiencia del usuario, lo que resulta en un mejor sitio web.
Preguntas frecuentes
¿Cómo añado tabs en Elementor?Puedes seleccionar el widget de Tabs de la biblioteca de Elementor y arrastrarlo a la posición deseada de tu página.
¿Puedo insertar imágenes en los tabs?Sí, puedes insertar imágenes y muchos otros contenidos como texto o enlaces en los tabs.
¿Cómo ajusto los colores de los tabs?Puedes ajustar los colores para los tabs activos e inactivos en las opciones de diseño del widget de tabs.
¿Elementor también soporta tabs verticales?Sí, en la configuración puedes disponer los tabs de forma horizontal o vertical.
¿Qué puedo mostrar en los tabs?Puedes mostrar textos, imágenes, enlaces y muchos otros contenidos en tus tabs.


