¿Quieres darle a tu sitio web un aspecto moderno y dar a los visitantes la oportunidad de seguirte en redes sociales? Los íconos de redes sociales son una excelente opción para fomentar la participación de los usuarios. En esta guía aprenderás cómo integrar y personalizar estos íconos de manera eficiente con Elementor. ¡Vamos directamente a los pasos!
Principales conclusiones
- Integrar íconos de redes sociales en Elementor es sencillo y ofrece muchas opciones de personalización.
- Puedes añadir enlaces a diferentes redes sociales y personalizarlos individualmente.
- Asegúrate de que los enlaces se abran en nuevas ventanas para mejorar la experiencia del usuario.
Guía paso a paso
Para añadir íconos de redes sociales en tu página de WordPress, sigue estos pasos:
Paso 1: Seleccionar el widget para íconos de redes sociales
Abre el editor de Elementor para la página en la que deseas añadir los íconos sociales. Busca en el panel de Elementor el widget para íconos de redes sociales. Arrastra el widget al lugar deseado en tu página.

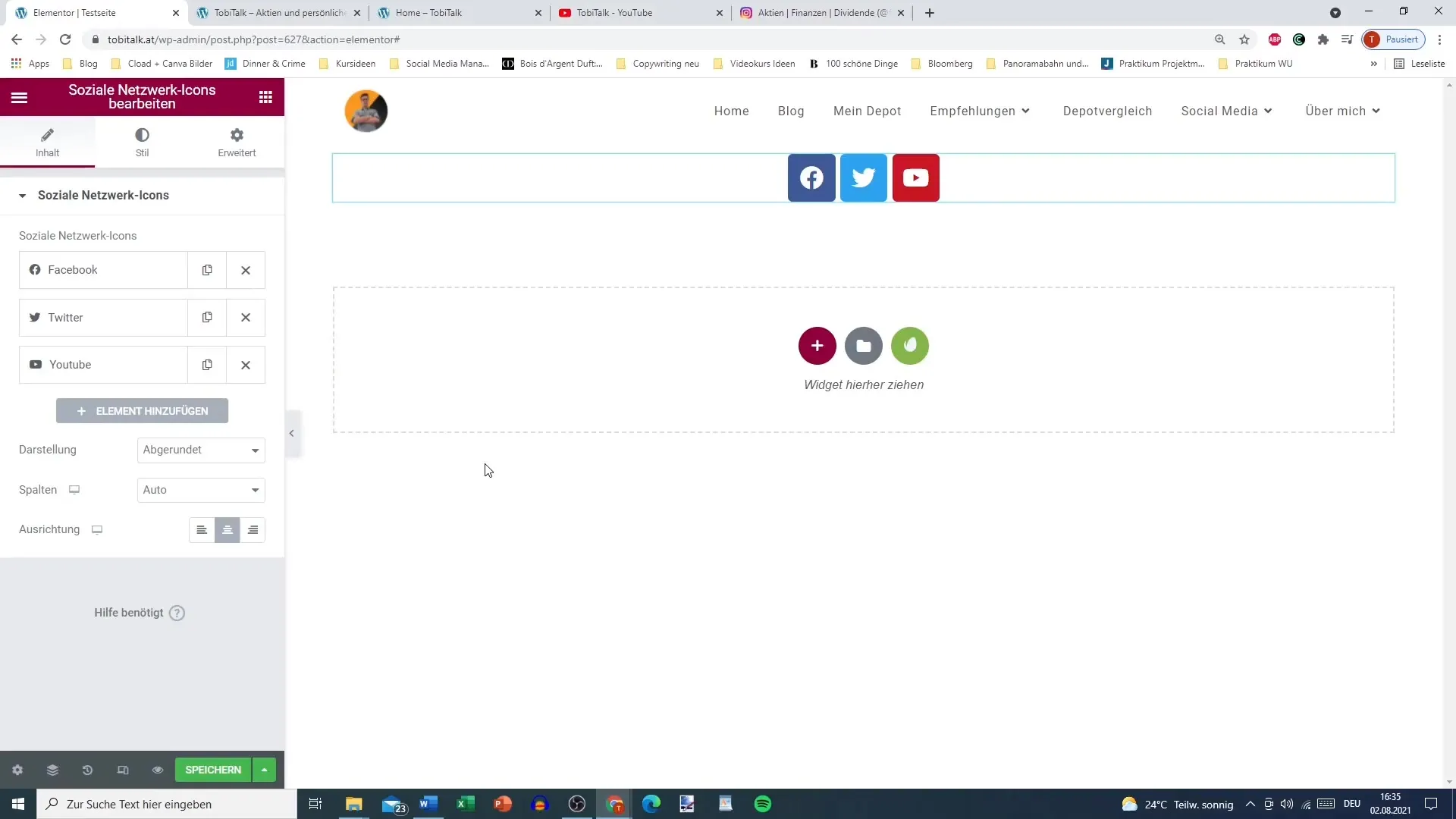
Paso 2: Seleccionar las redes sociales deseadas
Una vez que el widget está añadido, verás íconos predeterminados como Facebook, Twitter y YouTube. Puedes editar estos íconos o añadir nuevos. Haz clic en el símbolo "+" para integrar redes sociales adicionales, como Instagram.
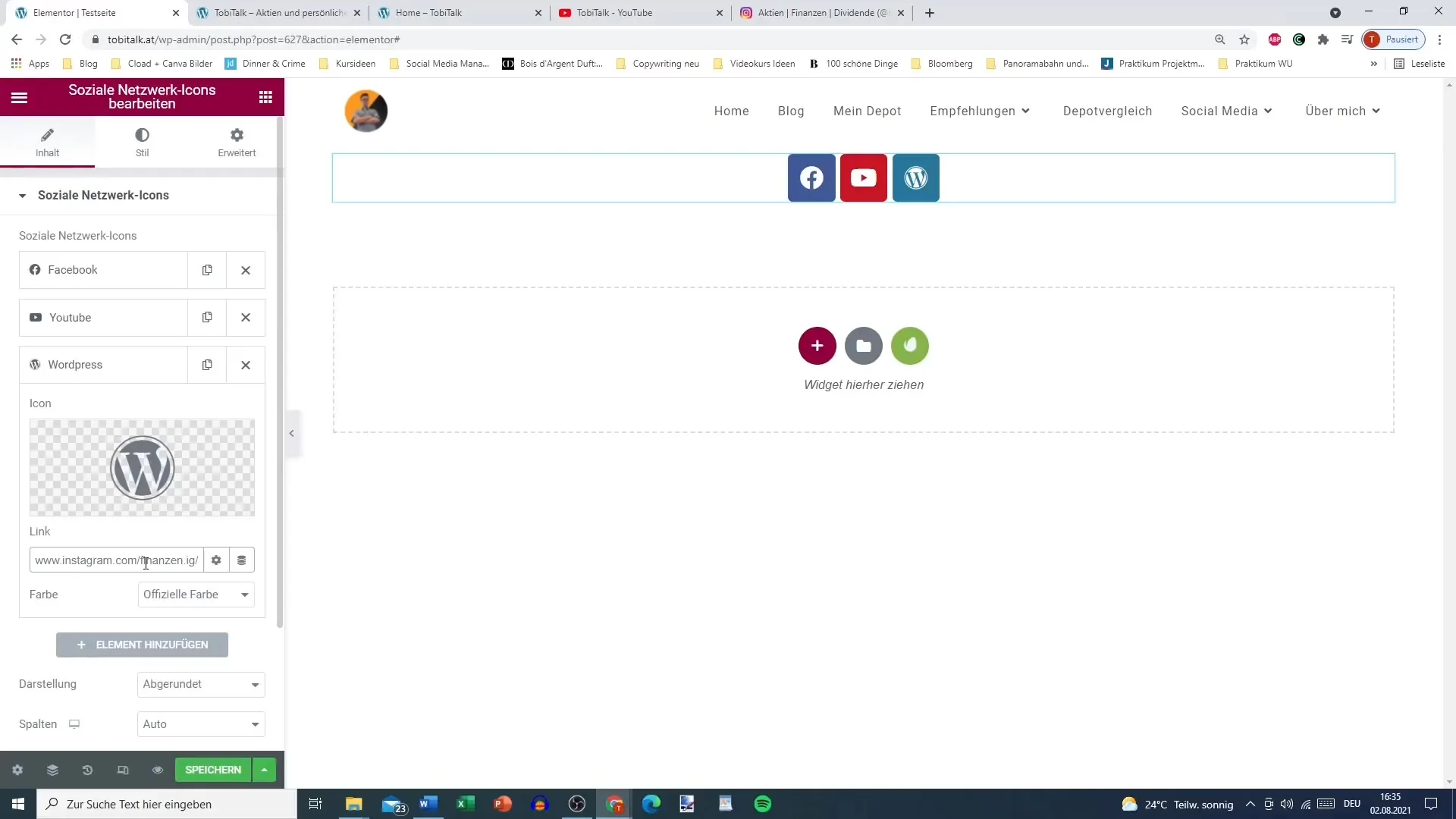
Paso 3: Añadir enlaces a las redes sociales
Para cada ícono de red social, debes proporcionar el enlace correspondiente. Haz clic en el ícono deseado y pega el enlace a tu red social. Asegúrate de copiar el enlace directamente del navegador y pegarlo aquí.

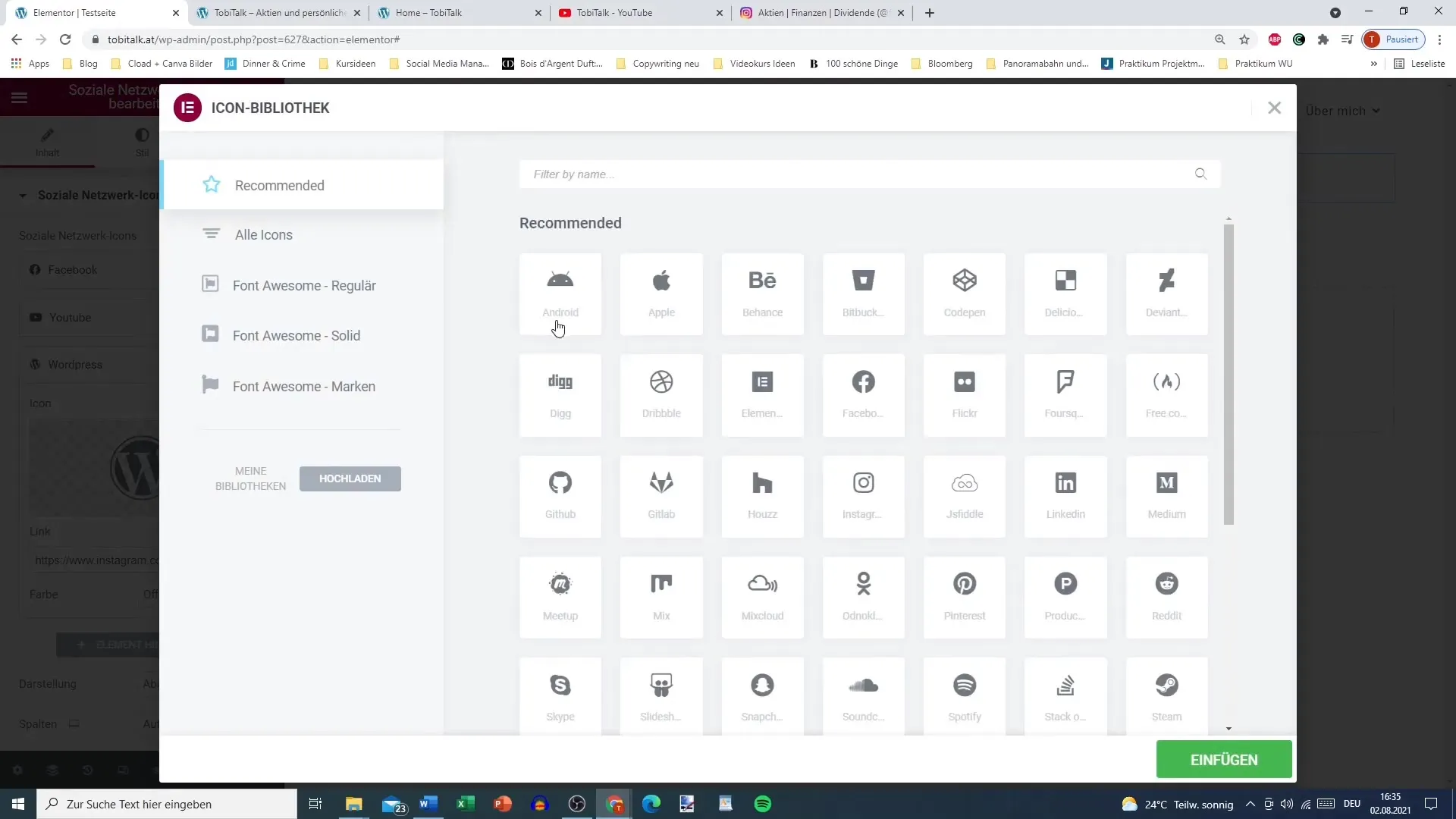
Paso 4: Seleccionar y personalizar íconos
Para personalizar el diseño de los íconos, haz clic en el ícono y ve a la biblioteca de íconos. Aquí puedes elegir entre varios íconos. Si necesitas un símbolo no disponible, se recomienda prescindir de él para garantizar una experiencia de usuario coherente.

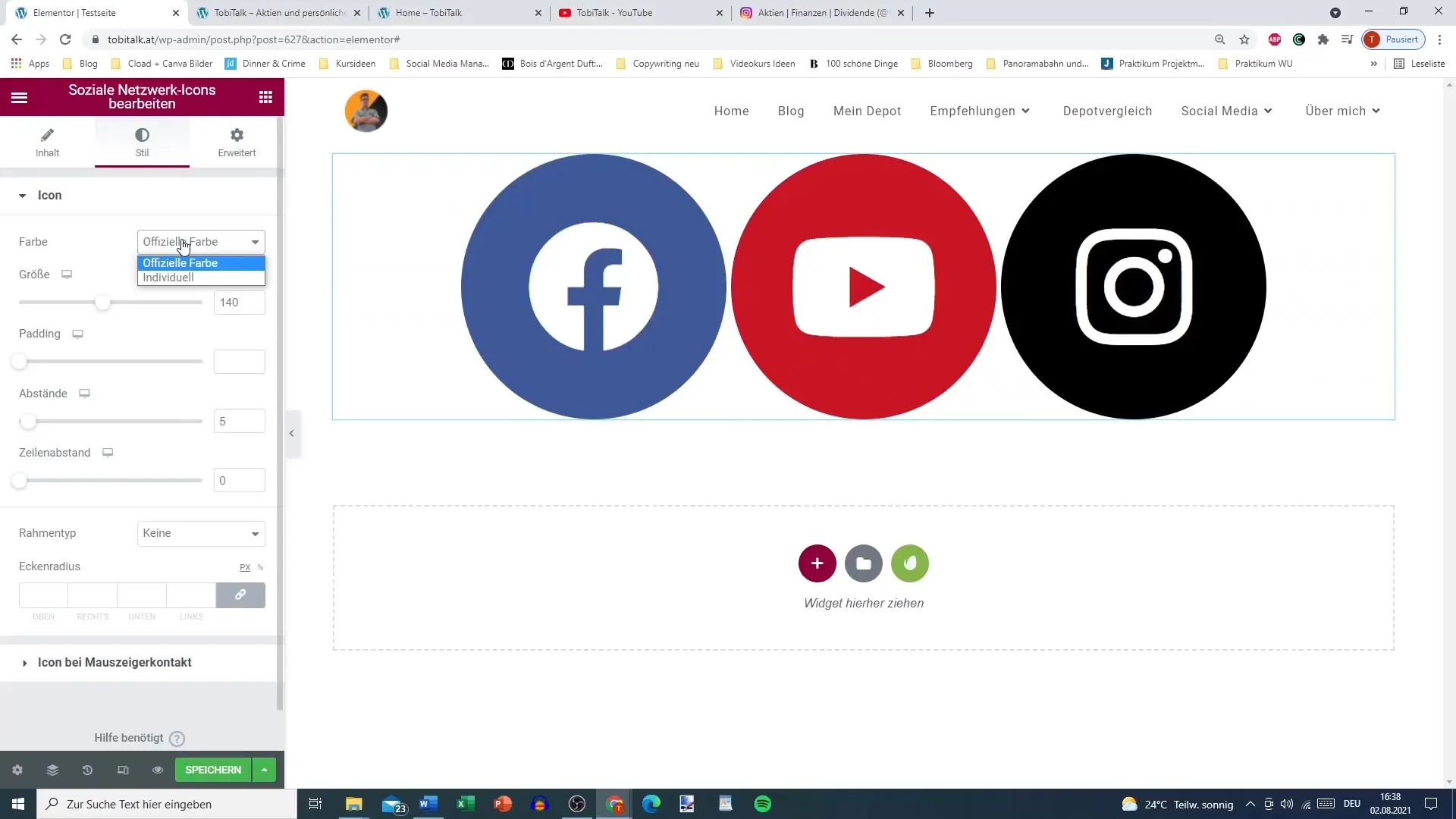
Paso 5: Establecer colores personalizados
Tienes la opción de establecer colores oficiales o personalizados para los íconos. Selecciona la opción "Color personalizado" para ajustar el color primario y el fondo a tus deseos. Esto asegura que los íconos se integren bien con tu diseño general y sean llamativos.
Paso 6: Configurar la opción de enlace
Un paso crucial es seleccionar la opción "Abrir enlace en una nueva ventana". Haz clic en la opción de enlace para cada ícono para activar esta función. Esto asegura que los usuarios no sean dirigidos fuera de tu sitio web cuando hagan clic en los íconos sociales.
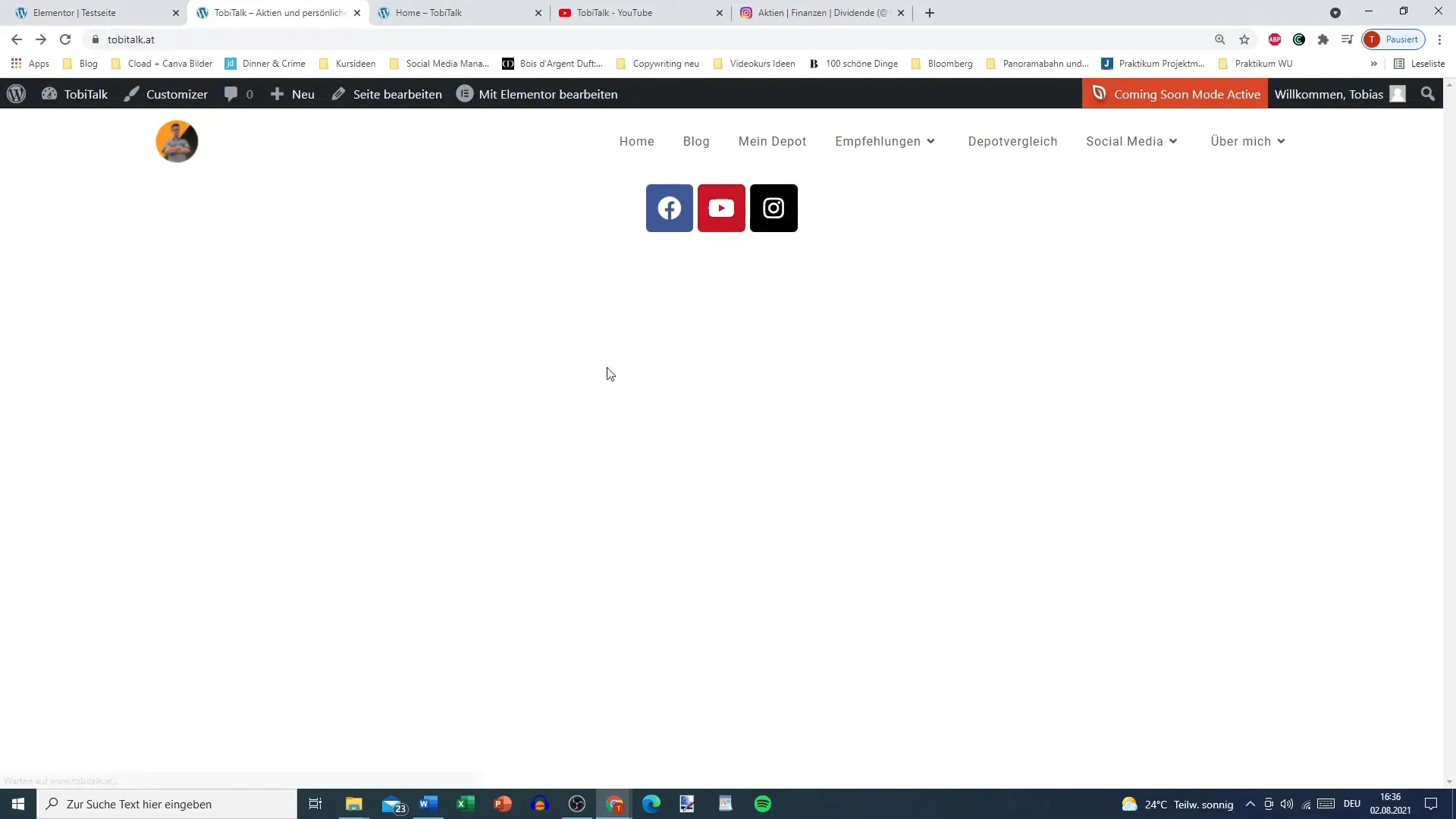
Paso 7: Guardar y actualizar cambios
Después de realizar todos los ajustes necesarios, haz clic en "Guardar" y actualiza la página. Verifica si los enlaces funcionan correctamente y si se abren en una nueva pestaña.

Paso 8: Ajustar íconos en el estilo deseado
Cambia a la opción de estilo en el editor de Elementor. Aquí puedes ajustar el tamaño de los íconos, cambiar el espacio entre ellos y decidir si los íconos deben tener bordes redondeados o cuadrados.

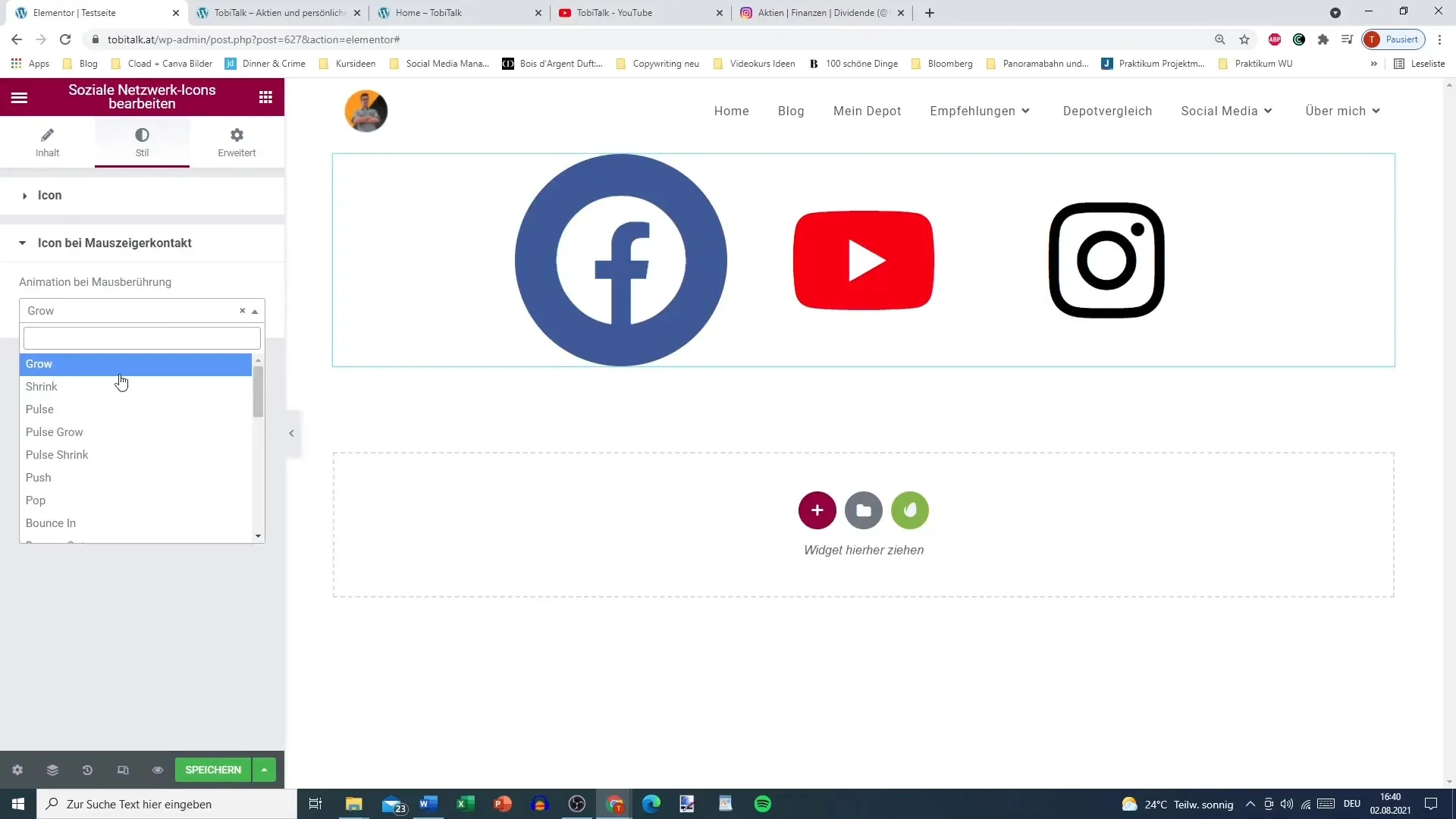
Paso 9: Añadir opciones de interacción
¿Quieres darle a tus íconos un toque interactivo adicional? Añade efectos visuales en las opciones de contacto del cursor, como "Grow" o "Pulse". Estos efectos harán que los íconos resalten al contacto.

Paso 10: Posicionar íconos en un lugar adecuado
Finalmente, considera dónde te gustaría colocar los íconos en tu página. Muchos usuarios optan por posicionarlos en el encabezado o pie de página. También puedes organizarlos en un diseño vertical u horizontal.
Resumen – Cómo integrar íconos de redes sociales en tu página de WordPress con Elementor
Agregar y personalizar íconos de redes sociales en Elementor es un proceso sencillo que te ayuda a modernizar tu sitio web y aumentar la retención de usuarios. Puedes elegir colores personalizados, enlaces en nuevas ventanas y diferentes estilos para adaptar los íconos a tus preferencias de diseño.
Preguntas frecuentes
¿Cómo añado íconos de redes sociales en Elementor?Arrastra el widget de íconos de redes sociales a tu editor de Elementor y añade los enlaces deseados.
¿Puedo personalizar los íconos?Sí, puedes ajustar los colores, tamaños y estilos de los íconos según tus necesidades.
¿Por qué deben abrirse los enlaces en nuevas ventanas?Abrir en nuevas ventanas garantiza que los usuarios permanezcan en tu sitio web mientras visitan las redes sociales.
¿Cómo puedo agregar diferentes redes sociales?Haz clic en el símbolo "+" en el widget y añade nuevas redes sociales de la lista.
¿Cómo puedo establecer efectos para los íconos?En la opción de estilo puedes seleccionar efectos de interacción como "Grow" o "Pulse" para hacer los íconos más dinámicos.


