Elementor es una herramienta poderosa para el diseño de páginas web en WordPress. El Text-Editor de Elementor te permite presentar contenido de manera atractiva y elegante. En esta guía conocerás las diferentes funciones del editor de texto y aprenderás paso a paso cómo diseñar textos de manera eficaz. Te resultará fácil hacer que el contenido de tu página web sea no solo informativo, sino también atractivo.
Principales conclusiones
Esta guía te ofrece una visión clara de las funciones del editor de texto en Elementor. Aprenderás cómo ajustar fuentes, colores y más para resaltar tus textos. Además, aprenderás a crear encabezados y listas, así como a añadir enlaces.
Guía paso a paso
Abrir el editor de texto
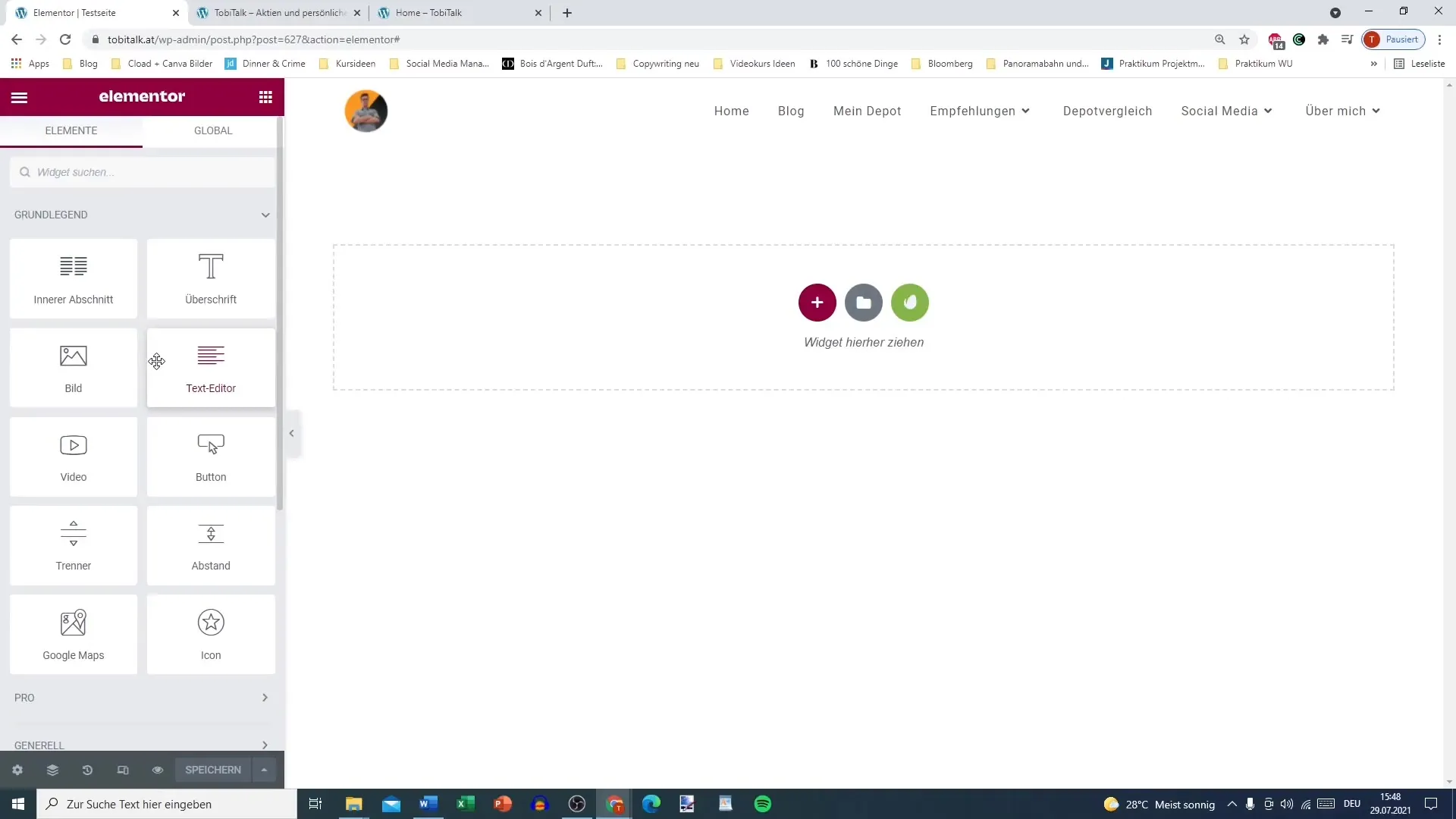
Para utilizar el editor de texto en Elementor, primero debes agregar el elemento para el editor de texto en tu página. Esto es muy sencillo, simplemente arrastra el widget “Text-Editor” desde el lado izquierdo a tu cuadro de diseño.

Formato de texto
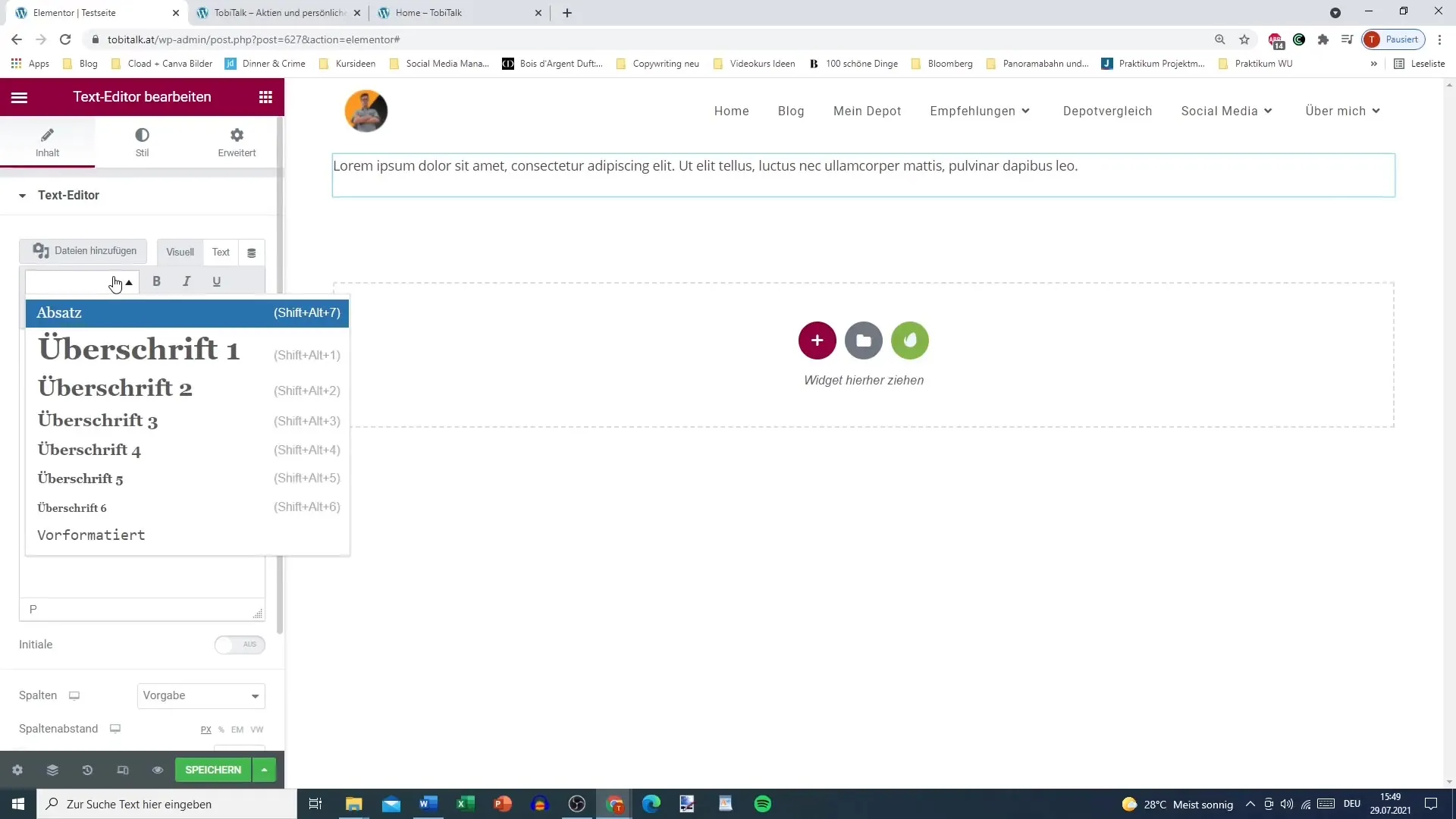
Una vez que hayas agregado el widget, puedes ingresar tu texto en el editor. Tienes la opción de seleccionar diferentes formatos como encabezado, párrafo o subtítulo. Haz clic en el campo de texto y selecciona el formato correspondiente del menú desplegable.

Ajustar estilos de fuente
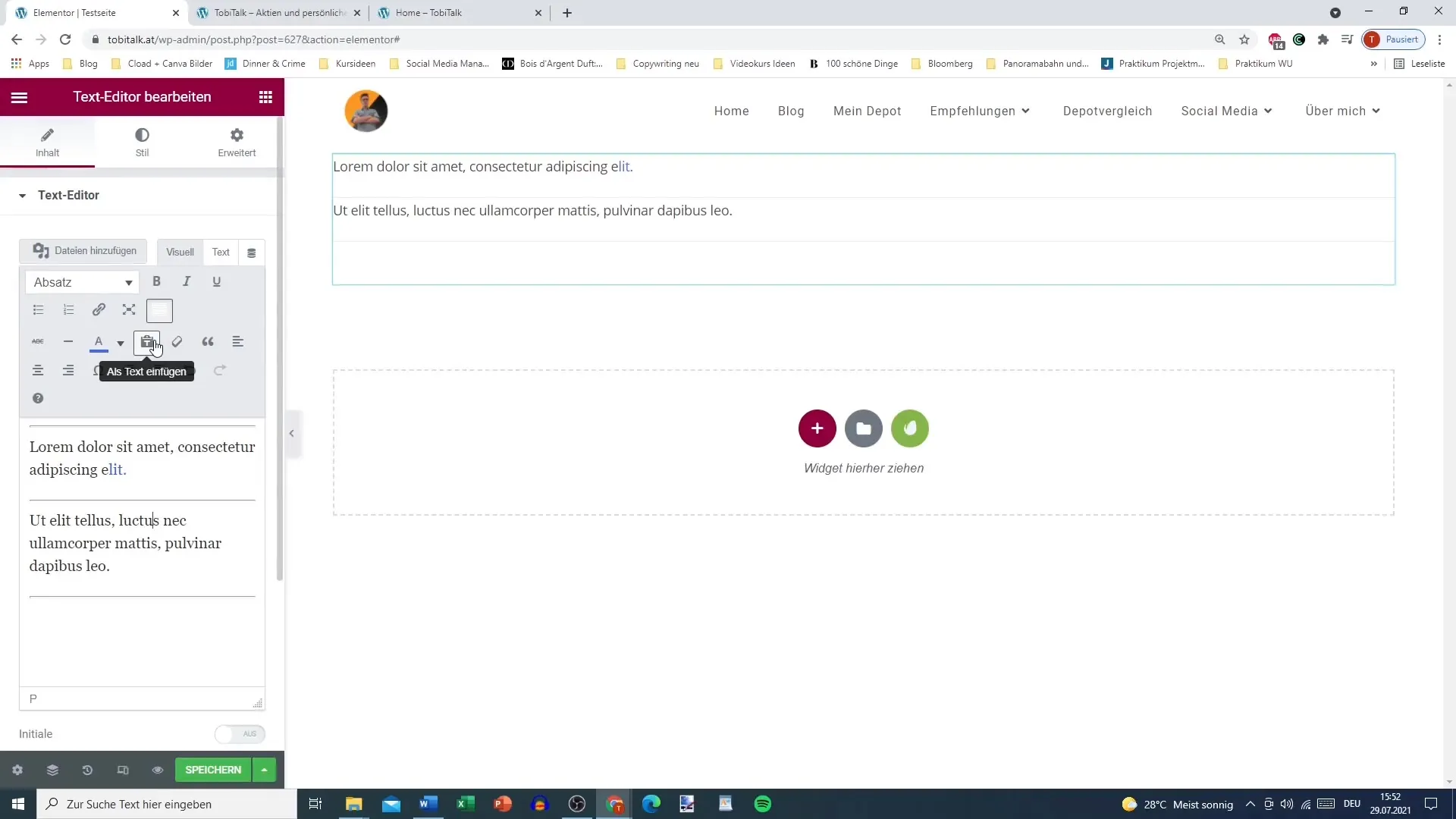
Con un clic en el texto, puedes mostrarlo en negrita, cursiva o subrayado, similar a un programa de procesamiento de textos. Simplemente selecciona el texto deseado y utiliza las opciones de formato.
Listas y numeraciones
También puedes crear listas, tanto con viñetas como con numeraciones. A través de la barra de herramientas del editor de texto, puedes seleccionar la opción deseada y añadir tus puntos.
Insertar enlaces
Para crear un enlace, selecciona la palabra que deseas vincular y haz clic en el ícono de enlace. Introduce la URL a la que deseas enlazar y guarda los cambios. Así podrás, por ejemplo, hacer referencia a otras páginas de tu sitio web o a sitios externos.
Opciones de imagen y formato
En el editor de texto también tienes la opción de insertar imágenes y cambiar el formato del texto. Puedes ajustar el color del texto y el fondo, así como añadir citas.

Espaciados y sangrías
Un aspecto importante del diseño de texto es el espaciado entre líneas y la sangría. Puedes ajustar la altura de las líneas y el espaciado de los caracteres para hacer el texto más legible. Esto contribuye en gran medida a la experiencia general del usuario.

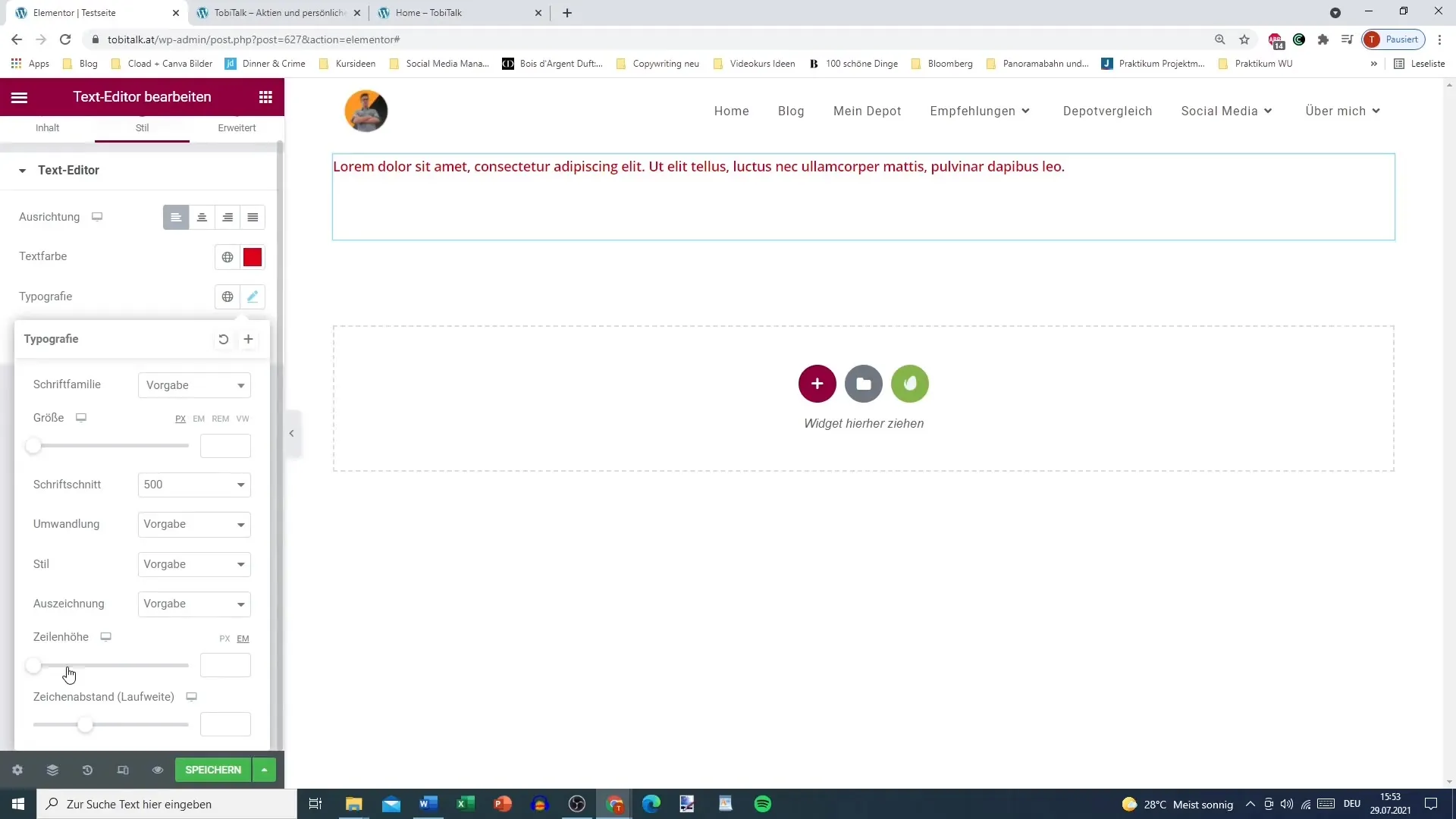
Ajustar tipografía
Elementor te permite personalizar la tipografía de tus textos. Puedes ajustar el tamaño de la fuente, el grosor y el estilo según tus deseos. Además, puedes usar la herramienta de color global para establecer los colores para todo tu diseño.
Ediciones finales
Cuando termines de editar tu texto, debes guardar todos los cambios y previsualizar tu página para verificar la presentación. Así podrás ver si todo se ve como lo imaginaste.

Resumen – Elementor para WordPress: Utilizar el Editor de Texto de manera integral
En el editor de texto de Elementor tienes muchas opciones de personalización disponibles. Puedes formatear textos, insertar enlaces y ajustar la tipografía según tus deseos. Esto hace que tu contenido sea no solo informativo, sino también atractivo.
Preguntas frecuentes
¿Qué es el editor de texto en Elementor?El editor de texto en Elementor es un widget que te permite crear y editar textos en varios formatos y estilos.
¿Cómo inserto enlaces en mi texto?Puedes marcar palabras en el texto, seleccionar el ícono de enlace e introducir la URL que deseas para agregar un enlace.
¿También podría integrar imágenes en el editor de texto?Sí, puedes insertar imágenes en tu editor de texto para enriquecer tu contenido.
¿Hay alguna forma de formatear el texto?Sí, puedes mostrar tus textos en negrita, cursiva y subrayado, así como crear listas y añadir citas.
¿Cómo guardo mis cambios?Después de terminar de editar el texto, simplemente haz clic en “Guardar” para asegurar tus cambios.


