El uso de imágenes es crucial para el diseño de una página web atractiva. Una galería bien estructurada puede mejorar considerablemente la calidad visual de tu página y aumentar la experiencia del usuario. En esta guía aprenderás cómo crear y personalizar una galería de imágenes con Elementor para obtener los mejores resultados.
Principales conclusiones
- La galería básica en Elementor ofrece opciones sencillas para seleccionar, organizar y formatear imágenes.
- Puedes seleccionar y nombrar imágenes de tu biblioteca de medios o de tu carpeta de descargas.
- Las opciones de diseño para columnas, tamaños de imagen y espacios ofrecen mucho margen para el diseño creativo.
- Es importante diseñar las leyendas y el marco de manera atractiva para optimizar la galería.
Guía paso a paso
Para crear una galería de imágenes en Elementor, sigue esta detallada guía.
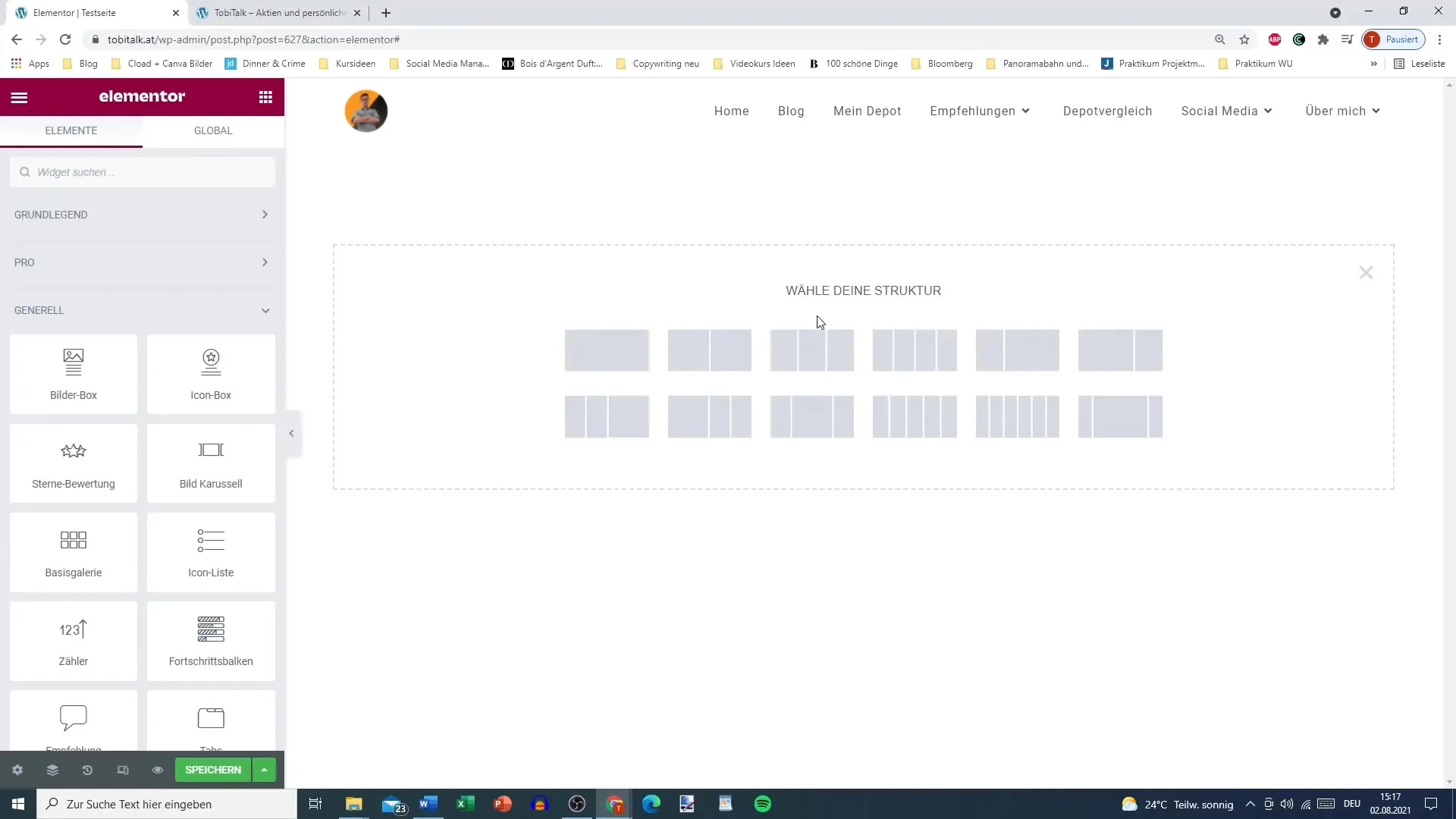
Paso 1: Crear una nueva sección
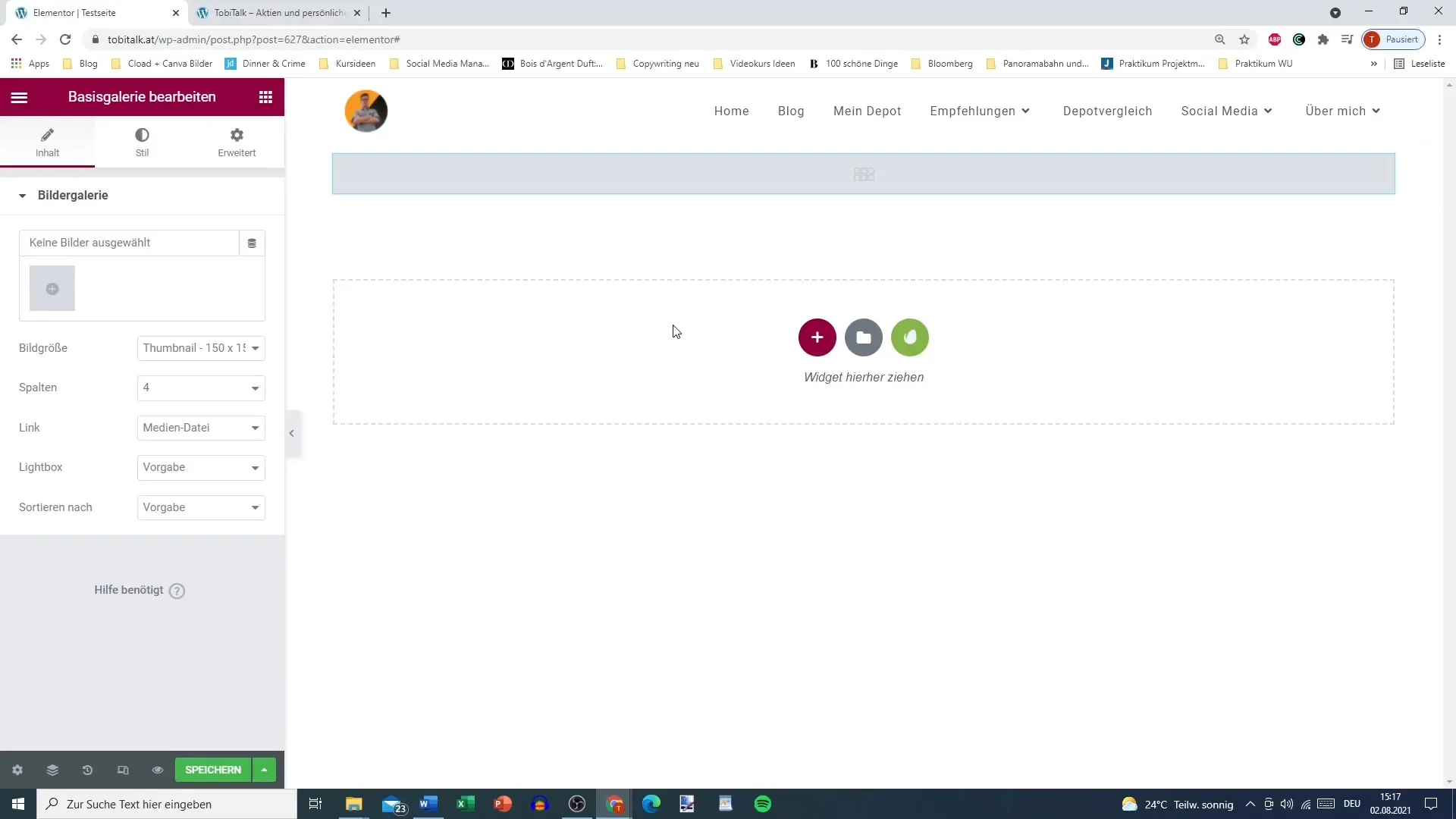
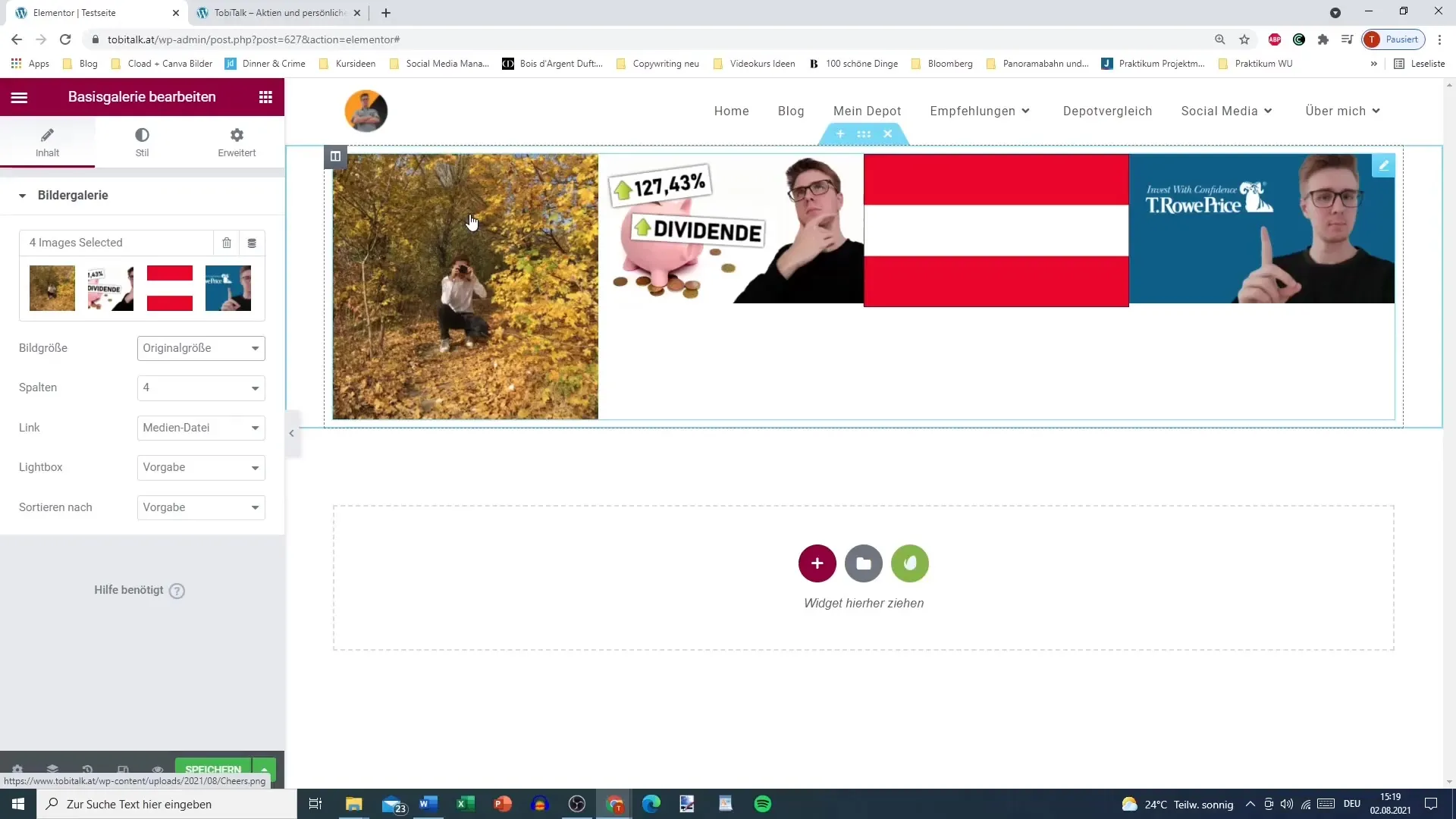
Para comenzar con tu galería de imágenes, primero abre una nueva sección en Elementor. Arrastra la galería básica desde la barra de widgets a la sección deseada de tu página.

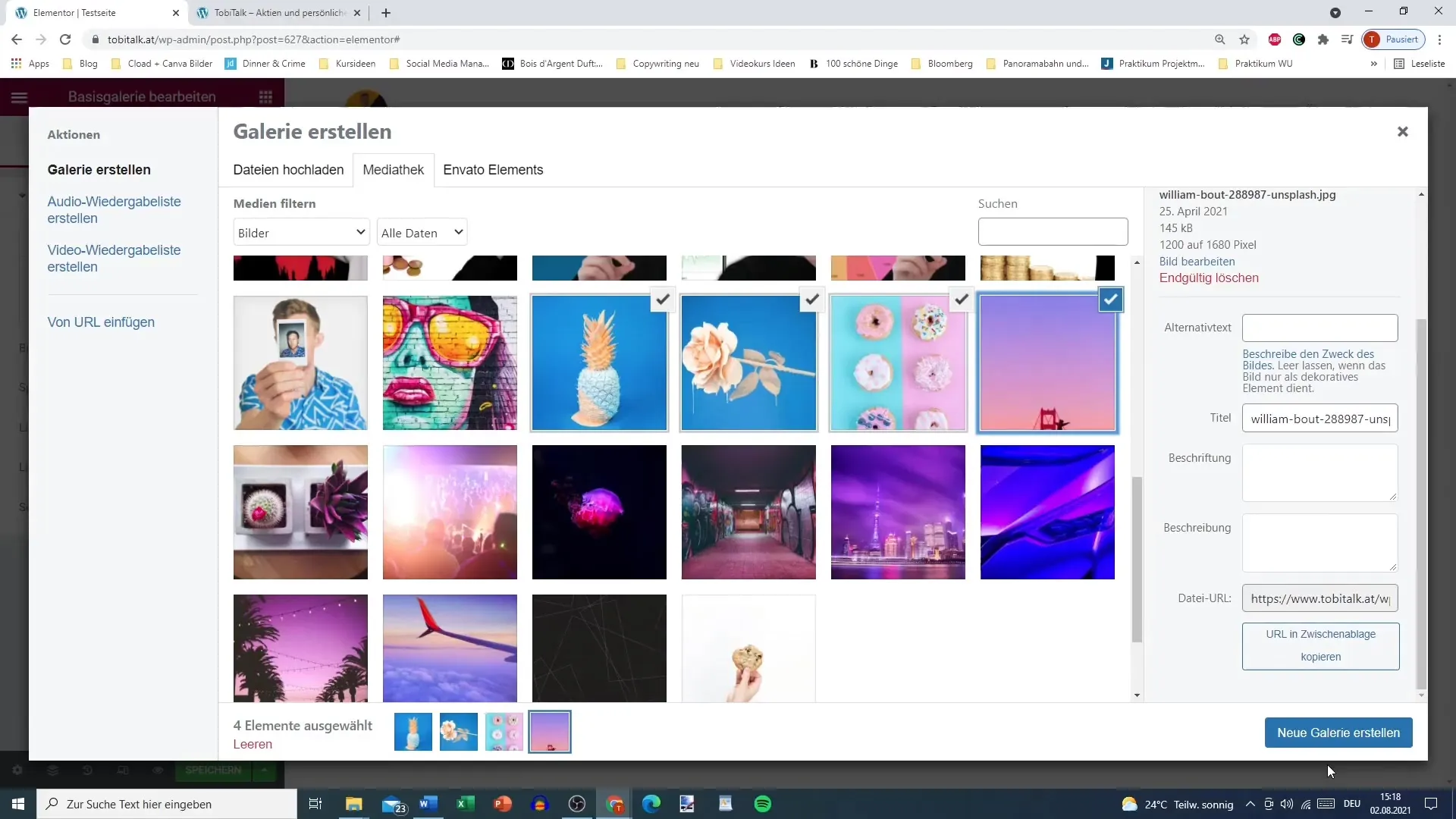
Paso 2: Selección de las imágenes
Ahora puedes seleccionar las imágenes que desees. Tienes la opción de subir imágenes desde tu biblioteca de medios o desde tu computadora. Simplemente selecciona cuatro imágenes que quieras presentar en la galería.

Paso 3: Agregar títulos y descripciones
Cada imagen en tu galería puede ser nombrada y descrita individualmente. Esto proporciona a los visitantes de tu página más contexto sobre los contenidos representados.

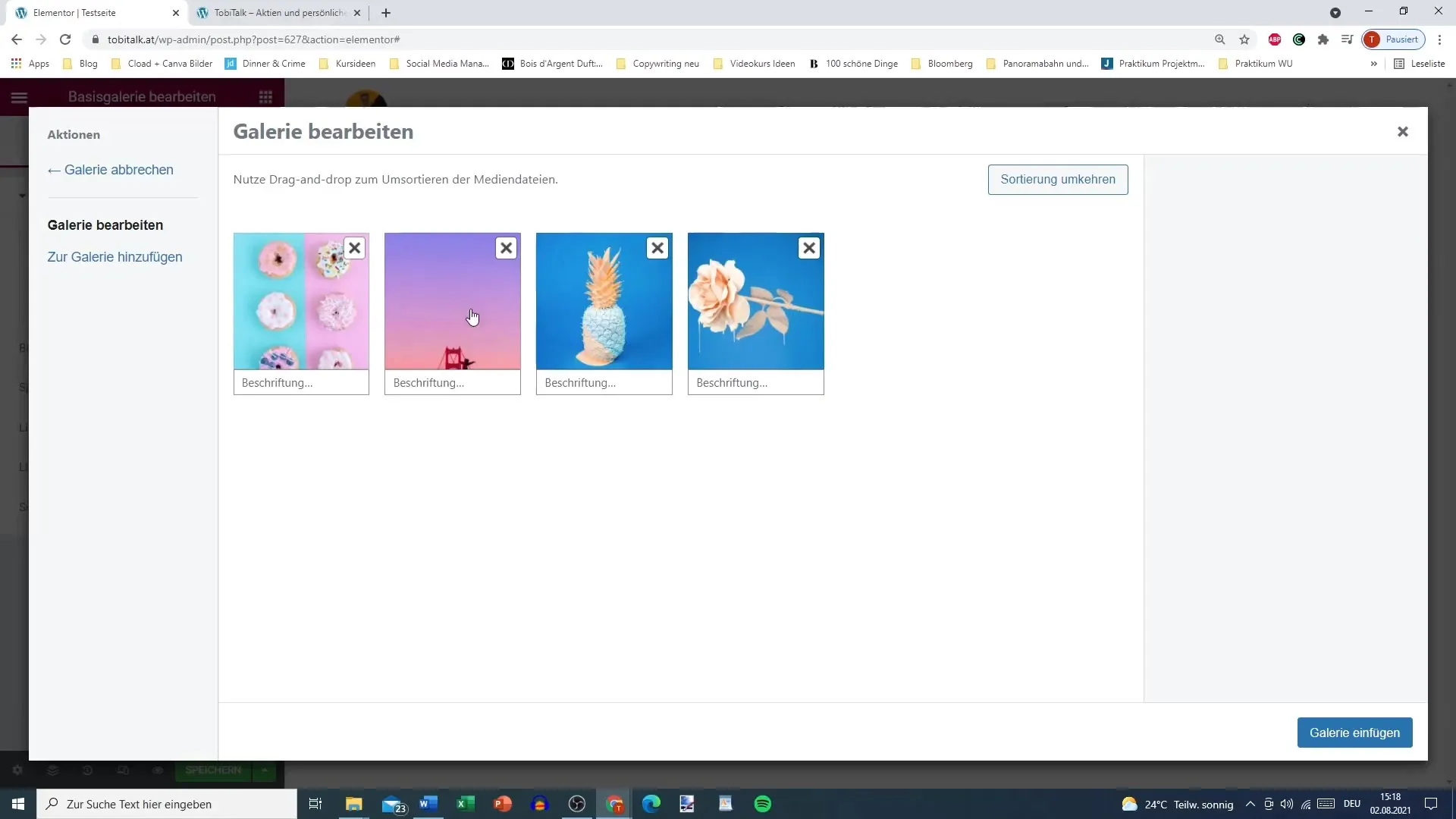
Paso 4: Personalizar y organizar la galería
Para organizar la galería, puedes establecer el orden de las imágenes que se muestran. Arrastra las imágenes a la posición deseada: por ejemplo, coloca la piña en segundo lugar y la rosa en cuarto lugar.

Paso 5: Determinar el tamaño de la imagen y el número de columnas
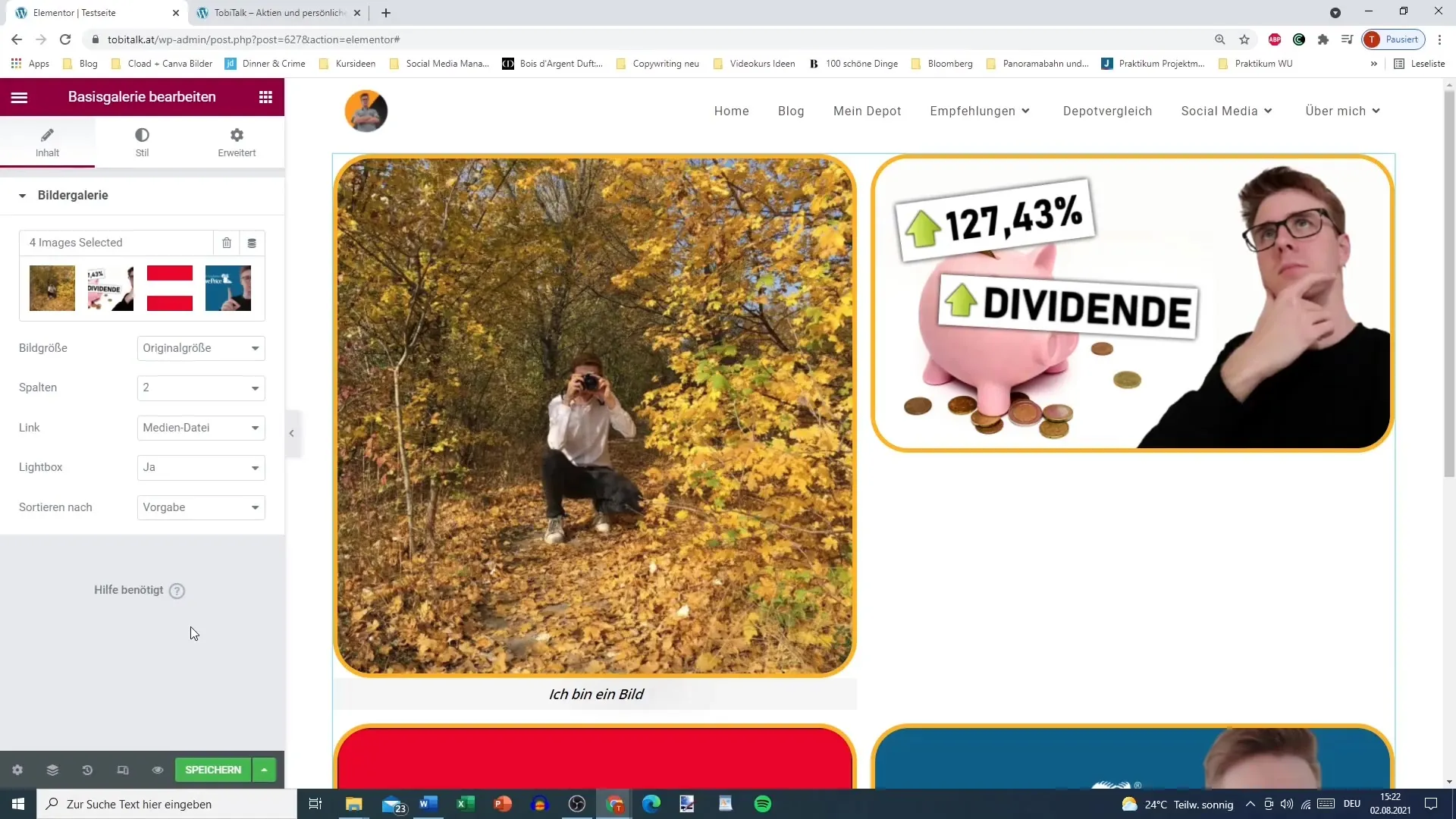
Ahora selecciona el tamaño de la imagen. Puedes mantener el tamaño original o recortar las imágenes a un tamaño medio. También decide cuántas columnas deseas utilizar: dos o tres columnas suelen ser sensatas, mientras que cinco columnas pueden parecer demasiado abarrotadas.

Paso 6: Configurar estilos de la galería
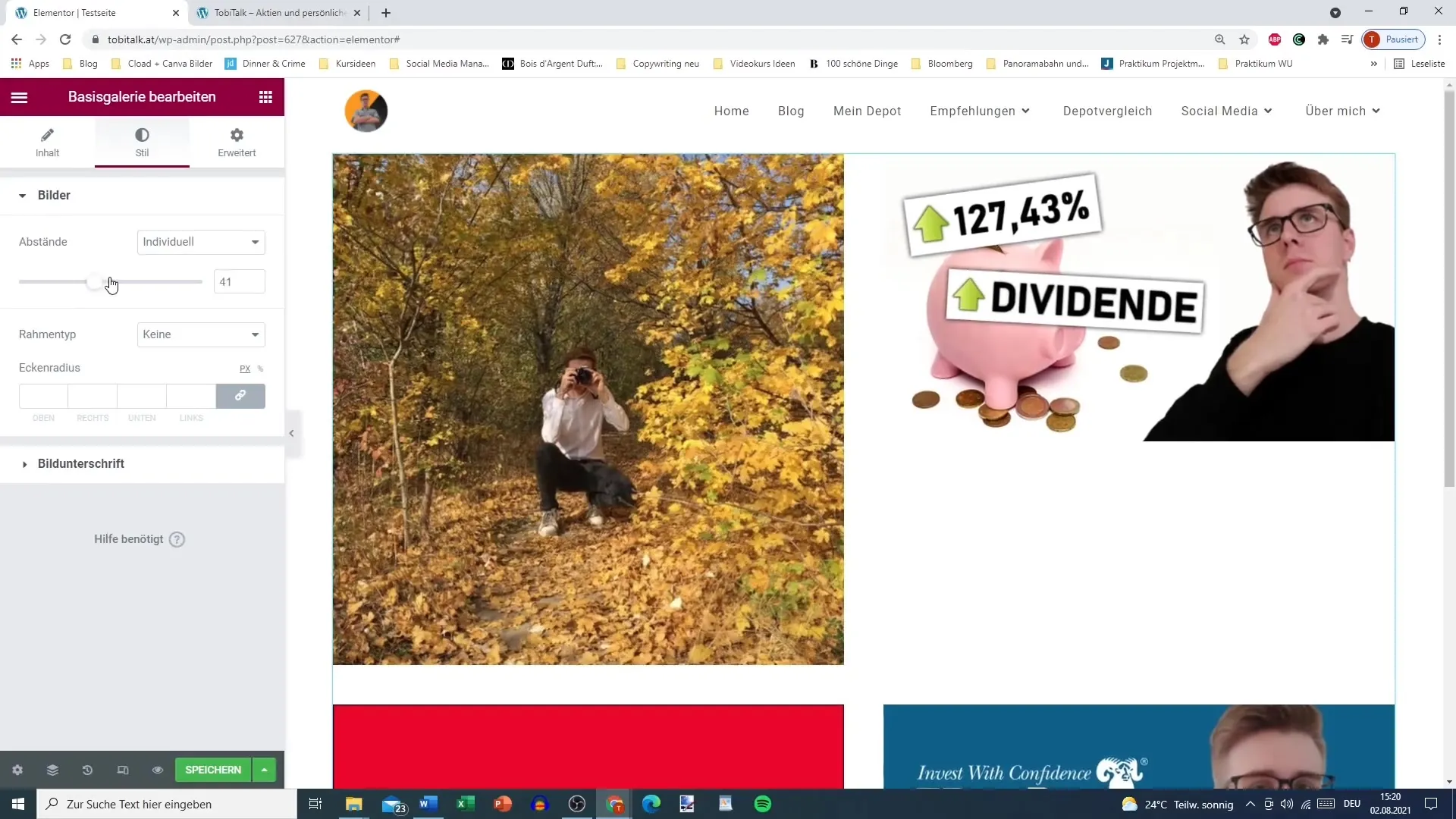
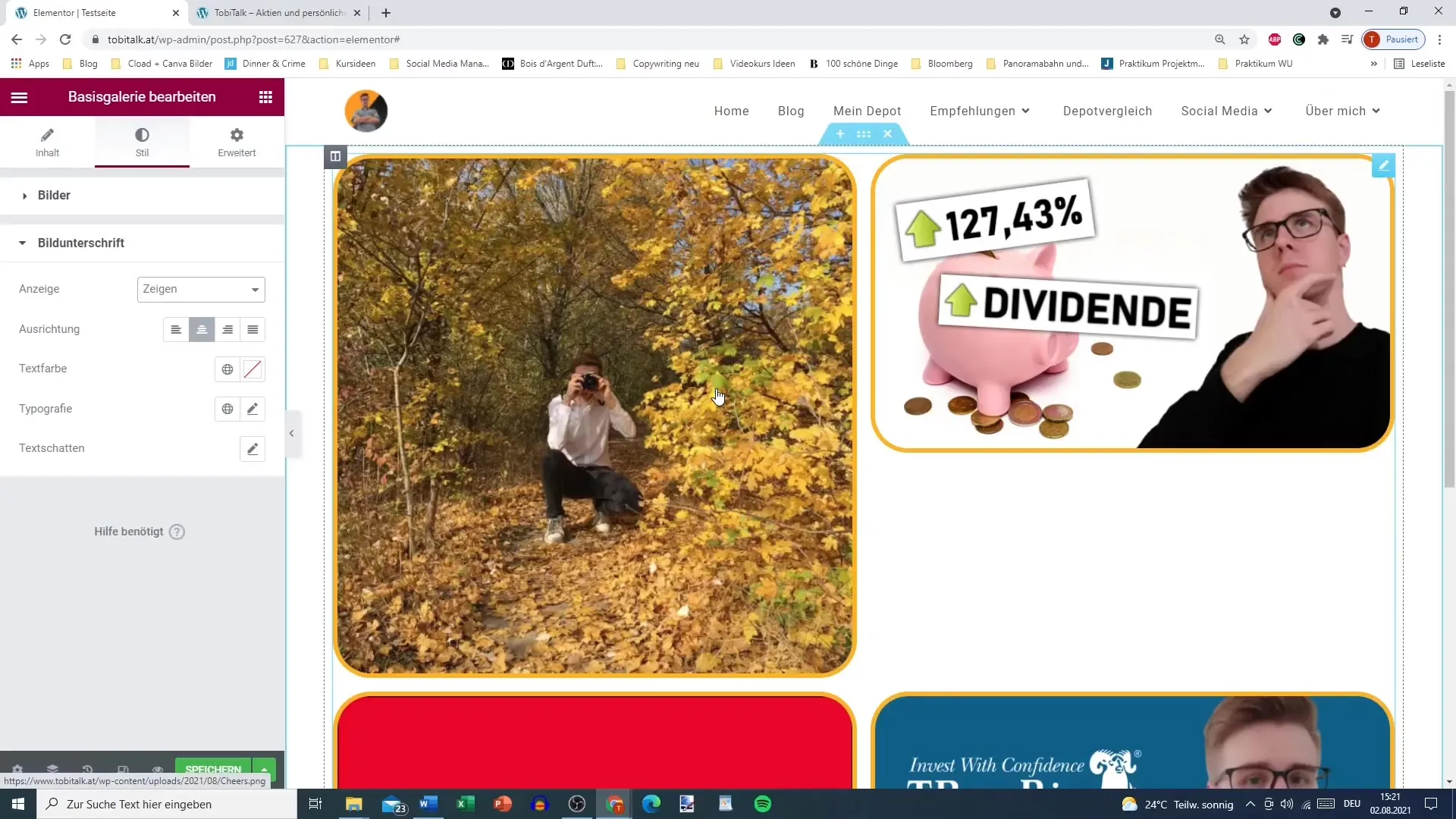
Ahora es hora de refinar aún más el diseño de tu galería. Aquí puedes establecer los espacios entre las imágenes para que no queden demasiado cerca unas de otras. Además, puedes agregar bordes y ajustar su estilo, por ejemplo, con esquinas redondeadas.

Paso 7: Gestionar las leyendas de las imágenes
Puedes mostrar u ocultar las leyendas de las imágenes. Si deseas las leyendas, agrégalas directamente en la biblioteca de medios. Luego, puedes establecer la alineación (derecha, izquierda o centrada) de las leyendas y ajustar su color y tipografía.

Paso 8: Últimos ajustes y revisión
Asegúrate de que las imágenes armonicen bien. Evita mezclar imágenes de diferentes tamaños, ya que esto puede afectar la apariencia general. Es recomendable editar las imágenes de antemano para que presenten una apariencia uniforme.

Resumen – Galería de imágenes en Elementor
Con el uso de Elementor para crear una galería de imágenes, puedes diseñar tu página web de manera visualmente atractiva. A través de pasos sencillos para seleccionar, organizar y editar tus imágenes, obtendrás una galería profesional que agradará a tus visitantes.
Preguntas frecuentes
¿Cómo agrego imágenes a mi galería?Puedes seleccionar y subir imágenes de tu biblioteca de medios o de tu computadora.
¿Cómo puedo cambiar el orden de mis imágenes?Arrastra las imágenes en la galería a la posición correcta según desees.
¿Qué tamaños de imagen puedo seleccionar?Puedes elegir el tamaño original, tamaño medio o tamaños personalizados.
¿Puedo agregar leyendas a las imágenes?Sí, puedes agregar títulos y descripciones para cada imagen en la galería.
¿Qué puedo hacer si las imágenes son de diferentes tamaños?Se recomienda editar las imágenes previamente para garantizar una apariencia uniforme.


