Travailler avec Elementor peut parfois être un défi, surtout lorsque vous travaillez sur des sites web de grande envergure. Lorsque vous ajoutez de nombreuses sections, vidéos, images et boutons, la clarté peut rapidement se perdre. C'est là qu'intervient le Navigator, un outil pratique qui vous aide à garder une vue d'ensemble sur les différents éléments de votre page. Ci-dessous, vous trouverez un guide détaillé sur la façon d'utiliser efficacement le Navigator dans Elementor.
Points clés
- Le Navigator permet de naviguer facilement entre différentes sections et éléments.
- Vous pouvez développer ou réduire des sections pour améliorer la clarté.
- Un accès rapide aux paramètres des éléments individuels est possible sans avoir à faire défiler longtemps.
Guide étape par étape
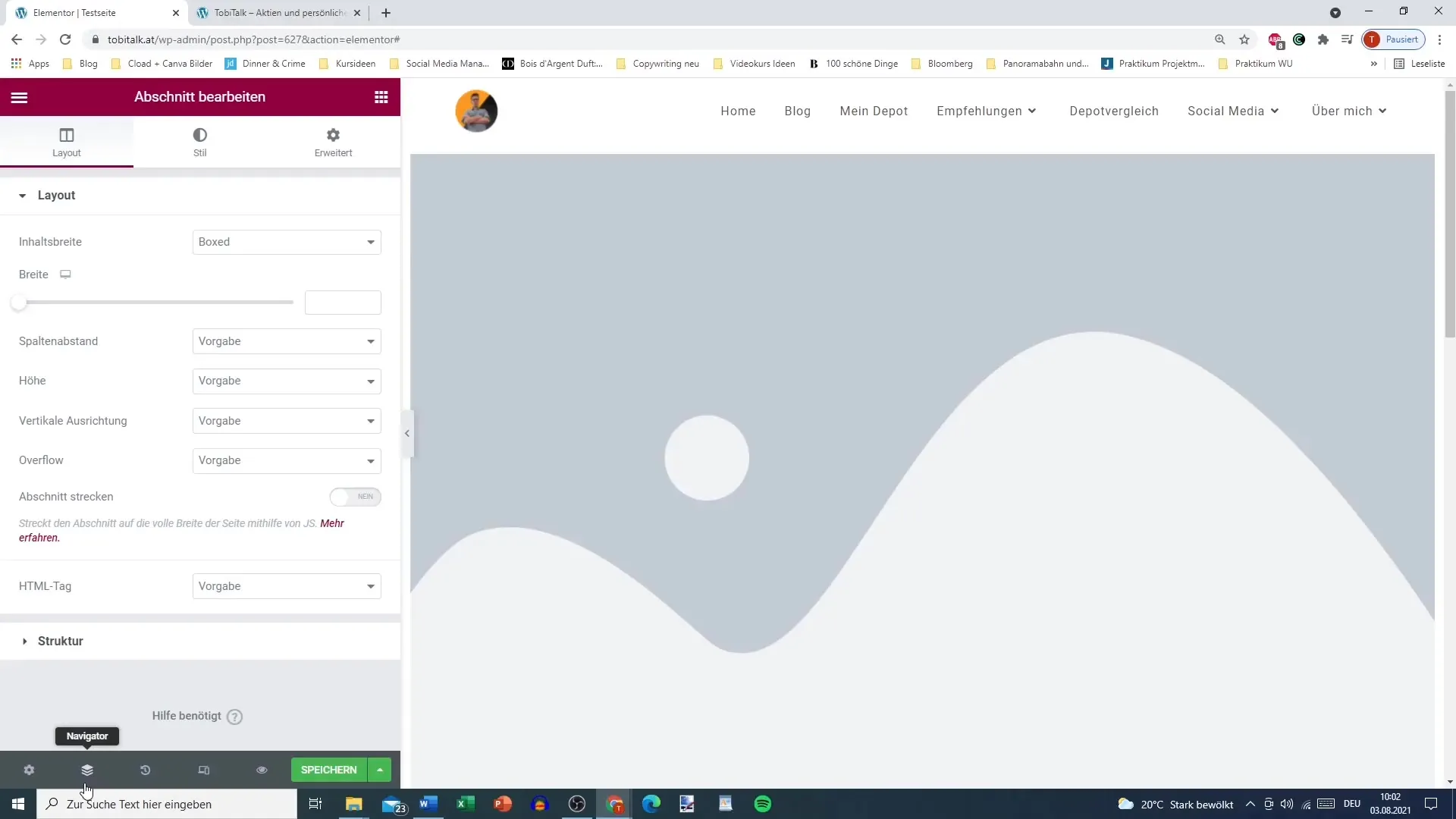
1. Accéder au Navigator
Pour ouvrir le Navigator, vous devez accéder au panneau d'Elementor. Le Navigator se trouve tout en bas à gauche, juste à côté des options de paramètres. Un simple clic sur l'icône ouvre le Navigator et vous montre toutes les sections et éléments de votre page.

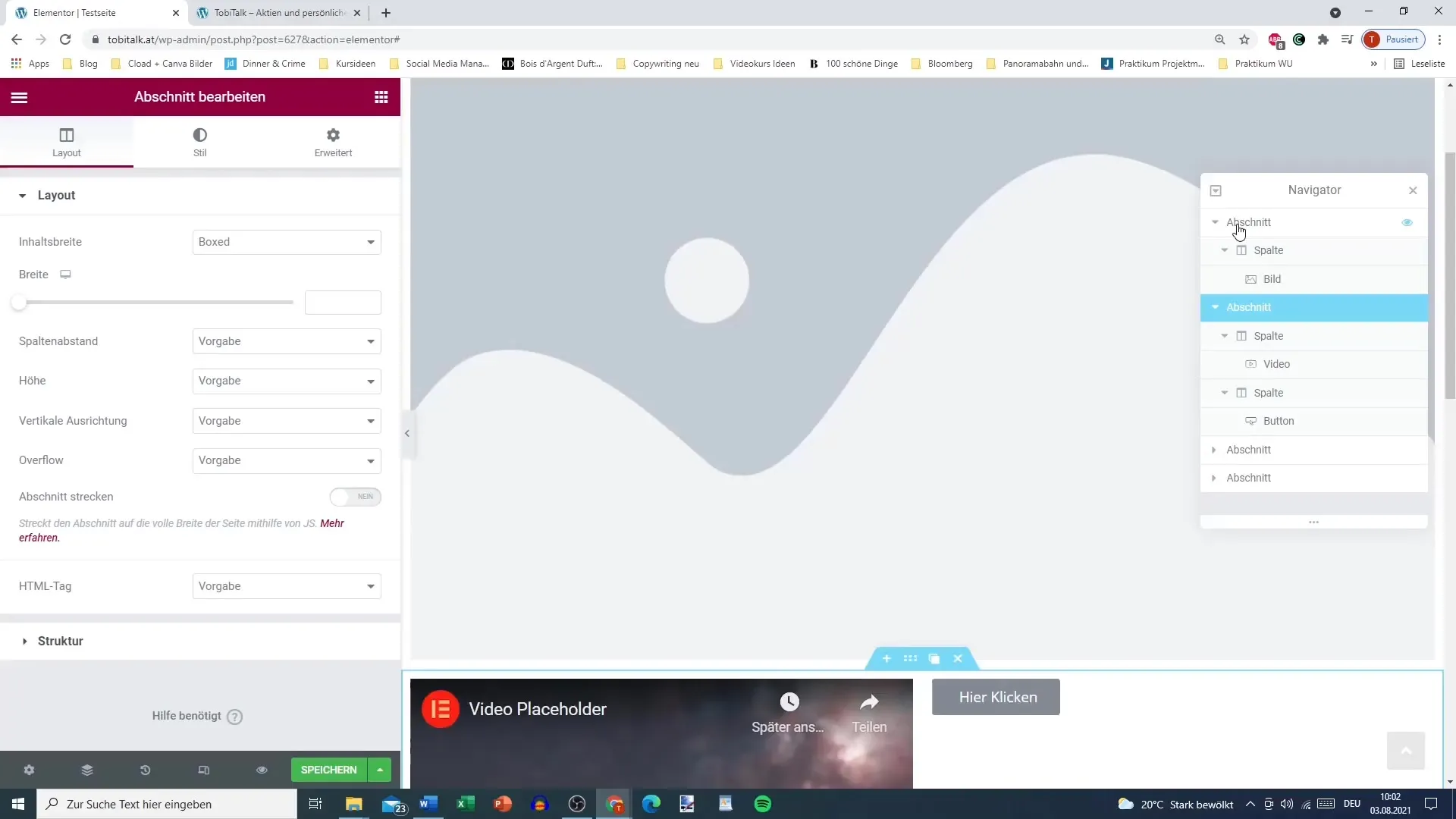
2. Visualiser les sections et les développer ou réduire
Dans le Navigator, vous voyez maintenant une liste de vos sections. Si vous avez ajouté de nombreux éléments, vous pouvez réduire les sections. Cela aide à garantir la clarté et à faciliter la navigation. Il vous suffit de cliquer sur le petit triangle à côté de la section que vous souhaitez développer ou réduire.
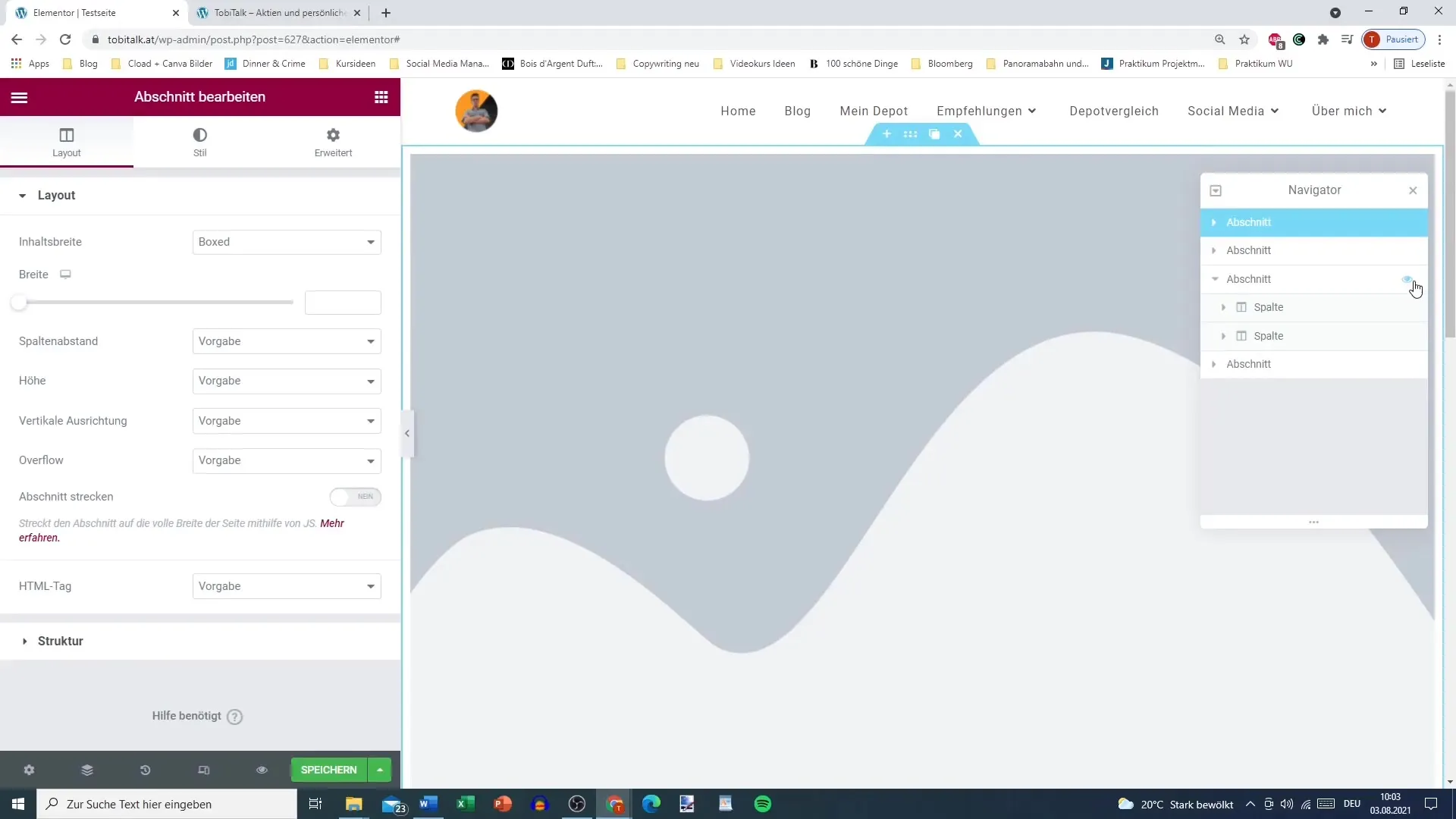
3. Naviguer vers une section
Si vous souhaitez modifier une section spécifique, vous pouvez simplement cliquer sur l'icône en forme d'œil dans le Navigator. Cela vous amène directement à cette section de votre page. Cela vous fait gagner beaucoup de temps, car vous n'avez plus à faire défiler toute la page.

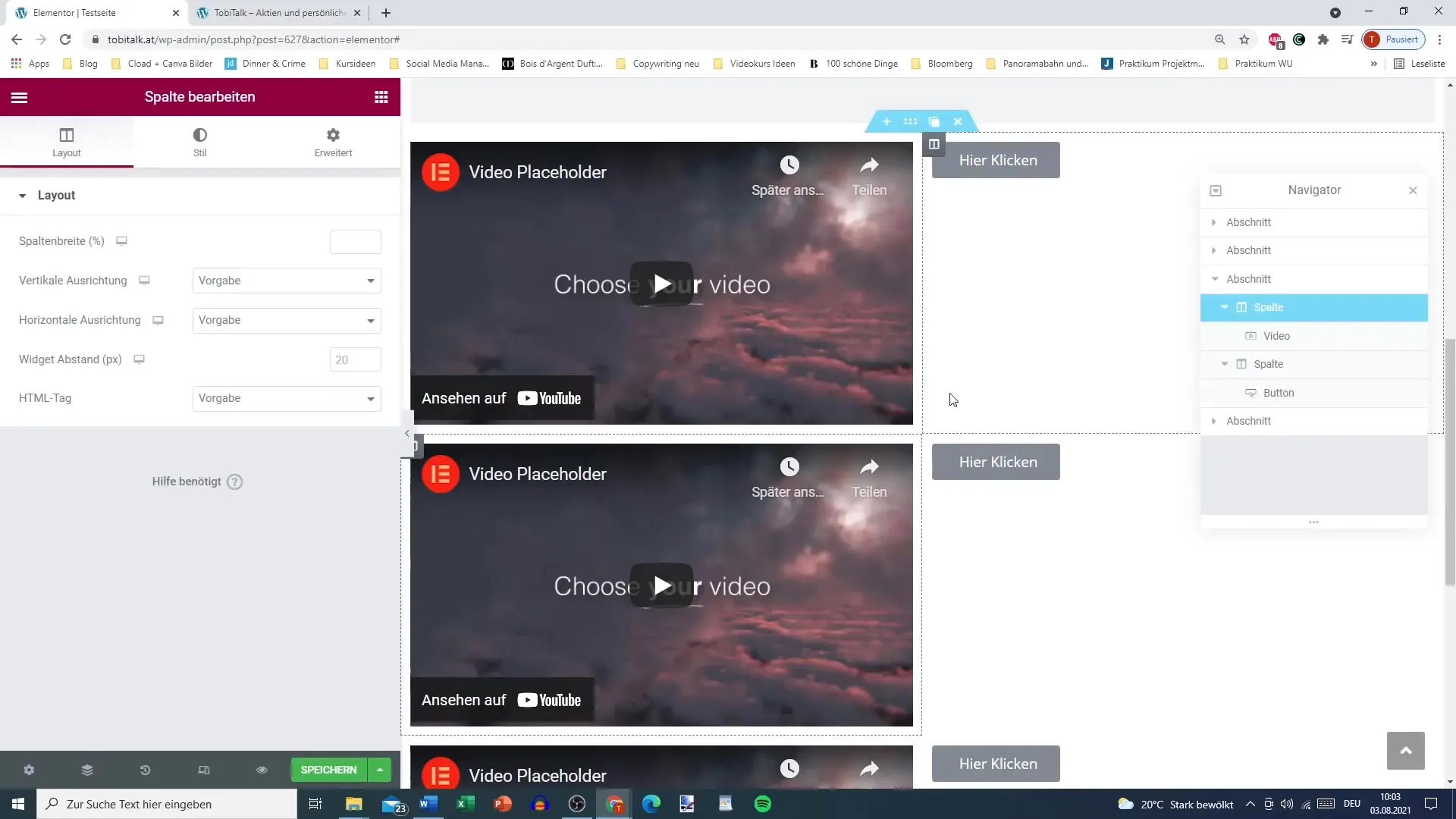
4. Accéder aux colonnes et éléments
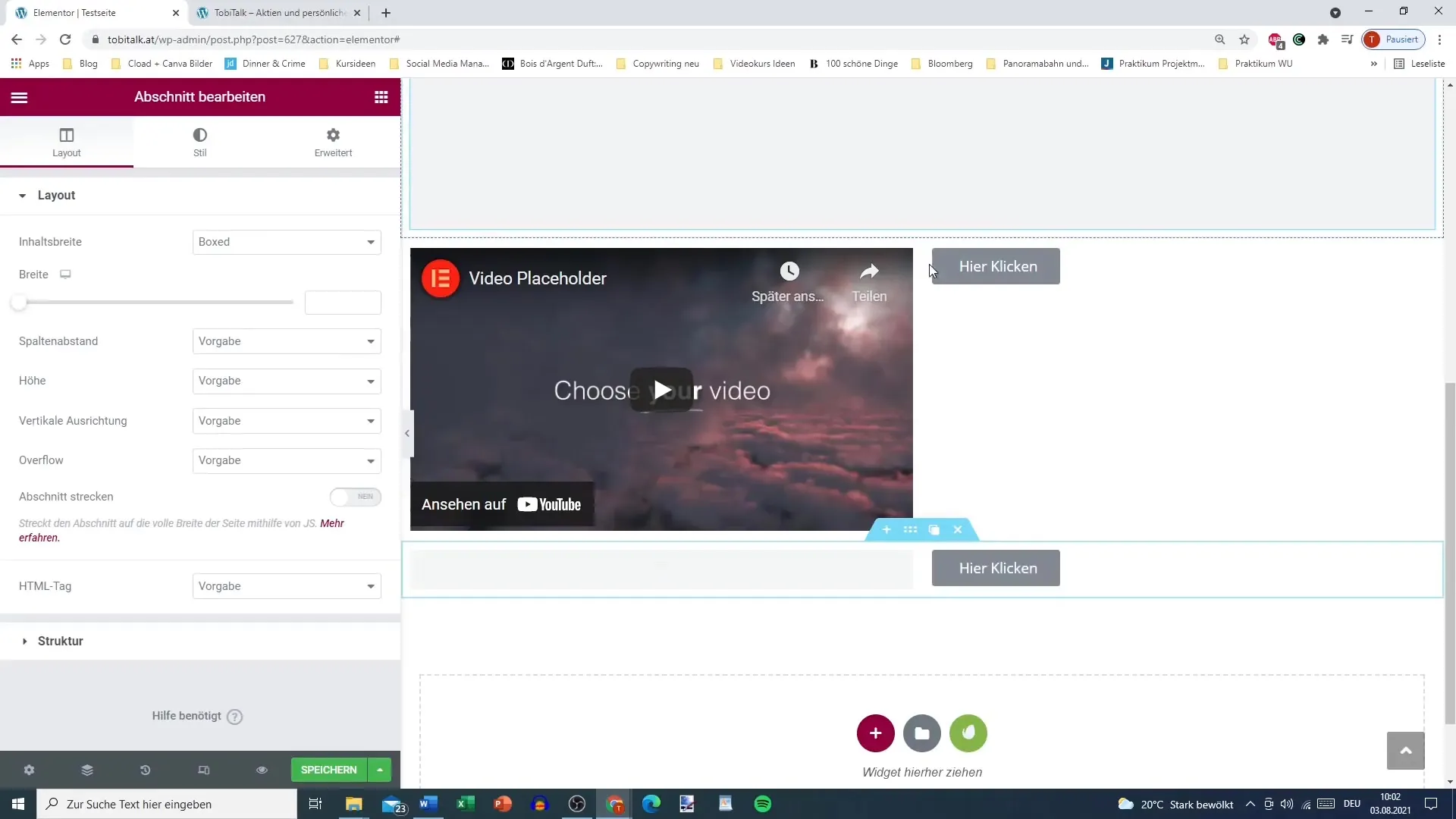
Après avoir ouvert une section, vous pouvez également naviguer directement vers les différentes colonnes ou éléments. Si vous souhaitez par exemple travailler au sein d'une section avec plusieurs colonnes, vous pouvez simplement cliquer sur la colonne souhaitée. Cela ouvre les options de modification pour cette colonne.

5. Accéder aux paramètres des éléments
Voulez-vous modifier les paramètres d'un élément spécifique, comme un bouton par exemple ? Il vous suffit de cliquer sur le bouton dans le Navigator pour accéder directement aux paramètres correspondants. Cela vous amène plus rapidement à vos ajustements souhaités que si vous deviez faire défiler toute la page.

6. Ajuster la mise en page et garder une vue d'ensemble
Il est important de garder une vue d'ensemble lorsque vous travaillez sur une page complexe. Le Navigator peut vous aider en vous permettant d'ajuster la vue selon vos besoins. Vous pouvez également déplacer la fenêtre du Navigator à l'endroit qui vous convient le mieux pour un accès plus rapide.

7. Fermer le Navigator si nécessaire
Si vous n’avez plus besoin de la vue d'ensemble dans le Navigator, vous pouvez simplement le fermer. Cela vous donne plus de place sur l'écran pour travailler sur votre site web, sans que la vue du Navigator ne gêne.

8. Ouvrir le Navigator plus souvent si nécessaire
Particulièrement lorsque vous travaillez avec de nombreuses sections et éléments, il est conseillé de garder le Navigator ouvert. Si les éléments nécessaires peuvent être trouvés d'un seul coup d'œil, cela peut améliorer considérablement votre façon de travailler.

9. Dernière vérification et effectuer des ajustements
Avant de sauvegarder vos modifications, vous pouvez jeter un dernier coup d'œil dans le Navigator. Vous avez ici la possibilité de vérifier les différentes sections et éléments pour voir si tout correspond à vos attentes.
Résumé – Navigation efficace avec le Navigator Elementor dans WordPress
Le Navigator d'Elementor est un outil indispensable pour la création de sites web complexes. Il vous permet de naviguer rapidement entre les différentes sections et éléments et d'ajuster les paramètres de manière individuelle. Avec ce guide, vous avez découvert les principales fonctionnalités du Navigator, qui peuvent considérablement améliorer votre flux de travail.
Questions fréquentes
Comment ouvrir le Navigator dans Elementor ?Cliquez sur l'icône en bas à gauche du panneau Elementor, à côté des paramètres.
Comment puis-je réduire des sections dans le Navigator ?En cliquant sur le petit triangle à côté de la section, vous pouvez la développer ou la réduire.
Puis-je accéder directement à un élément avec le Navigator ?Oui, cliquez sur l'icône en forme d'œil de la section pour naviguer directement vers cet élément.
Que faire si le Navigator est trop petit pour ma vue ?Vous pouvez déplacer la fenêtre du Navigator à la position souhaitée pour améliorer la clarté.
Comment fermer le Navigator ?Il suffit de cliquer sur le X ou l'icône de fermeture correspondante dans le Navigator.


