Elementor propose une variété de Widgets qui t'aident à rendre ton site WordPress attrayant et fonctionnel. Un module très intéressant est celui des Avis ou Reviews. Dans ce guide, tu découvriras comment utiliser efficacement le widget Reviews pour afficher les retours clients et présenter tes produits ou services.
Principales conclusions
- Le widget Reviews permet d'ajouter des images, des descriptions et des évaluations.
- Tu peux intégrer des icônes sociales comme Facebook et YouTube dans les avis.
- Les avis peuvent être combinés avec des carrousels de témoignages pour garantir une présentation attrayante.
Guide étape par étape
1. Accéder au widget Reviews
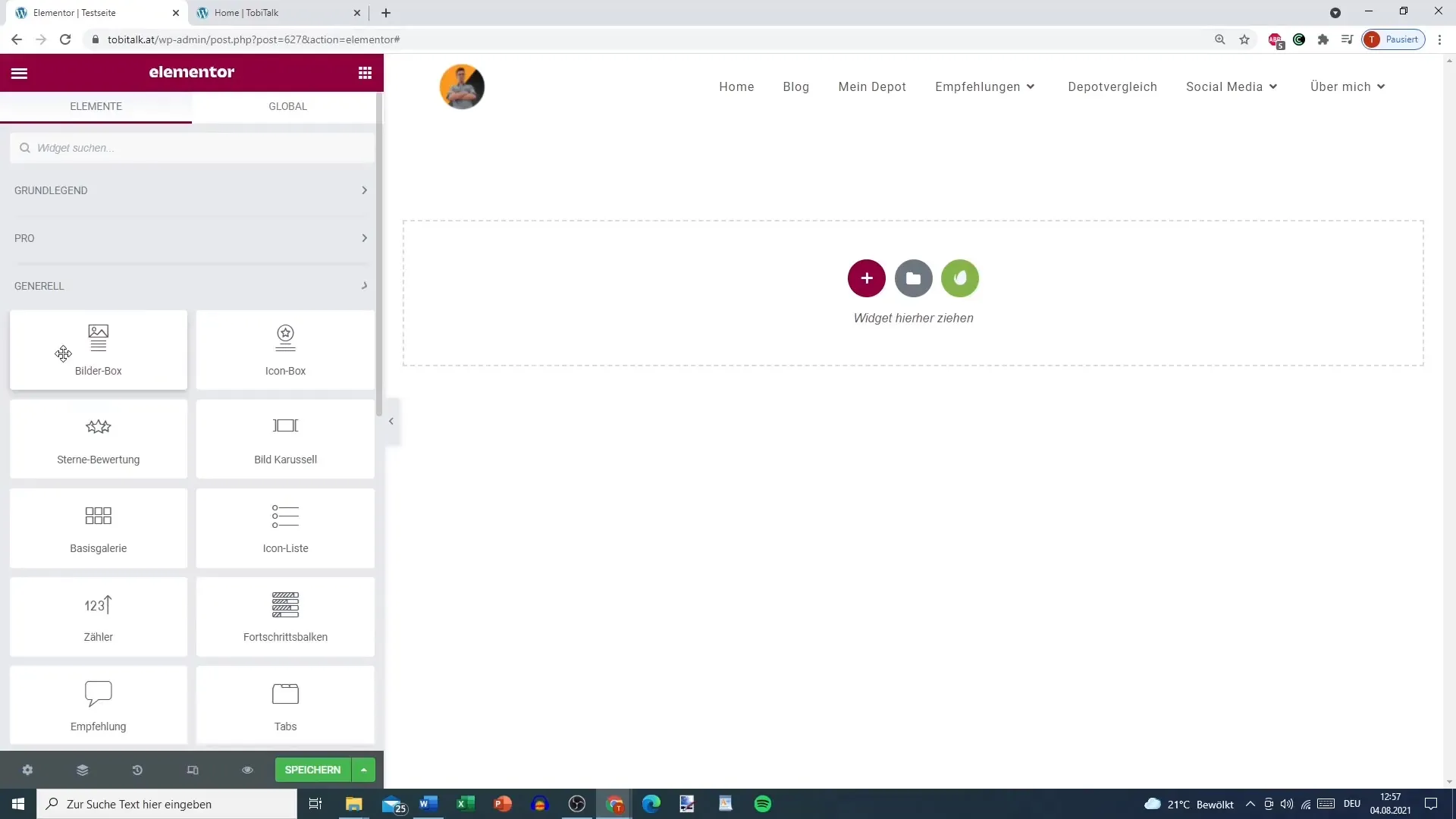
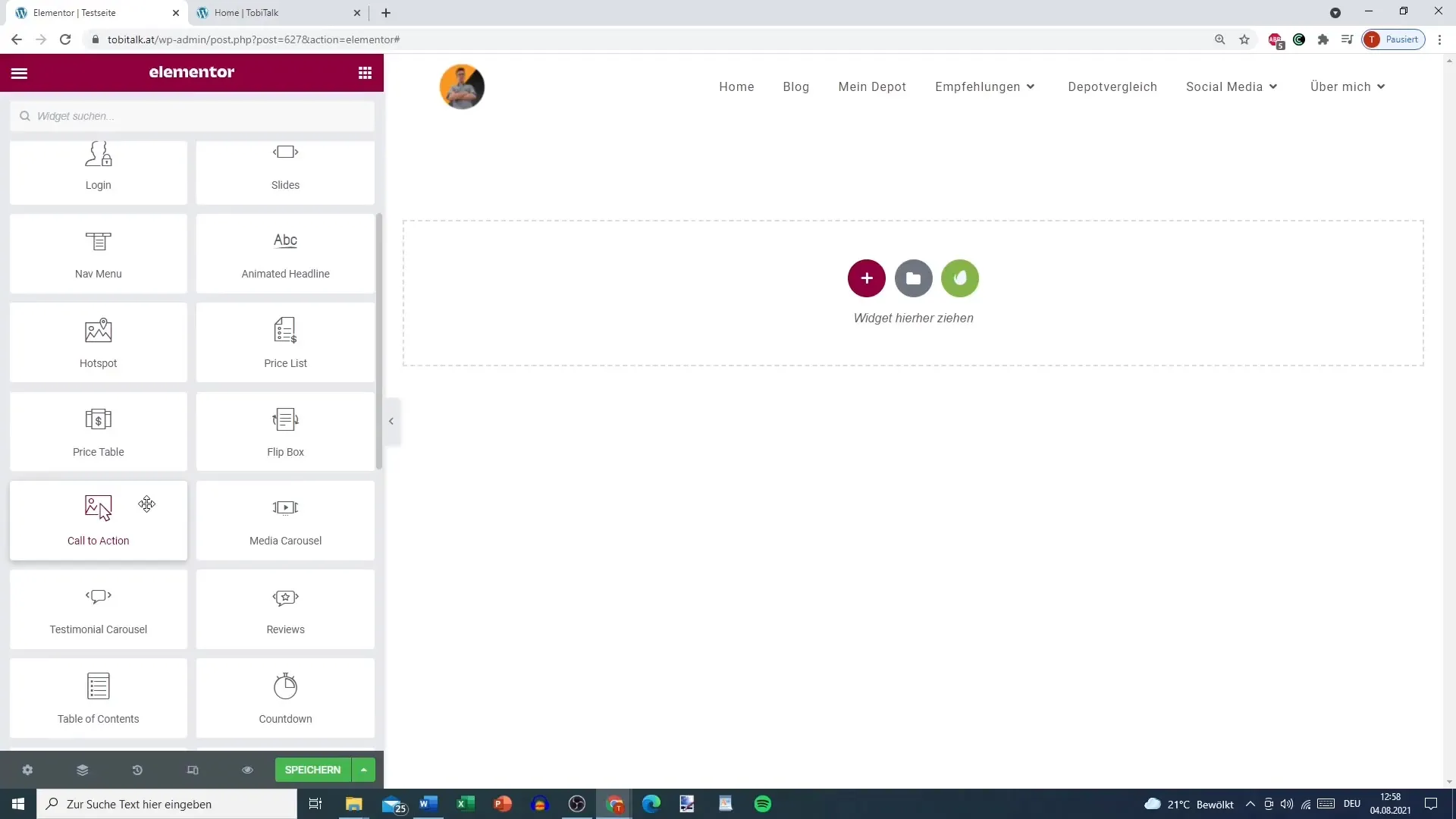
Pour utiliser le widget Reviews, commence par ouvrir l'éditeur Elementor et cherche dans l'onglet Pro le widget « Reviews ». Tu le trouveras dans la liste des widgets disponibles.

2. Principes de base des avis
Le widget Reviews ressemble à première vue au carrousel de témoignages, mais il offre quelques avantages essentiels. Tu as ici la possibilité d'afficher un grand nombre d'av avis sur une seule page, ce qui est précieux si tu as de nombreux retours.
3. Insérer l'image et la description
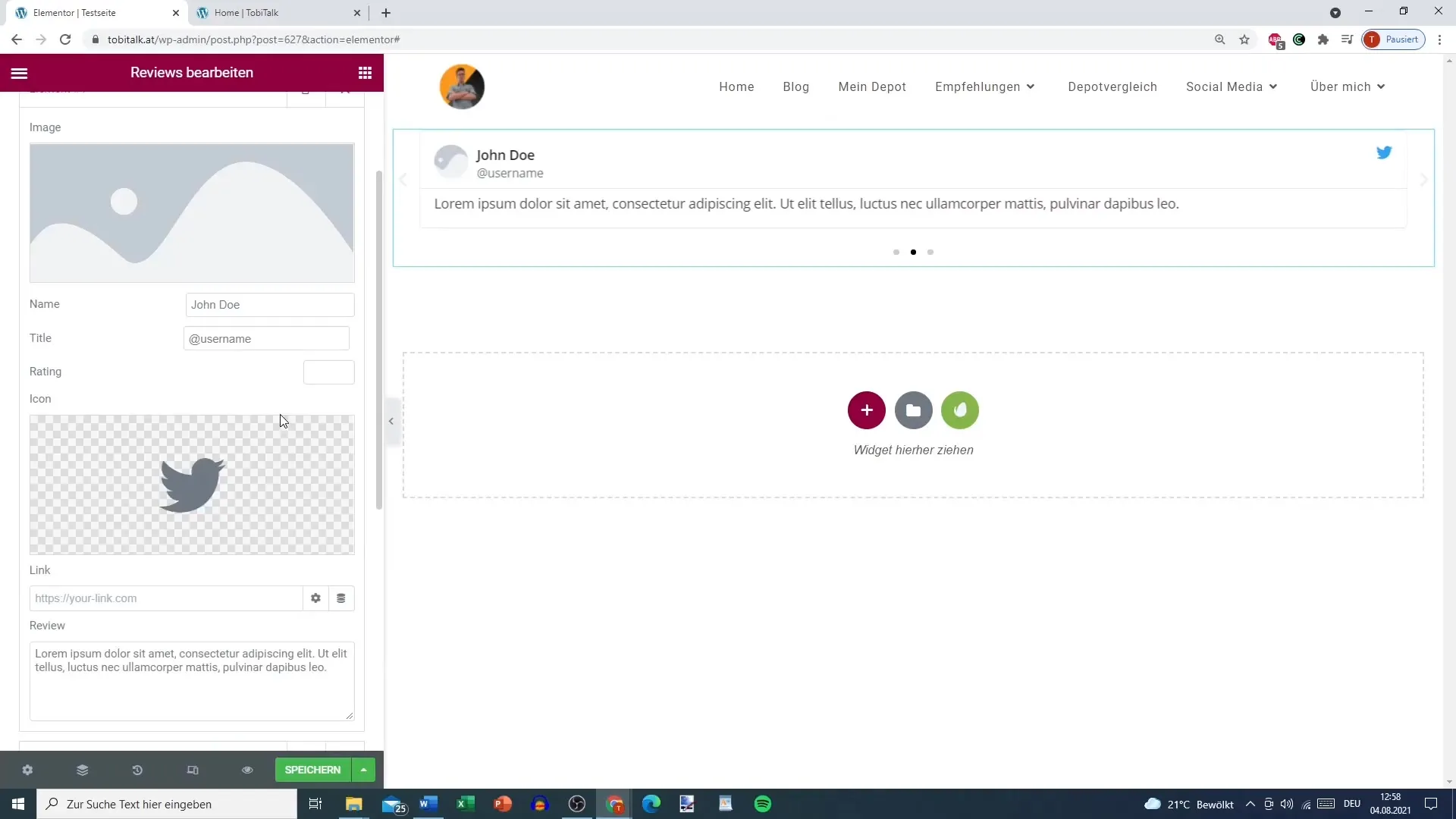
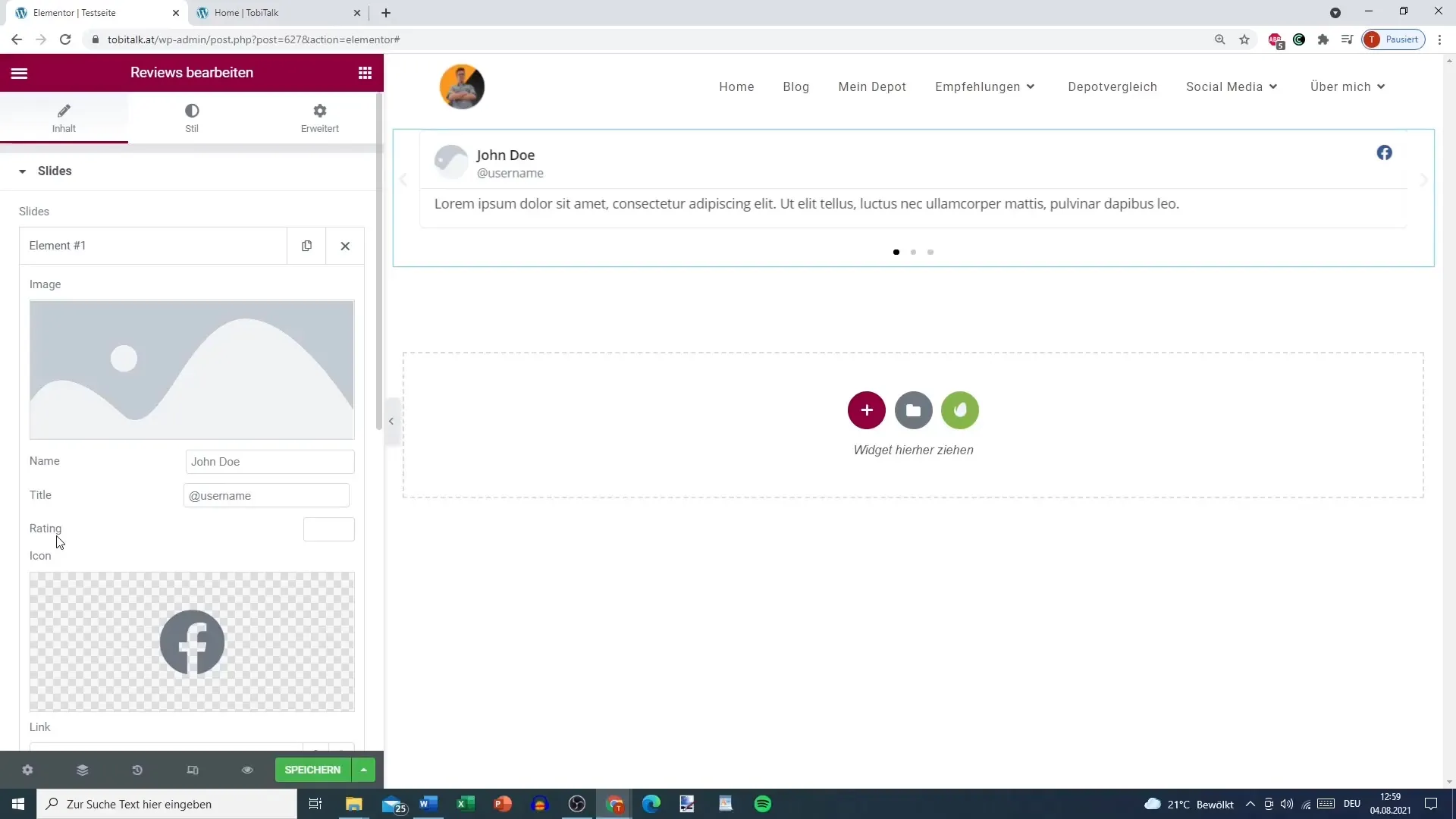
Chaque avis peut contenir une image correspondant au client ou au produit. De plus, tu peux ajouter une description. Celle-ci crée un contexte clair pour l'avis et donne au lecteur plus d'informations sur l'opinion de l'évaluateur.

4. Lier aux réseaux sociaux
Un avantage particulier du widget Reviews est la possibilité d'ajouter des icônes de réseaux sociaux. Si un avis provient par exemple de Facebook, l'icône correspondante s'affiche, ce qui renforce l'authenticité de l'avis.

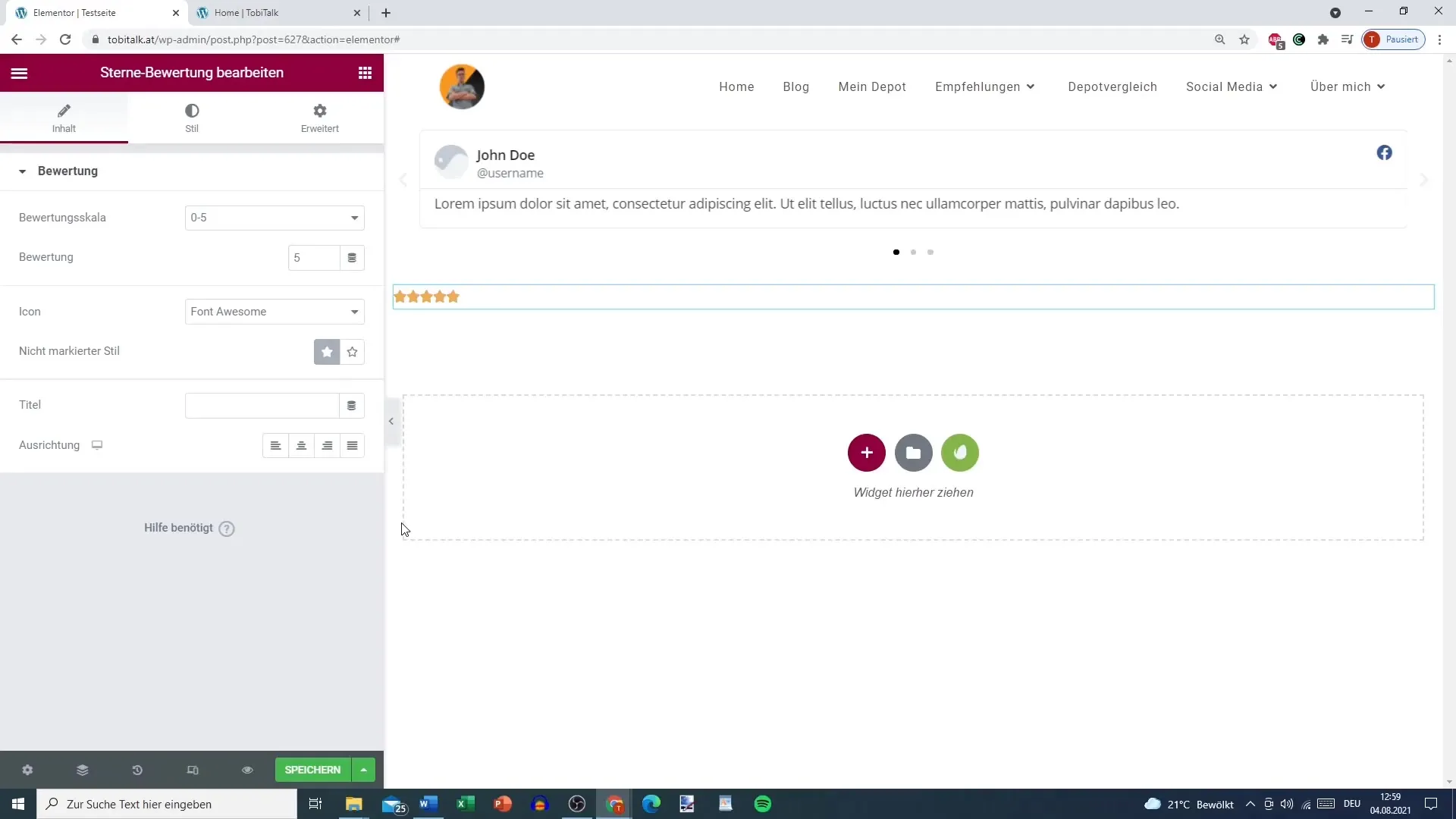
5. Ajouter des options d'évaluation
Une autre fonctionnalité utile est l'ajout d'évaluations. Tu peux facilement intégrer une évaluation par étoiles de 1 à 5 dans le widget Reviews. Cela permet une représentation visuelle de la satisfaction client et aide les nouveaux utilisateurs à obtenir rapidement un aperçu.

6. Détail de l'évaluation par étoiles
Va dans l'onglet « Général » pour définir l'évaluation par étoiles. Ici, tu peux indiquer directement combien d'étoiles l'avis doit avoir, par exemple 4,5 étoiles. Cette option est particulièrement bonne, car l'évaluation par étoiles est directement liée au nom d'utilisateur, ce qui permet d'avoir un aperçu rapide.

7. Personnaliser le nom d'utilisateur
Dans le widget Reviews, tu peux personnaliser le nom d'utilisateur pour chaque avis. Cela peut être un vrai nom ou un titre comme « Diplôme de Bachelor », ce qui renforce également la crédibilité de l'avis.
8. Intégration avec des carrousels de témoignages
Un autre point fort est la possibilité de combiner le widget Reviews avec le carrousel de témoignages. Cela signifie que tu peux présenter à la fois des avis généraux et des opinions spécifiques de clients de manière attrayante sur ta page web.
Résumé – Avis sur les produits dans Elementor : un guide complet
Utiliser efficacement le widget Reviews dans Elementor est un excellent moyen de recueillir des retours clients et de les présenter de manière attrayante. Grâce à la possibilité de lier aux réseaux sociaux et de mettre en avant les avis de manière visuelle, tu peux considérablement renforcer la confiance envers tes produits ou services.
Questions fréquentes
Comment ajouter une image à un avis ?Tu peux ajouter une image en sélectionnant l'option d'image dans le widget Reviews et en la téléchargeant.
Puis-je lier mes avis aux réseaux sociaux ?Oui, tu peux ajouter des icônes pour les réseaux sociaux afin d'afficher la provenance des avis.
Combien d'étoiles puis-je entrer dans l'évaluation ?Tu peux entrer une évaluation de 1 à 5 étoiles, y compris des décimales.
Le widget Reviews prend-il en charge plusieurs avis ?Oui, le widget Reviews est conçu pour afficher plusieurs avis afin de fournir un aperçu complet.


