Le Testimonial-Carrousel est un outil impressionnant pour présenter les avis clients de manière attrayante sur votre site WordPress. Grâce à Elementor, vous pouvez créer un carrousel en quelques étapes, qui est non seulement visuellement attrayant mais renforce également la crédibilité de votre entreprise. Dans ce guide, je vais vous montrer comment vous pouvez configurer efficacement le carrousel de témoignages et l'adapter à vos besoins.
Principales insights
- Utilisation du carrousel de témoignages pour afficher les avis clients.
- Des ajustements sur la mise en page, le style et la fonctionnalité sont facilement possibles.
- Faire attention aux détails augmente le professionnalisme de votre site.
Guide étape par étape
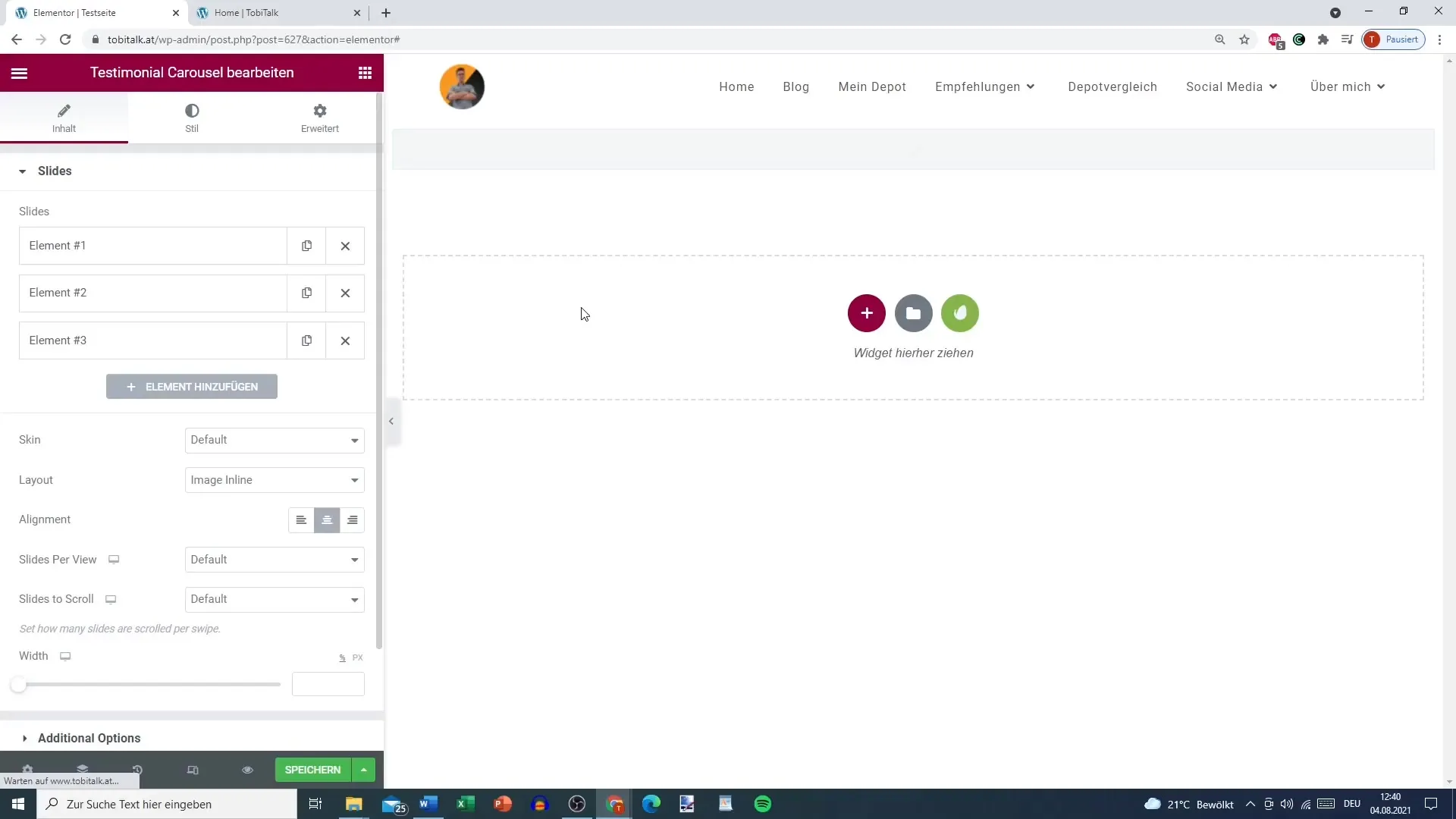
Étape 1: Ajouter un carrousel de témoignages
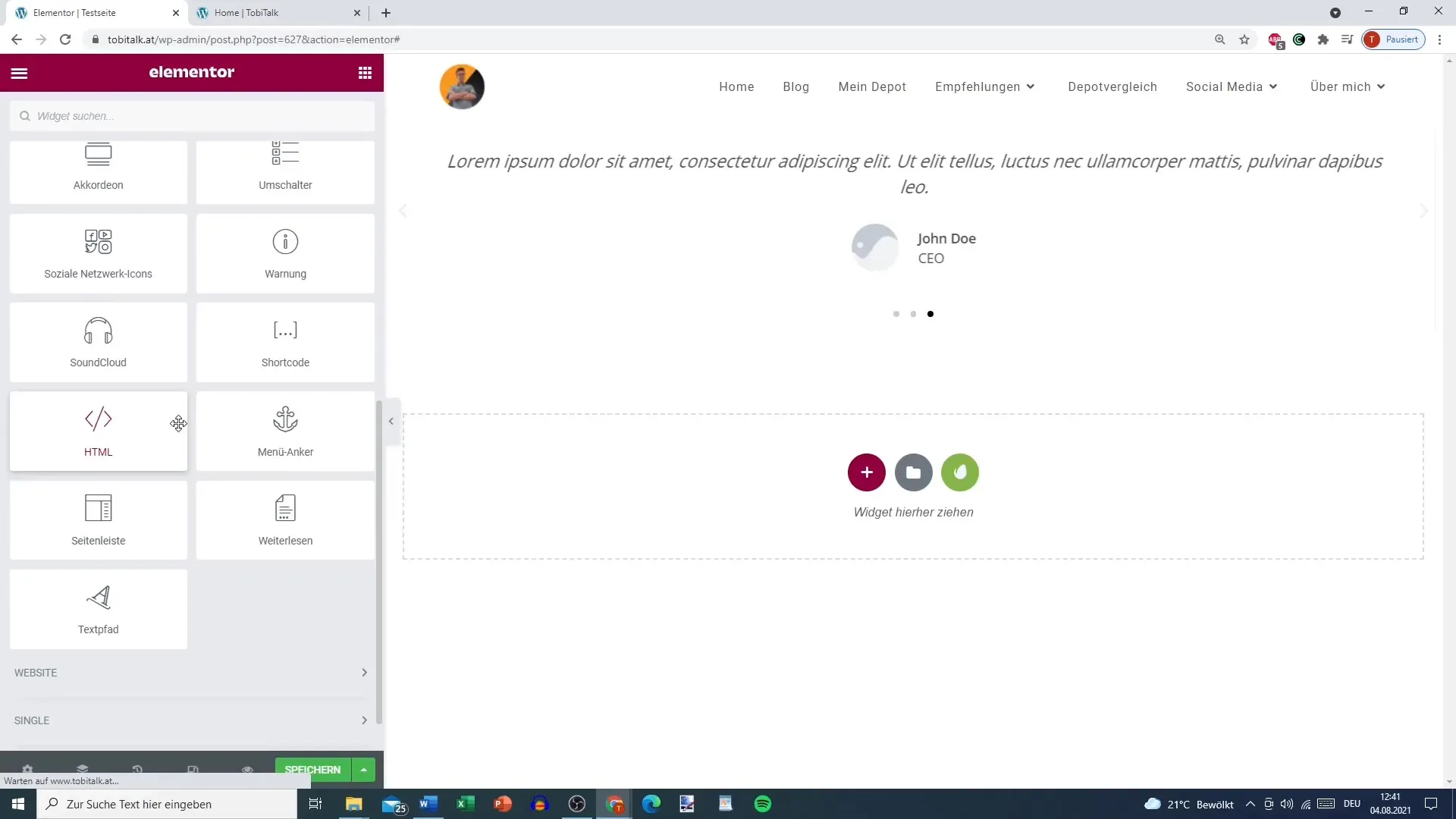
Pour commencer à créer le carrousel de témoignages, vous devez ouvrir Elementor et trouver le widget approprié.

Étape 2: Ajouter du contenu
Ici, vous pouvez maintenant insérer les évaluations individuelles. Chaque témoignage se compose d'un texte d'évaluation, d'une image du client ou du produit, ainsi que du nom et du titre de l'expéditeur.

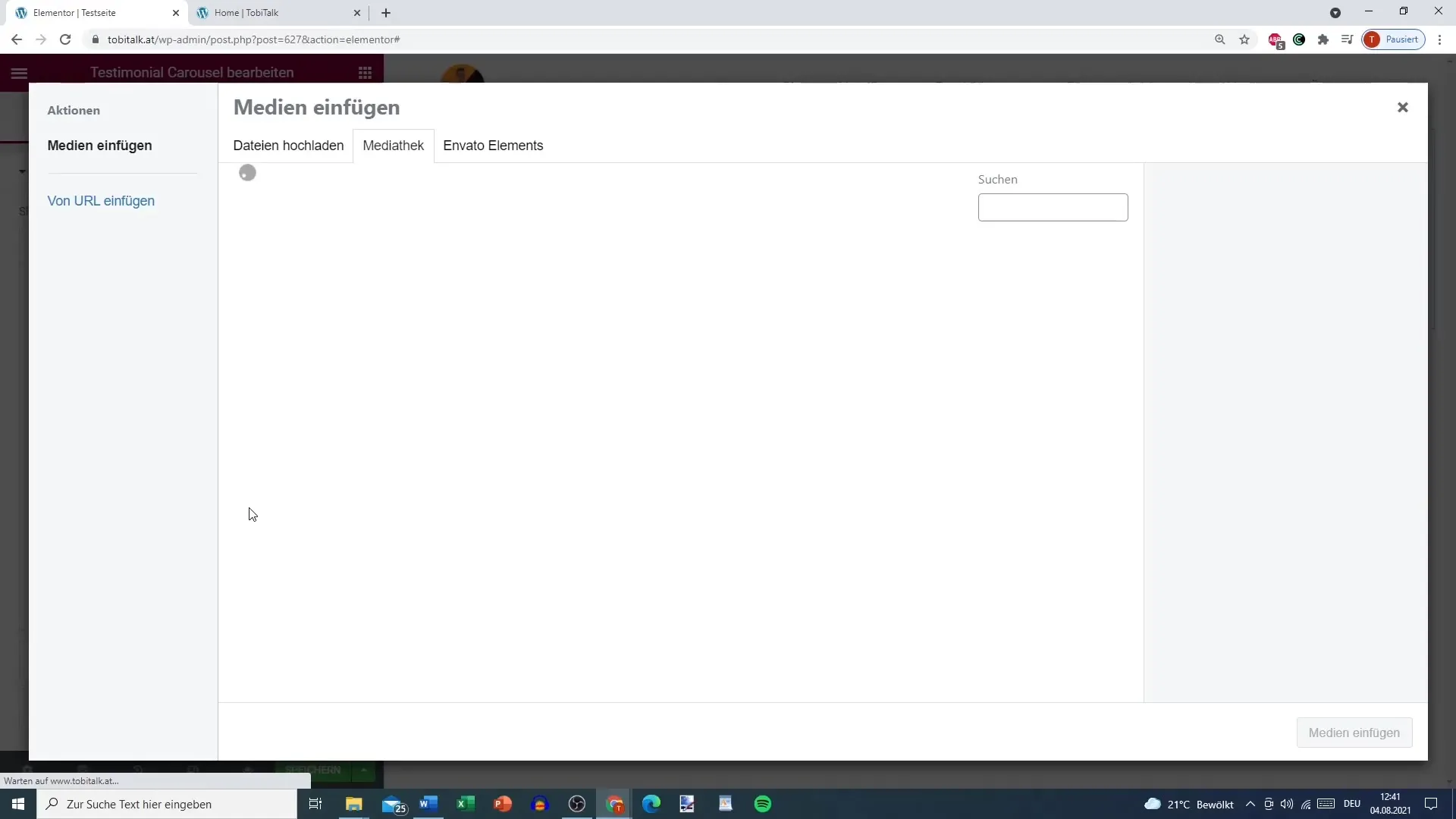
Étape 3: Ajouter une image
Ajoutez des images des personnes ou des produits auxquelles le témoignage se rapporte. Grâce au champ approprié, vous pouvez facilement télécharger les images afin qu'elles soient affichées dans le carrousel.

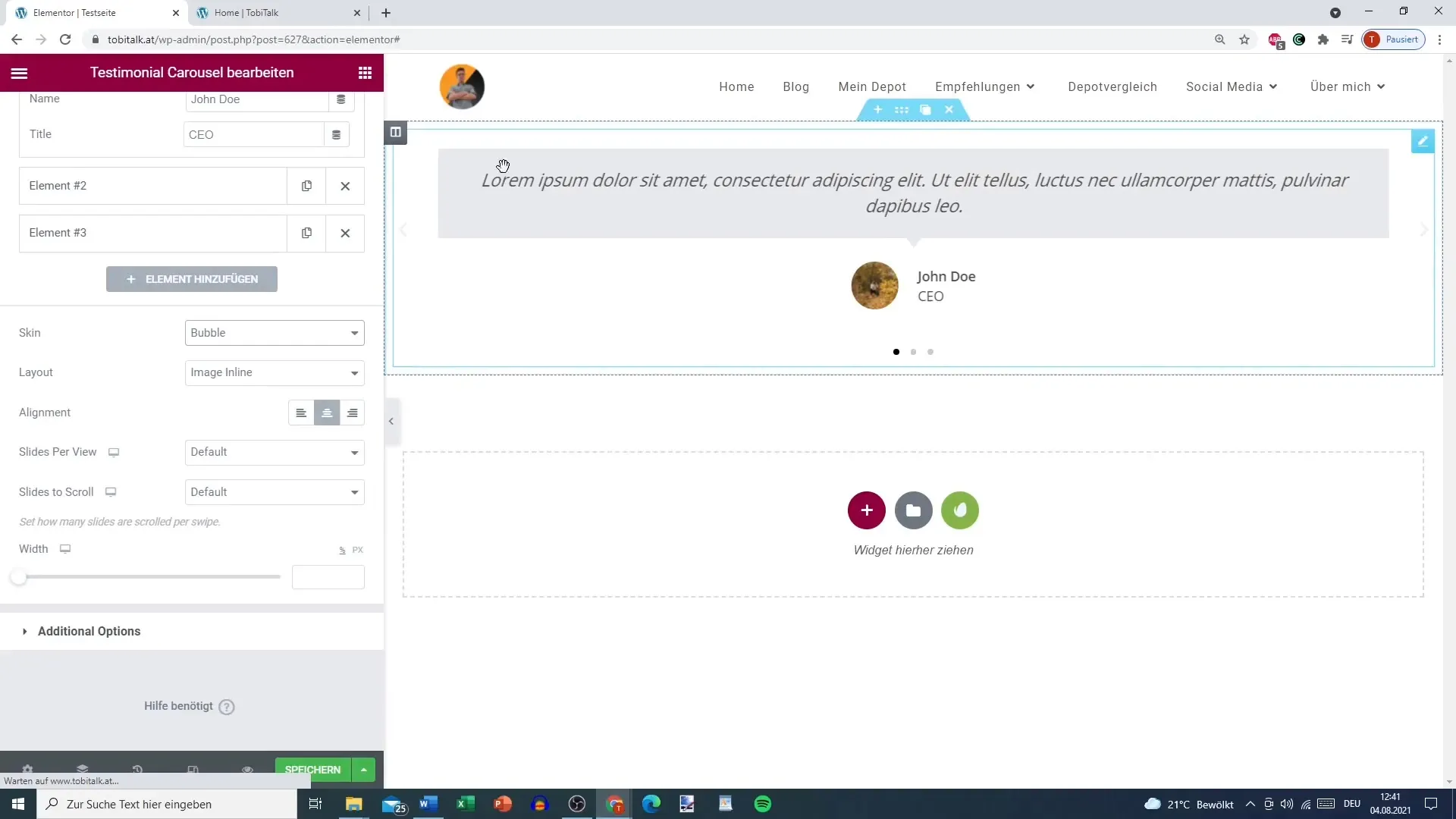
Étape 4: Adapter le témoignage
Pour une présentation attrayante, vous pouvez formater le texte d'évaluation. Il existe différentes options de mise en page que vous pouvez utiliser : texte standard, mise en page bubble avec un fond gris ou d'autres formats.

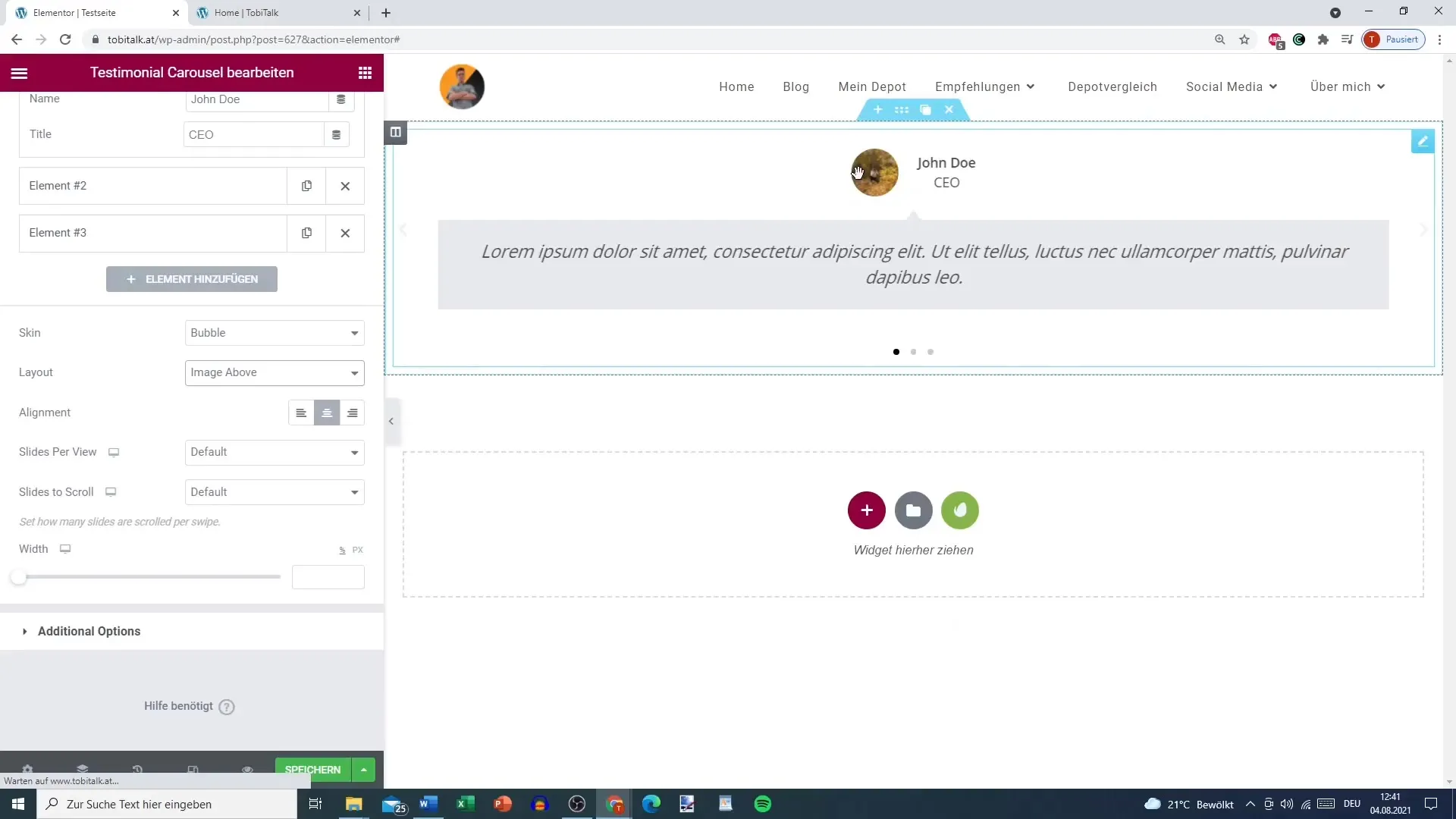
Étape 5: Choisir les options de mise en page
Ici, vous avez la possibilité de définir la mise en page pour le carrousel. Selon vos préférences, vous pouvez insérer l'image à différentes positions (par exemple, en haut, à gauche ou à droite).

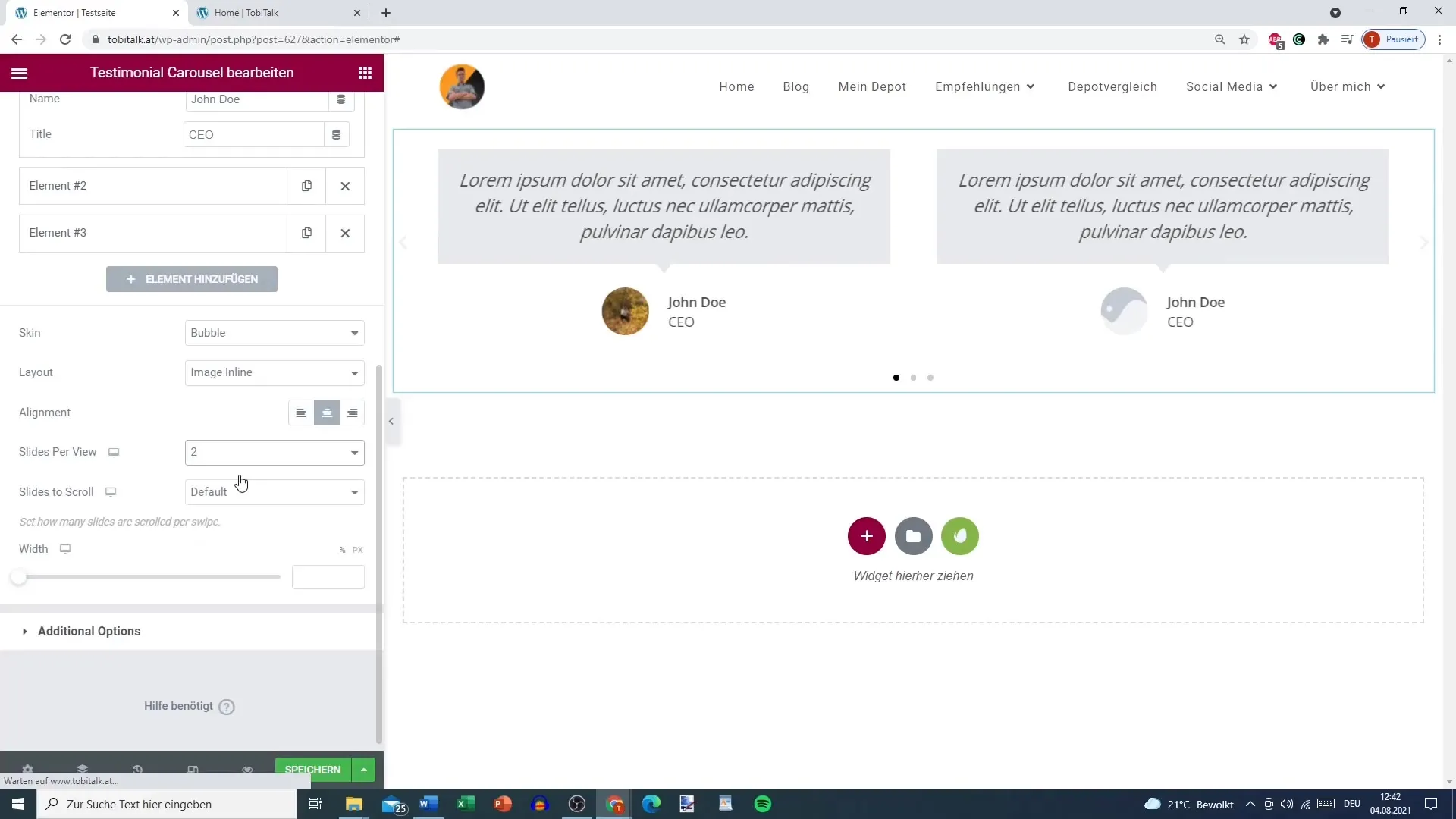
Étape 6: Définir les slides
Déterminez combien de témoignages doivent être affichés par slide. En général, un ou deux témoignages sont mieux pour ne pas nuire à la lisibilité.

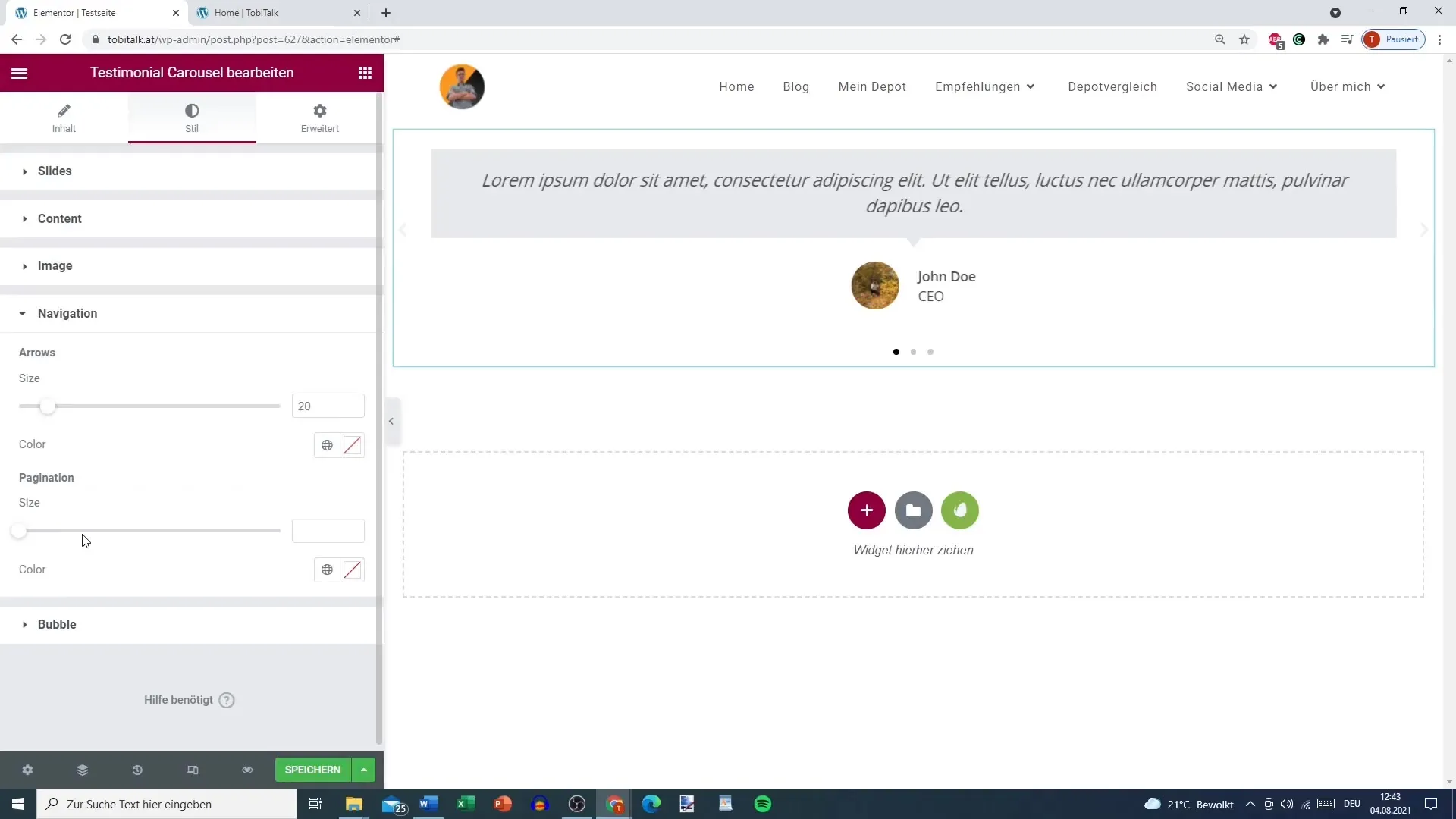
Étape 7: Navigation et Autoplay
Activez les éléments de navigation en choisissant si vous souhaitez activer des flèches et des points pour la navigation. L'autoplay peut également être configuré pour que le carrousel défile automatiquement à travers les témoignages.
Étape 8: Déterminer les options d'interaction
Décidez si le carrousel doit faire une pause lorsque l'utilisateur passe la souris dessus ou clique. Cela dépend de votre gestion du carrousel.
Étape 9: Adapter le style et l'espacement
Concentrez-vous maintenant sur le style du carrousel. Vous pouvez ajuster l'espacement autour du texte et des images pour obtenir une image d'ensemble harmonieuse.

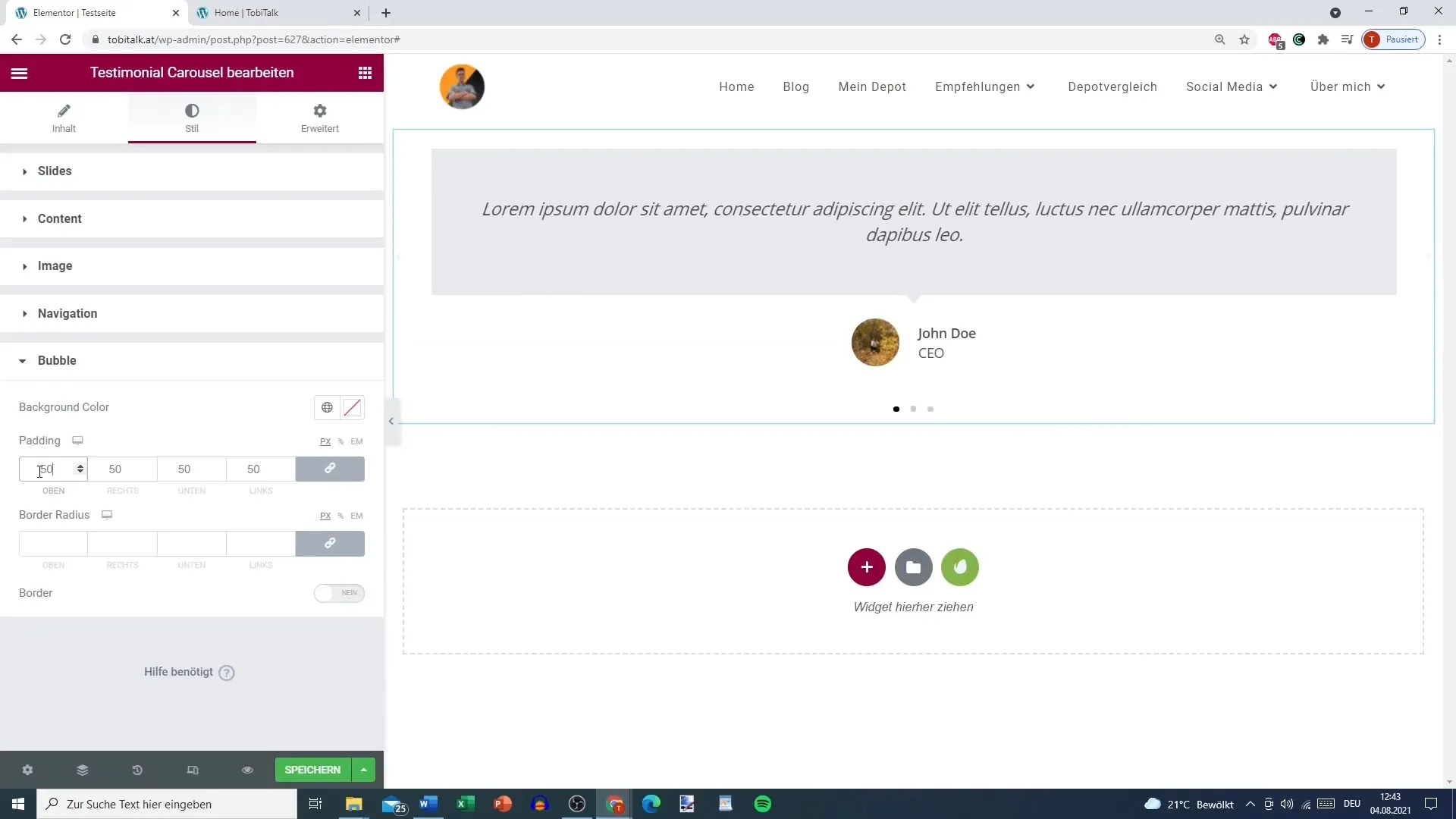
Étape 10: Apporter des optimisations de mise en page
Expérimentez avec des options financières telles que le rayon de bordure ou les cadres pour la bubble de témoignage, afin d'affiner le design.

Résumé - Carrousel de témoignages dans Elementor : Astuces et conseils
Le carrousel de témoignages dans Elementor est un élément polyvalent et facile à mettre en œuvre, qui donne un cadre professionnel à vos évaluations clients. Vous avez la possibilité de faire des ajustements personnalisés qui rendent le carrousel à la fois fonctionnel et visuellement attrayant. En plaçant soigneusement les témoignages, vous contribuez à une expérience utilisateur positive sur votre site et soutenez ainsi la croissance de votre entreprise.
Questions fréquemment posées
Comment ajouter un carrousel de témoignages dans Elementor ?Dans Elementor, allez dans les widgets, sélectionnez le carrousel de témoignages et insérez-le à l'endroit souhaité de votre page.
Puis-je changer l'ordre des témoignages ?Oui, vous pouvez déplacer les témoignages dans l'ordre que vous préférez en les glissant simplement dans le backend d'Elementor.
Combien de témoignages doivent être affichés sur un slide ?Il est recommandé d'afficher un ou deux témoignages par slide pour maintenir la lisibilité.
Puis-je personnaliser le design du carrousel de témoignages ?Oui, Elementor offre de nombreuses options de personnalisation de la mise en page, du style et de l'espacement pour le carrousel.


