Tu veux donner un aspect moderne à ton site web et permettre aux visiteurs de te suivre sur les réseaux sociaux ? Les icônes de réseaux sociaux sont un excellent choix pour favoriser l'engagement des utilisateurs. Dans ce guide, tu découvriras comment intégrer et personnaliser ces icônes de manière efficace avec Elementor. Plongeons directement dans les étapes !
Principales conclusions
- L'intégration d'icônes de réseaux sociaux dans Elementor est simple et propose de nombreuses options de personnalisation.
- Tu peux ajouter des liens vers différents réseaux sociaux et les styliser individuellement.
- Assure-toi que les liens s'ouvrent dans de nouvelles fenêtres pour améliorer l'expérience utilisateur.
Guide étape par étape
Pour ajouter des icônes de réseaux sociaux à ton site WordPress, suis ces étapes :
Étape 1: Sélectionner le widget pour les icônes de réseaux sociaux
Ouvre l'éditeur Elementor pour la page où tu souhaites ajouter les icônes sociales. Recherche dans le panneau Elementor le widget pour les icônes de réseaux sociaux. Fais glisser le widget à l'endroit désiré sur ta page.

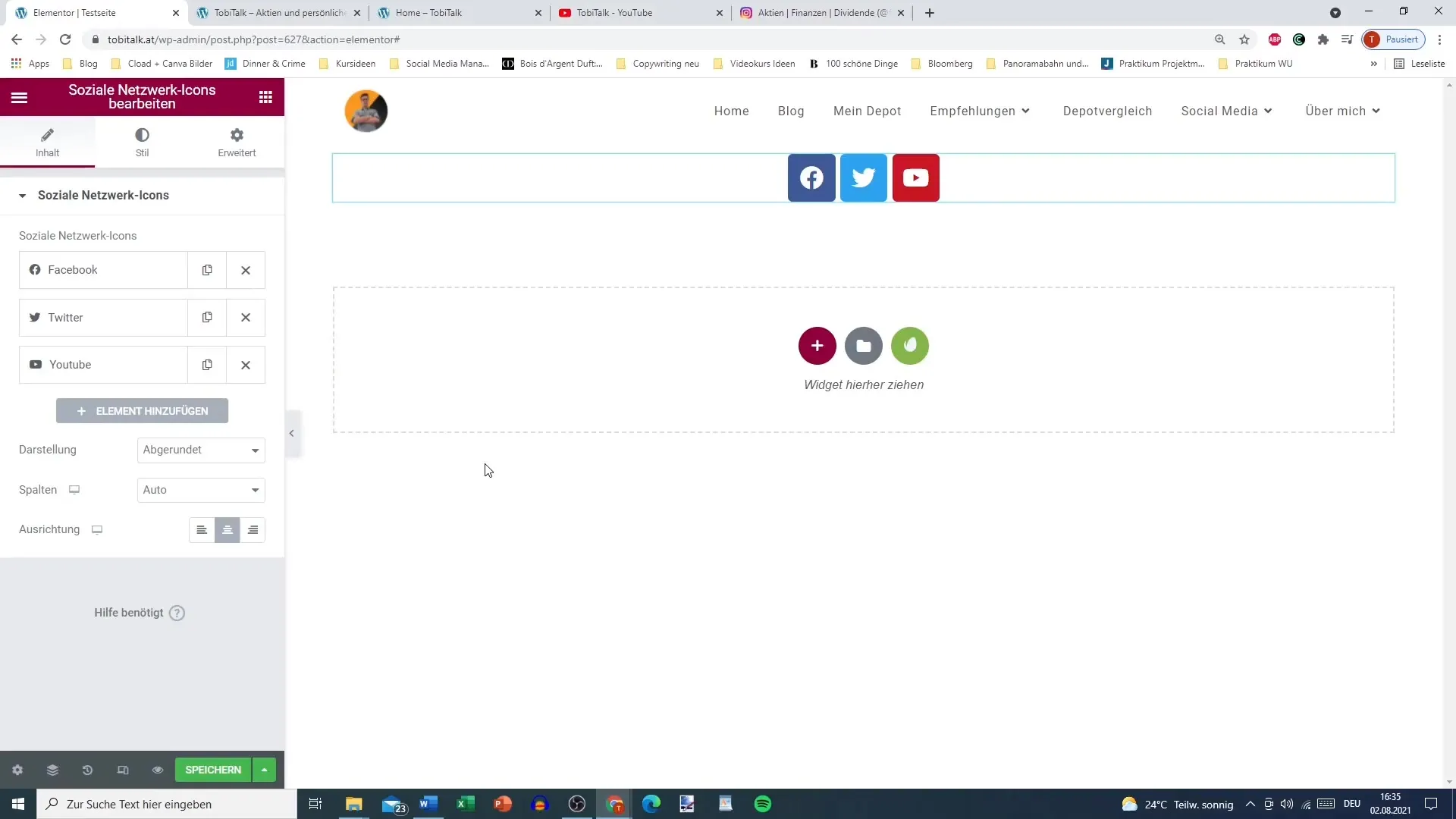
Étape 2: Sélectionner les réseaux sociaux souhaités
Une fois le widget ajouté, tu verras des icônes standards comme Facebook, Twitter et YouTube. Tu peux modifier ces icônes ou en ajouter de nouvelles. Clique sur le symbole « + », pour intégrer d'autres réseaux sociaux, comme Instagram.
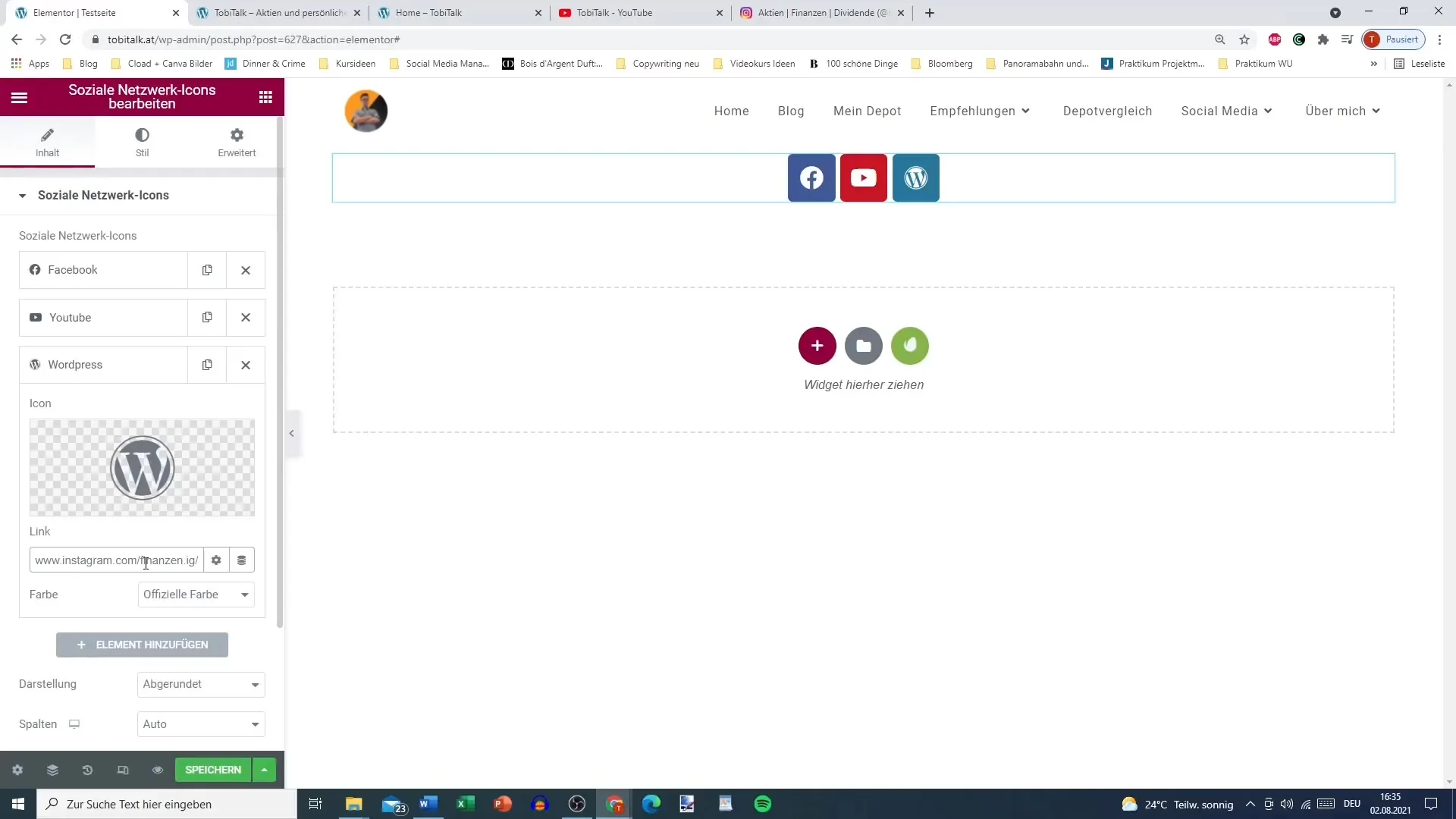
Étape 3: Ajouter des liens vers les réseaux sociaux
Pour chaque icône de réseau social, tu dois indiquer le lien correspondant. Clique sur l'icône souhaitée et insère le lien vers ton réseau social. Assure-toi de copier le lien directement depuis le navigateur et de le coller ici.

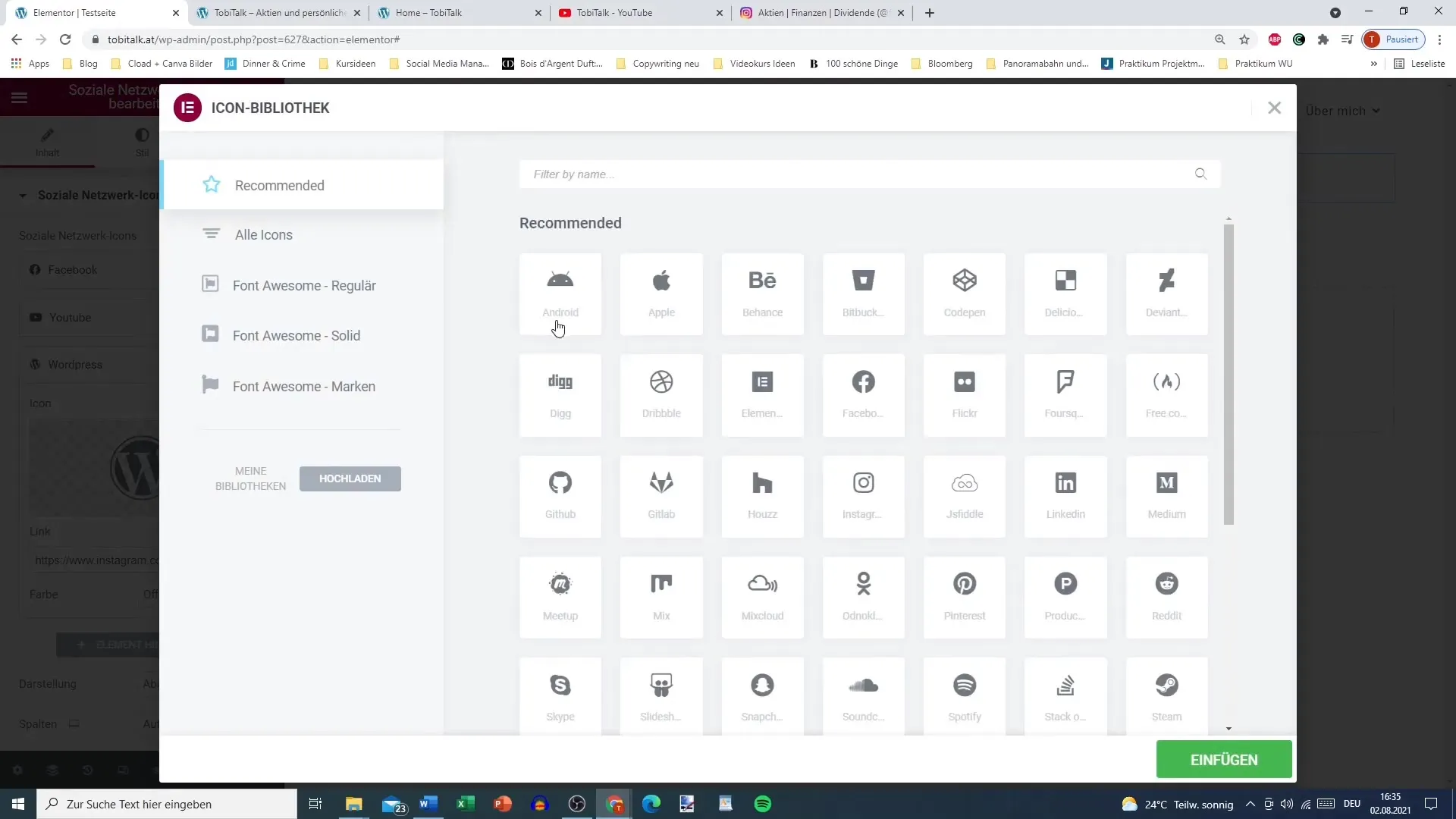
Étape 4: Sélectionner et personnaliser les icônes
Pour personnaliser le design des icônes, clique sur l'icône et accède à la bibliothèque d'icônes. Ici, tu peux choisir parmi différents icônes. Si tu as besoin d'un symbole qui n'est pas disponible, il est conseillé de s'en abstenir pour garantir une expérience utilisateur cohérente.

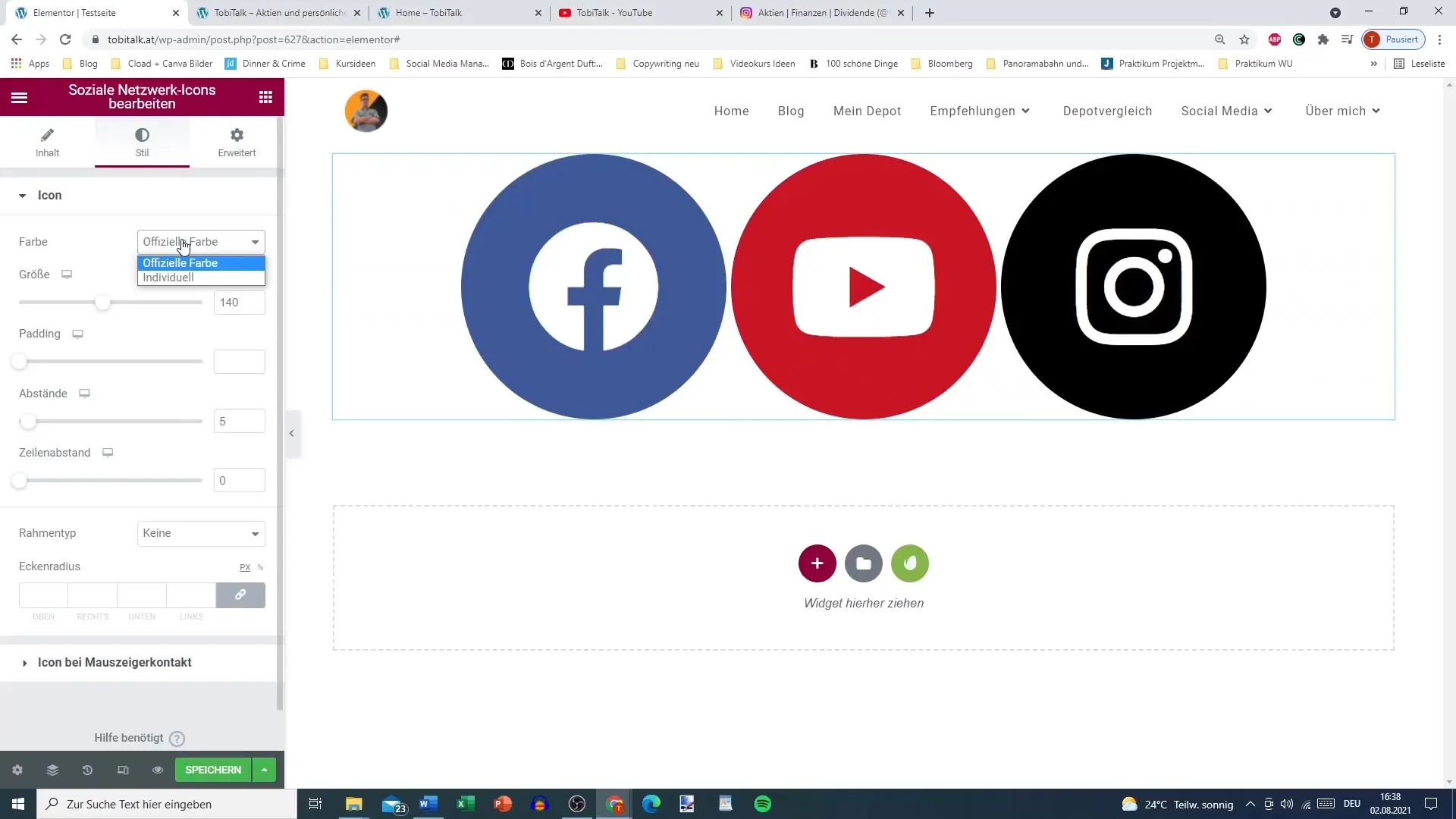
Étape 5: Définir des couleurs personnalisées
Tu as la possibilité de définir des couleurs officielles ou personnelles pour les icônes. Choisis l'option « Couleur personnalisée », pour adapter la couleur principale et l'arrière-plan selon tes envies. Cela garantit que les icônes s'intègrent bien dans le design global et attirent l'attention.
Étape 6: Configurer l'option de lien
Un étape clé est de sélectionner l'option « Ouvrir le lien dans une nouvelle fenêtre ». Clique sur l'option de lien pour chaque icône afin d'activer cette fonction. Cela garantit que les utilisateurs ne quittent pas ton site lorsqu'ils cliquent sur les icônes sociales.
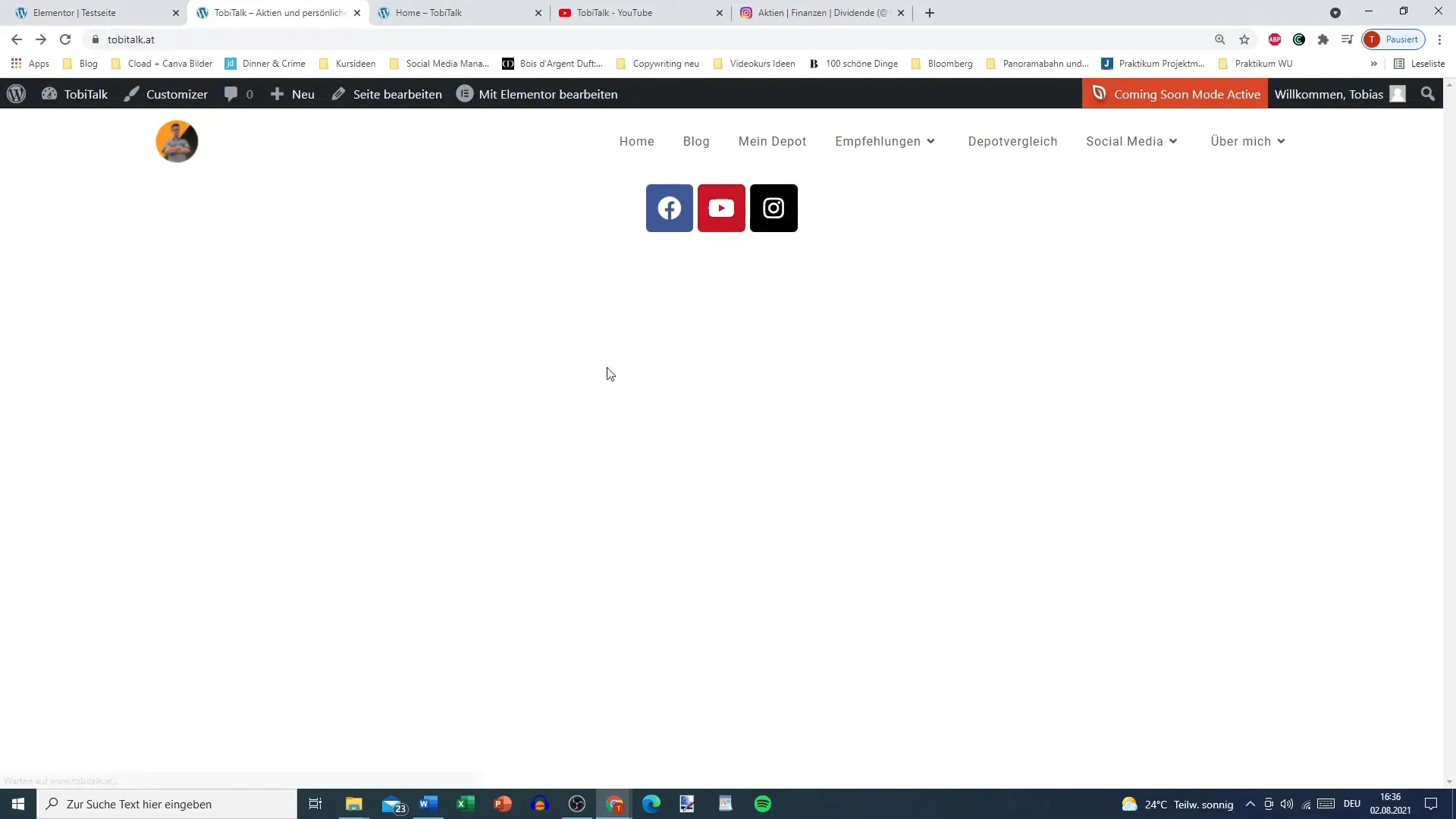
Étape 7: Enregistrer et mettre à jour les modifications
Après avoir effectué toutes les modifications nécessaires, clique sur « Enregistrer » et actualise la page. Vérifie que les liens fonctionnent correctement et qu'ils s'ouvrent dans un nouvel onglet.

Étape 8: Adapter les icônes dans le style souhaité
Va dans l'option de style de l'éditeur Elementor. Ici, tu peux ajuster la taille des icônes, modifier l'espace entre les icônes et décider si les icônes doivent avoir des bords ronds ou carrés.

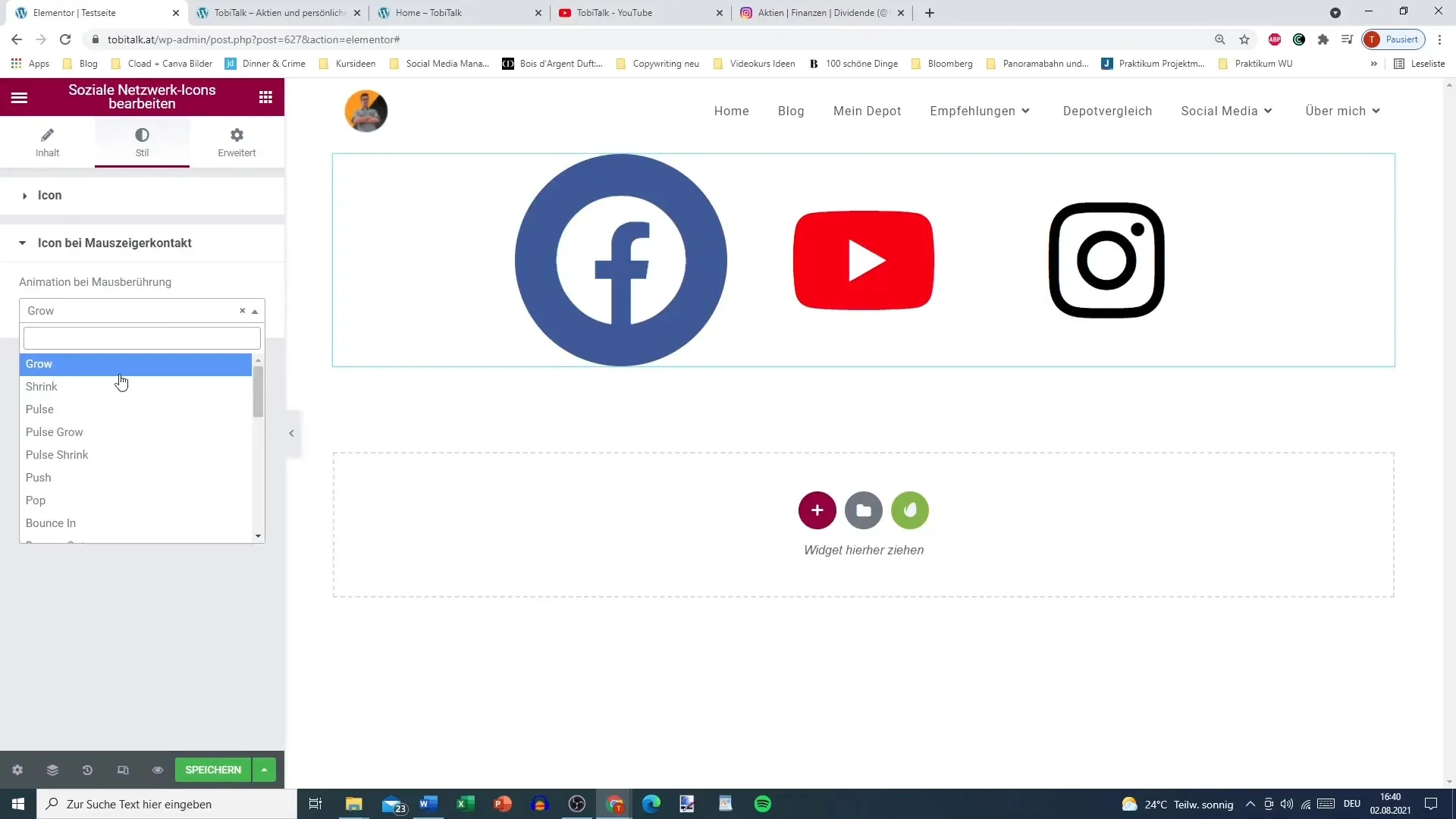
Étape 9: Ajouter des options d'interaction
Souhaites-tu donner à tes icônes une touche interactive supplémentaire ? Ajoute des effets visuels dans les options de contact du pointeur de souris, comme « Grow » ou « Pulse ». Ces effets s'assurent que les icônes ressortent lors du toucher.

Étape 10: Positionner les icônes au bon endroit
Enfin, réfléchis à l'endroit où tu souhaites placer les icônes sur ta page. De nombreux utilisateurs choisissent de les positionner dans l'en-tête ou le pied de page. Tu peux également les disposer dans une mise en page verticale ou horizontale.
Résumé – Comment intégrer des icônes de réseaux sociaux dans ta page WordPress avec Elementor
Ajouter et personnaliser des icônes de réseaux sociaux dans Elementor est un processus simple qui t'aide à moderniser ton site web et à augmenter l'engagement des utilisateurs. Tu peux choisir des couleurs personnalisées, des liens dans de nouvelles fenêtres et différents styles pour adapter les icônes à tes préférences de design.
Questions fréquentes
Comment ajouter des icônes de réseaux sociaux dans Elementor ?Fais glisser le widget pour les icônes de réseaux sociaux dans ton éditeur Elementor et ajoute les liens souhaités.
Puis-je personnaliser les icônes ?Oui, tu peux personnaliser les couleurs, les tailles et les styles des icônes selon tes envies.
Pourquoi les liens devraient-ils s'ouvrir dans de nouvelles fenêtres ?Ouvrir dans de nouvelles fenêtres permet aux utilisateurs de rester sur ton site tout en visitant les réseaux sociaux.
Comment puis-je ajouter différents réseaux sociaux ?Clique sur le symbole « + » dans le widget et ajoute de nouveaux réseaux sociaux à partir de la liste.
Comment puis-je définir des effets pour les icônes ?Dans l'option de style, tu peux choisir des effets d'interaction comme « Grow » ou « Pulse » pour rendre les icônes plus vivantes.


