Un formulaire accueillant et convivial peut considérablement améliorer l'interaction avec vos visiteurs. Le formulaire-Multiétapes est une solution particulièrement attrayante pour diviser les longs formulaires et faciliter la saisie pour les utilisateurs. Dans ce guide, je vais vous montrer étape par étape comment créer un tel formulaire avec Elementor.
Principales conclusions Un formulaire Multiétapes structure la saisie de données en plusieurs étapes claires, ce qui réduit le taux d'abandon et améliore la convivialité. Vous pouvez personnaliser chaque étape individuellement et ainsi adapter le design et la fonctionnalité selon vos souhaits.
Guide étape par étape
Pour créer votre formulaire Multiétapes, suivez ces étapes détaillées :
Étape 1: Ouvrir Elementor et le widget de formulaire
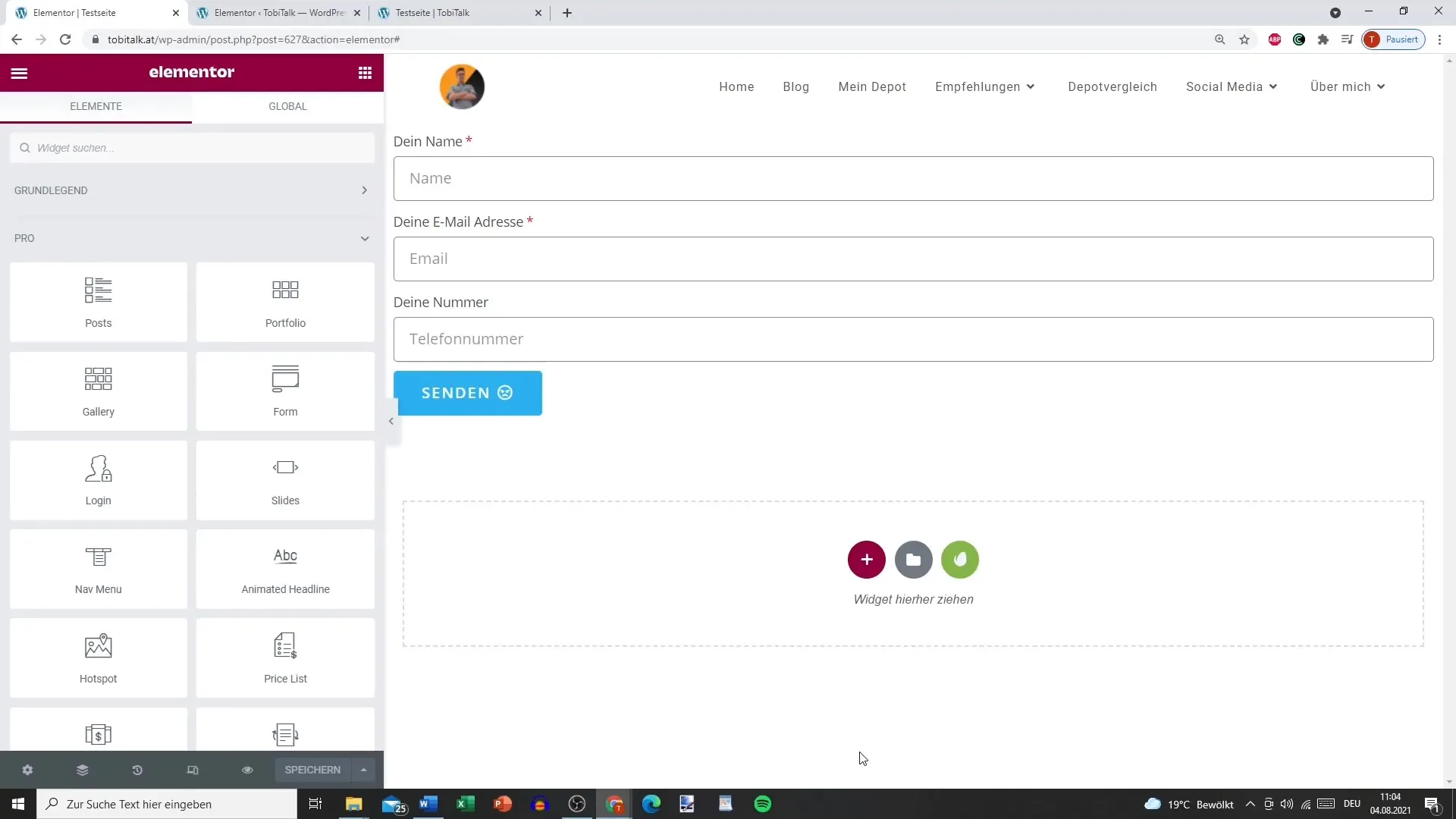
Tout d'abord, vous devez ouvrir Elementor et soit créer une nouvelle mise en page, soit modifier une page existante. Une fois dans Elementor, faites glisser le widget de formulaire sur votre page.

Étape 2: Ajouter les éléments de base du formulaire
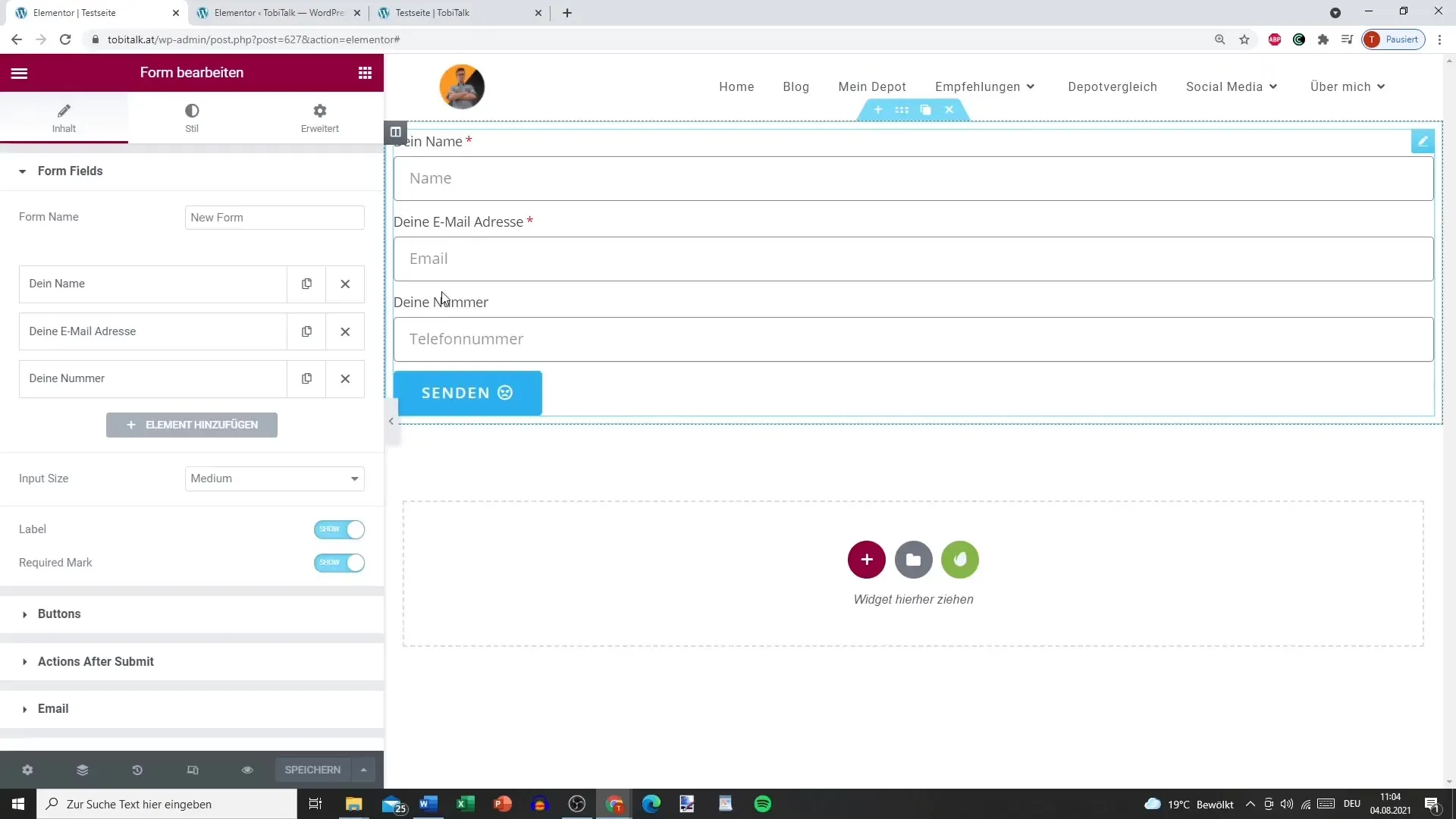
Dans cette première étape, vous ajoutez les champs de saisie de base de votre formulaire. Vous pouvez utiliser des zones de texte, des cases à cocher ou d'autres champs de saisie. Assurez-vous que les champs sont clairement étiquetés pour éviter les malentendus.

Étape 3: Configurer les champs pour le processus Multiétapes
Vous pouvez ajouter d'autres champs et structurer les saisies de formulaire. Ici, vous devez veiller à labeliser correctement les champs obligatoires. Une structure claire est essentielle pour que l'utilisateur ne se sente pas dépassé.
Étape 4: Nommer les étapes
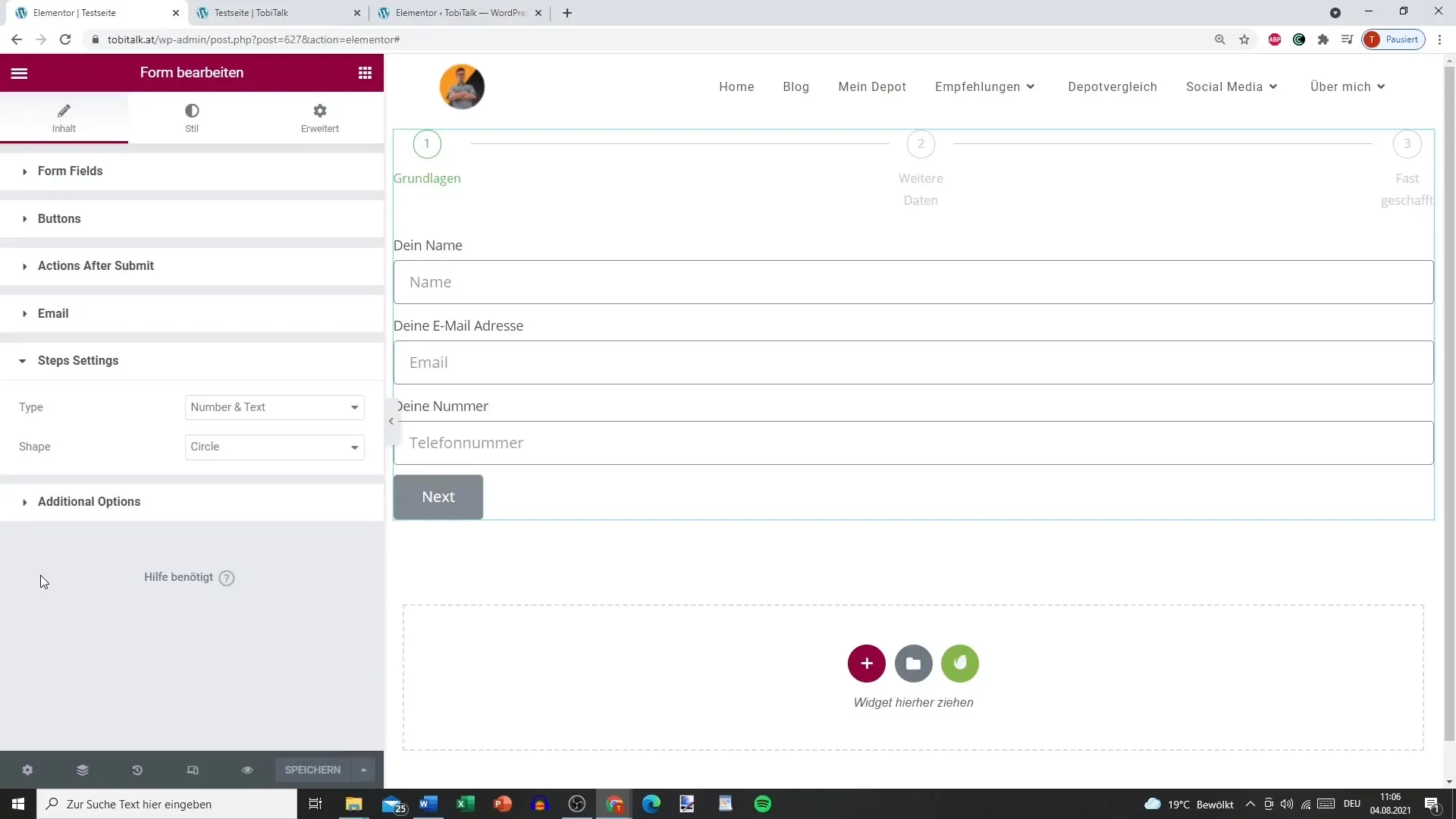
Dans cette étape, vous pouvez donner des noms spécifiques aux différents éléments du formulaire. Par exemple, vous pourriez utiliser « Début », « Données supplémentaires » et « Presque terminé ». Cela donne aux utilisateurs une orientation claire.
Étape 5: Mettre à jour et tester les étapes
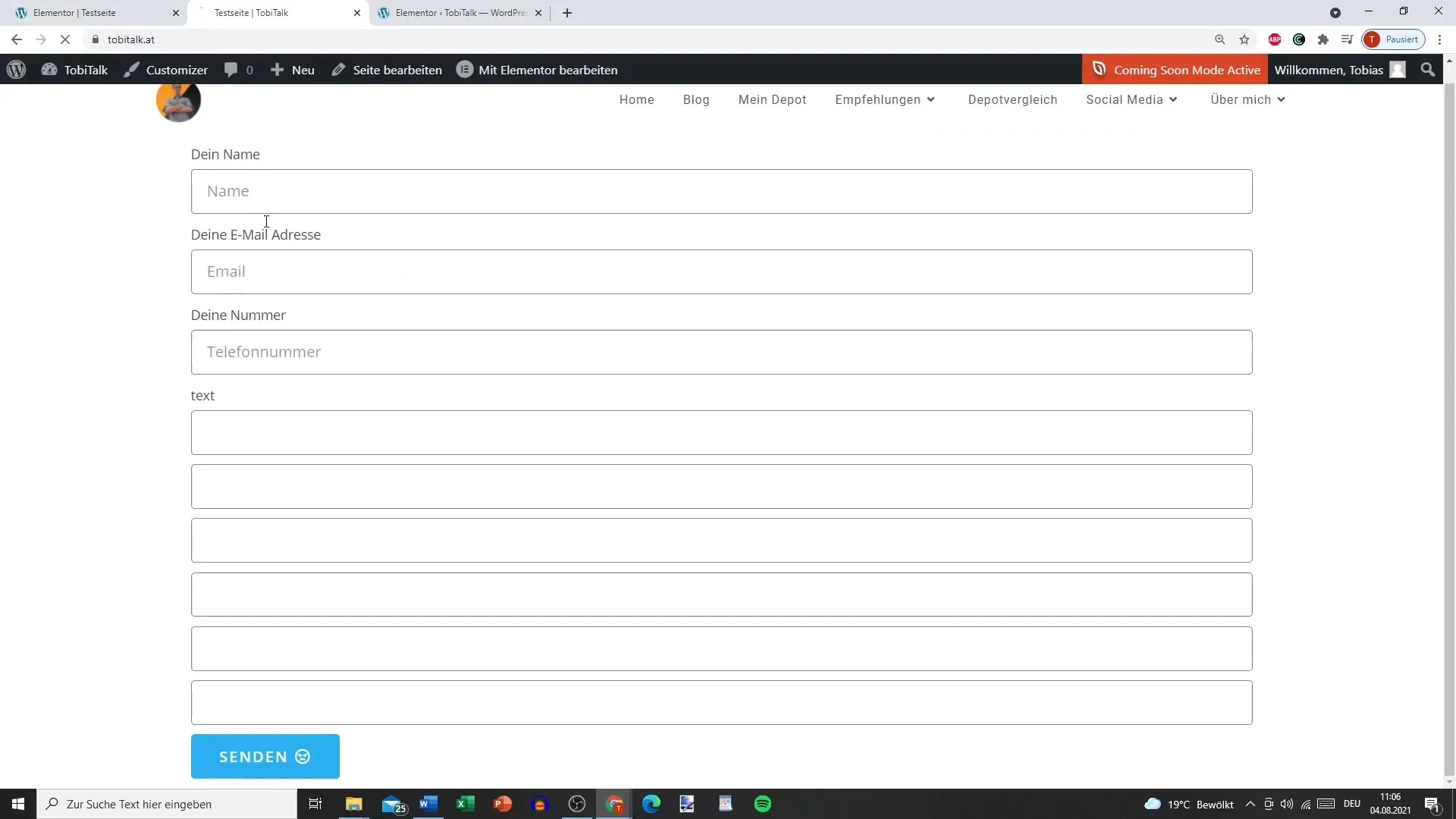
Mettez à jour le formulaire et vérifiez l'affichage. Les étapes doivent être clairement structurées pour que les utilisateurs puissent facilement suivre leur progression. La possibilité de passer à l'étape suivante sans avoir rempli tous les champs est également importante ici.

Étape 6: Définir les réglages des étapes
Ce qui est particulier avec le formulaire Multiétapes, ce sont les réglages des étapes. Vous pouvez définir si les étapes doivent être affichées par numéro ou par texte. Des icônes ou des formes comme des cercles ou des carrés sont également sélectionnables et donnent à votre formulaire une apparence attrayante.

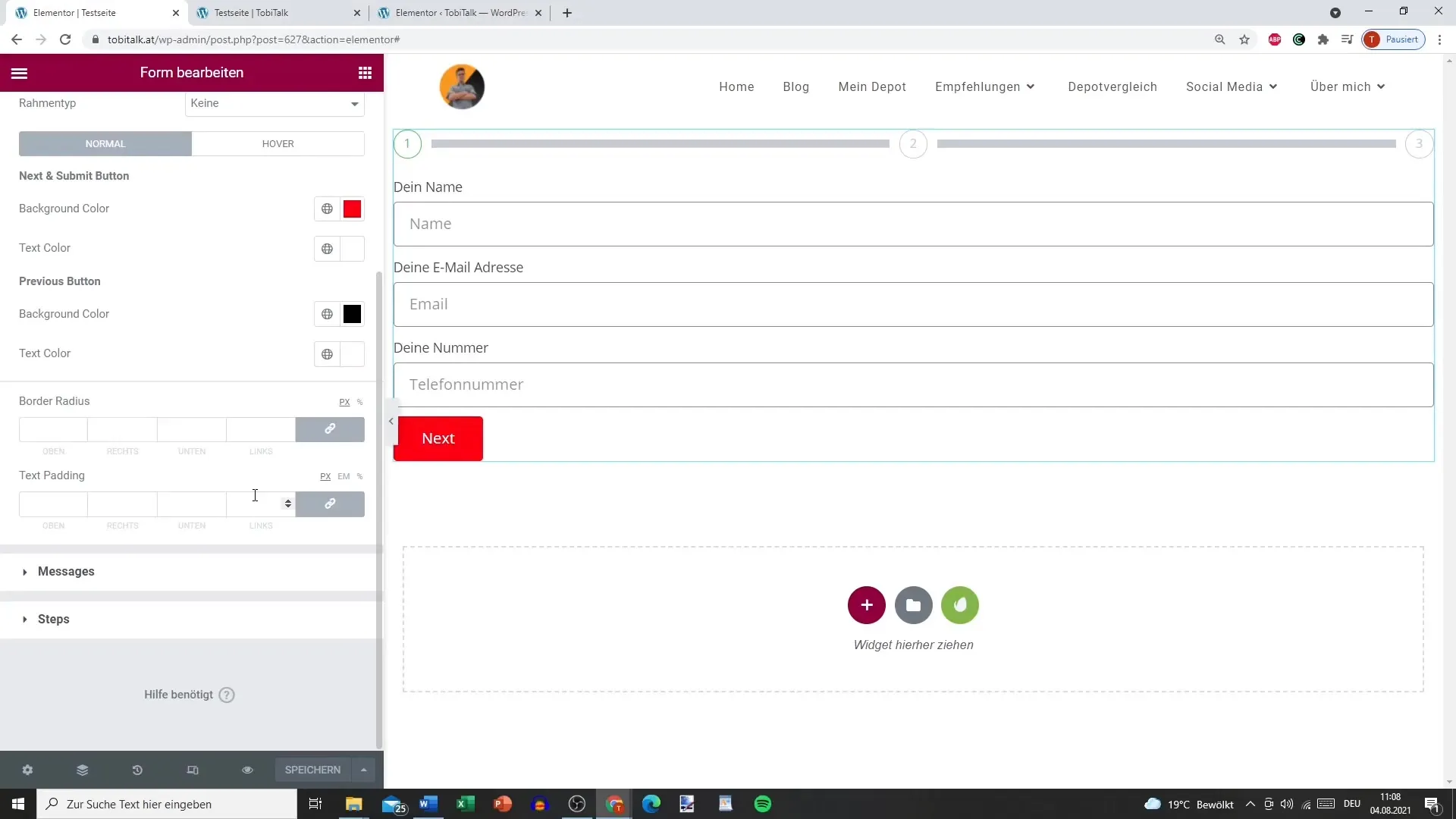
Étape 7: Personnaliser le design des boutons et les espacements
Pour un design attrayant, vous devez styliser individuellement les boutons pour « Étape suivante » et « Retour ». Vous pouvez ajuster les couleurs et les polices pour créer une interface utilisateur attrayante.
Étape 8: Tester le formulaire
Effectuez un test pour voir le tout en action. Assurez-vous que les étapes sont clairement visibles et que l'utilisateur peut naviguer rapidement à travers le formulaire. Cela vous garantit que tout fonctionne comme prévu.

Résumé - Créer un formulaire Multiétapes avec Elementor
Avec Elementor, vous pouvez facilement créer un formulaire Multiétapes attrayant. En choisissant des étapes clairement structurées et un design convivial, vous facilitez la saisie pour les utilisateurs et augmentez la probabilité qu'ils remplissent le formulaire jusqu'à la fin.
Questions fréquentes
Comment créer un formulaire Multiétapes dans Elementor ?Vous ajoutez d'abord le widget de formulaire, le structurez en différentes étapes et mettez à jour les paramètres.
Puis-je nommer les étapes individuellement ?Oui, vous pouvez donner à chaque étape une étiquette spécifique pour guider les utilisateurs.
Que faire si le formulaire ne fonctionne pas correctement ?Vérifiez les réglages des étapes et testez à nouveau le formulaire pour vous assurer que toutes les étapes s'affichent correctement.
Quelles modifications de design puis-je apporter ?Vous pouvez ajuster les couleurs, les polices et les espacements entre les éléments pour concevoir le formulaire selon vos souhaits.
Tous les champs doivent-ils être obligatoires ?Cela dépend de vos besoins. Vous pouvez définir des champs obligatoires ou permettre aux utilisateurs de sauter certaines étapes.


