Lorsque tu conçois des pages web avec Elementor, le bon usage des espacements est essentiel pour l'apparence de ta page. L'espacement agit comme un élément invisible qui augmente le confort visuel et structure clairement le contenu. Dans ce guide, tu apprendras comment appliquer des espacements dans Elementor pour donner à tes pages la mise en page parfaite.
Principales conclusions
- Les espacements aident à structurer le contenu et à créer une séparation claire entre différents éléments.
- Le réglage des valeurs d'espacement se fait facilement via un curseur.
- Tu peux ajuster aussi bien les espacements supérieurs qu'inferieurs pour créer plus d'espace.
Instructions étape par étape
Pour ajouter un espacement dans Elementor, suis ces étapes :
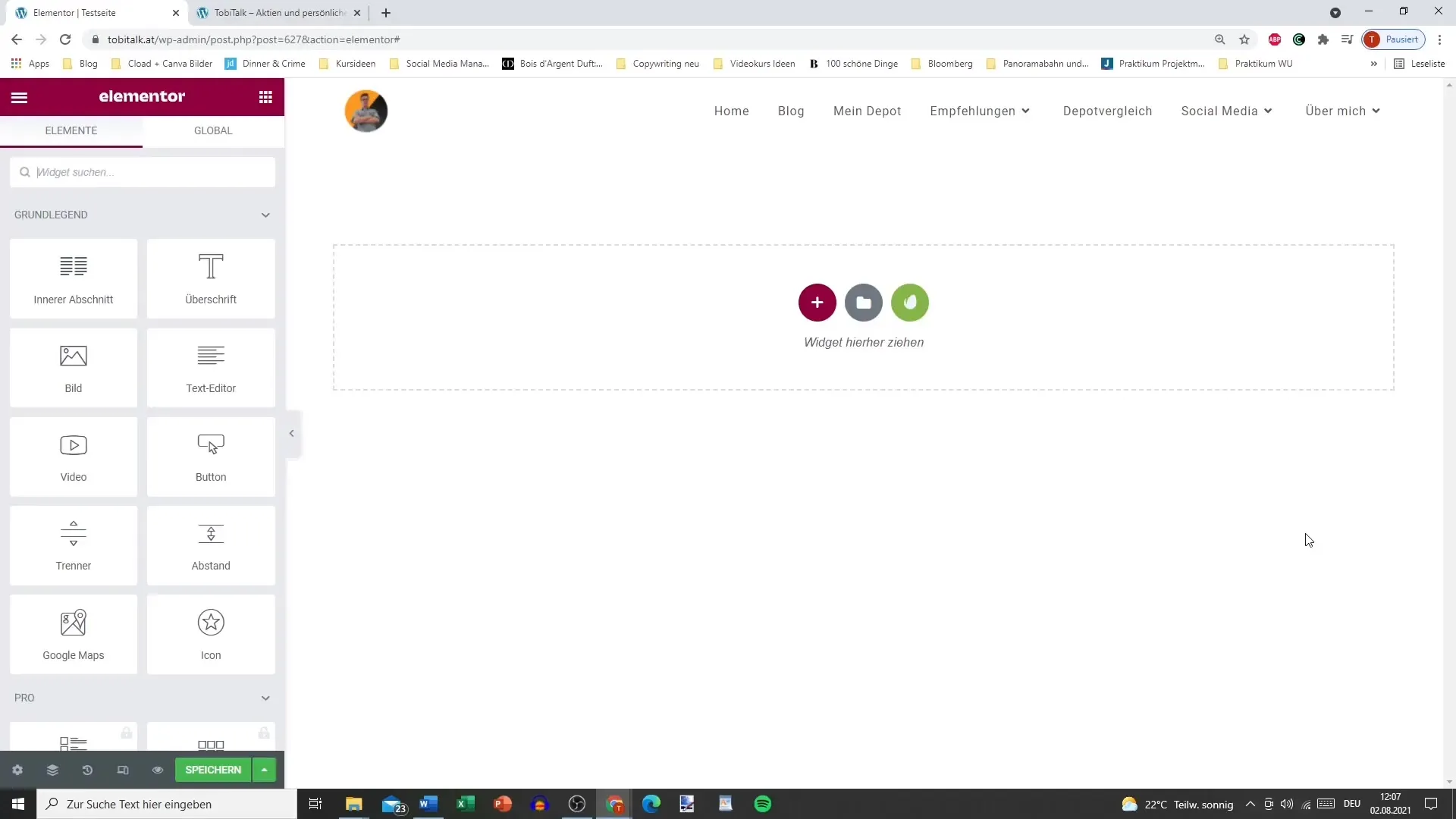
Tout d'abord, tu dois sélectionner l'élément correspondant auquel tu souhaites ajouter un espacement. Ouvre ton éditeur Elementor et cherche l'élément auquel tu veux ajouter l'espacement. Cela peut être une section, un titre ou un bloc de texte.

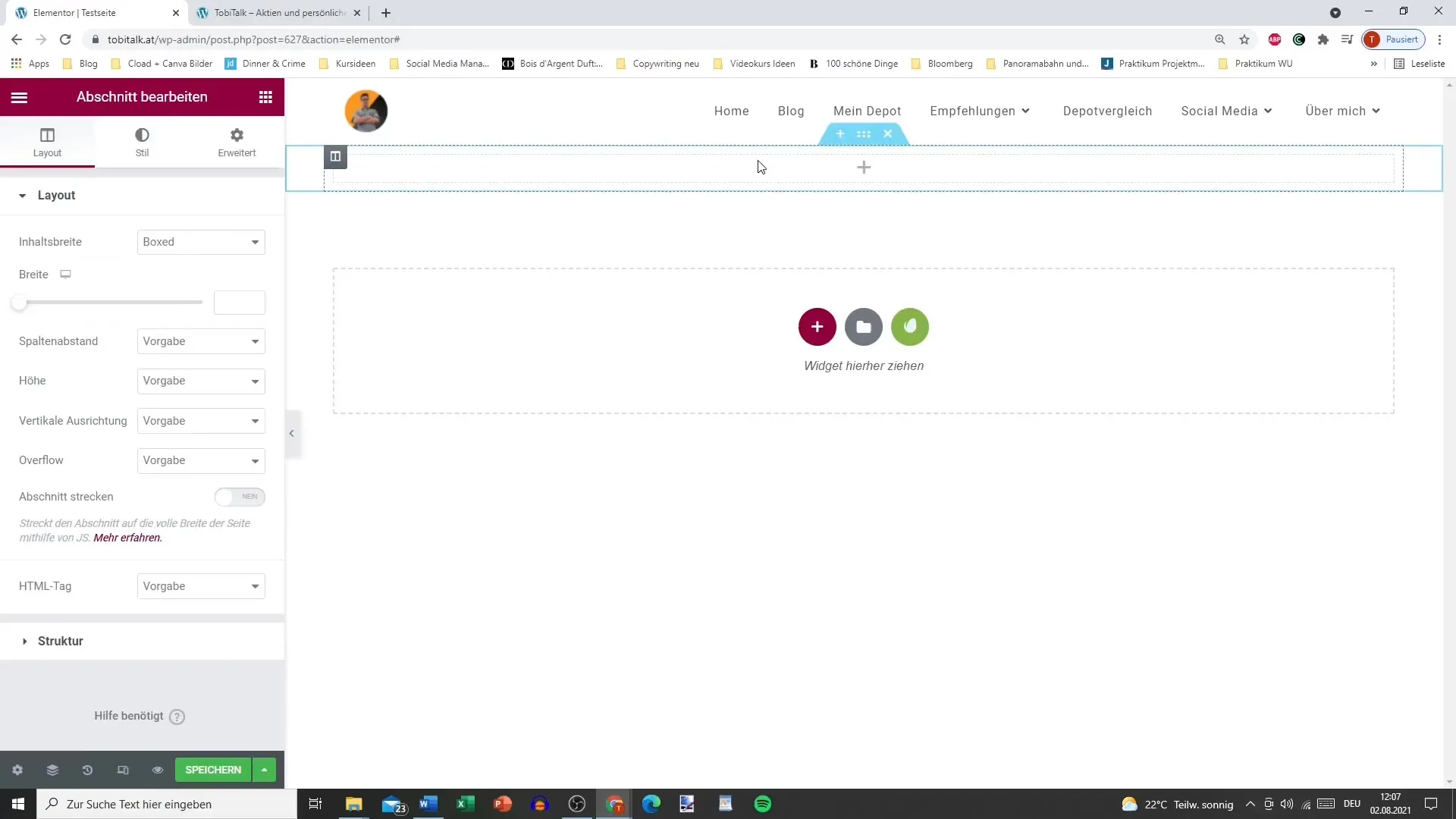
Clique sur le symbole « + » pour ajouter un nouvel élément. Pour cet élément spécifique, nous ajoutons un espacement. Note que tu ne verras rien de visible au début, car il s'agit d'un espacement sans ligne visible.

L'espacement fonctionne exactement comme le séparateur que nous avons examiné précédemment. Tu as la possibilité de personnaliser l'espacement sans que cela ne soit visuellement distrayant. L'arrière-plan reste tel que tu l'as défini.

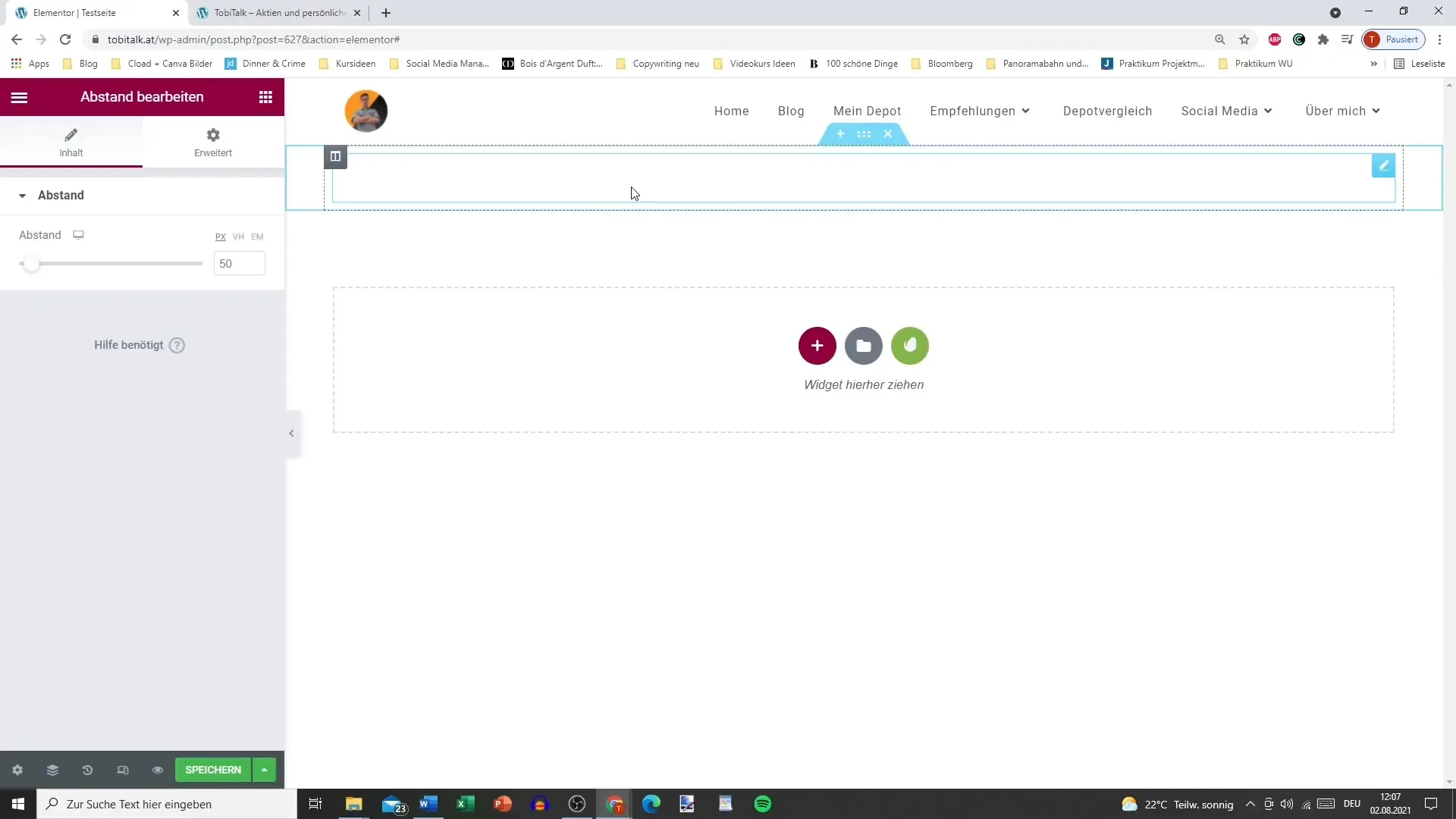
Tu n'as rien à régler sauf la taille de l'espacement, donc la valeur en pixels. Par exemple, tu peux régler un maximum de 600 pixels, ce qui correspond à une grande surface de liberté.
Il est également possible de définir un espacement minimal de 10 pixels. Cette flexibilité te permet de concevoir les espacements selon tes désirs pour créer une expérience utilisateur harmonieuse.
Par exemple, si tu as créé une section et que tu penses qu'il serait avantageux de créer plus d'espace, tu peux simplement ajouter un espacement. Cela garantit que la section suivante ne touche pas directement la précédente.
Ces ajustements sont particulièrement importants selon le type de site web que tu crées ou les exigences de ton client. En ajoutant des espacements, tu peux améliorer la lisibilité et la mise en page globale de ta page.

Enfin, si tu as plusieurs sections, tu verras la différence dès que tu ajouteras des espacements entre ces sections. Cela structure le contenu et le rend clair, ce qui améliore considérablement l'expérience utilisateur.
Résumé - Bien utiliser l'espacement dans Elementor
Dans ce guide, tu as appris à quel point les espacements dans Elementor sont importants et comment les utiliser efficacement pour rendre ta page web attrayante et claire. Les bons espacements contribuent grandement à la structure et à l'impression de ton contenu.
Questions fréquentes
Comment ajouter un espacement dans Elementor ?Clique sur le symbole plus et sélectionne l'élément d'espacement pour l'ajouter.
Puis-je régler l'espacement individuellement ?Oui, tu peux ajuster individuellement les espacements supérieurs et inférieurs.
Quel est l'espacement maximum que je peux régler ?L'espacement maximum peut être réglé jusqu'à 600 pixels.
Que se passe-t-il si je règle l'espacement à zéro ?Si tu mets l'espacement à zéro, il n'y a pas d'espace entre les sections.
Y a-t-il des espacements minimaux ?Oui, l'espacement minimal peut être réglé à 10 pixels.


