L'utilisation d'images est essentielle pour concevoir un site web attrayant. Une galerie bien structurée peut considérablement améliorer la qualité visuelle de votre page et renforcer l'expérience utilisateur. Dans ce guide, vous apprendrez comment créer et adapter une galerie d'images avec Elementor pour obtenir les meilleurs résultats.
Principales conclusions
- La galerie de base dans Elementor offre des options simples pour choisir, organiser et formater les images.
- Vous pouvez sélectionner et nommer des images de votre bibliothèque multimédia ou de votre dossier de téléchargements.
- Les possibilités de conception pour les colonnes, les tailles d'images et les espacements laissent beaucoup de place pour un design créatif.
- Il est important de concevoir les légendes et le cadre de manière attrayante afin d'optimiser la galerie.
Guide étape par étape
Pour créer une galerie d'images dans Elementor, suivez ce guide détaillé.
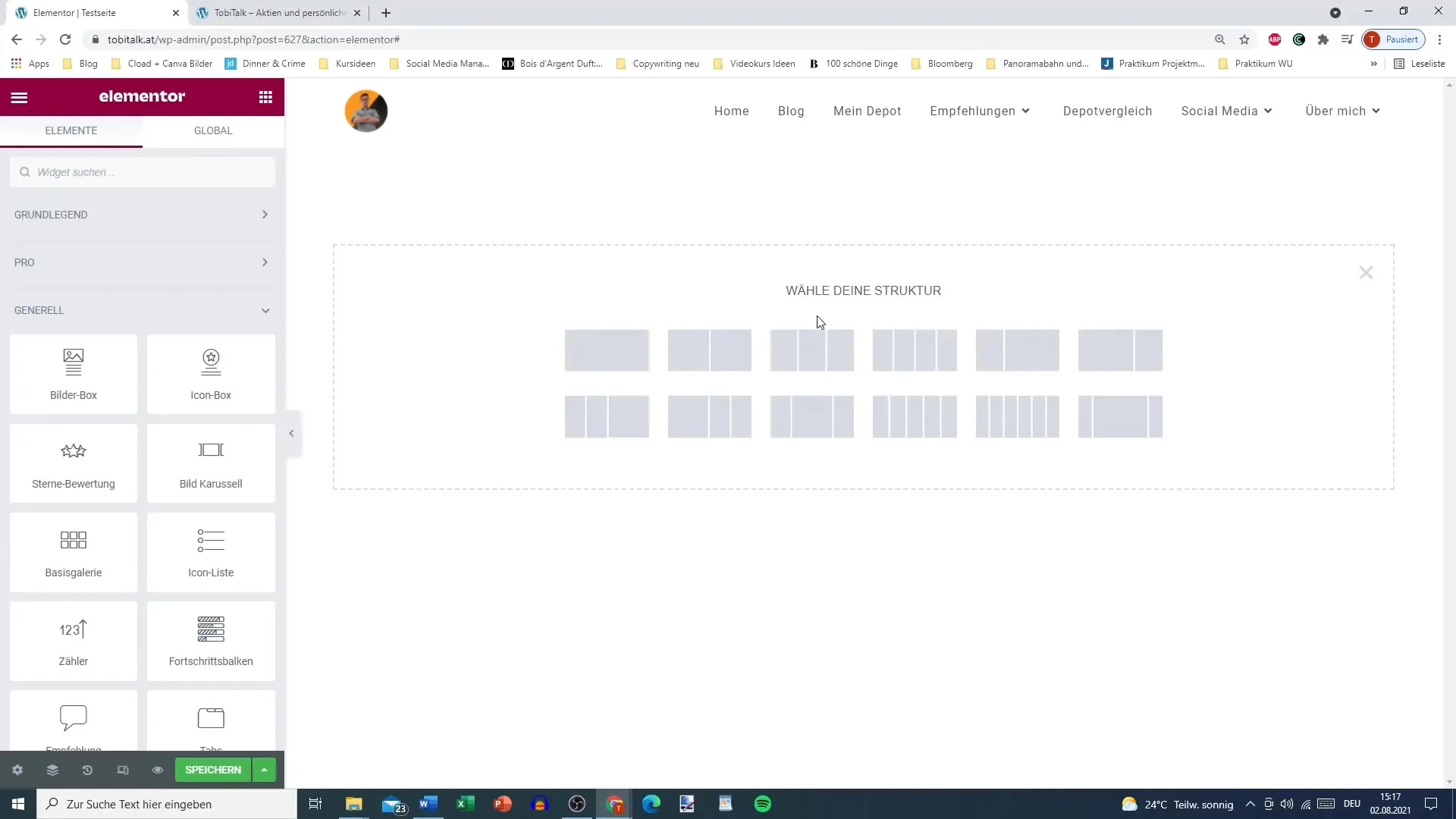
Étape 1: Créer une nouvelle section
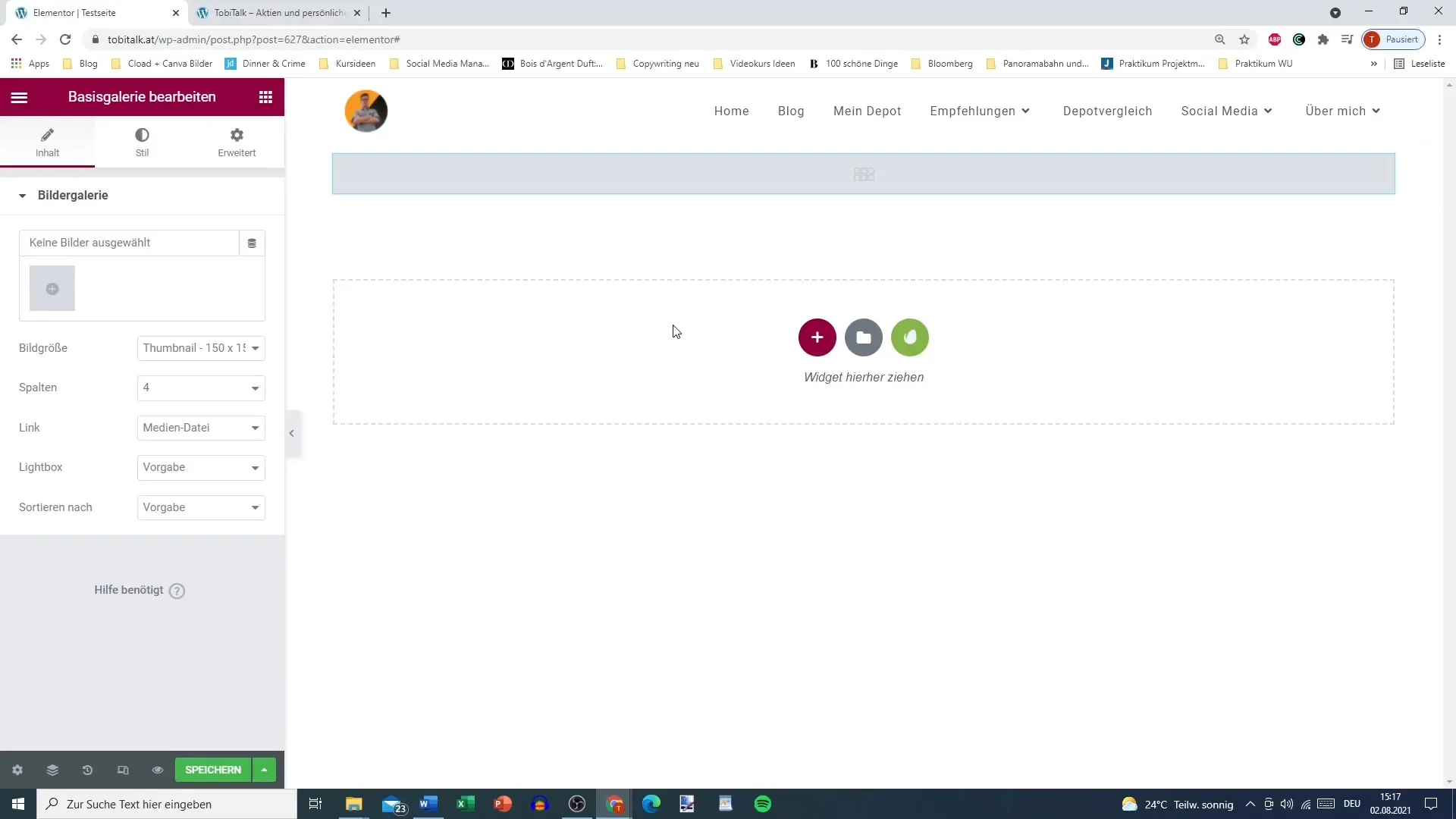
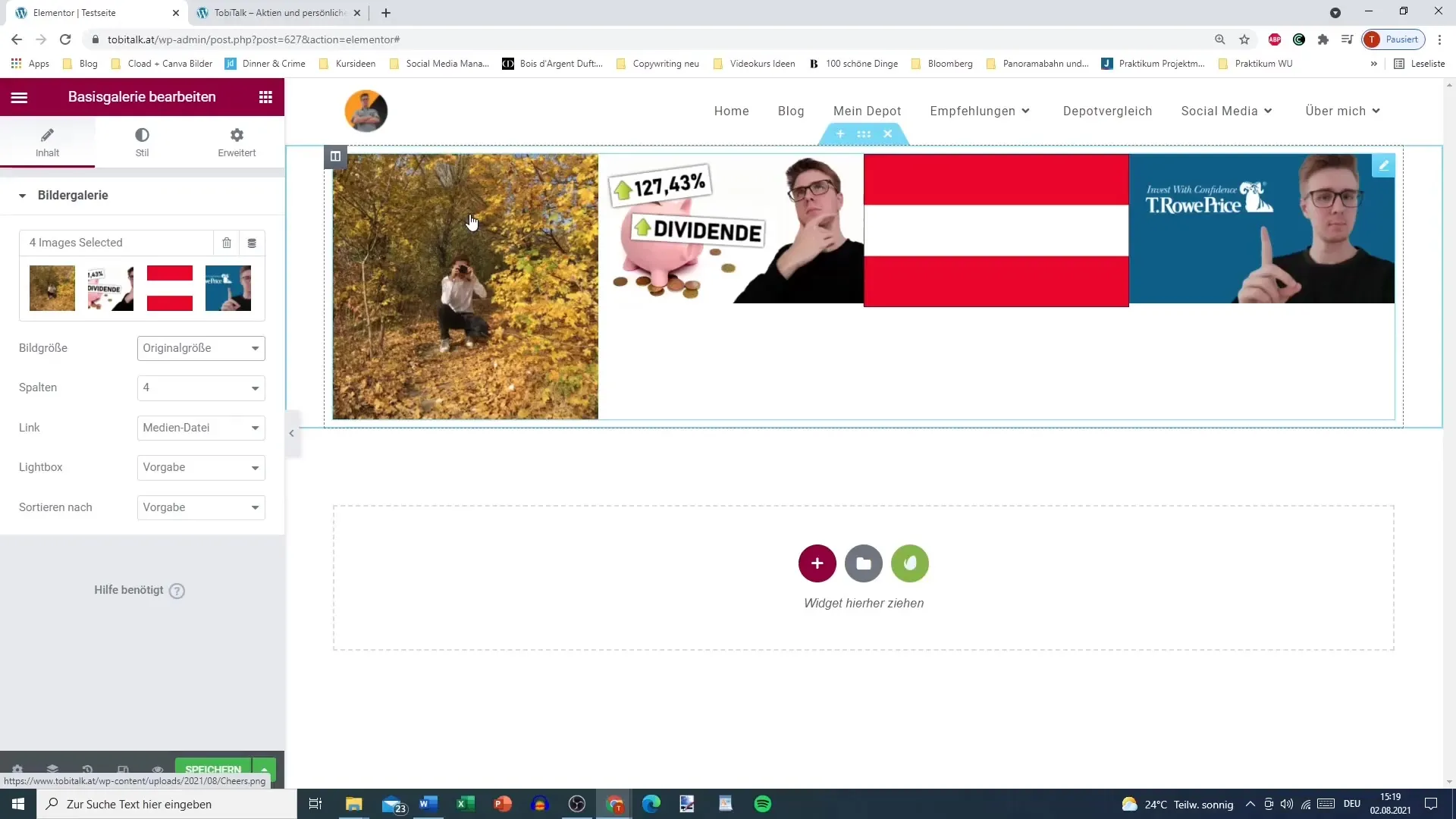
Pour commencer votre galerie d'images, ouvrez d'abord une nouvelle section dans Elementor. Faites glisser la galerie de base depuis la barre de widgets dans la section souhaitée de votre page.

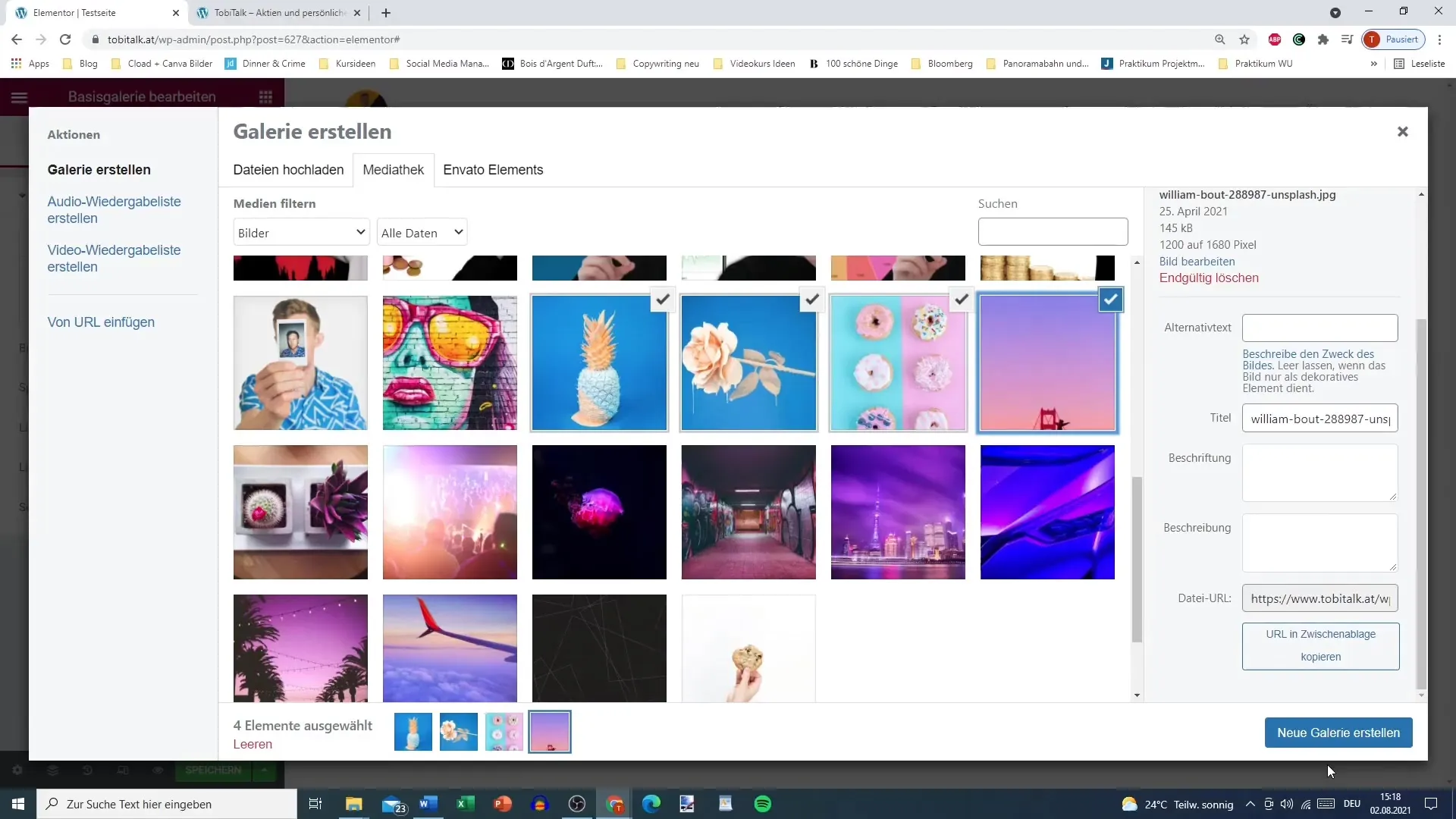
Étape 2: Sélectionner les images
Vous pouvez maintenant sélectionner les images souhaitées. Vous avez la possibilité de télécharger des images depuis votre bibliothèque multimédia ou depuis votre ordinateur. Il vous suffit de choisir quatre images que vous souhaitez afficher dans la galerie.

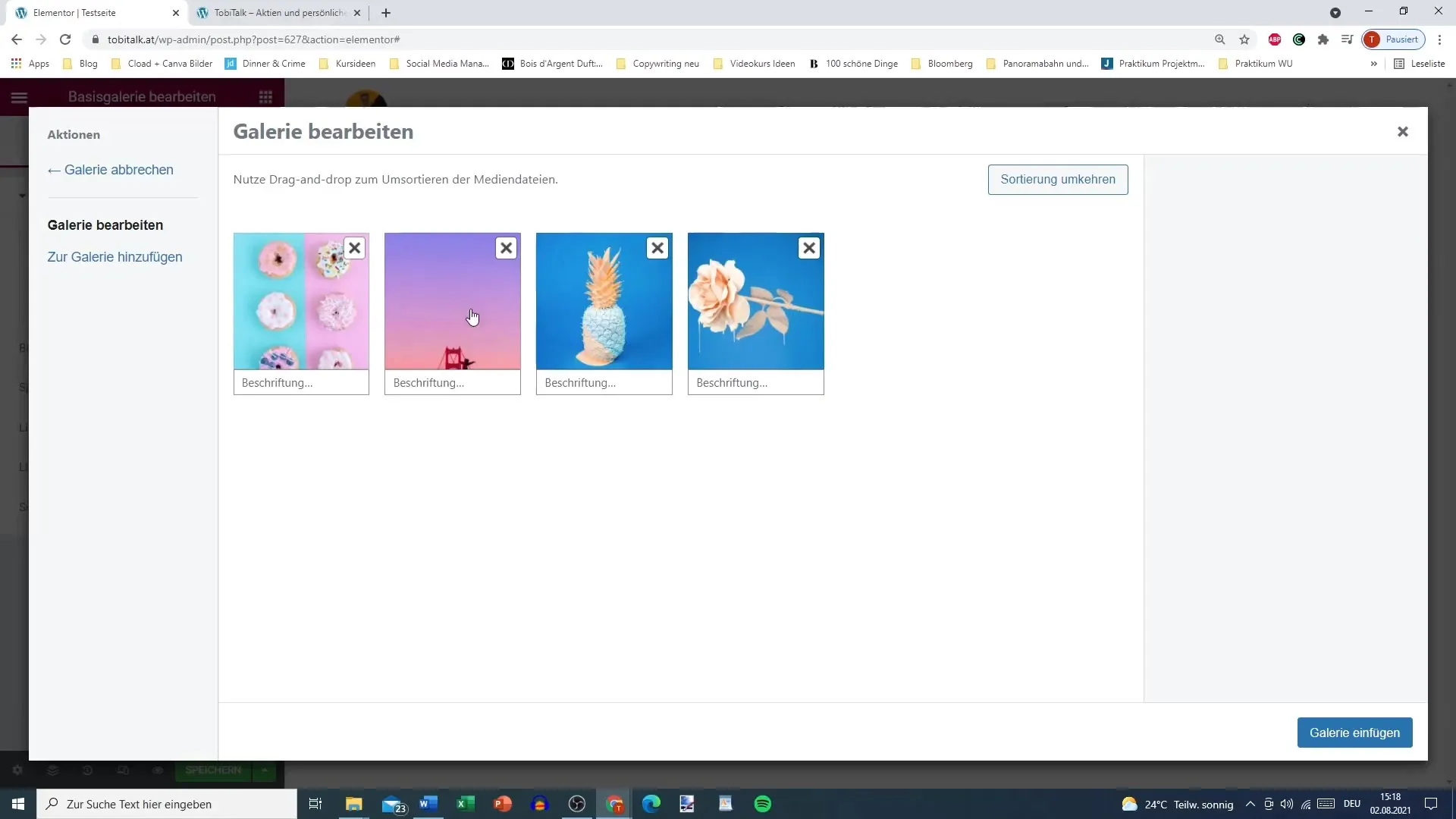
Étape 3: Ajouter des titres et des descriptions
Vous pouvez attribuer un nom et une description à chaque image de votre galerie. Cela donne aux visiteurs de votre site plus de contexte sur les contenus représentés.

Étape 4: Personnaliser et organiser la galerie
Pour rendre la galerie claire, vous pouvez définir l'ordre d'affichage des images. Faites glisser les images à la position souhaitée - par exemple, mettez l'ananas à la deuxième place et la rose à la quatrième.

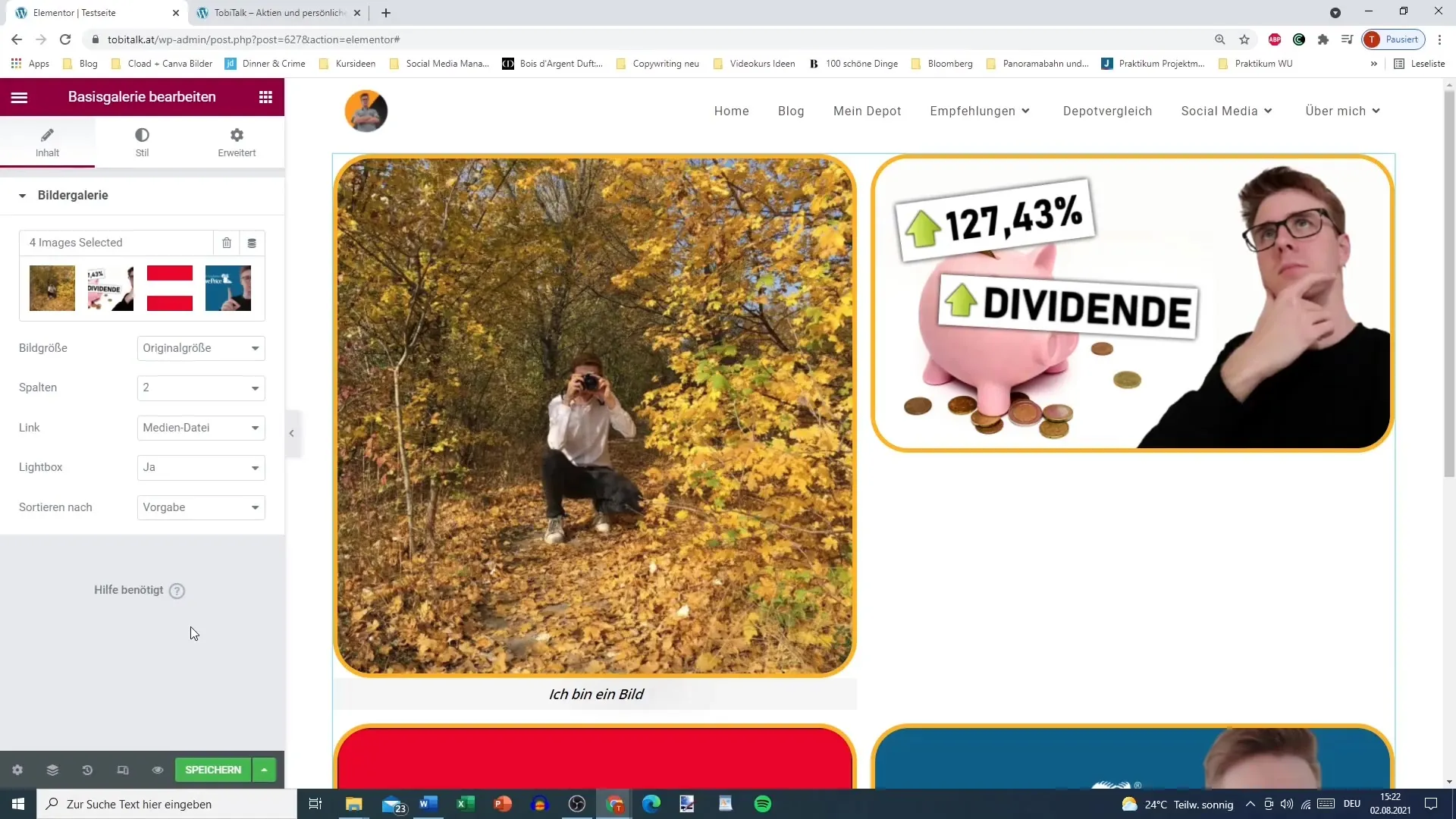
Étape 5: Déterminer la taille des images et le nombre de colonnes
Choisissez maintenant la taille des images. Vous pouvez conserver la taille d'origine ou recadrer les images à une taille moyenne. Décidez également combien de colonnes vous souhaitez utiliser - deux ou trois colonnes sont souvent appropriées, tandis que cinq colonnes peuvent sembler surpeuplées.

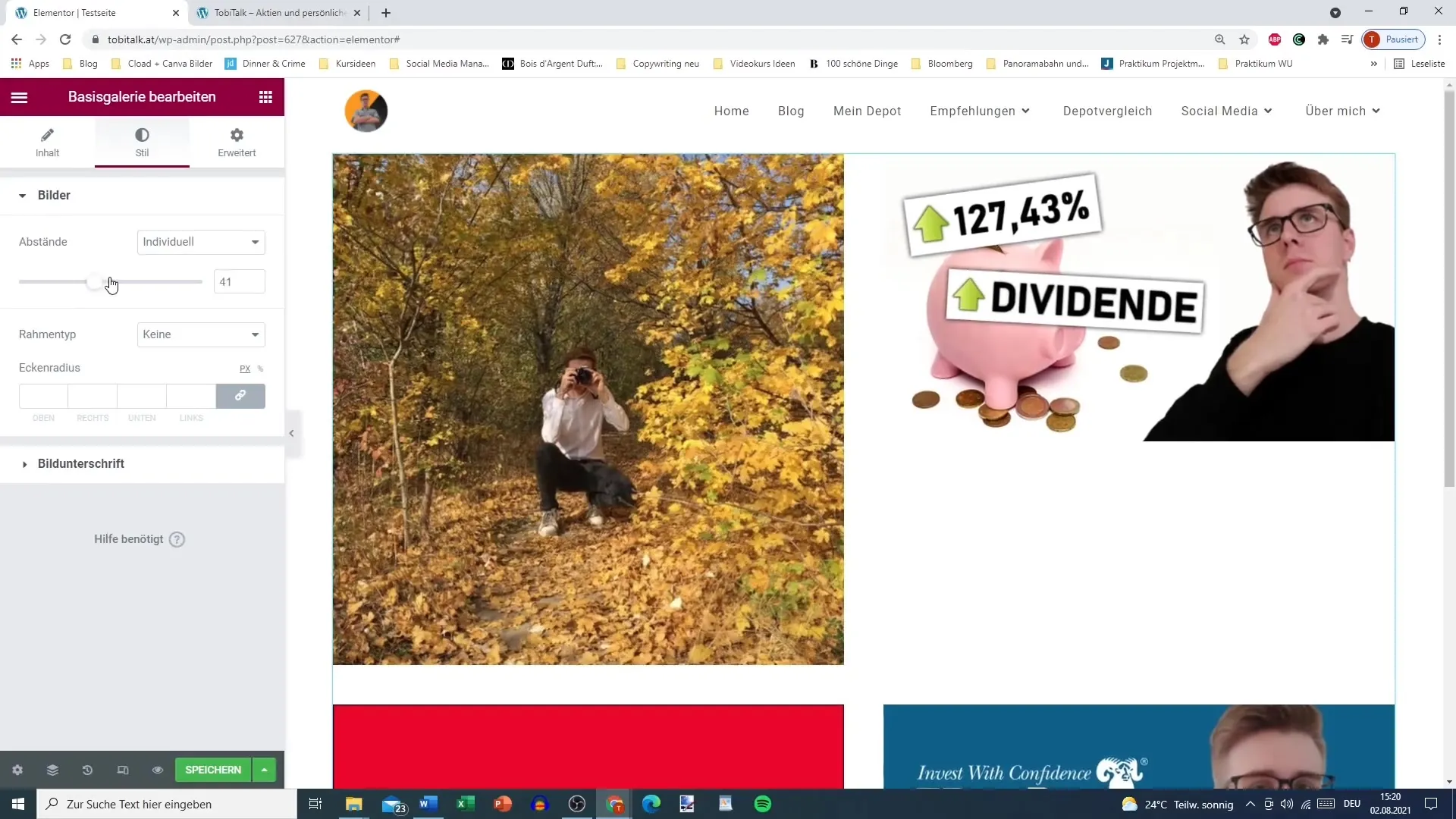
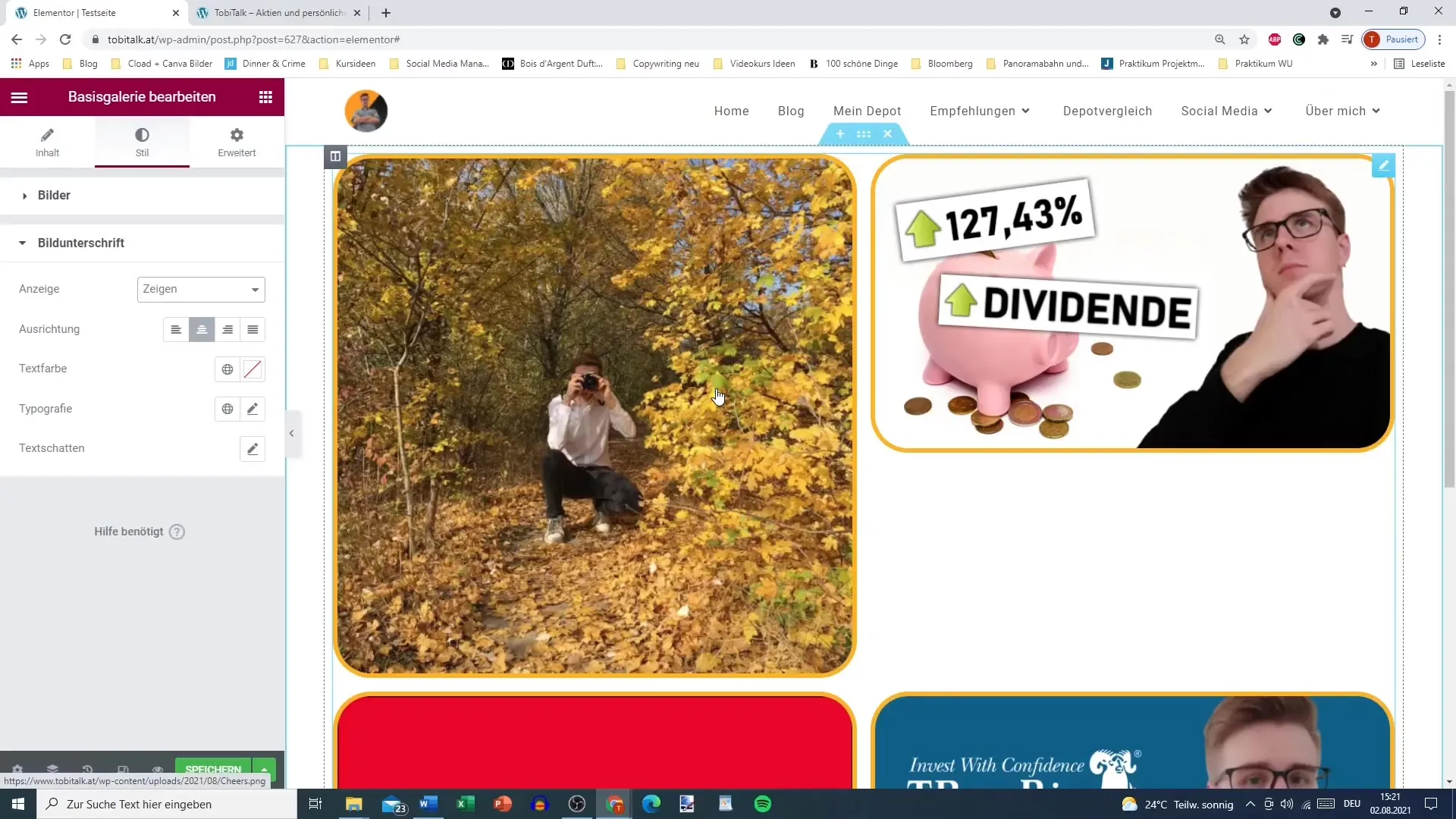
Étape 6: Configurer les styles de la galerie
Il est maintenant temps d'affiner la mise en page de votre galerie. Ici, vous pouvez définir des espacements entre les images afin qu'elles ne soient pas trop proches les unes des autres. Vous pouvez également ajouter des bordures et adapter leur style - par exemple avec des coins arrondis.

Étape 7: Gérer les légendes d'images
Vous pouvez afficher ou masquer les légendes d'images. Si vous souhaitez des légendes, ajoutez-les directement dans la bibliothèque multimédia. Ensuite, vous pouvez définir l'alignement (à droite, à gauche ou centré) des légendes et adapter leur couleur ainsi que leur typographie.

Étape 8: Dernières ajustements et vérification
Assurez-vous que les images s'harmonisent bien. Évitez de mélanger des images de tailles différentes, car cela peut nuire à l'aspect général. Il est conseillé de prétraiter les images afin qu'elles présentent un aspect uniforme.

Résumé - Galerie d'images dans Elementor
En utilisant Elementor pour créer une galerie d'images, vous pouvez concevoir un site web visuellement attrayant. Grâce à des étapes simples pour sélectionner, organiser et modifier vos images, vous obtiendrez une galerie professionnelle qui plaira à vos visiteurs.
Questions fréquentes
Comment ajouter des images à ma galerie ?Vous pouvez sélectionner et télécharger des images de votre bibliothèque multimédia ou de votre ordinateur.
Comment puis-je changer l'ordre de mes images ?Faites glisser les images dans la galerie à la position souhaitée.
Quelles tailles d'images puis-je choisir ?Vous pouvez choisir la taille d'origine, une taille moyenne ou des tailles personnalisées.
Puis-je ajouter des légendes aux images ?Oui, vous pouvez ajouter des titres et des descriptions pour chaque image de la galerie.
Que puis-je faire si les images sont de tailles différentes ?Il est conseillé de prétraiter les images pour garantir un aspect uniforme.


