In questa guida ti mostrerò passo dopo passo come creare la tua prima finestra con JavaFX. Questa parte pratica del corso ti aiuterà a ottenere una comprensione di base degli elementi essenziali dello sviluppo GUI. Ci concentreremo su tre concetti centrali: Stage, Scene e Node. Iniziamo subito!
Concetti principali
- Lo Stage è la finestra principale della tua applicazione.
- La Scene contiene gli elementi visivi (Nodes) che desideri visualizzare nella tua finestra.
- I Nodes sono i singoli elementi come pulsanti, caselle di testo, ecc., che posizioni sulla Scene.
Passo 1: Creare un nuovo progetto JavaFX
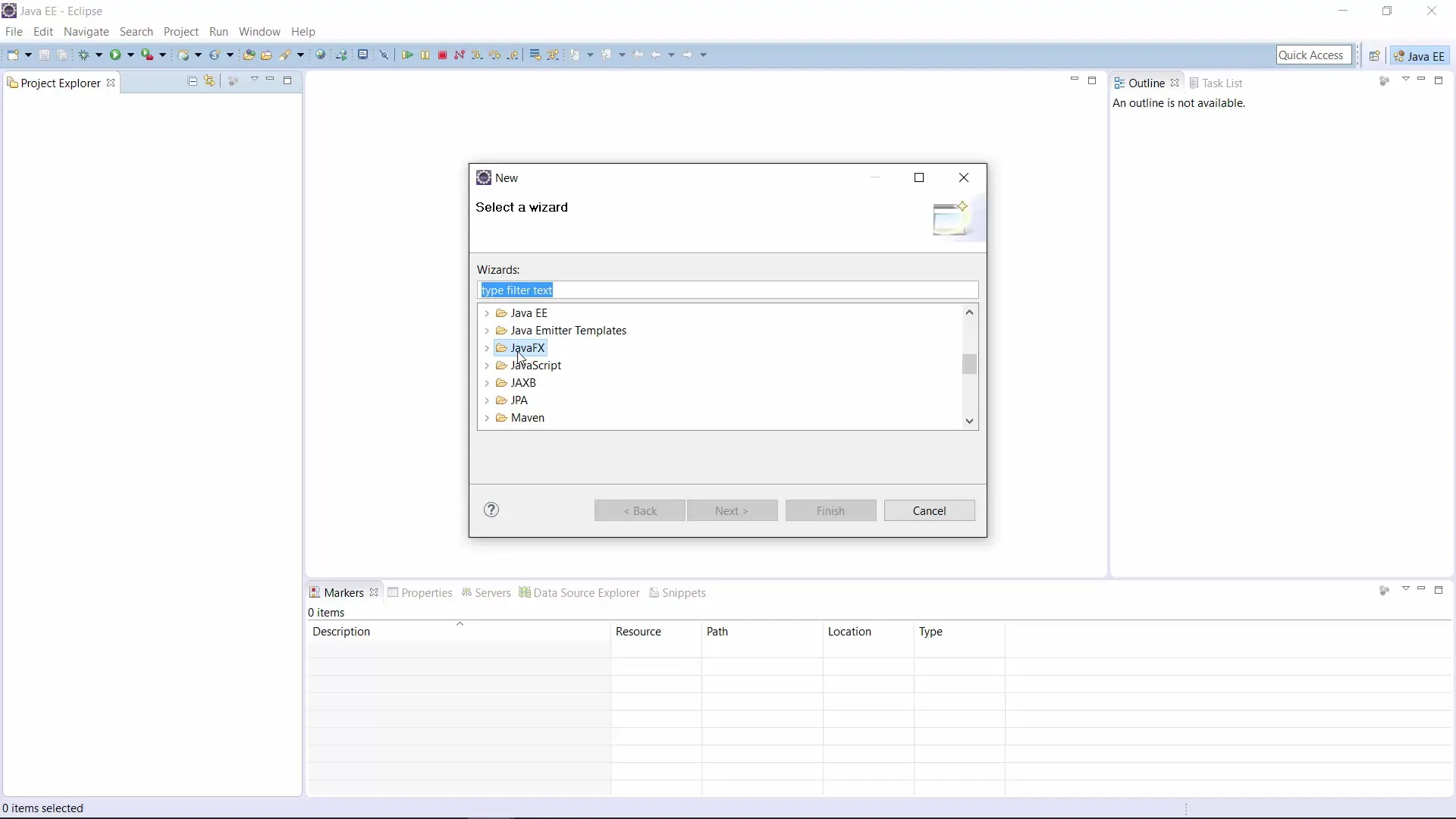
Per prima cosa, devi creare un nuovo progetto nel tuo ambiente di sviluppo. Vai su "Nuovo progetto" e seleziona "Progetto JavaFX". Fai clic su "Avanti" e dai un nome al tuo progetto, ad esempio "stageSceneNode". Assicurati di mantenere la versione di Java (ad esempio Java SE 1.8) prima di fare clic su “Fine”.

Passo 2: Comprendere la struttura del progetto
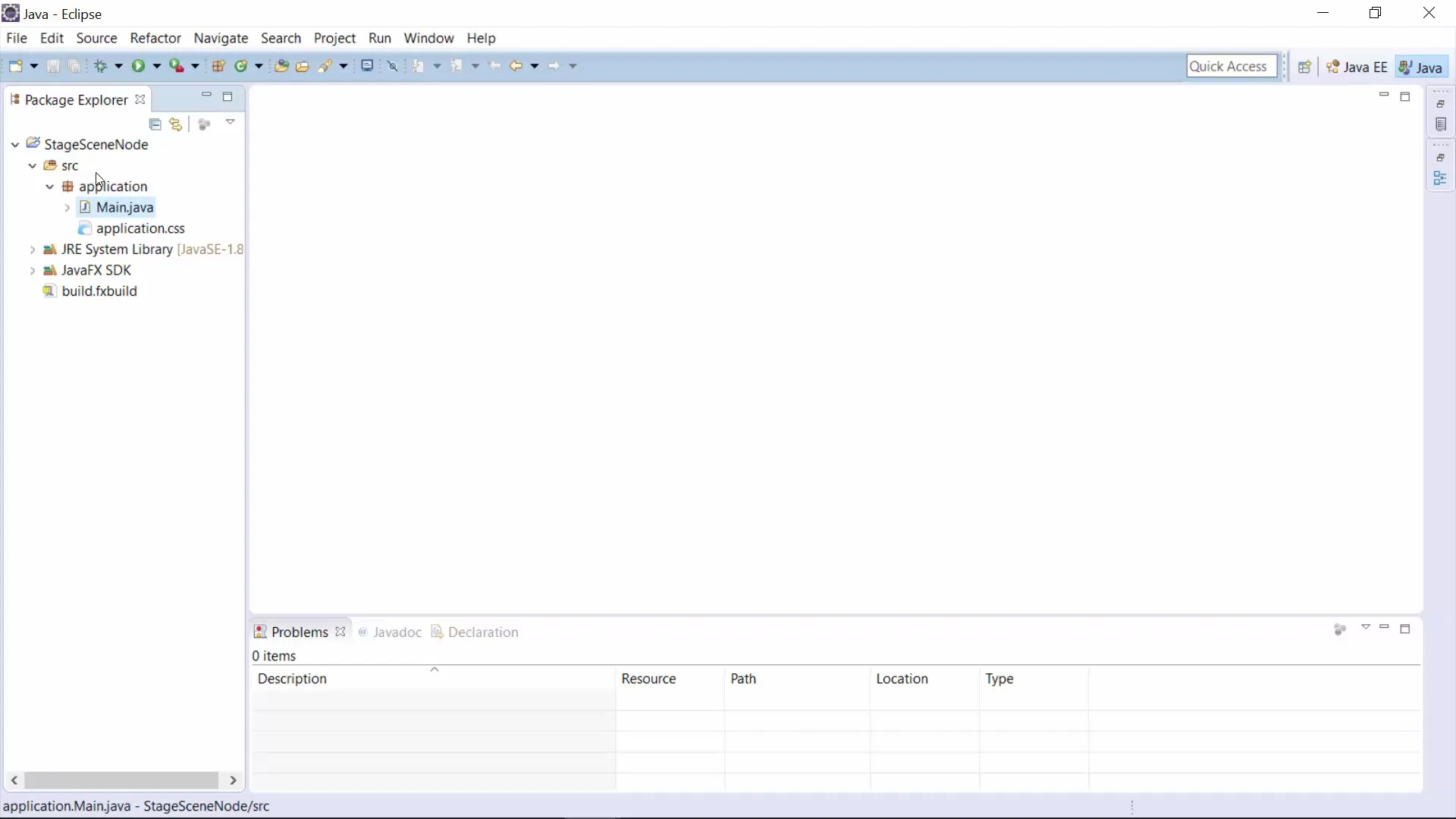
Ora dovresti dare un'occhiata alla struttura del progetto appena creato. Qui troverai una cartella sorgente, in cui si trova il tuo pacchetto con il nome predefinito "application". All'interno di questo pacchetto si trova la classe Main, che rappresenta il punto di ingresso della tua applicazione.

Passo 3: Modificare la classe Main
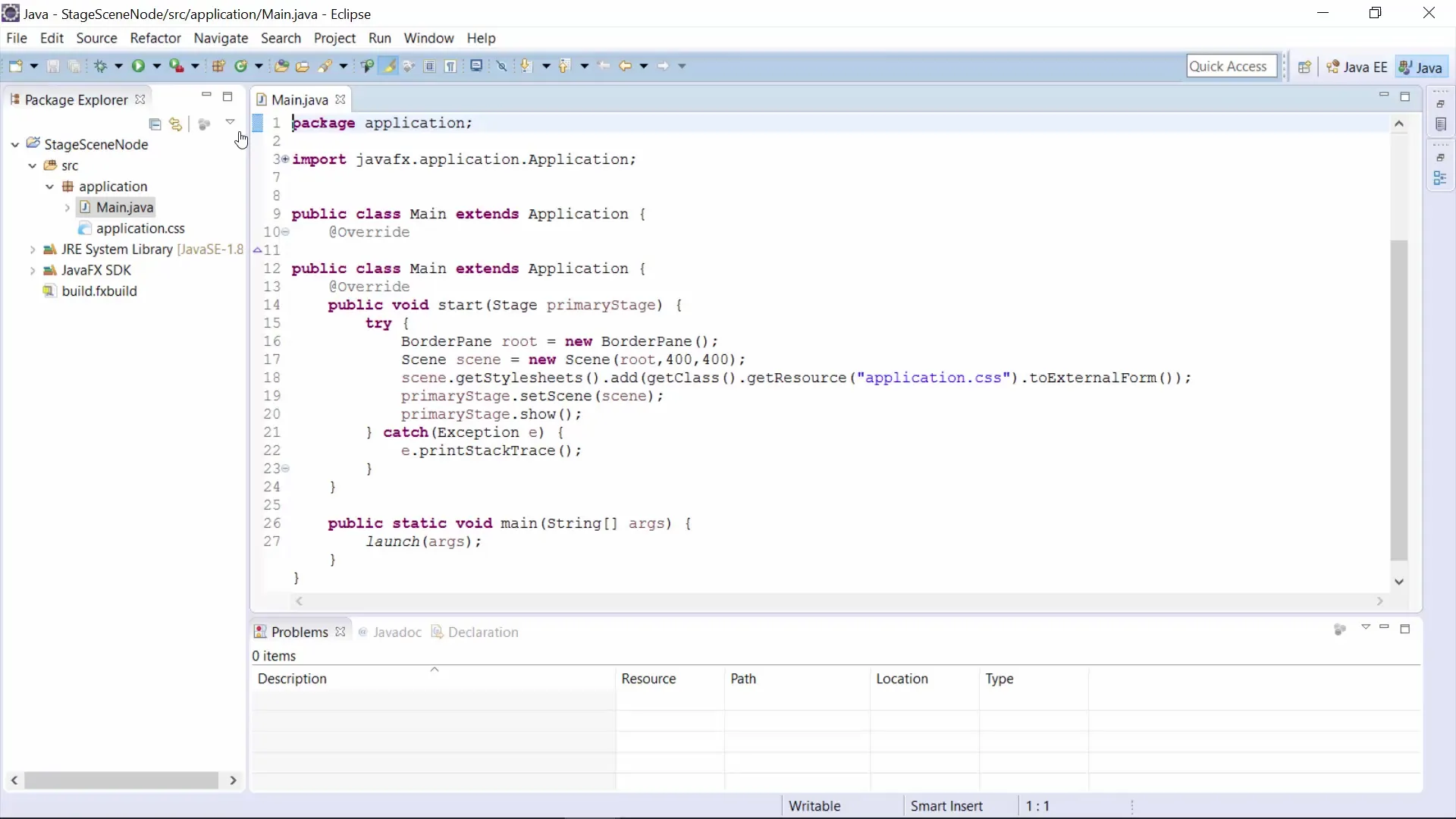
Apri il file Main Java e familiarizza con gli import di base che ti permettono di lavorare con JavaFX. Questi import includono, tra le altre cose, application.Application, Stage, Scene e BorderPane.

Passo 4: Configurare la finestra e la scena
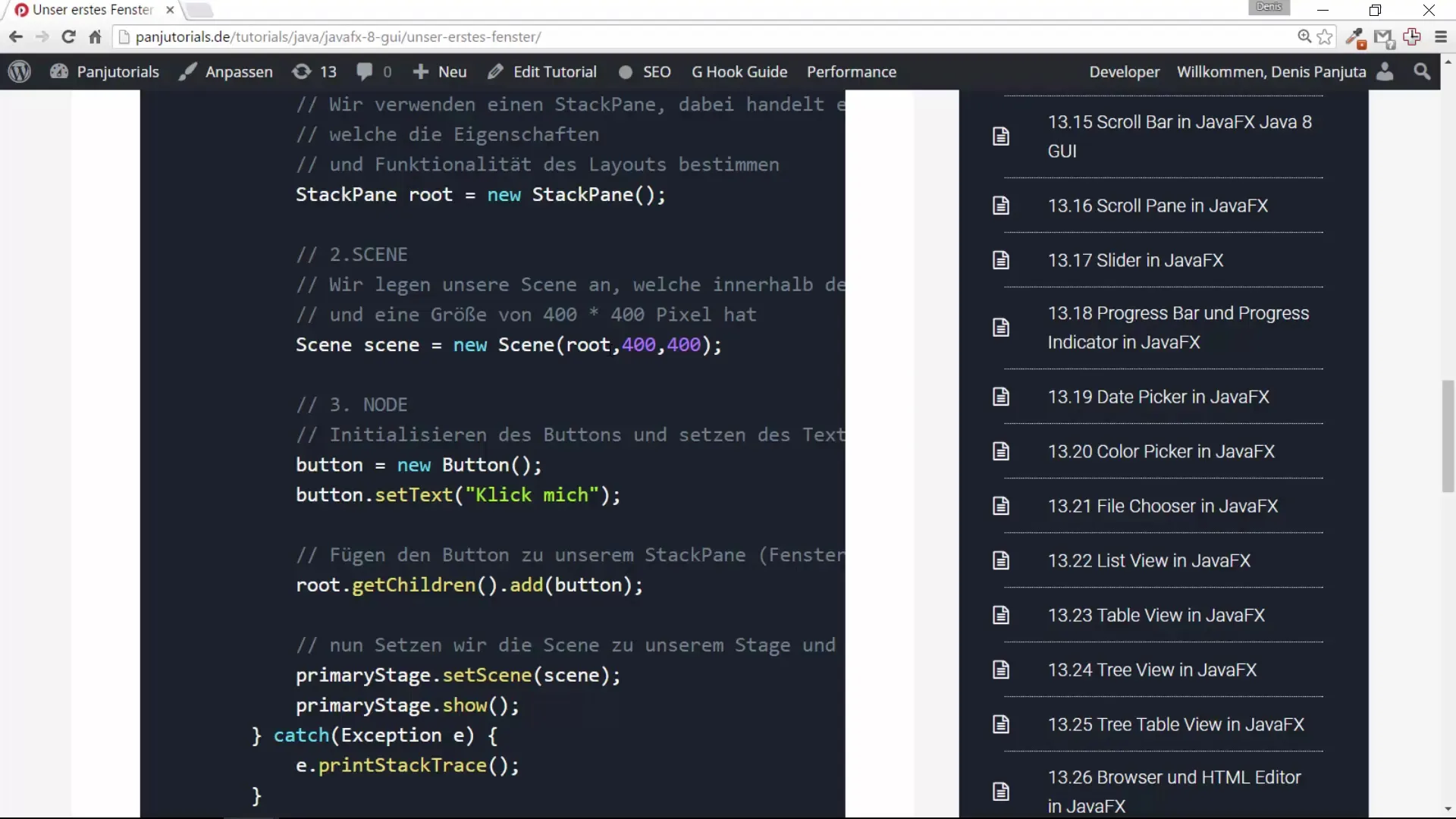
Ora puoi avviare il tuo programma per vedere una finestra vuota di 400 x 400 pixel. Per creare la Scene, ora hai bisogno di un layout. In questo esempio utilizziamo BorderPane, un layout che ti consente di suddividere gli elementi in diverse aree (alto, basso, sinistra, destra, centro).
Passo 5: Aggiungere un pulsante
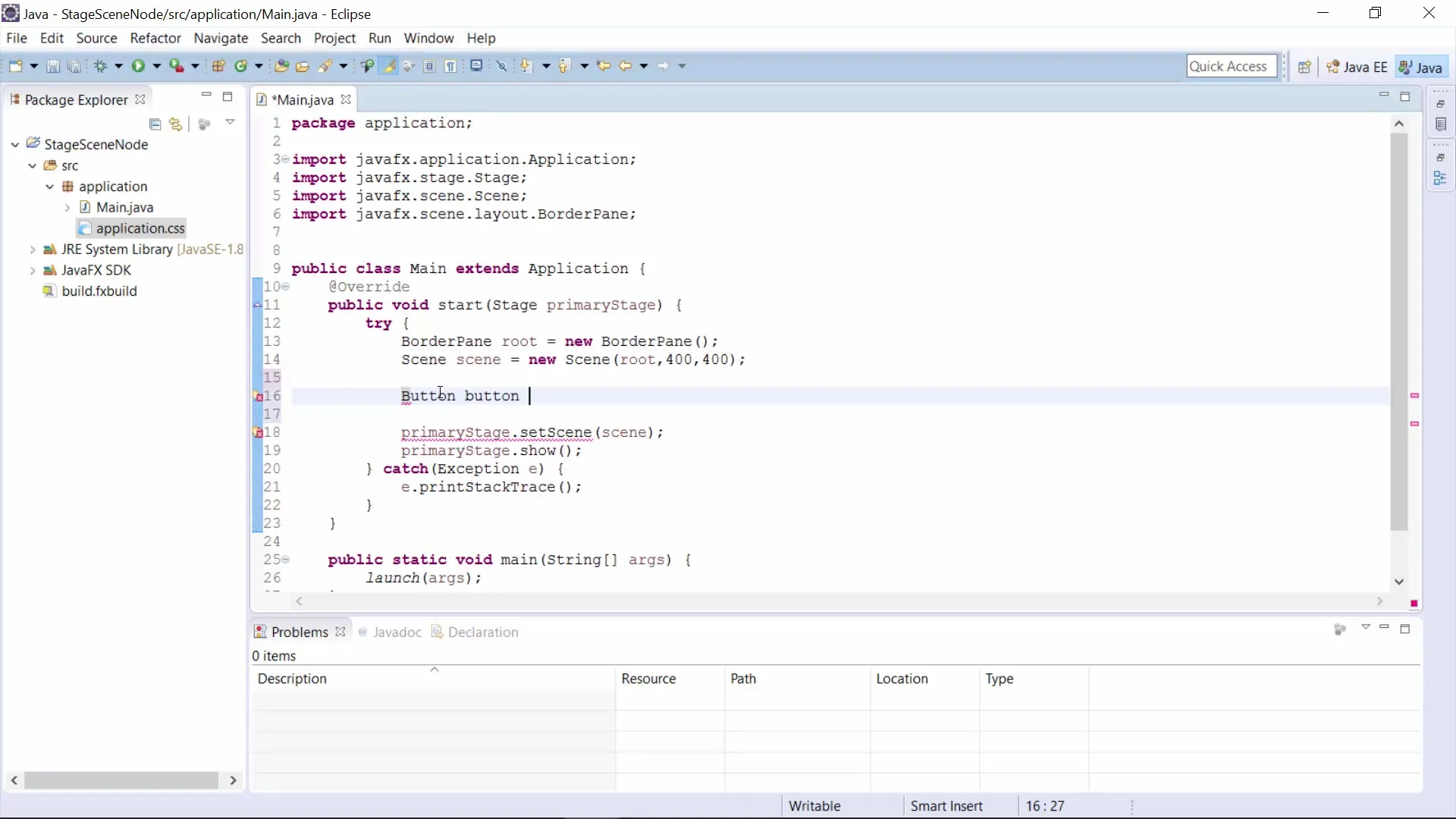
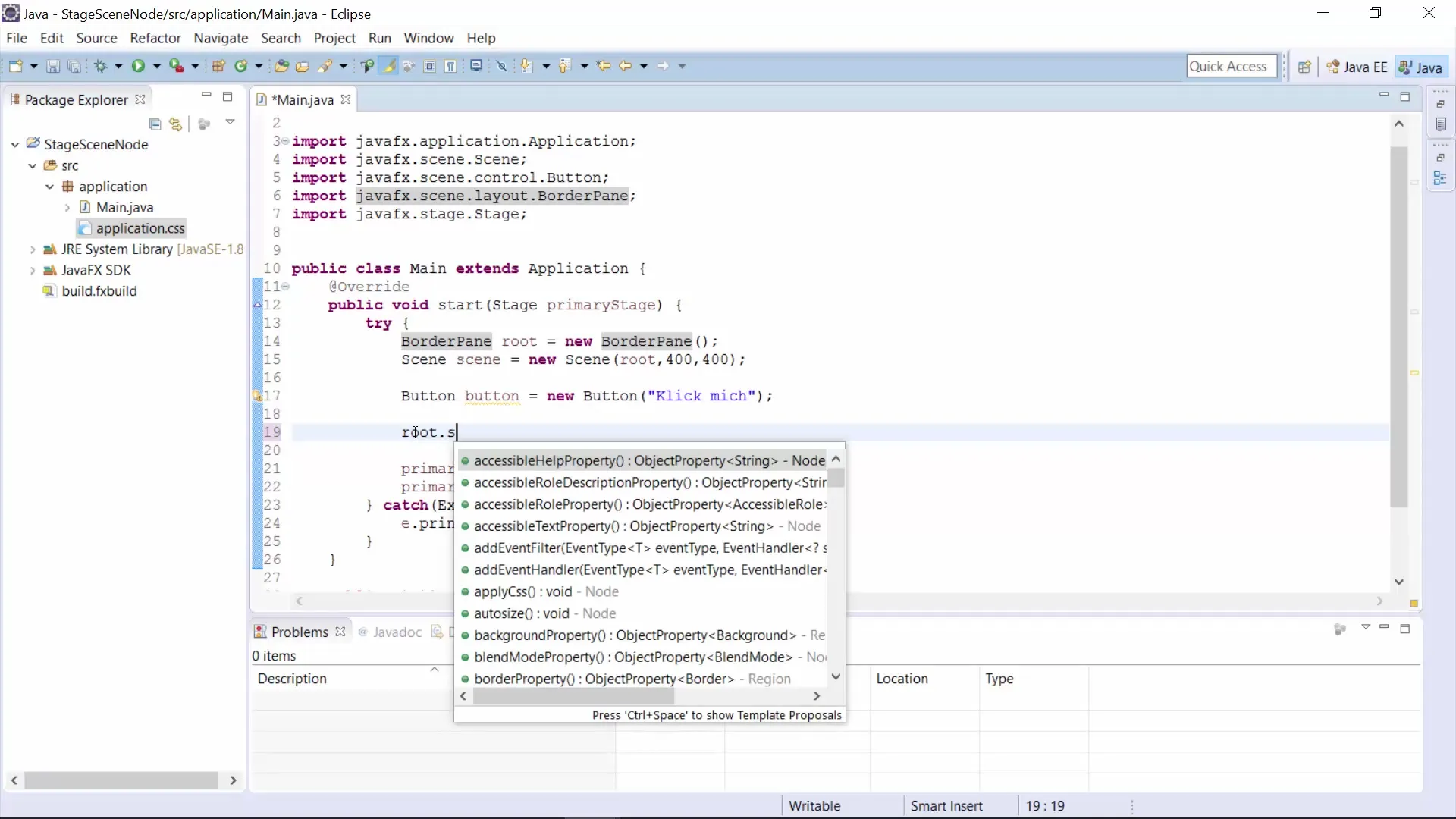
In questo passo aggiungerai un pulsante alla tua Scene. Crea un nuovo oggetto Button e impostagli il testo "Cliccami". Per assicurarti che il pulsante funzioni correttamente, devi assicurarti di avere gli import necessari. Spesso puoi farlo rapidamente premendo Ctrl + Shift + O.

Passo 6: Aggiungere il pulsante alla scena
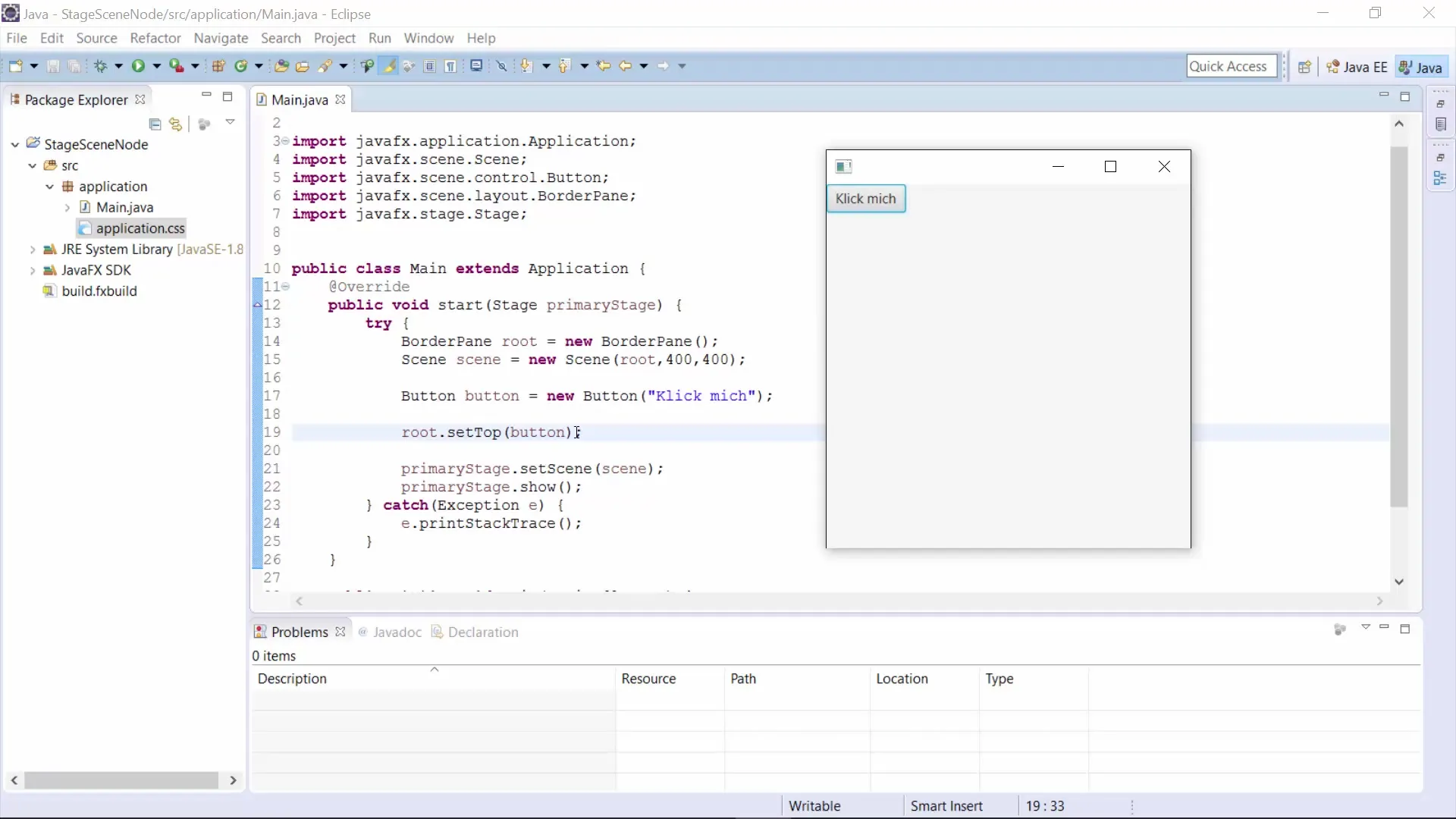
Ora che hai creato il tuo pulsante, devi aggiungerlo al layout BorderPane. Specifica dove deve essere visualizzato il pulsante, ad esempio in alto o in basso. Usa i metodi di BorderPane, come setTop() o setBottom(), per posizionare il pulsante di conseguenza.

Passo 7: Avviare il programma
Avvia nuovamente il tuo programma per rendere visibile il pulsante. Dovresti vedere un pulsante nella posizione che hai impostato. Se cambi la posizione da “SetTop” a “SetLeft”, vedrai come il pulsante si sposta di conseguenza nella finestra.

Passo 8: Ulteriori personalizzazioni e versioning
Dopo aver posizionato il tuo pulsante, puoi fare ulteriori personalizzazioni nella GUI. Tieni presente che se riscontri risultati diversi, il metodo che inserisci ti aiuterà a capire la struttura del codice e il comportamento degli elementi.

Riepilogo – Il tuo primo passo nello sviluppo GUI di JavaFX: Stage, Scene e Node
In questa guida hai imparato come creare un progetto JavaFX, comprendere la struttura dell'applicazione e iniziare a progettare la tua prima finestra. Hai assimilato le basi importanti per lavorare con Stage, Scene e Nodes.
Domande frequenti
Come creo un nuovo progetto JavaFX?Vai su "Nuovo progetto", seleziona "Progetto JavaFX" e inserisci un nome per il progetto.
Quali sono Stage, Scene e Node?Lo Stage è la finestra principale, la Scene contiene i Nodes come pulsanti e caselle di testo.
Come posso inserire un pulsante nella finestra?Crea un oggetto Button, imposta il testo e aggiungilo alla Scene tramite BorderPane.
Perché devo importare determinate classi?Gli import sono necessari per utilizzare le funzioni e le classi necessarie nel tuo progetto.


