La gestione del layout in JavaFX è fondamentale per la progettazione di interfacce utente accattivanti e funzionali. Uno dei layout più versatili che puoi utilizzare nella tua applicazione JavaFX è il BorderPane. In questa guida voglio mostrarti come progettare efficacemente un'interfaccia utente utilizzando il BorderPane, rendendola facile da usare e ben strutturata. Supponiamo che tu stia sviluppando un'applicazione simile a un client di posta elettronica, quindi iniziamo subito.
Principali conclusioni
- Il layout BorderPane è composto da cinque aree principali: sopra, sotto, sinistra, destra e centrale.
- Ogni area può contenere layout e controlli diversi.
- BorderPane consente di strutturare l'interfaccia utente in modo logico e accattivante.
Guida passo passo
Passo 1: Creazione del BorderPane
Per iniziare con il nostro BorderPane, devi prima istanziare questo layout e inserirlo nella tua scena. Il seguente codice mostra come creare un nuovo BorderPane con dimensioni ad esempio 500x600.

Passo 2: Aggiunta di controlli
Ora ci occuperemo delle singole aree. Iniziamo con l'area superiore, dove posizioneremo un'etichetta che funge da titolo. Puoi semplicemente creare la tua etichetta nel seguente modo:
Passo 3: Creazione di VBox per i lati
Per i lati sinistro e destro del BorderPane utilizzeremo layout VBox. Questo ci consente di disporre verticalmente gli elementi contenuti.
Passo 4: Disposizione dei controlli nella VBox sinistra
Ora aggiungiamo alcuni pulsanti nella VBox sinistra per rappresentare le e-mail. Ad esempio, un pulsante potrebbe rappresentare il testo "E-mail 1".
Passo 5: Visualizzare le e-mail al centro
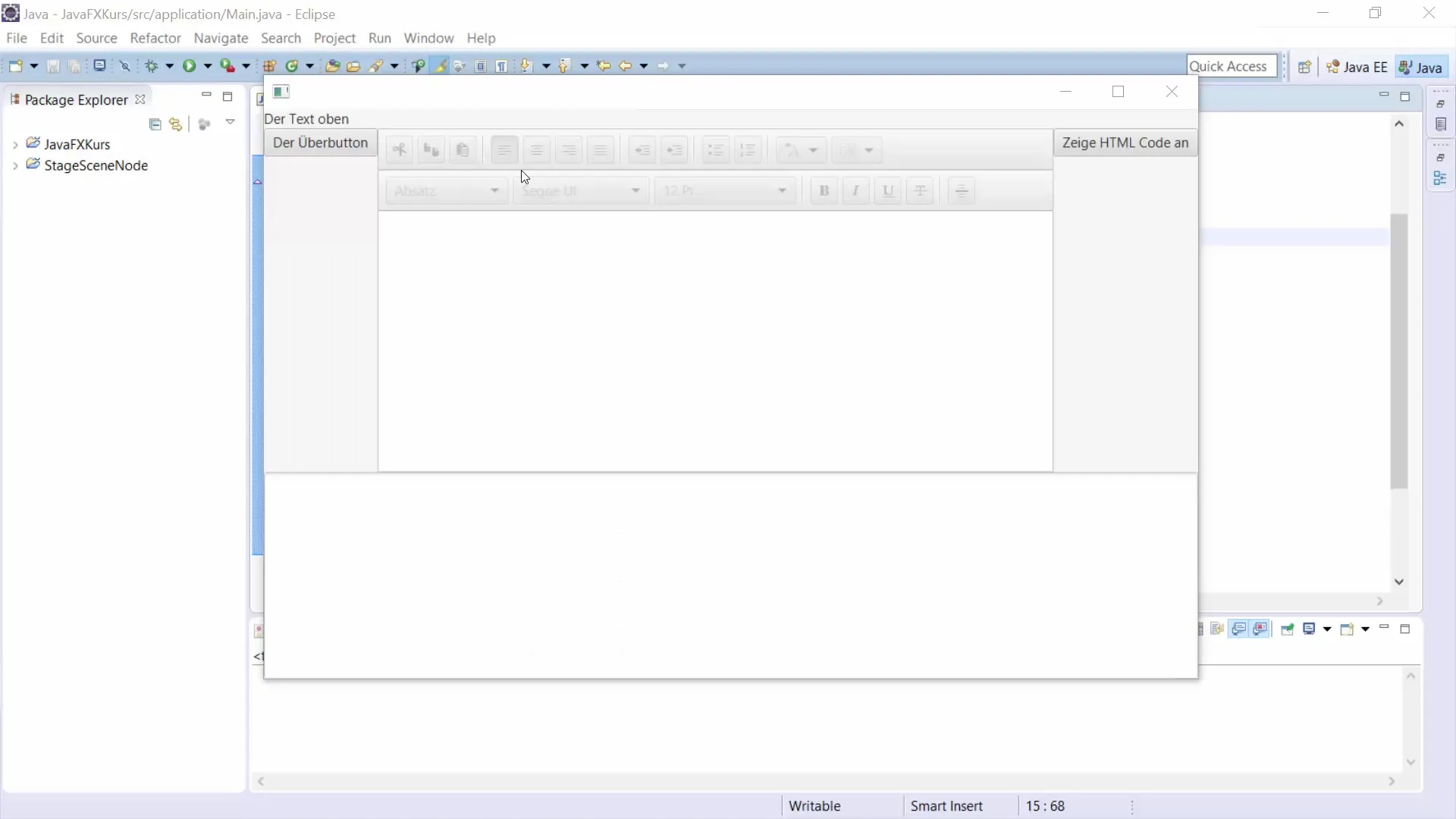
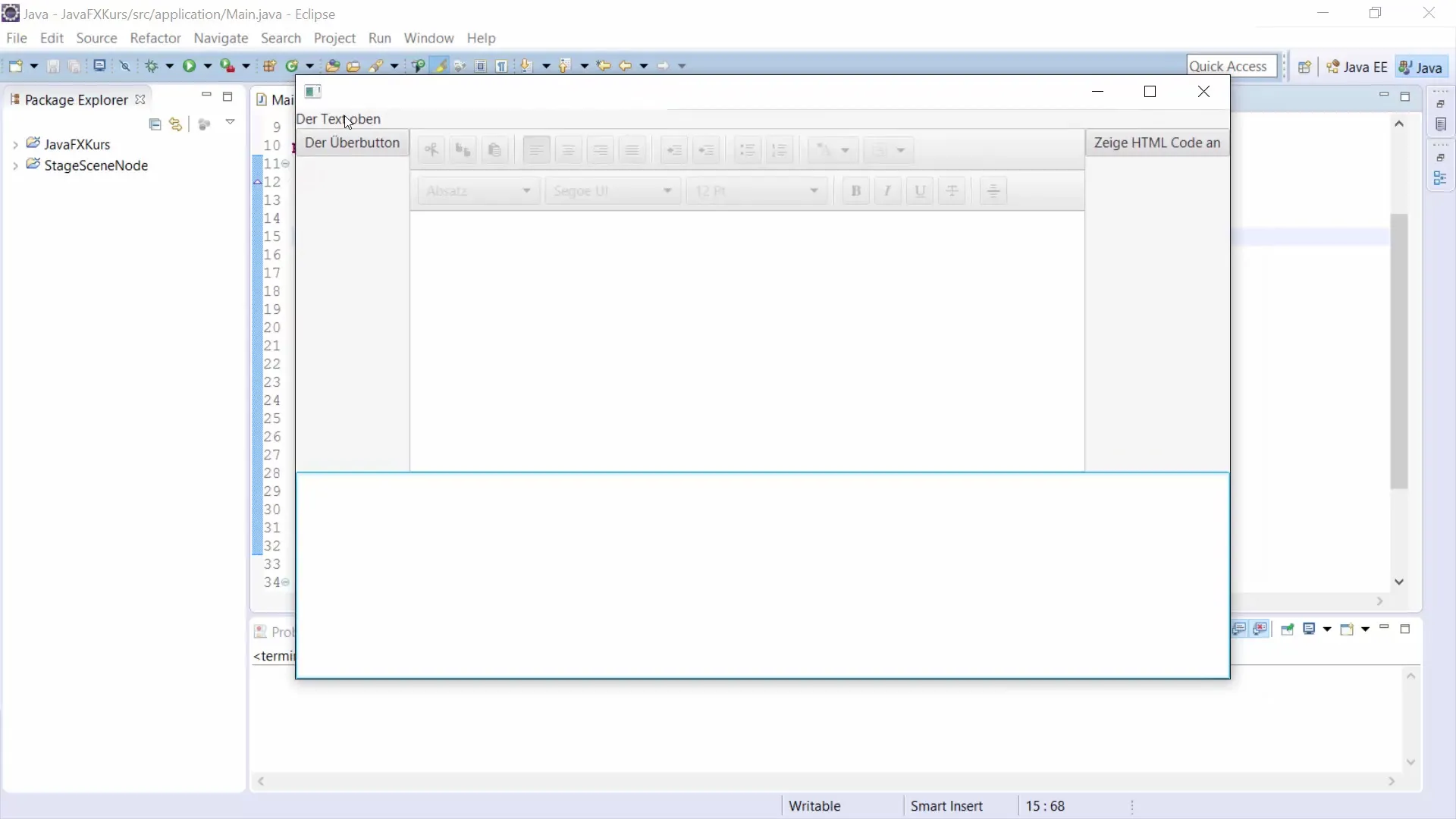
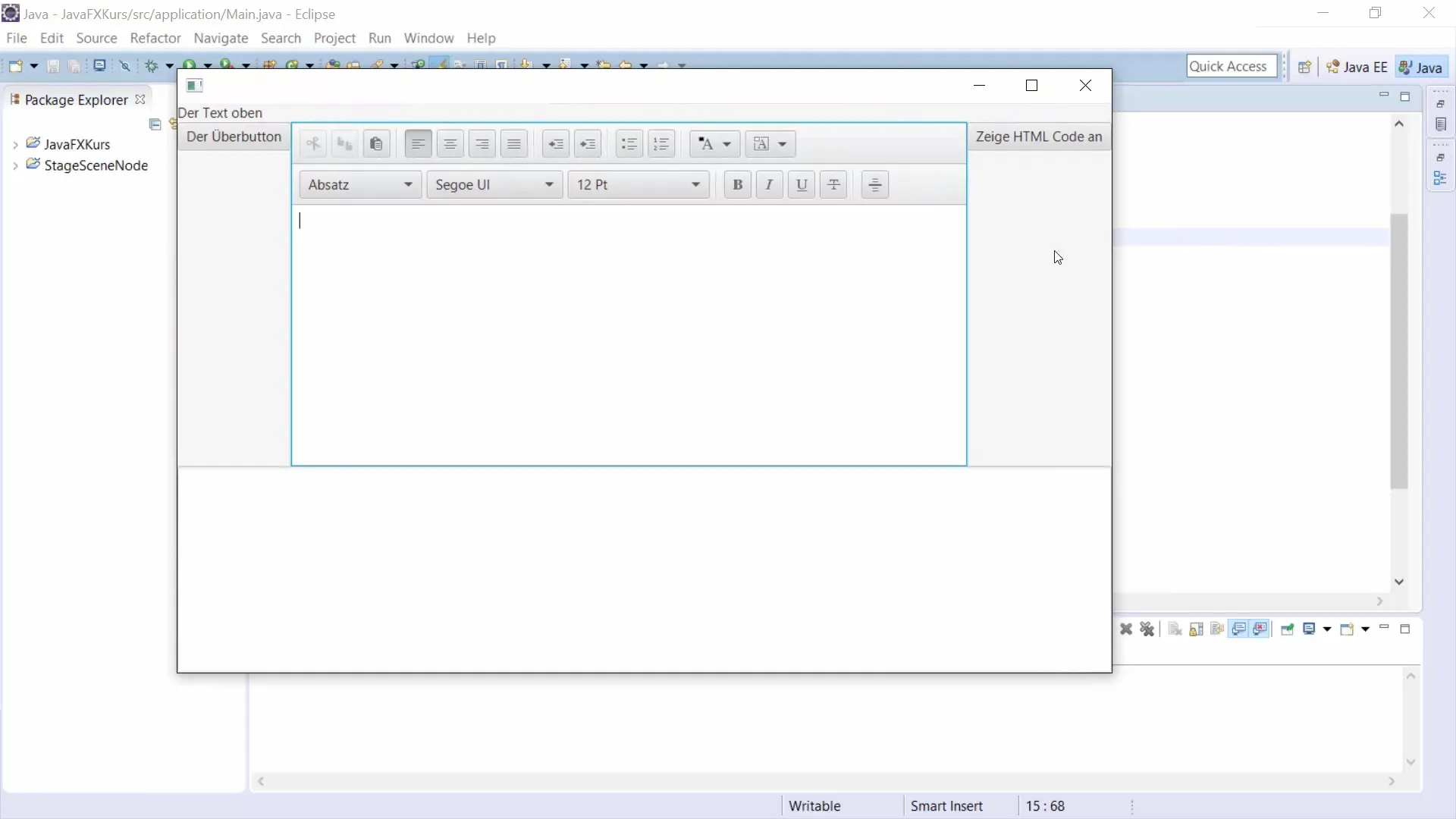
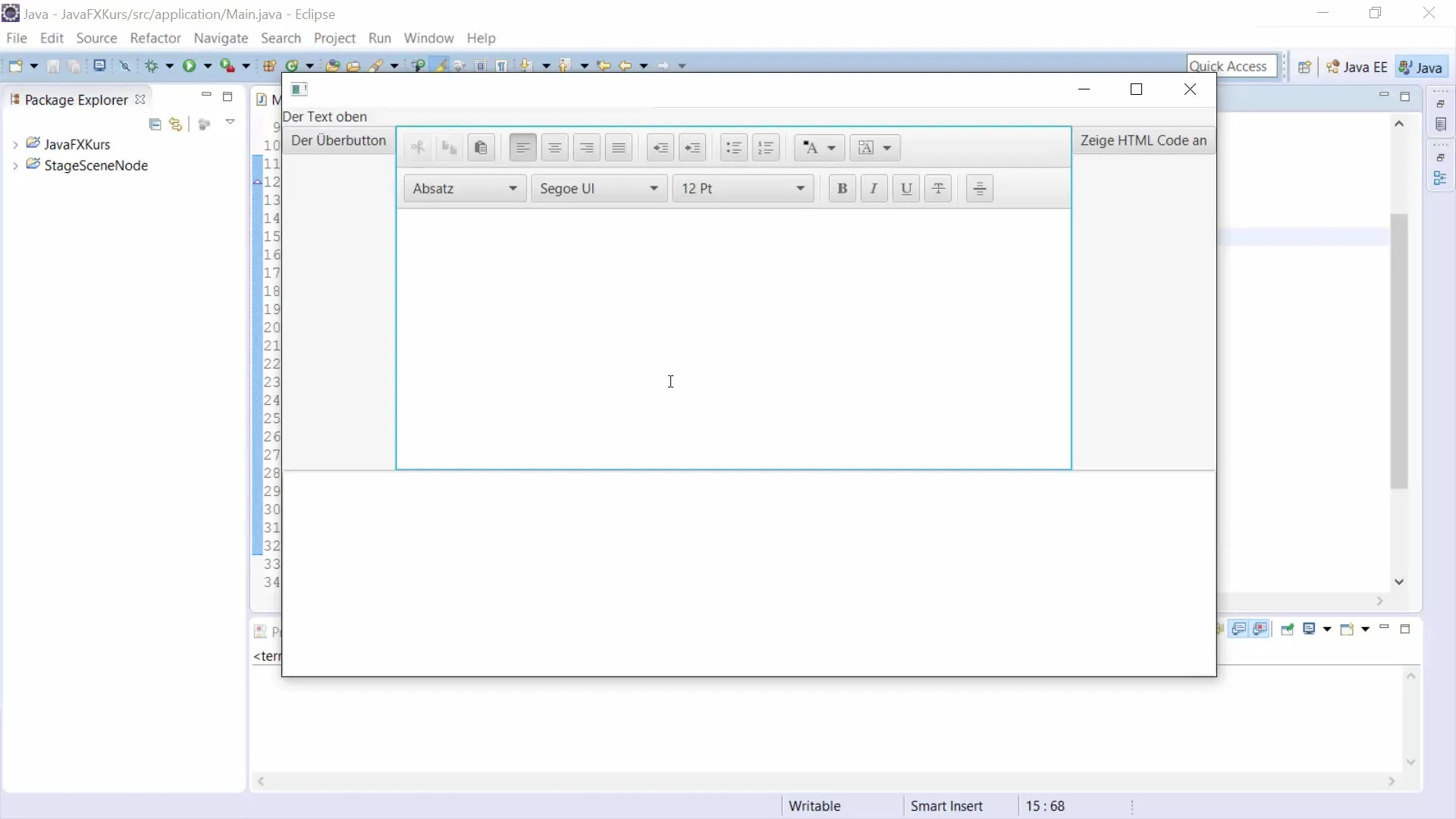
Per l'area centrale aggiungiamo un HTMLEditor, che consente all'utente di scrivere o visualizzare e-mail. Ecco come puoi creare un HTMLEditor:

Passo 6: Aggiunta di dettagli nell'area inferiore
Nell'area inferiore del BorderPane potrebbe esserci spazio per una TextArea per visualizzare contenuti HTML.
Passo 7: Applicare l'area destra
Aggiungiamo un altro pulsante nella VBox destra per visualizzare l'HTML creato nell'editor.
Passo 8: Implementare la logica per il pulsante
Infine, dobbiamo assicurarci che il pulsante visualizzi effettivamente i contenuti HTML. A tal fine, aggiungiamo un gestore di eventi Action:

Passo 9: Completamento e vista
Ora è il momento di mettere tutto insieme e visualizzare il nostro BorderPane nell'applicazione. Se hai implementato tutto correttamente, la tua interfaccia utente dovrebbe essere ora strutturata come desiderato.

Riepilogo - Panoramica su JavaFX BorderPane
In questa guida hai imparato come creare e utilizzare efficacemente il BorderPane in JavaFX. Dalla creazione della struttura principale all'implementazione di controlli e della loro logica, hai attraversato le basi del layout. BorderPane ti offre un modo flessibile per progettare la tua interfaccia utente, ideale per diverse applicazioni.
Domande frequenti
Che cos'è un BorderPane in JavaFX?Il BorderPane è un contenitore di layout che consente di disporre gli elementi dell'interfaccia utente in cinque aree (sopra, sotto, sinistra, destra, centro).
Come si aggiungono elementi a un BorderPane?Aggiungi elementi utilizzando i metodi appropriati come setTop(), setBottom(), setLeft(), setRight() e setCenter().
Possono essere utilizzati layout diversi in ogni area?Sì, in ogni area di un BorderPane possono essere utilizzati layout diversi per consentire una disposizione diversificata degli elementi dell'interfaccia utente.
È BorderPane adatto per applicazioni complesse?Sì, BorderPane è particolarmente adatto per applicazioni complesse grazie alla sua flessibilità e semplicità, come ad esempio i client di posta elettronica.


