Lo sviluppo di interfacce utente grafiche (GUI) con JavaFX è una sfida entusiasmante che ti consente di creare applicazioni user-friendly. In questo tutorial imparerai come utilizzare efficacemente i campi di testo (TextField) e la gestione del layout con GridPane. Sarai guidato passo dopo passo nel processo di creazione di un'applicazione in cui gli utenti possono inserire il loro nome e la loro età. Alla fine, avrai una comprensione di base dei layout e della gestione dei campi di input in JavaFX.
Principali intuizioni
- GridPane consente di disporre i controlli in una griglia.
- TextField è un campo di input interattivo per i dati dell'utente.
- Il posizionamento corretto degli elementi GUI è fondamentale per l'usabilità.
Guida passo-passo
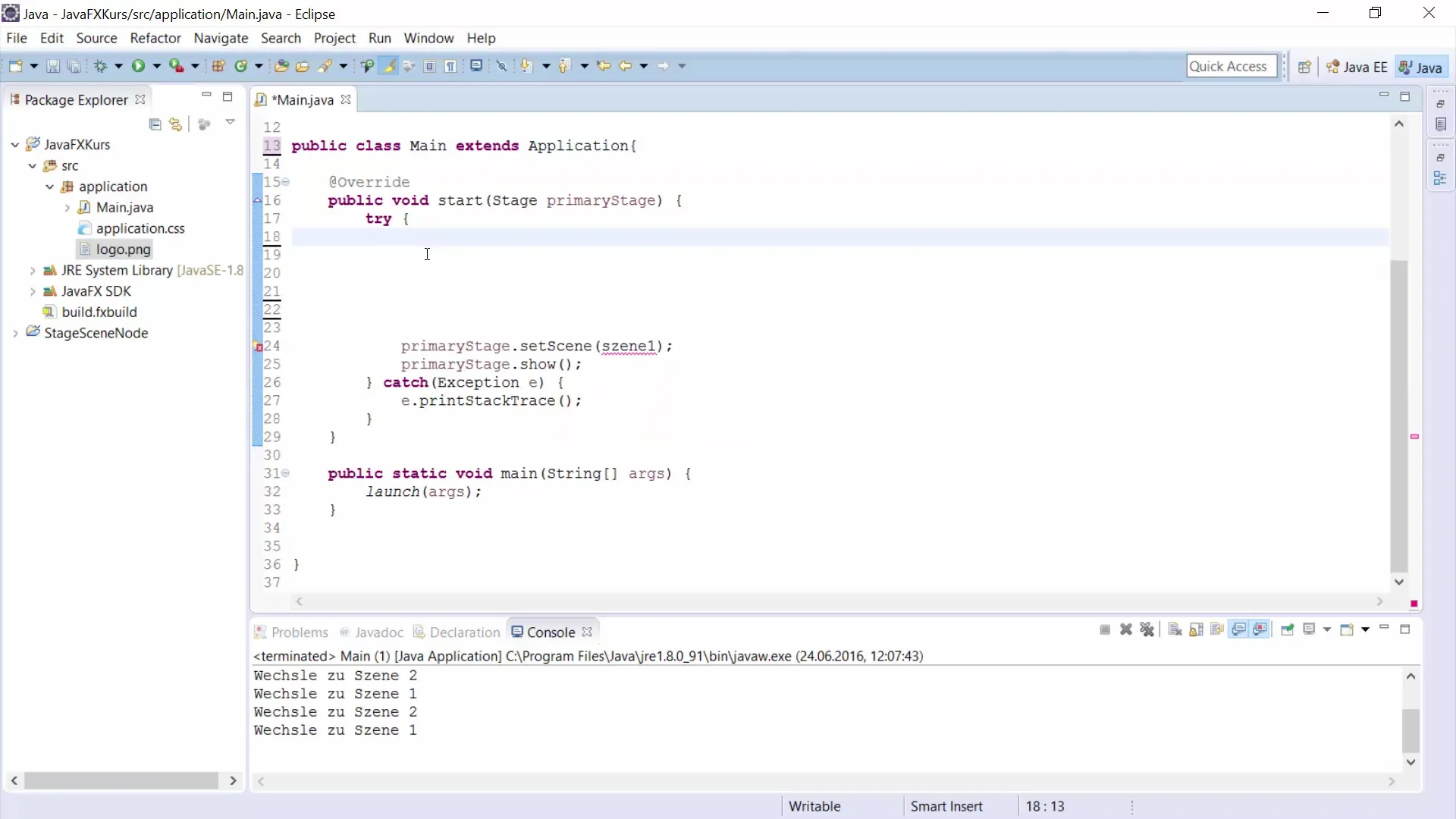
Passo 1: Pulire e creare GridPane
In primo luogo, pulisci il tuo codice esistente per fare spazio ai nuovi elementi. Rimuovi tutte le scene e i layout precedenti che non sono più necessari.
In questo caso, GridPane è una parte importante, in quanto ti consente di disporre i tuoi elementi UI in una griglia strutturata. La pulizia è importante per mantenere la chiarezza.

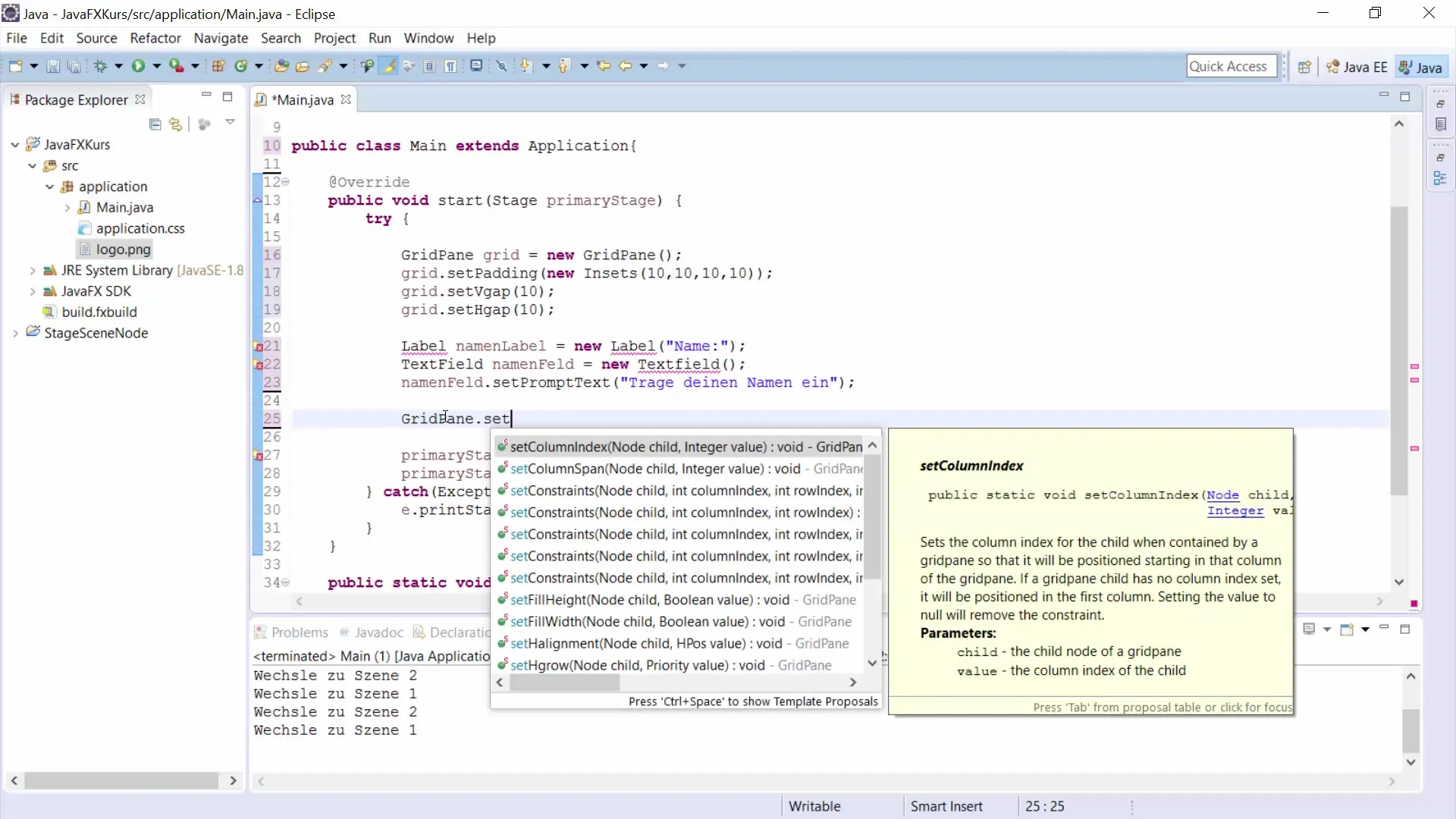
Passo 2: Impostare padding e spaziature
Per assicurarti che il layout appaia come lo immagini, puoi aggiungere padding e spaziature.
Il padding garantisce che ci siano spazi tra i bordi del GridPane e gli elementi contenuti.

Con questi valori, assicuri una disposizione chiara e facilmente leggibile dei tuoi componenti.
Passo 3: Creare elementi nel GridPane
Aggiungi le etichette e i campi di testo di cui hai bisogno.
Il prompting nel TextField aiuta gli utenti a capire cosa devono inserire.
In questa fase, definisci le posizioni nella griglia.
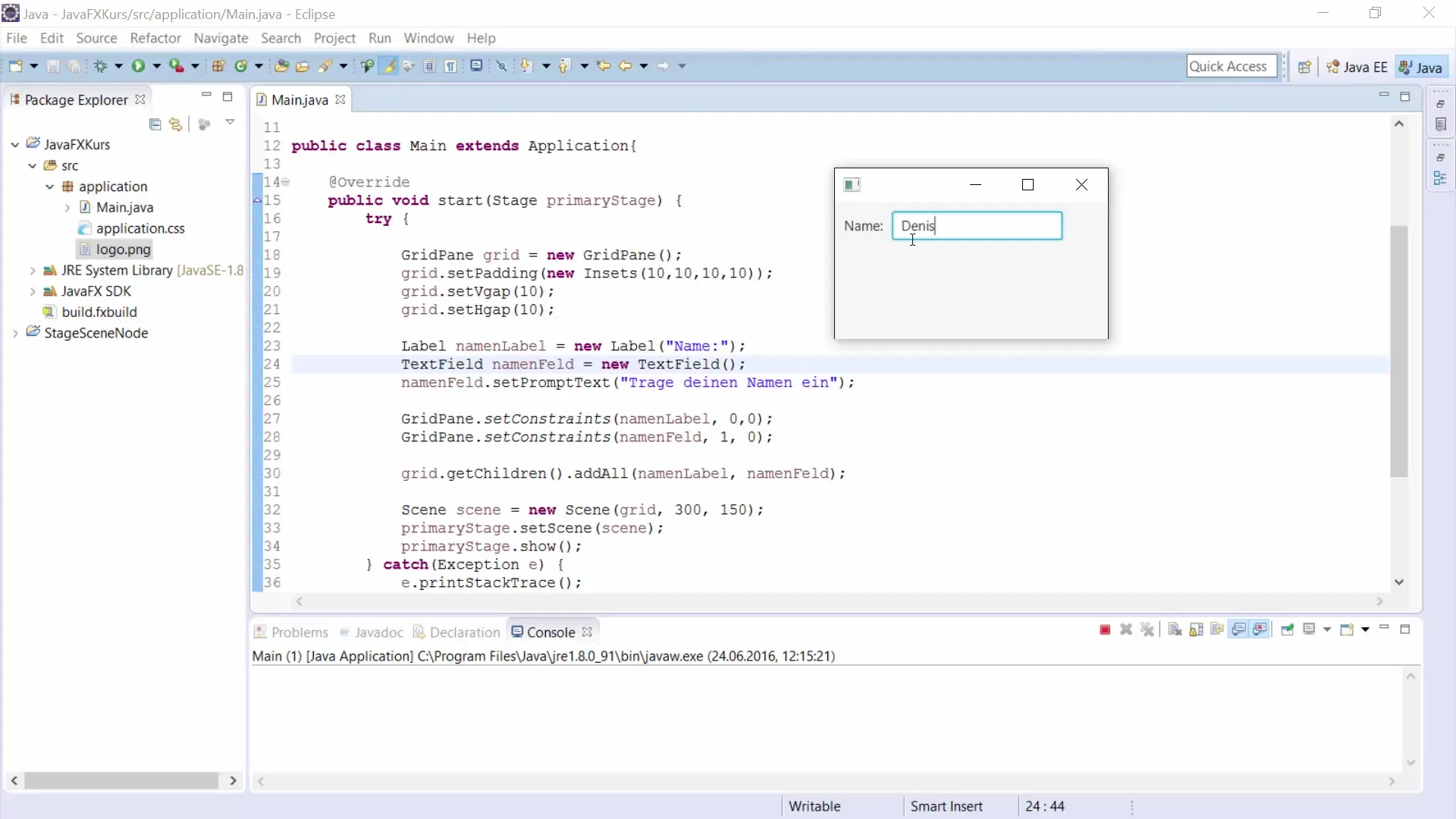
Passo 4: Aggiungere ulteriori elementi
Assicurati di posizionare i nuovi elementi nelle giuste posizioni nel GridPane.

Passo 5: Creare un pulsante per l'input
Questo pulsante dovrebbe attivare un'azione quando viene cliccato.
Questo codice verifica se i campi sono compilati e visualizza i valori nella console.
Passo 6: Aggiungere tutti gli elementi al GridPane
Assicurati che il pulsante sia posizionato sotto i campi di testo per garantire una logica navigabilità dell'utente.
Passo 7: Impostare e visualizzare la scena
La dimensione del pulsante e il layout sono fondamentali per rendere la tua finestra user-friendly.

Riepilogo – Sviluppo GUI JavaFX: Utilizzare efficacemente TextField e GridPane
In questo tutorial hai imparato come utilizzare TextField e GridPane con JavaFX per creare una semplice GUI in cui gli utenti possono inserire dati. Hai appreso la tecnica di disposizione degli elementi GUI in un GridPane e l'importanza di impostare correttamente gli spazi e il padding per creare un'interfaccia utente accattivante. Questi fondamenti costituiscono la base per applicazioni più complesse che potrai sviluppare in futuro.
Domande frequenti
Che cos'è un GridPane?Un GridPane è un contenitore di layout in JavaFX che consente di disporre gli elementi UI in una griglia.
Come aggiungo pulsanti a un GridPane?I pulsanti vengono creati come altri elementi e poi aggiunti al GridPane tramite il metodo add() o getChildren().add().
Come posso leggere testi da un TextField?Utilizza il metodo getText() dell'oggetto TextField per recuperare il testo inserito.
Cosa succede se un TextField è vuoto?Se il TextField è vuoto, puoi eseguire un controllo e invitare l'utente a riempire entrambi i campi.
Come posso regolare gli spazi tra gli elementi in un GridPane?Utilizza i metodi setVgap() e setHgap() per spazi verticali e orizzontali e setPadding() per lo spazio esterno.


