Vuoi creare un Media Player? Con JavaFX e Scene Builder puoi farlo in modo semplice e intuitivo. Il Scene Builder ti offre un'interfaccia grafica per progettare il tuo layout senza dover scrivere molto codice. In questo tutorial sarai guidato passo dopo passo nel processo di creazione di un Media Player funzionante.
Scoperte principali
- Utilizza il Scene Builder per una progettazione efficiente delle interfacce utente.
- Comprendi la gerarchia degli elementi nel layout.
- Implementa la funzionalità dei pulsanti e dei controlli nel controller.
Guida passo-passo
Iniziamo aprendo il Scene Builder e preparando il nostro progetto. Vedrai come costruire il Media Player in modo efficace.
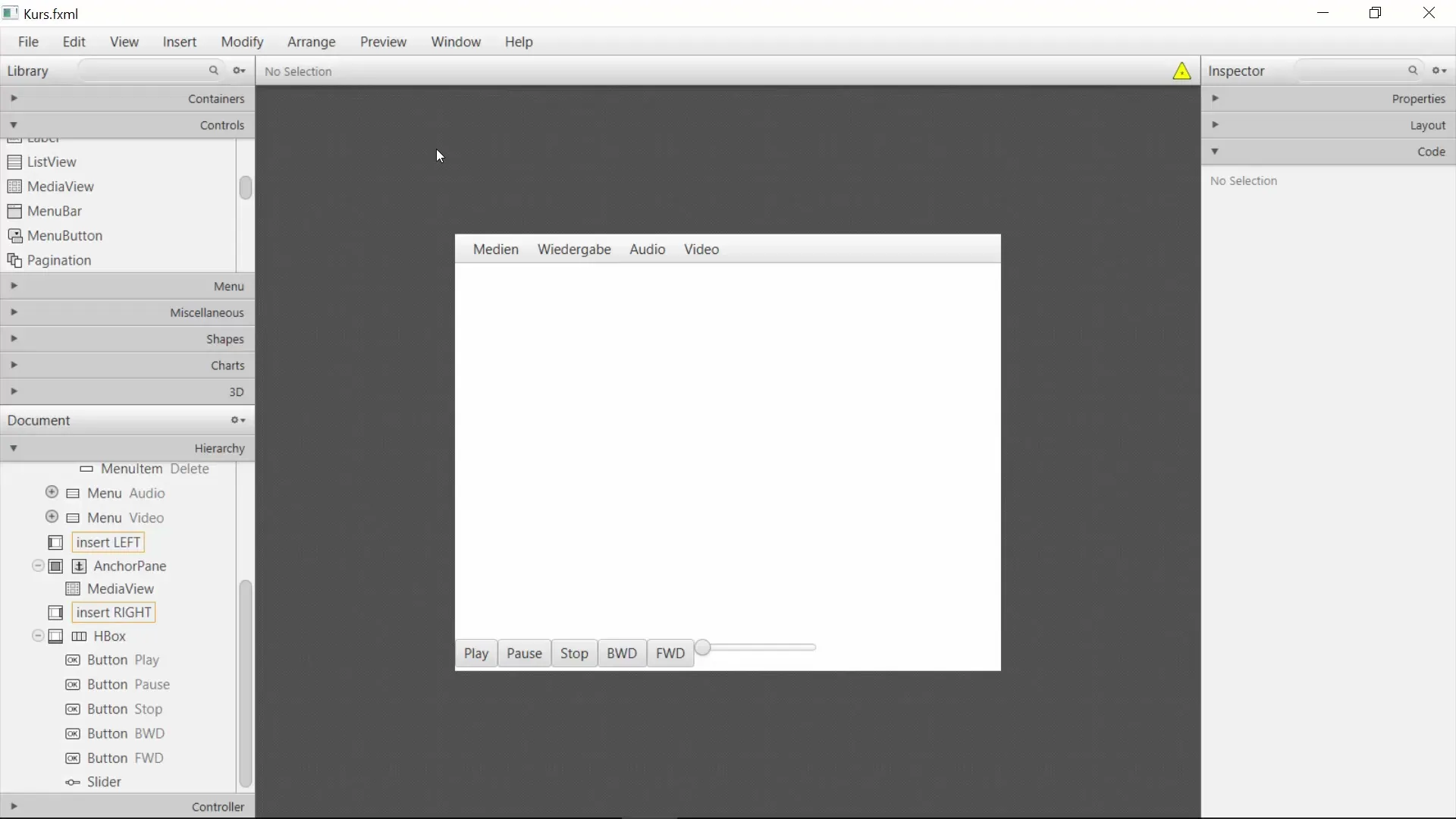
Per iniziare, elimina tutti gli elementi presenti nel tuo layout. Puoi semplicemente selezionare i singoli componenti e premere il tasto Canc. Questo ti darà uno spazio di lavoro chiaro per iniziare con il tuo nuovo layout.

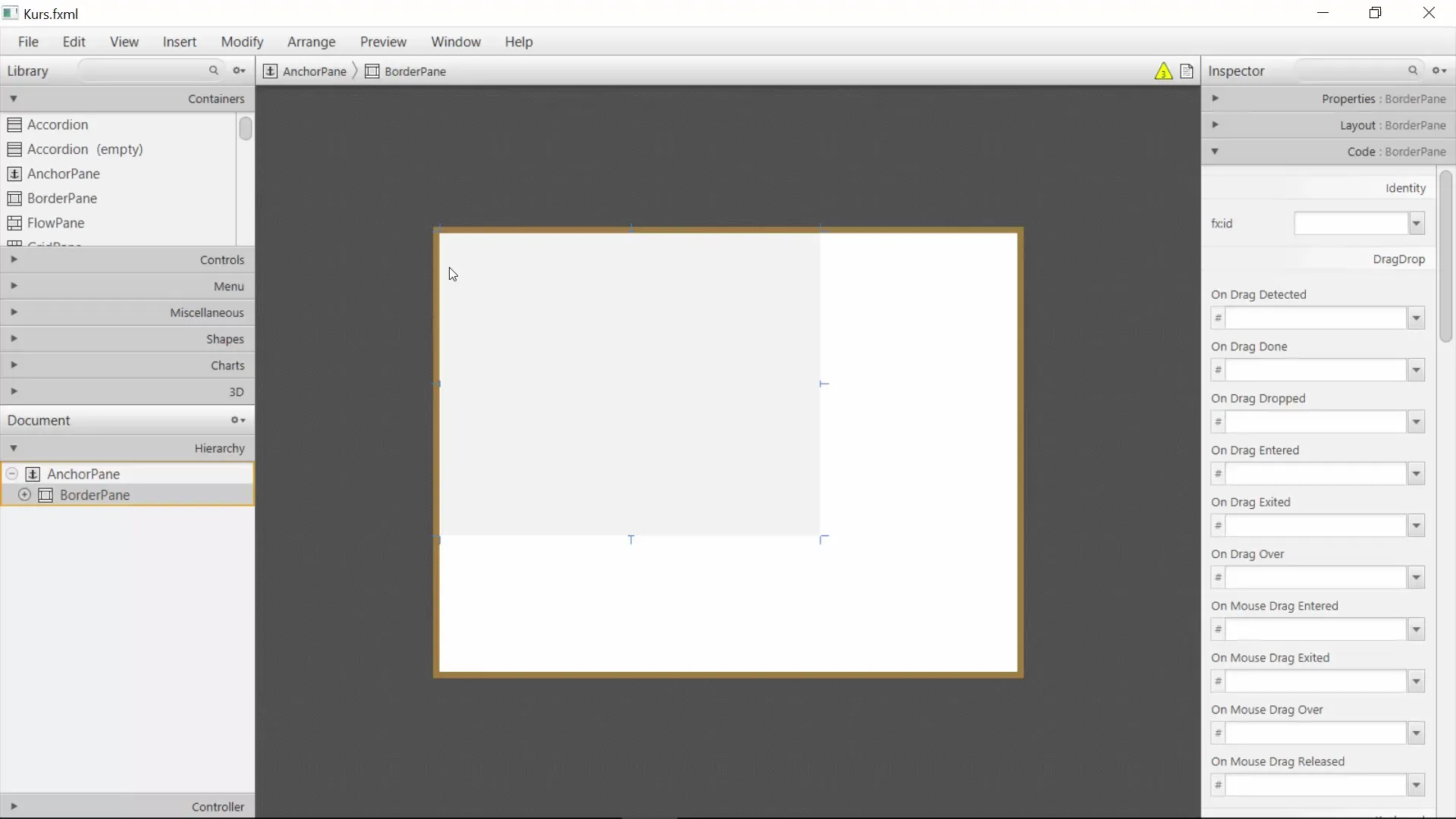
Adesso poniamo le basi con un AnchorPane. Questo elemento servirà come base per posizionare i tuoi ulteriori componenti. Puoi posizionare l'AnchorPane al centro della finestra.
Nel passaggio successivo aggiungiamo un BorderPane. Il BorderPane fornirà la struttura per posizionare gli elementi in alto, in basso, a sinistra e a destra. Posiziona il BorderPane al centro del tuo AnchorPane.

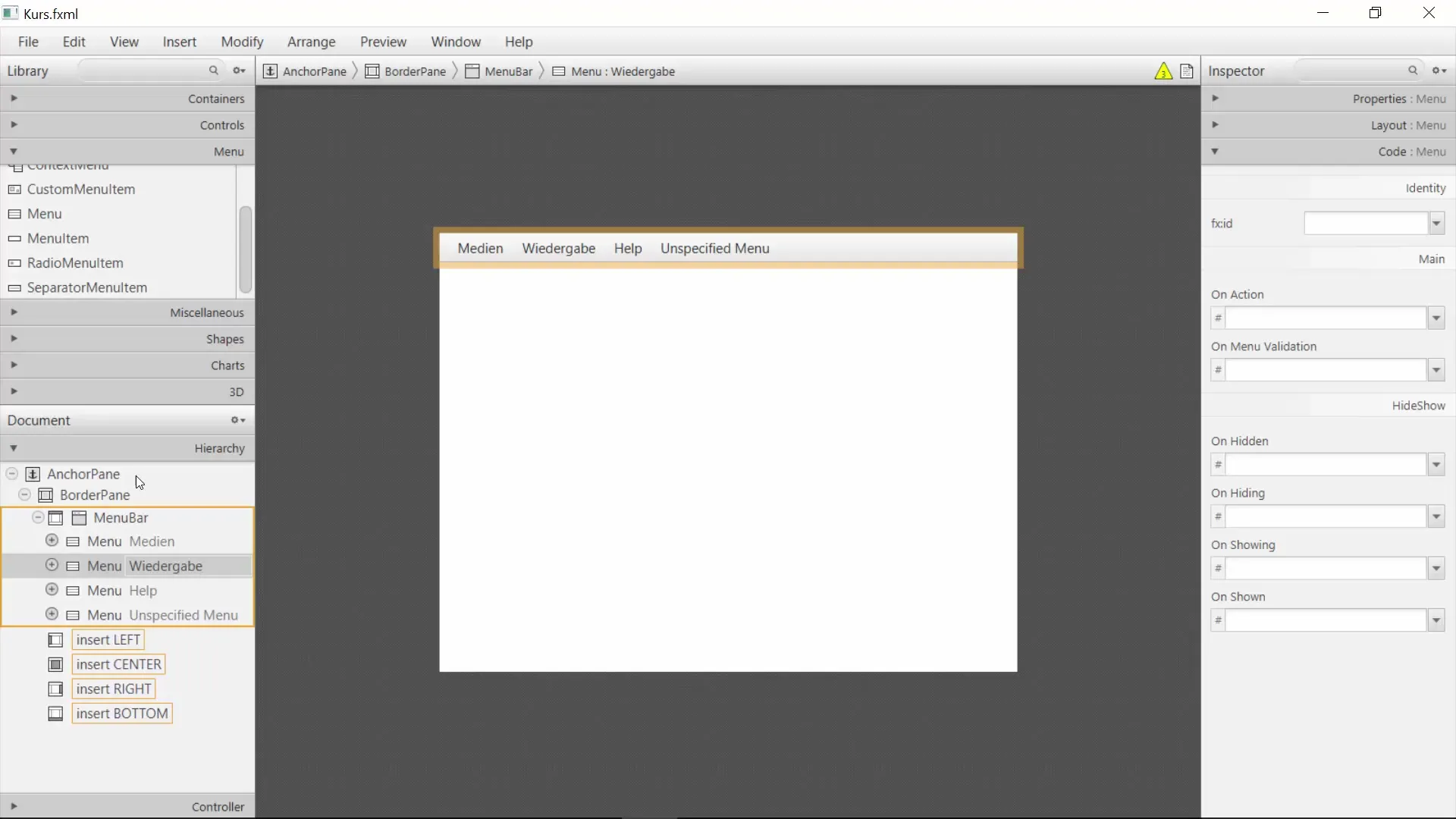
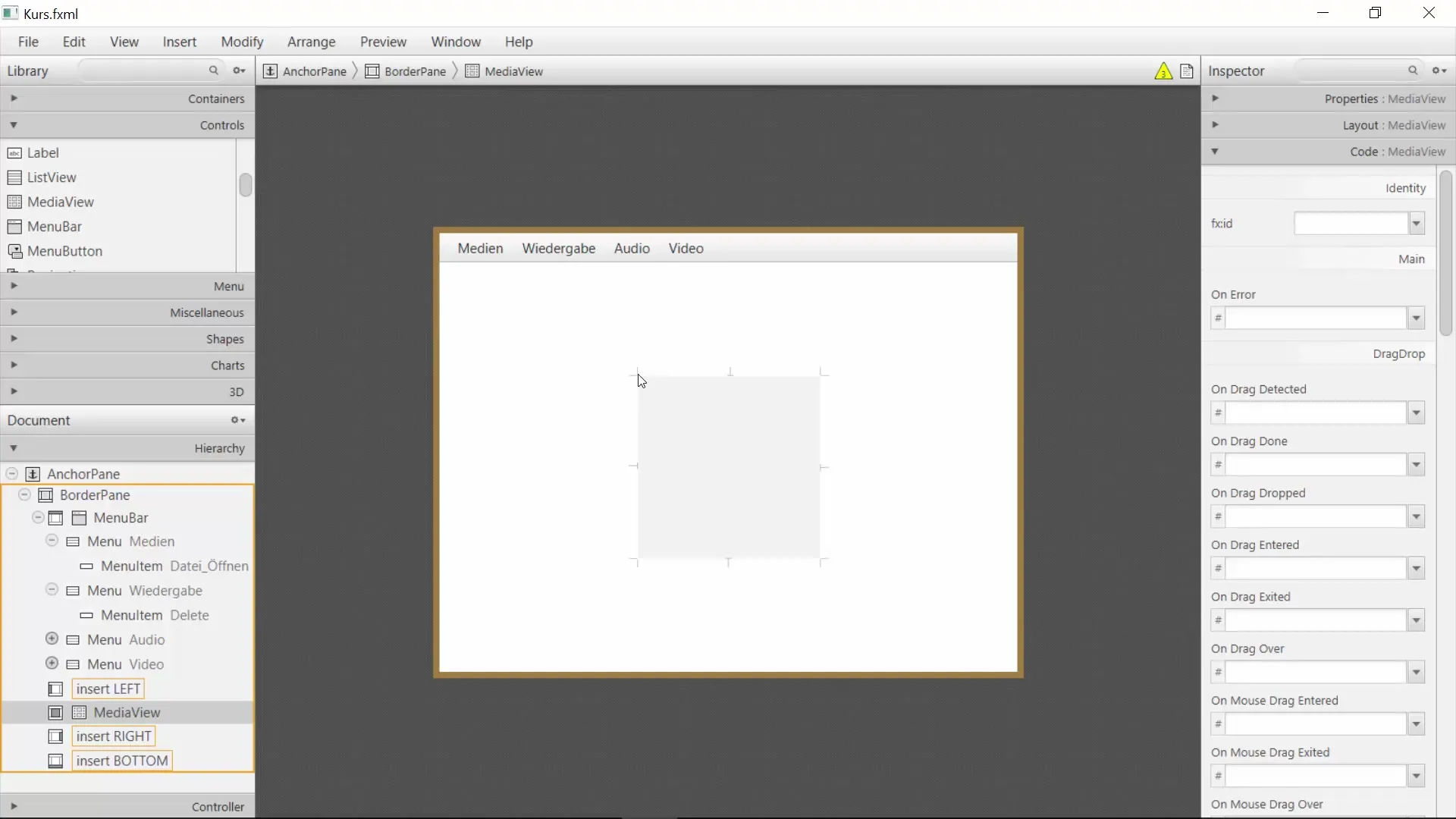
È ora di aggiungere un menu. Seleziona nel BorderPane l'opzione per la barra dei menu e aggiungi una MenuBar. Questa barra dei menu consentirà il controllo del tuo Media Player. Puoi già aggiungere voci di menu come “Media”, “Riproduzione” e “Audio”. Chiama il primo menu semplicemente “File” e aggiungi l'opzione “Apri”.

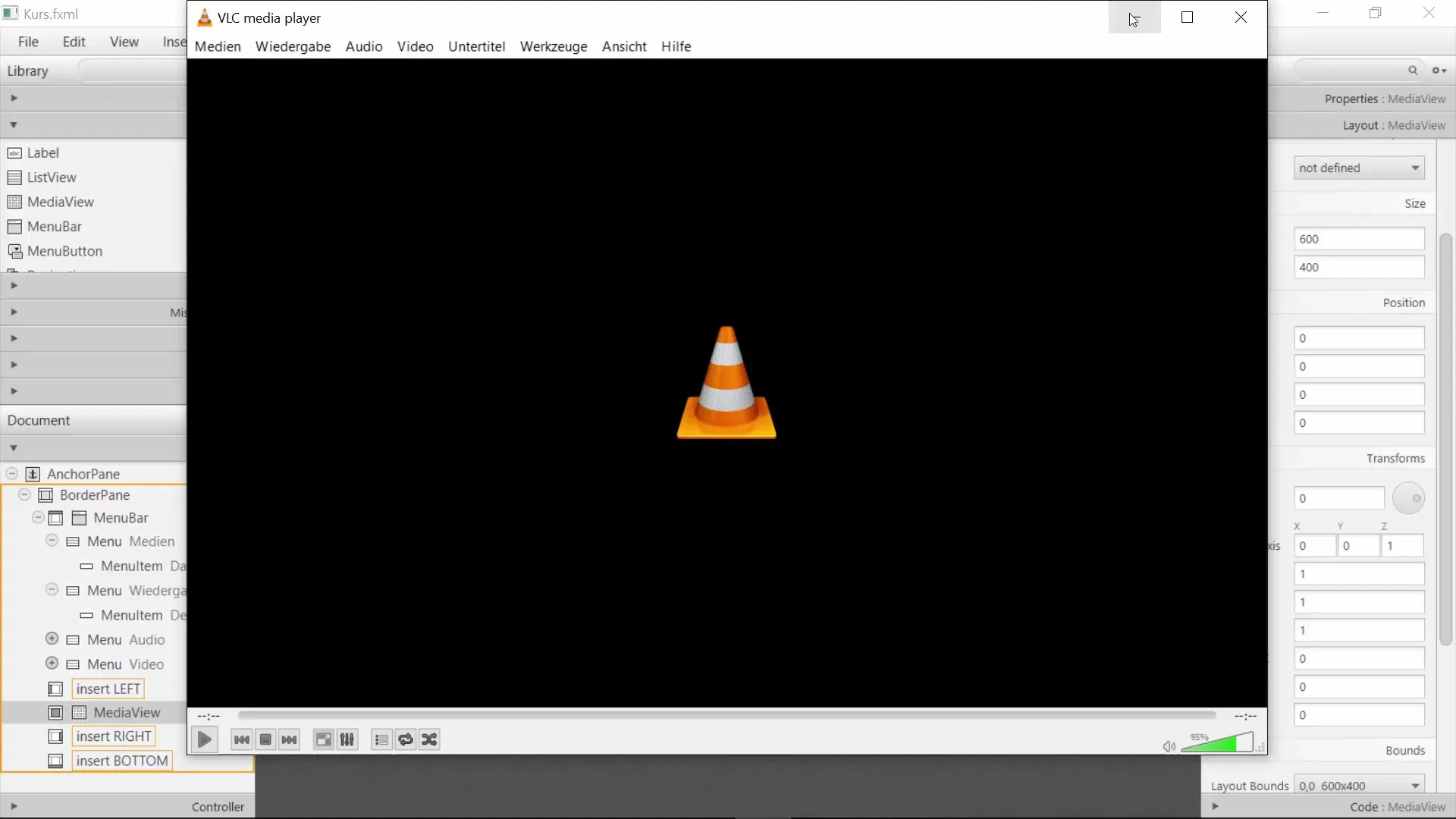
Ora hai bisogno di un MediaView per visualizzare i media. Aggiungi un MediaView alla zona centrale del BorderPane. Imposta le dimensioni su 800 pixel di larghezza e 400 pixel di altezza per offrire spazio sufficiente per i media. Testa il layout per assicurarti che il MediaView appaia bene.

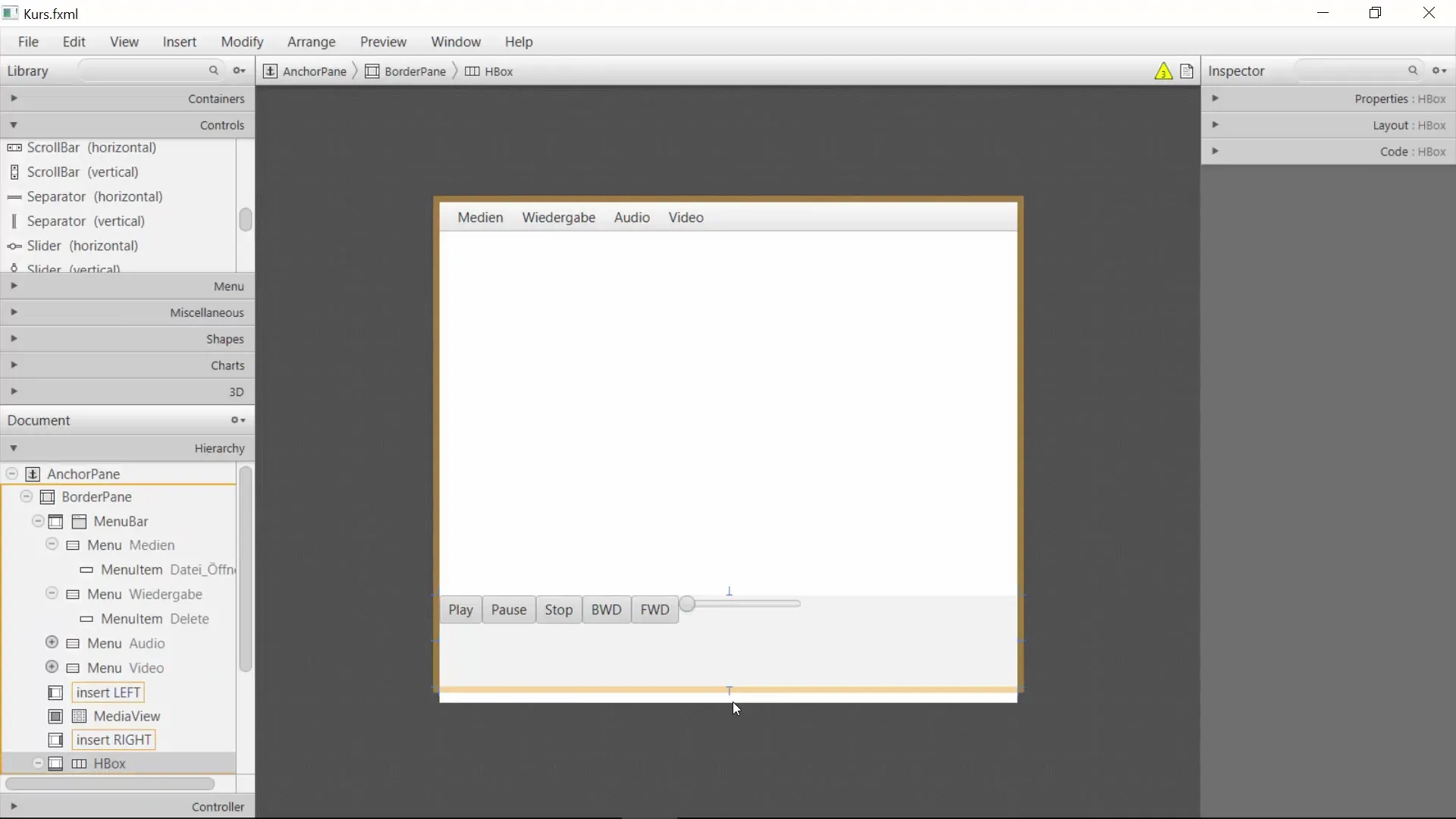
Sotto il MediaView posizioniamo i pulsanti di controllo. Puoi aggiungere pulsanti per “Play”, “Pausa”, “Stop”, “Riavvolgi” e “Avanti”. Meno è spesso di più, quindi assicurati di avere una panoramica chiara e user-friendly. Inserisci questi pulsanti nella parte inferiore dell'interfaccia utente.

Per il controllo del volume integriamo ora uno slider. Questo permette agli utenti di regolare facilmente il volume. Posiziona lo slider anch'esso nella parte inferiore, accanto o sotto ai pulsanti precedentemente creati.

Dopo aver posizionato i pulsanti e lo slider, è importante testare la disposizione degli elementi. Assicurati che i pulsanti si comportino correttamente quando ingrandisci o riduci la finestra. Questo si ottiene impostando correttamente le proprietà del layout.

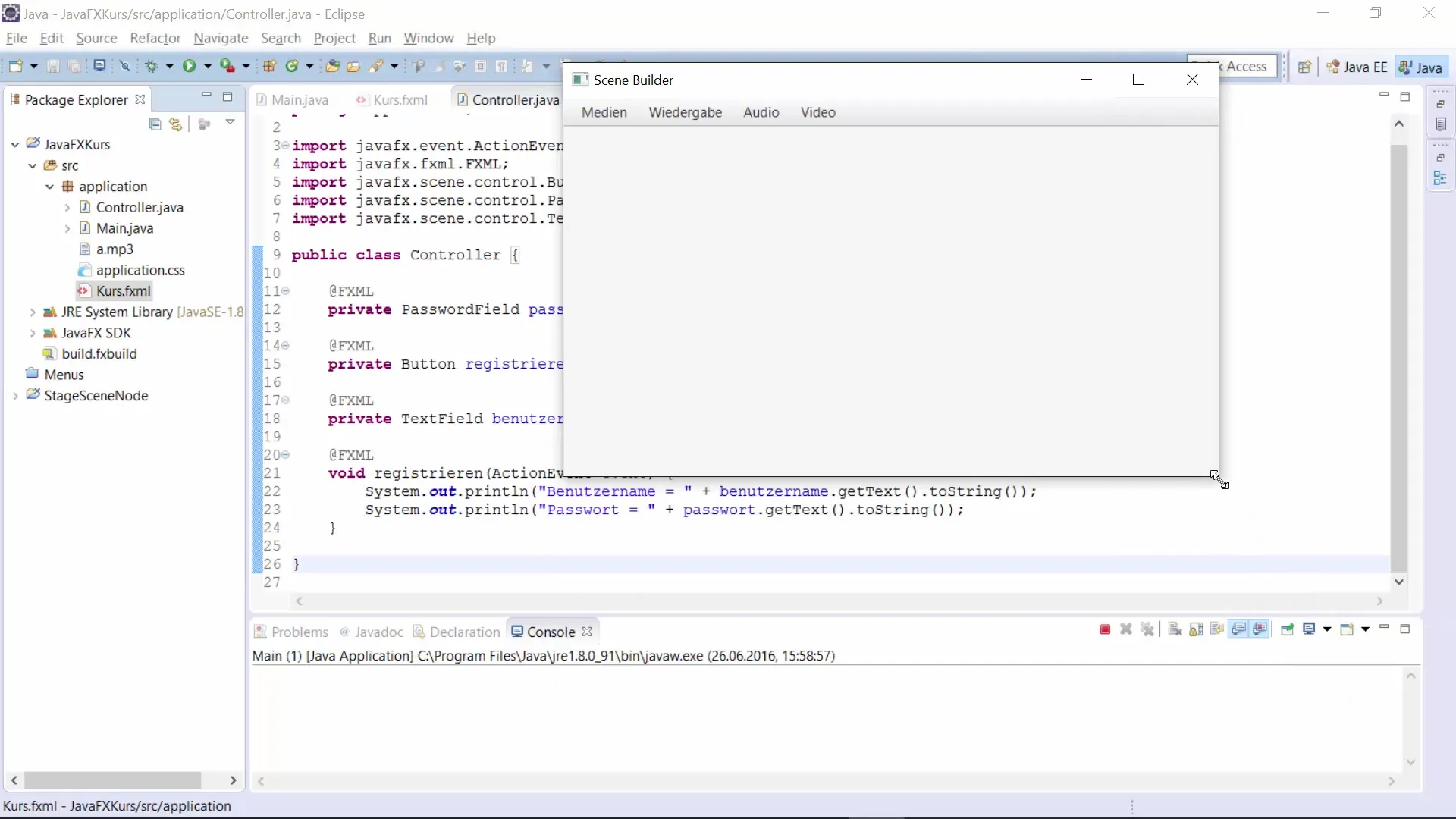
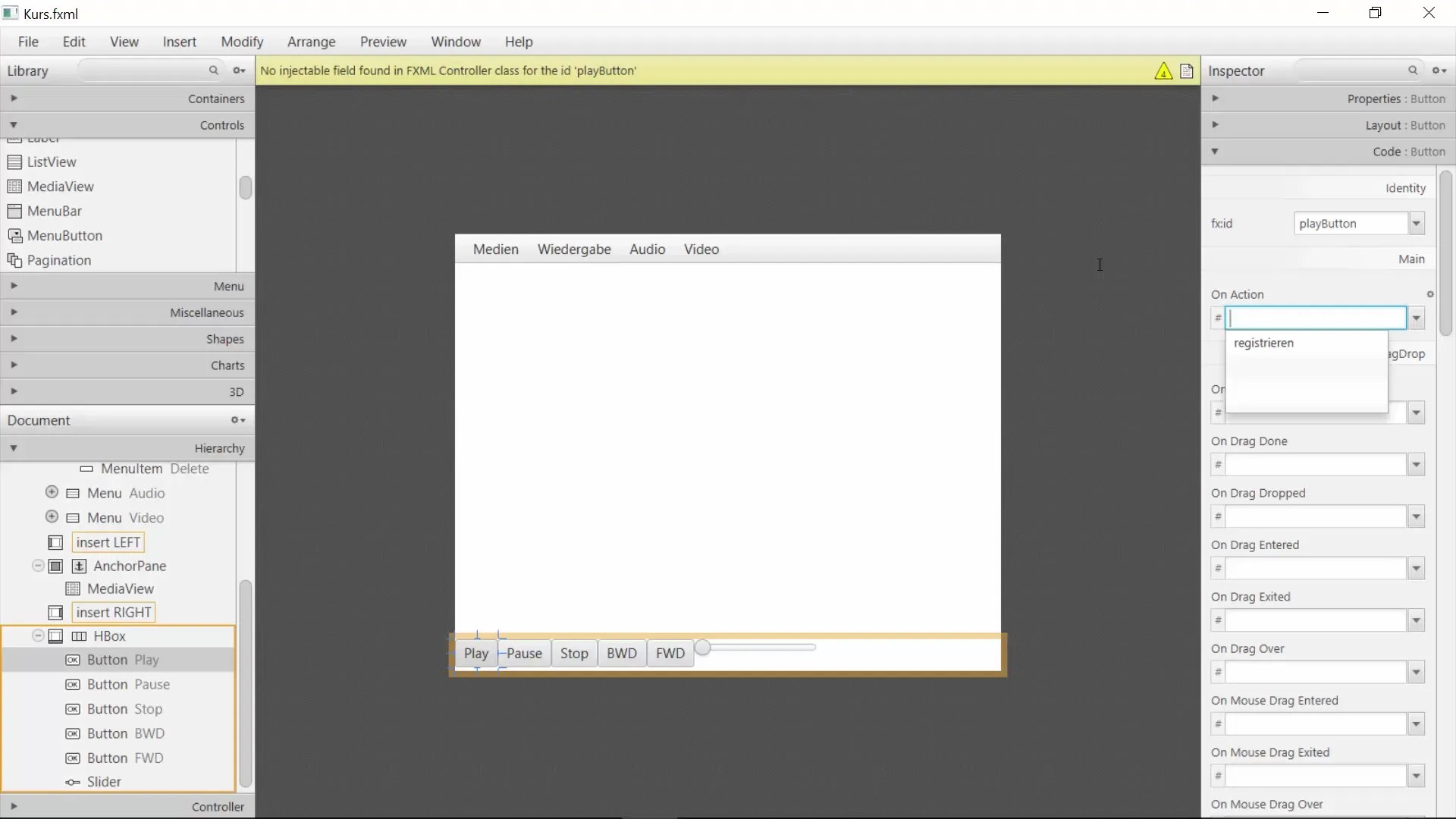
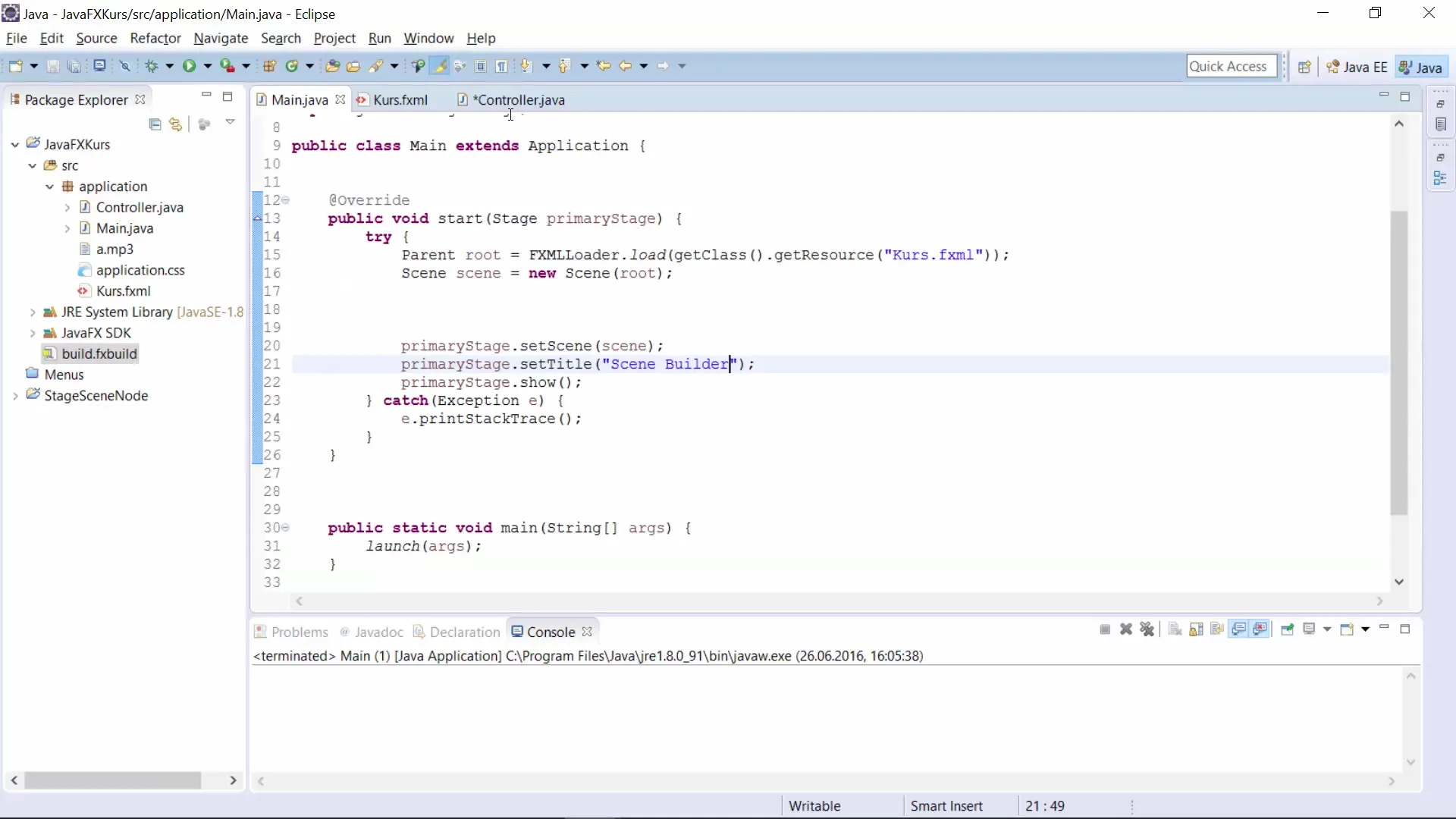
Ora che il tuo layout è pronto, aggiungi la funzionalità ai pulsanti di controllo. Inizia convertendo ogni pulsante in un ActionEvent. Inizia con il pulsante Play e collega l'azione a “playVideo”. Implementa le metodologie per Pausa, Stop, Riavvolgi e Avanti di conseguenza.

Quando tutti i pulsanti sono attivi, puoi implementare il tuo MediaPlayer. Aggiungi il controller MediaPlayer nella classe Main e controlla la riproduzione dei media attraverso la logica definita.

Infine, salva il tuo progetto e prova l'applicazione. Ora dovresti avere un Media Player pienamente funzionante. Sperimenta con ulteriori funzionalità del Scene Builder e sviluppa ulteriormente il tuo design.

Riepilogo – JavaFX GUI con Scene Builder – Costruzione di un Media Player
In questo tutorial hai imparato come creare un Media Player funzionante con JavaFX e Scene Builder. Dalla strutturazione del layout all'implementazione delle funzionalità, hai seguito tutti i passaggi per creare un'applicazione user-friendly.
Domande frequenti
Come posso aggiungere ulteriori controlli?Puoi aggiungere nuovi controlli nel Scene Builder in qualsiasi momento selezionando il controllo desiderato dal menu.
Cosa posso fare se gli elementi del mio layout non rispondono correttamente?Controlla la disposizione e l'impostazione delle proprietà del layout per assicurarti che siano configurate correttamente.
Devo scrivere codice manualmente?Alcuni elementi di codice puoi inserirli nel Scene Builder, ma per determinate azioni dovrai aggiungere codice manualmente.
Posso personalizzare il design in un secondo momento?Sì, puoi tornare nel Scene Builder in qualsiasi momento per apportare modifiche al layout.

