너는 거의 끝났어! Unity에서 너의 건축 프로젝트를 만든 후 이제 마지막 단계가 남았어: 웹을 위한 내보내기. 이 안내서는 너를 과정으로 안내하여 너의 프로젝트를 매끄럽게 온라인으로 발표할 수 있도록 해줄 거야. 너의 애플리케이션을 웹사이트에 호스팅하거나 다른 사람들과 공유하고 싶든지, 나는 너에게 효율적으로 그것을 구현하는 방법을 보여줄 거야.
가장 중요한 사항
- 사용자 인터페이스를 올바르게 배치하기 위해 플레이어의 크기를 주의하세요.
- 내보내기는 다양한 형식으로 진행될 수 있으며, 그 중 WebGL이 가장 최신의 방법입니다.
- 내보낸 후, 프로젝트를 서버에 직접 업로드하고 테스트할 수 있습니다.
단계별 안내서
프로젝트를 성공적으로 내보내기 위해 다음 단계를 따르세요:
먼저, 프로젝트의 모든 것이 원활하게 작동하는지 확인해야 합니다. "재생"을 눌러 애플리케이션이 실행되는 모습을 지켜보세요. 이는 문제를 조기에 확인하는 데 중요합니다.

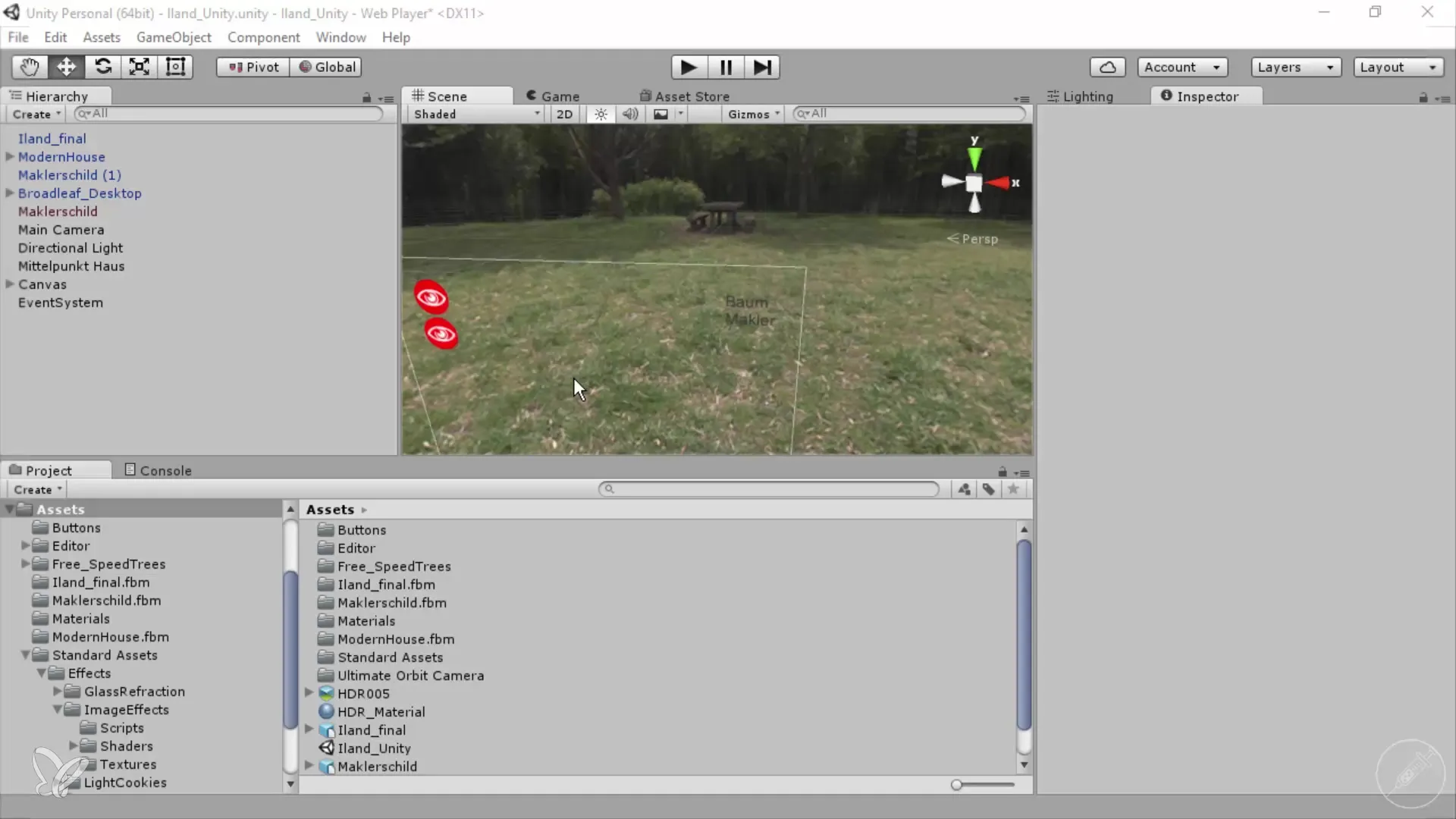
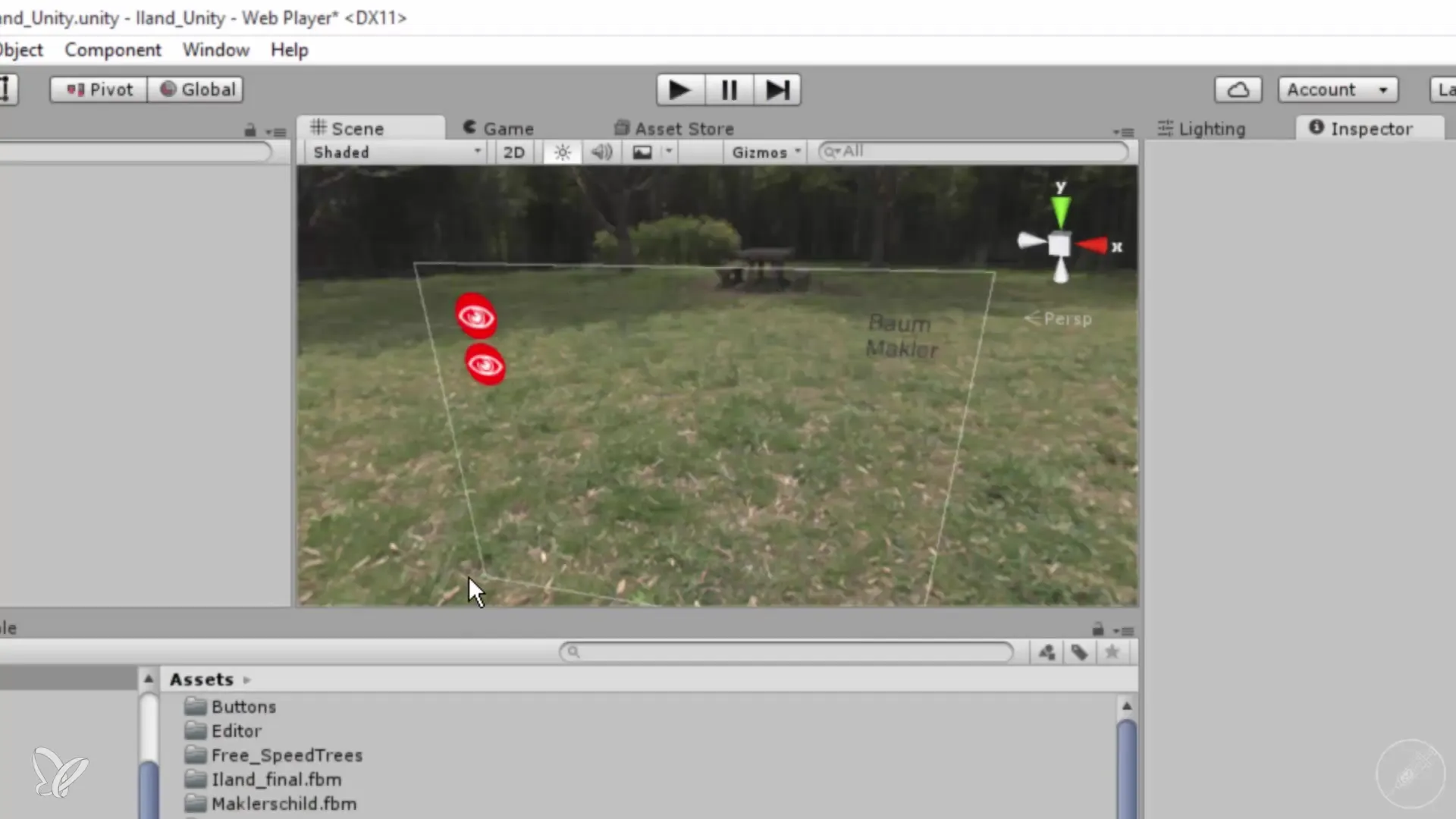
특히 표시 영역의 크기에 주의하세요. 800 x 600 픽셀의 프로젝트 설정은 표준 크기이지만 플레이어의 크기에 따라 달라집니다. 표시가 가변적이라는 것을 관찰하세요; 플레이어를 더 크게 만들면 표시 창이 조정되어 UI의 보다 현실적인 표현을 제공합니다.

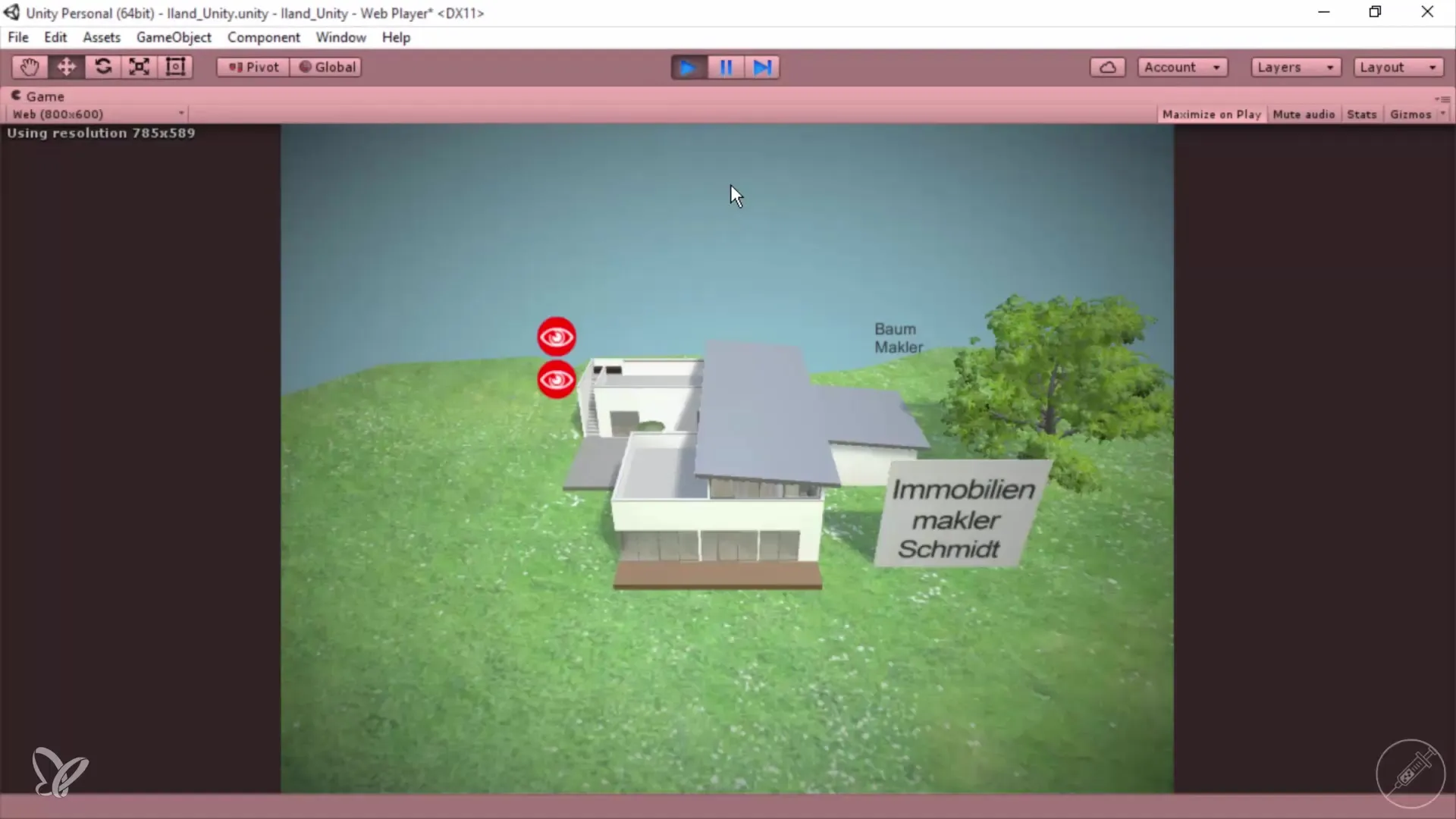
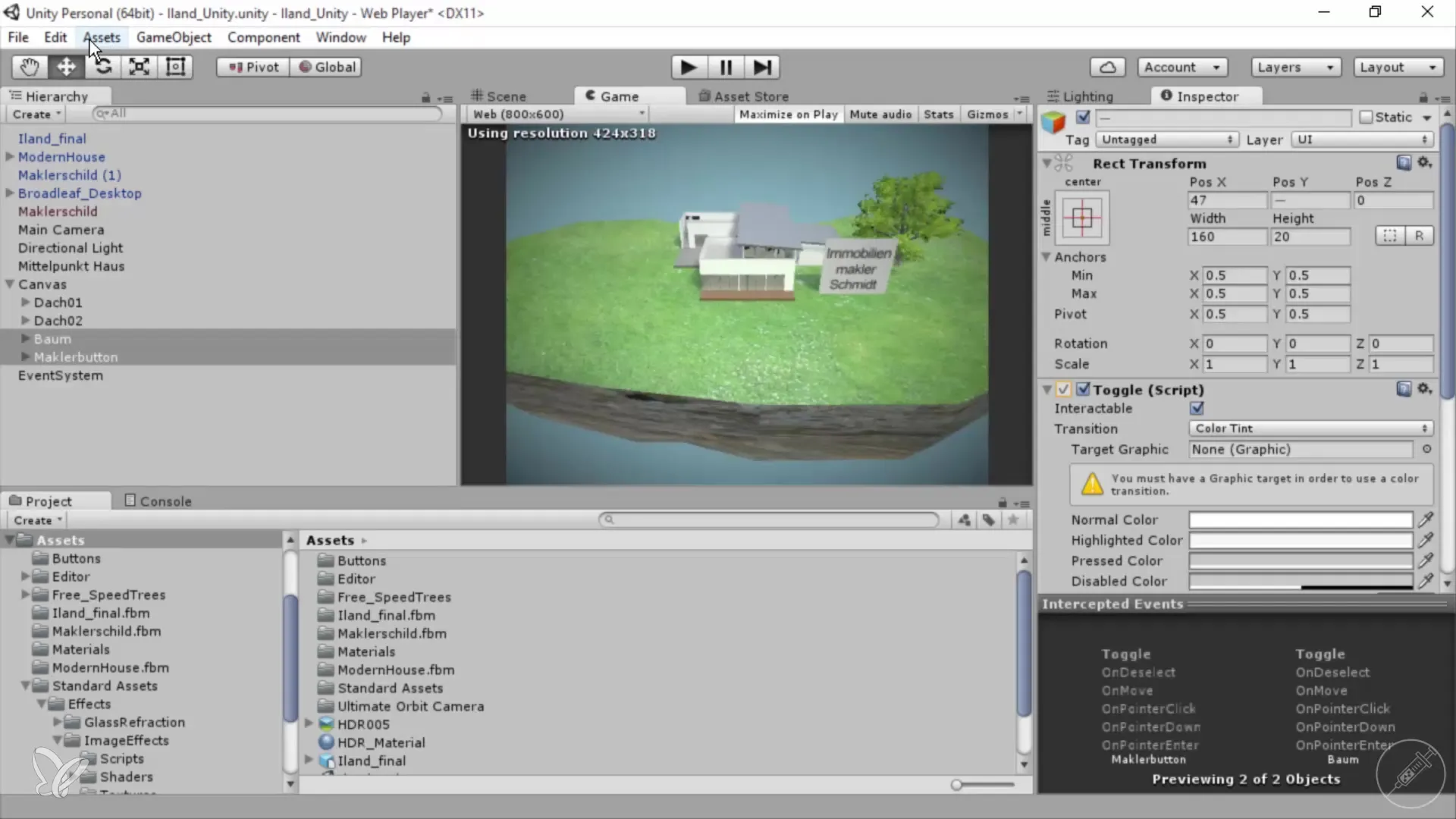
UI가 전체 크기로 어떻게 보이는지 보려면 "게임"으로 가서 "최대화"를 클릭하세요. 이렇게 하면 최종 표현과 버튼의 위치에 대한 명확한 개념을 얻을 수 있습니다. UI 요소를 원하는 위치로 이동하여 배열을 최적화할 수 있습니다.

버튼의 배치도 다시 생각해보세요. 버튼이 원하는 위치에 있는지 확인해야 합니다. 사용자 경험이 최적화되어 사용자가 소프트웨어를 사용할 때 놀라움을 경험하지 않도록 해야 합니다.

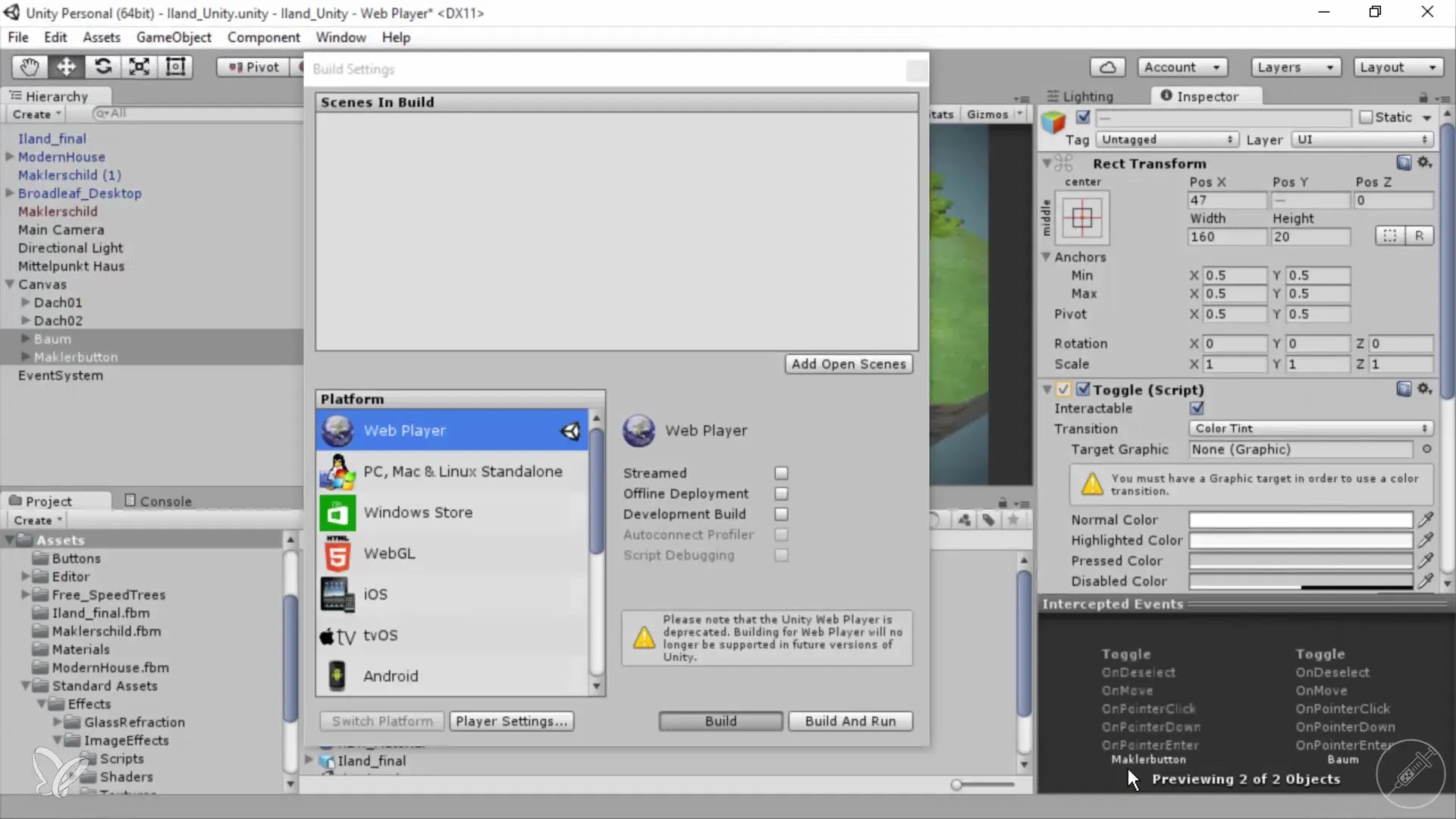
이제 내보내기 프로세스를 시작하세요. "파일"로 가서 "빌드 설정"을 선택하세요. 여기에서 어떤 플랫폼을 위해 내보낼 것인지 결정합니다. 이 튜토리얼에서는 WebGL 내보내기에 초점을 맞추고 있습니다. 필요한 설정을 지정하고 이전에 Unity에서 사용할 수 있었던 웹 플레이어는 점차 구식이 되고 있다는 점에 유의하세요.
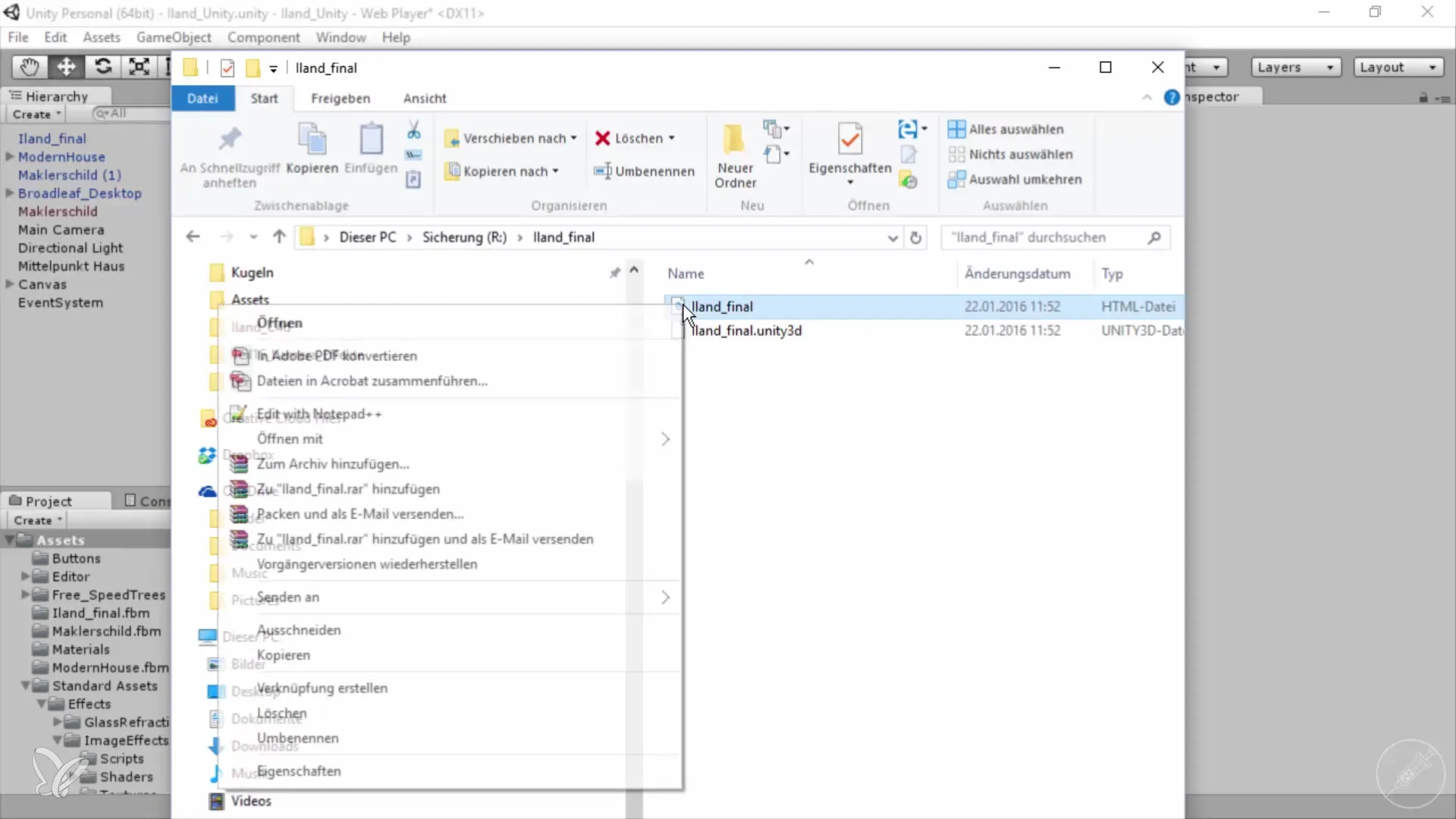
그런 다음 "빌드"를 선택하고 내보낸 파일이 저장될 폴더를 선택하세요. 내 경우에는 "Island final"이라는 폴더를 만들었습니다. 폴더를 선택하면 Unity가 프로젝트 처리를 시작하고 최종 데이터를 해당 폴더에 저장합니다.

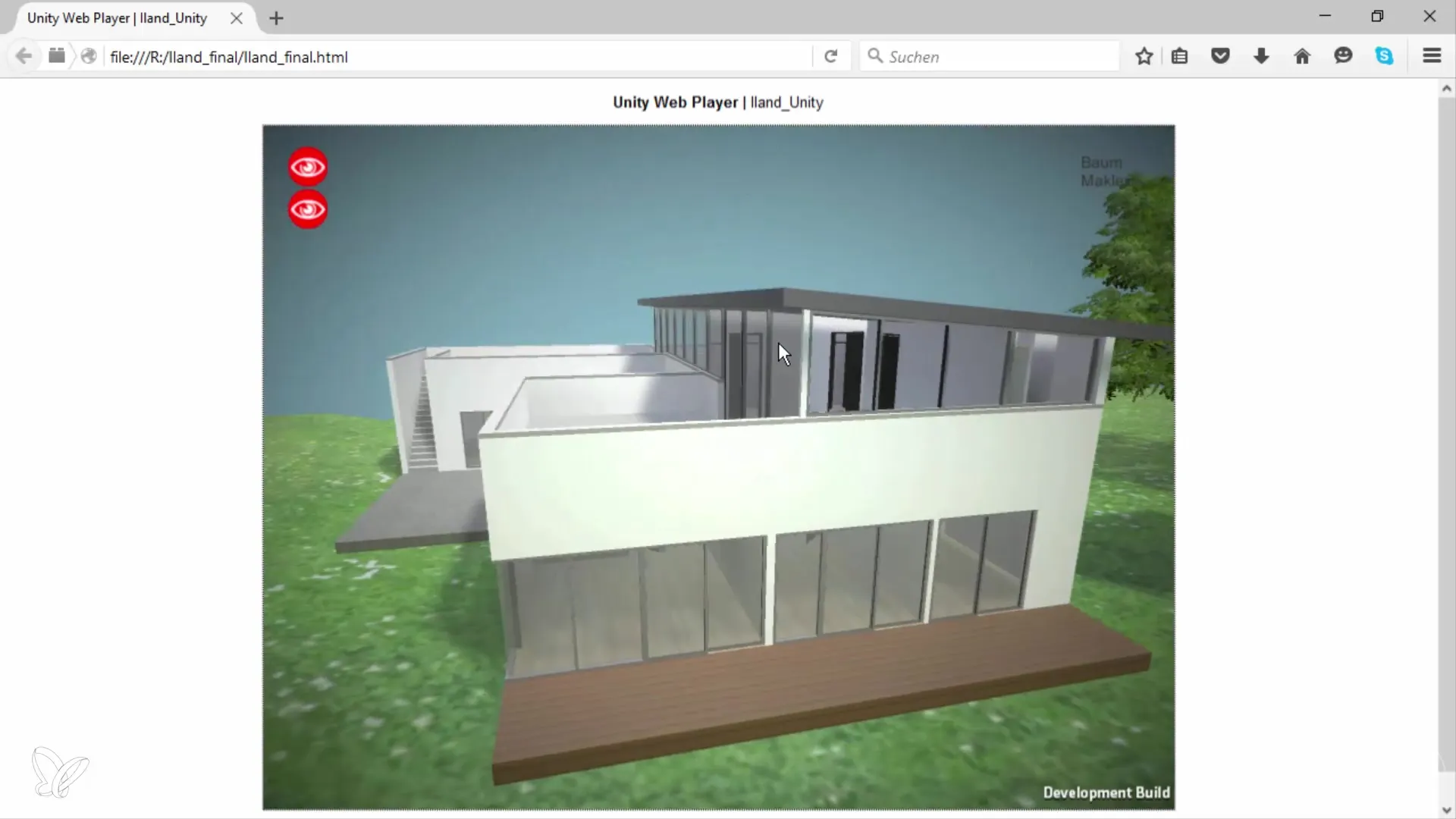
이 과정은 다소 시간이 걸리므로 인내심을 가지세요. 내보내기가 완료되면 파일을 조사해야 합니다. "Island final" 폴더로 이동하여 Firefox와 같은 웹 브라우저에서 파일을 엽니다.

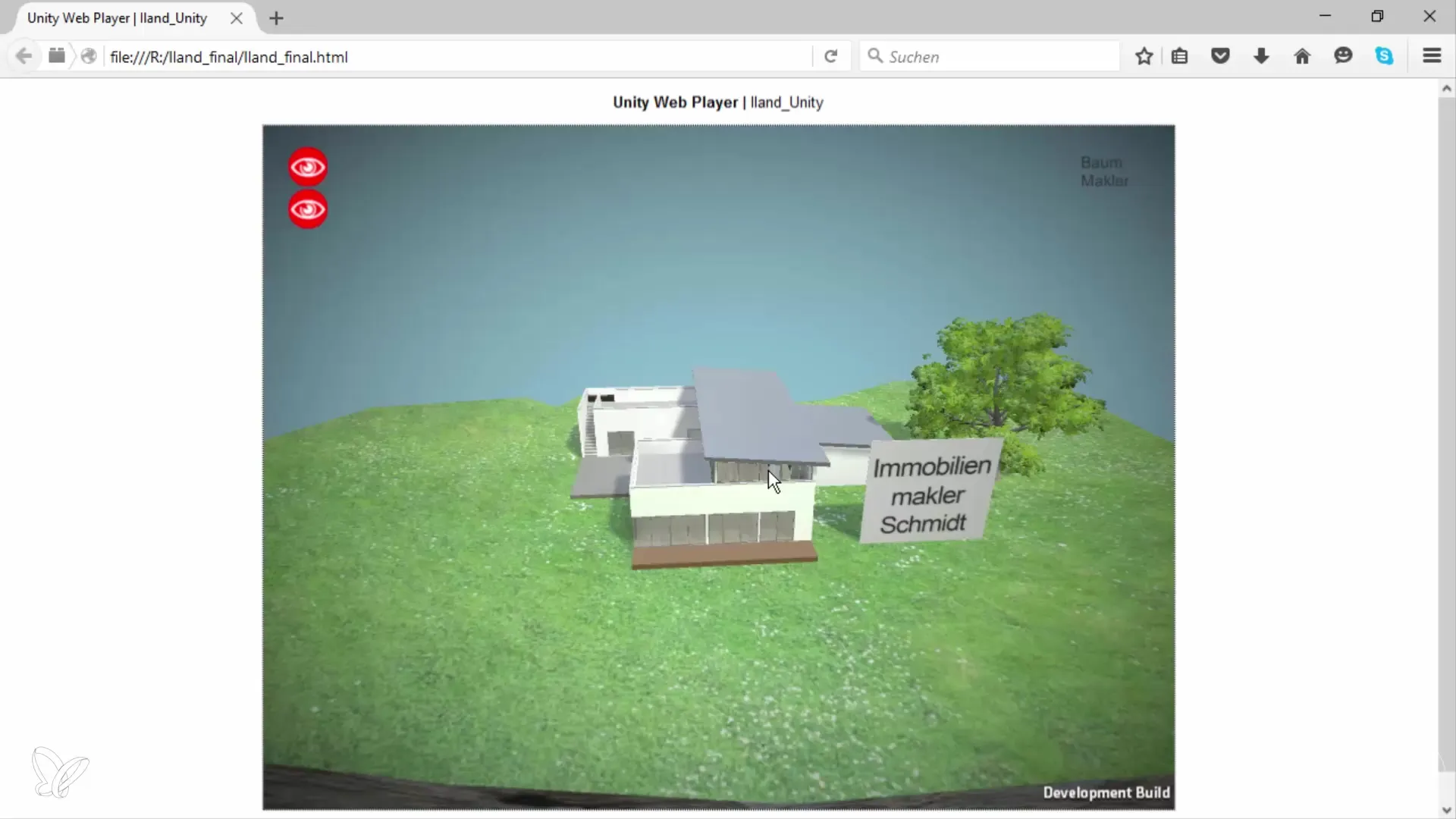
이제 애플리케이션을 테스트할 수 있습니다! 버튼이 원하는 위치에 있어야 하고 전체 기능은 계획대로 작동해야 합니다. 모든 것이 예상대로 작동하는지 확인하기 위해 물체의 확대 및 회전을 확인하세요.

축하합니다! 프로젝트를 성공적으로 준비하고 내보냈습니다. 조정을 실험하여 나만의 부동산이나 다른 창의적인 프로젝트를 디자인해보세요. 너의 개발에 많은 재미를 기원합니다!

요약 – Unity 프로젝트를 웹용으로 내보내기 위한 360° 안내서
너는 Unity 프로젝트를 웹에 효과적으로 내보내는 방법을 배웠습니다. UI 요소의 배치에 주의를 기울이고 올바른 내보내기 프로세스를 선택함으로써 사용자 경험을 최적화하고 프로젝트를 다른 사람들에게 제공할 수 있습니다.
자주 묻는 질문
Unity에서 웹용 사용자 인터페이스를 어떻게 최적화할 수 있나요?플레이어의 크기와 UI 요소의 위치를 올바르게 설정하세요.
웹 내보내기 위해 어떤 형식을 선택해야 하나요?WebGL을 사용하세요. 왜냐하면 웹 플레이어는 현재 구식으로 간주되기 때문입니다.
Unity 프로젝트를 웹용으로 내보내는 데 얼마나 걸리나요?소요 시간은 프로젝트의 크기에 따라 다르며 몇 분 정도 걸릴 수 있습니다.
내보낸 후에 무엇이 발생하나요?생성된 파일을 서버에 업로드하고 그곳에서 애플리케이션에 액세스할 수 있습니다.
내 애플리케이션이 올바르게 작동하는지 어떻게 확인할 수 있나요?웹으로 내보내기 전에 편집기에서 애플리케이션을 철저히 테스트하세요.


