Wanneer je webpagina's met Elementor ontwerpt, is de juiste omgang met afstanden van cruciaal belang voor de uitstraling van je pagina. De afstand fungeert als een onzichtbaar element dat het visuele comfort verhoogt en inhoud duidelijk structureert. In deze handleiding leer je hoe je afstanden in Elementor toepast om je pagina's de perfecte lay-out te geven.
Belangrijkste inzichten
- Afstanden helpen bij het structureren van inhoud en creëren een duidelijke scheiding tussen verschillende elementen.
- De instelling van de afstandswaarden gebeurt eenvoudig met een schuifregelaar.
- Je kunt zowel de bovenste als onderste afstanden aanpassen om meer ruimte te creëren.
Stap-voor-stap handleiding
Om een afstand in Elementor toe te voegen, volg je deze stappen:
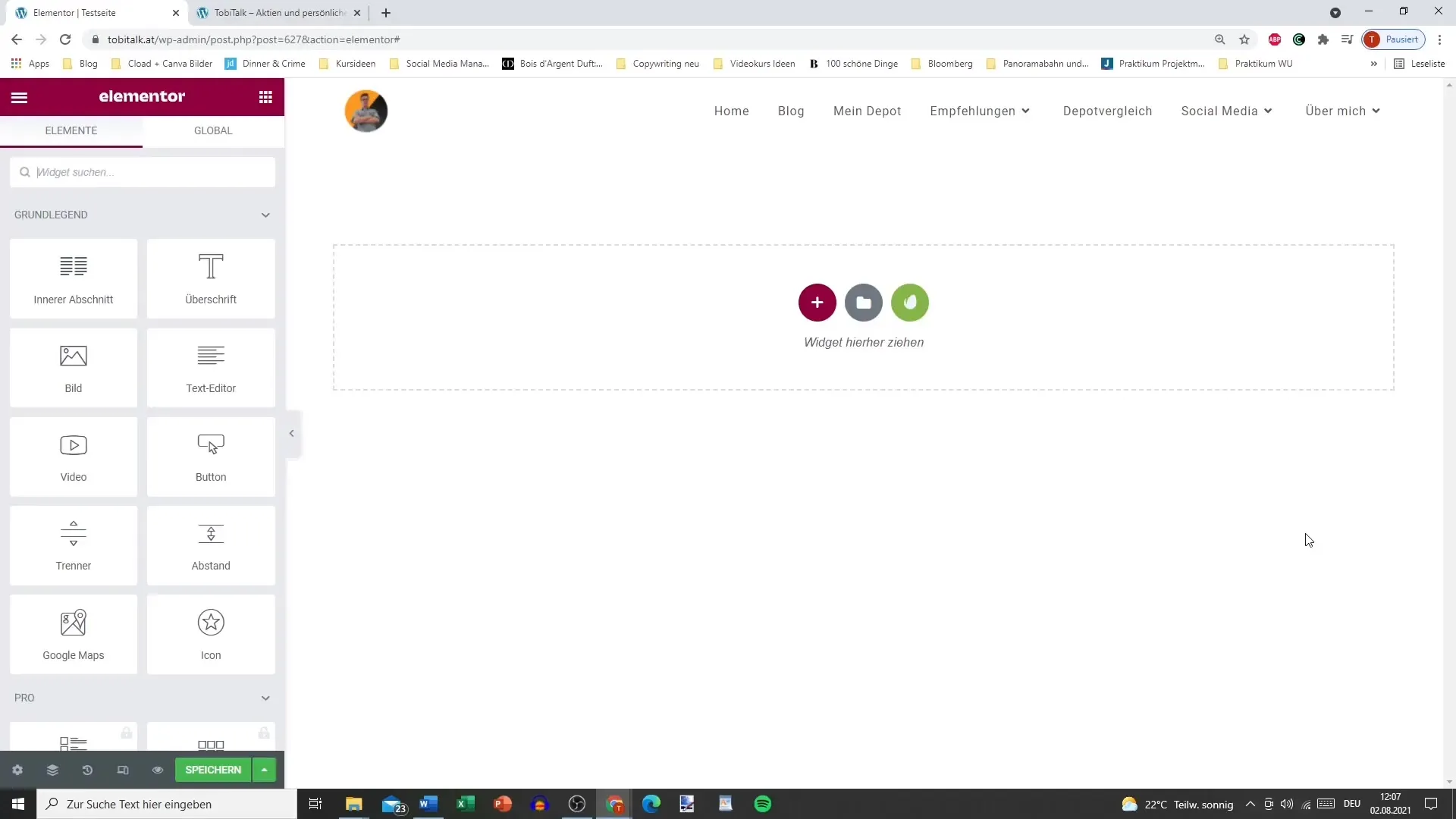
Eerst moet je het betreffende element selecteren waaraan je een afstand wilt toevoegen. Open je Elementor-editor en zoek het element waaraan je de afstand wilt toevoegen. Dit kan een sectie, een kop of een tekstblok zijn.

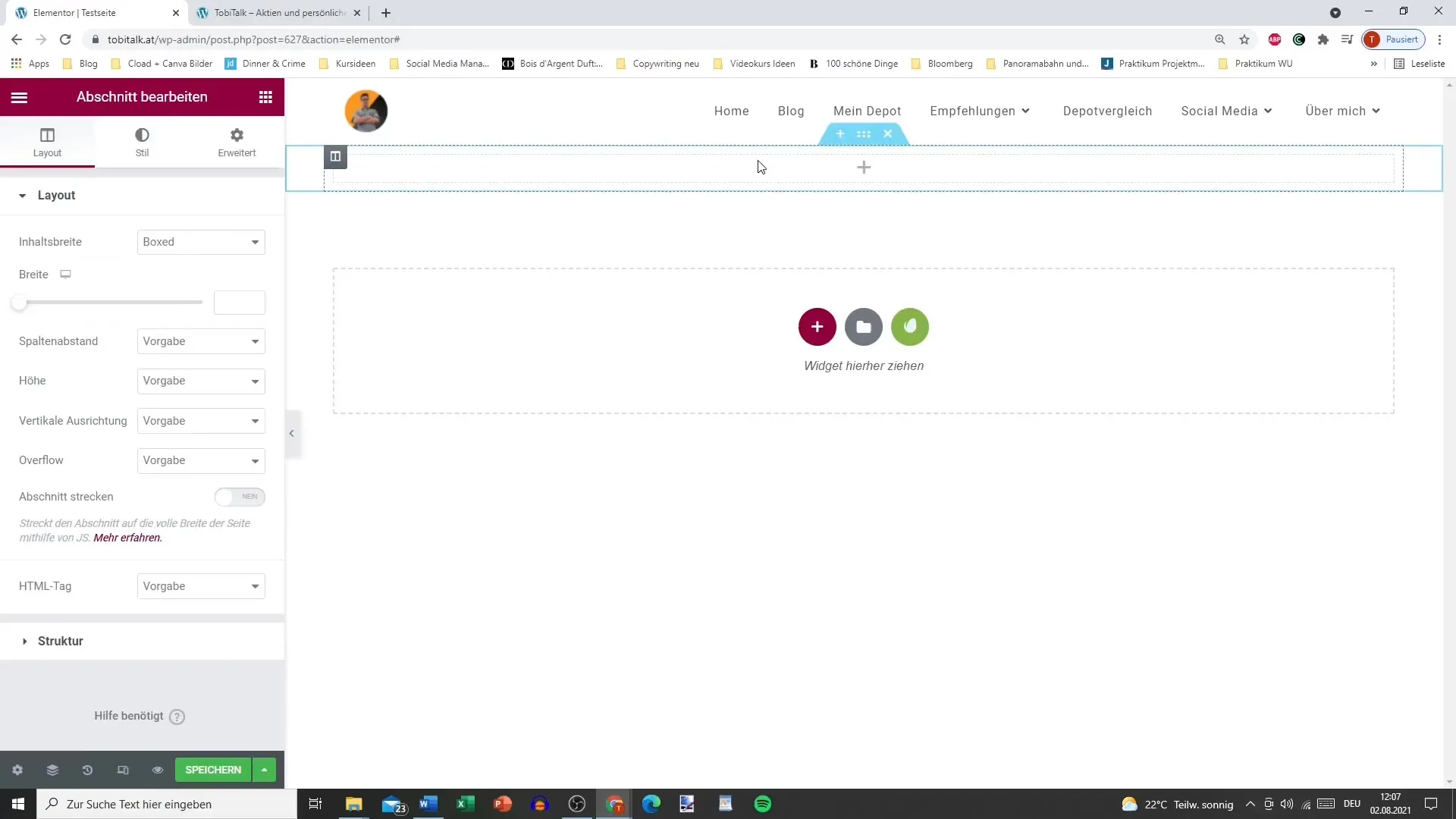
Klik op het “+”-symbool om een nieuw element toe te voegen. Bij dit specifieke element voegen we een afstand toe. Houd er rekening mee dat je in het begin niets zichtbaar zult zien, omdat het om een afstand zonder zichtbare lijn gaat.

De afstand werkt precies zoals de scheidingslijn die we eerder hebben bekeken. Je hebt de mogelijkheid om de afstand aan te passen zonder dat deze visueel afleidt. De achtergrond blijft zoals je die hebt gedefinieerd.

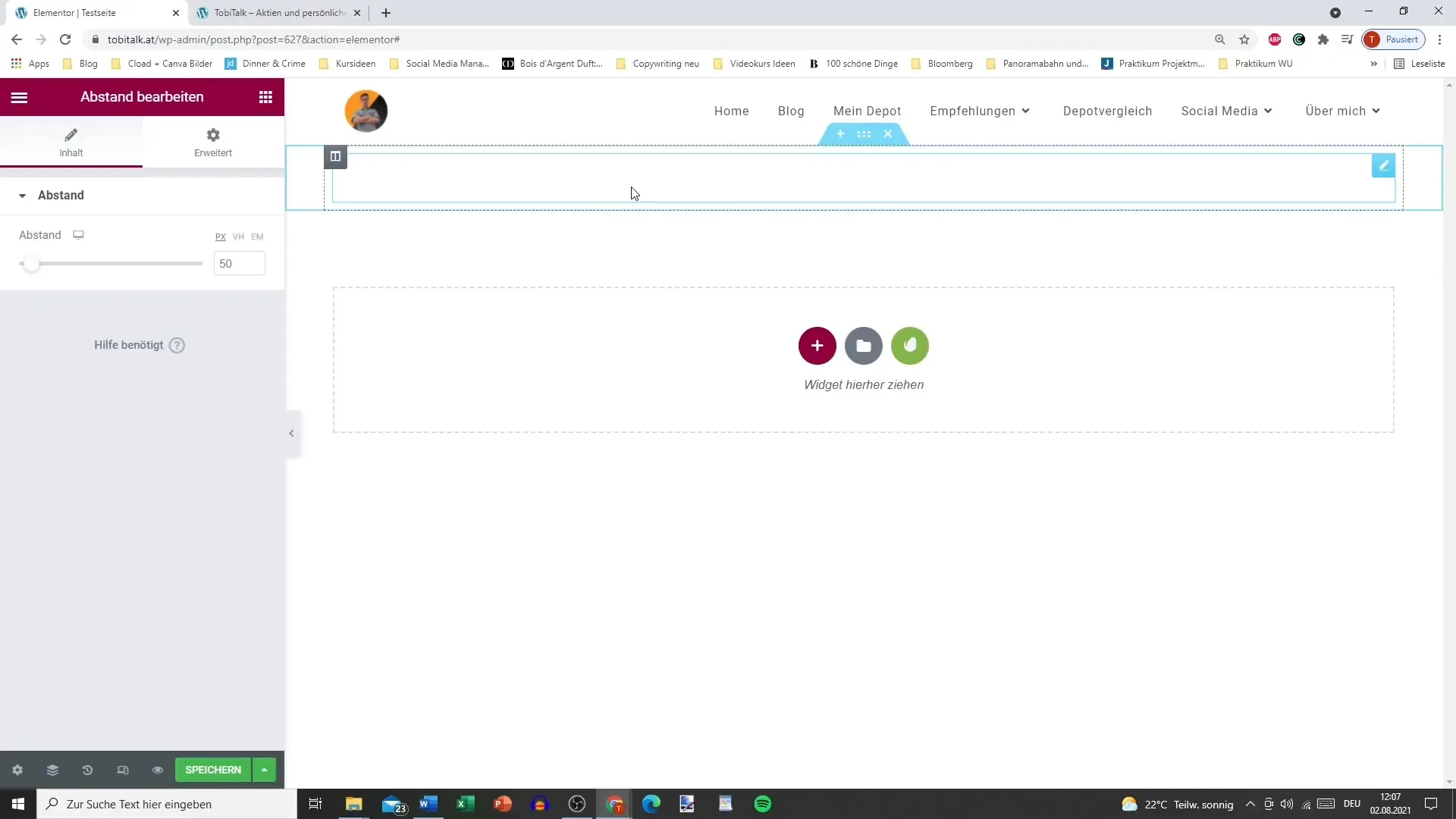
Je hoeft niets anders in te stellen behalve de grootte van de afstand, dus de pixelwaarde. Je kunt bijvoorbeeld een maximum van 600 pixels instellen, wat overeenkomt met een groot stuk ruimte.
Het is ook mogelijk om een minimale afstand van 10 pixels in te stellen. Deze flexibiliteit stelt je in staat om de afstanden naar wens te ontwerpen, om een harmonieuze gebruikerservaring te creëren.
Als je bijvoorbeeld een sectie hebt gemaakt en denkt dat het voordelig zou zijn om meer ruimte te creëren, kun je eenvoudig een afstand toevoegen. Dit zorgt ervoor dat de volgende sectie niet direct aan de vorige grenst.
Deze aanpassingen zijn vooral belangrijk, afhankelijk van het type website dat je maakt of wat de eisen van je klant zijn. Door het toevoegen van afstanden kun je de leesbaarheid en de algehele lay-out van je pagina verbeteren.

Tenslotte, als je meerdere secties hebt, zul je het verschil zien zodra je afstanden tussen deze secties toevoegt. Zo wordt de inhoud gestructureerd en overzichtelijk, wat de gebruikerservaring aanzienlijk verbetert.
Samenvatting – afstand in Elementor correct gebruiken
In deze handleiding heb je geleerd hoe belangrijk afstanden in Elementor zijn en hoe je ze effectief kunt gebruiken om je website aantrekkelijk en overzichtelijk te maken. De juiste afstanden dragen aanzienlijk bij aan de structuur en de indruk van je inhoud.
Veelgestelde vragen
Hoe voeg ik een afstand in Elementor toe?Klik op het plussymbool en selecteer het afstandselement om het toe te voegen.
Kan ik de afstand individueel instellen?Ja, je kunt zowel de bovenste als de onderste afstanden individueel aanpassen.
Wat is de maximale afstand die ik kan instellen?De maximale afstand kan tot 600 pixels worden ingesteld.
Wat gebeurt er als ik de afstand op nul zet?Als je de afstand op nul zet, is er geen ruimte tussen de secties.
Zijn er minimale afstanden?Ja, de minimale afstand kan op 10 pixels worden ingesteld.


