Het gebruik van afbeeldingen is cruciaal voor het ontwerpen van een aantrekkelijke website. Een goed gestructureerde galerij kan de visuele kwaliteit van je pagina aanzienlijk verbeteren en de gebruikerservaring verhogen. In deze handleiding leer je hoe je met Elementor een afbeeldingengalerij maakt en aanpast voor de beste resultaten.
Belangrijkste bevindingen
- De basisgalerij in Elementor biedt eenvoudige mogelijkheden voor het selecteren, ordenen en formatteren van afbeeldingen.
- Je kunt afbeeldingen uit je mediabibliotheek of je downloadmap selecteren en benoemen.
- De ontwerpmogelijkheden voor kolommen, afbeeldingsgroottes en afstanden bieden veel ruimte voor creatief ontwerp.
- Het is belangrijk om de bijschriften en de rand aantrekkelijk te maken om de galerij te optimaliseren.
Stapsgewijze handleiding
Om een afbeeldingengalerij in Elementor te maken, volg je deze gedetailleerde handleiding.
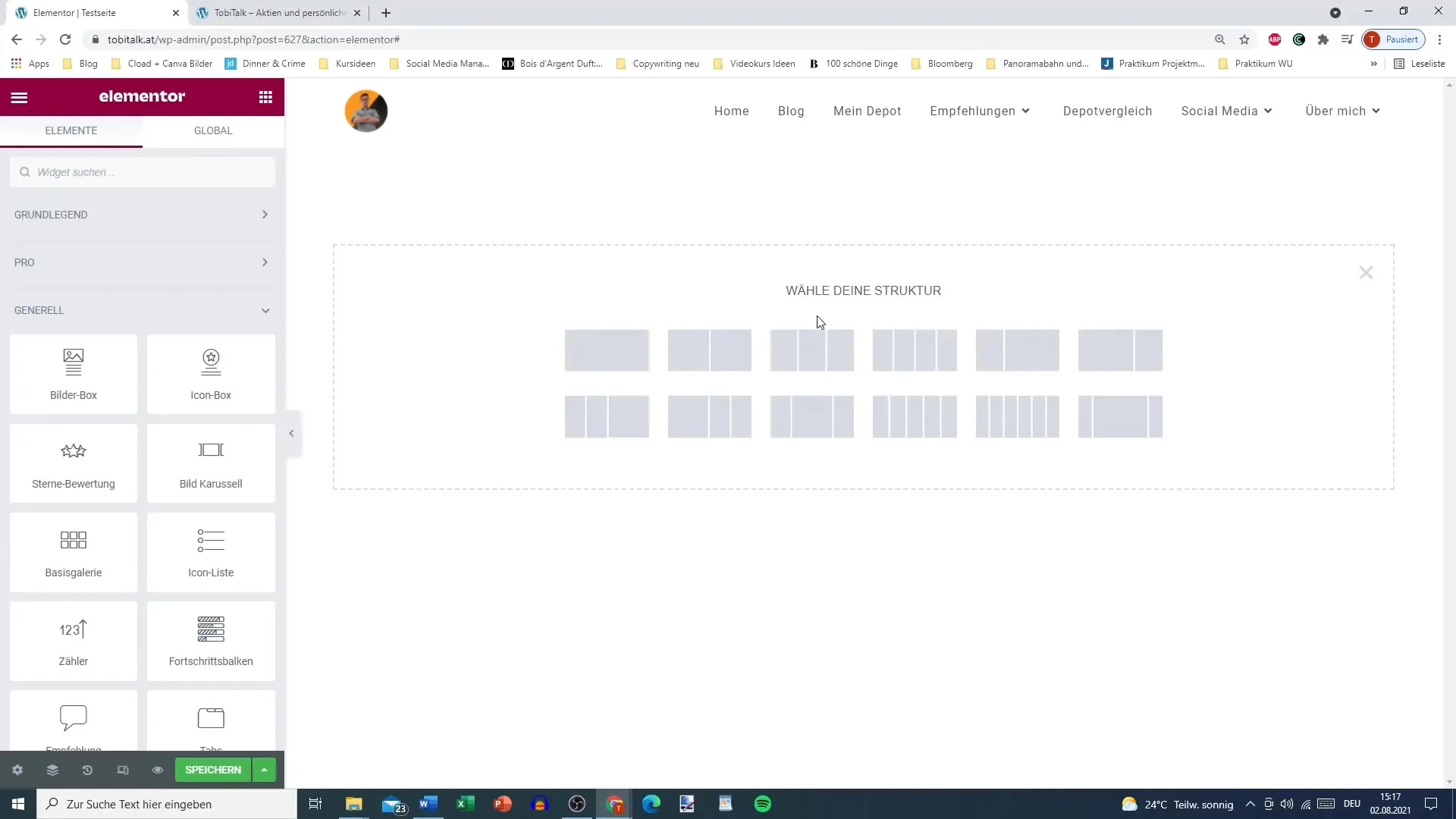
Stap 1: Een nieuwe sectie maken
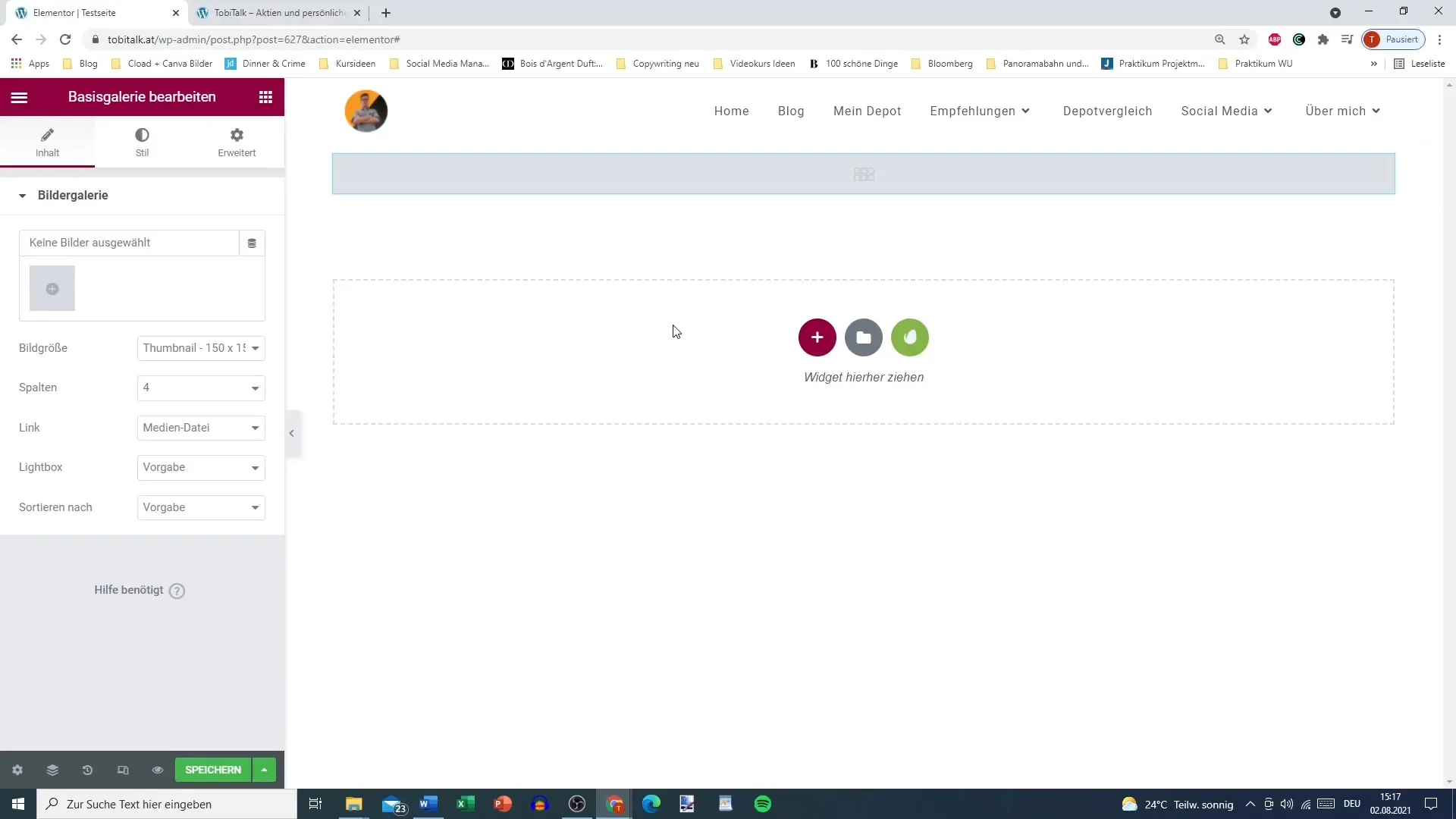
Om te beginnen met je afbeeldingengalerij, open je eerst een nieuwe sectie in Elementor. Sleep de basisgalerij vanuit de widgetbalk naar de gewenste sectie van je pagina.

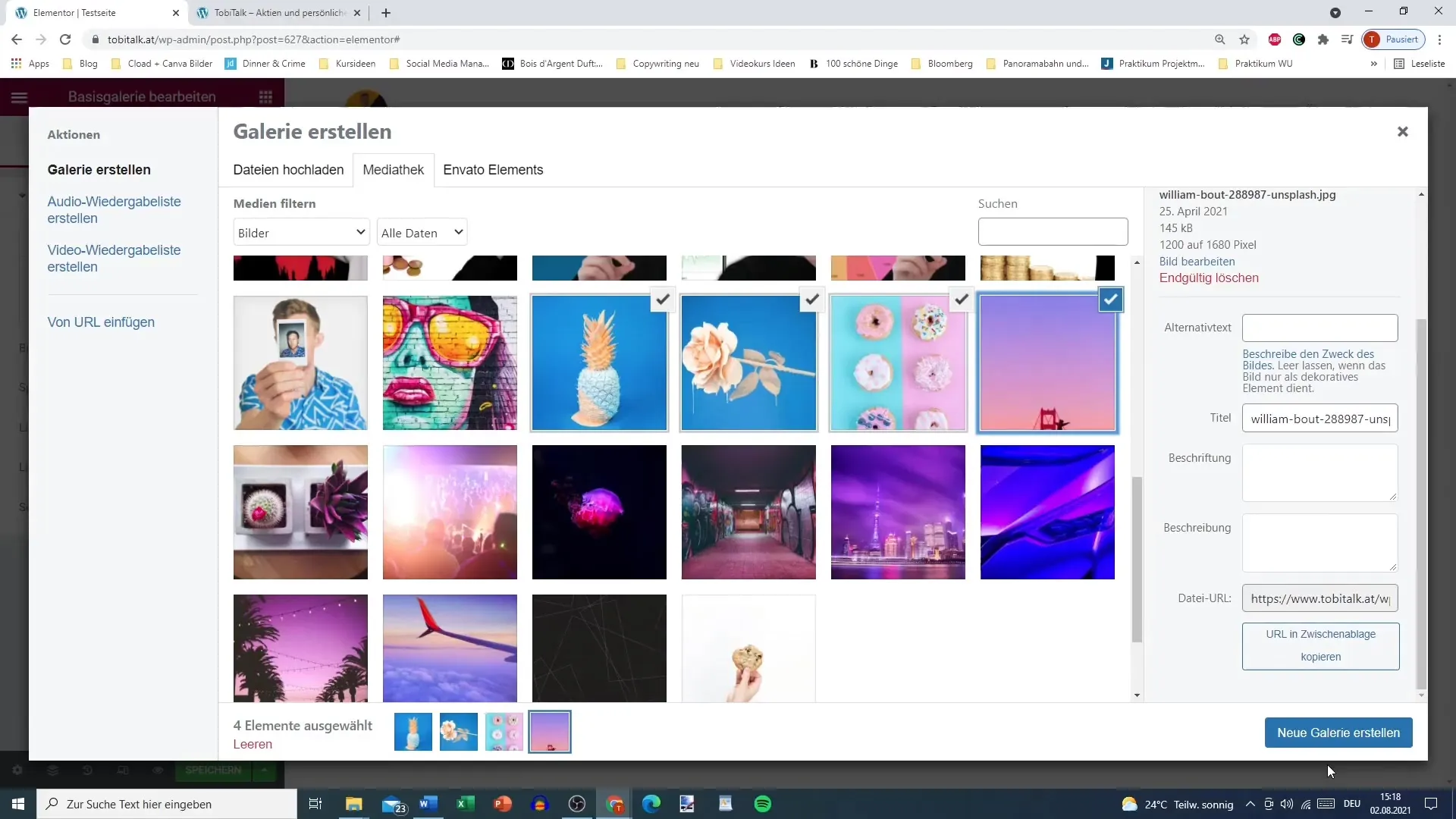
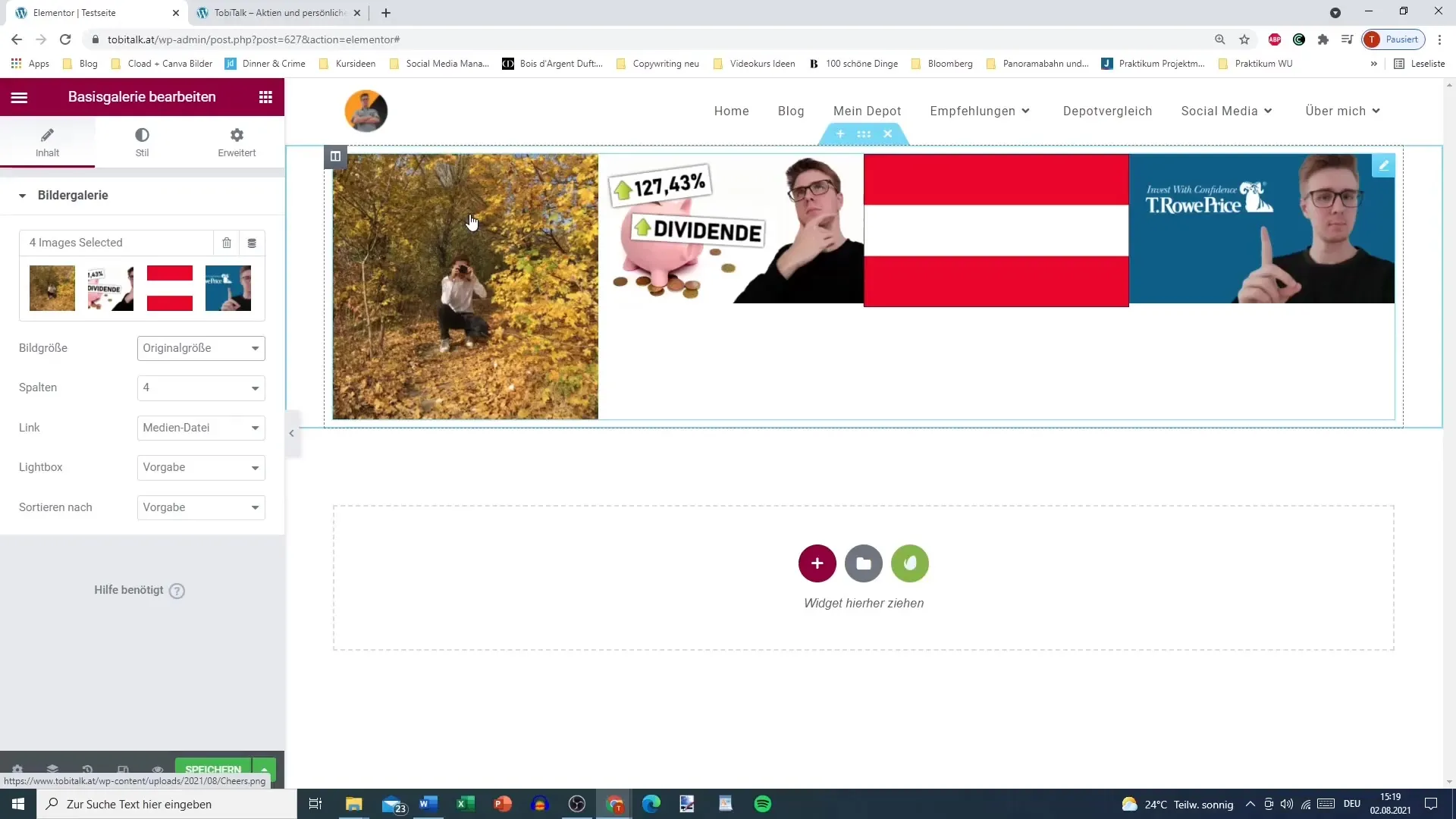
Stap 2: Afbeeldingen selecteren
Nu kun je de gewenste afbeeldingen selecteren. Je hebt de mogelijkheid om afbeeldingen te uploaden vanuit je mediabibliotheek of vanaf je computer. Kies eenvoudig vier afbeeldingen die je in de galerij wilt tonen.

Stap 3: Titels en beschrijvingen toevoegen
Elke afbeelding in je galerij kun je individueel benoemen en beschrijven. Dit geeft de bezoekers van je pagina meer context over de weergegeven inhoud.

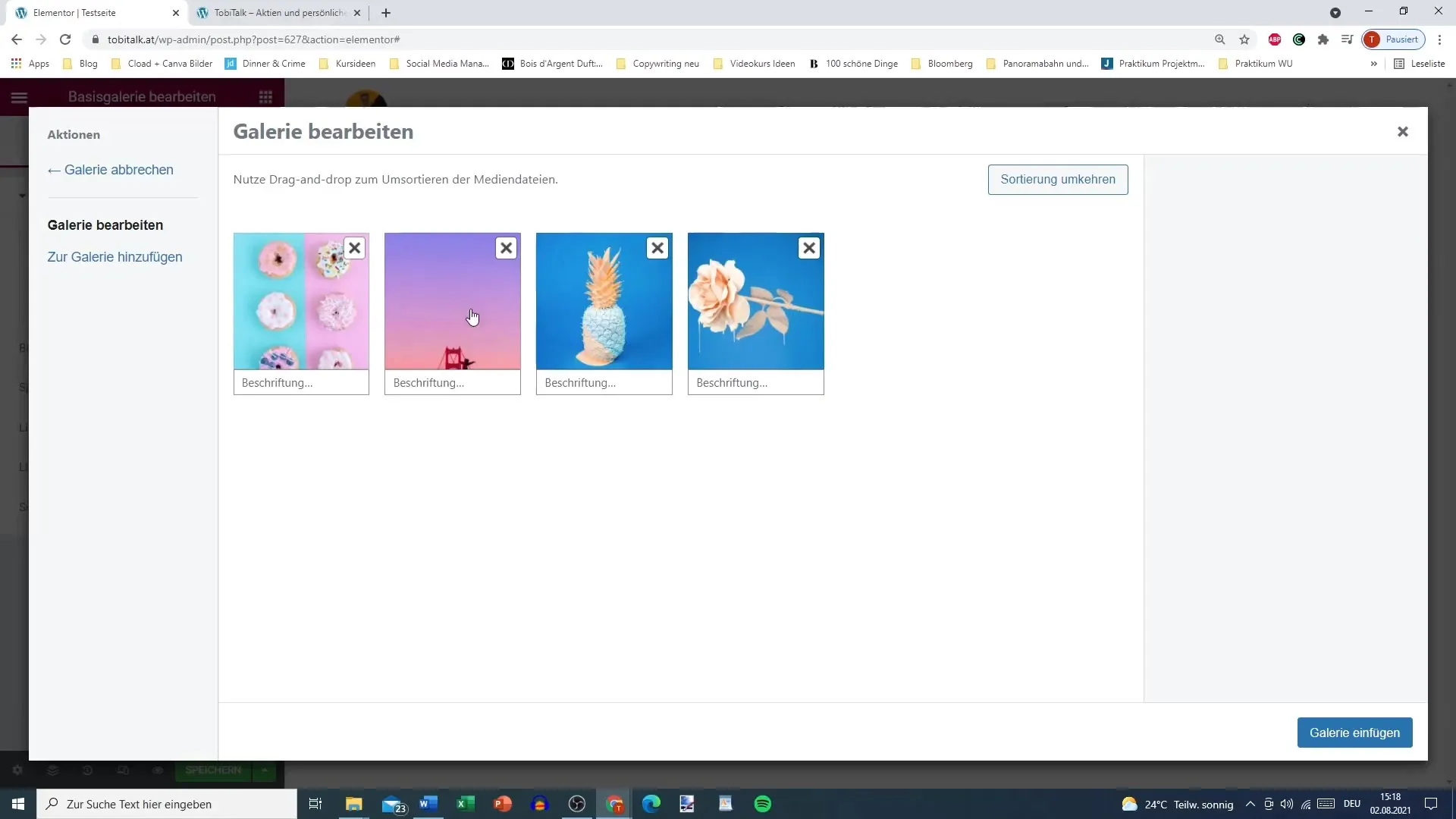
Stap 4: Galerij aanpassen en ordenen
Om de galerij overzichtelijk te maken, kun je de weergegeven volgorde van de afbeeldingen bepalen. Sleep de afbeeldingen naar de gewenste positie – bijvoorbeeld de ananas op plek twee en de roos op plek vier.

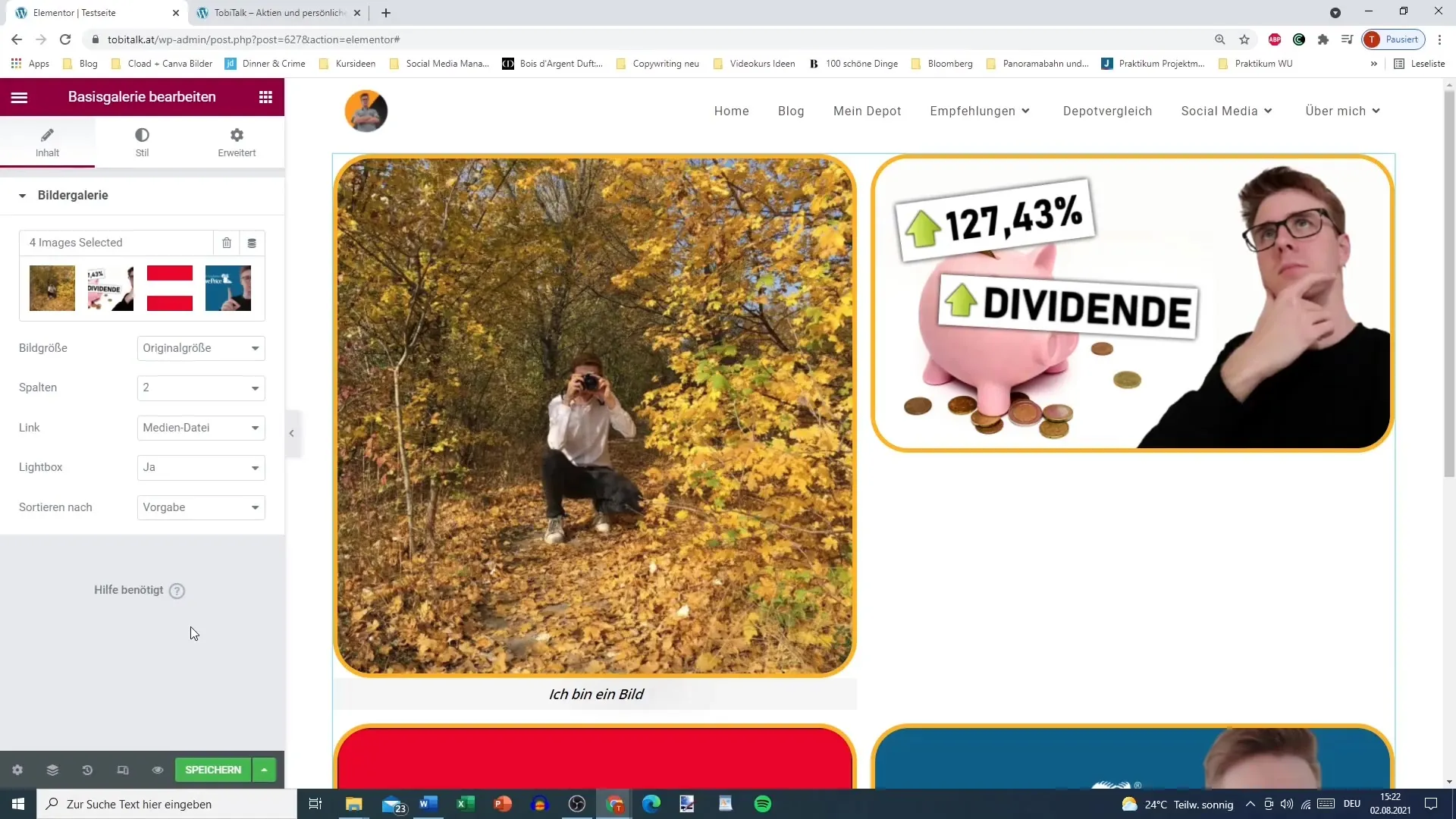
Stap 5: Afbeeldingsgrootte en aantal kolommen bepalen
Kies nu de afbeeldingsgrootte. Je kunt de originele grootte behouden of de afbeeldingen tot een gemiddelde grootte bijsnijden. Bepaal ook hoeveel kolommen je wilt gebruiken – twee of drie kolommen zijn vaak logisch, terwijl vijf kolommen mogelijk overvol kunnen lijken.

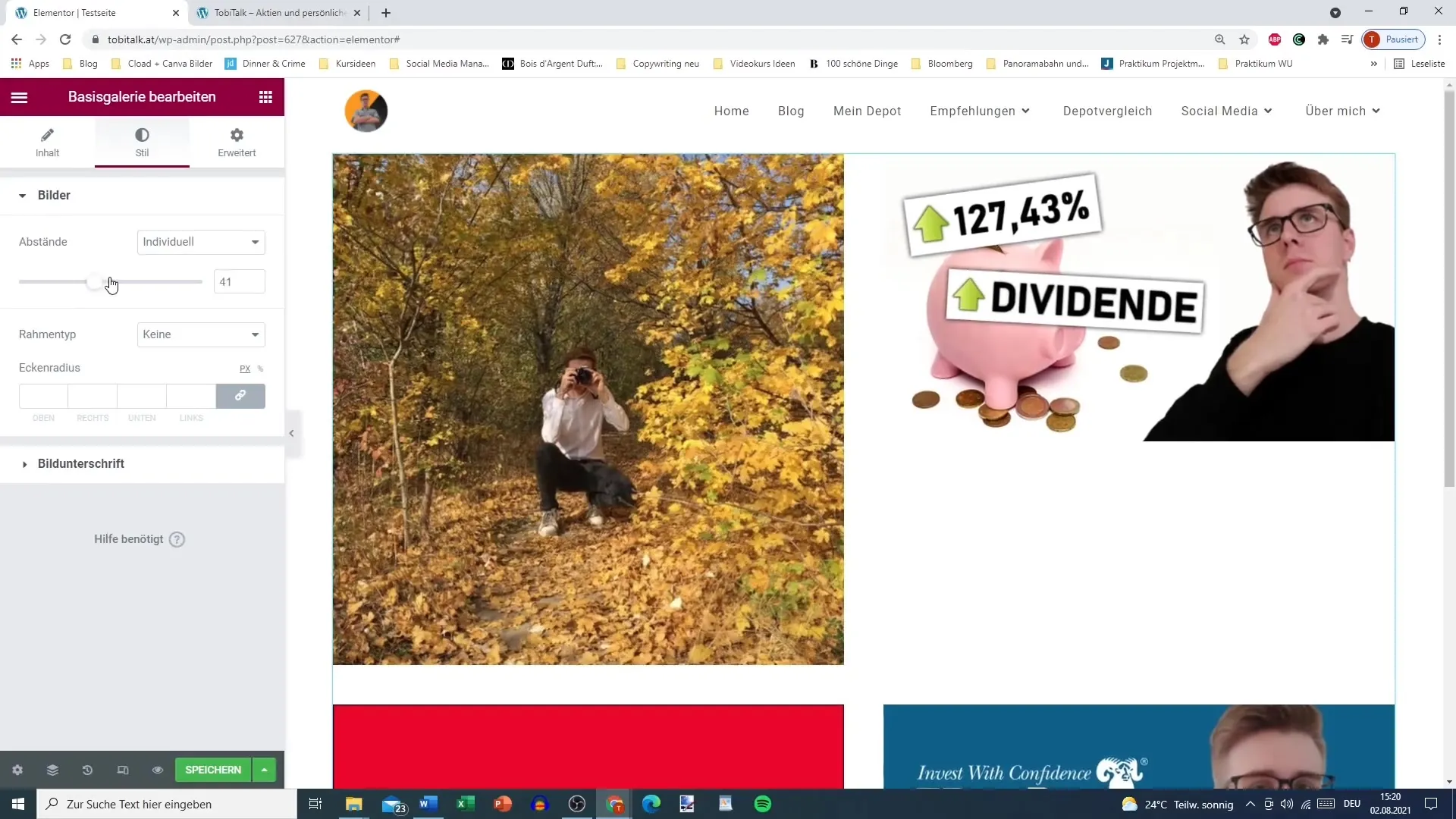
Stap 6: Galerijstijlen configureren
Nu is het tijd om de lay-out van je galerij verder te verfijnen. Hier kun je afstanden tussen de afbeeldingen bepalen, zodat ze niet te dicht bij elkaar staan. Daarnaast kun je randen toevoegen en de stijl ervan aanpassen – bijvoorbeeld met afgeronde hoeken.

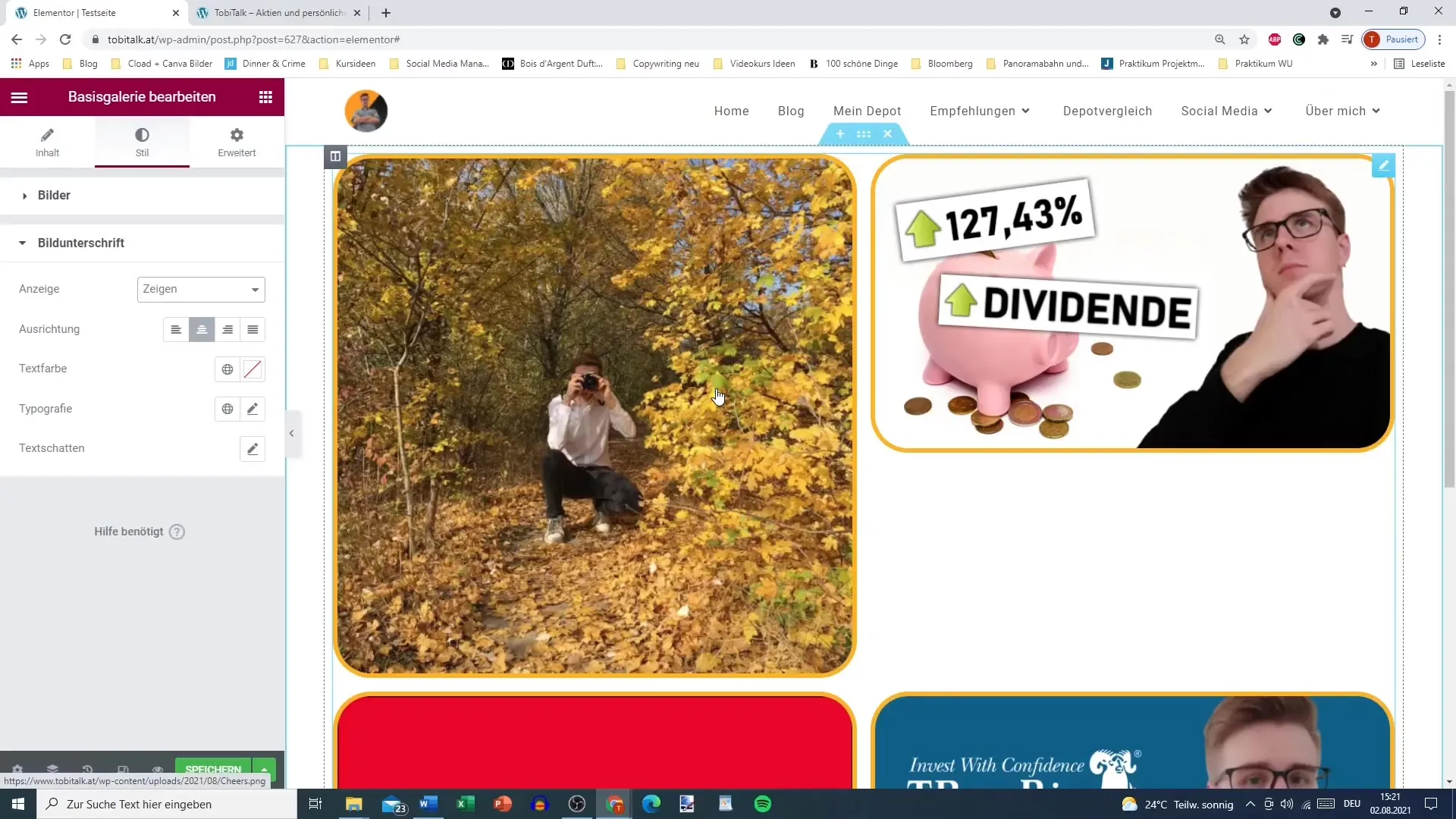
Stap 7: Bijschriften beheren
Je kunt de bijschriften ofwel weergeven of verbergen. Als je bijschriften wilt, voeg ze dan rechtstreeks in de mediabibliotheek toe. Vervolgens kun je de uitlijning (rechts, links of gecentreerd) van de bijschriften instellen en hun kleur en typografie aanpassen.

Stap 8: Laatste aanpassingen en controle
Zorg ervoor dat de afbeeldingen goed op elkaar zijn afgestemd. Vermijd het mengen van afbeeldingen van verschillende groottes, omdat dit de algehele indruk kan beïnvloeden. Het is raadzaam om de afbeeldingen van tevoren te bewerken, zodat ze een uniforme uitstraling hebben.

Samenvatting – Afbeeldingen galerij in Elementor
Met het gebruik van Elementor voor het maken van een afbeeldingengalerij kun je je website visueel aantrekkelijk maken. Door eenvoudige stappen voor het selecteren, ordenen en bewerken van je afbeeldingen, krijg je een professionele galerij die je bezoekers zal aanspreken.
Veelgestelde vragen
Hoe voeg ik afbeeldingen aan mijn galerij toe?Je kunt afbeeldingen uit je mediabibliotheek of je computer selecteren en uploaden.
Hoe kan ik de volgorde van mijn afbeeldingen wijzigen?Sleep de afbeeldingen in de galerij naar wens in de juiste positie.
Welke afbeeldingsgroottes kan ik selecteren?Je kunt de originele grootte, gemiddelde grootte of aangepaste groottes kiezen.
Kan ik bijschriften toevoegen?Ja, je kunt titels en beschrijvingen voor elke afbeelding in de galerij toevoegen.
Wat kan ik doen als de afbeeldingen van verschillende groottes zijn?Het is raadzaam om de afbeeldingen vooraf te bewerken voor een uniforme uitstraling.


