Tabs zijn een effectief middel om informatie op jouw WordPress-website overzichtelijk te presenteren. Ze maken het mogelijk om grote hoeveelheden inhoud in een compact formaat weer te geven, zonder dat de pagina overweldigd lijkt. In deze tutorial laat ik je stap voor stap zien hoe je Tabs in Elementor kunt gebruiken om je inhoud aantrekkelijk en gebruiksvriendelijk te maken.
Belangrijkste bevindingen
- Tabs zijn een nuttige functie in Elementor voor een georganiseerde presentatie van informatie.
- Je kunt verschillende inhoud in Tabs invoegen, inclusief tekst, afbeeldingen en links.
- De aanpassing van designelementen zoals kleuren en lettertypen is cruciaal om de uitstraling van de Tabs te personaliseren.
Stap-voor-stap handleiding
Om Tabs in Elementor te maken en te bewerken, volg de onderstaande stappen.
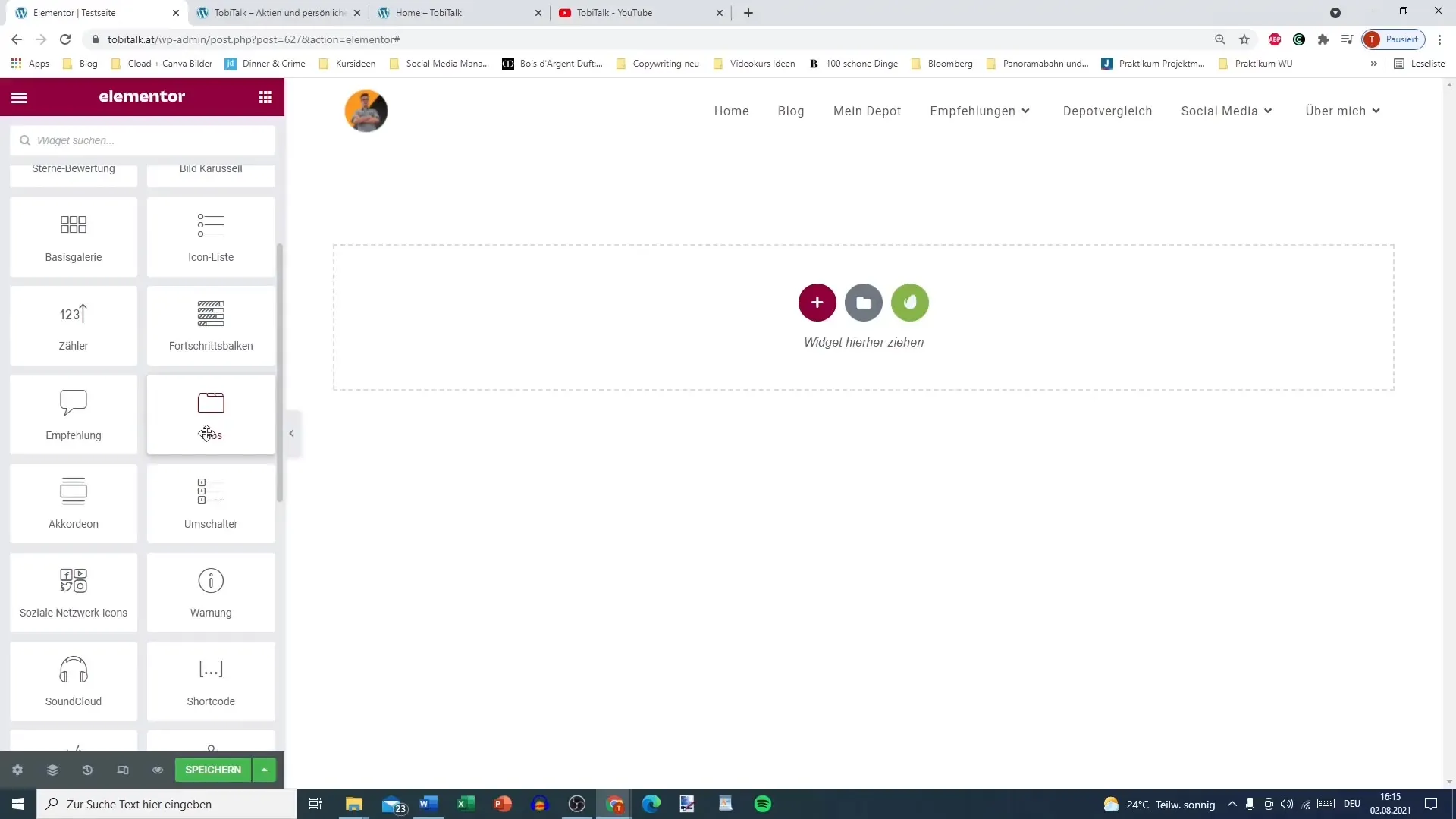
Stap 1: Tabs-widget selecteren
Als eerste moet je de Tabs-widget in Elementor vinden. Deze bevindt zich in de sectie "Algemeen" in jouw Elementor-bibliotheek. Zoek naar de "Tabs"-widget en sleep deze naar het gewenste gedeelte van jouw pagina.

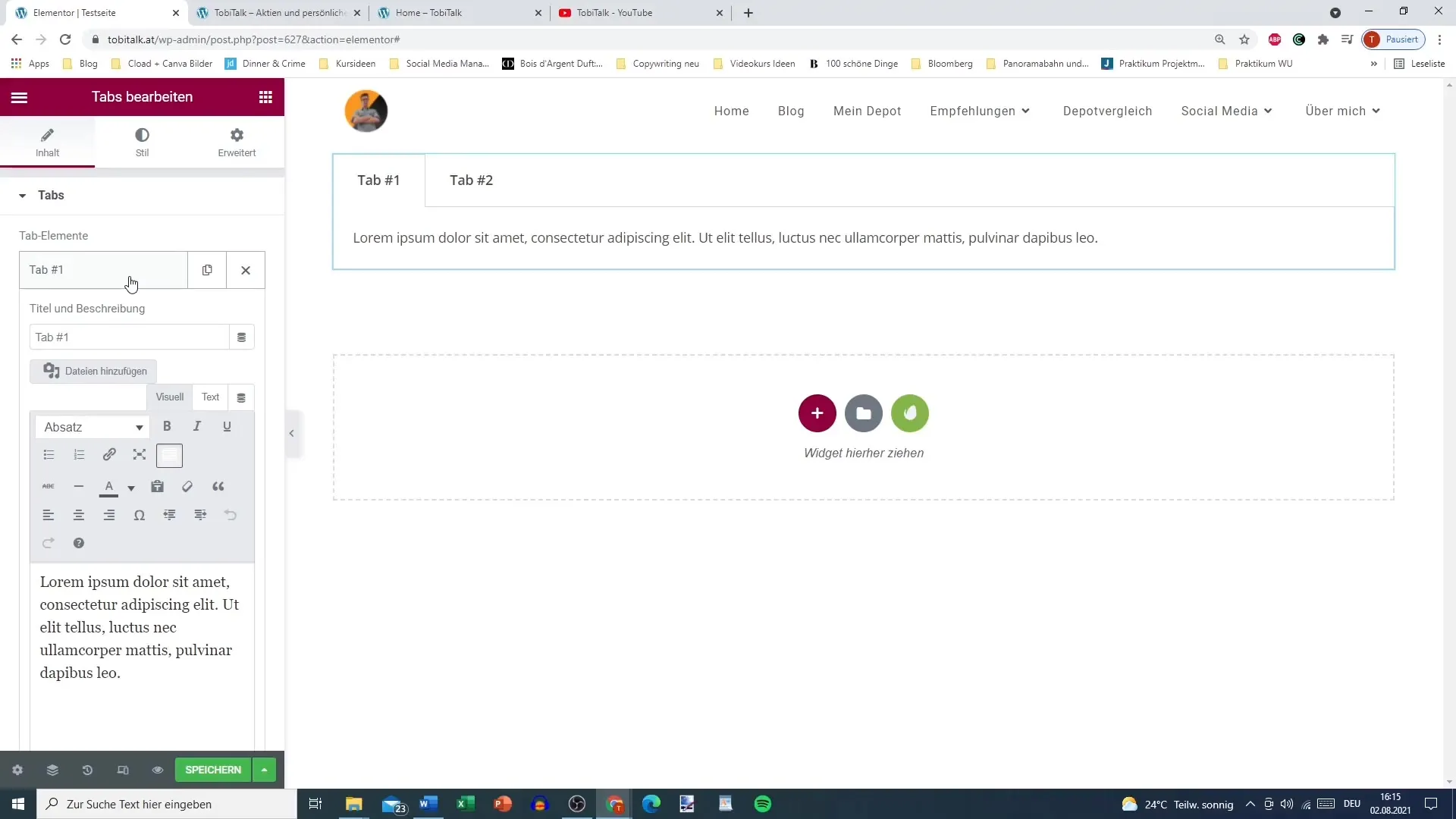
Stap 2: Tabs benamen
Nu kun je beginnen met het benoemen van jouw Tabs. Klik op de eerste tab en geef deze een naam, bijvoorbeeld "Tab 1". Voeg vervolgens een andere tab toe met een naam zoals "Tab 2". Hier kun je creatief zijn en de Tabs betekenisvolle titels geven die passen bij jouw inhoud.

Stap 3: Inhoud bewerken
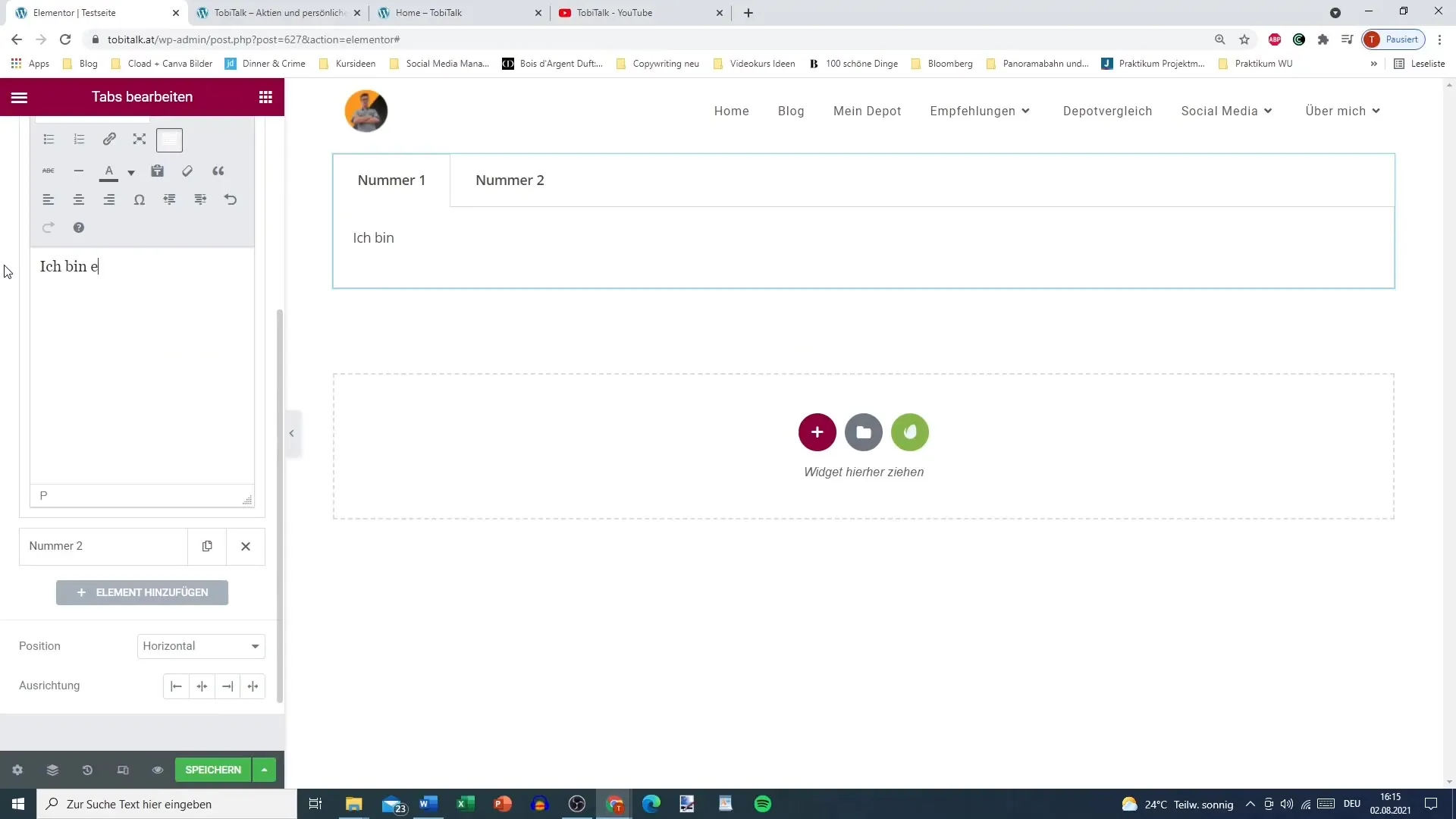
Als de Tabs zijn benoemd, is het tijd om de inhoud in te voegen. Klik op de eerste tab om de editor voor de inhoud te openen. Hier kun je tekst invoeren. Zorg ervoor dat je de tekst zo vormgeeft dat deze duidelijk en informatief is voor de lezer. Daarnaast kun je ook afbeeldingen in de tab invoegen door het afbeeldingshulpmiddel te gebruiken.

Stap 4: Meer inhoud toevoegen
Als je verdere acties wilt uitvoeren, kun je ook links invoegen. Ga weer naar de tab en zoek naar de optie om links toe te voegen. Je kunt een link naar een externe website of naar specifieke inhoud op jouw eigen pagina plaatsen.
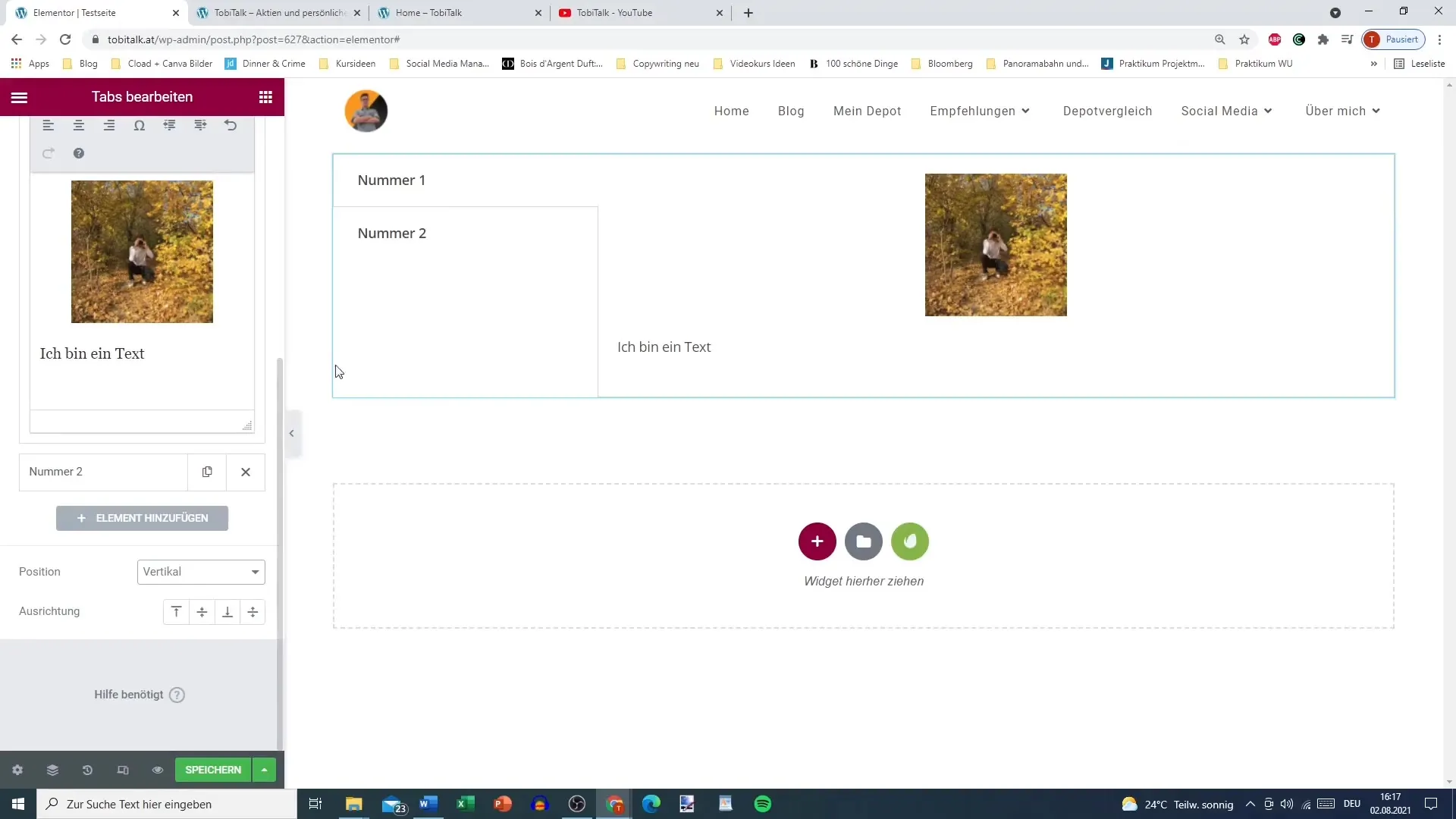
Stap 5: Ontwerp aanpassen
De volgende stap is om het ontwerp van jouw Tabs aan te passen. Ga naar de instellingen van de tab en kies of de tabs horizontaal of verticaal moeten worden gerangschikt. Ik raad je aan om de verticale rangschikking te kiezen, omdat deze in de meeste gevallen overzichtelijker is.

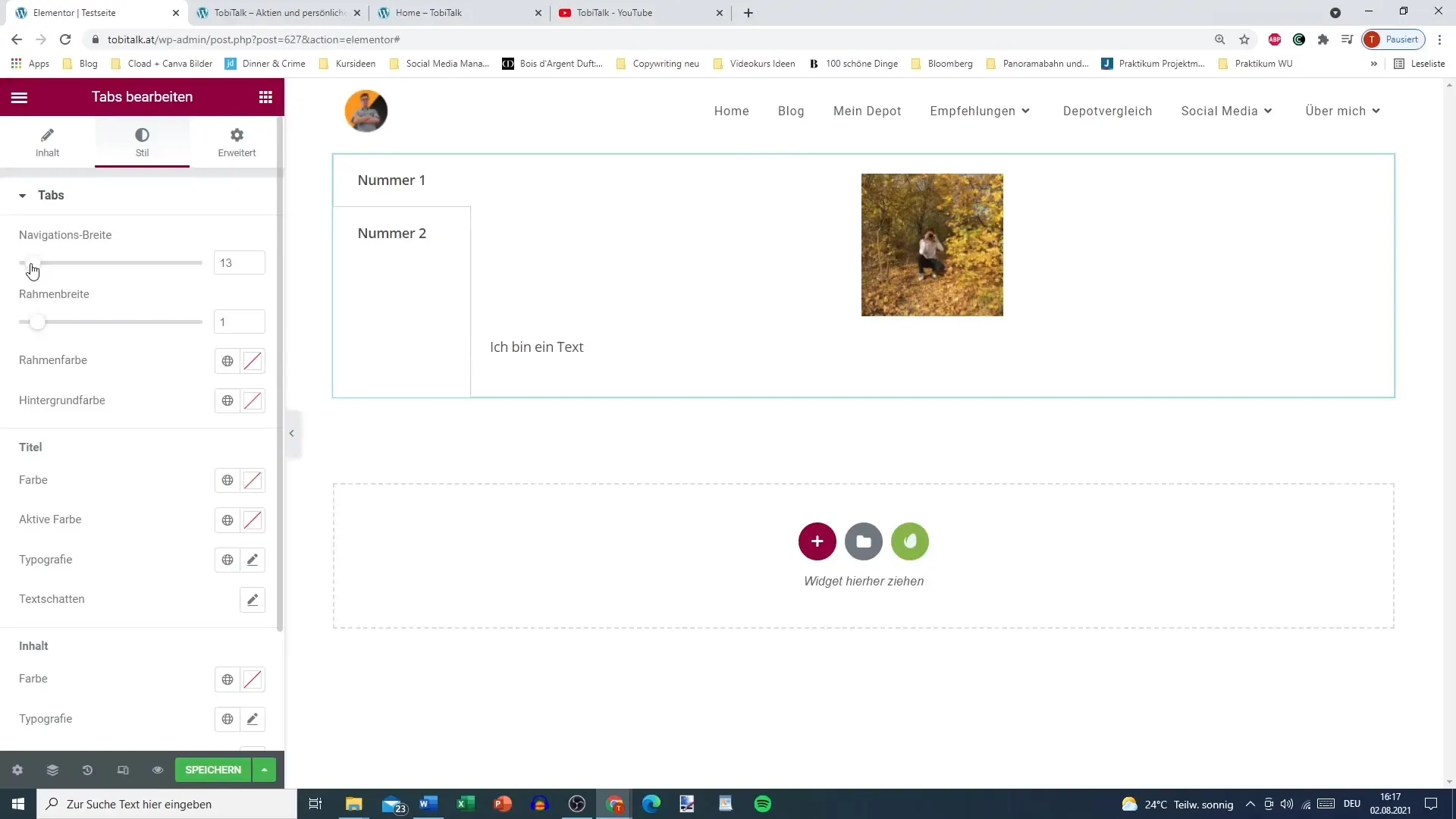
Stap 6: Breedte en stijlen vastleggen
Je kunt de breedte van de tabbalk ook aanpassen om ervoor te zorgen dat deze goed past bij jouw inhoud. Het is belangrijk om ook de randbreedte vast te stellen, omdat dit de algehele uitstraling van de Tabs beïnvloedt. Je kunt hier tussen verschillende maten kiezen, waarbij een smalle rand vaak eleganter lijkt.

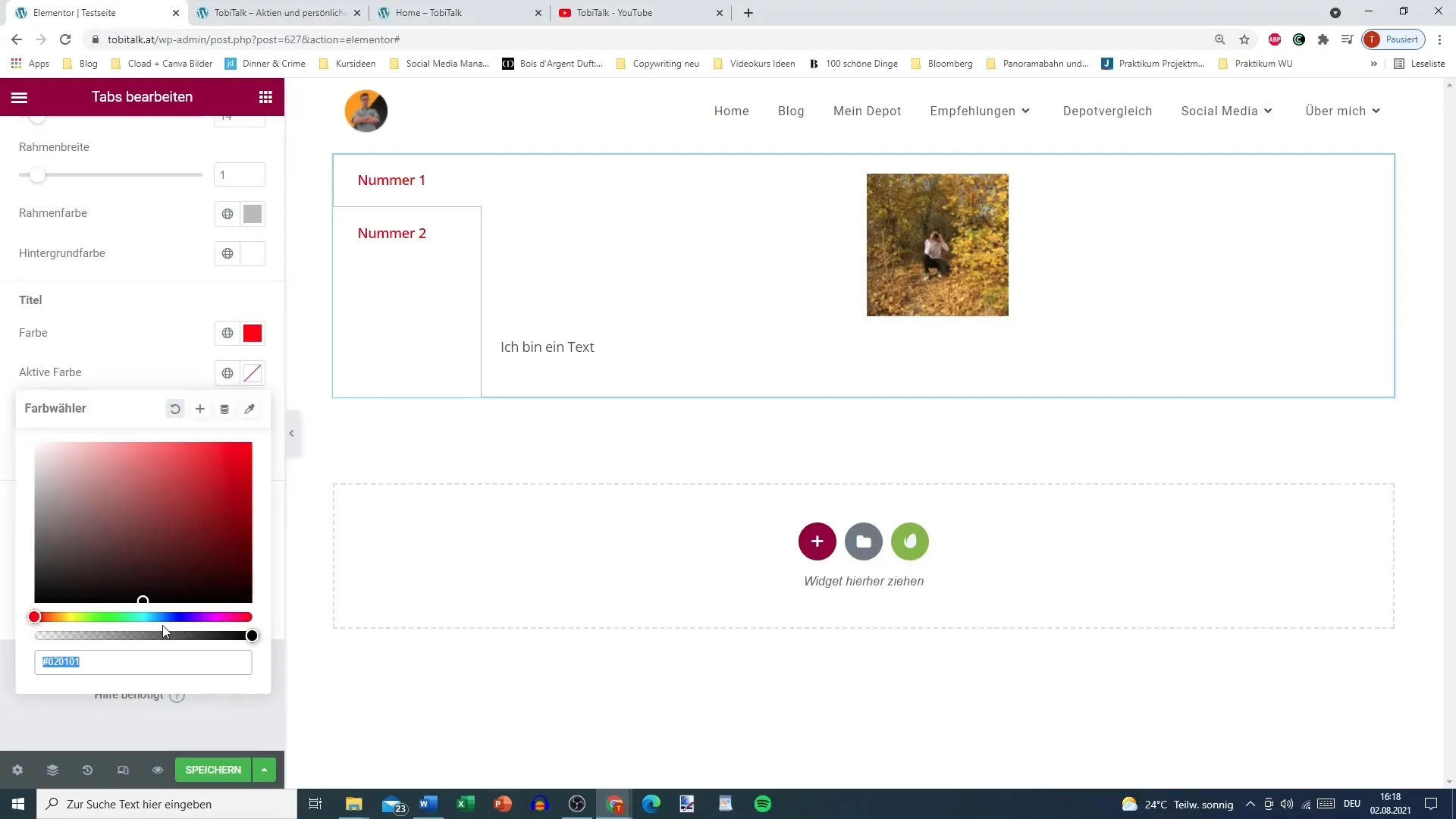
Stap 7: Kleuren aanpassen
Om jouw Tabs aantrekkelijk te maken, zijn kleuren van groot belang. Kies een achtergrondkleur voor de actieve en inactieve tabs die past bij jouw webdesign. Bijvoorbeeld, je zou voor de actieve tab een blauwe kleur en voor de inactieve een donkerdere kleur kunnen kiezen.

Stap 8: Tekststyling toevoegen
De laatste stap in jouw proces is het tekststyling. Je kunt de letterkleur wijzigen, lettertypen aanpassen en zelfs tekstschaduw toevoegen om de leesbaarheid te verbeteren. Denk na over hoe je de tekst het beste kunt optimaliseren qua algehele vormgeving van jouw pagina, om een consistente weergave te bereiken.
Samenvatting – Tabs in Elementor voor WordPress succesvol inzetten
Het gebruik van Tabs in Elementor biedt je een spannende mogelijkheid om inhoud op jouw WordPress-website aantrekkelijk en georganiseerd te presenteren. Hiermee krijg je controle over het ontwerp en de gebruikerservaring, wat leidt tot een betere website.
Veelgestelde vragen
Hoe voeg ik Tabs in Elementor toe?Je kunt de Tabs-widget uit de Elementor-bibliotheek selecteren en deze naar de gewenste plek op jouw pagina slepen.
Kan ik afbeeldingen in Tabs invoegen?Ja, je kunt afbeeldingen en vele andere inhoud zoals tekst of links in de Tabs invoegen.
Hoe pas ik de kleuren van de Tabs aan?Je kunt de kleuren voor actieve en inactieve Tabs in de ontwerpopties van de Tabs-widget aanpassen.
Ondersteunt Elementor ook verticale Tabs?Ja, in de instellingen kun je de Tabs ofwel horizontaal of verticaal rangschikken.
Wat kan ik in de Tabs weergeven?Je kunt teksten, afbeeldingen, links en vele andere inhoud in jouw Tabs weergeven.


