Het Testimonial-Carrousel is een indrukwekkend hulpmiddel om klantbeoordelingen op jouw WordPress-website aantrekkelijk te presenteren. Met behulp van Elementor kun je in een paar stappen een carrousel maken die niet alleen visueel aantrekkelijk is, maar ook de geloofwaardigheid van jouw bedrijf versterkt. In deze handleiding laat ik je zien hoe je het Testimonial-Carrousel effectief instelt en aan jouw behoeften aanpast.
Belangrijkste inzichten
- Gebruik van het Testimonial-Carrousel voor de weergave van klantbeoordelingen.
- Aanpassingen aan lay-out, stijl en functionaliteit zijn eenvoudig mogelijk.
- Let op details verhoogt de professionaliteit van jouw website.
Stapsgewijze handleiding
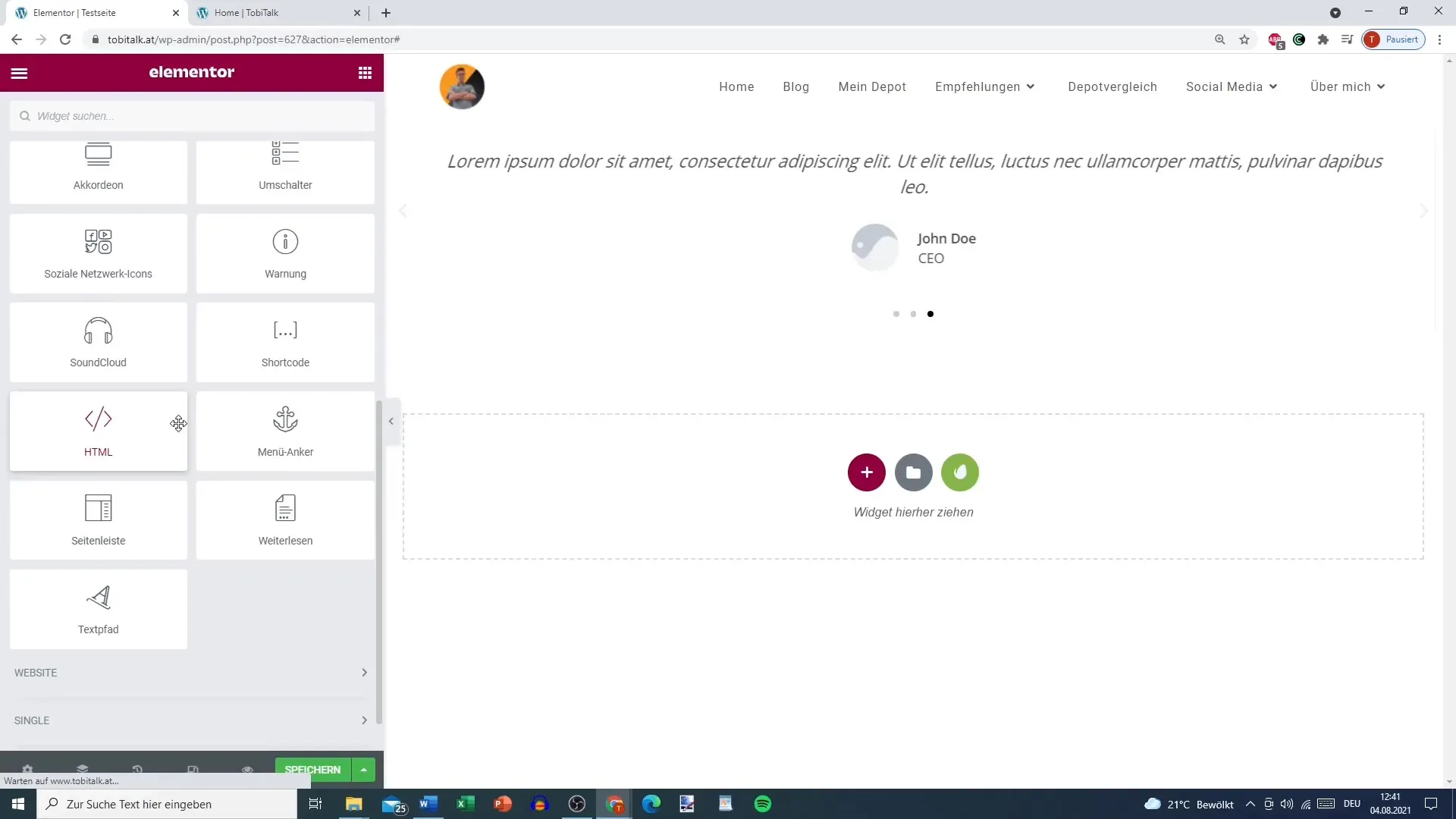
Stap 1: Testimonial-Carrousel toevoegen
Om te beginnen met het maken van het Testimonial-Carrousel, moet je Elementor openen en de juiste widget vinden.

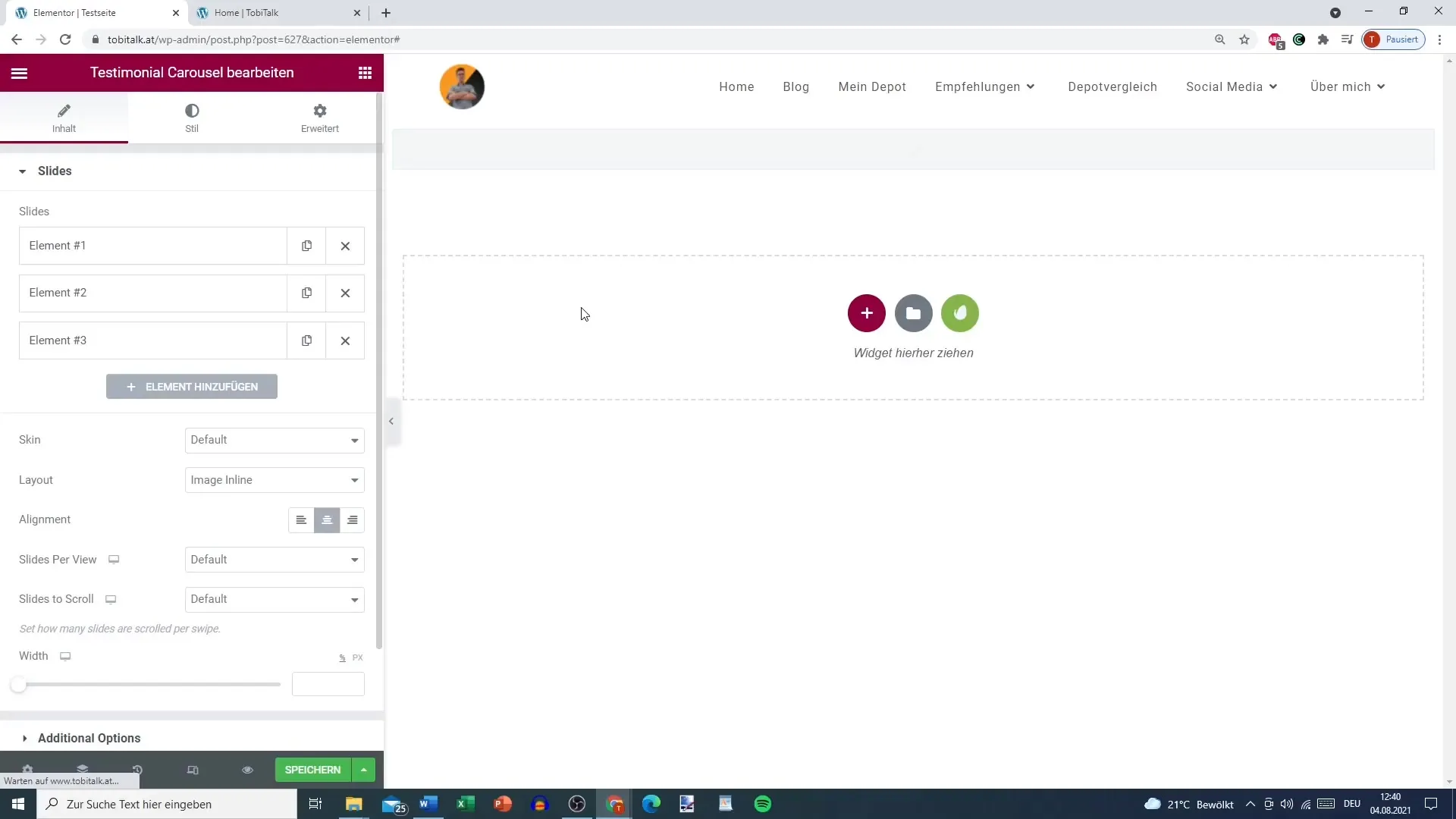
Stap 2: Inhoud invoegen
Hier kun je nu de afzonderlijke beoordelingen invoegen. Elk testimonial bestaat uit een beoordelingstekst, een afbeelding van de klant of het product, evenals de naam en titel van de afzender.

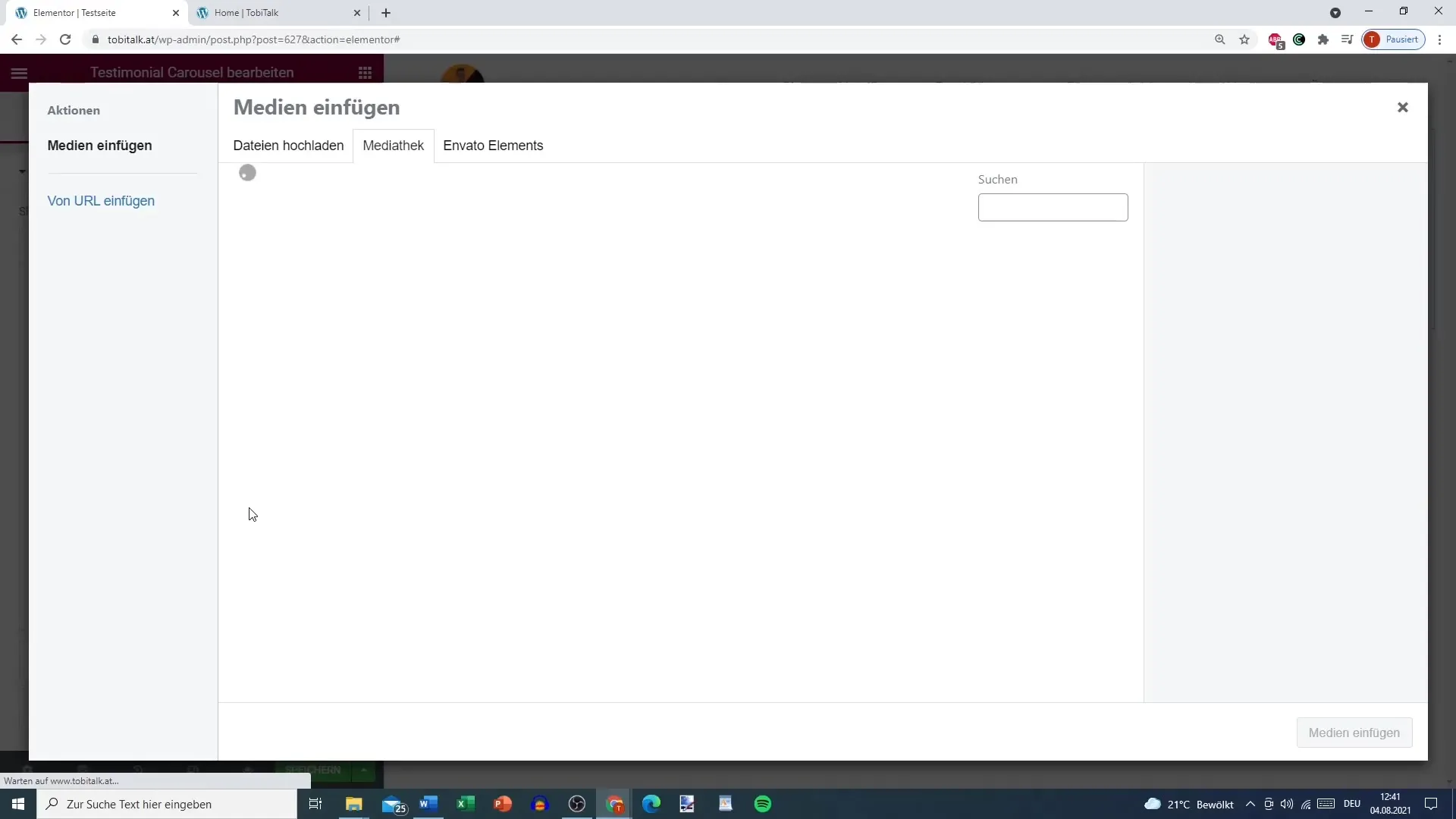
Stap 3: Afbeelding toevoegen
Voeg afbeeldingen toe van de personen of producten waar het testimonial betrekking op heeft. Via het bijbehorende veld kun je eenvoudig de afbeeldingen uploaden, zodat ze in de carrousel worden weergegeven.

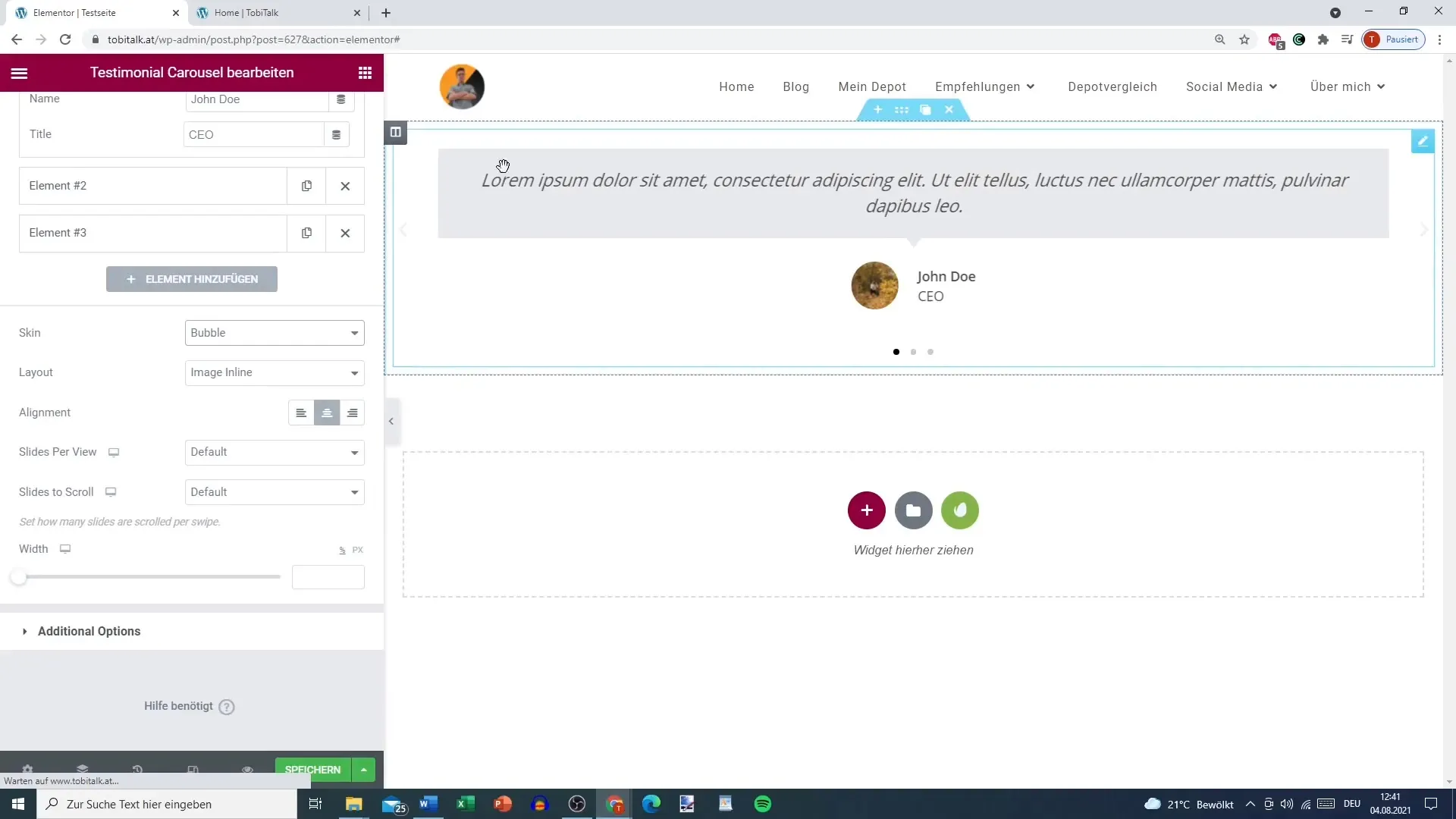
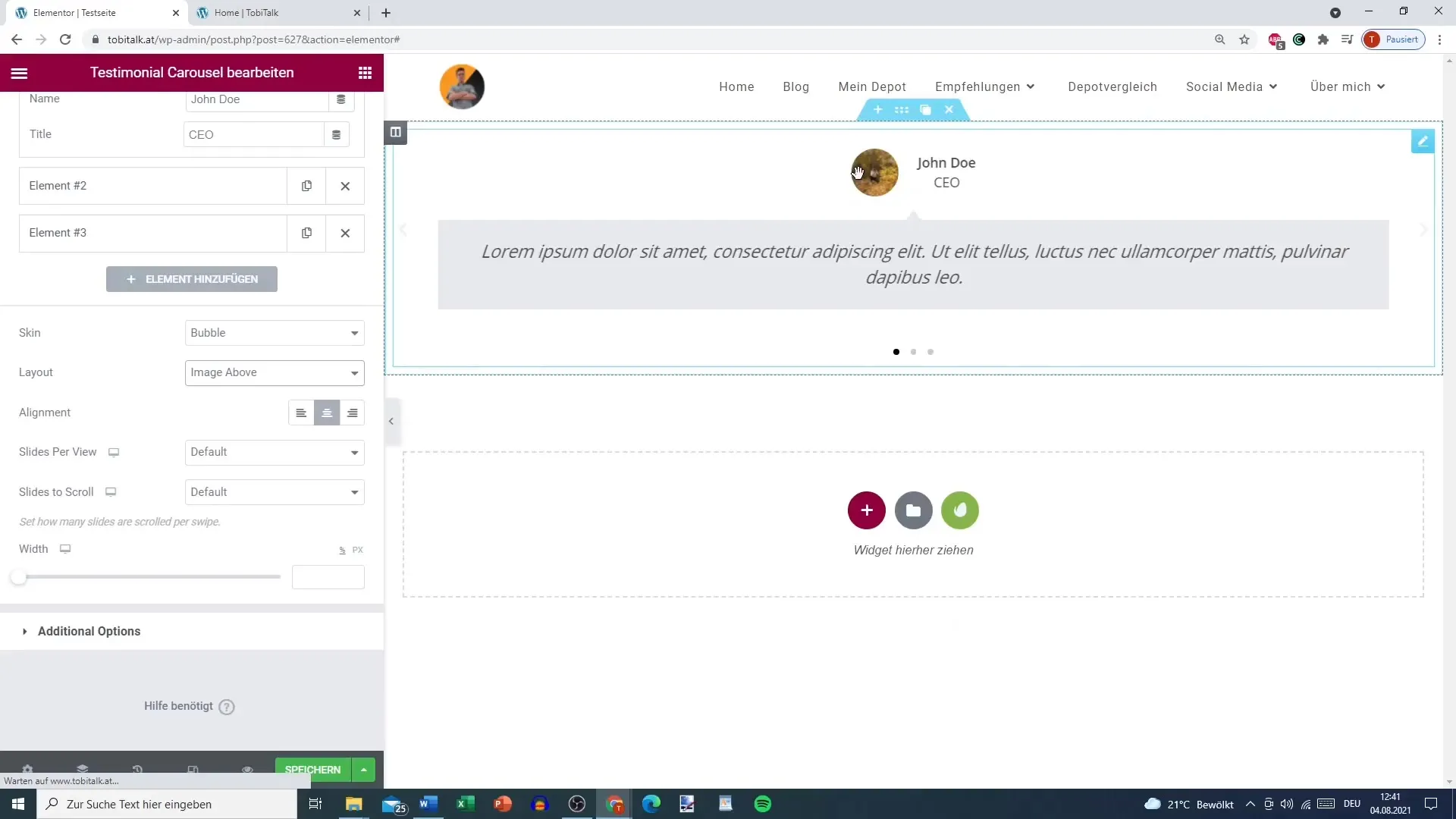
Stap 4: Testimonial aanpassen
Voor een aantrekkelijke weergave kun je de beoordelings tekst formatteren. Er zijn verschillende lay-outopties die je kunt gebruiken: standaardtekst, bubble-lay-out met een grijze achtergrond of andere formaten.

Stap 5: Lay-outopties kiezen
Hier heb je de mogelijkheid om de lay-out voor de carrousel te bepalen. Je kunt, afhankelijk van je voorkeur, de afbeelding op verschillende posities (bijv. boven, links of rechts) invoegen.

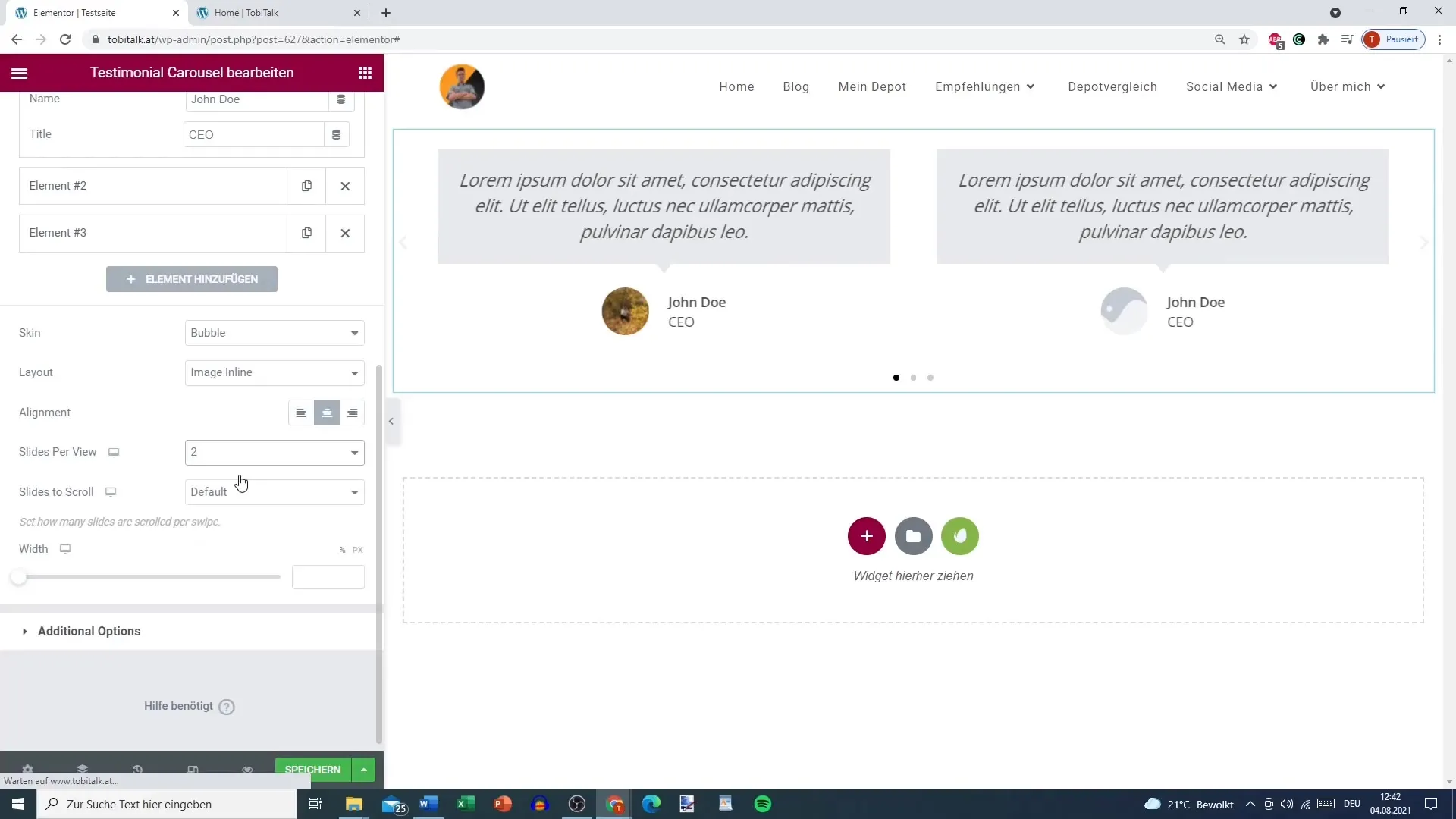
Stap 6: Slides vaststellen
Bepaal hoeveel testimonials per slide moeten worden weergegeven. Meestal is één of twee beter om de leesbaarheid niet te verstoren.

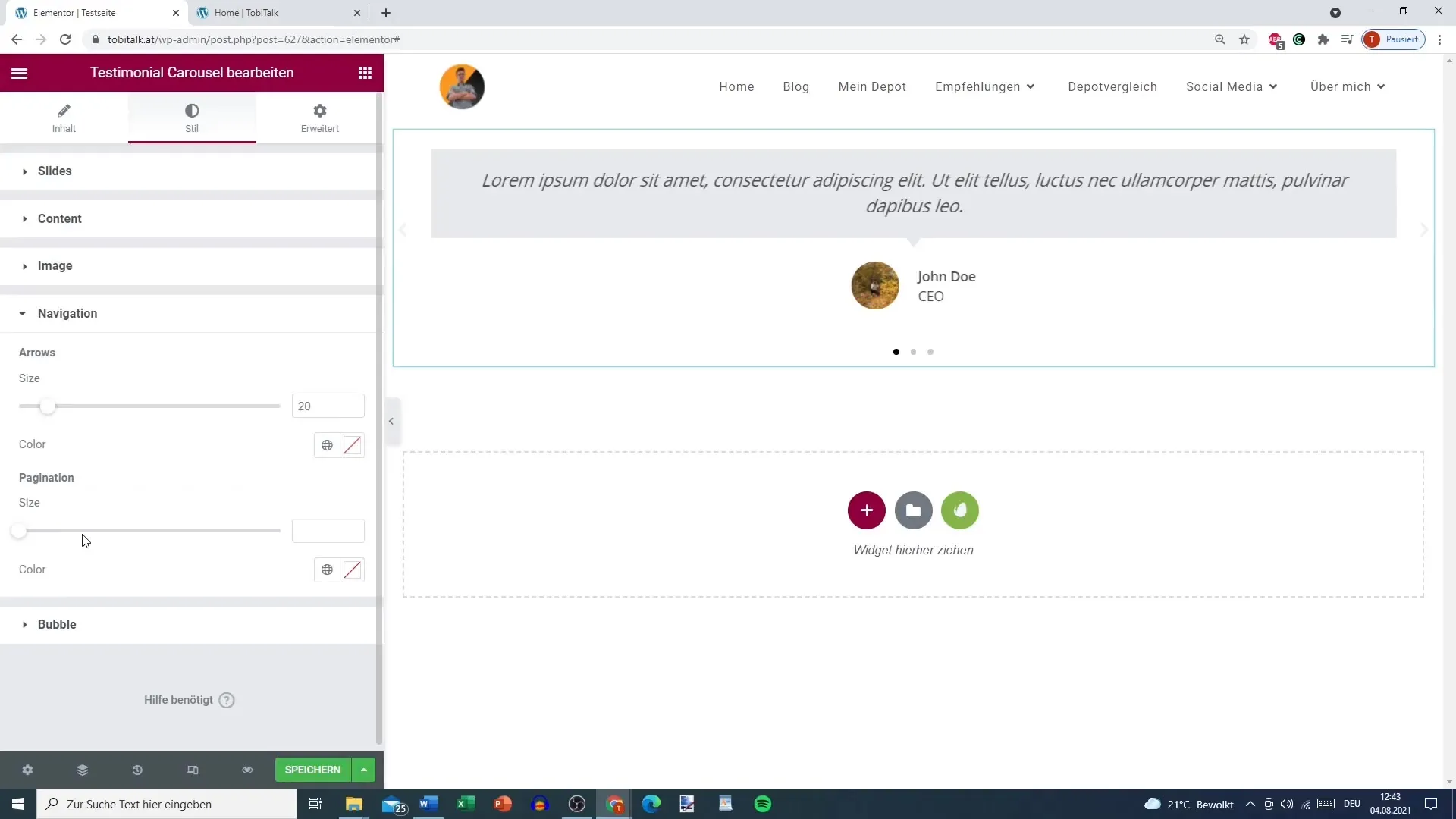
Stap 7: Navigatie en autoplay
Activeer de navigatie-elementen door te selecteren of je pijlen en punten voor de navigatie wilt activeren. Autoplay kan ook worden ingesteld, zodat de carrousel automatisch door de testimonials scrolt.
Stap 8: Interactie-opties vaststellen
Bepaal of de carrousel moet pauzeren wanneer de gebruiker de muis erop plaatst of erop klikt. Dit ligt in jouw handhouding van de carrousel.
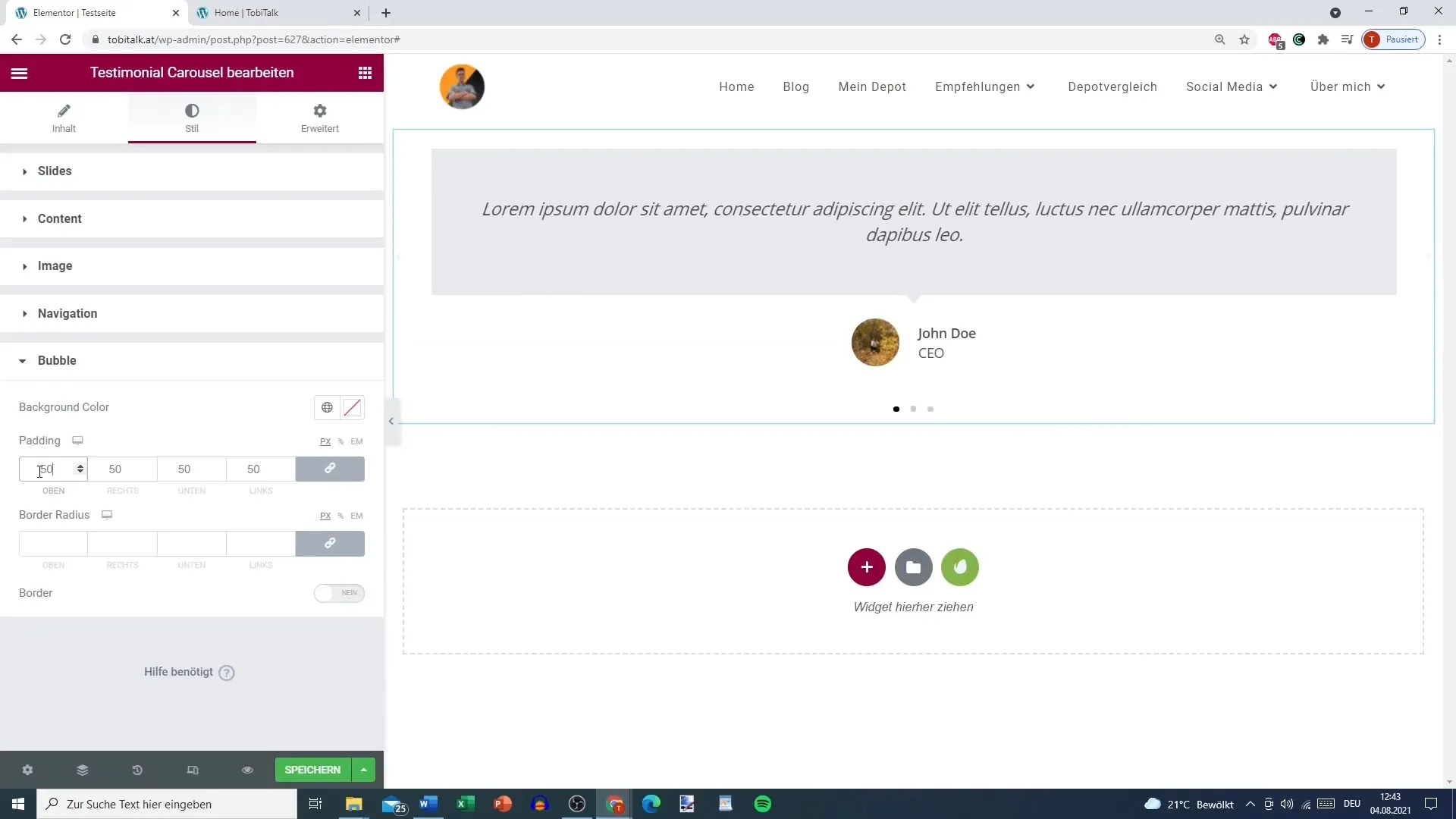
Stap 9: Stijl en afstand aanpassen
Behandel nu de stijl van de carrousel. De afstanden tot de tekst en afbeelding kun je individueel instellen om een harmonieus geheel te bereiken.

Stap 10: Lay-outoptimalisaties aanbrengen
Experimenteer met visuele opties zoals het border-radius of frames voor de testimonial-bubble om het ontwerp te verfijnen.

Samenvatting – Testimonial Carrousel in Elementor: Tips en trucs
Het Testimonial-Carrousel in Elementor is een veelzijdig en eenvoudig te implementeren element dat jouw klantbeoordelingen een professionele uitstraling geeft. Je hebt de mogelijkheid om individuele aanpassingen aan te brengen die de carrousel zowel functioneel als visueel aantrekkelijk maken. Door testimonials zorgvuldig te plaatsen, draag je bij aan een positieve gebruikerservaring op jouw website en ondersteun je zo de groei van jouw bedrijf.
Veelgestelde vragen
Hoe voeg ik een Testimonial-Carrousel in Elementor toe?Ga in Elementor naar de widgets, selecteer de Testimonial-Carrousel en voeg deze toe op de gewenste plaats op jouw pagina.
Kan ik de volgorde van de testimonials wijzigen?Ja, je kunt de testimonials in de volgorde verplaatsen die je verkiest door ze eenvoudig in de backend van Elementor te slepen.
Hoeveel testimonials moeten op een slide worden weergegeven?Het is raadzaam om één of twee testimonials per slide weer te geven om de leesbaarheid te behouden.
Kan ik het ontwerp van het Testimonial-Carrousel aanpassen?Ja, Elementor biedt veel opties voor het aanpassen van lay-out, stijl en afstand voor de carrousel.


