Wil je je website een moderne uitstraling geven en bezoekers de mogelijkheid bieden om je op sociale netwerken te volgen? Sociale netwerk-iconen zijn een uitstekende keuze om de gebruikersbetrokkenheid te bevorderen. In deze handleiding leer je hoe je deze iconen efficiënt integreert en aanpast met Elementor. Laten we direct de stappen induiken!
Belangrijkste bevindingen
- De integratie van sociale netwerk-iconen in Elementor is eenvoudig en biedt talrijke aanpassingsmogelijkheden.
- Je kunt links naar verschillende sociale netwerken toevoegen en ze individueel aanpassen.
- Zorg ervoor dat links in nieuwe vensters worden geopend om de gebruikerservaring te verbeteren.
Stap-voor-stap handleiding
Om sociale netwerk-iconen aan je WordPress-pagina toe te voegen, volg je deze stappen:
Stap 1: Het widget voor sociale netwerk-iconen selecteren
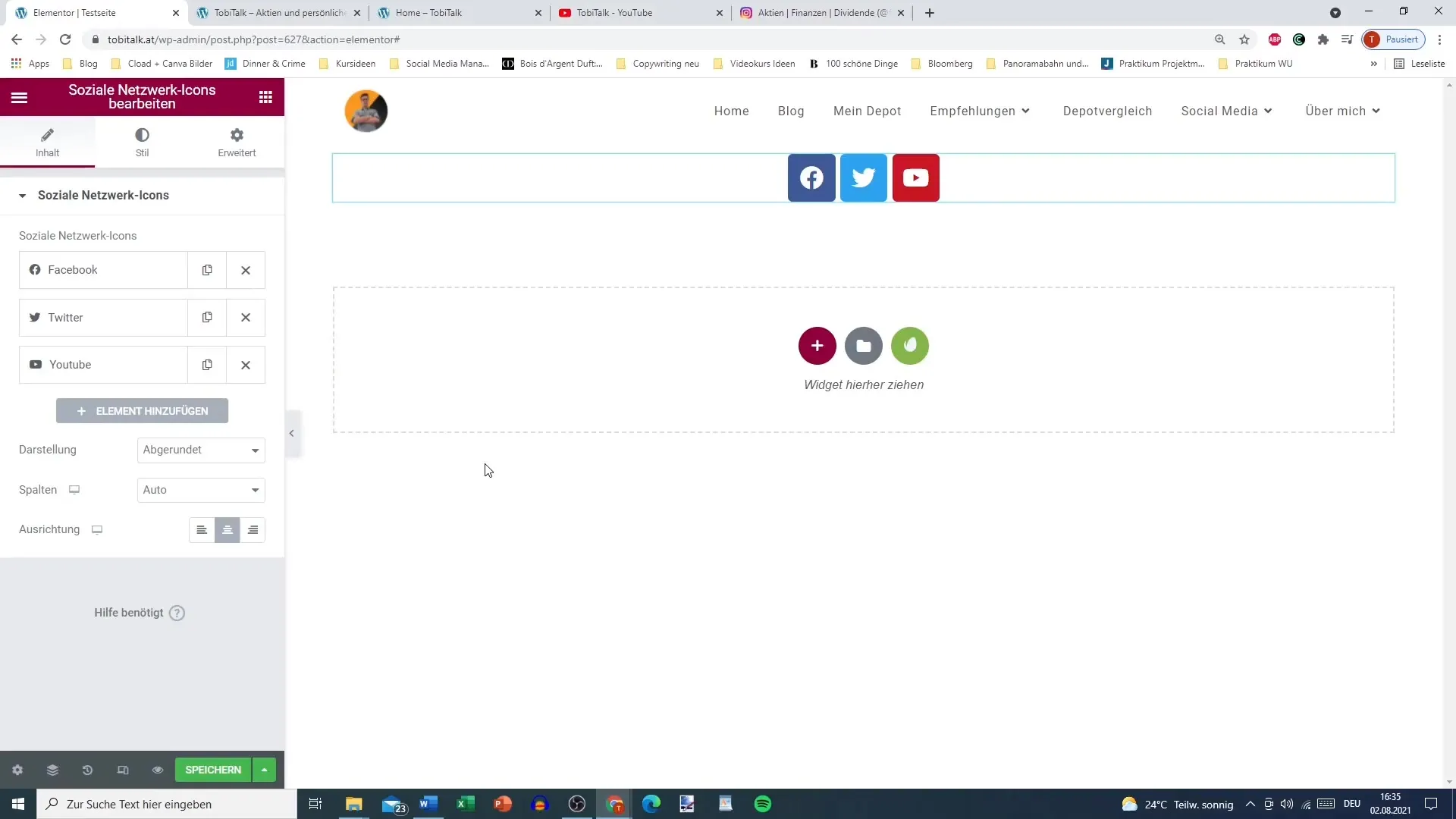
Open de Elementor-editor voor de pagina waarop je de sociale iconen wilt toevoegen. Zoek in het Elementor-paneel naar het widget voor sociale netwerk-iconen. Sleep het widget naar de gewenste plek op je pagina.

Stap 2: De gewenste sociale netwerken selecteren
Zodra het widget is toegevoegd, zie je standaard-iconen zoals Facebook, Twitter en YouTube. Je kunt deze iconen bewerken of nieuwe toevoegen. Klik op het "+"-symbool om extra sociale netwerken, zoals Instagram, te integreren.
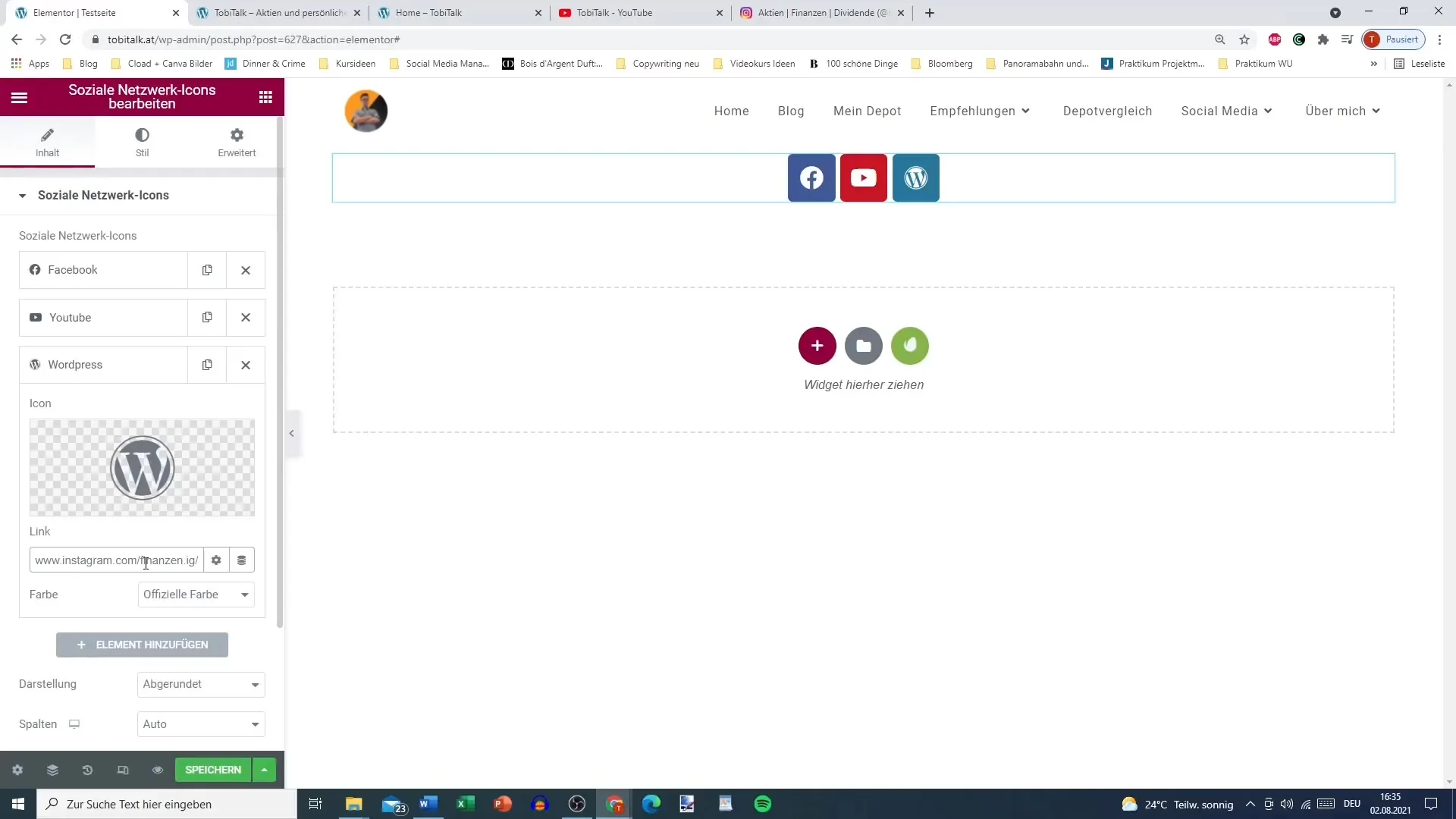
Stap 3: Links naar de sociale netwerken toevoegen
Voor elk sociaal netwerk-icoon moet je de bijbehorende link opgeven. Klik op het gewenste icoon en voeg de link naar je sociale netwerk toe. Zorg ervoor dat je de link rechtstreeks uit de browser kopieert en hier plakt.

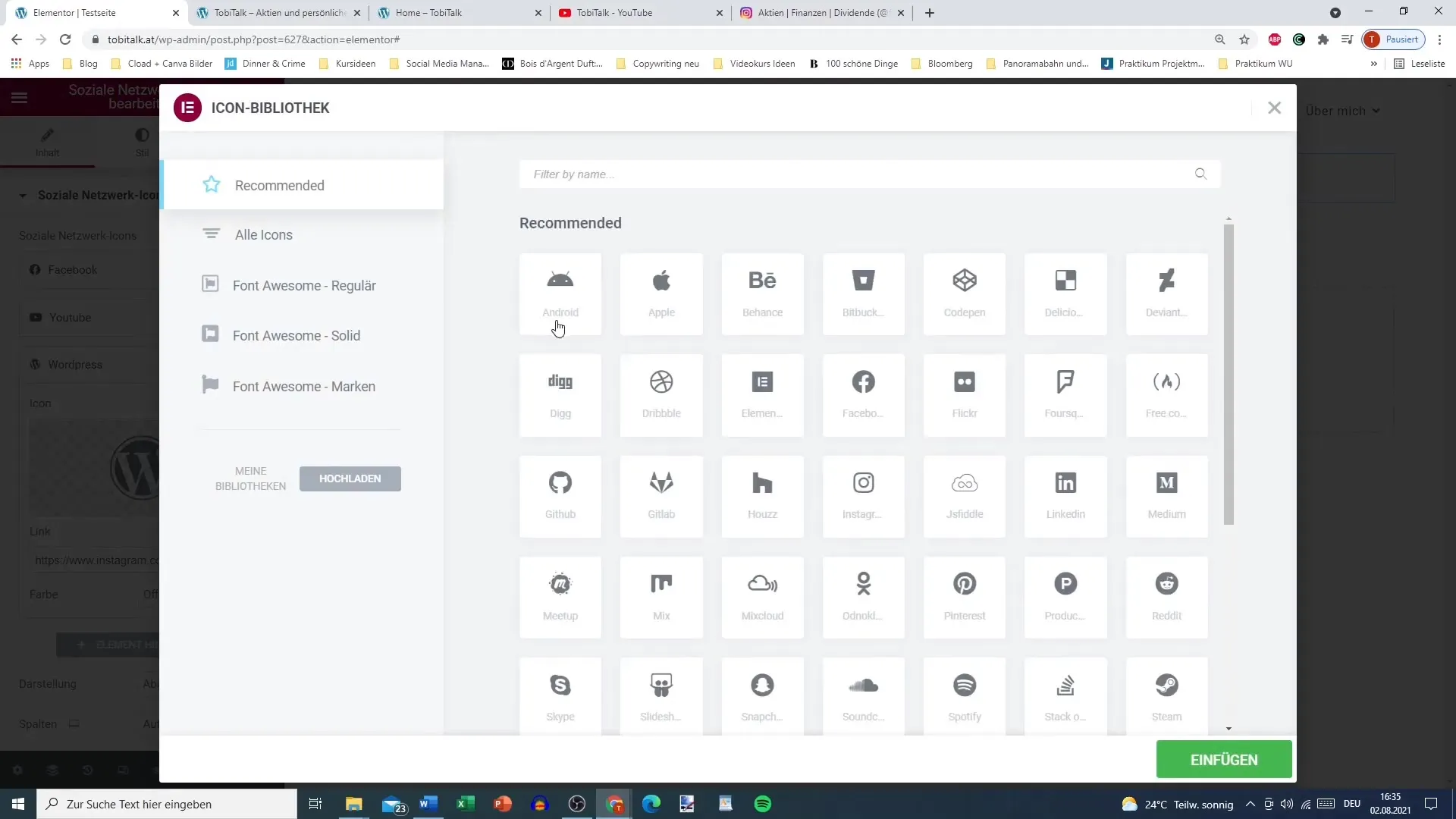
Stap 4: Iconen selecteren en aanpassen
Om het ontwerp van de iconen te personaliseren, klik je op het icoon en ga je naar de iconenbibliotheek. Hier kun je uit verschillende iconen kiezen. Als je een niet-beschikbaar symbool nodig hebt, is het aan te raden om deze te vermijden om een consistente gebruikerservaring te waarborgen.

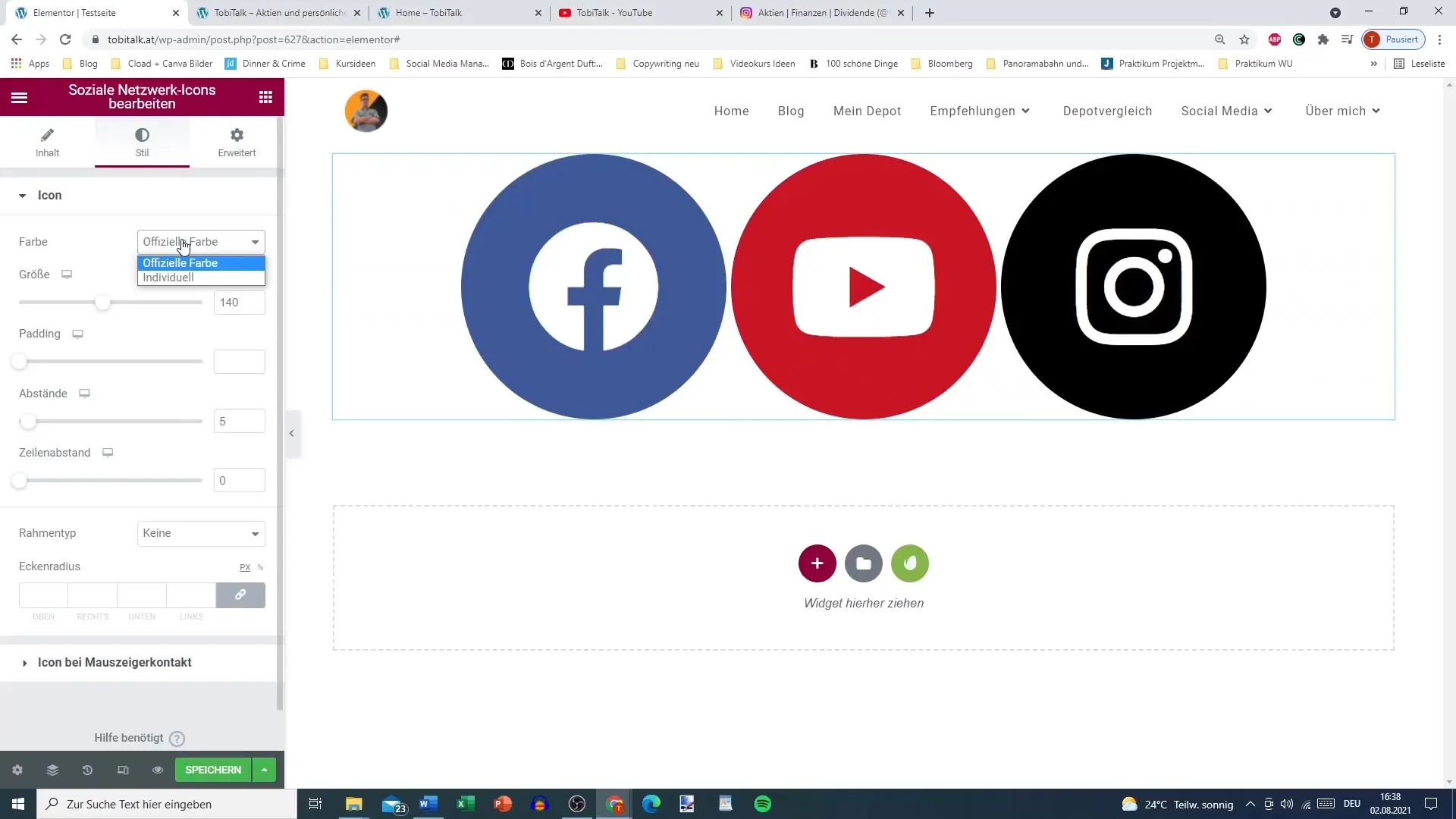
Stap 5: Persoonlijke kleuren instellen
Je hebt de mogelijkheid om officiële of eigen kleuren voor de iconen in te stellen. Kies de optie “Individuele kleur” om de primaire kleur en de achtergrond aan je wensen aan te passen. Dit zorgt ervoor dat de iconen goed passen bij je volledige ontwerp en opvallen.
Stap 6: De link-optie instellen
Een cruciale stap is de selectie van de optie “Link in een nieuw venster openen”. Klik op de link-optie voor elk icoon om deze functie te activeren. Dit zorgt ervoor dat gebruikers niet van je website worden weggevoerd wanneer ze op de sociale iconen klikken.
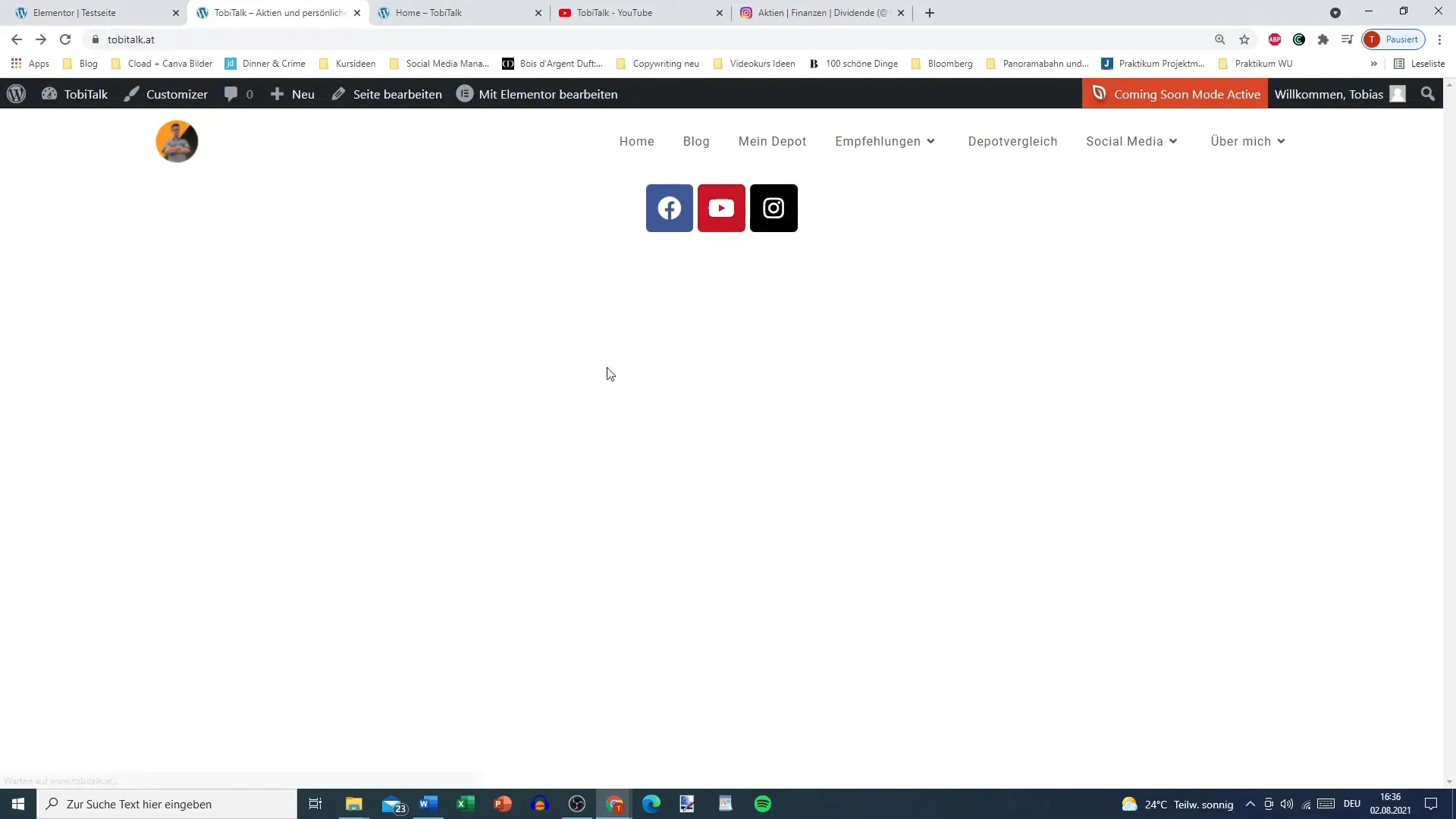
Stap 7: Wijzigingen opslaan en bijwerken
Nadat je alle noodzakelijke aanpassingen hebt gedaan, klik je op “Opslaan” en werk je de pagina bij. Controleer of de links correct werken en of ze in een nieuw tabblad worden geopend.

Stap 8: Iconen in de gewenste stijl aanpassen
Ga naar de stijl-optie in de Elementor-editor. Hier kun je de grootte van de iconen aanpassen, de ruimte tussen de iconen veranderen en beslissen of de iconen ronde of vierkante hoeken moeten hebben.

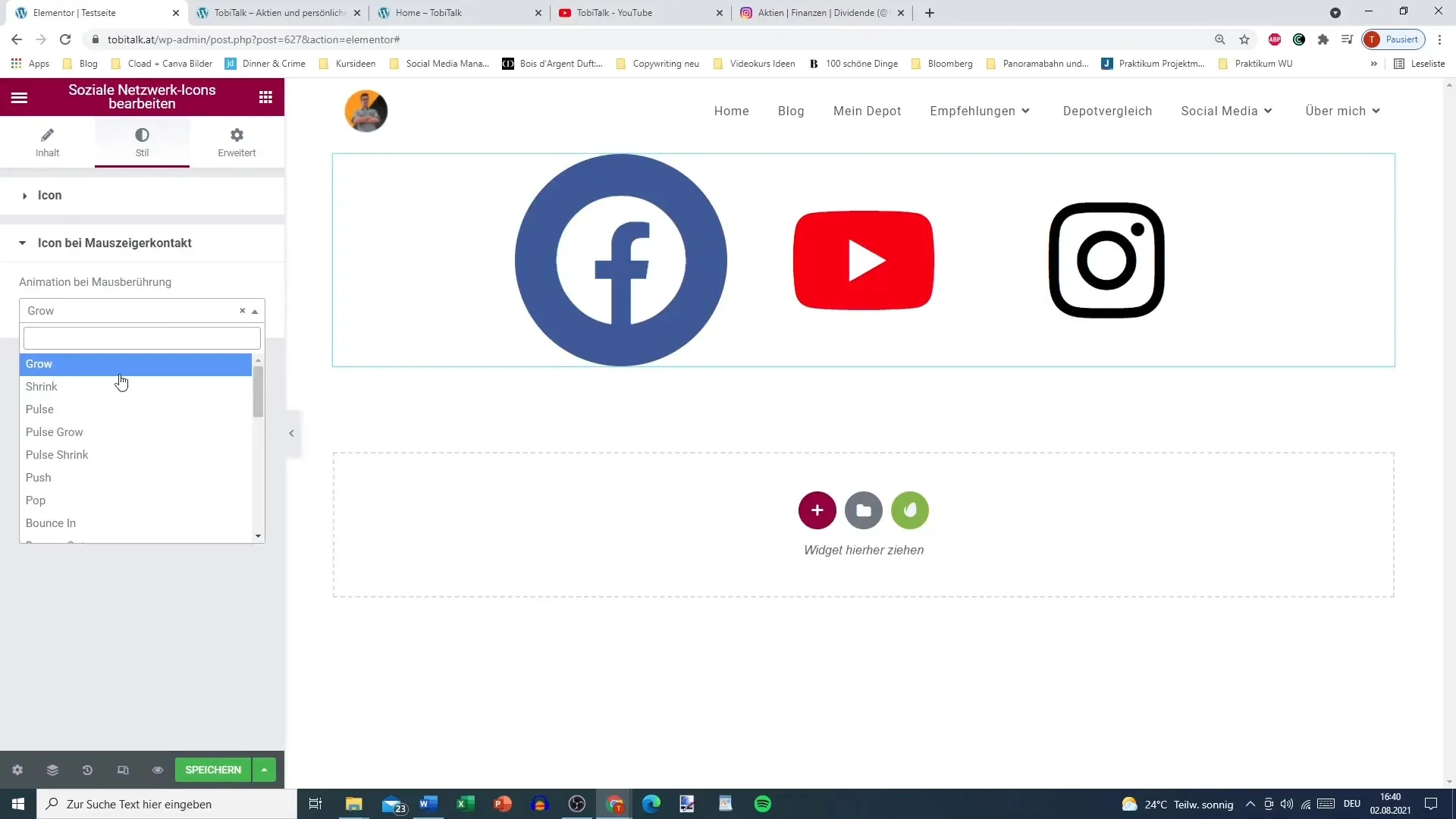
Stap 9: Interactieopties toevoegen
Wil je je iconen een extra interactieve touch geven? Voeg visuele effecten toe bij de muisaanraakopties, zoals "Grow" of "Pulse". Deze effecten zorgen ervoor dat de iconen opvallen bij aanraking.

Stap 10: Iconen op de juiste plaats positioneren
Kijk ten slotte waar je de iconen het beste op je pagina kunt plaatsen. Veel gebruikers kiezen ervoor om deze in de header of footer te positioneren. Je kunt ze ook in een verticale of horizontale lay-out ordenen.
Samenvatting – Zo integreer je sociale netwerk-iconen in je WordPress-pagina met Elementor
Het toevoegen en aanpassen van sociale netwerk-iconen in Elementor is een eenvoudig proces dat je helpt om je website te moderniseren en de gebruikersbinding te vergroten. Je kunt persoonlijke kleuren, links in nieuwe vensters en verschillende stijlen kiezen om de iconen aan je ontwerppreferenties aan te passen.
Veelgestelde vragen
Hoe voeg ik sociale netwerk-iconen toe in Elementor?Sleep het widget voor sociale netwerk-iconen naar je Elementor-editor en voeg de gewenste links toe.
Kan ik de iconen individueel aanpassen?Ja, je kunt de kleuren, formaten en stijlen van de iconen naar wens aanpassen.
Waarom moeten links in nieuwe vensters worden geopend?Het openen in nieuwe vensters zorgt ervoor dat gebruikers op je website blijven terwijl ze de sociale netwerken bezoeken.
Hoe kan ik verschillende sociale netwerken toevoegen?Klik op het "+"-symbool in het widget en voeg nieuwe sociale netwerken uit de lijst toe.
Hoe kan ik effecten voor de iconen instellen?In de stijl-optie kun je interactie-effecten zoals "Grow" of "Pulse" kiezen om de iconen levendiger te maken.


