Elementor is een krachtig hulpmiddel voor het ontwerpen van WordPress-websites. De Tekst-editor van Elementor stelt je in staat om inhoud aantrekkelijk en stijlvol te presenteren. In deze handleiding leer je de verschillende functies van de tekst-editor kennen en stap voor stap hoe je teksten effectief kunt vormgeven. Je zult het gemakkelijk vinden om de inhoud van je website niet alleen informatief, maar ook aantrekkelijk te maken.
Belangrijkste inzichten
Deze handleiding geeft je een duidelijk overzicht van de functies van de tekst-editor in Elementor. Je leert hoe je lettertypes, kleuren en meer kunt instellen om je teksten te benadrukken. Daarnaast leer je hoe je koppen en lijsten maakt en hoe je links toevoegt.
Stapsgewijze handleiding
Tekst-editor openen
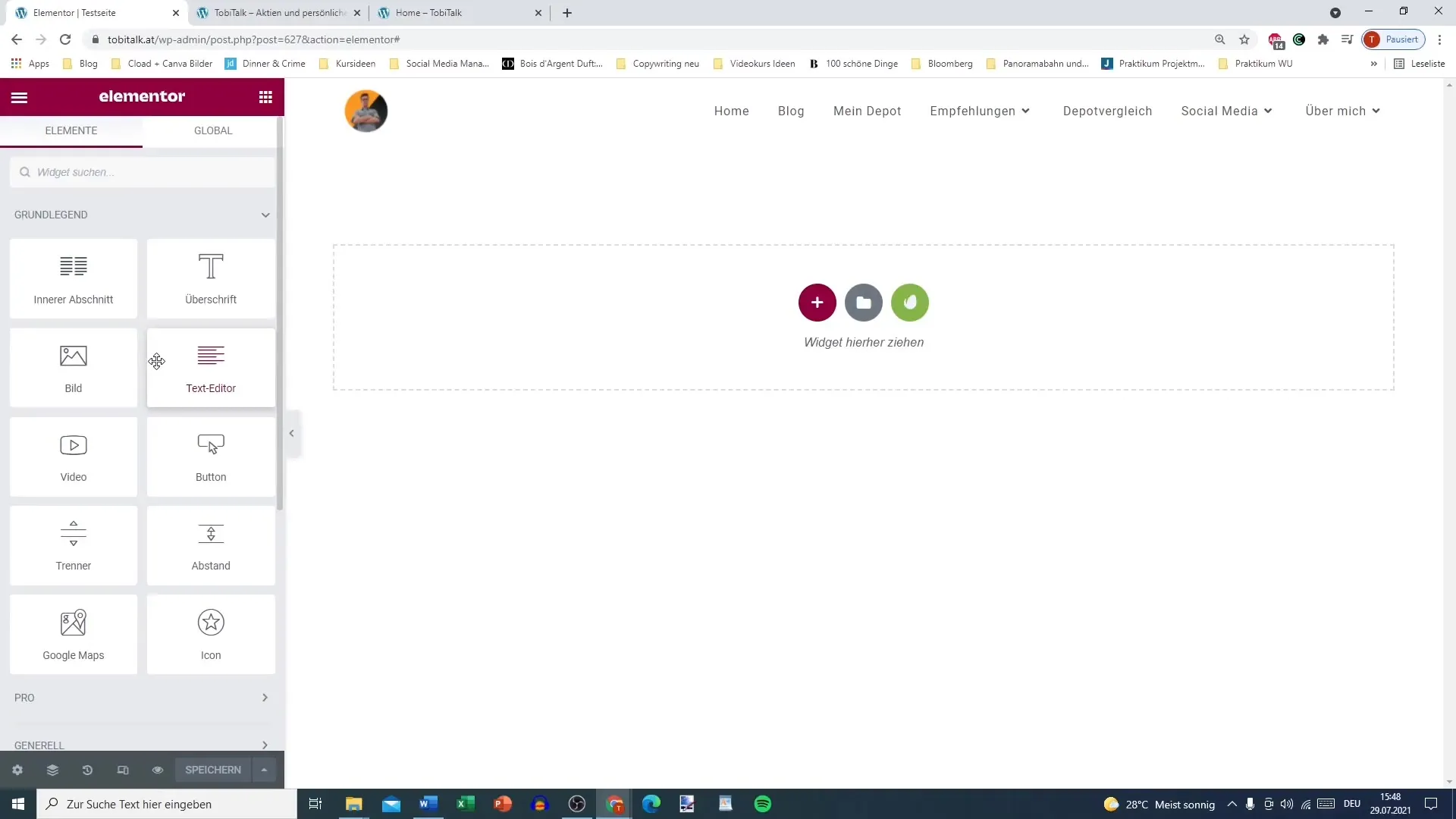
Om de tekst-editor in Elementor te gebruiken, moet je eerst het element voor de tekst-editor aan je pagina toevoegen. Dit is heel eenvoudig door de widget "Tekst-editor" van de linkerkant naar je lay-outvak te slepen.

Tekstformattering
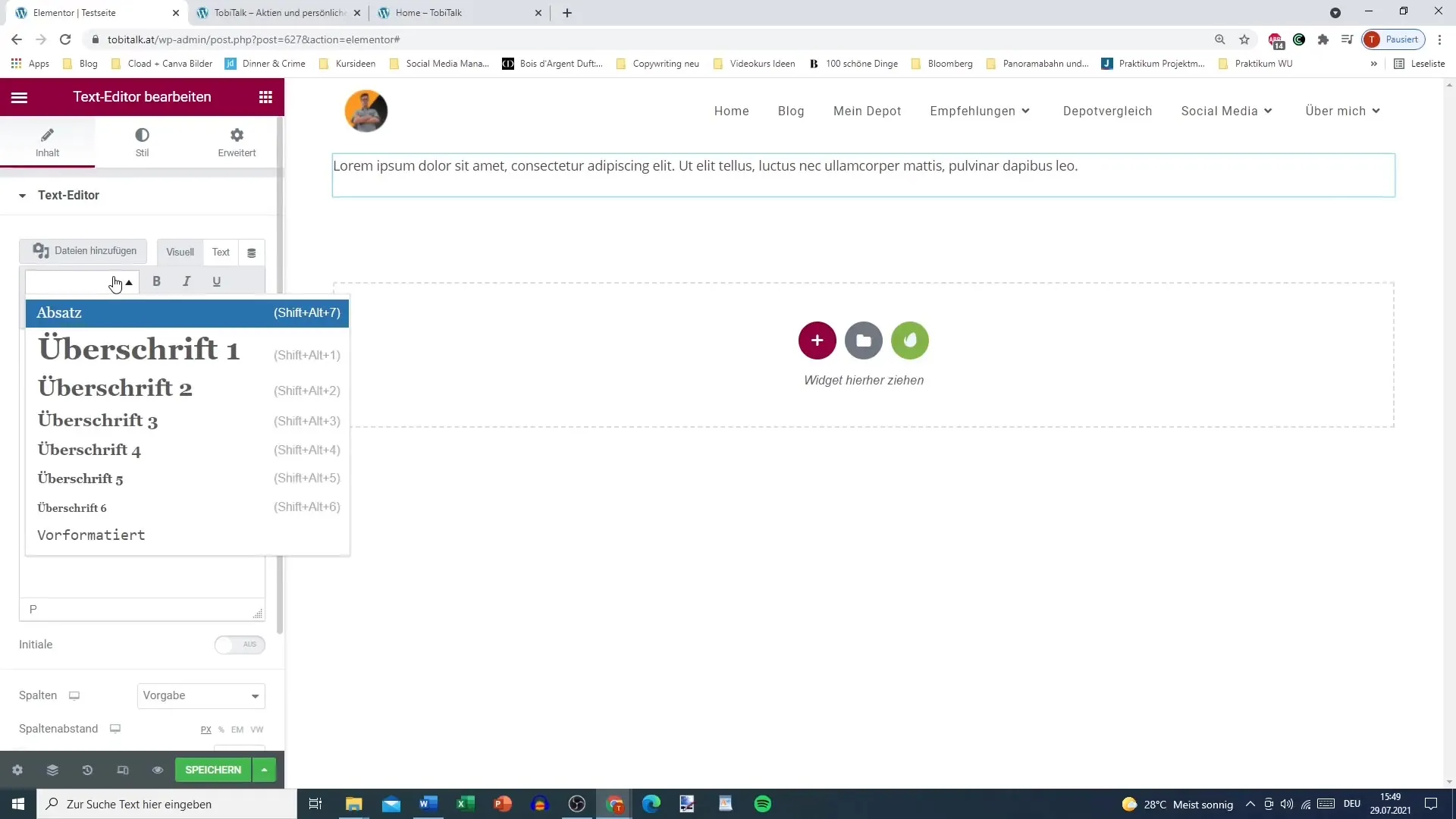
Nadat je de widget hebt toegevoegd, kun je je tekst in de editor invoeren. Je hebt de mogelijkheid om verschillende formatteermogelijkheden zoals kop, alinea of subkop te selecteren. Klik daarvoor in het tekstveld en kies de juiste opmaak uit het dropdownmenu.

Schriftstijlen aanpassen
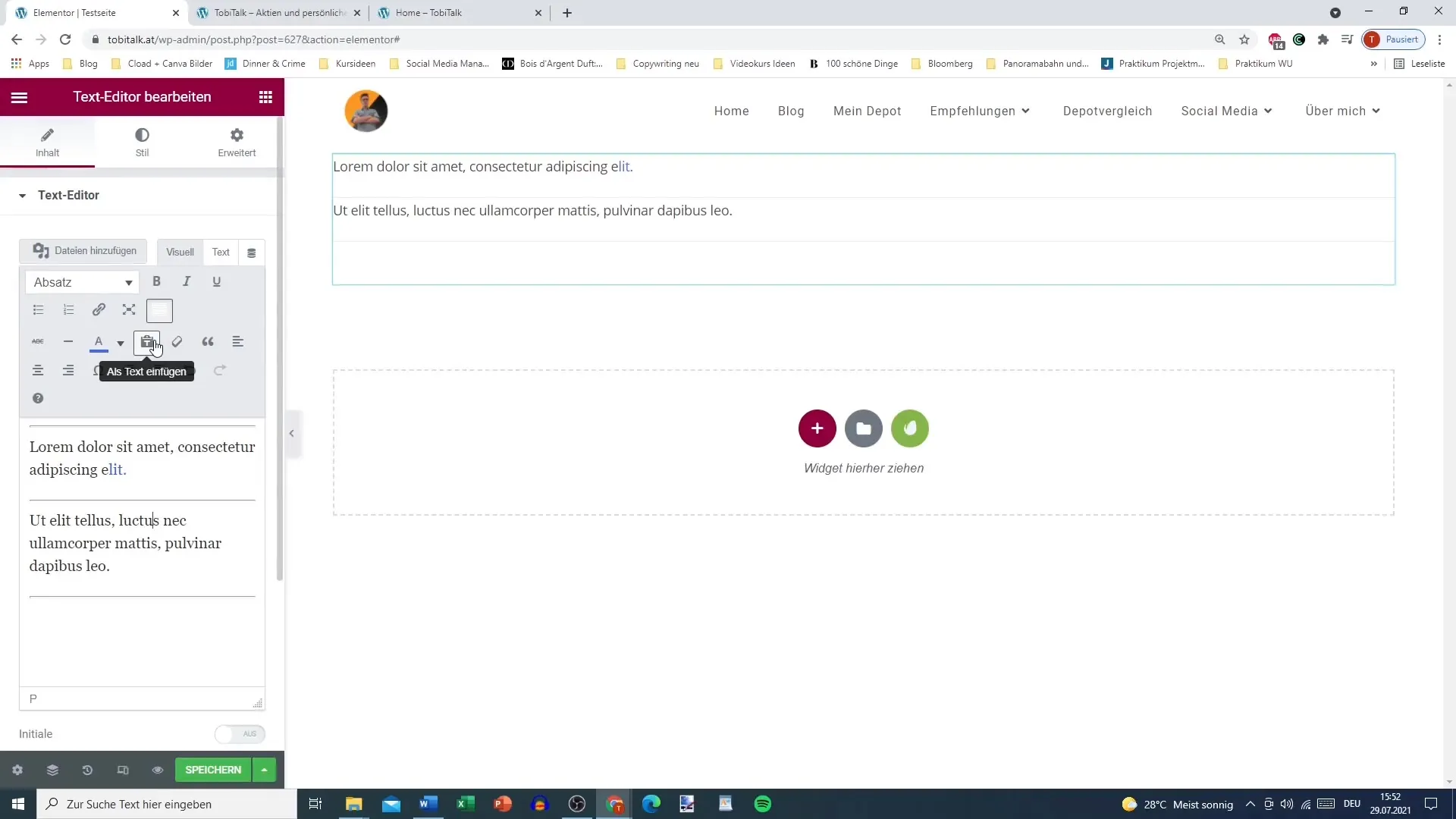
Door op de tekst te klikken, kun je deze vet, cursief of onderstreept weergeven, net als in een tekstverwerkingsprogramma. Markeer eenvoudig de gewenste tekst en gebruik de opmaakopties.
Lijsten en opsommingen
Je kunt ook lijsten maken, zowel met opsommingstekens als met nummeringen. Via de werkbalk in de tekst-editor kun je de gewenste optie selecteren en je punten toevoegen.
Links invoegen
Om een link te maken, markeer je het woord dat je wilt linken en klik je op het linkicoon. Voer de URL in waar je naartoe wilt linken en sla de wijzigingen op. Zo kun je bijvoorbeeld naar andere pagina's van je website of externe pagina's verwijzen.
Afbeelding- en opmaakopties
In de tekst-editor heb je ook de mogelijkheid om afbeeldingen in te voegen en de tekstopmaak te wijzigen. Je kunt de tekstkleur en de achtergrond instellen en citaten toevoegen.

Tussenruimten en inspringingen
Een belangrijk aspect van het tekstontwerp is de regelafstand en de inspringing. Je kunt de regelhoogte en de letterafstand aanpassen om de tekst beter leesbaar te maken. Dit draagt aanzienlijk bij aan de algehele gebruikerservaring.

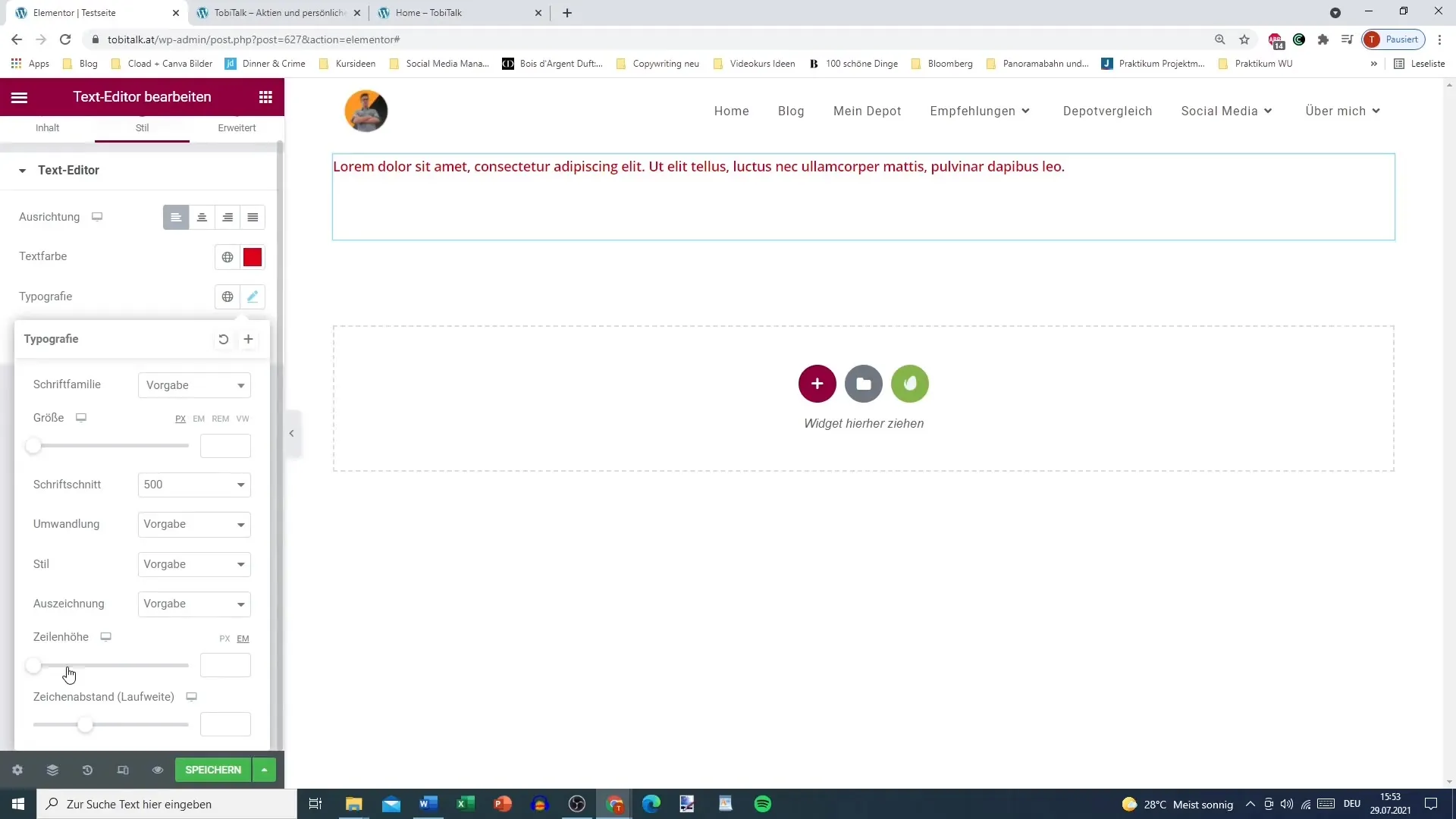
Typografie instellen
Elementor stelt je in staat om de typografie van je teksten individueel aan te passen. Je kunt lettergrootte, dikte en stijl helemaal naar wens instellen. Daarnaast kun je met de globale kleurtool de kleuren voor je gehele ontwerp instellen.
Afsluitende bewerkingen
Wanneer je klaar bent met het bewerken van je tekst, moet je alle wijzigingen opslaan en de preview van je pagina bekijken om de weergave te controleren. Zo kun je zien of alles eruit ziet zoals je het je had voorgesteld.

Samenvatting – Elementor voor WordPress: Tekst-editor volledig benutten
In de tekst-editor van Elementor heb je veel aanpassingsmogelijkheden. Je kunt teksten formatteren, links invoegen en de typografie naar wens instellen. Dit maakt je inhoud niet alleen informatief, maar ook aantrekkelijk.
Veelgestelde vragen
Wat is de tekst-editor in Elementor?De tekst-editor in Elementor is een widget die je in staat stelt om teksten in verschillende formaten en stijlen te maken en te bewerken.
Hoe voeg ik links in mijn tekst in?Je kunt woorden in de tekst markeren, het linkicoon selecteren en de gewenste URL invoeren om een link toe te voegen.
Kan ik ook afbeeldingen in de tekst-editor integreren?Ja, je kunt afbeeldingen in je teksteditor invoegen om je inhoud te verrijken.
Is er een manier om de tekst te formatteren?Ja, je kunt je teksten vet, cursief en onderstreept weergeven en ook lijsten maken en citaten toevoegen.
Hoe sla ik mijn wijzigingen op?Nadat je met het bewerken van de tekst klaar bent, klik je gewoon op "Opslaan" om je wijzigingen veilig te stellen.


