Jeśli tworzysz strony internetowe za pomocą Elementor, odpowiednie zarządzanie odstępami jest kluczowe dla wyglądu Twojej strony. Odstęp działa jako niewidoczny element, który zwiększa komfort wizualny i jasno strukturyzuje treści. W tym przewodniku dowiesz się, jak stosować odstępy w Elementorze, aby nadać swoim stronom doskonały układ.
Najważniejsze wnioski
- Odstępy pomagają w strukturyzacji treści i tworzeniu wyraźnego podziału między różnymi elementami.
- Ustawianie wartości odstępów odbywa się po prostu za pomocą suwaka.
- Możesz dostosować zarówno górne, jak i dolne odstępy, aby zapewnić więcej przestrzeni.
Instrukcja krok po kroku
Aby dodać odstęp w Elementorze, postępuj zgodnie z tymi krokami:
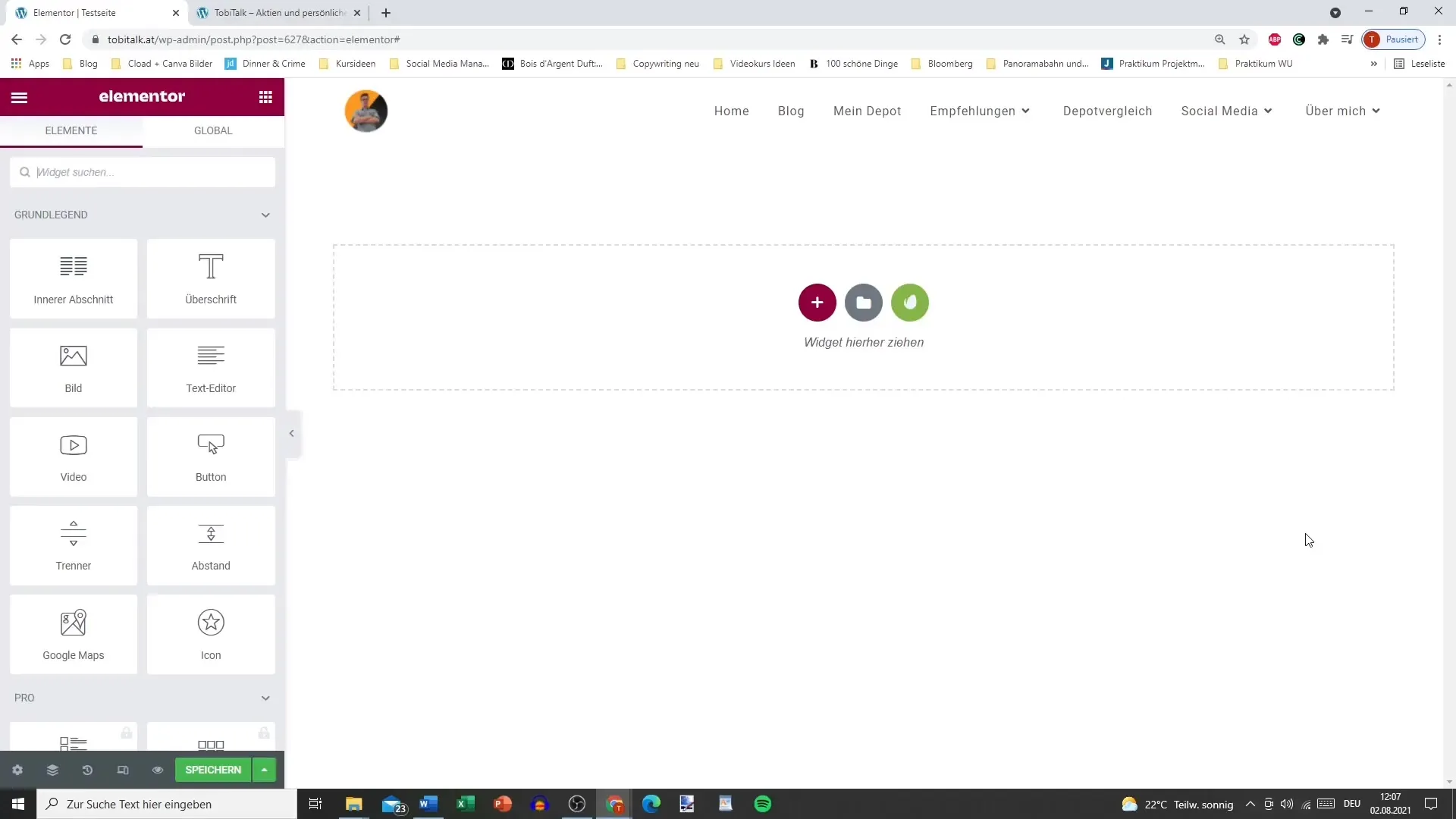
Najpierw musisz wybrać odpowiedni element, do którego chcesz dodać odstęp. Otwórz edytor Elementor i znajdź element, do którego chcesz dodać odstęp. Może to być sekcja, nagłówek lub blok tekstowy.

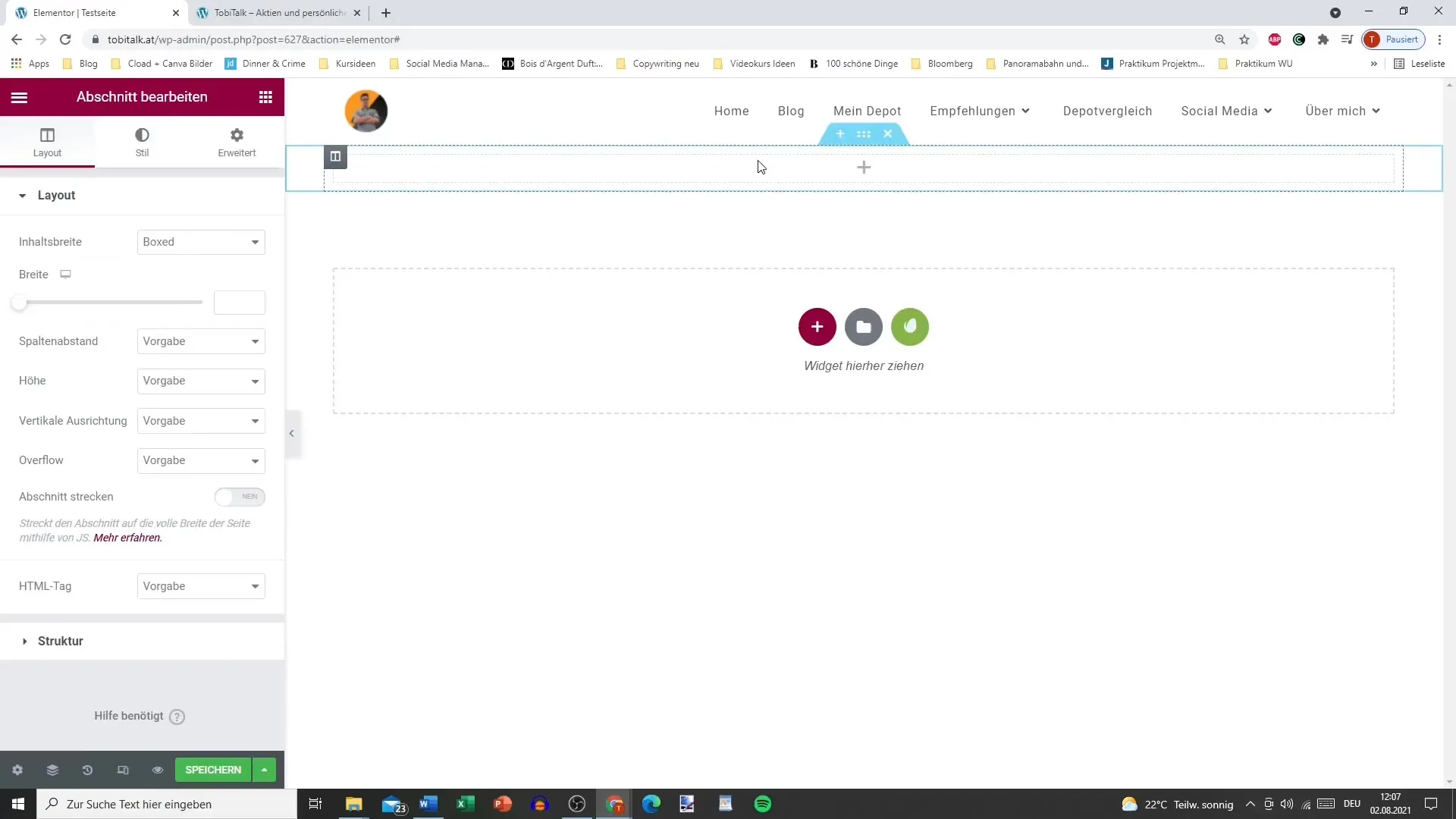
Kliknij symbol „+”, aby dodać nowy element. W tym konkretnym elemencie dodamy odstęp. Zauważ, że w pierwszej chwili nic widocznego nie zobaczysz, ponieważ jest to odstęp bez widocznej linii.

Odstęp działa dokładnie tak, jak separator, który wcześniej rozważaliśmy. Masz możliwość personalizacji odstępu, aby nie był wizualnie rozpraszający. Tło pozostaje takie, jakie je zdefiniowałeś.

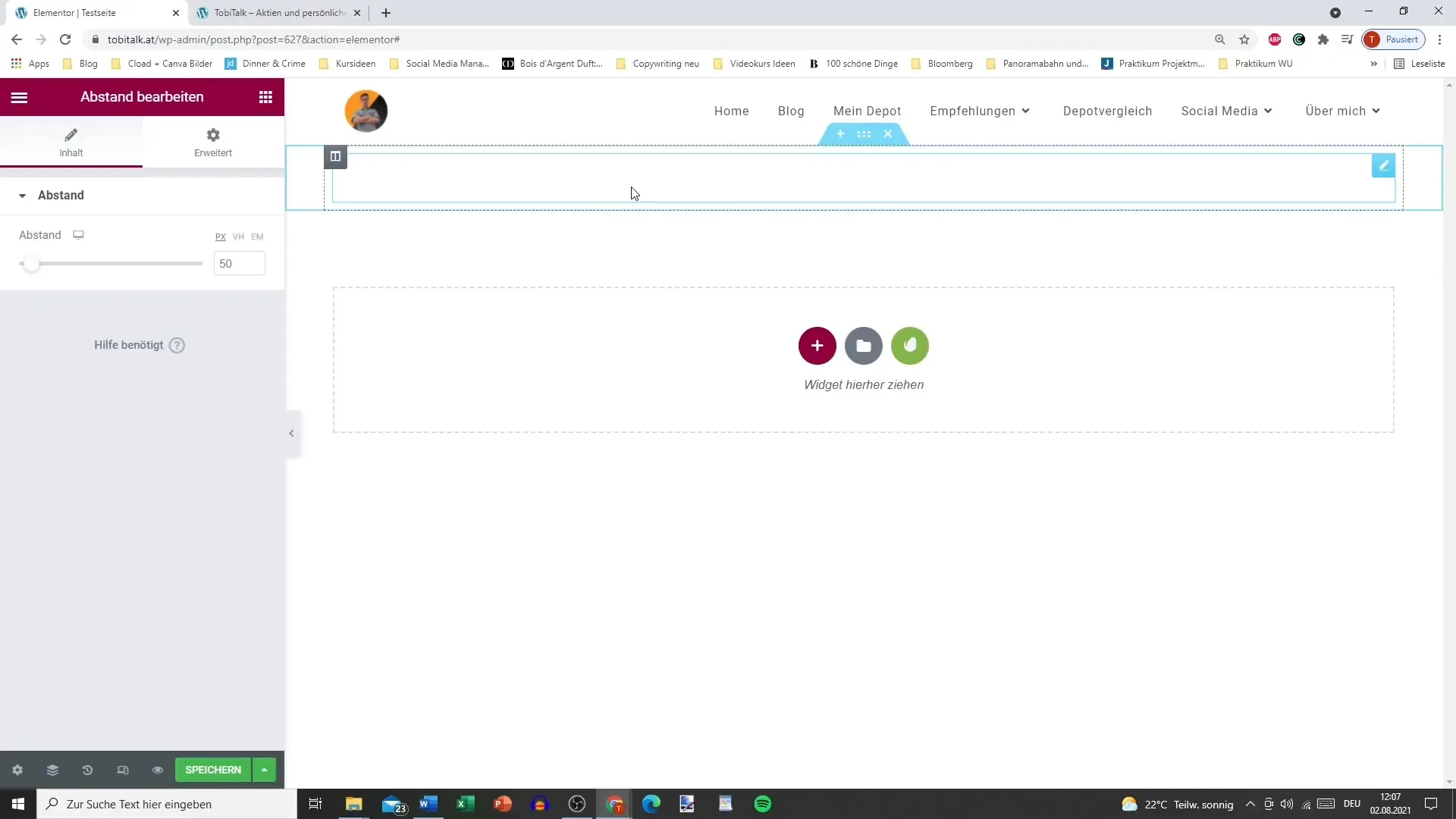
Nie musisz ustawiać nic więcej poza rozmiarem odstępu, czyli wartością w pikselach. Na przykład możesz ustawić maksymalnie 600 pikseli, co odpowiada dużemu obszarowi przestrzeni.
Możliwe jest także ustawienie minimalnego odstępu na 10 pikseli. Ta elastyczność pozwala Ci dostosować odstępy do własnych potrzeb, aby stworzyć harmonijne wrażenia użytkownika.
Na przykład, jeśli utworzyłeś sekcję i uważasz, że korzystne byłoby stworzenie większej przestrzeni, możesz po prostu dodać odstęp. To sprawi, że następna sekcja nie będzie bezpośrednio przylegać do poprzedniej.
Te dostosowania są szczególnie ważne, w zależności od tego, jaki rodzaj strony internetowej tworzysz lub jakie wymagania ma Twój klient. Dodając odstępy, możesz poprawić czytelność i ogólny układ swojej strony.

Na koniec, gdy masz kilka sekcji, zobaczysz różnicę, gdy dodasz odstępy między tymi sekcjami. Umożliwi to strukturyzację treści i sprawi, że będą one bardziej przejrzyste, co znacznie poprawi doświadczenie użytkownika.
Podsumowanie – jak odpowiednio korzystać z odstępów w Elementorze
W tym przewodniku nauczyłeś się, jak ważne są odstępy w Elementorze i jak możesz je efektywnie wykorzystać, aby Twoja strona internetowa była estetyczna i przejrzysta. Odpowiednie odstępy mają istotny wpływ na strukturę i odbiór Twoich treści.
Często zadawane pytania
Jak dodać odstęp w Elementorze?Kliknij symbol plusa i wybierz element odstępu, aby go dodać.
Czy mogę indywidualnie ustawić odstęp?Tak, możesz indywidualnie dostosować zarówno górne, jak i dolne odstępy.
Jaki jest maksymalny odstęp, jaki mogę ustawić?Maksymalny odstęp można ustawić na maksymalnie 600 pikseli.
Co się stanie, gdy ustawię odstęp na zero?Jeśli ustawisz odstęp na zero, nie będzie przestrzeni między sekcjami.
Czy są minimalne odstępy?Tak, minimalny odstęp można ustawić na 10 pikseli.


