Karuzela Testimonial to imponujące narzędzie do atrakcyjnego prezentowania opinii klientów na Twojej stronie WordPress. Dzięki Elementor możesz w kilku krokach stworzyć karuzelę, która nie tylko wygląda estetycznie, ale także wzmacnia wiarygodność Twojej firmy. W tym przewodniku pokażę Ci, jak efektywnie skonfigurować karuzelę testimonial i dostosować ją do Twoich potrzeb.
Najważniejsze wnioski
- Użycie karuzeli testimonial do przedstawienia opinii klientów.
- Możliwość łatwego dostosowania układu, stylu i funkcjonalności.
- Zwrócenie uwagi na szczegóły zwiększa profesjonalizm Twojej strony.
Krok po kroku: Przewodnik
Krok 1: Dodaj karuzelę testimonial
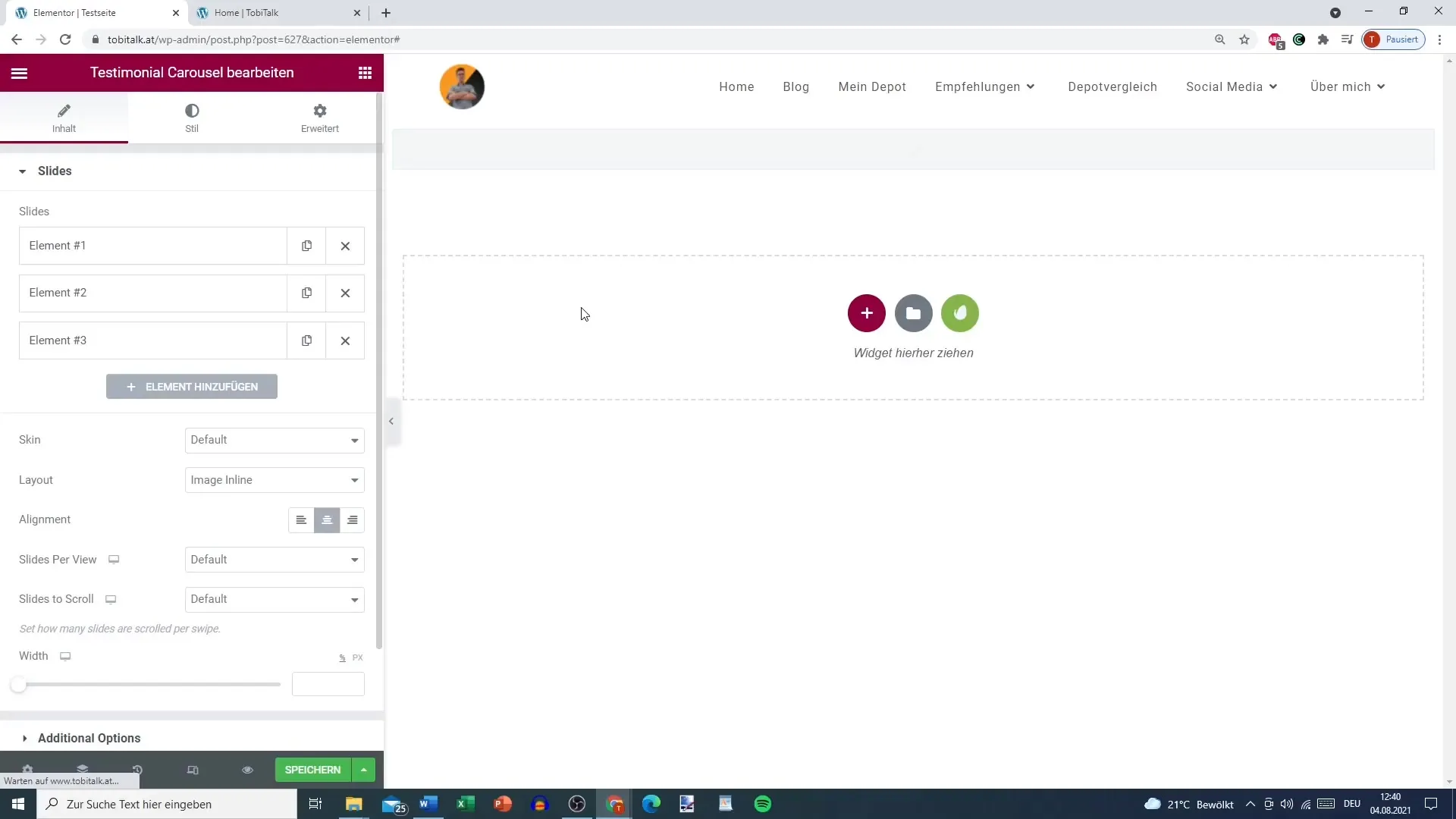
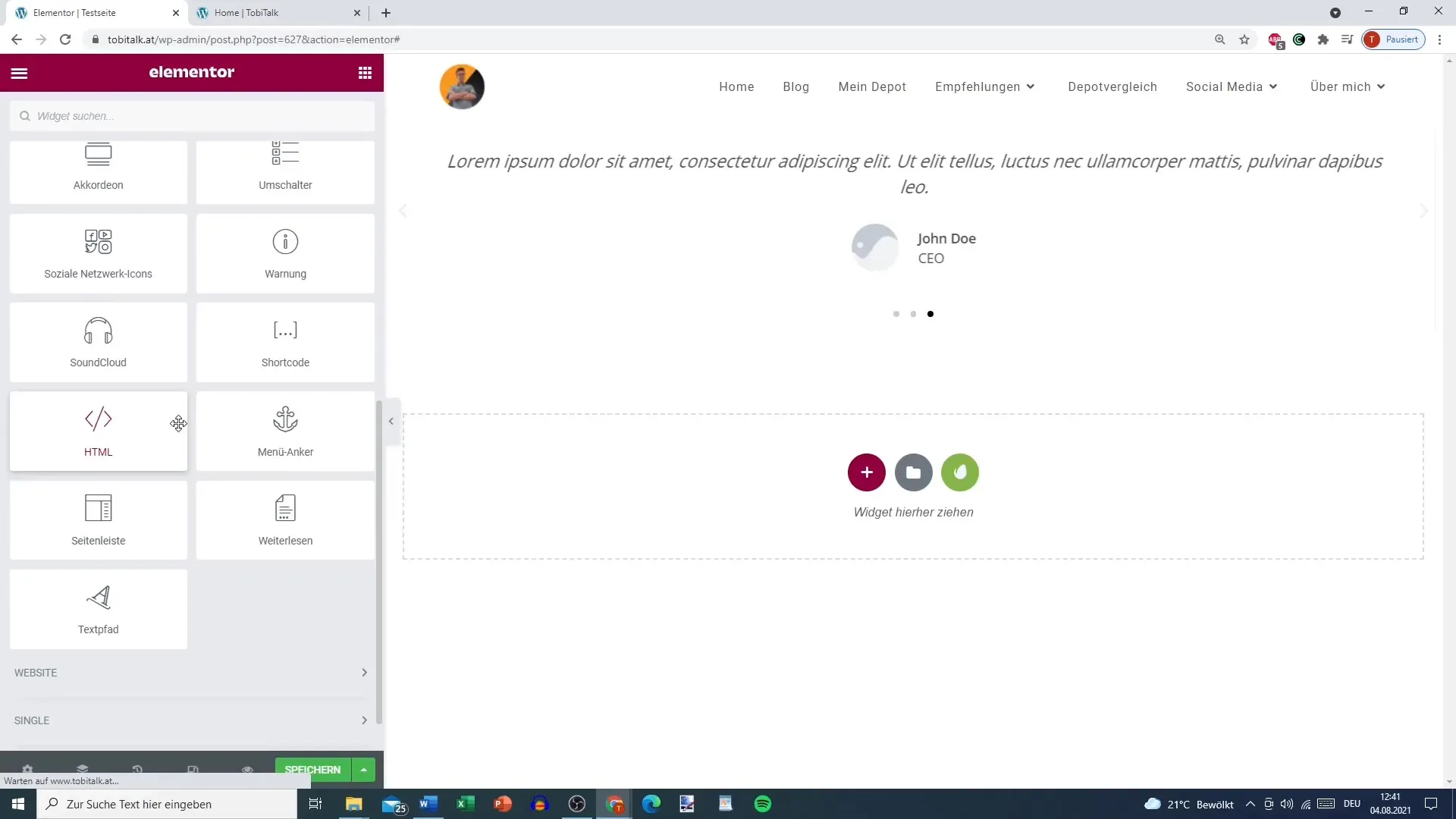
Aby rozpocząć tworzenie karuzeli testimonial, musisz otworzyć Elementor i znaleźć odpowiedni widget.

Krok 2: Wstaw treści
Teraz możesz wprowadzić poszczególne opinie. Każda opinia składa się z tekstu opinii, zdjęcia klienta lub produktu oraz imienia i tytułu nadawcy.

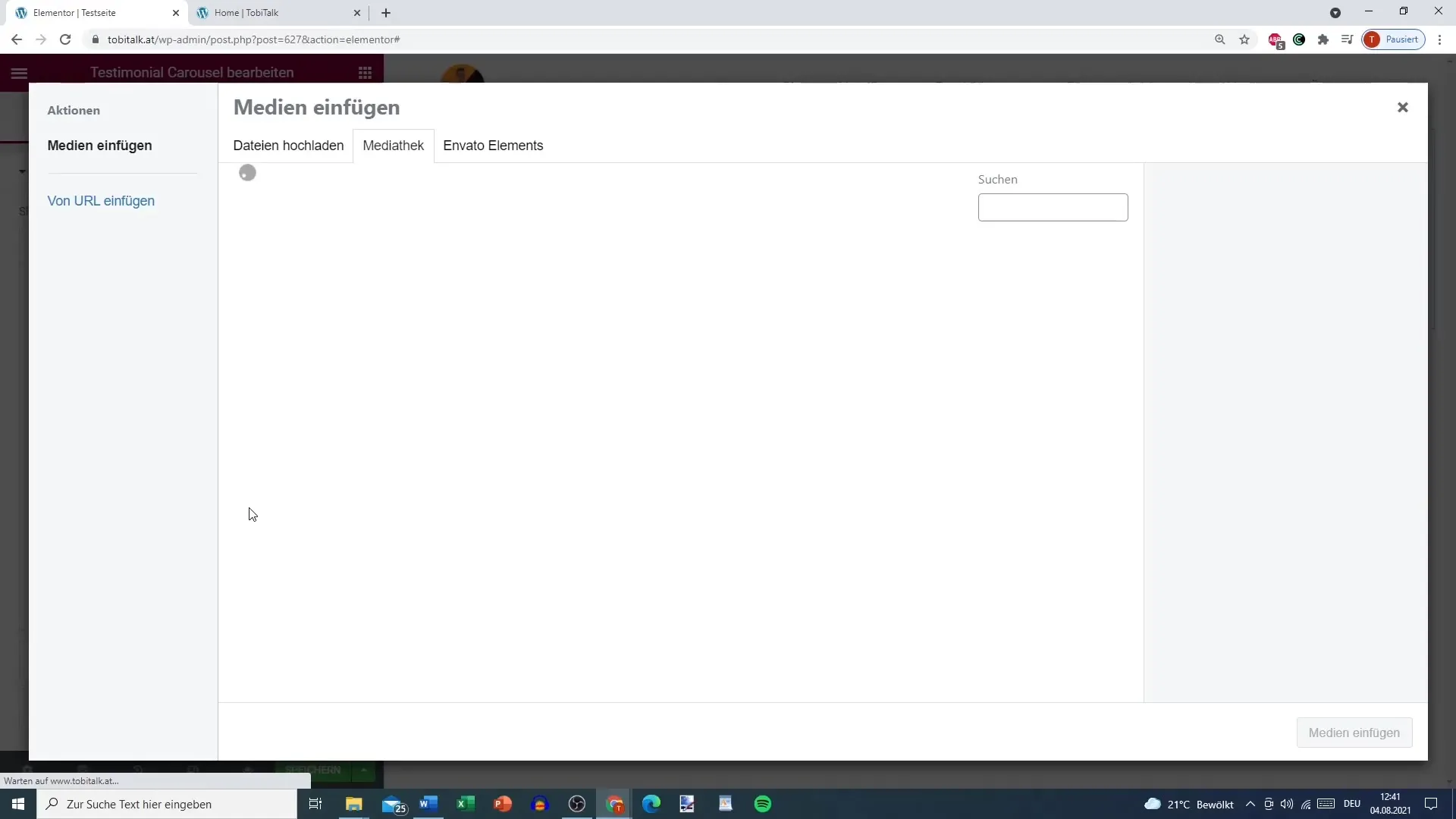
Krok 3: Dodaj zdjęcie
Dodaj zdjęcia osób lub produktów, do których należy opinia. Możesz łatwo przesłać zdjęcia przez odpowiednie pole, aby były wyświetlane w karuzeli.

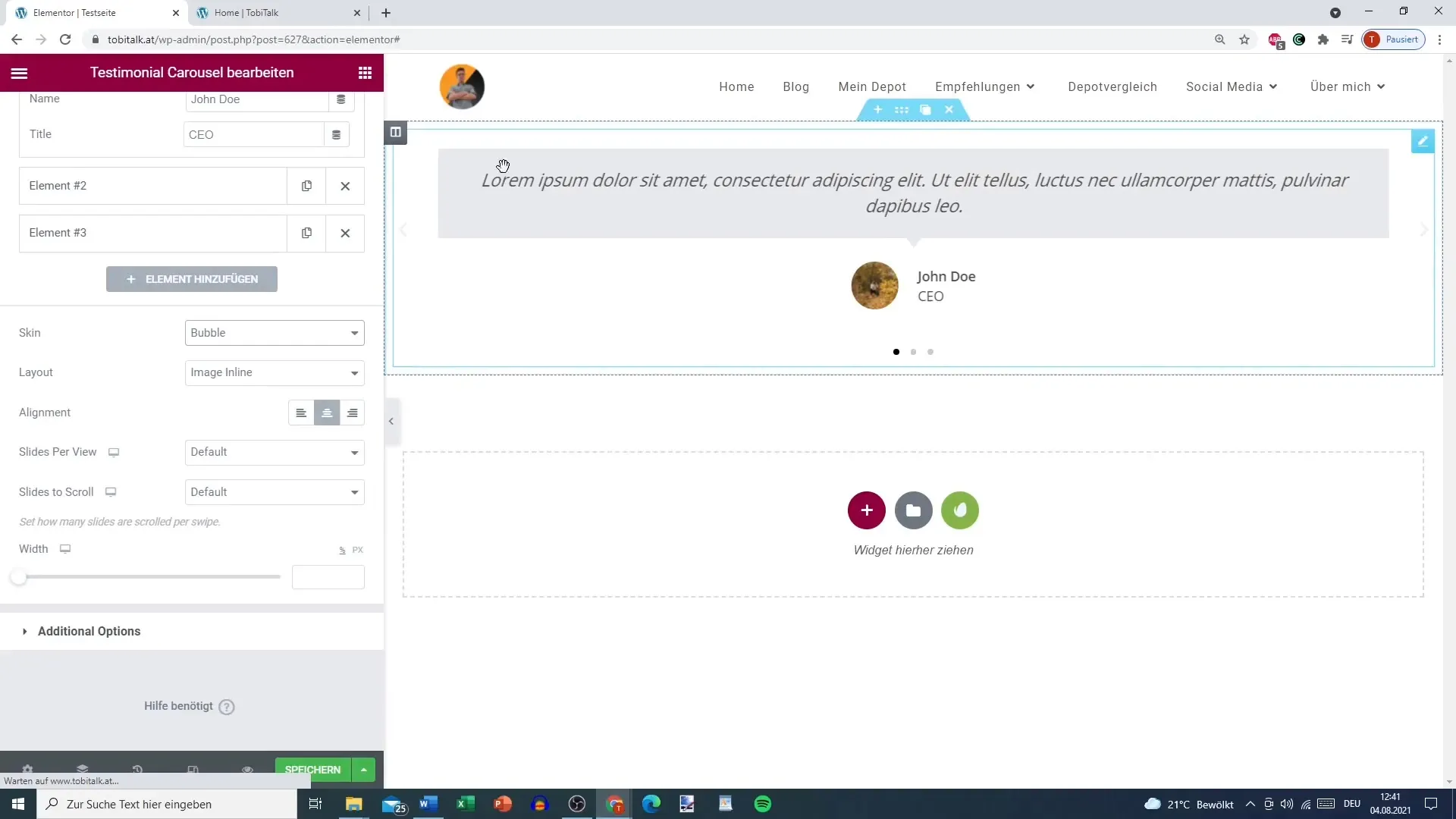
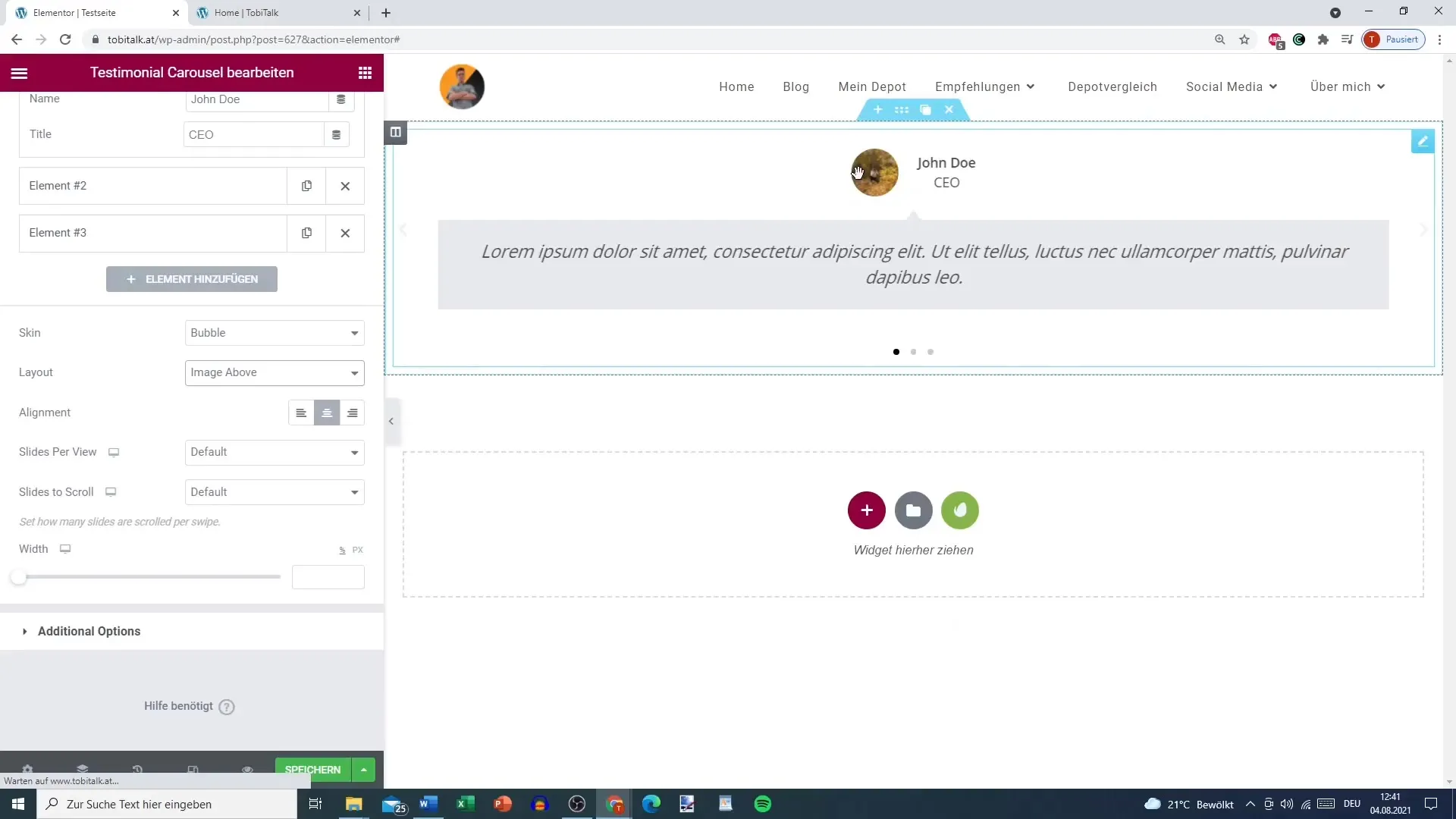
Krok 4: Dostosuj testimonial
Aby uzyskać atrakcyjny wygląd, możesz sformatować tekst opinii. Istnieje kilka opcji układu, które możesz zastosować: standardowy tekst, układ chmurki z szarym tłem lub inne formaty.

Krok 5: Wybierz opcje układu
Masz możliwość ustalenia układu dla karuzeli. W zależności od preferencji możesz umieścić zdjęcie w różnych pozycjach (np. na górze, po lewej lub prawej stronie).

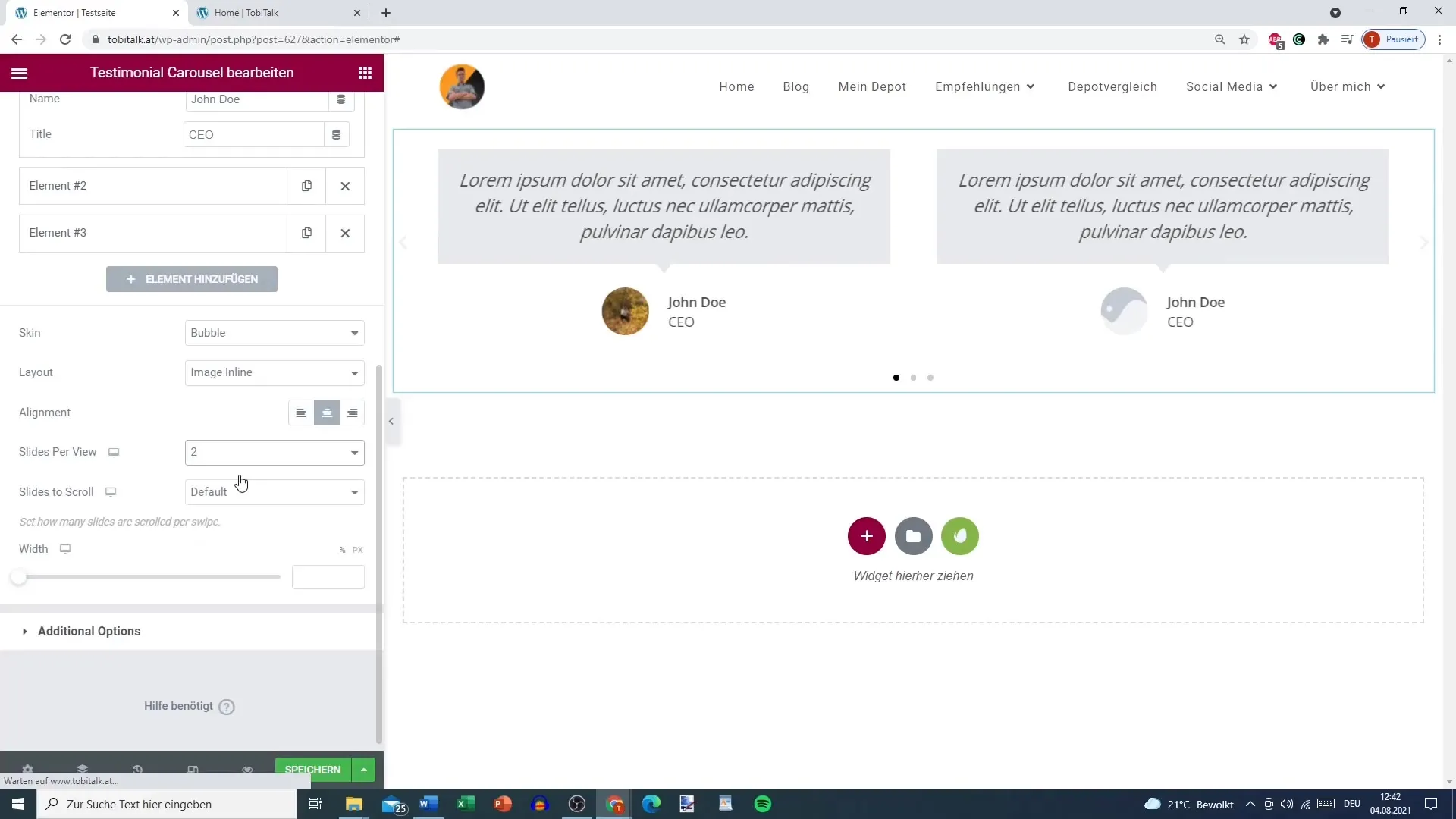
Krok 6: Ustal slajdy
Określ, ile opinii ma być wyświetlanych na slajd. Zazwyczaj jedna lub dwie opinie są lepsze, aby nie obniżać czytelności.

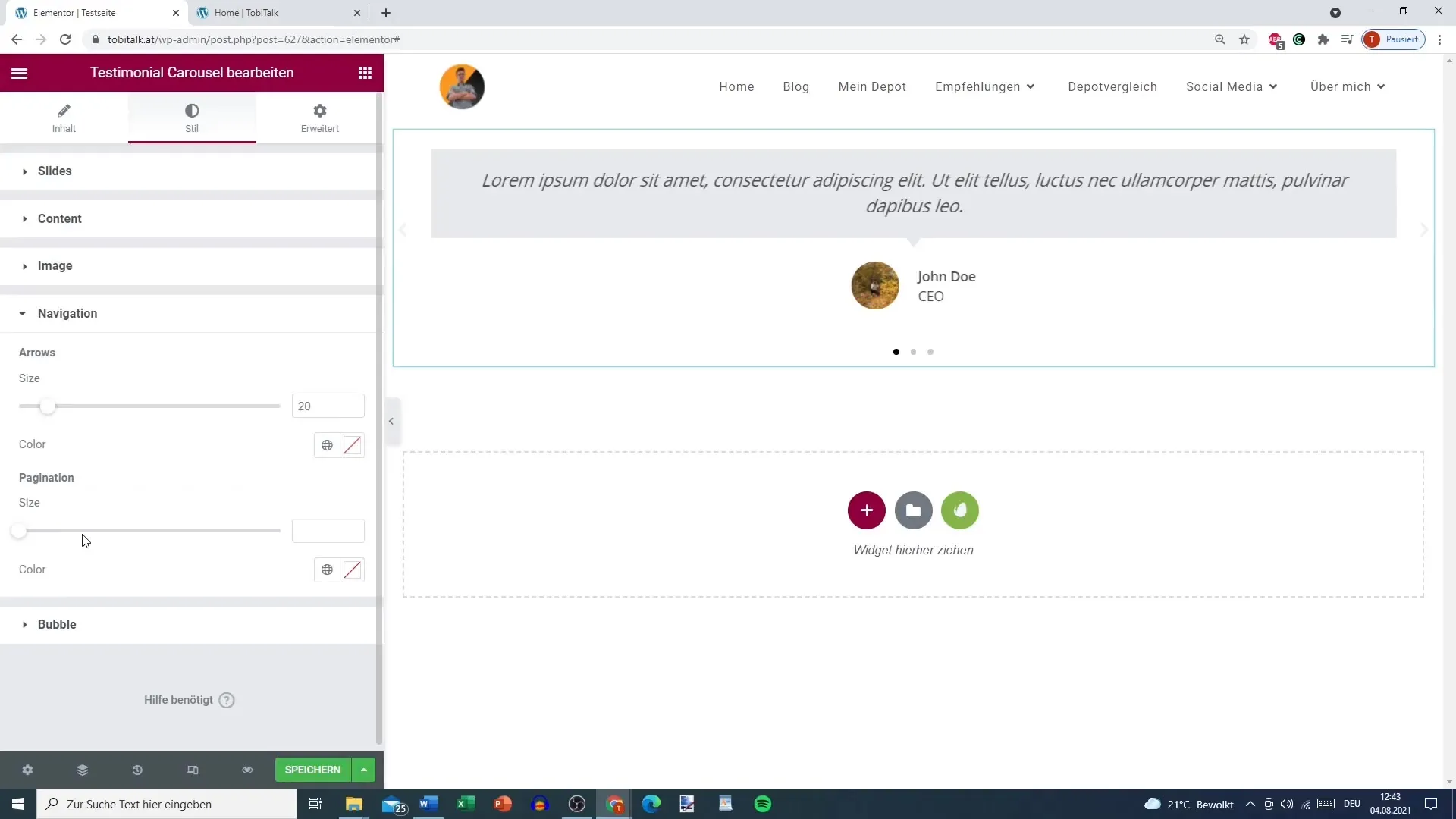
Krok 7: Nawigacja i Autoplay
Włącz elementy nawigacyjne, wybierając, czy chcesz aktywować strzałki i kropki do nawigacji. Autoplay może być również ustawiony, aby karuzela automatycznie przewijała się przez opinie.
Krok 8: Ustal opcje interakcji
Zdecyduj, czy karuzela ma się zatrzymywać, gdy użytkownik ją dotknie myszą lub kliknie. To leży w Twoim sposobie obsługi karuzeli.
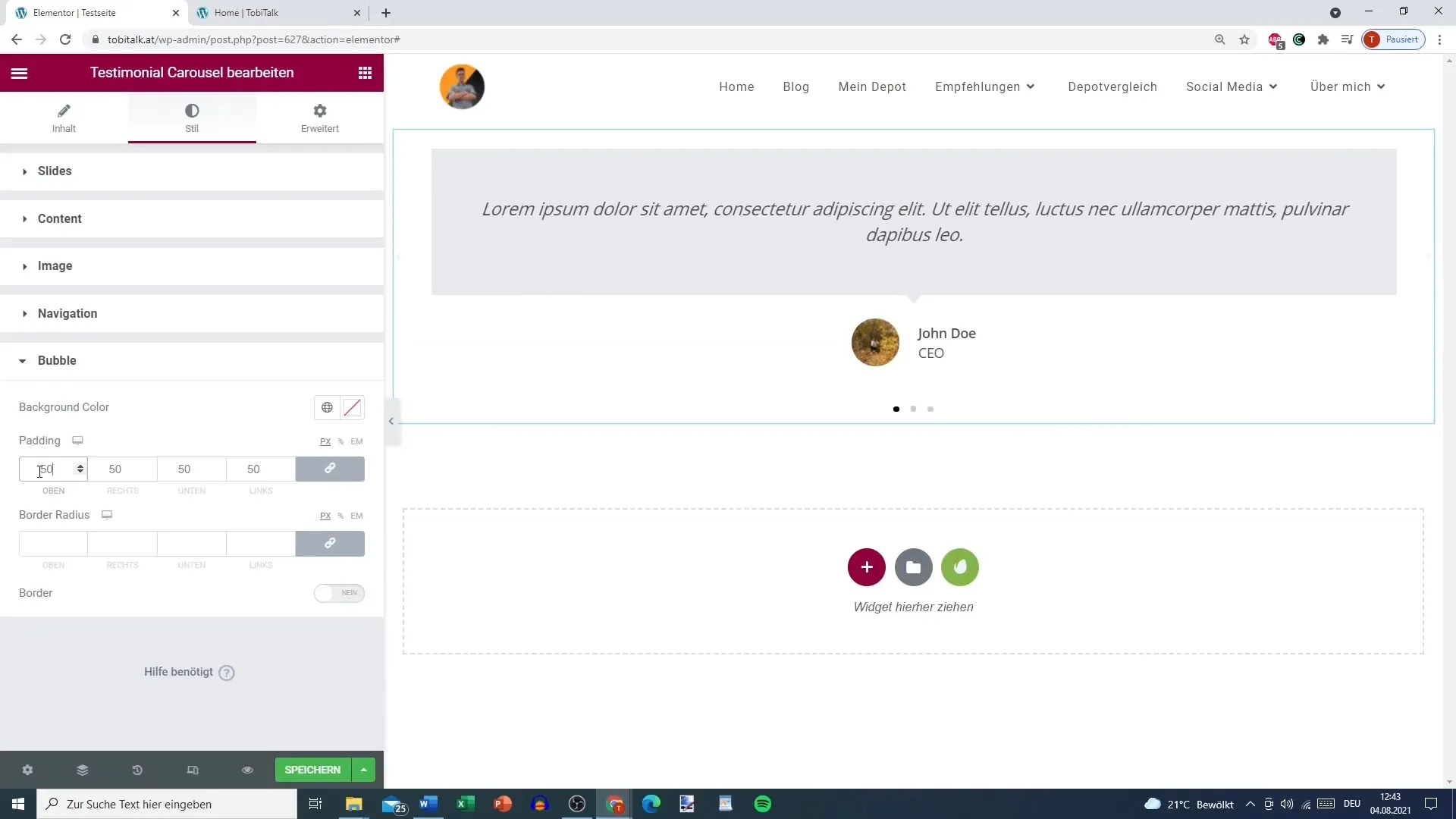
Krok 9: Dostosuj styl i odstępy
Teraz zajmij się stylem karuzeli. Odstępy między tekstem a obrazem możesz ustawić indywidualnie, aby osiągnąć harmonijny wygląd całości.

Krok 10: Wprowadź optymalizacje układu
Eksperymentuj z opcjami takimi jak promień krawędzi lub ramka dla chmurki testimonial, aby ulepszyć projekt.

Podsumowanie – Karuzela Testimonial w Elementor: Porady i wskazówki
Karuzela testimonial w Elementor to wszechstronny i łatwy do wdrożenia element, który nadaje profesjonalny charakter Twoim opiniom klientów. Masz możliwość dokonania indywidualnych dostosowań, które sprawiają, że karuzela jest zarówno funkcjonalna, jak i estetycznie atrakcyjna. Starannie rozmieszczając opinie, przyczyniasz się do pozytywnego doświadczenia użytkownika na swojej stronie i wspierasz tym samym rozwój swojego biznesu.
Najczęściej zadawane pytania
Jak dodać karuzelę testimonial w Elementor?Przejdź do widgetów w Elementor i wybierz karuzelę testimonial, a następnie wstaw ją w wybrane miejsce na swojej stronie.
Czy mogę zmienić kolejność opinii?Tak, możesz przenieść opinie w kolejności, która Ci odpowiada, przeciągając je w interfejsie backendowym Elementora.
Ile opinii powinno być wyświetlanych na jednym slajdzie?Zaleca się wyświetlanie jednej lub dwóch opinii na slajdzie, aby zachować czytelność.
Czy mogę dostosować wygląd karuzeli testimonial?Tak, Elementor oferuje wiele opcji dostosowywania układu, stylu i odstępów dla karuzeli.


