Zapraszający i przyjazny użytkownikowi formularz może znacznie poprawić interakcję z twoimi odwiedzającymi. Multistep-formularz to szczególnie atrakcyjne rozwiązanie do podziału długich formularzy i ułatwienia użytkownikom wprowadzania danych. W tej instrukcji pokażę ci krok po kroku, jak z Elementor stworzyć taki formularz formularz.
Najważniejsze wnioski Multistep- formularz strukturyzuje wprowadzanie danych na kilka przejrzystych kroków, co obniża wskaźnik porzucenia i zwiększa użyteczność. Możesz dostosować każdy krok indywidualnie, aby kształtować wygląd i funkcjonalność według swoich potrzeb.
Instrukcja krok po kroku
Aby stworzyć swój multistep- formularz, wykonaj te szczegółowe kroki:
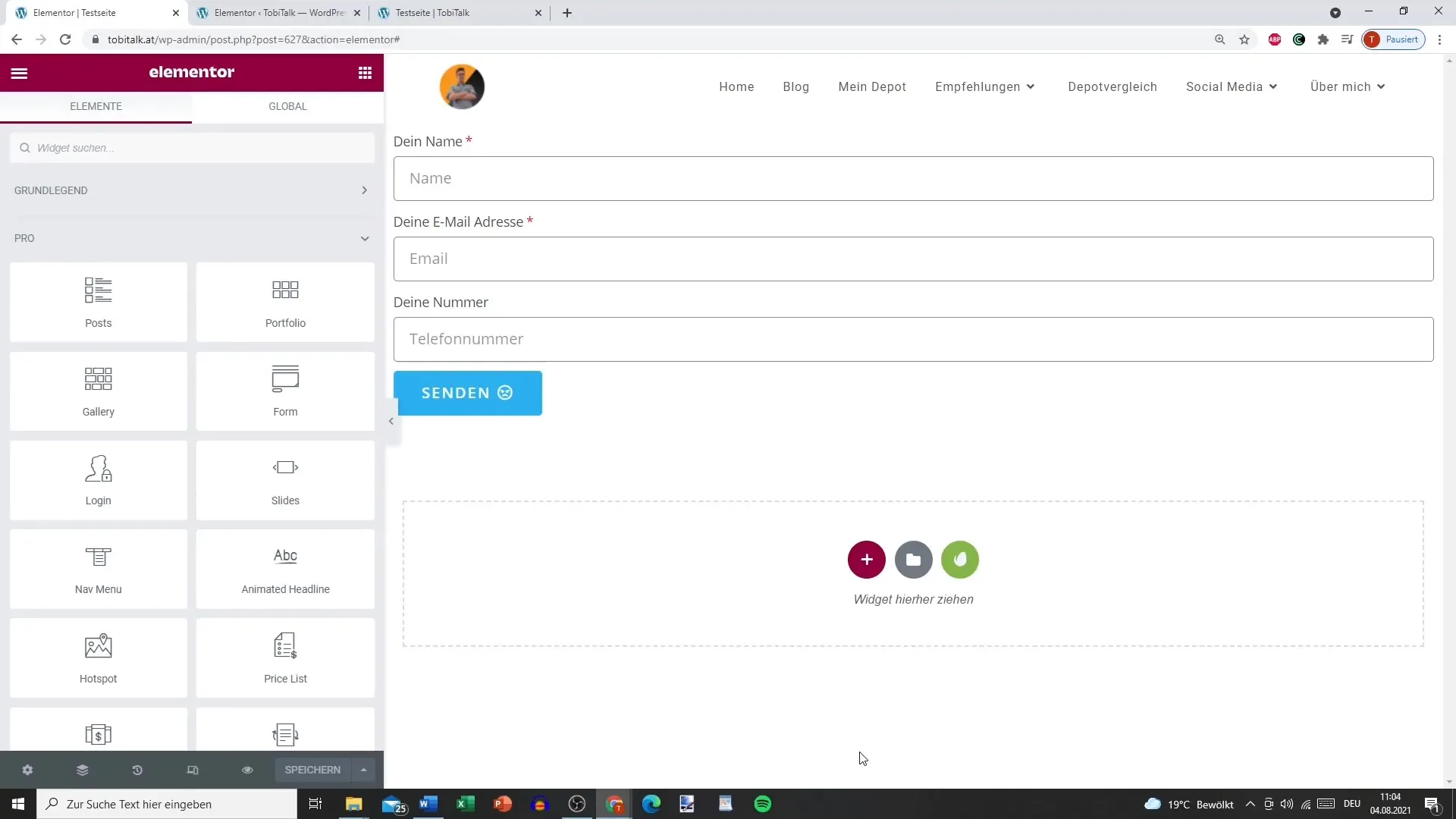
Krok 1: Otwórz Elementor i widget formularza
Najpierw musisz otworzyć Elementor i edytować nowy lub istniejący układ. Kiedy już jesteś w Elementorze, przeciągnij widget formularza na swoją stronę.

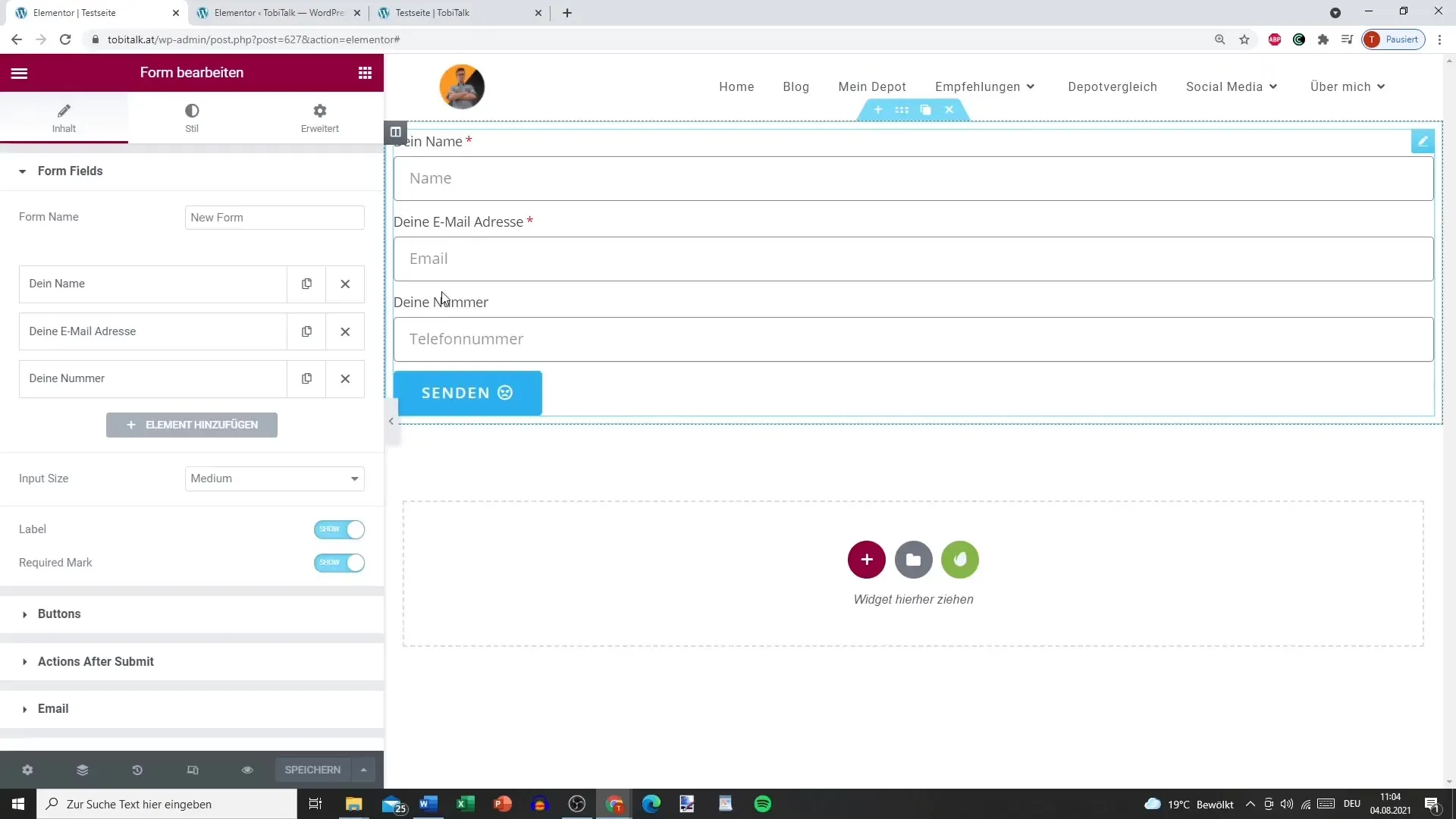
Krok 2: Dodaj podstawy formularza
W pierwszym kroku dodaj podstawowe pola wejściowe swojego formularza. Możesz używać pól tekstowych, pól wyboru lub innych pól wejściowych. Upewnij się, że pola są wyraźnie opisane, aby uniknąć nieporozumień.

Krok 3: Ustaw pola dla procesu multistep
Możesz dodać dodatkowe pola i strukturalizować dane formularza. Tutaj powinieneś również zaznaczyć pola obowiązkowe. Przejrzysta struktura jest kluczowa, aby użytkownik nie był przytłoczony.
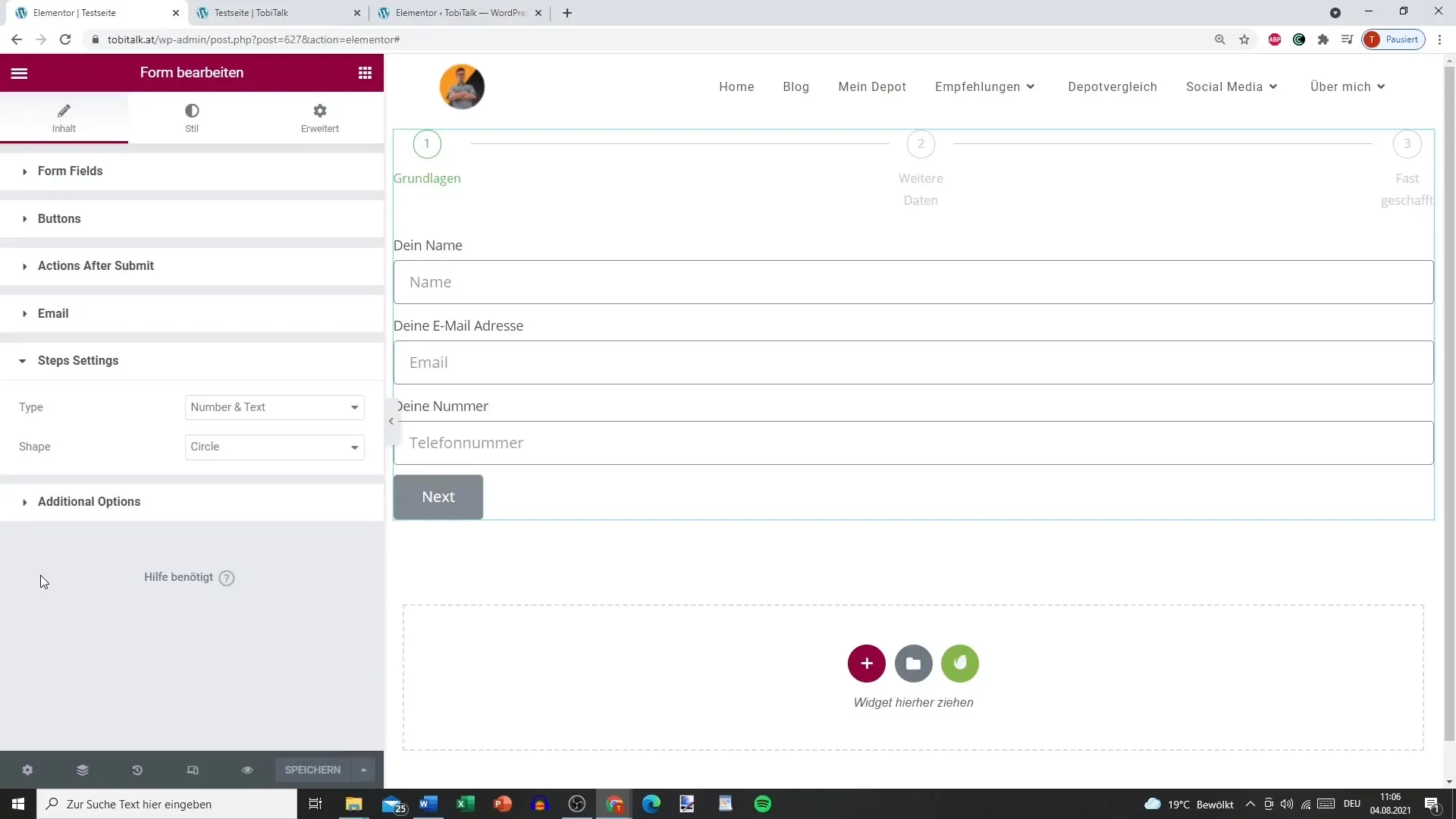
Krok 4: Nazwij kroki
W tym kroku możesz nadać poszczególnym elementom formularza specyficzne nazwy. Na przykład możesz użyć "Początek", "Dalsze dane" i "Prawie gotowe". To daje użytkownikom jasną orientację.
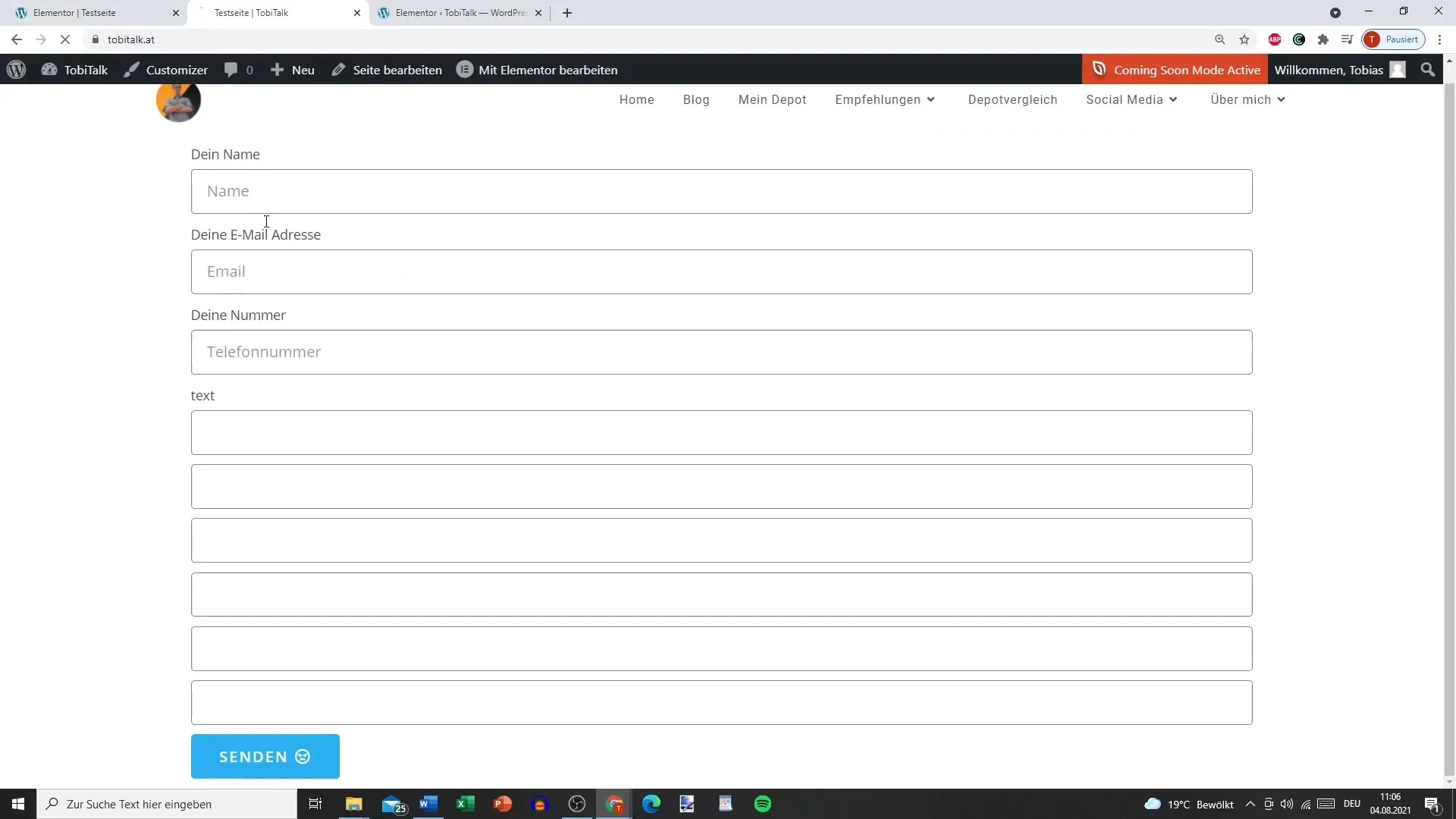
Krok 5: Zaktualizuj i przetestuj kroki
Zaktualizuj formularz i sprawdź wyświetlanie. Kroki powinny być jasno strukturalizowane, aby użytkownicy mogli łatwo śledzić postęp. Możliwość przejścia dalej bez wpisywania jest tutaj również ważna.

Krok 6: Ustal ustawienia STEP
Specjalnością multistep- formularza są ustawienia STEP. Tutaj możesz określić, czy kroki mają być numerowane, czy wyświetlane tekstowo. Ikony lub kształty, takie jak okręgi czy kwadraty, są również dostępne i nadają twojemu formularzowi atrakcyjny wygląd.

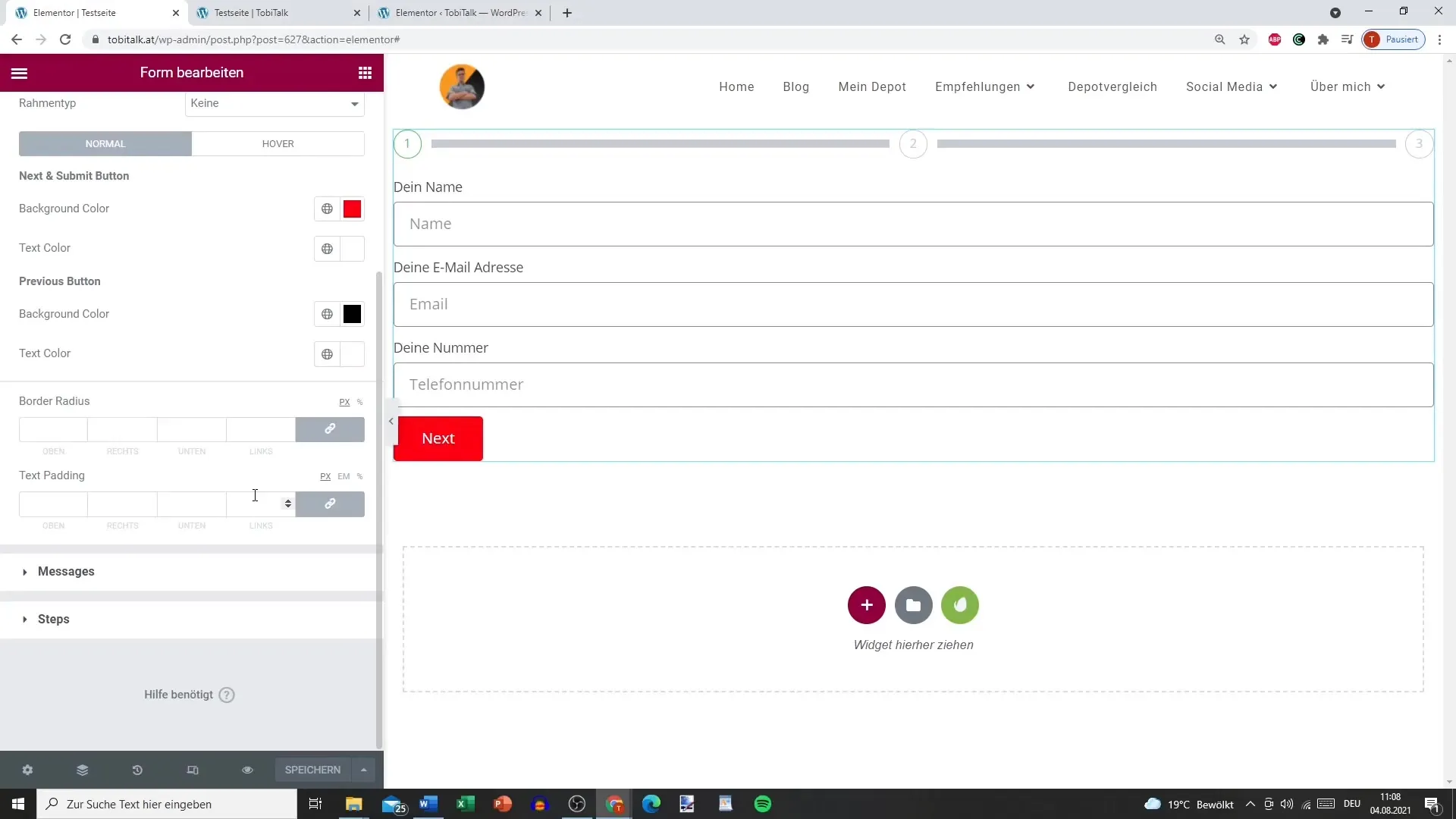
Krok 7: Dostosuj wygląd przycisków i odstępów
Aby uzyskać atrakcyjny design, powinieneś indywidualnie stylizować przyciski "Następny krok" i "Powrót". Możesz dostosować kolory i czcionki, aby stworzyć atrakcyjny interfejs użytkownika.
Krok 8: Przetestuj formularz
Przeprowadź test, aby zobaczyć wszystko w akcji. Upewnij się, że kroki są wyraźnie widoczne i użytkownik może płynnie poruszać się po formularzu. Dzięki temu zapewnisz, że wszystko działa tak, jak zaplanowałeś.

Podsumowanie – Stwórz multistep- formularz z Elementor
Za pomocą Elementor możesz łatwo stworzyć atrakcyjny multistep- formularz. Wybierając jasno zorganizowane kroki i przyjazny dla użytkownika design, ułatwiasz użytkownikom wprowadzanie danych i zwiększasz prawdopodobieństwo, że wypełnią formularz do końca.
Najczęściej zadawane pytania
Jak stworzyć multistep- formularz w Elementor?Najpierw dodajesz widget formularza, strukturyzujesz go w różne kroki i aktualizujesz ustawienia.
Czy mogę nadawać krokom indywidualne nazwy?Tak, możesz nadać każdemu krokowi specyficzną nazwę, aby zapewnić użytkownikom orientację.
Co zrobić, gdy formularz nie działa poprawnie?Sprawdź ustawienia STEP i przetestuj formularz ponownie, aby upewnić się, że wszystkie kroki są poprawnie wyświetlane.
Jakie dostosowania mogę wprowadzić w designie?Możesz dostosować kolory, czcionki i odstępy między elementami, aby stworzyć formularz zgodny z twoimi potrzebami.
Czy wszystkie kroki to pola obowiązkowe?To zależy od twoich wymagań. Możesz zdefiniować pola obowiązkowe lub pozwolić użytkownikom pominąć kroki.


