Chcesz nadać swojej stronie internetowej nowoczesny wygląd i dać odwiedzającym możliwość śledzenia cię w mediach społecznościowych? Ikony mediów społecznościowych to doskonały wybór, aby zwiększyć zaangażowanie użytkowników. W tym przewodniku dowiesz się, jak te ikony skutecznie zintegrować i dostosować za pomocą Elementor. Zanurzmy się od razu w kroki!
Najważniejsze wnioski
- Integracja ikon mediów społecznościowych w Elementorze jest prosta i oferuje wiele opcji dostosowywania.
- Możesz dodać linki do różnych mediów społecznościowych i dostosować je indywidualnie.
- Upewnij się, że linki otwierają się w nowych oknach, aby poprawić doświadczenia użytkowników.
Instrukcja krok po kroku
Aby dodać ikony mediów społecznościowych na swojej stronie WordPress, wykonaj następujące kroki:
Krok 1: Wybierz widget ikony mediów społecznościowych
Otwórz edytor Elementor dla strony, na której chcesz dodać ikony społecznościowe. Wyszukaj w panelu Elementor widget ikony mediów społecznościowych. Przeciągnij widget w wybrane miejsce na stronie.

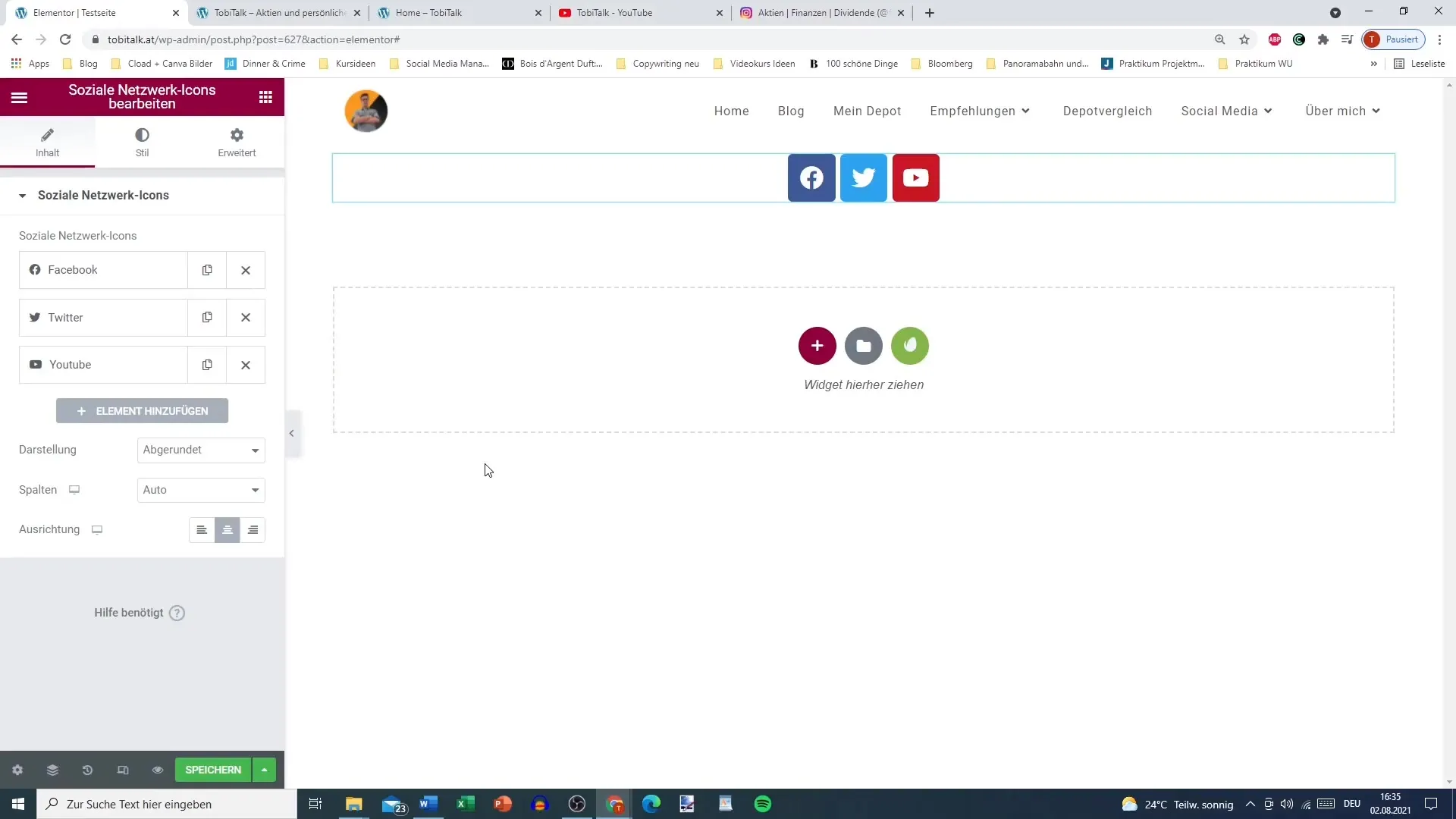
Krok 2: Wybierz pożądane media społecznościowe
Gdy widget zostanie dodany, zobaczysz domyślne ikony, takie jak Facebook, Twitter i YouTube. Możesz edytować te ikony lub dodać nowe. Kliknij symbol "+", aby integrate dodatkowe media społecznościowe, takie jak Instagram.
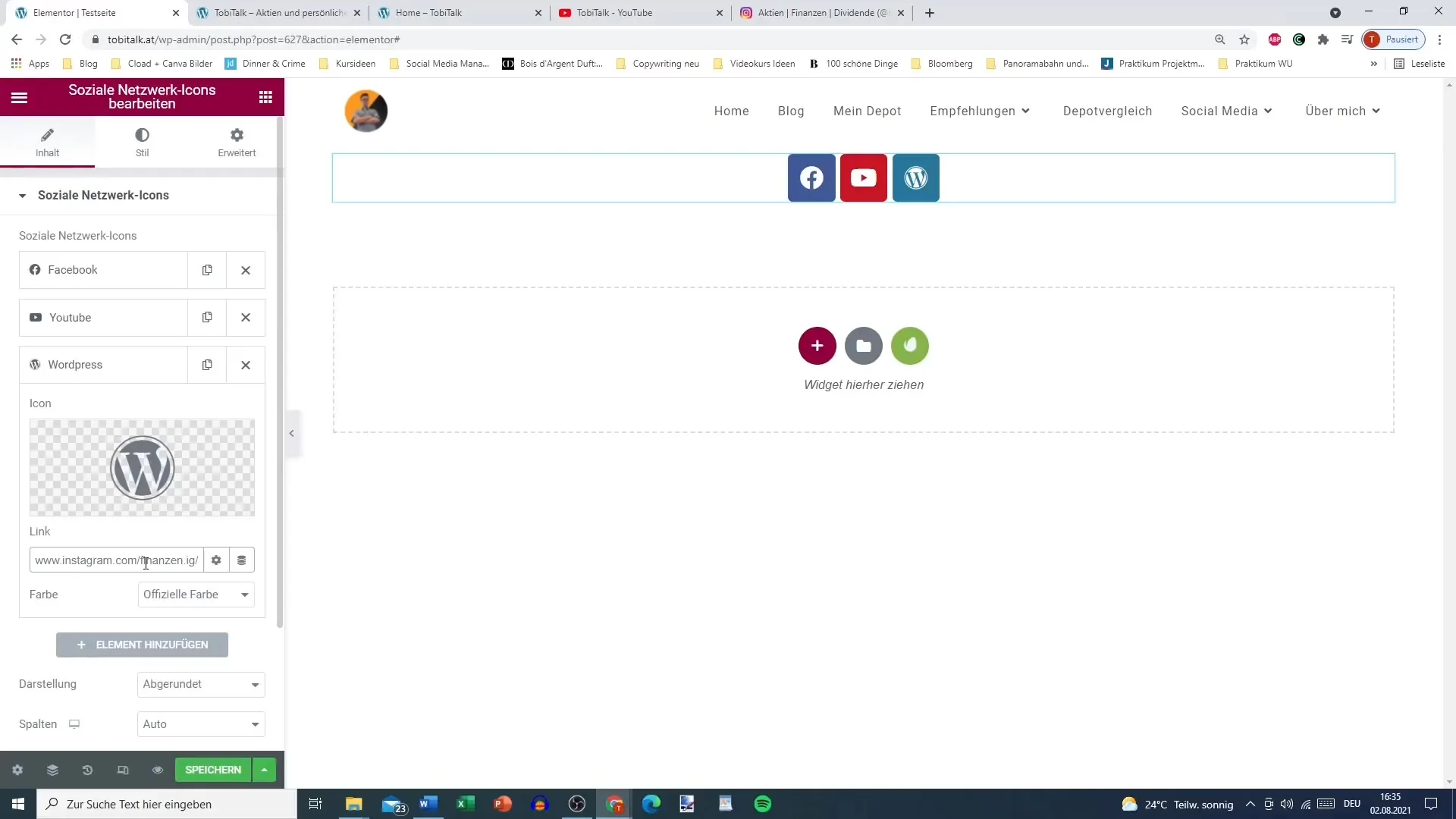
Krok 3: Dodaj linki do mediów społecznościowych
Dla każdej ikony mediów społecznościowych musisz podać odpowiedni link. Kliknij na pożądaną ikonę i wklej link do swojego medium społecznościowego. Upewnij się, że kopiujesz link bezpośrednio z przeglądarki i wklejasz go tutaj.

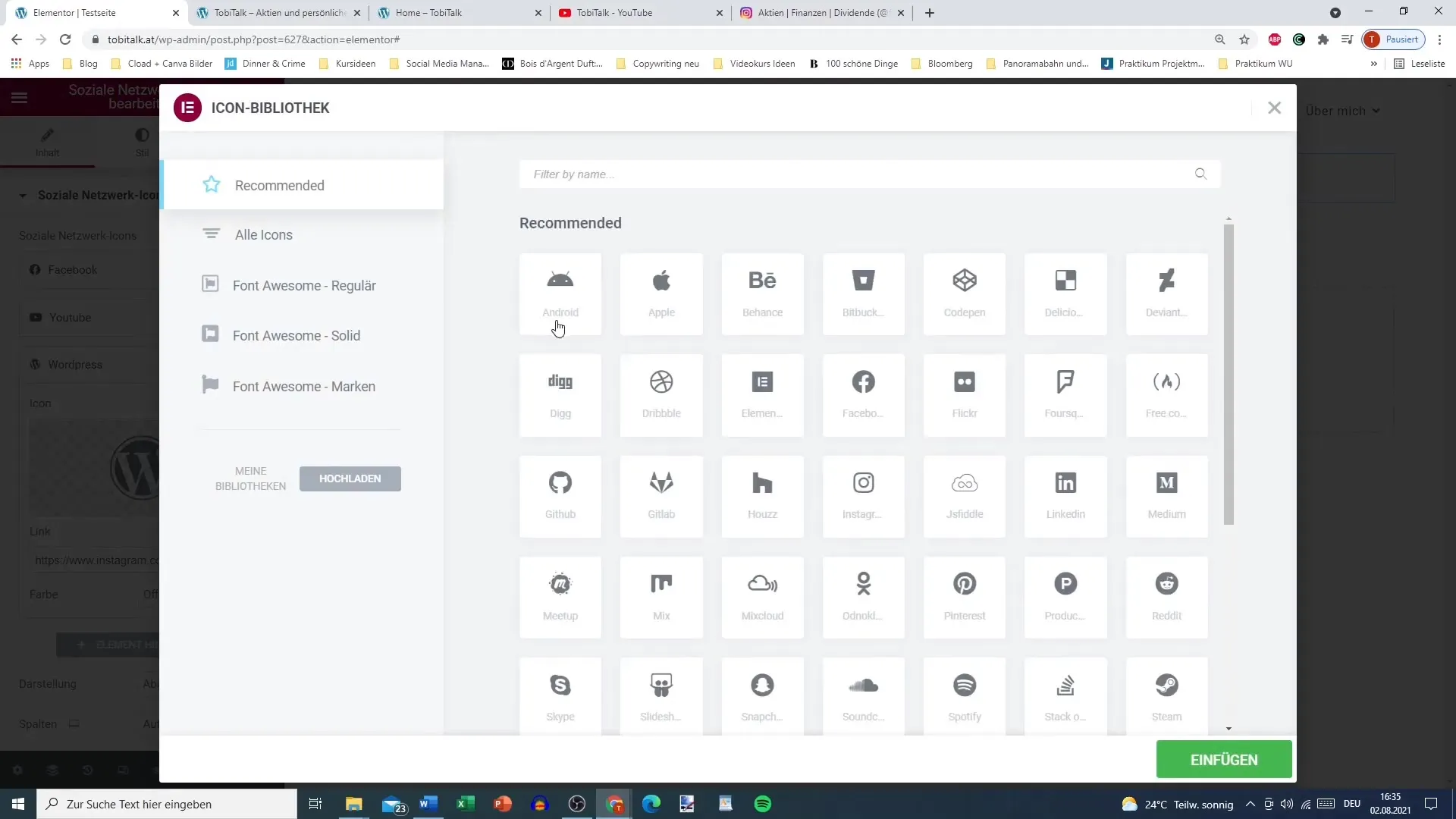
Krok 4: Wybierz i dostosuj ikony
Aby spersonalizować wygląd ikon, kliknij na ikonę i przejdź do biblioteki ikon. Tutaj możesz wybierać spośród różnych ikon. Jeśli potrzebujesz ikony, która nie jest dostępna, zaleca się rezygnację, aby zapewnić spójne doświadczenia użytkowników.

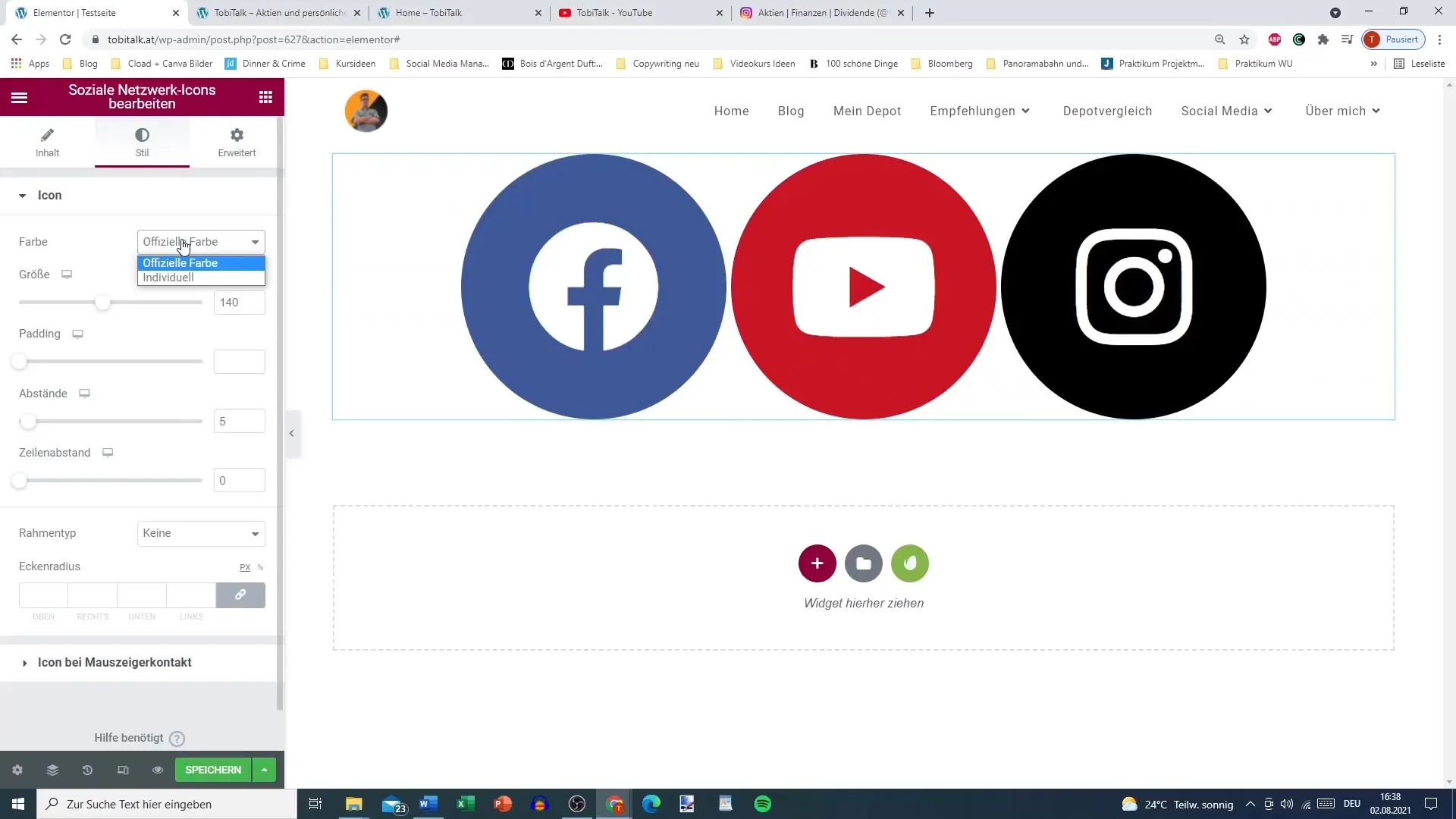
Krok 5: Ustal indywidualne kolory
Masz możliwość ustawienia oficjalnych lub własnych kolorów dla ikon. Wybierz opcję „Kolor indywidualny”, aby dostosować kolor podstawowy i tło według swoich gustów. Dzięki temu ikony dobrze pasują do ogólnego wyglądu i są zauważalne.
Krok 6: Ustaw opcję linku
Decydującym krokiem jest wybór opcji „Otwórz link w nowym oknie”. Kliknij na opcję linku dla każdej ikony, aby aktywować tę funkcję. Dzięki temu użytkownicy nie opuszczają twojej strony, gdy klikają w ikony mediów społecznościowych.
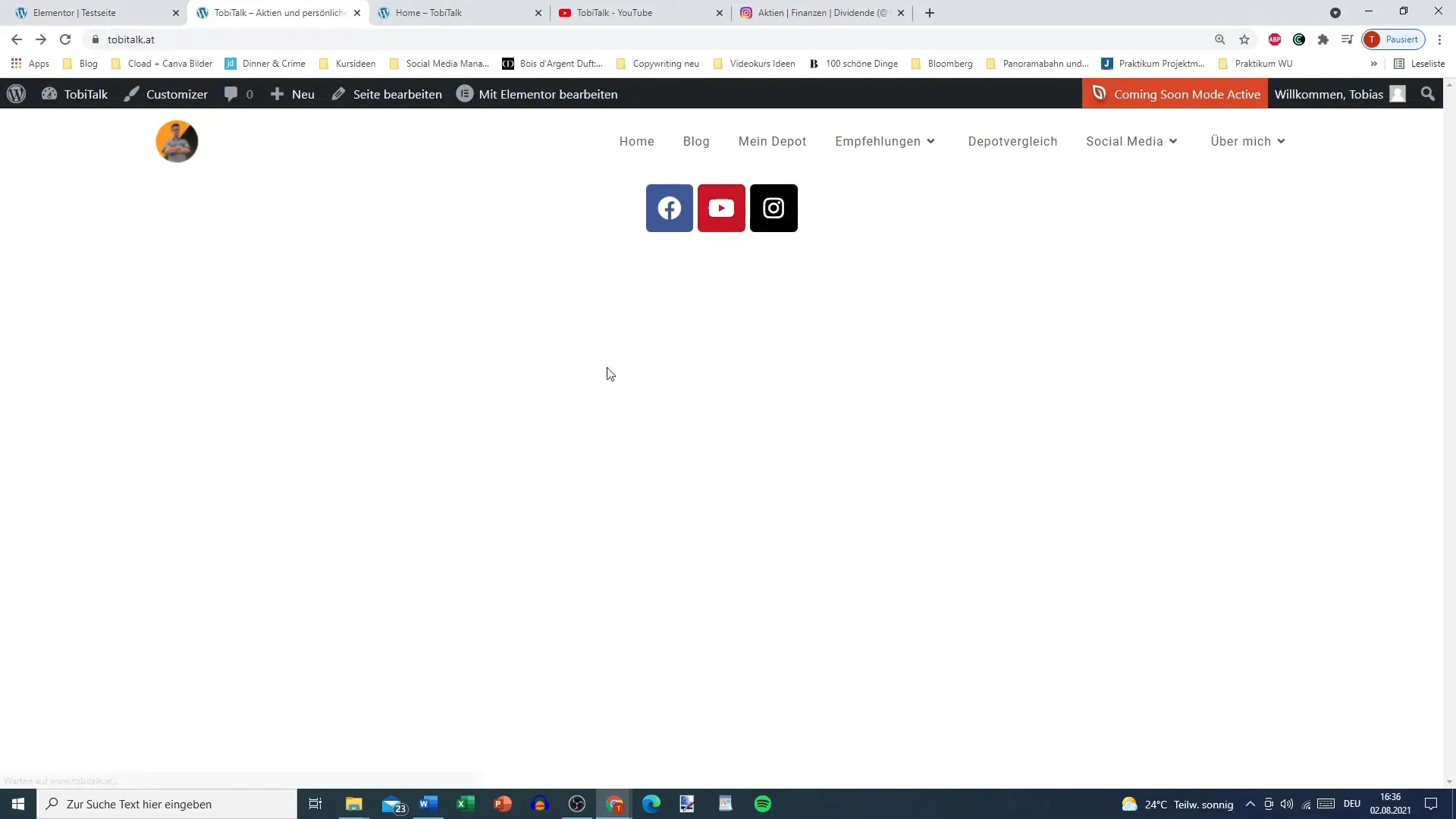
Krok 7: Zapisz i zaktualizuj zmiany
Po dokonaniu wszystkich niezbędnych zmian kliknij „Zapisz” i zaktualizuj stronę. Sprawdź, czy linki działają poprawnie i czy otwierają się w nowej karcie.

Krok 8: Dostosuj ikony w pożądanym stylu
Przejdź do opcji stylu w edytorze Elementor. Tutaj możesz dostosować rozmiar ikon, zmienić odległości między nimi oraz zdecydować, czy ikony mają mieć okrągłe czy kwadratowe rogi.

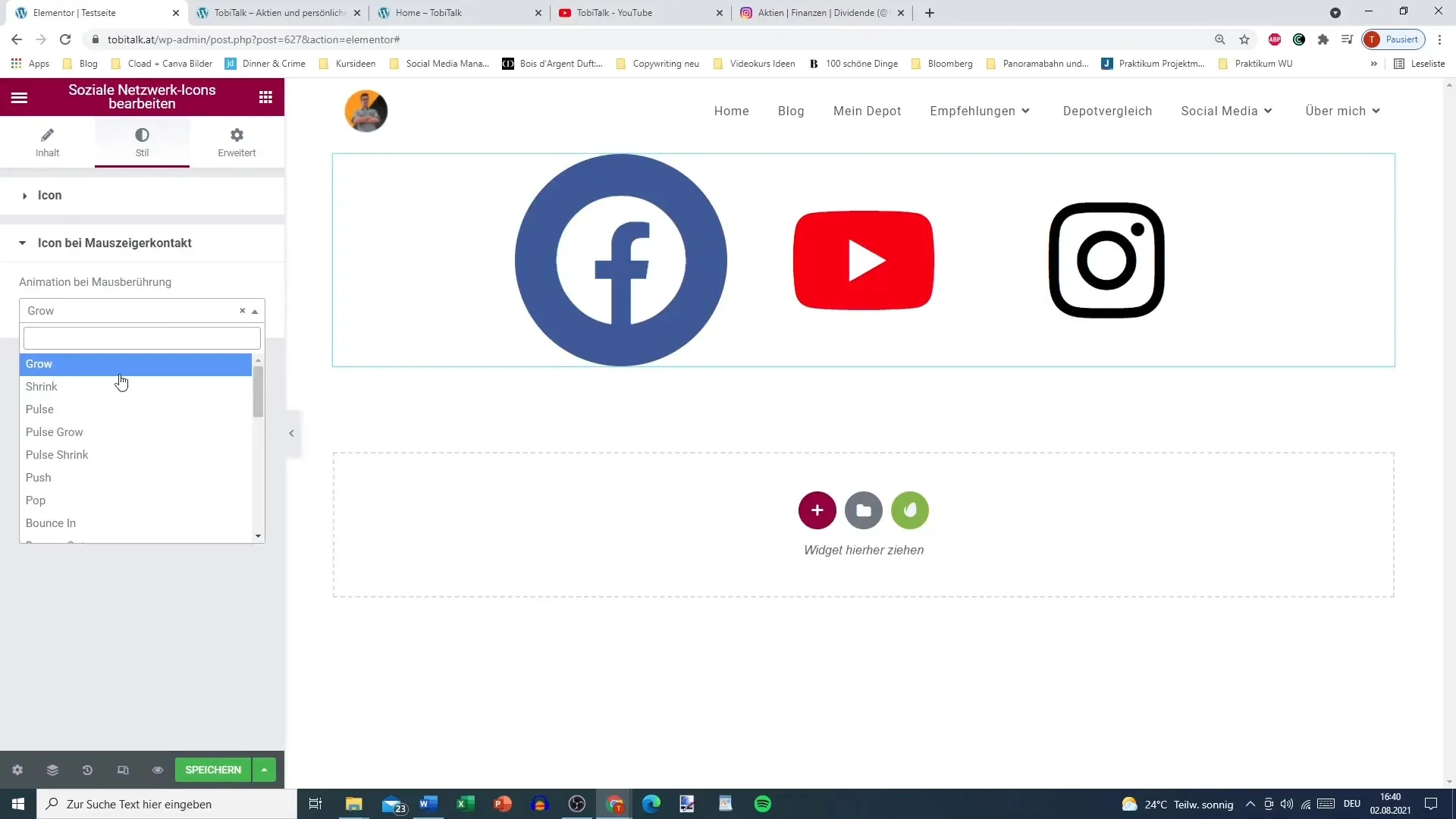
Krok 9: Dodaj opcje interakcji
Chcesz nadać swoim ikonkom dodatkowy interaktywny akcent? Dodaj efekty wizualne w opcjach kontaktowych myszy, takie jak „Grow” lub „Pulse”. Te efekty sprawiają, że ikony są bardziej zauważalne po dotknięciu.

Krok 10: Umieść ikony w odpowiednim miejscu
Na koniec zastanów się, gdzie najlepiej umieścić ikony na swojej stronie. Wiele osób decyduje się na umieszczenie ich w nagłówku lub stopce. Możesz je także ułożyć w układ pionowy lub poziomy.
Podsumowanie – Jak zintegrować ikony mediów społecznościowych w swojej stronie WordPress z Elementor
Dodawanie i dostosowywanie ikon mediów społecznościowych w Elementorze jest prostym procesem, który pomaga unowocześnić twoją stronę internetową i zwiększyć zaangażowanie użytkowników. Możesz wybierać indywidualne kolory, linki w nowych oknach i różne style, aby dopasować ikony do swoich preferencji projektowych.
Najczęściej zadawane pytania
Jak dodać ikony mediów społecznościowych w Elementorze?Przeciągnij widget ikony mediów społecznościowych do swojego edytora Elementor i dodaj pożądane linki.
Czy mogę indywidualnie dostosować ikony?Tak, możesz dostosować kolory, rozmiary i style ikon według własnych upodobań.
Dlaczego linki powinny otwierać się w nowych oknach?Otwieranie w nowych oknach sprawia, że użytkownicy pozostają na twojej stronie, podczas gdy odwiedzają media społecznościowe.
Jak dodać różne media społecznościowe?Kliknij na symbol "+" w widgetcie i dodaj nowe media społecznościowe z listy.
Jak mogę ustawić efekty dla ikon?W opcji stylu możesz wybrać efekty interakcji, takie jak „Grow” lub „Pulse”, aby nadać ikonom żywszy wygląd.


