Tabs to skuteczny sposób na przejrzyste przedstawianie informacji na twojej WordPress-stronie. Umożliwiają wyświetlanie dużej ilości treści w kompaktowym formacie, bez przytłaczania strony. W tym samouczku pokażę ci Krok po kroku, jak możesz używać Tabs w Elementor, aby uczynić swoje treści atrakcyjnymi i przyjaznymi dla użytkownika.
Najważniejsze wnioski
- Tabs to przydatna funkcja w Elementorze do zorganizowanego przedstawiania informacji.
- Możesz dodać różne treści do Tabs, w tym tekst, obrazy i linki.
- Dostosowanie elementów projektu, takich jak kolory i czcionki, jest kluczowe dla spersonalizowania wyglądu Tabs.
Krok po kroku - przewodnik
Aby utworzyć i edytować Tabs w Elementorze, postępuj zgodnie z poniższymi krokami.
Krok 1: Wybierz widżet Tabs
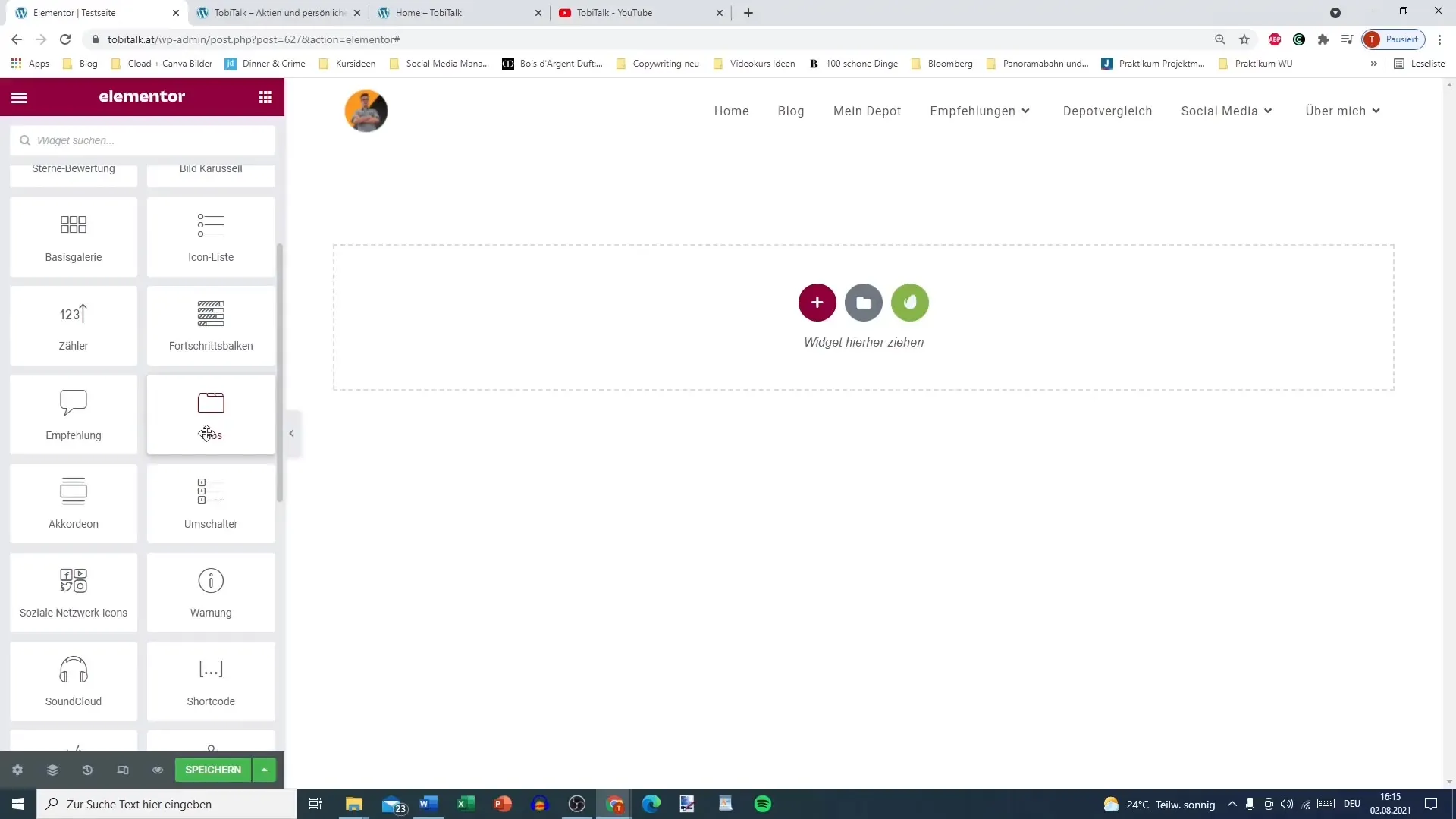
Pierwszym krokiem jest znalezienie widżetu Tabs w Elementorze. Znajduje się on w sekcji „Ogólne” w twojej bibliotece Elementor. Wyszukaj widżet „Tabs” i przeciągnij go do pożądanego obszaru na swojej stronie.

Krok 2: Nazwij Tabs
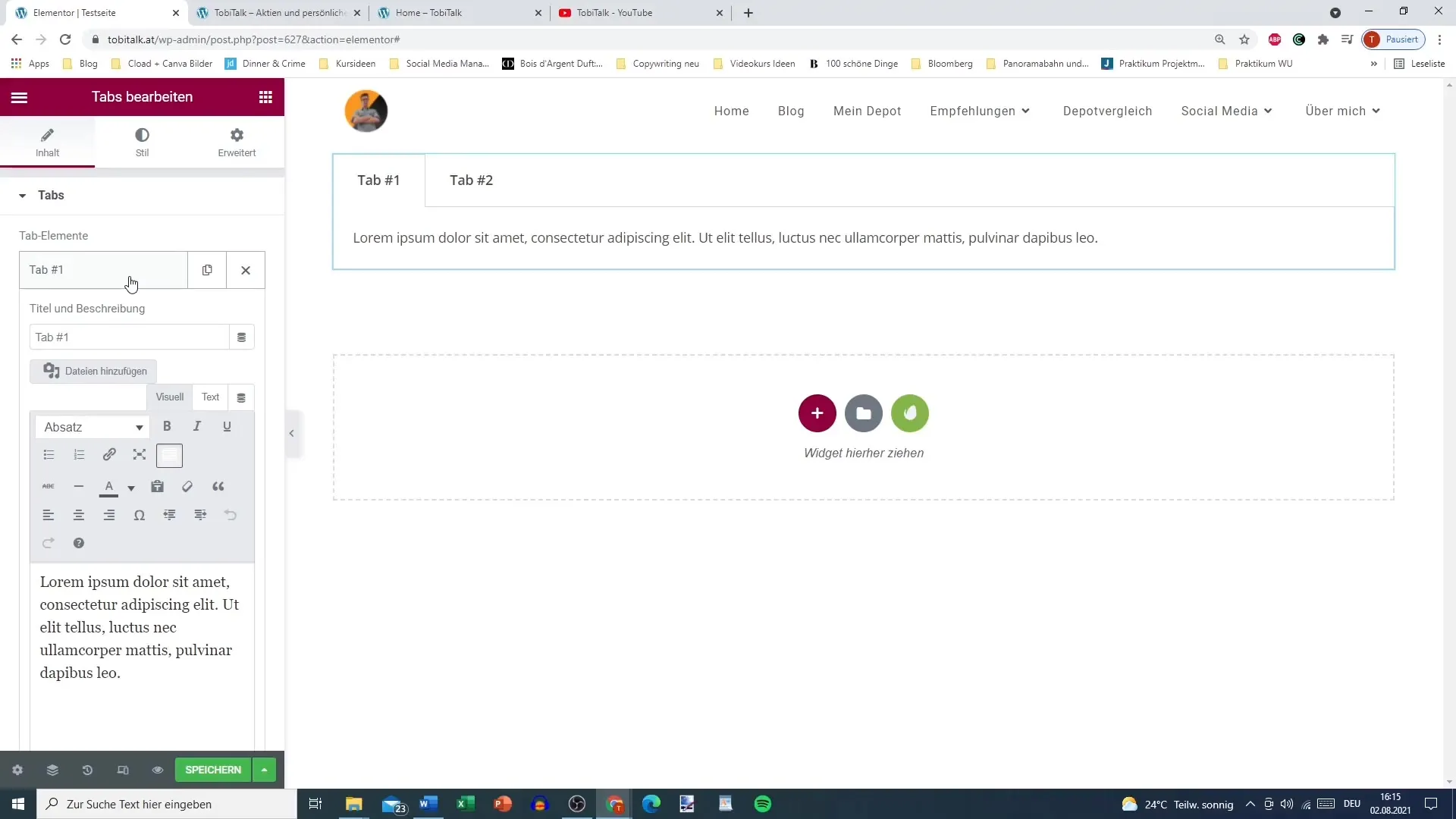
Teraz możesz zacząć nazywać swoje Tabs. Kliknij na pierwszą zakładkę i nadaj jej nazwę, na przykład „Tab 1”. Następnie dodaj kolejną zakładkę o nazwie „Tab 2”. Tutaj możesz być kreatywny i nadać zakładkom znaczące tytuły, które pasują do twojej treści.

Krok 3: Edytuj treści
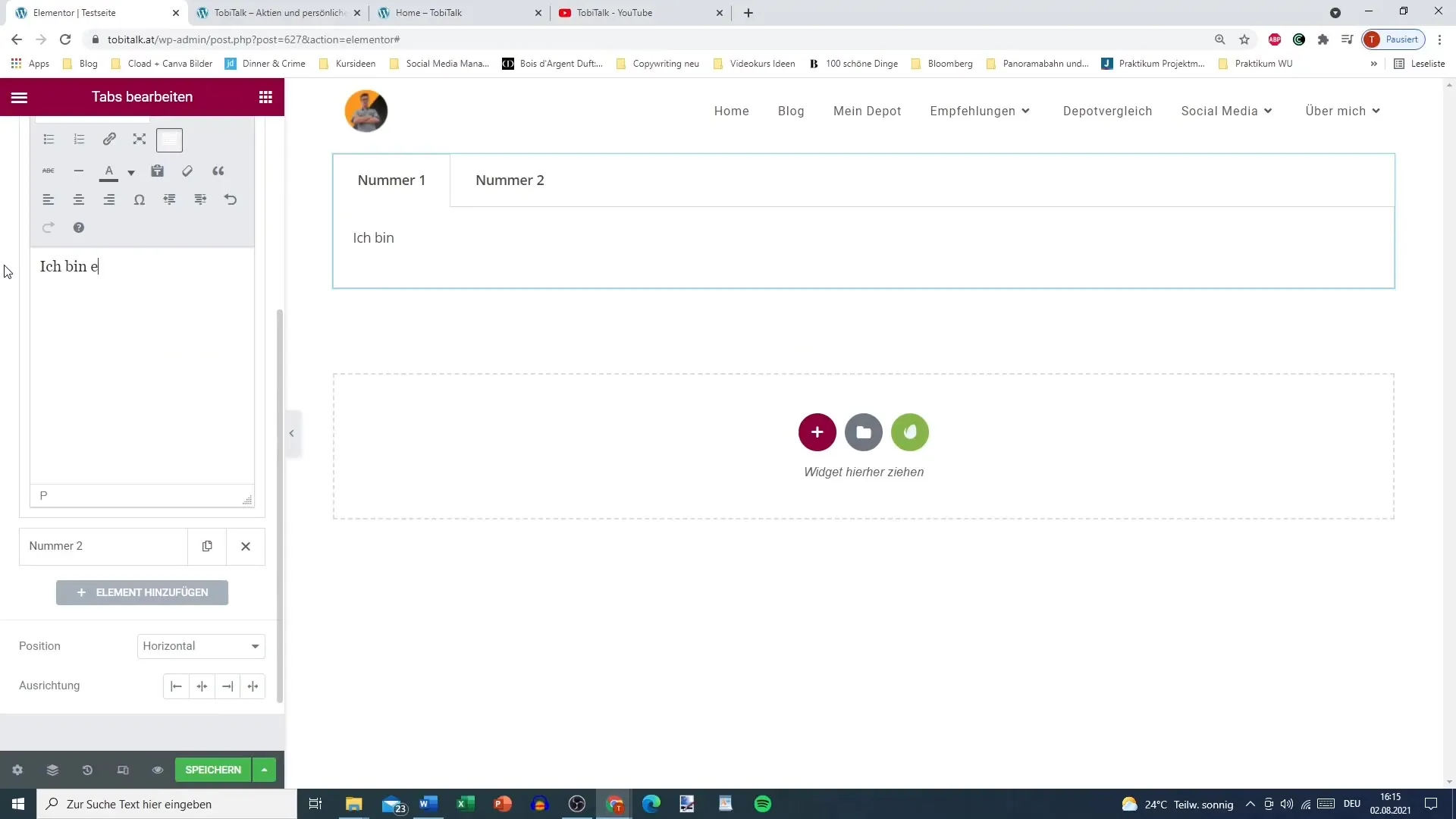
Po nazwaniu zakładek nadszedł czas na dodanie treści. Kliknij na pierwszą zakładkę, aby otworzyć edytor treści. Tutaj możesz wprowadzić tekst. Upewnij się, że tekst jest jasny i informacyjny dla czytelnika. Możesz także dodać obrazy do zakładki, korzystając z narzędzia do obrazów.

Krok 4: Dodaj więcej treści
Jeśli chcesz wykonać dodatkowe czynności, możesz również dodać linki. Wróć do zakładki i poszukaj opcji dodawania linków. Możesz zakotwiczyć link do zewnętrznej strony internetowej lub do konkretnych treści na swojej stronie.
Krok 5: Dostosuj projekt
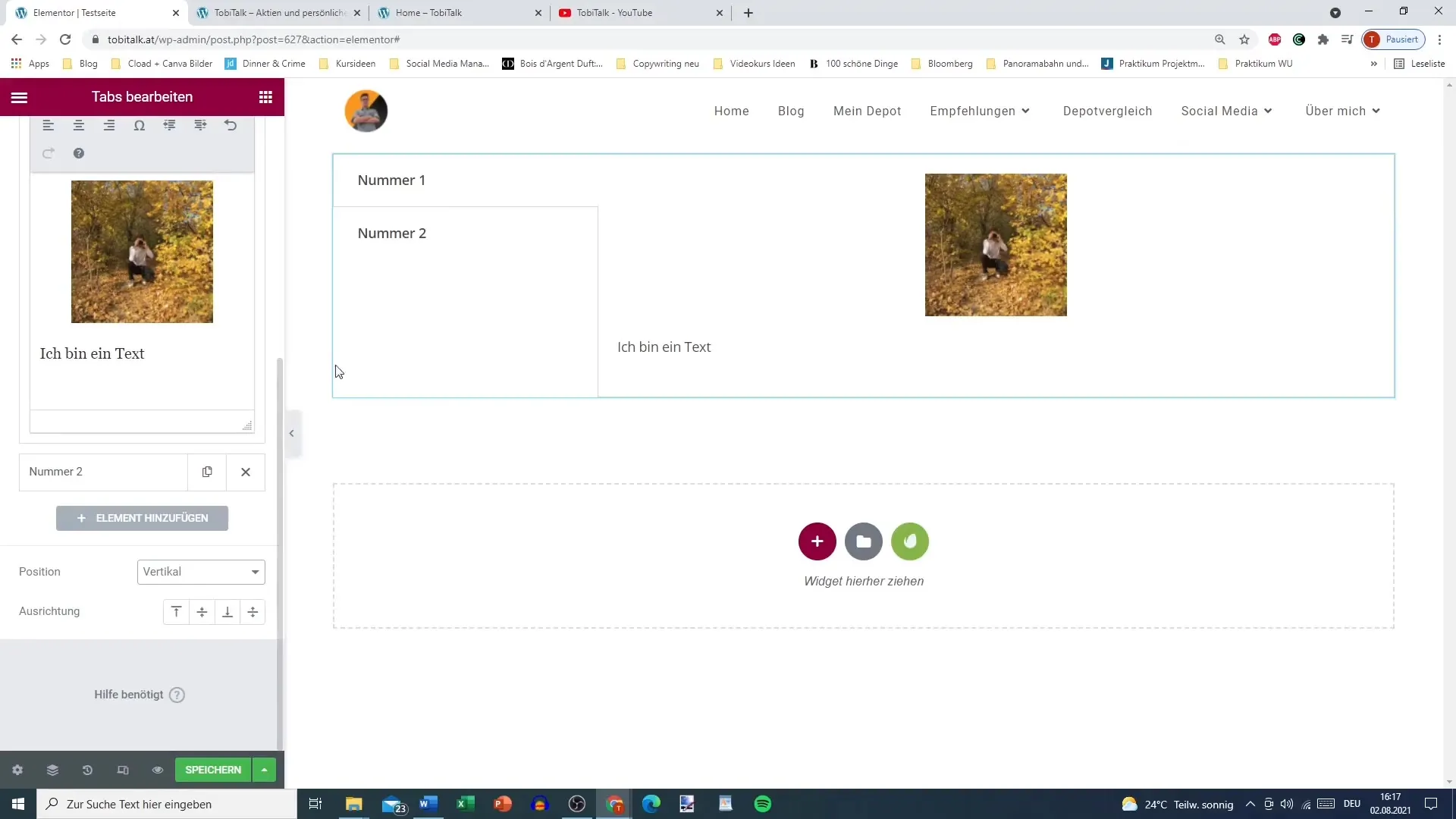
Kolejny krok polega na dostosowaniu wyglądu twoich zakładek. Przejdź do ustawień zakładki i wybierz, czy zakładki mają być ułożone poziomo czy pionowo. Polecam wybrać układ pionowy, ponieważ w większości przypadków jest bardziej czytelny.

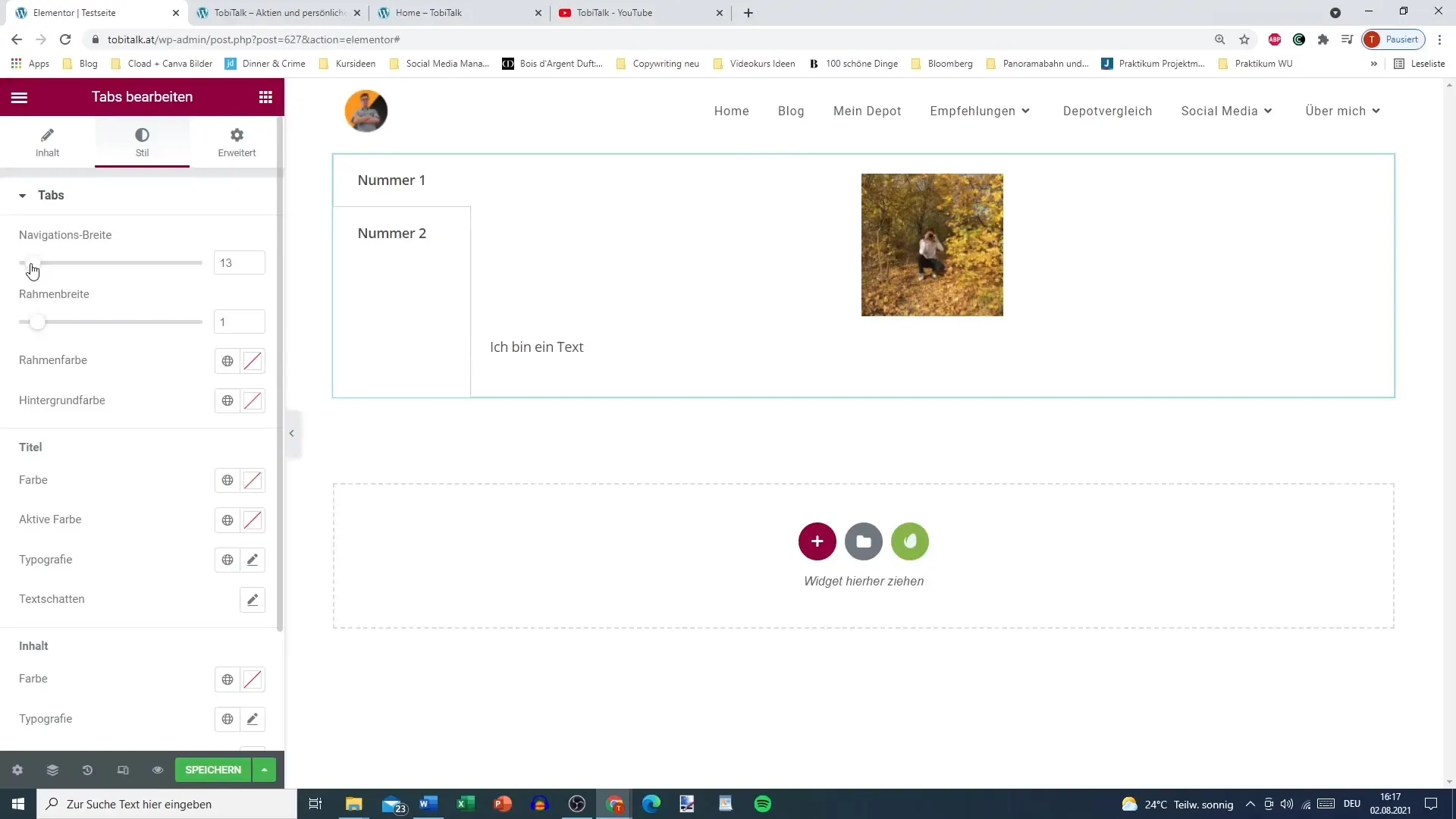
Krok 6: Określ szerokość i style
Możesz również dostosować szerokość paska zakładek, aby upewnić się, że pasuje dobrze do twoich treści. Ważne jest również określenie szerokości ramki, ponieważ wpływa to na ogólny wygląd zakładek. Możesz wybierać spośród różnych rozmiarów, gdzie wąska ramka często wygląda bardziej elegancko.

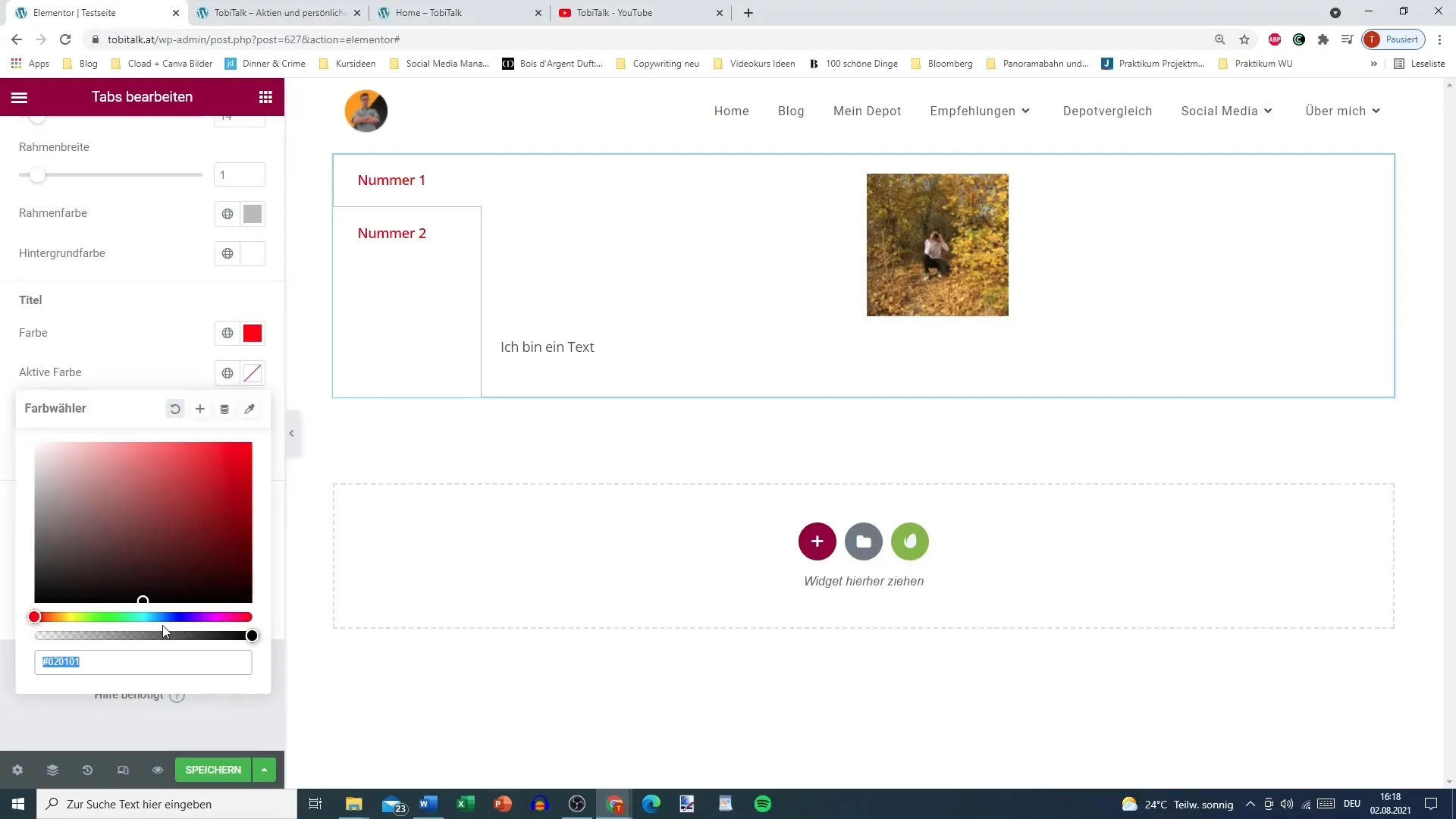
Krok 7: Dostosuj kolory
Aby uczynić swoje zakładki atrakcyjnymi, kolory mają duże znaczenie. Wybierz kolor tła dla aktywnych i nieaktywnych zakładek, który pasuje do twojego projektu strony. Na przykład możesz wybrać niebieski kolor dla aktywnej zakładki i ciemniejszy kolor dla nieaktywnych.

Krok 8: Dodaj styl tekstu
Ostatnim krokiem w twoim procesie jest stylizacja tekstu. Możesz zmienić kolor czcionki, dostosować czcionki, a nawet dodać cienie do tekstu, aby poprawić czytelność. Przemyśl, jak najlepiej zoptymalizować czcionkę w kontekście ogólnego wyglądu twojej strony, aby uzyskać spójną prezentację.
Podsumowanie – skuteczne wykorzystanie Tabs w Elementorze dla WordPress
Korzystanie z Tabs w Elementorze to ekscytująca możliwość atrakcyjnego i zorganizowanego przedstawiania treści na twojej stronie WordPress. Dzięki temu zyskujesz kontrolę nad projektem i doświadczeniem użytkownika, co prowadzi do lepszej strony internetowej.
Często zadawane pytania
Jak dodać Tabs w Elementorze?Możesz wybrać widżet Tabs z biblioteki Elementor i przeciągnąć go w pożądane miejsce na swojej stronie.
Czy mogę dodać obrazy do Tabs?Tak, możesz dodawać obrazy i wiele innych treści, takich jak tekst czy linki, do zakładek.
Jak dostosować kolory zakładek?Możesz dostosować kolory dla aktywnych i nieaktywnych zakładek w opcjach projektu widżetu Tabs.
Czy Elementor obsługuje również pionowe zakładki?Tak, w ustawieniach możesz ustawić zakładki w układzie poziomym lub pionowym.
Co mogę zaprezentować w zakładkach?Możesz przedstawiać teksty, obrazy, linki i wiele innych treści w swoich zakładkach.


