Chcesz efektywnie zintegrować Testimonials na swojej stronie WordPress i jednocześnie optymalnie wykorzystać interfejs Elementor? W tym poradniku dowiesz się, jak z użyciem elementu rekomendacyjnego z Elementor tworzyć atrakcyjne oceny zaprojektować. Elementy testimonialne są nie tylko doskonałym środkiem do budowania zaufania u Twoich odwiedzających, ale mogą również pomóc w wizualnie atrakcyjnej prezentacji Twojej treści.
Najważniejsze wnioski
- Użycie elementu rekomendacyjnego w Elementor jest proste i przyjazne dla użytkownika.
- Możliwości personalizacji, takie jak formatowanie tekstu, dostosowanie obrazów i opcje ramki, pomagają dostosować Testimonials do Twojego stylu.
- Integracja ocen gwiazdkowych może dodatkowo podkreślić kilka pozytywnych opinii.
Instrukcja krok po kroku
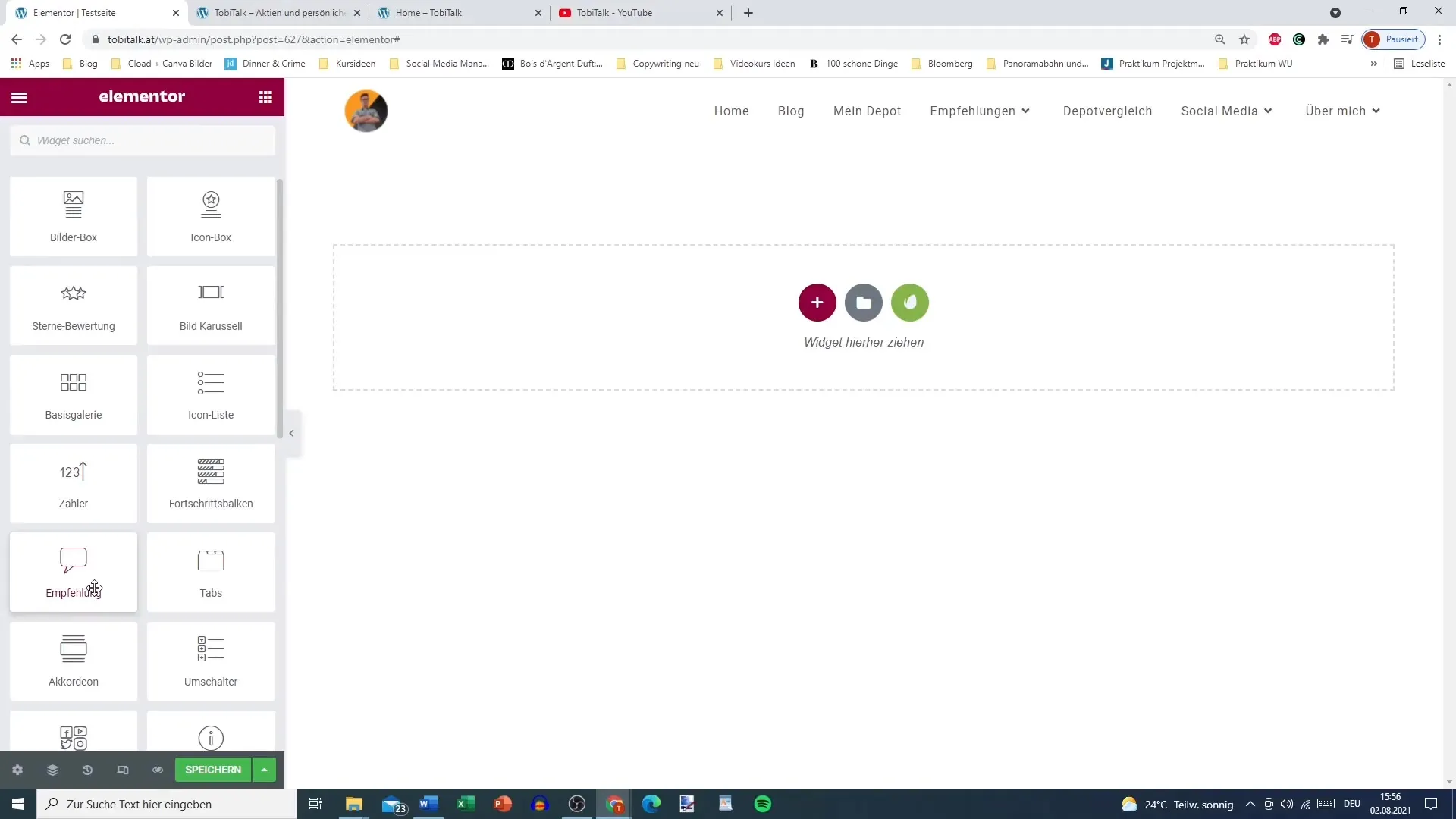
Krok 1: Wybierz element rekomendacyjny
Na początku musisz umieścić element rekomendacyjny z Elementor w swoim układzie. Jest on zbudowany podobnie jak kontener obrazów lub box obrazów i daje Ci możliwość włączenia zarówno tekstu, jak i obrazów.

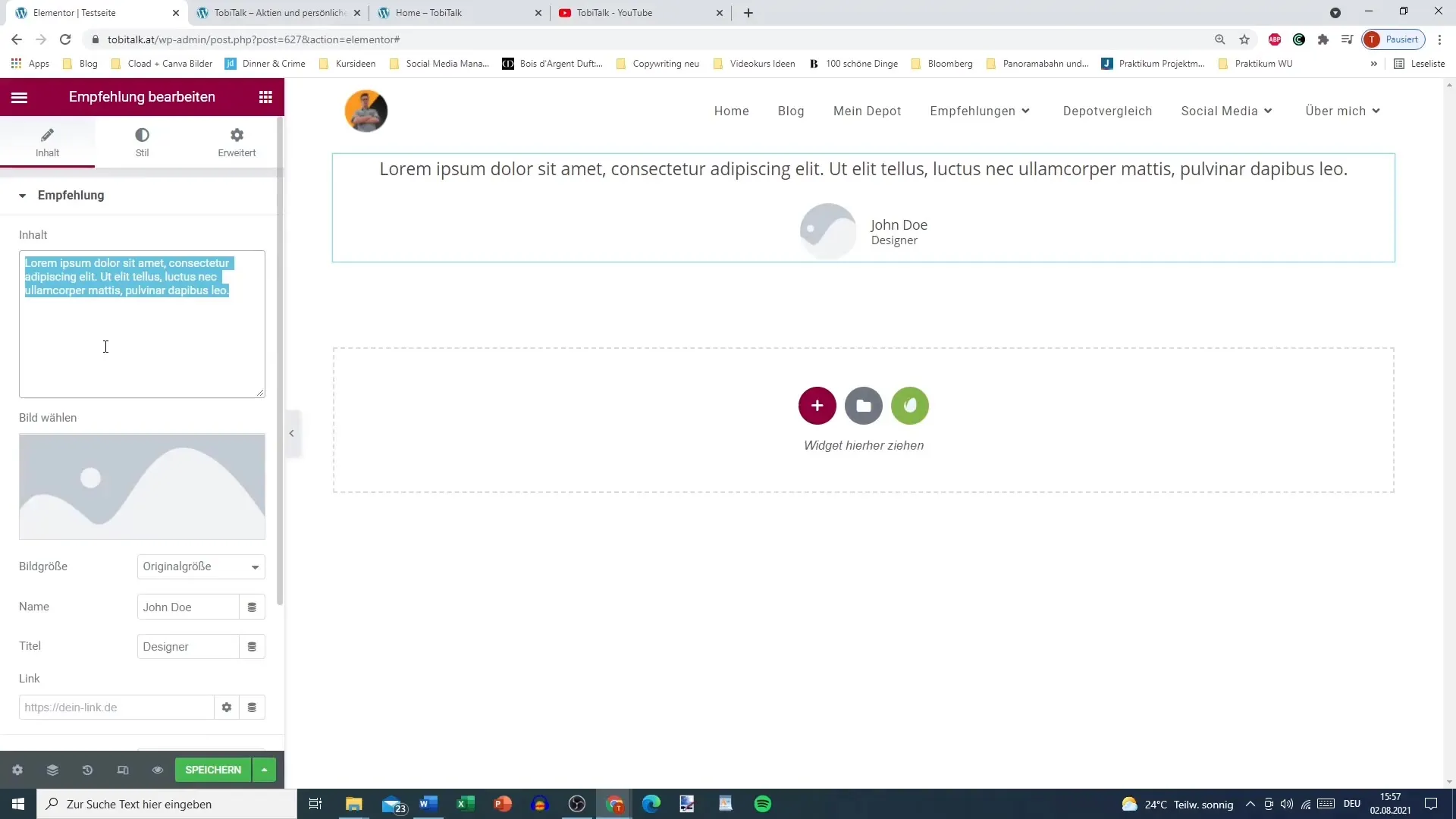
Krok 2: Dodaj tekst do testimoniala
Skopiuj tekst dla testimoniala, który chcesz zaprezentować. Możesz na przykład użyć pozytywnej opinii lub osobistej rekomendacji. Upewnij się, że tekst wyraża entuzjazm dla produktu lub usługi.

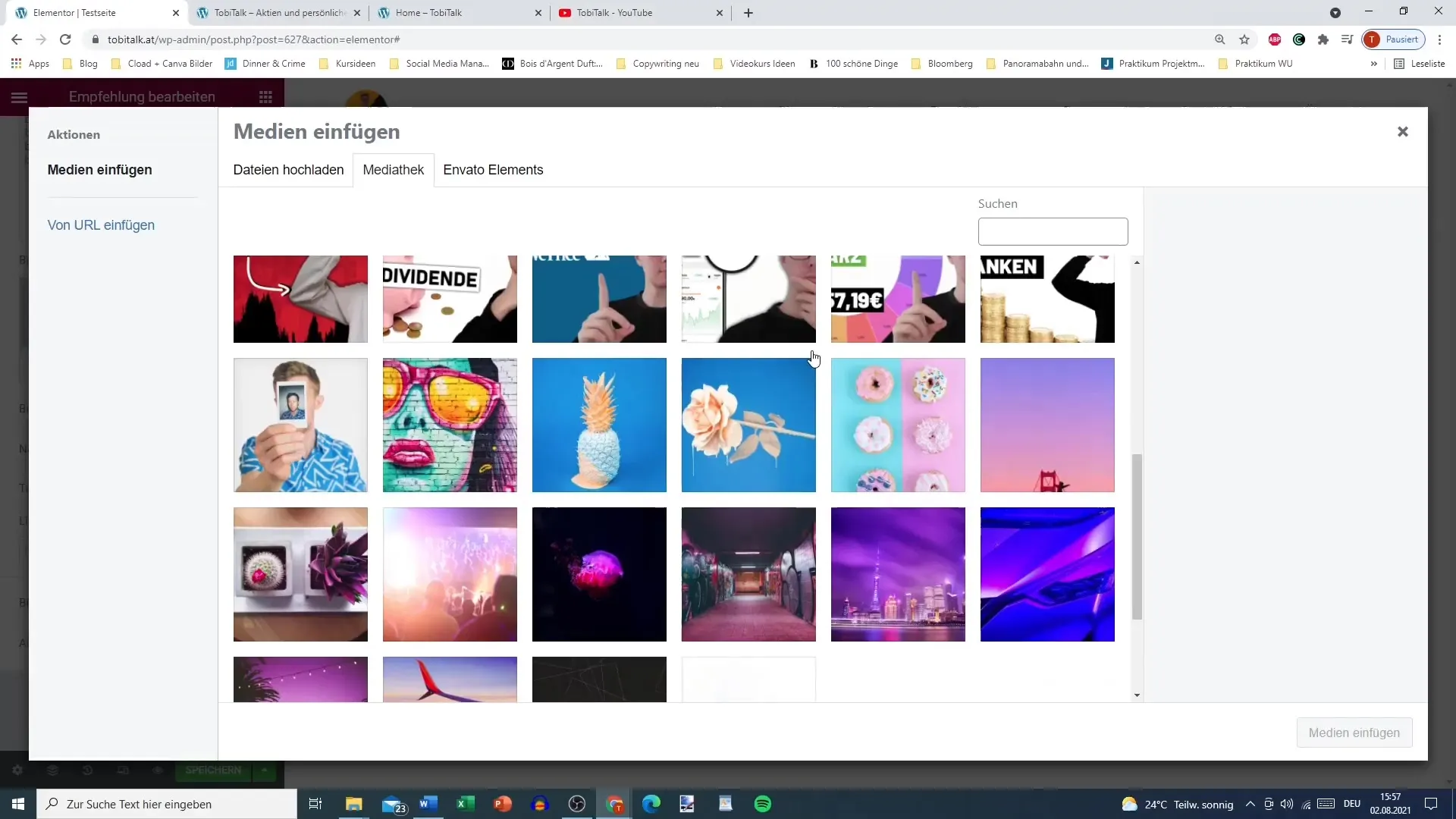
Krok 3: Prześlij obraz
Po wprowadzeniu tekstu wybierz obraz, który najlepiej pasuje do Twojego testimoniala. Może to być zdjęcie produktu lub zdjęcie autora testimoniala, na przykład Twoje własne.

Krok 4: Dodaj imię i tytuł
Teraz nadszedł czas, aby wprowadzić imię osoby, która napisała testimonial. Upewnij się, że dodasz również tytuł, aby zwiększyć wiarygodność. Możesz na przykład użyć „Projektant” lub „Zadowolony klient”.

Krok 5: Link do produktu
Jeśli istnieje link do ocenianego produktu, dodaj go tutaj. Może to nawiązać bezpośredni związek z testimonialem i zwiększyć interaktywność.
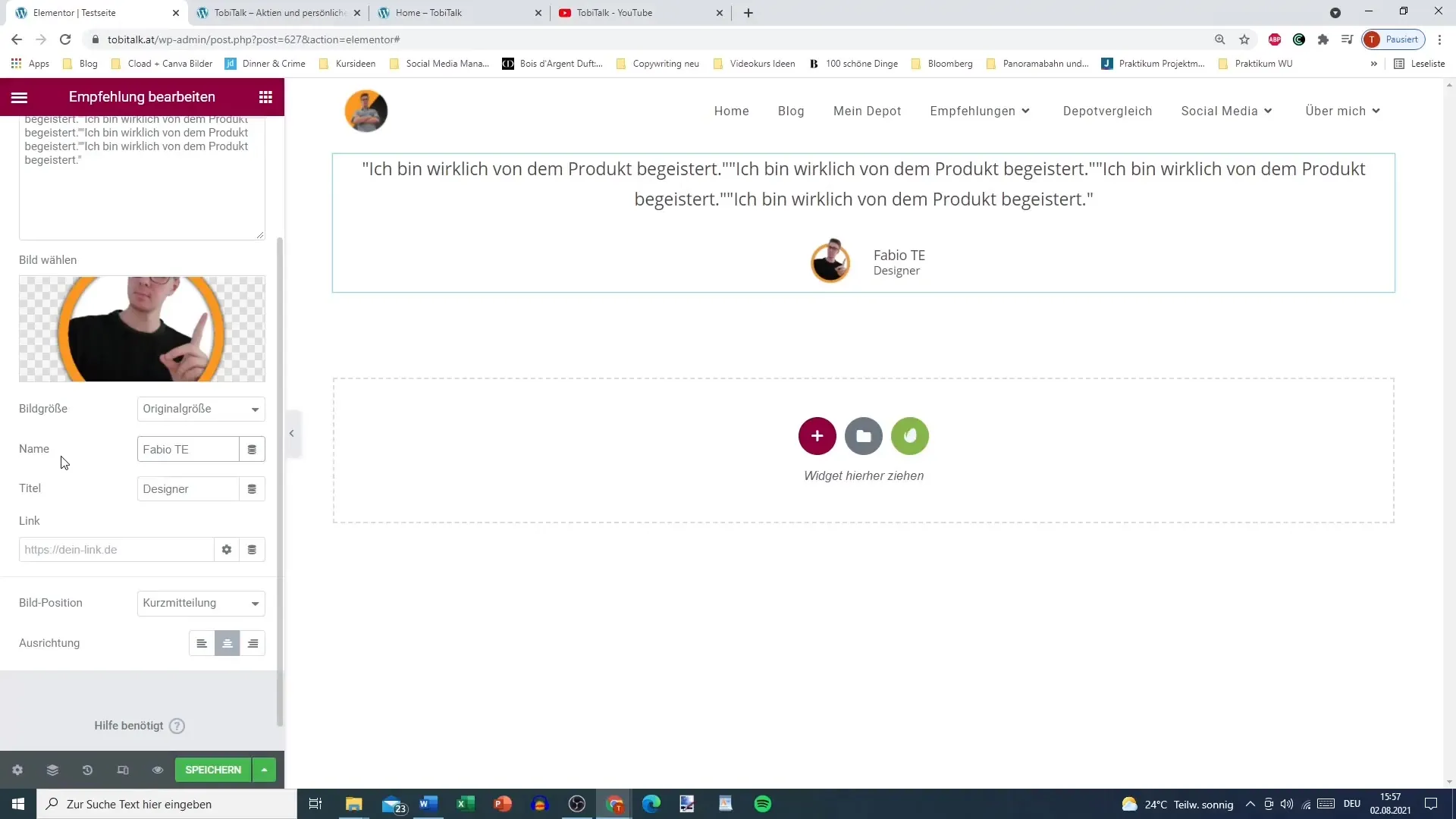
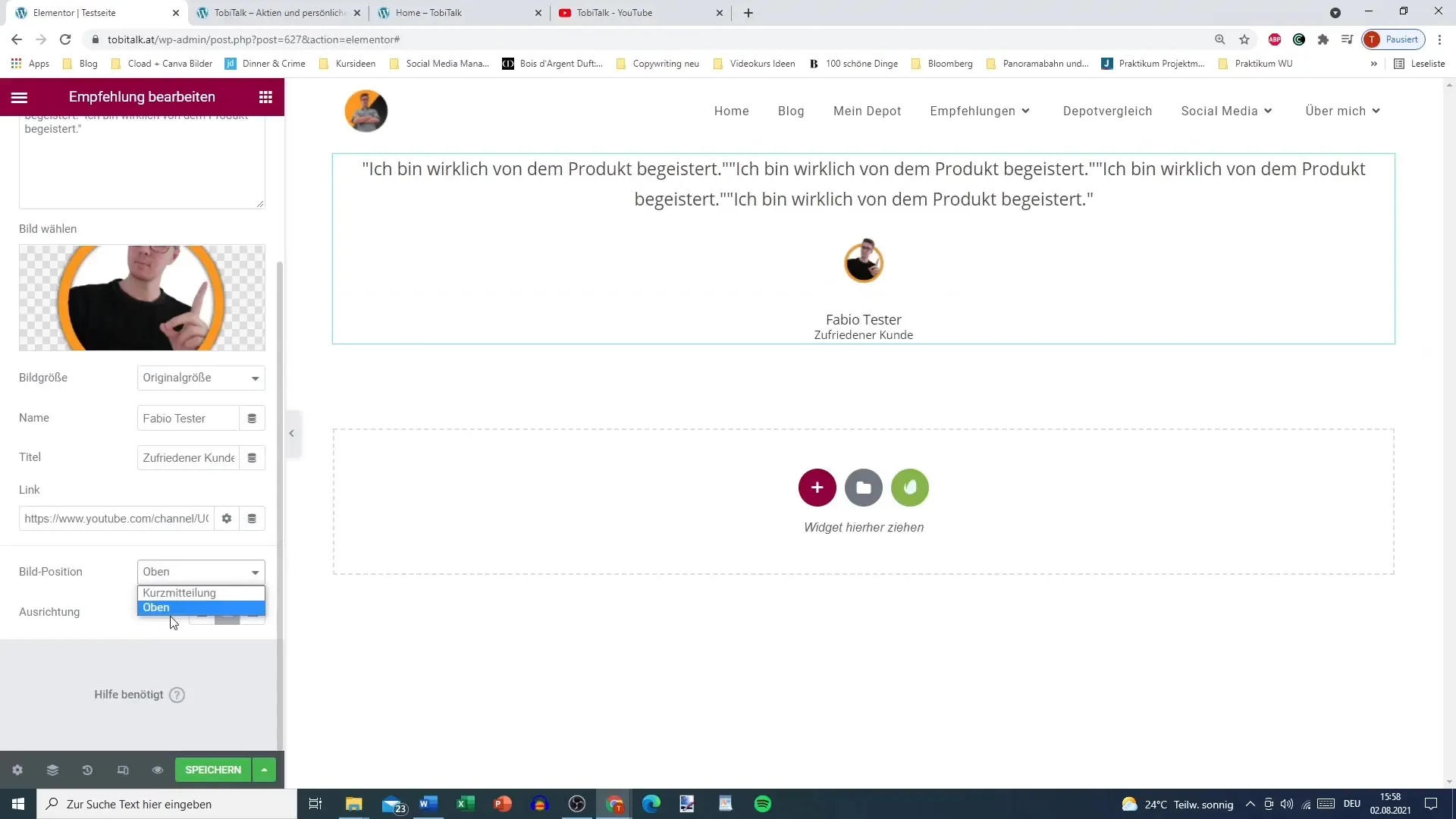
Krok 6: Dostosuj położenie obrazu
Istnieje kilka sposobów na rozmieszczenie obrazu w stosunku do tekstu. Możesz zdecydować, czy obraz będzie umieszczony u góry, obok lub w zupełnie inny sposób. Często zaleca się umieszczenie obrazu obok imienia, ponieważ wygląda to wizualnie bardziej atrakcyjnie.

Krok 7: Stylizacja tekstu
Aby wyróżnić zawartość, możesz zaprojektować tekst na czarno lub w innych intensywnych kolorach. To zapewnia, że opinie będą wyraźnie widoczne i atrakcyjne.

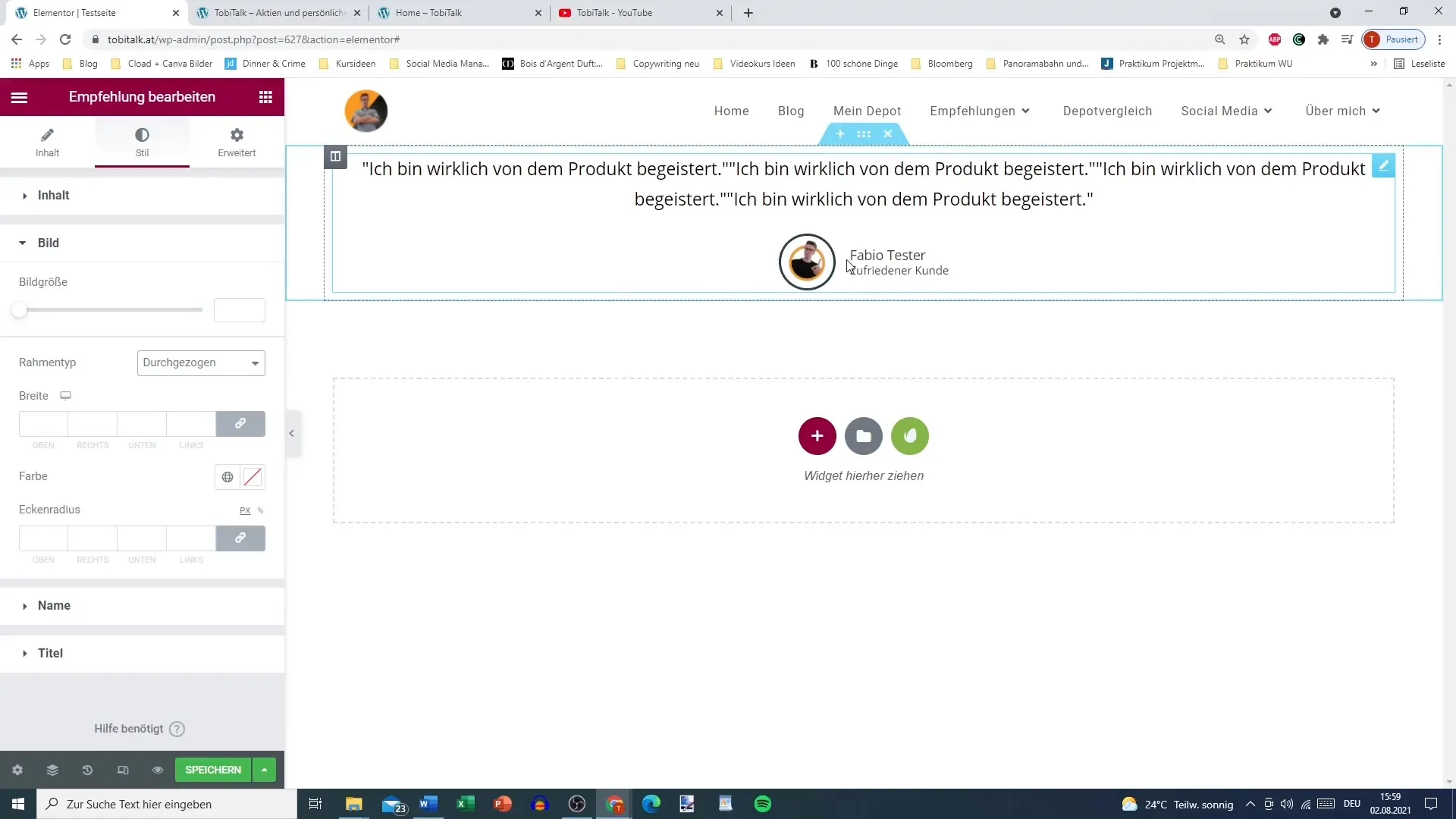
Krok 8: Ustaw rozmiar obrazu i ramkę
Możesz dostosować rozmiar obrazu oraz dodać ramki i promienie rogów, aby optycznie poprawić testimonial. Upewnij się jednak, że tło obrazu dobrze pasuje do wybranych ram, aby zapewnić harmonijny wygląd.

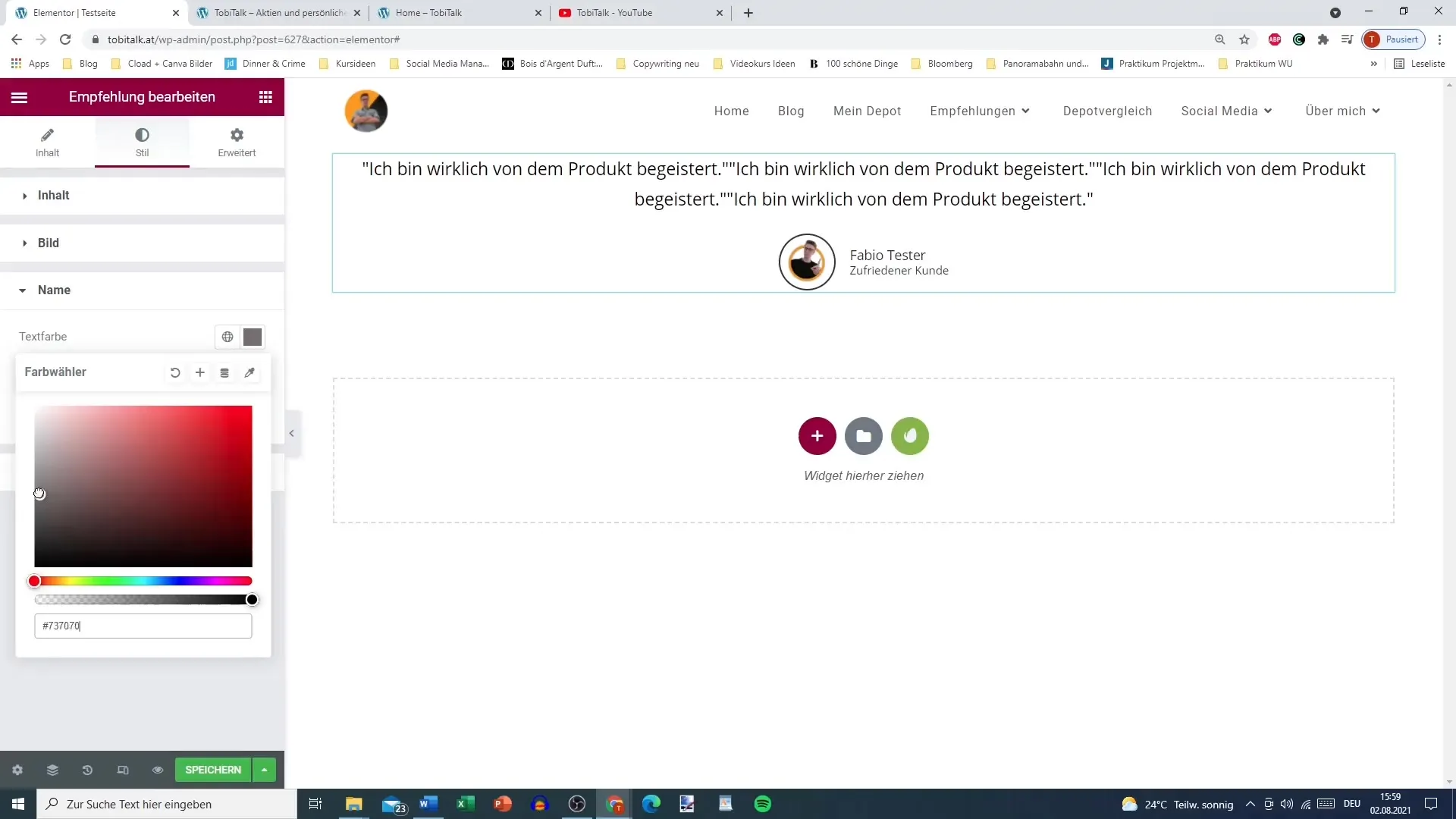
Krok 9: Dostosuj kolor tekstu dla imienia i tytułu
Dostosuj kolor tekstu dla imienia i tytułu, używając stonowanych odcieni. Stonowany kolor sprawia, że uwaga pozostaje skupiona na samym testimonialu.

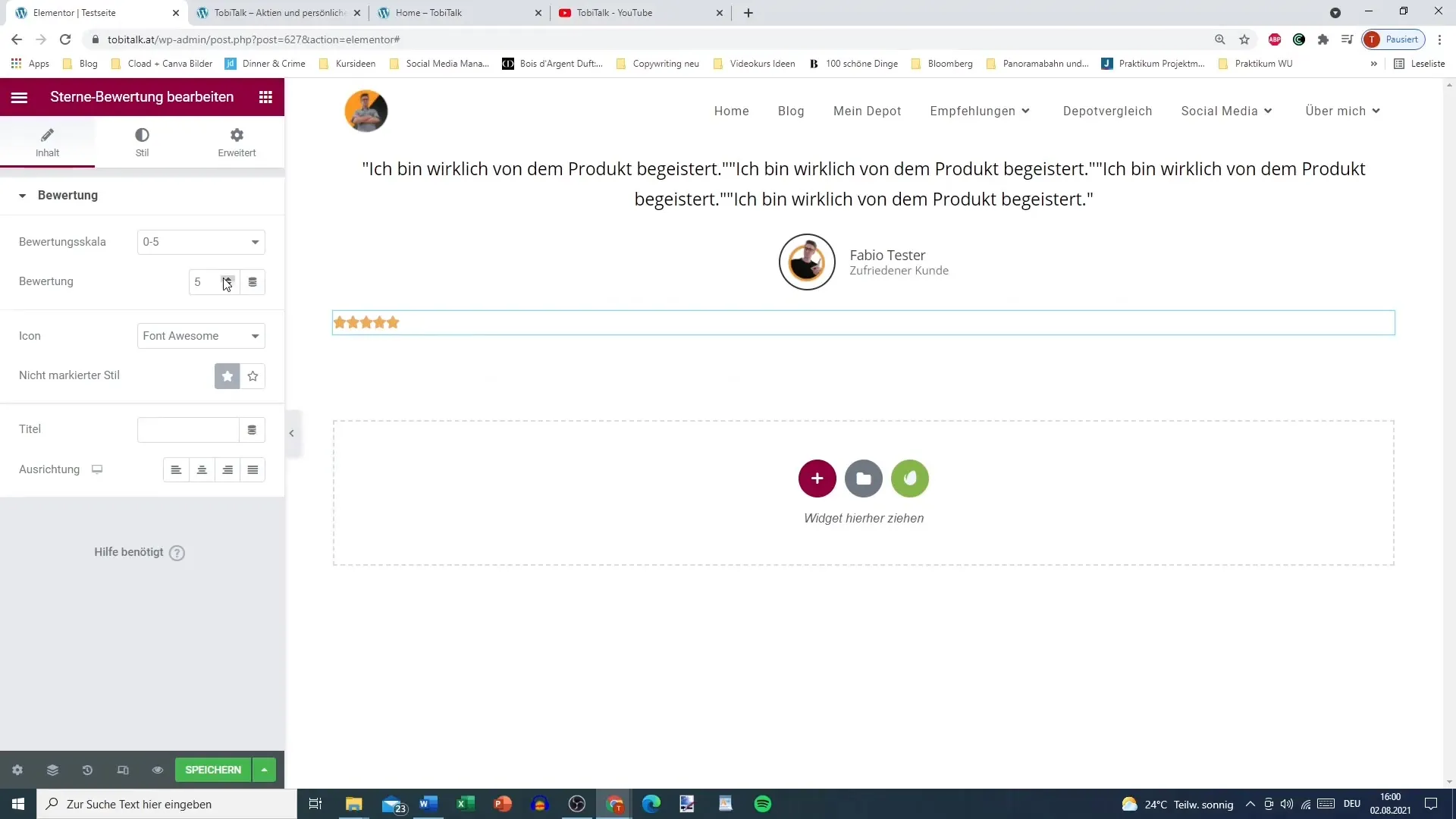
Krok 10: Zintegruj ocenę gwiazdkową
Jeśli chcesz, możesz dodatkowo dodać ocenę gwiazdkową, aby jeszcze bardziej upiększyć testimonial. Ocena 4,8 gwiazdek może na przykład wzmocnić zaufanie potencjalnych nabywców i wzmocnić pozytywne postrzeganie produktu.

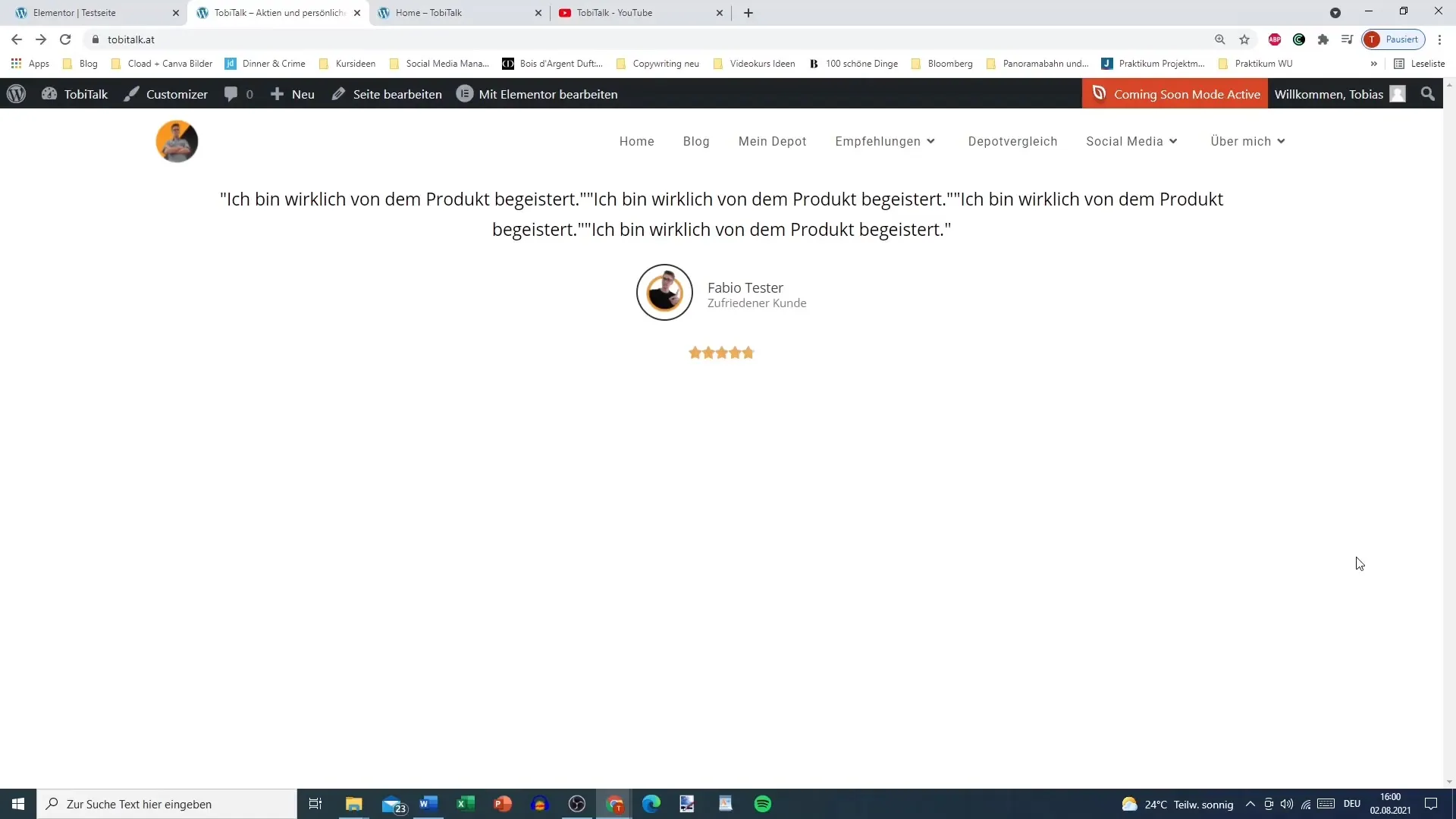
Krok 11: Prezentacja testimoniala
Gdy dodasz wszystkie elementy, możesz przyjrzeć się swojemu testimonialowi i wprowadzić ewentualne poprawki. Upewnij się, że cały projekt wygląda atrakcyjnie i pasuje do tożsamości Twojej strony internetowej.

Podsumowanie – Elementor dla WordPress: łatwe wdrożenie rekomendacji
Dzięki tym krokom możesz szybko i łatwo dodać Testimonials w Elementor. Dostosowanie tekstu, obrazu i ocen gwiazdkowych zapewnia, że rekomendacje są nie tylko informacyjne, ale również wizualnie atrakcyjne dla Twoich odwiedzających.
Najczęściej zadawane pytania
Czym jest element rekomendacyjny w Elementor?Element rekomendacyjny umożliwia łatwe przedstawienie opinii lub rekomendacji na Twojej stronie internetowej.
Jak dostosować projekt testimoniala?Możesz dostosować kolor tekstu, rozmiar obrazu i ramki, aby indywidualnie zaprojektować testimonial.
Czy mogę dodać oceny gwiazdkowe?Tak, możesz zintegrować oceny gwiazdkowe, aby zwiększyć wiarygodność swojego testimoniala.


